CartFlows Proの使い方:完全ガイド
WordPressでWooCommerceを使ってECサイトを運用している方は、どうやって売上をアップさせれば良いんだろうと悩んでいる方も多いはずです。
もちろん、売上アップの対策はいろいろありますが、この記事でご紹介していくCartFlows Proというプラグインを使うことによって、アップセルやダウンセルという仕組みが構築でき、売上アップにつながりますので、ぜひ参考になさってください。
CartFlows Proとは?
CartFlows Proというのは、WordPressでセールスファネルを作成することができるプラグインです。また、CartFlows Pro単体で使用するわけではありません。CartFlowsという無料のプラグイン、WooCommerceというECサイトを作成するための無料プラグインと連携して使用していきます。さらに、決済を受けるためには、WooCommerceでプラグインを導入する必要があります。
CartFlows Proの機能
6種類のページが作成できる
まず、作成することができるページは、全部で6種類です。
Optin (Woo)
これは、オプトインページです。このページでは、ゼロ円の商品を割り当て、お客さんに登録を促します。また、登録したらそれで終わりではなく、登録してくれたお客さんを、自動的にLanding PageかCheckout Pageにリダイレクトし、そこで有料の商品をすることができます。
ただし、このページでは、お客さんを直接Eメール配信サービスに追加するということはできません。なので、Eメール配信サービスのプラグインを使用するか、Zapierを使ってWooCommerceとEメール配信サービスを連携しないといけません。
Landing Page
ランディングページは、いろんな用途で使用することができます。オプトインページとして使用することもできますし、セールスページとしても使えます。オプトインページとして使用する場合は、Eメールプロバイダーでオプトインフォームを作成して、それをこのページに埋め込んで使用します。
Optin (Woo)ページが導入される前は、このLanding Pageでオプトインページを作成する必要があったので、僕はどちらかというと、こっちでオプトインページを作るのになれています。
また、セールスページを作成する場合は1つ注意があって、Landing Pageで決済を受けることはできません。決済を受けるのは、Checkout Pageです。ちょっとややこしいかもしれませんが、Landing Pageではボタンやリンクを用意しておいて、Checkout Pageにお客さんをリダイレクトして決済をしてもらう必要があります。
もしくは、Checkout Pageをセールスページとして使用しても良いかもしれません。つまり、Landing Pageは使わずに直接Checkout Pageをお客さんに見せてしまいます。
Checkout Page
これは、決済を受けるためのページです。今お伝えしたように、決済ページとして使用するだけでなく、セールスページとして使用することもできます。
Upsell (Woo)
これは、アップセル商品をオファーするためのページです。すでにCheckout Pageでクレジットカード情報を登録してもらっているので、ここでは再度入力して購入してもらう必要はありません。ワンクリックで決済を受けることができます。ただし、その旨をお客さんに提示しておかないと間違って購入してしまう可能性が高いです。
僕も実際にお客さんが間違って購入してしまったので、返金をお願いされたことがあります。もちろん、返金には応じましたが、そのような間違いが生じてしまいますので、「ワンクリックで購入する」とか「*ボタンをクリックするだけで購入できます。」などの文言を記載しておくと良いかもしれません。
Downsell (Woo)
ダウンセルページは、アップセルページでオファーを断った人に対して見せるページです。アップセル商品よりも安い値段の商品をオファーしたり、分割払いをオファーしたりします。ここでもワンクリックで商品が購入できるようになっています。
Thank you
最後は、サンキューページです。これは、領収書的な感じで、購入したもらった商品や決済フォームで入力してもらった個人情報が表示されます。
ワンクリックアップセル・ワンクリックダウンセル
先ほどもお伝えした内容になりますが、ワンクリックアップセルとワンクリックダウンセルは大きなメリットの一つです。一般的に、クレジットカード情報や名前、メールアドレスを入力してもらうとなると、その途中で、面倒だと思って、カゴ落ちになる原因になります。でも、ワンクリックで商品が購入できれば、その可能性を低く抑えることができます。
しかも、アップセル商品やダウンセル商品をオファーするお客さんというのは、一旦商品を購入してる状態です。一貫性の法則という言葉があるように、人は一貫して同じ行動を取ろうとする、取ってしまう生き物なので、アップセルやダウンセルを導入しておくことで、LTV(Life Time Value:顧客生涯価値)を最大化することにつながります。
決済フォームのカスタマイズ
決済フォームでは、WooCommerceで用意されている決済フォームを使用しますが、WooCommerceの決済フォームはあまりカスタマイズできません。会社名を入力するフォーム、電話番号を入力するフォームを非表示にしたり、購入ボタンの色を変更したりというのはできますが、大きくデザインを変更することはできません。
でも、CartFlows Proでは、フィールドの幅を調節したり、一つ一つのフィールドを表示・非表示にしたりなどが可能になっています。
グローバルチェックアウトページ
グローバルチェックアウトページというのは、WooCommerceのデフォルトの決済ページを使うのではなく、CartFlowsで作成したセールスファネルの決済ページを代わりに使用するという機能です。決済フォームのデザインを細かく設定することができます。それから、単にCartFlowsの決済ページを代わりに使うだけではなく、セールスファネルで設定したアップセル・クロスセルページ、ダウンセルページをその後に見せることができます。
そうすると、お客さんが何かしらの商品を購入すると、毎回設定したアップセル・クロスセル・ダウンセル商品をオファーすることができます。
2ステップチェックアウト
2ステップチェックアウトも実装できます。これは、最初にお客さんに名前やEメールアドレス、住所などを記入してもらって、その記入が終わったら、次に2つ目のタブを開いて、オファーをして、クレジットカード情報を記入してもらうという仕組みのことです。
通常は、1つのタブというか、一気に全ての情報を記入してもらう必要が出てくるので、その分縦長の決済フォームになってしまいますが、2ステップチェックアウトを使うことで、スリムになりますし、なんと言っても2つのステップにしておくことによって、お客さんの連絡先情報を取得してから、決済をしてもらうという仕組みになるので、もし商品を購入してもらえなかったとしても、リストが取得できるというメリットがあります。
CartFlows Proのメリット
カスタマイズ性が高い
CartFlowsは自由度が高いのが特徴です。WooCommerceプラグインと連携して使用するので、WooCommerceと相性の良いプラグインを使えばいろいろカスタマイズすることができます。例えば、決済の種類を1種類だけにするのもできますし、5種類くらい用意することも可能です。あとは、WooCommerce Subscriptionsなどのサブスクリプションが導入できるプラグインをインストールすれば、定期購入の商品をオファーすることもできます。
WordPressで実装できる
セールスファネルを作成できるSaaS系のサービスは最近増えてきていますが、WordPressでセールスファネルを実装するとなると、CartFlows一択です。
値段が安い
SaaS系のサービスは、最低でも月に100ドル(日本円で1万円くらい)ほどかかりますが、CartFlows Proは年間で299ドルかかります。また、公式サイトでは表立って紹介はされていませんが、裏メニューとして、799ドルのライフタイププラン(一括払い)も用意されています。非常に安い値段でセールスファネルが実装できます。
ページビルダープラグインでLPを作成できる
CartFlowsは、ページビルダープラグインを使ってLPを作成することができます。
- Elementor
- Divi
- Beaver Builder
- Thrive Architect
- Gutenberg
現時点では、これらのページビルダープラグインのうちから1つを使ってページを作成していきます。Gutenbergはプラグインではなく、WordPressのデフォルトのエディターですね。僕としては、この内の、Elementorが一番良いんじゃないかと思います。世界で一番人気がありますし、使い勝手が良いです。たくさんの人が利用していることもあって、CartFlowsでもElementorとの連携に注力している印象です。
逆に、Gutenbergは今のところあまりお勧めできません。カスタマイズ性があまりありませんので。
LPにはテンプレートが用意されている
先ほどご紹介したそれぞれのLPにはテンプレートが用意されています。全て英語ですが、比較的わかりやすい構成になっているので、どこにどんな内容を記載すれば良いかは簡単にわかると思います。
また、それぞれのページビルダープラグインにもテンプレートが用意されているので、そのテンプレートを使っても良いですね。ただし、その場合は、注意が必要です。後ほど詳しいことはご紹介していきますが、ほとんどのLPには専用のショートコードを埋め込んだり、リンクを追加しないといけません。CartFlowsのテンプレートをインストールして使用すれば、自動的に反映されますが、Elementorなどのページビルダープラグインで使えるテンプレートをインストールするとなると、それらのショートコード、リンクが追加されませんので、自分で手動で追加する必要があります。
CartFlows Proのデメリット
たまに不具合がある
CartFlowsとCartFlows Proは、2018年くらいにリリースされました。比較的新しいプラグインなので、若干ですが、不具合が生じます。ただし、頻繁にアップデートされていますし、サポートが充実しているので、すぐに解決できるはずです。
英語の設定項目がある
CartFlowsは英語圏のプラグインということもあり、設定項目が英語になっていることもあります。英語アレルギーの方は、ちょっと使い方にてこずってしまうかもしれません。
プラグインの量が多くなりがち
あとは、何かとプラグインが多くなりがちになります。CartFlowsは、WooCommerceと連携して使うという特徴があるので、カスタマイズ性の幅が広いというメリットもありますが、自分で「これを実装したい!」と思って、プラグインをインストールしてしまうと、20個近いプラグインをインストールすることになるかもしれません。
僕の場合は、サブスクリプションや分割決済を導入するためのプラグインやZapierと連携するプライグインを追加でインストールしています。このように、たくさんのプラグインをインストールするとなると、その分、サイトが重くなってしまったり、不具合が生じる可能性が高くなりますので、注意が必要です。
特に、決済はWooCommerceのプラグインで実装する必要があるので、選択肢を増やそうとなると、プラグインが多くなりがちです。以前、コミュニティーCartFlows独自で受けれるようにするという話もありますが、ちょっとまだわかりません。
CartFlows Proで用意しておくもの
続いて、CartFlows Proを使うにあたって用意しておく必要があるものをご紹介していきます。
- CartFlows
- WooCommerce
- Stripeのアカウント
- (PayPalのアカウント)
CartFlows Proを使うにあたって、最低でもこれらのプラグインは必要になってきます。まずはWooCommerceのプラグインです。CartFlowsはWooCommerceと連携しないと使用することができないので、必須のプラグインです。
それから、決済を受ける方法にもよりますが、クレジットカード決済を導入するのであれば、StripeやPayPalが必要です。どちらか一方の導入でも良いですし、両方でも可能です。とりあえず、Stripeの導入は必須なんじゃないかなと思います。
物販商品を販売している方は、クレジットカードだけではなく、店頭払いや銀行振込などを導入することもできます。
CartFlows Proを契約する方法

