【見込み客リスト獲得に効果的!】イエローボックスの作り方
こんにちは、根本耕輔です。 今回は、「【見込み客リスト獲得に効果的!】イエローボックスの作り方」を解説していきます。見込み客リストを効果的に獲得したい方向けの戦略をご紹介していきます。具体的には、
- イエローボックスの概要
- イエローボックスの事例
- イエローボックスの作り方
などを学ぶことができます。
イエローボックスとは?
イエローボックスというのは、名前の通り、黄色いボックスのことです。でも、Webマーケティングにおけるイエローボックスというのは、、、
このようなものです。(色に関しては、一般的には黄色を使いますが、サイトのブランドカラーを使うこともあります。)
ただ、黄色いボックスを追加するのではなく、中にCTAを書き、お客さんに行動を促します。そのお客さんに促す行動はサイトの目的によって様々です。Squeeze Page(スクイーズページ)に飛ばしたり、セールスページに飛ばしたりします。
でも、通常はコンテンツアップグレードと言って、記事に関連する無料プレゼント(eBookや動画コンテンツなど)をオファーして、リストをとります。このイエローボックスは、かなり効果的で、海外では多くの方が導入している、コンバージョンをアップさせるための戦略です。
ブログ記事にイエローボックスを追加すべき理由
海外では、コンバージョンをアップさせる方法として、イエローボックスが人気です。イエローボックスは黄色い背景を使うので、白背景のサイトではかなり目立ち、お客さんは注目を集めることができます。
なので、イエローボックスにオファーのCTAを記載しておくと、結構な確率でリストが獲得できるようになるわけです。
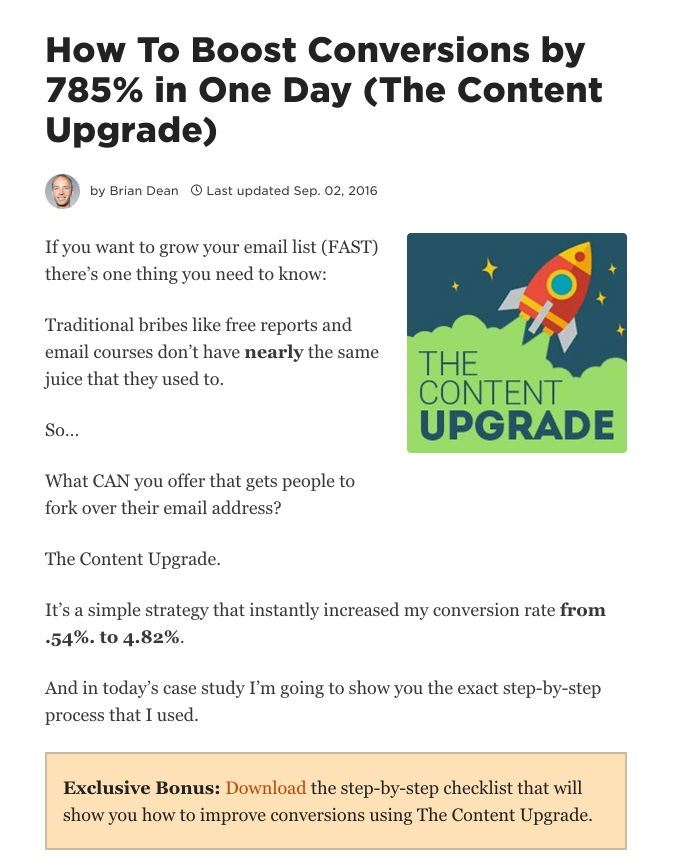
