BloomプラグインのDisplay Settings(表示設定)でトリガーを設定する方法
こんにちは、根本耕輔です。
BloomプラグインのPop upとFly inのオプトインフォームでは「Display Settings」つまりトリガーやフォームを表示するページの設定が同じなので、この記事でその設定方法をご紹介していきます。
Step1. LOAD-IN SETTINGの設定

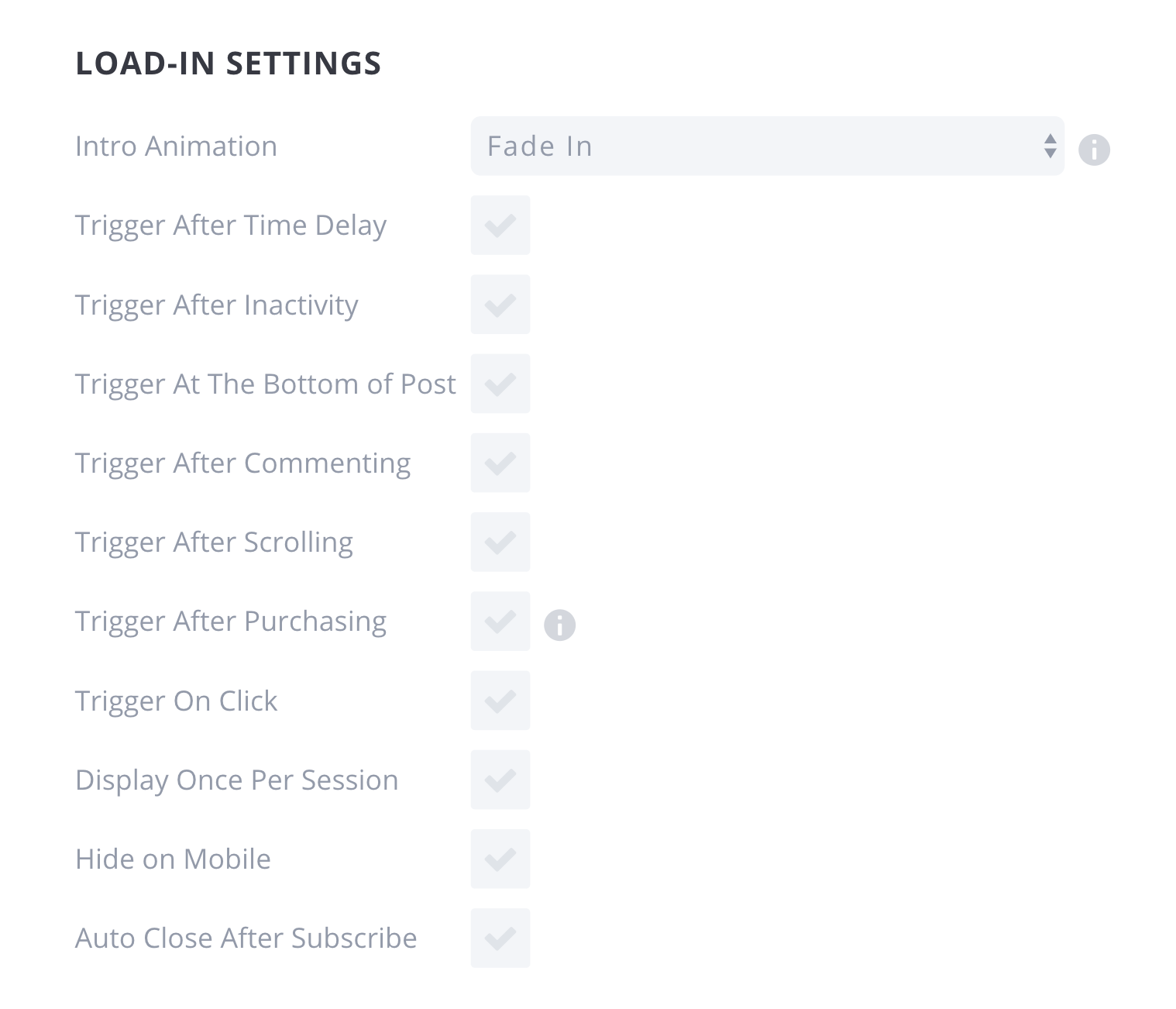
Intro Animation
「Intro Animation」は、フォームのアニメーション設定になります。ドロップダウンから好きなアニメーションを選択しましょう。
Trigger After Time Delay
ここからは、トリガーが並びます。まずは、「Trigger After Time Delay」というトリガーです。これは、読者が記事にランディングしてから数えて◯秒後に表示するというトリガーです。選択すると秒数を入力する項目が表示されるので、その欄に秒数を記入しましょう。
Trigger After Inactivity
これは、読者の動きが止まったというのをトリガーにしています。選択すると秒数を入力する項目が表示されるので、その欄に入力した秒数動きがなかったら、フォームが表示されます。
Trigger At The Bottom of Post
このトリガーは、記事の下に到達した時点で表示されるというものです。
Trigger After Commenting
これは、コメントされた後に表示するというトリガーです。
Trigger After Scrolling
これは、もっとも使われているトリガーの1つで、スクロールを起点としたトリガーです。選択すると、下にパーセンテージを入力する欄が表示されるので、数値を記入しましょう。例えば、「50」と記入すると、読者が50%記事をスクロールしたらフォームが表示されます。
Trigger After Purchasing
(WooCommerceのプラグインを入力している場合)商品が購入されたというのをトリガーにして、フォームが表示されます。
Trigger On Click
これは、いわゆるクリックトリガーというものになります。リンクやボタンをクリックしたのを起点にして、フォームが表示されます。これは使い方がちょっと難しいので別の記事でご紹介します。ちなみに、トリガーに関しては、ここまでになります。
https://kohsukenemoto.com/bloom/clicktrigger/
Display Once Per Session
これは、どのくらいの頻度で読者にフォームを表示するかの設定になります。おそらく、Cookieを追跡して表示するタイミングを調節してくれていると思います。チェックを入れると、下に日数を入力する項目が表示されるので、その欄に数値を記入しましょう。
Hide on Mobile
これは、シンプルに、モバイルでは非表示にするという設定になります。チェックを入れるとスマホやタブレットでは表示されなくなります。
Auto Close After Subscribe
これは、Eメールアドレスを登録してもらった後に、フォームを自動的に閉じるかどうかの設定になります。
Step2. DISPLAY ONの設定