まずは、 CartFlows Proを契約していきます。こちらの公式サイトをご覧ください。そして、「Get Started Now」ボタンをクリックします。

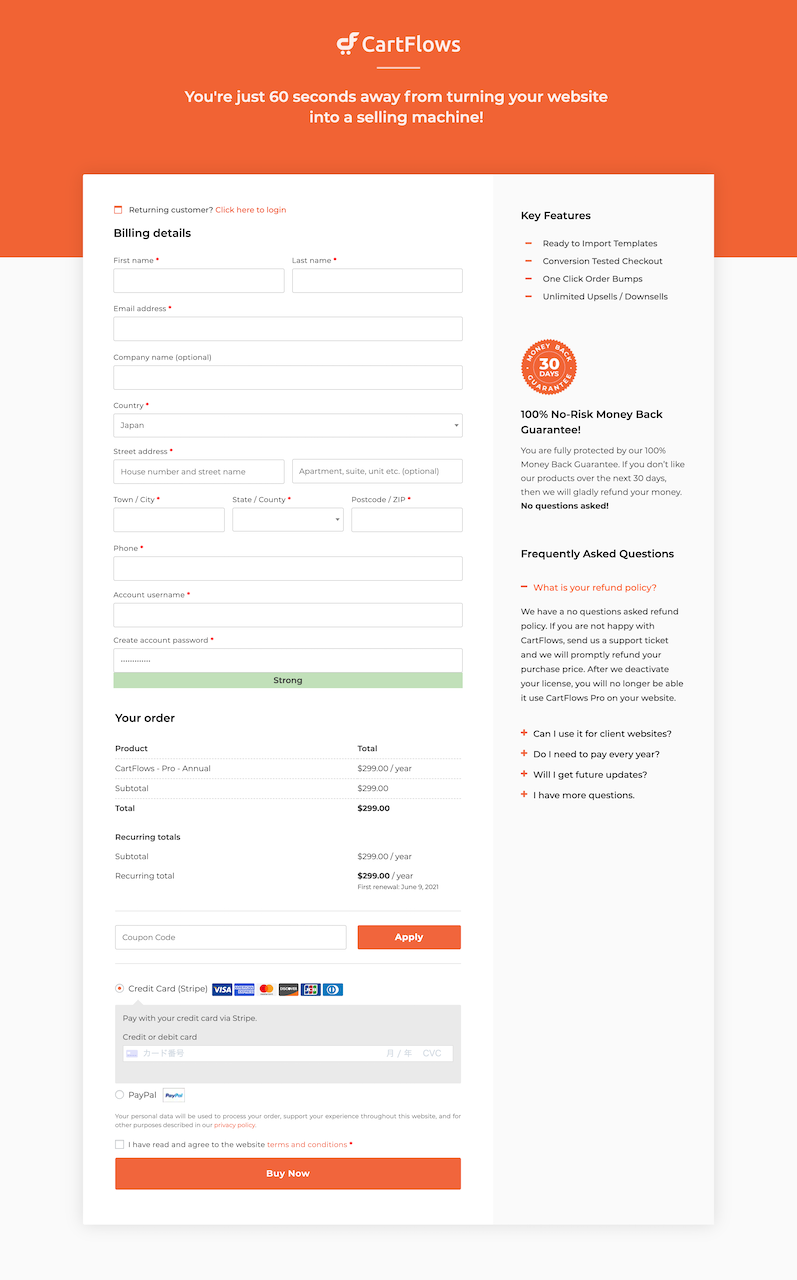
次に、個人情報やクレジットカード情報を入力して決済をしていきます。入力項目は以下にリストアップしておきますので、ご確認ください。
- First Name:名前
- Last Name:苗字
- Email Address:Eメールアドレス
- Country:国名
- Street Address:(住所の)通り番号
- Town/City:市区町村名
- State/County:都道府県名
- Postcode/ZIP:郵便番号
- Phone:電話番号
- Account username:(会員サイトで使用する)ユーザー名
- Create account password:(会員サイトで使用する)パスワード
これらの情報を入力したら、支払方法をクレジットカードかPayPalから選択します。PayPalの場合は、何も記入する必要はありませんが、クレジットカード支払いの場合は、クレジットカードの情報を記入しましょう。最後に、チェックボックスにチェックを入れて、「Buy Now」ボタンをクリックして、決済を済ませます。
CartFlows ProをWordPressにインストールする方法