ちなみに、BacklinkoさんのA/Bテストによると、画像で無料プレゼントのオファーをした場合よりも、イエローボックスでやった時の方がコンバージョンが高かったという結果も出ています。
それだけ、イエローボックスは効果的なんです。だから、ぜひあなたもコンバージョンを上げるためにイエローボックスを導入してみてください。
イエローボックスの事例
ここで、いくつかイエローボックスの事例をご紹介します。
事例#01. Backlinko

Backlinko.comさんは、黄色ではなく、オレンジのボックスになっています。
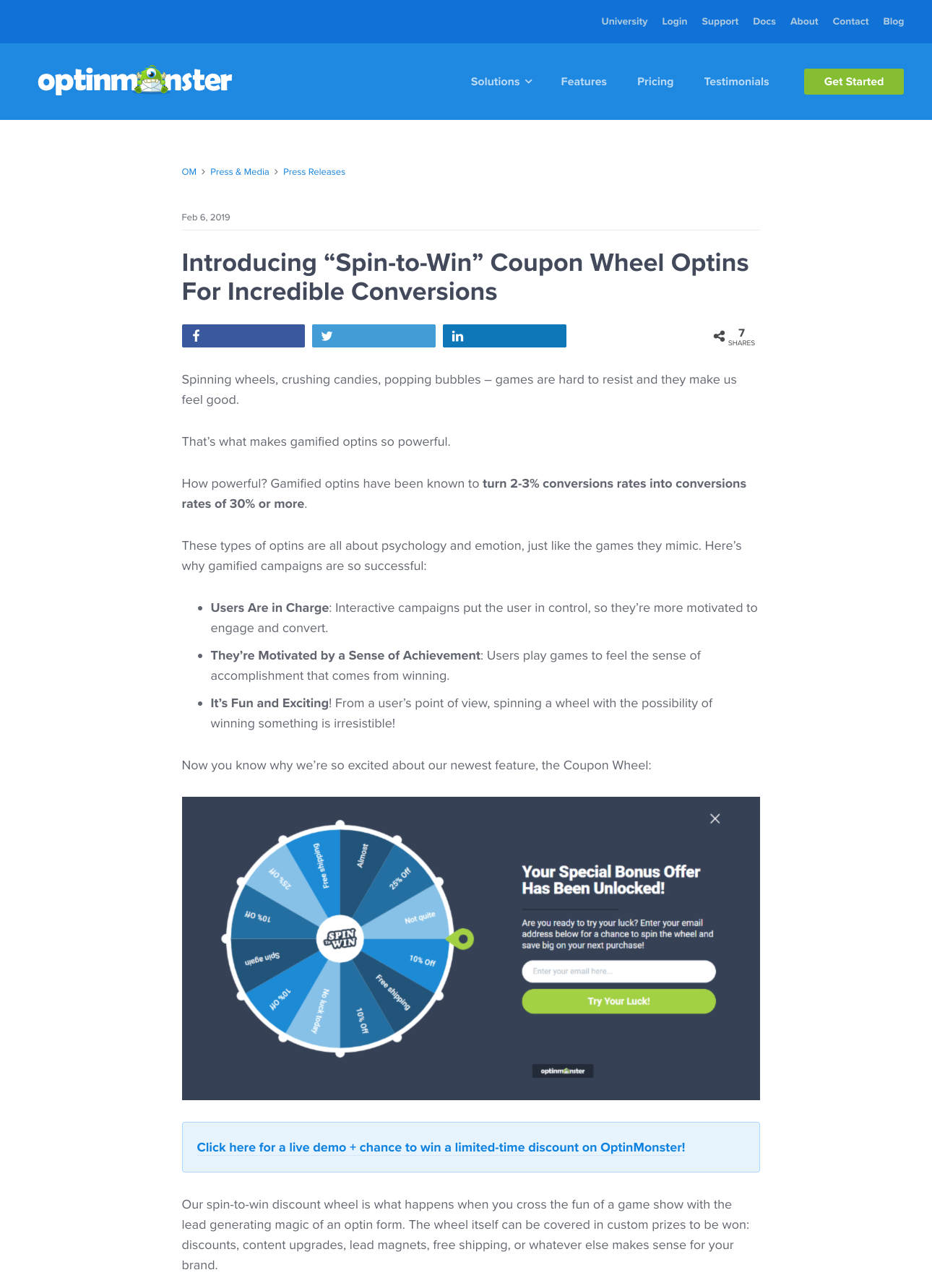
事例#02. OptinMonster

2つ目の事例は、僕も使っているポップアップが作成できるOptinMonsterさんです。
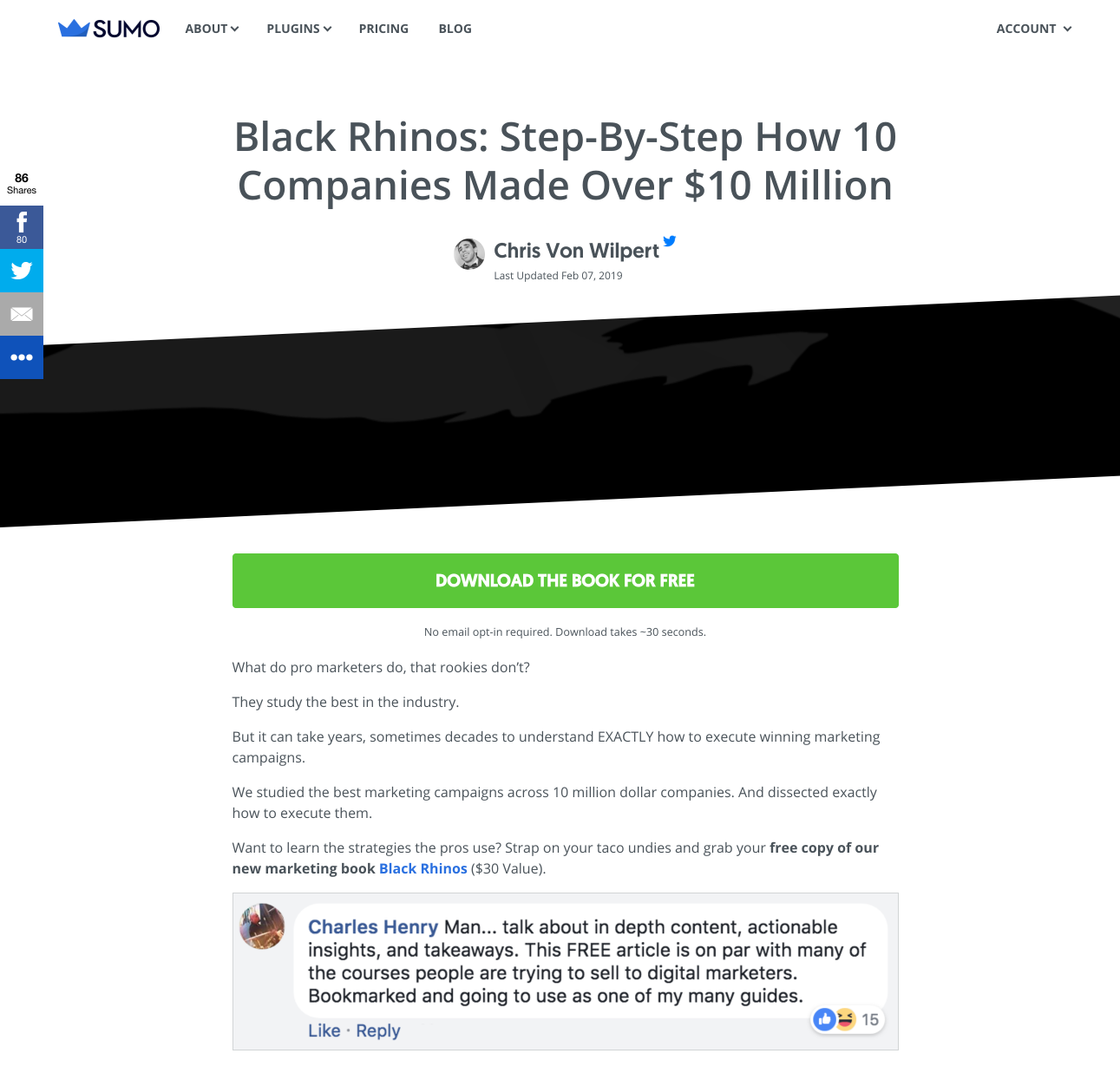
事例#03. SUMO

3つ目は、SUMOさんです。SUMOさんもポップアップフォームなどのサービスを展開しているサイトです。
イエローボックスの作り方
- テーマの編集でCSSコードを追加する
- 記事にコードを追加する
イエローボックスは、上記の手順で追加します。
「テーマの編集」でCSSコードを追加する
イエローボックスを追加するためには、テーマの編集が必要になってきます。なので、注意して編集するようにしてください。また、バックアップを取っておくことをお勧めします。(サイトがおかしくなっても責任が取れませんので、ご了承の上、やってみてください。) 今回は、TwentySeventeenというWordPressに最初からインストールされている無料テーマを使ってご紹介していきます。テーマによってやり方が変わってくるかもしれません。まずは、WordPressのダッシュボードから「外観」、「テーマの編集」の順に進みます。そしたら、一番下までスクロールして、次のコードを入力します。
