表示スピードアップに効果的!EWWW Image Optimizerの設定と使い方
こんにちは、根本耕輔です。
あなたは今、サイトの表示スピードが遅くて悩んでいませんか?EWWW Image Optimizerは画像ファイルを圧縮してくれるプラグインなので、サイトの表示スピードに効果があります。この記事では、そんなEWWW Image Optimizerの設定方法と使い方をご紹介していきます。
EWWW Image Optimizerを使うメリット
このプラグインを使うことで、画像の画質を劣化させずに、容量を小さく、最適化してくれます。なので、サイトの表示速度をアップしてくれる効果があります。表示速度がアップすると、検索ランクで上位に表示される可能性(2018年にGoogleは表示スピードもランキングシグナルにすると発表)が増しますし、ロード時間が短くなるのでユーザビリティーを改善することができます。
関連記事記事の表示スピードアップを目指している方は、「Autoptimizeプラグインの設定と使い方 – HTMLやCSS、JavaScriptを圧縮しサイトを高速化!」もおすすめです。
関連記事画像を遅延することでも、表示スピードをアップできます。詳しくは、→「画像を遅延読み込みできるa3 Lazy Loadの設定と使い方」
EWWW Image Optimizerをインストールする

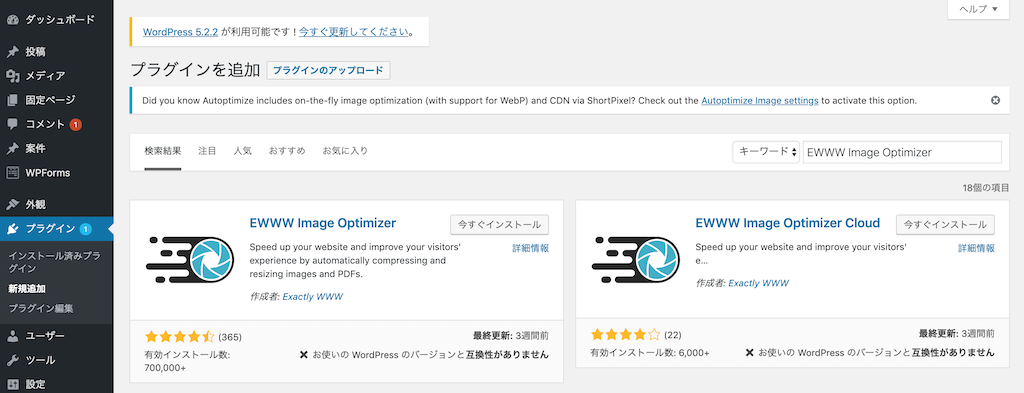
まずは、WordPressにEWWW Image Optimizerをインストールしましょう。ダッシュボードの「プラグイン」にある「新規追加」から「EWWW Image Optimizer」と検索をかけましょう。

そしたらトップに表示されますので、「今すぐインストール」して「有効化」します。
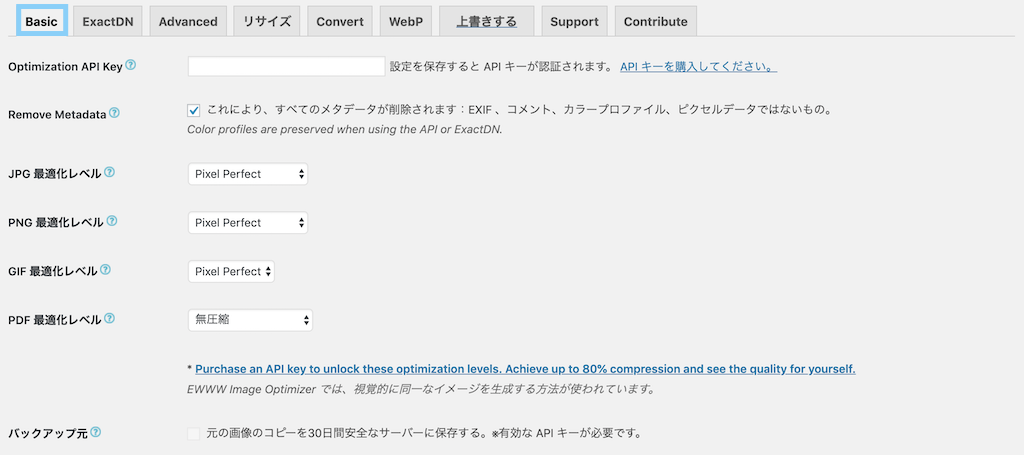
Basicの設定

