ConvertKitでカスタムドメインを設定する方法:独自ドメインでLPを運用する方法
ConvertKitでは、ランディングページ(オプトインページ)を作成することができます。しかし、そのページのリンクは、ConvertKitで用意されているものです。でも、特に自分のサイトを運営している方は、独自ドメインで運用したいと思います。そう思っている方は、この記事で、カスタムドメインを設定してみてください。
Step1. ConvertKitでドメインを登録する

まずは、ConvertKitでカスタムドメインを登録します。

すると、ポップアップが表示されますので、上の欄でドメインを入力します。ルートドメインであれば「example.com」、サブドメインであれば、「sub.example.com」と入力します。それから、下の欄ではドロップダウンからConvertKitで作成したランディングページ(オプトインページ)を選択します。ここでは、メインのLPを選択します。他のLPでも独自ドメインで使用できますが、「example.com」もしくは「sub.example.com」のトップでは、ここで設定したLPが表示されます。設定が終わったら、「Save」します。

ポップアップを閉じると、「View DNS records」リンクをクリックすると、DNSレコードが表示されますので、ここに書かれているものをレンタルサーバー側で設定していきます。
Step2. レンタルサーバーでサブドメインを追加する
次に、レンタルサーバーにログインして、サブドメインを追加していきます。僕は、エックスサーバーを契約しているので、今回もエックスサーバーでご紹介していきます。他のレンタルサーバーを使用している方は、ご自身で調べて設定をしてみてください。

サーバーパネルに移動したら、「ドメイン」の「サブドメイン設定」をクリックします。

次に、サブドメインを追加したいドメインの「選択する」というリンクをクリックします。

「サブドメイン設定追加」にタブを切り替え、「サブドメイン名」の欄にサブドメインの名前を入力します。終わったら、「確認画面へ進む」というボタンをクリックします。

この画面では、「追加する」ボタンをクリックします。
Step3. レンタルサーバーでDNSの設定をする

次に、エックスサーバーのトップに戻り、今度は「ドメイン」の「DNSレコード設定」に移動します。

そして、先ほどのサブドメインと同じように、DNSレコードを設定するドメインを選択します。

「DNSレコードを設定」のページでは、全部で3つのレコードを追加していきます。ConvertKitで「View DNS records」をクリックして、レコードを表示します。そして、ホスト名には、サブドメインの名前を、種別では「A」を選択し、内容には「VALUE」に書かれている数字を入力します。終わったら、「確認画面へ進む」ボタンをクリックして、登録が完了です。これを3回繰り返し、3つのレコードを登録しましょう。
そしたら、ConvertKitで「REFRESH」をクリックして、「Verified」に切り替わるかチェックしましょう。もしかしたら、設定した直後だと切り替わらないかもしれませんので、ちょっと時間を開けて確認してみてください。
独自ドメインでConvertKitのランディングページを運用する方法
その他にも独自ドメインでConvertKitのランディングページを運用する方法があるので、ご紹介していきます。
方法#01. ConvertKitのプラグインを使用する
1つ目の方法は、ConvertKitのプラグインを使うというやり方です。
Step1. ConvertKitのプラグインをインストールする

まずは、「プラグイン」の「新規追加」から「ConvertKit」と検索をかけて、プラグインをインストール、有効化します。
Step2. ConvertKitのプラグインをアクティベートする

次に、ConvertKitのAPIキーとAPIシークレットを入力して、プラグインをアクティベートします。まず、「設定」の「ConvertKit」に移動します。もしくは、プラグイン一覧にあるConvertKitの「Settings」をクリックします。