契約が完了したら、会員サイトにログインしましょう。直接リダイレクトされるか、メールでリンクが送られてくるかはちょっと忘れてしまいましたが、いずれかの方法でログインページにきます。そして、「Login」の方のフォームで、登録したユーザー名とパスワードを入力してログインします。

そしたら、この画面が表示されますので、タブを「Downloads」に切り替え、「CartFlows Proの「Downloads」リンクをクリックして、プラグインをダウンロードします。
CartFlows Proをアクティベートする方法
プラグインがダウンロードできたら、次に、アクティベートの作業をしていきます。

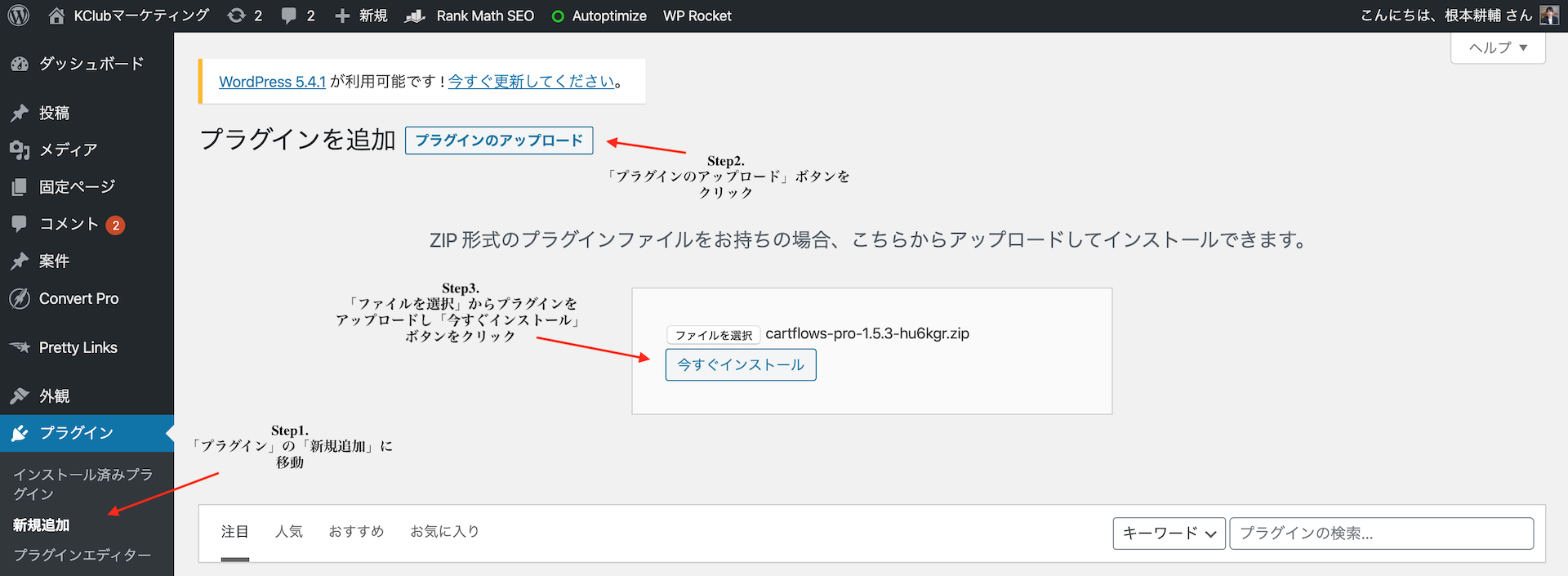
WordPressのダッシュボードから「プラグイン」の「新規追加」に移動します。そして、「プラグインのアップロード」ボタンをクリックして、「ファイルの選択」からダウンロードしてきたプラグインをZipファイルのままアップロードします。最後に、「今すぐインストール」して、プラグインを有効化します。

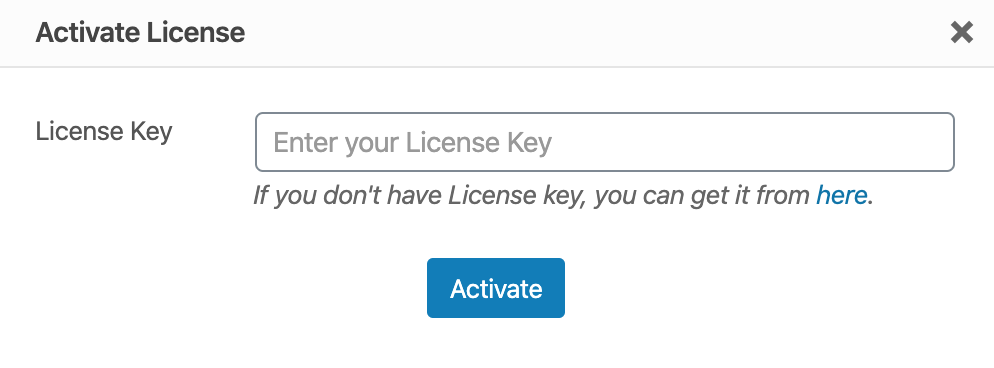
その作業が終わったら、次にアクティベーションの作業をしていきます。プラグインをインストールすると、このようなアラートが表示されると思いますので、「Click here」というボタンをクリックします。