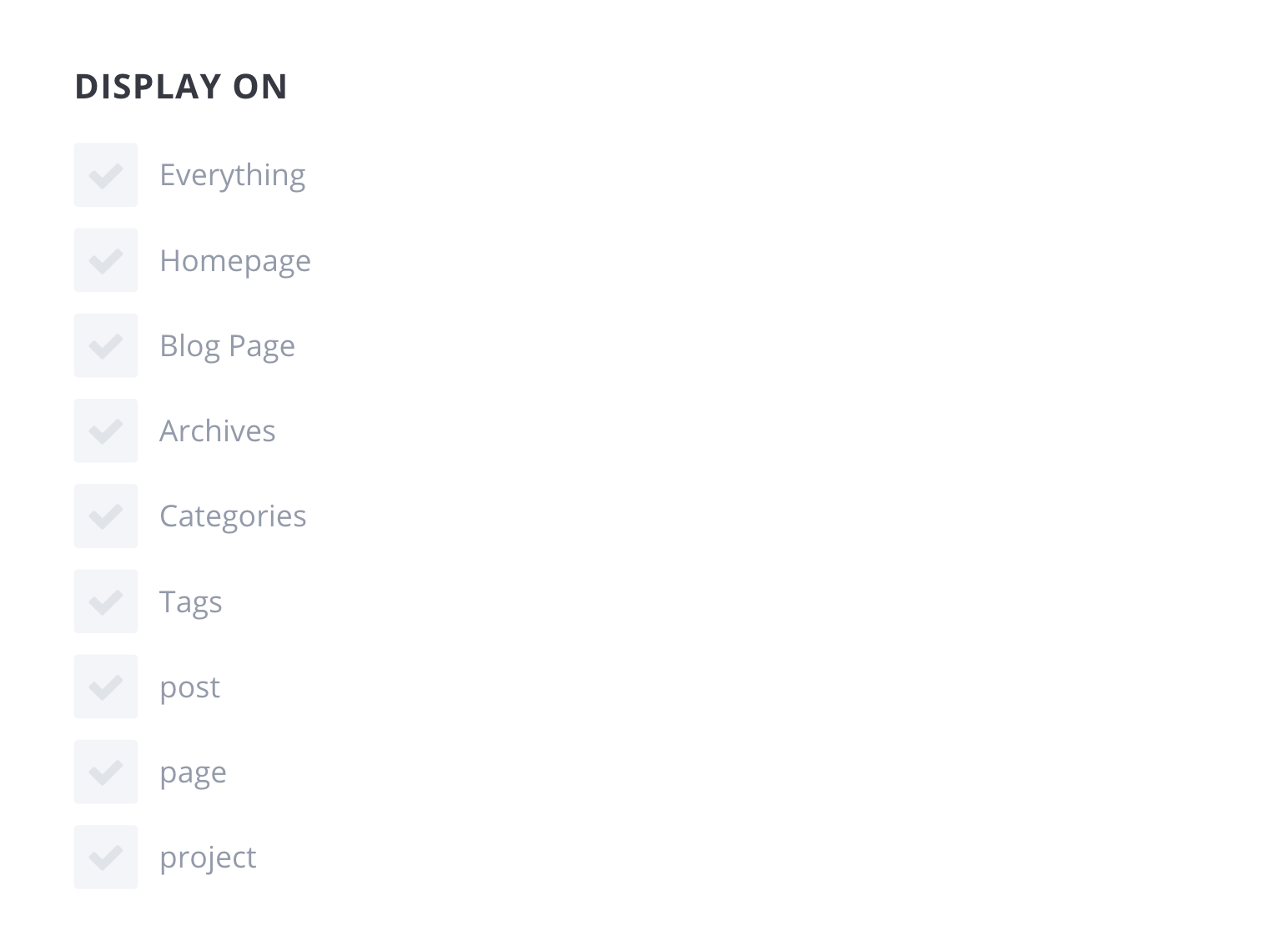
「DISPLAY ON」では、フォームを表示するページを設定します。
Everything
チェックを入れると、サイトの全部のページでフォームが表示されるようになります。
Homepage
ホームページは、トップページのことで、この項目にチェックを入れると、トップページだけにフォームが表示されるようになります。
Blog Page
チェックを入れると、ブログページにフォームが表示されます。
Archives
チェックを入れると、アーカイブページにフォームが表示されます。
Categories
チェックを入れると、カテゴリーページにフォームが表示されます。
Tags
チェックを入れると、タグページにフォームが表示されます。
post
チェックを入れると、投稿ページにフォームが表示されます。
page
チェックを入れると、固定ページにフォームが表示されます。
project