すると、この画面が表示されますので、こちらの「API Key」と「API Secret」の欄にコードを入力します。

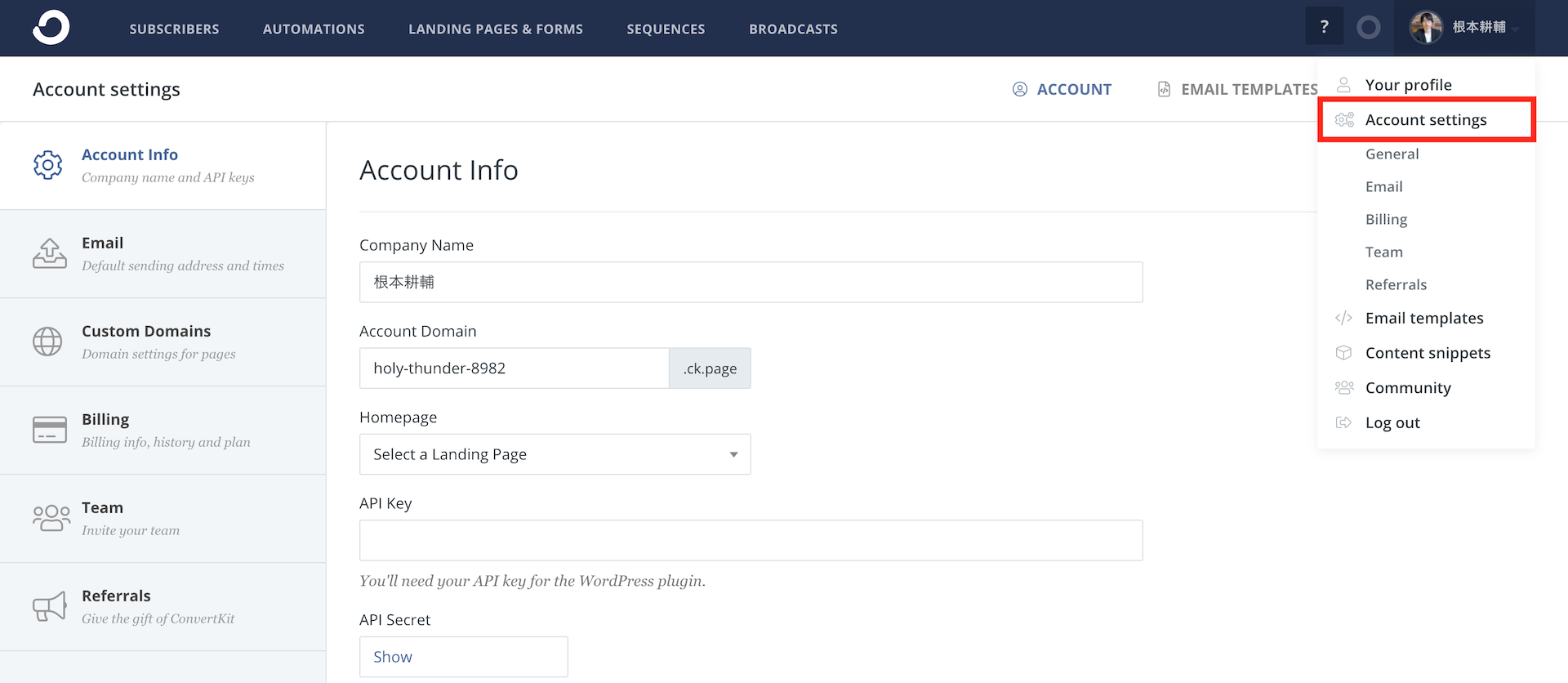
それらのコードは、ConvertKitのAccount settingsにあります。「API Key」は表示されていますが、「API Secret」は表示されていないので、「Show」というリンクをクリックして、表示します。そしたら、2つのコードをプラグインの設定画面で入力して、「変更を保存」します。
Step3. 固定ページを作成する
設定が完了したら、固定ページで記事を作成します。と言っても、文章の作成は必要ありません。タイトルをつけたら、

「Landing Page」という項目で、ConvertKitで作成したランディングページを選択し、記事を公開してしまいましょう。そうすると、その記事のリンクでConvertKitのLPを表示することができます。
方法#02. Pretty Linksを使用する
2つ目の方法は、Pretty Linksというプラグインを使うやり方です。
Step1. Pretty Linksのプラグインをインストールする

まずは、Pretty Linksをインストールします。

「新規追加」から「Pretty Links」と検索をかけて、プラグインをインストールして、有効化まで終わらせましょう。
Step2. URLを設定する

次に、URLを登録していきます。「Pretty Links」タブの「新規追加」からタイトルを入力し、それ以外は以下のように設定します。
- Redirection:301 (Permanent)を選択します。
- Target URL:ConvertKitのLPのURLを記入します。
- Pretty Link:独自ドメインの後に続くスラッグを記入します。
これら3つを設定したら、「Update」ボタンをクリックして、URLの作成が完了です。そしたら、自動的にリンク一覧に移動するので、作成したリンクの一番右にあるアイコンをクリックして、URLをコピーすることができます。

ちなみに、Target URLのリンクは、ConvertKitで作成したランディングページを開き、「SHARE」ボタンをクリックし、リンクを持ってきます。