すると、このようなポップアップが表示されますので、「License Key」の欄にアクティベーションのコードを入力します。

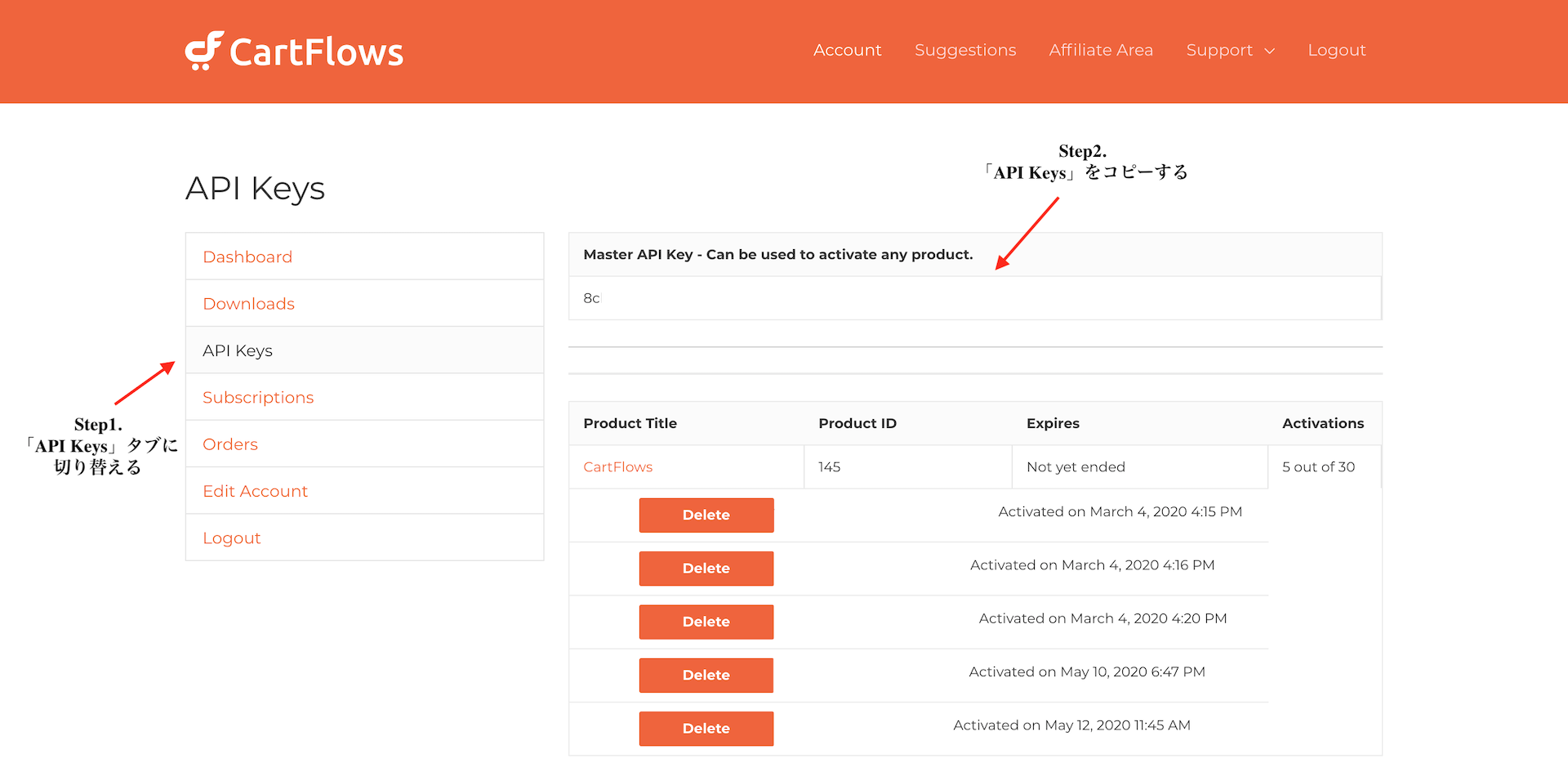
そのコードはどこで取得するのかというと、会員サイトで確認できます。「API Keys」にタブを切り替えると、「Master API Key」の欄にコードが表示されます。このコードをコピーしてきて、先ほどのポップアップの欄に記入して、「Activate」ボタンをクリックします。そうすると、CartFlows Proが使用できるようになります。
WooCommerceをインストールする
CartFlows Proのアクティベートが終わったら、WooCommerceのプラグインをインストールしていきましょう。別の記事でインストールと初期設定の方法を解説していますので、ご確認ください。
WooCommerceに決済手段を導入する
WooCommerceのインストールが終わったら、決済手段を導入していきます。いろんな方法で決済を受けることができますが、今回は、StripeとPayPalの決済を導入する方法をご紹介します。
Stripeの導入方法
Stripeを導入することによって、クレジットカードでの支払いを受け付けることができます。おそらく、Stripeはマストと言っても良いくらい導入しておくべき決済手段だと思います。
PayPalの導入方法
PayPalを導入することによって、PayPalにある預金でのお支払い、またはクレジットカードによるお支払いを受けることができます。僕のお客さんの中にも、一定数の方はPayPalでお支払いされる方がいらっしゃいますので、導入することをお勧めします。
CartFlows Proでセールスファネルを作成する
では、実際にセールスファネルを作成する方法をご紹介していきます。今回は、せっかくなので、全てのページを使ったファネルの作り方をお伝えします。
Step1. WooCommerceで商品を作成する
まずは、WooCommerceで商品を作成していきます。作成する商品の数は、セールスファネルや戦略によって異なってきますが、チェックアウトページ、アップセルページ、ダウンセルページで1つずつ商品をオファーする場合は、全部で3つの商品を作り必要があります。
Step2. CartFlowsでセールスファネルを新規作成する

次に、実際にセールスファネルを作成していきます。「CartFlows」の「Flows」から「Add New」ボタンをクリックします。

すると、ポップアップが表示され、「Ready Templates」タブでテンプレートを選択するように言われます。こちらの画面から好きなテンプレートを持ってきます。

もしくは、「Create Your Own」にタブを切り替えて、一からセールスファネルを作成していってもOKです。こちらを選択した場合でも、CartFlowsで用意されているテンプレートを使用することは可能です。

そして、テンプレートを選択、もしくは一から作成するを選んだら、セールスファネルに名前をつけ、「更新」します。
Step3. オプトインページを作成する
では、セールスファネルの中身を作成していきます。まずは、オプトインページですね。このオプトインページは、その後に持ってくるページにリダイレクトされます。つまり、オプトインページの後にLanding Pageを設置すれば、セールスページにリダイレクトされますし、Checkout Pageを設置すれば、決済ページまでリダイレクトされます。この点は覚えておいてください。
また、1つ注意点があって、オプトインページでオファーする商品は必ず無料でしかも、形のないデジタルコンテンツでないといけません。

テンプレートを使うとこんな感じの外観になっています。テンプレートを使う場合はフォームを表示するためのショートコードが埋め込まれていますが、自分で一から作成する場合は、「[cartflows_optin]」というショートコードを追加してください。そうすると、フォームが表示されます。
また、ページの編集方法は、使用するページビルダープラグインによって異なってきますが、Elementorを使っている方は、僕がその使い方を解説した記事がありますので、ご確認ください。
Step4. セールスページを作成する

セールスページは、冒頭でもお伝えしましたが、ボタンやリンクを設置して、その中に決済ページのリンクを埋め込んで使用する必要がありますので、ご注意ください。その他に気をつけることは特にありません。
Step5. 決済ページを作成する