チェックを入れると、プロジェクトページにフォームが表示されます。
この8タイプで、フォームを設置するかどうかを設定することができます。でも、基本的には「Everything」でサイト全体に表示してしまうか、「post」を選択して、次の「DISPLAY ON THESE CATEGORIES」でカテゴリーを設定して、カテゴリー毎にフォームを表示するのが一般的だと思います。もしくは、「DISPLAY ON THESE PAGES」や「DO NOT DISPLAY ON THESE PAGES」、「DO NOT DISPLAY ON THESE POSTS」、「DISPLAY ON THESE POSTS」の項目で、1つ1つフォームを表示する固定ページ、投稿ページを選択するというやり方もありますね。
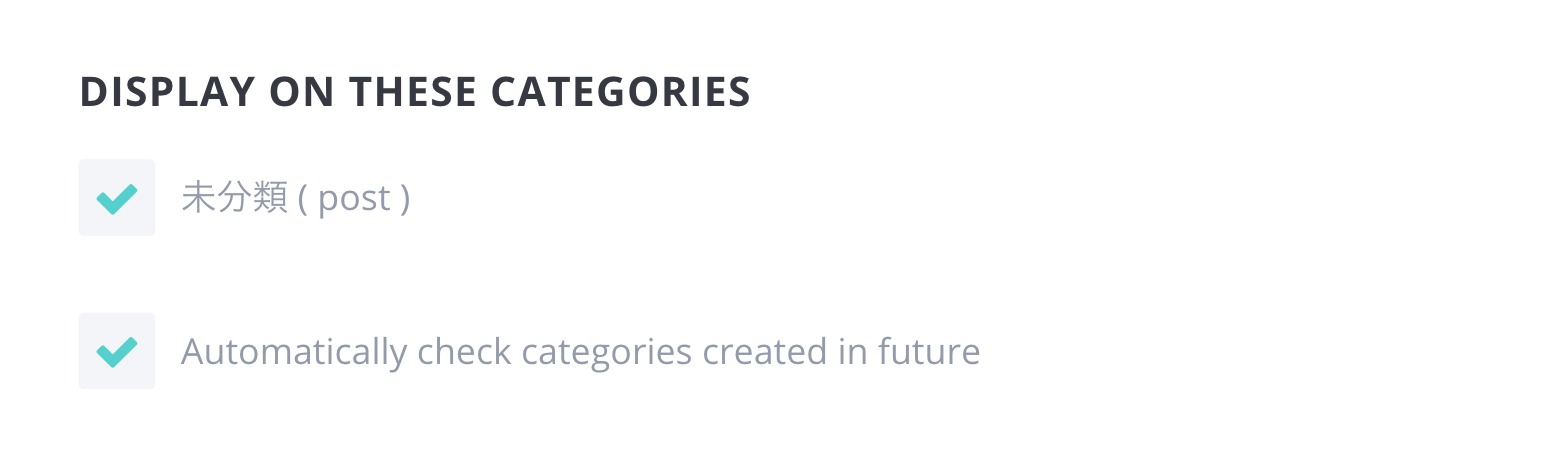
Step3. DISPLAY ON THESE CATEGORIESの設定