.content-box-yellow {
background-color: #fff8cc;
border-left: 8px solid #fff199;
}
追加できたら、「ファイルを更新」します。「#fff8cc」はイエローボックスの背景色で、「#fff199」はイエローボックスの左側の縦線の色になります。ここは、HTMLの色になっていますので、「HTML 色」で検索をかけて、好きな色に変更しても構いません。「8px」に関しては、縦線の太さを意味します。数値を大きくすると線が太くなりますし、小さくすると線が細くなります。
記事にイエローボックスを追加する
テーマの編集ができたら、あとは記事に追加するだけです。
<div class=”content-box-yellow”>テキスト</div>
記事のエディターを「テキスト」に変換して、上記のコードを入力します。すると、、、
みたいなイエローボックスが作成できます。「テキスト」は、CTAなので、お客さんが行動したくなるような文章を入力しましょう。例えば、「【限定】コンバージョンを10倍にするリストマーケティングのチェックリストが無料でダウンロードできます。詳しくはこちら。」みたいな感じです。
「うわっ、そんなももらえるの?」と思ってくれるような文章にします。もちろん、渡すコンテンツ(コンテンツアップグレード)ももらって嬉しいようなものを作成する必要があります。
コンテンツアップグレードの作り方はこちら>>>リードマグネット&コンテンツアップグレードのアイデアと作り方