次に、決済ページを作成していきます。決済ページはいろんな設定項目が用意されていますので、細かくチェックしていきたいと思います。
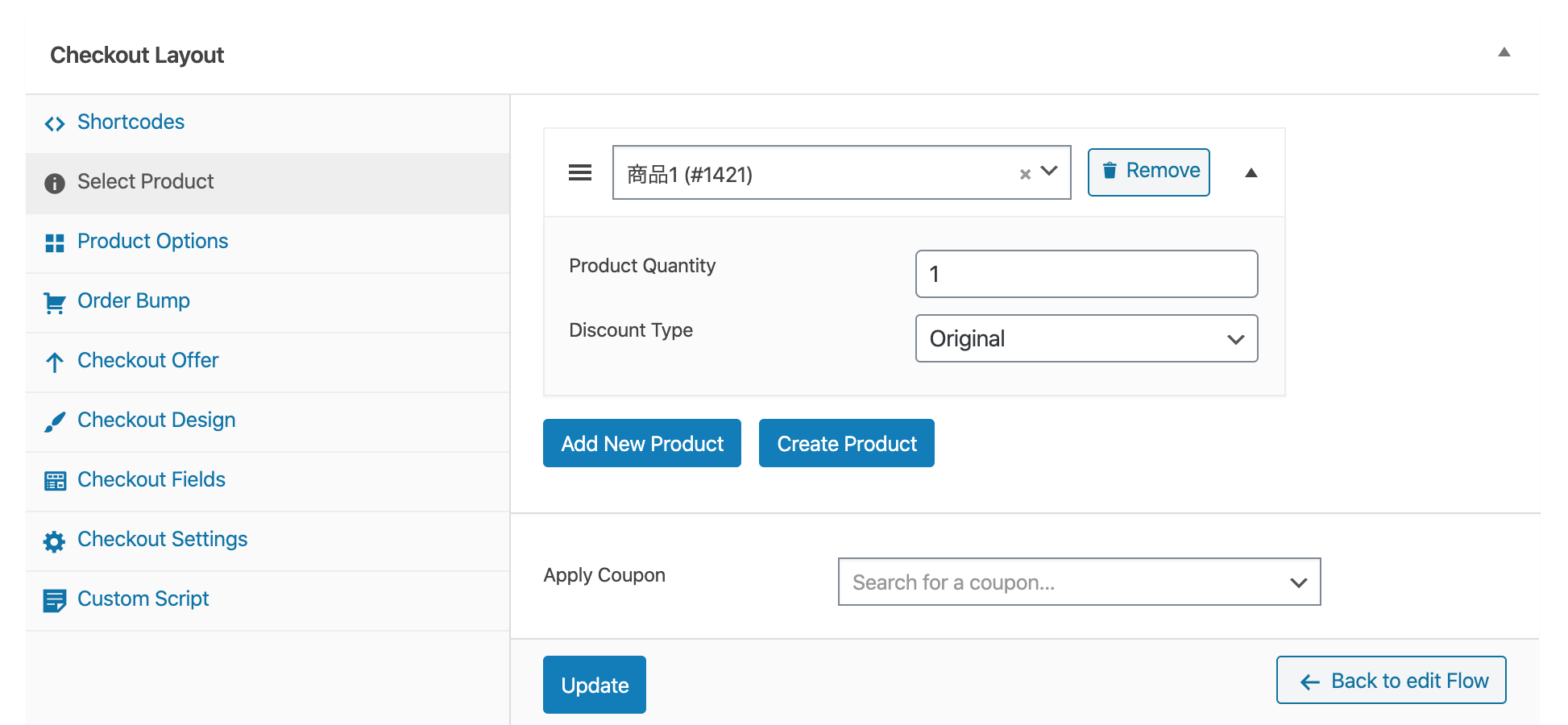
Select Product

まず「Select Product」では、決済ページでオファーする商品を選択します。ドロップダウンをクリックして、商品名を入力して、選択してください。また、選んだ商品の数を変更したり、割引価格で販売したい場合は、三角のアイコンをクリックして、ドロップダウンを表示します。そして、以下の項目を設定します。
- Product Quantity:選んだ商品の量を設定します。
- Discount Type:「Original(通常の値段)」、「Percentage(割引率)」、「Price(割引額)」から選択します。
- (Discount Value):割引率もしくは割引額を設定します。
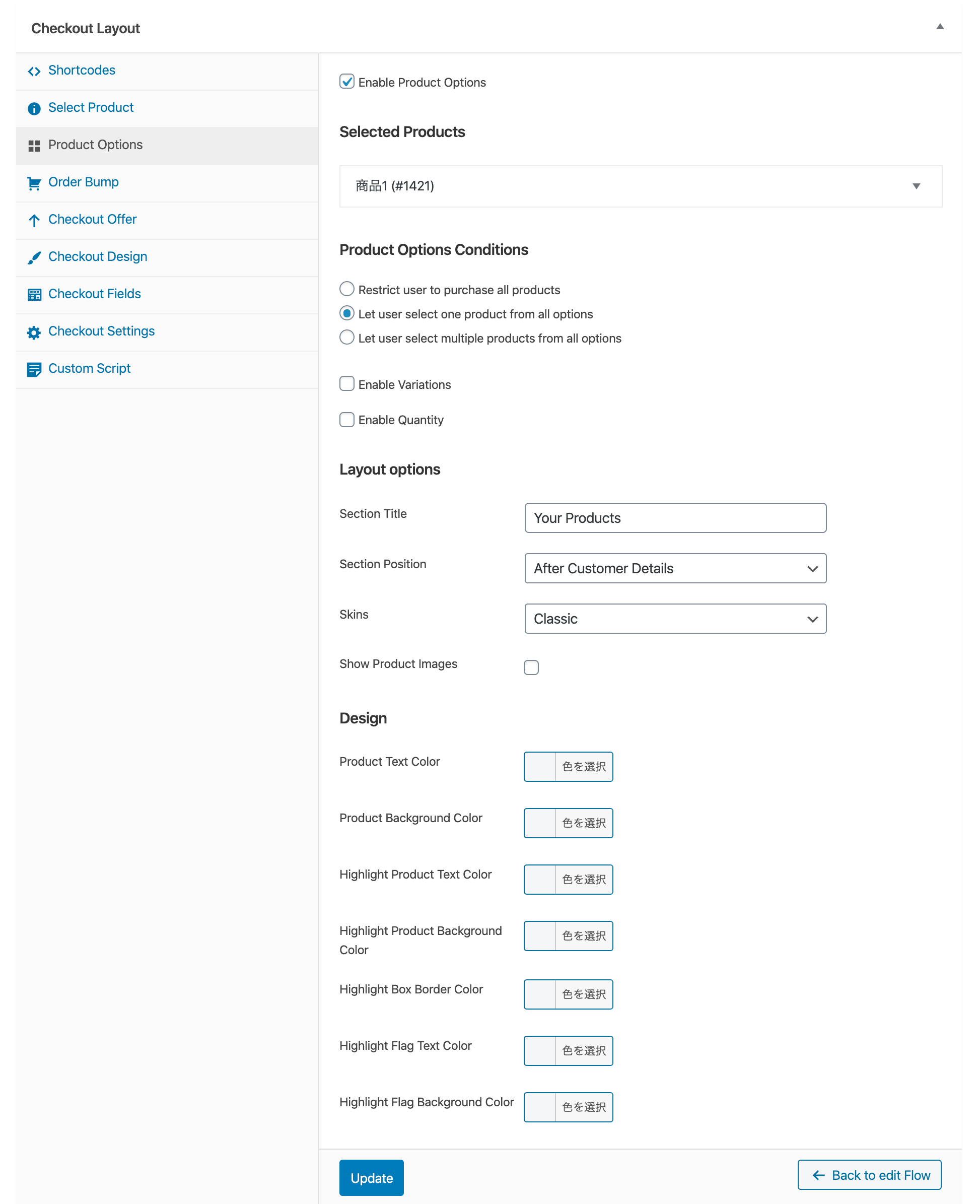
Product Options

ここは特に設定の必要はありませんが、「Select Product」で複数の商品を選んだ場合は、その内の1つは必ず購入してもらうという設定にしたり、全部の商品を購入してもらうという設定にしたりできます。このような設定をする場合は、「Enable Product Options」にチェックを入れます。
- Product Options Conditions:「Restrict user to purchase all products(全ての商品を購入してもらう)」か「Let user select one product from all options(いずれかの商品を購入してもらう)」、「Let user select multiple products from all options(複数の商品を購入できるようにする)」の内、1つを選択します。
- Enable Variations:バリエーションを有効化するかを設定します。有効化する場合は、「Show variations inline(インラインで表示する)」か「Show variations in popup(ポップアップで表示する)」のかを選びます。
- Enable Quantity:購入量の記入を可能にするかどうか決めます。
- Section Title:セクションのタイトルを変更します。
- Section Position:セクションの位置を選択します。
- Skins:このセクションの外観を選択します。
- Show Product Images:商品の画像を表示する場合は、チェックを入れます。
Order Bump
このオーダーバンプというのは、抱き合わせ販売のことで、アップセルのような機能です。でも、決済フォームの中で「この商品もいかがですか?」みたいにオファーします。