- Optimization API Key
- Remove Metadata
- JPG 最適化レベル
- PNG 最適化レベル
- GIF 最適化レベル
- PDF 最適化レベル
ここがメインの設定になります。でも、全部デフォルトのままでOKです。「Optimization API Key」の詳細を確認してみると、「APIキーを購入してください。」とありますが、購入する必要はありません。無料で使用できます。
2つ目の「Remove Metadata」にはチェックが入っていることを確認してください。(デフォルトですでに入ってはいますが。)ここにチェックを入れていないと、画像を最適化することができません。
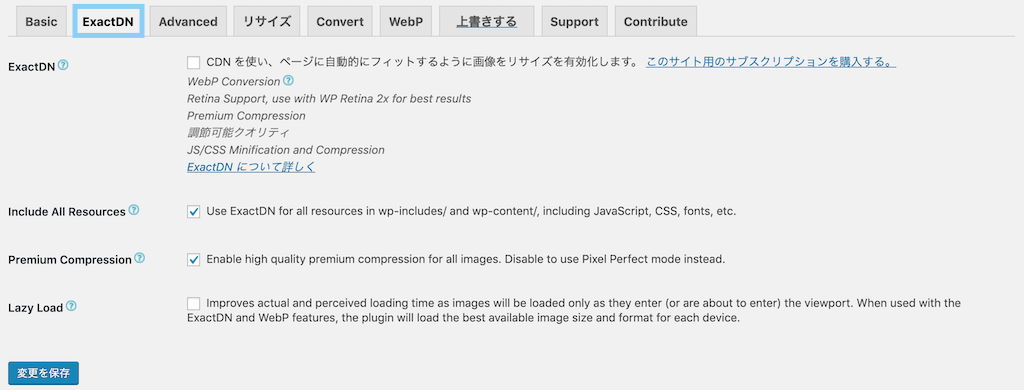
ExactDNの設定

この項目を利用するにはサブスクリプションを契約する必要があります。基本的に使わないので飛ばします。
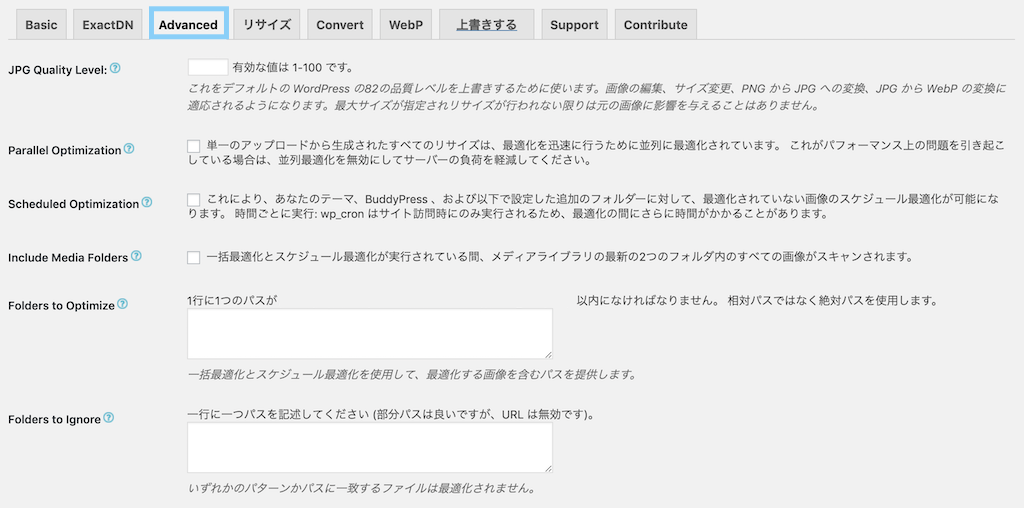
Advancedの設定

- JPG Quality Level
- Parallel Optimization
- Scheduled Optimization
- Include Media Folders
- Folders to Optimize
- Folders to Ignore
このセクションは特に設定が必要がありませんが、「JPG Quality Level」は設定しても良いと思います。通常、WordPressのJPG形式の画像のクオリティーは82となっているんですけど、品質を上げたいのであれば、83以上を入れます。
リサイズの設定

