ConvertKitでEメールテンプレートを編集&作成する方法
こんにちは、根本耕輔です。
今回は、ConvertKitのEメールテンプレートの編集方法をご紹介して行きます。ConvertKitは、MailChimpみたいにドラッグ&ドロップでメールを構築するといったことはできませんが、ヘッダー画像を追加したり、HTMLで編集することができるので、ある程度は自由にメールをカスタマイズすることができます。
ConvertKitのEメールテンプレートを編集する方法

では、実際にテンプレートを編集し、オリジナルのテンプレートを作成していきたいと思います。先ほどもお伝えしましたが、ConvertKitには3種類の種類のテンプレートが用意されています。いずれのテンプレートでもオリジナルのテンプレートを作成することができるんですけど、「Text」のテンプレートは購読解除ボタンを日本語に変更することができないので、「Classic」か「Modern」のテンプレートを使用します。

まずは、いずれかのテンプレートを選択します。すると、コードが表示されます。そのコードを全部コピーしましょう。そして、「All Templates」をクリックしてテンプレートが並んでいる画面に戻ります。

次に、「New Email Template」ボタンをクリックして、新しくテンプレートを作成作成していきます。「Template Name」の欄にテンプレート名を入力し、「Template HTML」の欄に先ほどコピーしてきたコードを入力します。あとは、以下の手順に従って編集していきます。「Classic」のテンプレートを使用する場合と「Modern」のテンプレートで若干コードの位置が異なるので、分けて記載しておきました。
Classicテンプレートを編集する
Classicテンプレートはこのようなコードになっています。このコードの91行目を下記のように書き換えます。コピーできますので、コピーして貼り付けましょう。
「Unsubscribe」の文言を「購読の解除」とか「購読の解除はこちら」みたいに変更しましょう。また、「Update your profile」のコードは必要がないので、削除してしまってOKです。最後の「address」のコードは削除してしまわないようにしてください。特定電子メール法に引っかかってしまいます。
Modernテンプレートを編集する
Modernテンプレートはこのようなコードになっています。 Classicテンプレートと同様に、90行目のコードを下記のように編集しましょう。編集が完了したら「Save」します。
Eメールテンプレートにヘッダー画像を追加する
Eメールテンプレートにヘッダー画像を追加したい場合は、600×125pxで作成した画像を用意しておきましょう。Canvaなら綺麗な画像が作成できるのでオススメです。
ヘッダーとしてEメールテンプレートに追加する場合は、まずSequenceに行きます。そして、「New Sequence」のボタンをクリックして新しいステップメールを作成するか、既存のステップメールを選択します。

メールのコンテンツにヘッダー画像を追加します。そしたら、センター寄せ(Center Text)しておきます。

次に、コンテンツをHTMLに変更し、コードをコピーします。

コピーしたものをEメールテンプレートに貼り付けていきます。手順は購読解除の文言を変更した時と同じで、「Account settings」から「Email Template」に切り替え、編集したいテンプレートを選択します。そして、そのテンプレートの一番上のコードの上に先ほどコピーしたヘッダー画像のコードをペースとします。

最後に「Preview Layout」でちゃんとヘッダー画像が追加されているか確認しましょう。

こんな感じで、追加できていればOKです。
作成したテンプレートを設定する
作成したテンプレートをどこで使用するかをご紹介していきます。
Eメールテンプレートをデフォルトに設定する方法