例えば、このような感じです。チェックボックスにチェックを入れると、「Order Bump」で選択した商品も購入してもらえるようになります。

まず、オーダーバンプを利用する場合は、「Enable Order Bump」にチェックを入れ、以下の項目を設定していきます。
- Order Bump Skin:オーダーバンプの外観を選択肢ます。
- Select Product:オーダーバンプとしてオファーしたい商品を選択します。
- Product Quantity:商品の数を設定します。
- Order Bump Position:オーダーバンプ商品を表示する場所を選択します。
- Product Image Select Image:(必要があれば)商品の画像を設定します。
- Hide Image on Tab and Mobile:タブレットとモバイルで画像を非表示にするかどうかを選択します。
- Checkbox Label:チェックボックスの文言を変更します。
- Highlight Text:強調したい文言の変更をします。
- Product Description:商品の説明文を記入します。
- Discount Type:割引で販売する場合はこちらから割引のタイプを選択します。
- Border Style:オーダーバンプフィールドのボーダーのタイプを選択します。
- Border Color:ボーダーの色を設定します。
- Background Color:フィールドの背景色を設定します。
- Label Color:ラベルの色を設定します。
- Label Background Color:ラベルの背景色を設定します。
- Description Text Color:説明文の背景色を設定します。
- Highlight Text Color:強調テキストの色を設定します。
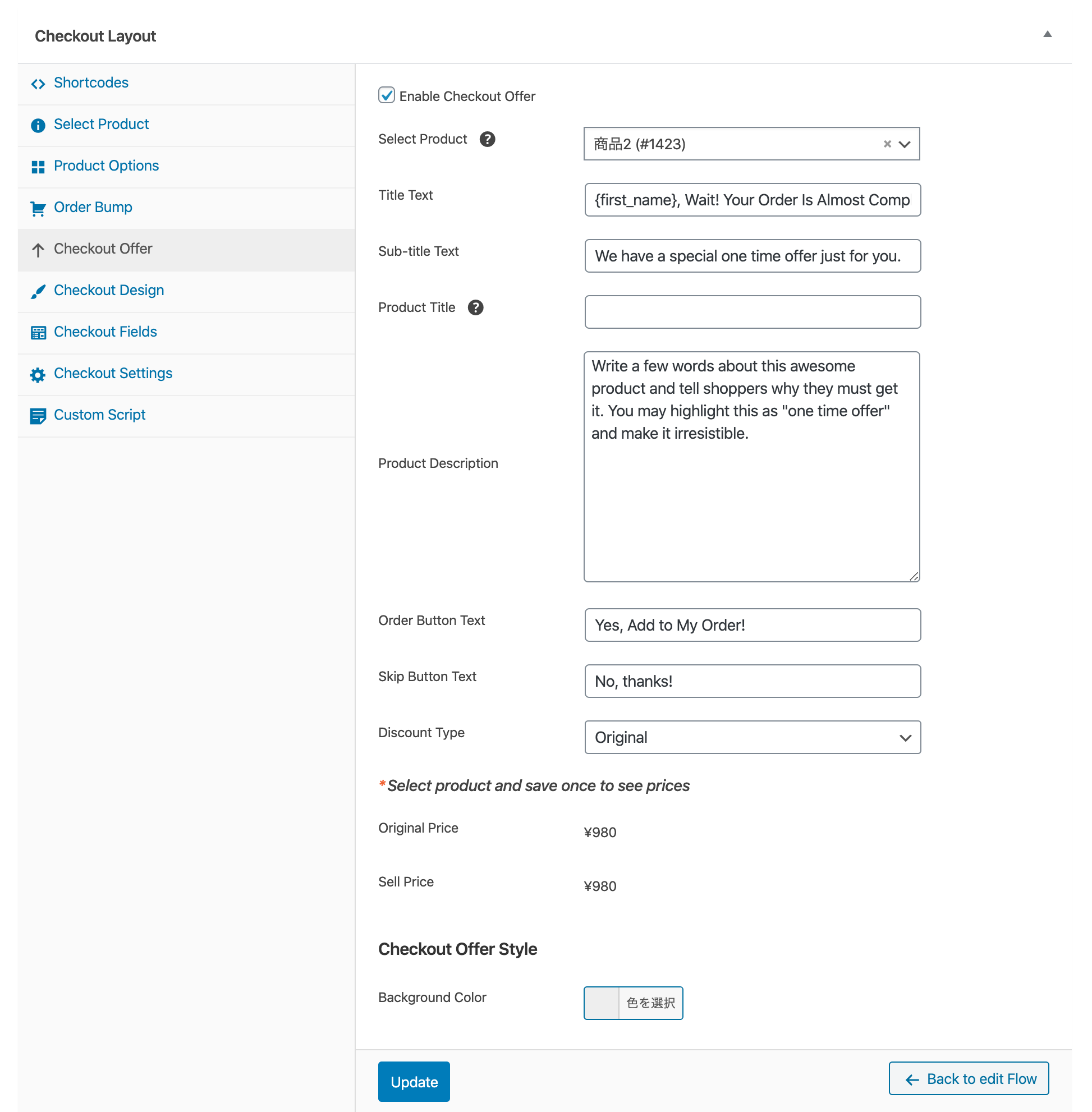
Checkout Offer