- リサイズ検知
- Resize Images
- 既存の画像をリサイズ
- 他の画像をリサイズ
- リサイズを無効化
ここも特に設定は必要ありませんが、「リサイズ検知」以外は設定しても良いかもしれません。「Resize Images」ではアップロードした画像をリサイズする大きさを設定できます。「既存の画像をリサイズ」と「他の画像をリサイズ」は、それぞれアップロード済みの画像をリサイズするのか、メディアライブラリー以外に保存されている画像をリサイズするのか設定になります。最後の「リサイズを無効化」については、WordPressのテーマやページビルダープラグインによっては、いろんなサイズの画像を作成されます。それを無効化にしたいのであれば、チェックを入れておきます。「最適化を無効化」は画像の最適化を無効にしてくれて、「作成を無効化」はそれぞれの大きさの画像の作成自体を無効化してくれます。
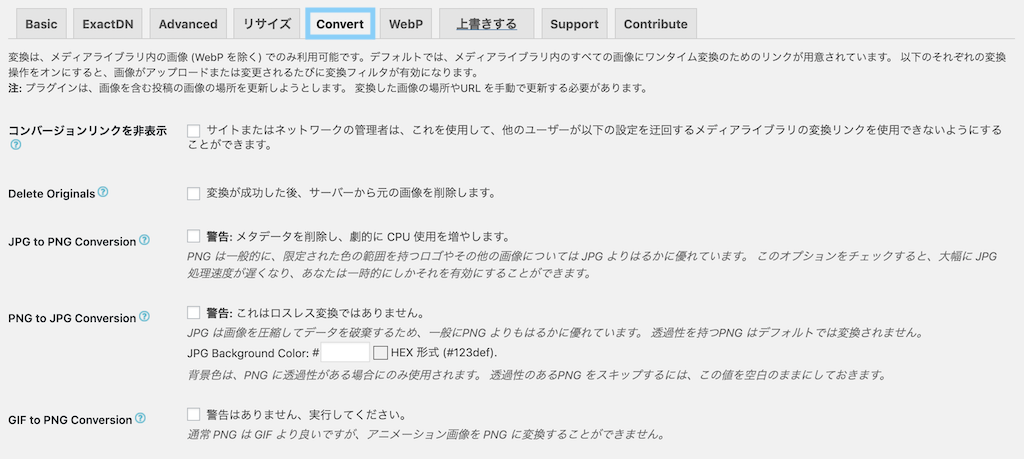
Convertの設定

- コンバージョンリンクを非表示
- Delete Originals
- JPG to PNG Conversion
- PNG to JPG Conversion
- GIF to PNG Conversion
「Convert」では、「コンバージョンリンクを非表示」にだけチェックを入れておきましょう。チェックを入れておかないと、JPG形式の画像をPNG形式に、逆にPNG形式の画像をJPG形式に自動的に変換される場合があります。そうなると、画質が落ちてしまって、ユーザービリティーに影響してきます。デメリットが多いので、チェックしておいてください。
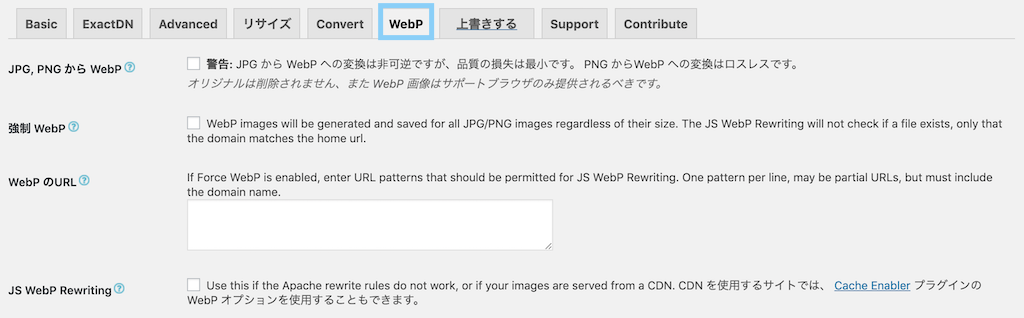
WebPの設定