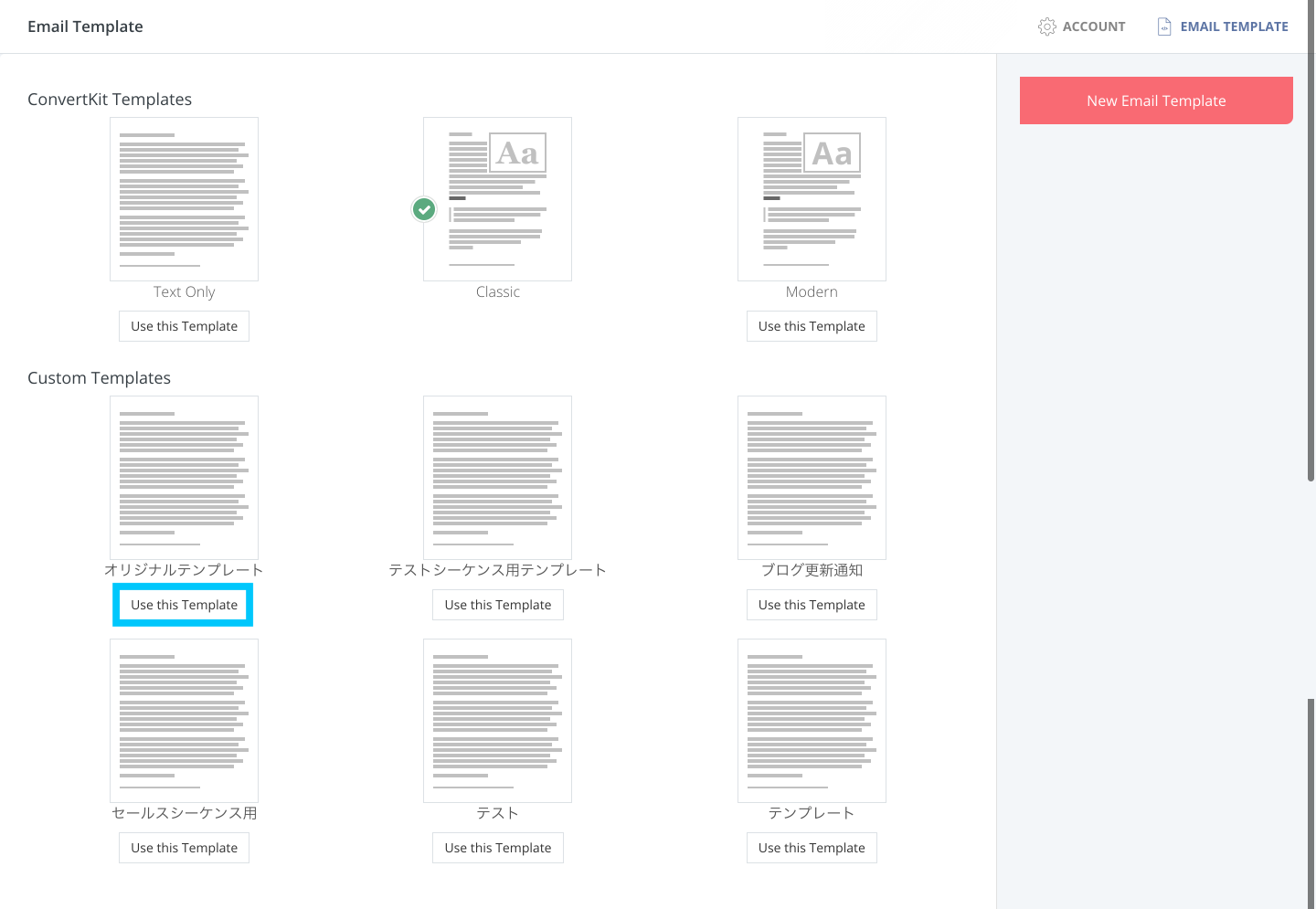
SequenceやBroadcastで送信するメールのテンプレートをデフォルトに設定しておくことができます。「Account settings」の「EMAIL TEMPLATE」で「Use this Template」をクリックすると、選択したテンプレートがデフォルトに設定されます。
AutomationのRSSでテンプレートを設定する方法

「AUTOMATIONS」にある「RSS」というのは、ブログを更新した時に、自動で更新通知を作成して送信してくれるシステムです。ここで使用するテンプレートを設定する場合は、まず変更するRss Feedsを選択します。すると「EMAIL TEMPLATE」という項目があるので、ドロップダウンメニューからテンプレートを選択します。設定できたら、「SAVE」ボタンをしてセーブしておきます。
Sequenceで個別のステップメールでテンプレートを設定する方法

「SEQUENCES」でもそれぞれのステップメールでテンプレートを設定することができます。まず、ダッシュボードで「SEQUENCES」に切り替え、テンプレートを設定したいシーケンスを選択します。そして、「SETTINGS」を開きます。すると、そのページの中盤あたりに「Email template」という項目がありますので、ドロップダウンメニューから使用するテンプレートを選択します。最後に、「Update Sequence」というボタンをクリックしてセーブします。
Braodcastsで個別メールにテンプレートを設定する方法

他には、ライブメールを送る場合に使用する「BRAODCASTS」にもテンプレートを設定する箇所があります。ここには、先ほどのRSS Feedsで自動取得されたブログ更新通知のメールが蓄積されます。自動送信の設定をしていない場合は手動で送信することになるので、送りたいメールを開き、「EMAIL TEMPLATE」の項目で、使用するテンプレートを選択します。そしたら、「Save」もしくは「Next Step」をクリックします。