チェックアウトオファーでは、購入ボタンをクリックした後に、アップセルを仕掛けることができます。別にアップセルページを作成しても良いですが、ここでも同じような仕組みが構築できます。また、アップセルページを別に作成する場合は、このチェックアウトオファーの後にアップセルページが表示されます。
チェックアウトオファーを有効にする場合は、「Enable Checkout Offer」にチェックを入れ、その下に表示される項目を設定していきます。
- Select Product:商品を選択します。
- Title Text:タイトルの文言を設定します。
- Sub-title Text:サブタイトルを設定します。
- Product Title:商品のデフォルトの名前ではなく、オリジナルの商品名を付けたい場合は、こちらにその名前を入力します。
- Product Description:商品の説明文を設定します。
- Order Button Text:購入ボタンの文言を設定します。
- Skip Button Text:断るボタンの文言を設定します。
- Discount Type:割引で販売する場合は、その割引タイプを選択し、その下で割引率・割引額を設定します。
- Background Color:チェックアウトオファーの背景色を設定します。
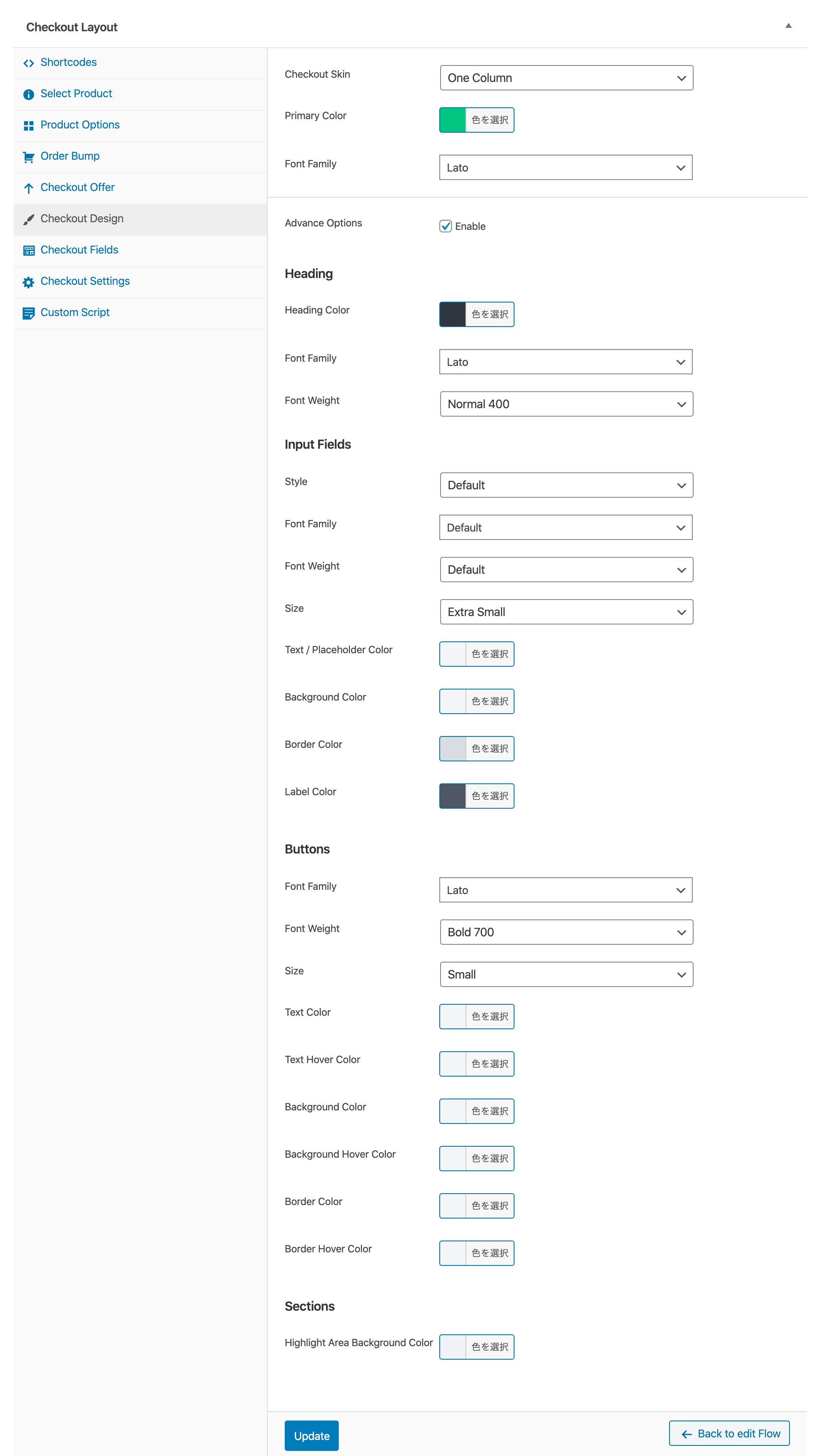
Checkout Design

ここでは、決済フォームのデザインを変更することができます。決済ボタンだったり、クーポンのリンク、フォントのタイプなどを設定することができます。テンプレートを使用している方は、そのテンプレートのテーマカラーが使用されているので、ここで色を変更したら、テンプレート自体の色も後ほど変更することをおすすめします。
- Checkout Skin:チェックアウトフォームの外観を選択します。
- Primary Color:メインカラー(購入ボタンなどの色)を設定します。
- Font Family:フォントを設定します。
「Advance Options Enable」にチェックを入れるともっと細かいデザインの変更ができますので、必要があれば、チェックを入れて設定してみてください。
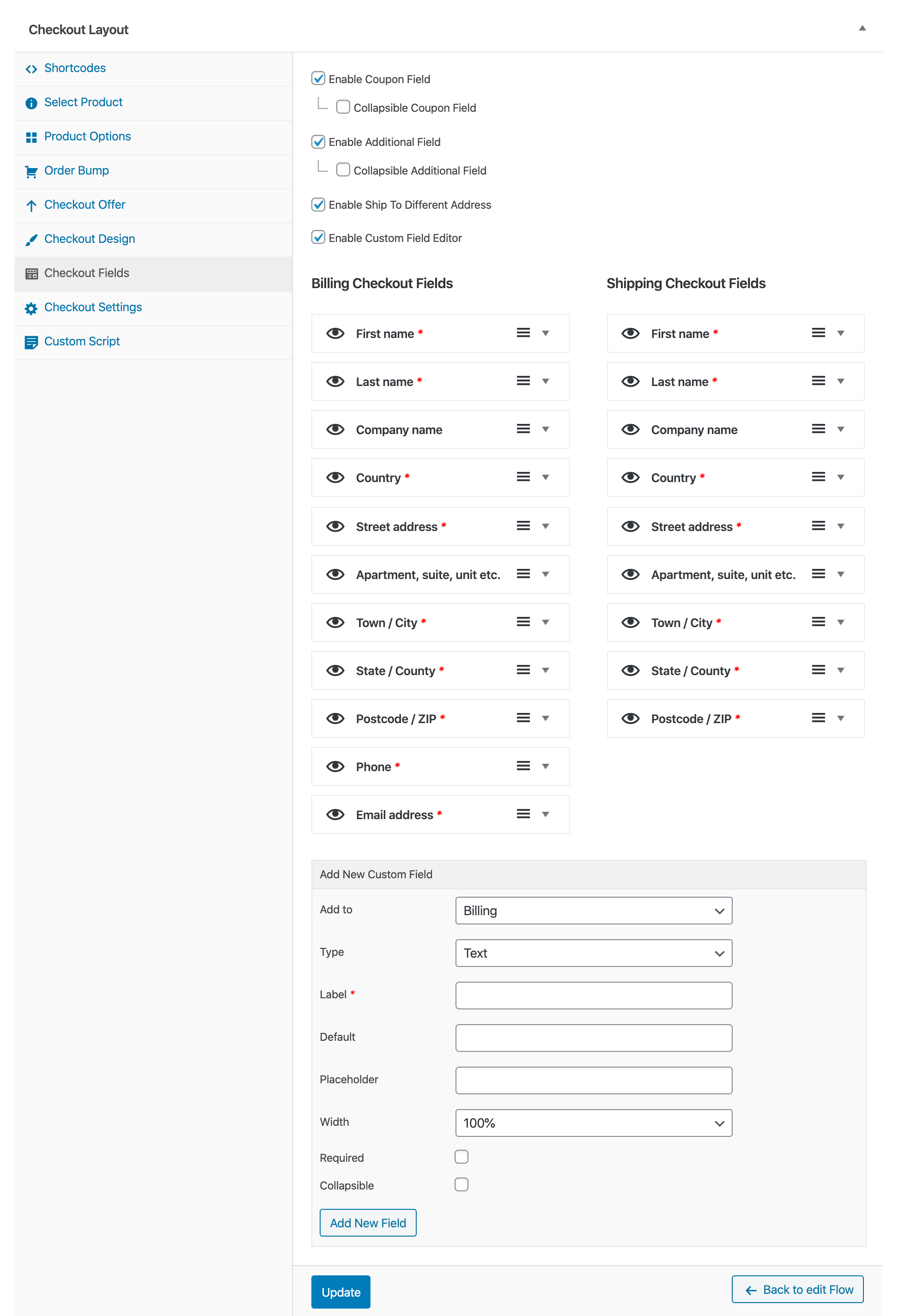
Checkout Fields