「DISPLAY ON THESE CATEGORIES」では、表示するカテゴリーを選択できます。上の画像には、「未分類(post)」しかありませんが、作成したカテゴリーは全部ここに表示されます。僕の場合は、カテゴリー毎に表示するフォームを変更しているので、通常は1つにしかチェックを入れません。
カテゴリーの一番下には「Automatically check categories created in future」という項目がありますが、ここにチェックを入れることで、今後作成するカテゴリーにも自動的にチェックが入ります。なので、今後作成するカテゴリーにも自動的にフォームが表示されるということですね。
Step4. DISPLAY ON THESE PAGESの設定

ここからは、固定ページと投稿ページの設定になります。まず、「DISPLAY ON THESE PAGES」に関してですが、ここでは表示する固定ページを選択します。欄をクリックすると、作成した固定ページが表示されるので、フォームを設置したい固定ページを選択していきましょう。
Step5. DO NOT DISPLAY ON THESE PAGESの設定

「DO NOT DISPLAY ON THESE PAGES」は、先ほどとは逆の設定で、フォームを表示させたくない固定ページを選択します。
Step6. DO NOT DISPLAY ON THESE POSTSの設定

ここからは、投稿ページの設定になります。固定ページとは逆に、表示しない投稿ページを先に選択します。
Step7. DISPLAY ON THESE POSTSの設定

最後は、フォームを表示する投稿ページを選択します。