WooCommerceサイトが遅い9つの原因:無料でサイトを高速化する方法
WooCommerceサイトを運営している方が抱える大きな悩みの1つとして、サイトの表示スピードがあります。あなたのECサイトはどうでしょうか?サイトのスピードが遅いと、、、
- 離脱が増える
- カゴ落ちが増える
- 売り上げが落ちる
といったことが生じます。

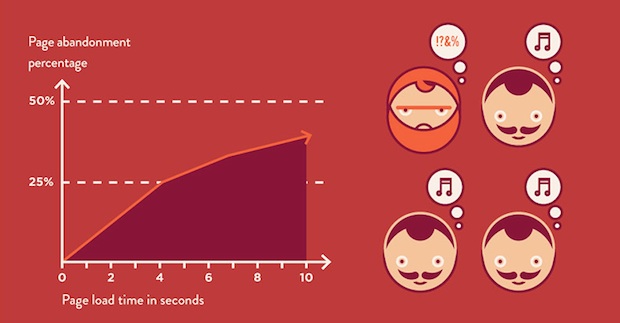
出典:fastcompany
こちらの画像は、ページの表示スピードとカゴ落ち率を表しています。表示スピードが遅いとどんどんカゴ落ち率が高まっているのが分かります。4秒だと25%です。ちなみに、Amazonのサイトが1秒遅くなると、1年で16億ドル(約1700億円)の利益減につながるそうです。
WooCommerceを使ってECサイトを運営している方にとって、それだけ表示スピードは重要だということです。今回は、そんな表示スピードが遅くなってしまう原因と対策をご紹介していきますので、できていないものがあれば、今すぐに実践してみてください。
原因#01. 質の悪いレンタルサーバーを使用している
まずは、WordPressをインストールするレンタルサーバーです。質の低いものだと、速さはもとより、コンテンツ提供が不安定になることがあります。僕は、エックスサーバーしか使ったことがないので他のレンタルサーバーの使い心地などは分かりませんが、今のところエックスサーバーは問題ありません。
この記事を書くにあたって、いろいろレンタルサーバーを調べてみましたが、とある知名度が低いレンタルサーバーは安くて速いけどサーバーがよく落ちるとか、カスタマーサポートが最悪というようなレビューを見かけました。
安さだけを求め契約すると、あとで痛い目に遭いますので、少々高くてもサーバーが落ちずに、速度も安定して速いというサーバーを契約することをおすすめします。エックスサーバー は日本では一番使っている人が多く、一番安心感があるんじゃないかと思います。
原因#02. 遅い(重い)テーマを使用している
次は、テーマについてです。WooCommerceは世界的に使用している人が多いことから、WooCommerce専用のテーマがたくさんあります。
- Storefront
- Astra
- Ocean WP
- GeneratePress
などです。Storefrontは、WooCommerceが公式に無料配布しているテーマです。その他のテーマはElementorと相性の良いテーマでも知られています。どれも無料なので、一度インストールして、外観等をチェックしてみると良いかもしれません。
原因#03. CDNを使用していない
CDNはContent Delivery Networkの略で、コンテンツ配信サービスのことを言います。通常、記事は、ユーザーがランディングした瞬間にレンタルサーバー側でデータを届けます。しかし、全部のデータを一気にレンタルサーバーが渡すことになるので、その分負担がかかります。
CDNを使用すると、HTMLやCSSなどの基本的なデータだけがレンタルサーバー側から提供され、画像や動画はCDN側から提供されるので負担が分散します。さらに、CDNは世界中にたくさんのサーバーがあるため、物理的にユーザーの近いところに位置するサーバーからデータが送信されるため、そういったことからも高速化が期待できます。
じゃあ、どんなサービスを利用していけば良いのかということですが、おすすめはCloudflareです。無料で使えます。
原因#04. 画像を最適化できていない
あなたは、記事や商品を作成する際に使用する画像を最適化しているでしょうか?画像にもよりますが、70~80%ほど最適化することができます。90%最適化できることだってあります。じゃあ、どのようにして画像を最適化すれば良いかというと、大きく2つのやり方があります。
画像の最適化方法#01. TinyPNGを使用する