このセクションは設定が必要ないので飛ばします。
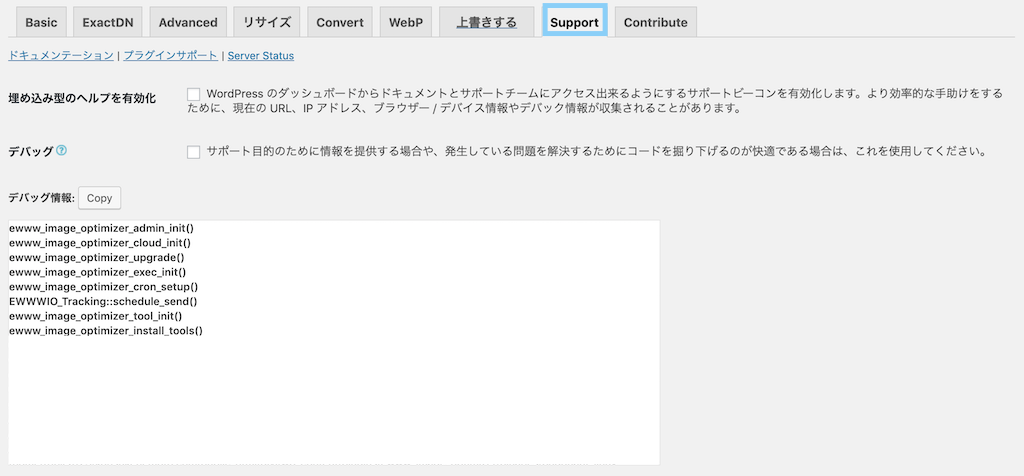
Supportの設定

ここも設定は必要ありません。
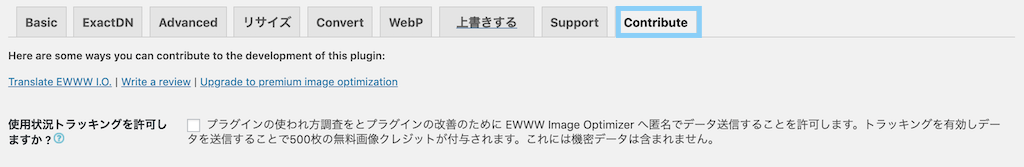
Contributeの設定

- 使用状況トラッキングを許可しますか?
ここのセクションでは、EWWW Image Optimizerに使用状況のデータを送信するかどうかの設定になります。あなたのデータがプラグインの改善に役立てられるということなので、使用するのに影響はありません。また、そのデータは匿名で送信されるので、チェックを入れておいても大丈夫です。僕は、外したままにしました。
EWWW Image Optimizerの使い方
ということで、以上で設定が完了したので、実際に使用していきましょう。基本的には、プラグインを有効化しておけば、アップロードした画像を自動的に最適化してくれます。しかし、有効化する前の画像に関しては自動で最適化されないので、手動で行う必要があります。
既存の画像を最適化する方法

まずは、「メディア」の「一括最適化」に行きます。

そしたら、「最適化を開始」します。

最後に「最適化されていない画像をスキャンする」をクリックすれば、既存の画像を全部最適化してくれます。
圧縮率を確認する方法

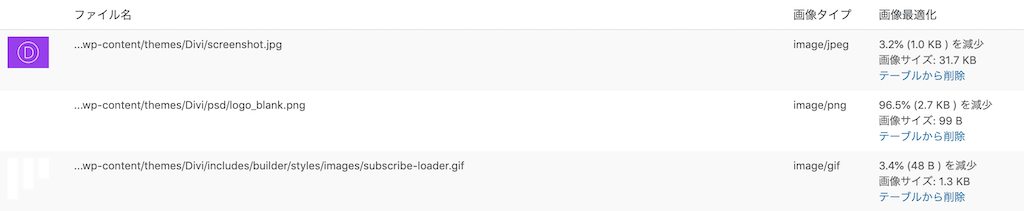
圧縮率を確認したい場合は、「最適化画像を表示」というボタンをクリックします。

すると、下に最適化された画像の「ファイル名」と「画像タイプ」、「画像最適化」というのが表示されます。このうち、「画像最適化」で何%ファイルサイズが圧縮されているのかを確認することができます。
まとめ
EWWW Image Optimizerは画質を落とさずにファイルサイズを縮小してくれるプラグインです。サイトの表示スピードを改善でき、検索ランクのアップを見込むことができます。