ここでは、決済フォームに必要のないフィールドを非表示にする設定ができます。
- Enable Coupon Code:クーポン欄を非表示にするかどうか
- Enable Additional Field:追加情報欄を非表示にするかどうか
- Enable Ship To Different Address:別の配送先住所欄を非表示にするかどうか
- Enable Custom Field Editor:その他のフィールドの表示・非表示の設定をするかどうか
という設定項目が用意されています。一番下の「Enable Custom Field Editor」にチェックを入れると、名前や電話番号、住所などを一つ一つ表示するのかどうかだったり、必須項目にするのか、ラベルの変更、記入欄の幅の設定ができるようになっています。非表示にしたいフィールドがあれば、目のアイコンをクリックします。
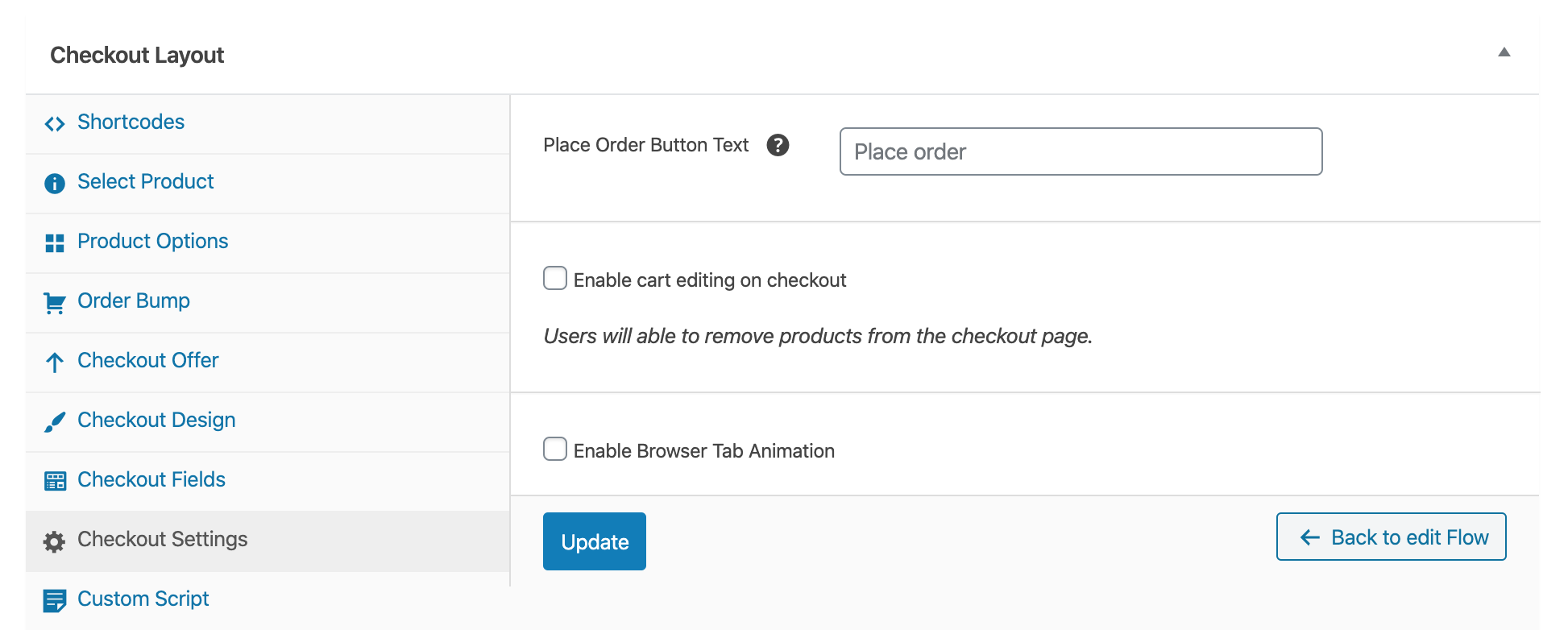
Checkout Settings

ここでは、決済フォームの購入ボタンの文言が変更できます。デフォルトで「注文する」になっていますので、「今すぐ購入する」などの文言に変更してみると良いかもしれません。
これらの設定が終わったら、ページをデザインしていきます。
Step6. アップセルページを作成する

アップセルページは、決済ページで商品を購入してくれた人に対して表示するページです。基本的に、決済ページでオファーする商品よりも高い商品をセールスします。

では、アップセルページでの設定項目をチェックしていきたいと思います。まずは、「Shortcodes」についてですが、ここでは基本的に「Accept Offer Link」と「Decline Offer Link」の2つくらいしか使わないと思います。それぞれ、オファーを引き受けるリンク、オファーを断るリンクという意味です。テンプレートを使えば、これらのリンクは埋め込まれているので大丈夫ですが、一からページを作成する方は、これらのリンクをページ内に埋め込んでおきましょう。
必ず「商品を購入する」みたいなボタン(もしくはリンク)と「いいえ、結構です」というボタン(もしくはボタン)の2つを設置しておいて、それらに「Accept Offer Link」と「Decline Offer Link」を埋め込んでおいてください。そうしないと、最終的にサンキューページまでお客さんがたどり着きませんので。

- Select Product;WooCommerceで作成したアップセル商品を選択します。
- Product Quantity:商品の数を設定します。
- Discount Type:割引を適用する場合は、こちらから「Discount Percentage(割引率)」か「Discount Price(割引額)」を選択します。通常価格でオファーするなら「Original」でOKです。
- Discount value:「Discount Type」で「Discount Percentage」か「Discount Price」を選択した場合に表示されます。それぞれ、割引率、割引額を設定します。
基本的には、「Select Product」だけ設定しておけば問題ありません。

「Conditional Redirect」では、オファーを引き受けた後のリダイレクト先のページ、オファーを断った後のリダイレクト先のページを設定します。基本的には「Default」のままでOKですが、必要に応じて別のページに切り替えてみてください。今回のセールスファネルの設定であれば、オファーを引き受けた人はサンキューページに飛ばされ、オファーを断った人はダウンセルページにリダイレクトされるという設定になります。
Step7. ダウンセルページを作成する

ダウンセルページは、アップセルページでオファーする商品を断った人に対して見せるページです。設定に関しては、アップセルページと大体同じなので、省略します。
ちなみに、ダウンセルページでは、オファーを受けるボタンをクリックしても、オファーを断るボタンをクリックしたとして、サンキューページに飛ばされます。
Step8. サンキューページを作成する

最後は、サンキューページです。ここでは、これまでに購入してくれた商品とかお客さんが記入してくれた個人情報が一覧で表示されます。領収書みたいなページです。このページの設定は特にありませんが、一からページをデザインしていく方は、「[cartflows_order_details]」のショートコードを埋め込むのを忘れないでください。このショートコードを埋め込むことで、上の画像のように、注文情報を表示することができます。
Step9. 作成したセールスファネルが動くか確認する
最後に、作成したセールスファネルが動くのか、決済ページにランディングして、商品が購入できるのか、アップセル、ダウンセルは機能するのかを確認しましょう。
まとめ
今回は、WordPressでセールスファネルが作成できるCartFlows Proプラグインの使い方をご紹介してきました。年間299ドルと比較的安い値段でセールスファネルが構築できますし、WooCommerceと連携して使用するので、カスタマイズ性が非常に高く、お勧めです。僕自身、1年以上(2019年の前半から)使い続けていて、満足しています。
現在も、頻繁にアップデートがあって、新しい機能がどんどん追加されているので、今後より売り上げアップに期待ができるんじゃないかと思っています。