1つ目は、TinyPNGというサービスを使うパターンです。このサイトでは、画像をアップロードすると、大幅に画像を最適化してくれます。今回は、454KBの画像を最適化したところ、半分の227KBまで最適化してくれました。ただし難点は、手間がかかるという点です。ドラッグ&ドロップで手軽に最適化できるといっても、毎回やるのはしんどいと思います。
画像の最適化方法#02. プラグインを使用する
2つ目は、プラグインを使ったやり方です。いろんなプラグインがありますが、EWWW Image Optimizerというプラグインがおすすめです。このプラグインは、画像をアップロードすると、自動的に最適化してくれます。その際、画質をできるだけ高く保ったまま最適化してくれるので、ぜひ使ってみてください。

しかし、こちらも難点があって、大幅に最適化はできないみたいです。TinyPNGは50%も最適化してくれましたが、EWWW Image Optimizerの場合は、2.5%ほどです。
原因#05. コードを最適化できていない
5つ目は、コードの最適化です。HTMLやCSS、JavaScriptといったコードは最適化することによって、表示速度アップが期待できます。プログラマーの方であれば、コードを追加して対応できますが、そうでない方は、プラグインを使いましょう。

おすすめは、Autoptimizeというプラグインです。このプラグインを使用すれば、わずか2,3分で最適化の設定が完了します。
原因#06. キャッシュ系のプラグインを使っていない
キャッシュ系のプラグインは、サイト訪問者が再びサイトに訪れる際に、サイト全体をロードするのではなく、保存されたデータを活用することで、より速くページを表示することができます。

おすすめのプラグインは、WP Fastest Cacheです。
ただし、キャッシュ系のプラグインは、正しい設定ができないとWooCommerceサイトでは不具合が生じます。例えば、顧客がカートに商品を追加したり、料金を支払うことができなくなる可能性があるため、特定のページではキャッシュしないように設定する必要があります。
- カートページ
- チェックアウトページ
- マイアカウントページ
そのページというのは、上記の3つです。キャッシュは、保存されたデータ、つまり古いデータを使用してページを表示します。これらのページで過去のデータを使うと、新しく商品を追加したり、チェックアウトページで適切な商品が割り当てられなかったり、決済ボタンをクリックしてもずっとロードした状態になってしまうことがあります。なので、必ずこれらのページではキャッシュを生成しないように設定しておきましょう。
チェック!3つのページのキャッシュを生成しない方法は『WooCommerceサイトの表示速度対策の注意点』記事をご覧ください。
原因#07. データベースを最適化していない
記事や商品を作成すると、履歴が残ります。履歴を残しておくことによって、記事がなくなった場合は、その古いデータを元に復元することができますが、データなので、データベースを圧迫する原因になります。最初の頃はそれほど問題ありませんが、運用期間が長くなれば長くなるほどデータがどんどん蓄積されていき、重たくなってしまうので、定期的に最適化しておきましょう。
レンタルサーバー側でコードを追記するなどして対応することができますが、如何せん、コードを追加するので間違えるとサイトに不具合が生じるかもしれません。不安な場合は、Optimize Database after Deleting Revisionsというプラグインを使いましょう。設定にもよりますが、
原因#08. PHPのバージョンが古くなっている
8つ目は、PHPのバージョンが古くなっていまっているものです。現時点でバージョンが5.6になっている場合は、パフォーマンスが2倍から3倍に上がると言われています。

そのPHPの変更についてですが、エックスサーバー の場合はログインして、「PHP Ver.切替」に移動します。

そしたら、PHPを変更するドメインの「選択する」というリンクをクリックし、

ドロップダウンから推奨されている最新のバージョンを選び、「変更」ボタンをクリックしましょう。
原因#09. 不要なプラグインを使用している
これは当たり前といえば当たり前ですが、不要なプラグインを無駄に有効化してしまっていると、それも表示速度が遅い原因になります。必要がないプラグインがあればいつまでも有効化しておくのではなく、無効化しておきましょう。
まとめ
ということで、今回はWooCommerceで作成しているECサイトが遅くなってしまう原因とその対策についてご紹介してきました。表示スピードは、売上にも影響してきますので、今回ご紹介してきた対策を実践して、高速化してみてください。