BloomプラグインでFly Inのオプトインフォームを作る方法
こんにちは、根本耕輔です。
今回は、BloomプラグインのFly Inオプトインフォームの使い方をご紹介していきます。よく、Webサイトの右下からスライドして表示されるフォームをみたことがあるかと思います。スライドインポップアップと呼ばれることもありますが、BloomではFly Inと言われています。
BloomプラグインでFly Inのオプトインフォームを作成する

Bloomプラグインをインストールして、有効化するとWordPressのダッシュボードBloomという項目が追加されるので、まずは「Optin Forms」にタブを切り替えます。

そして、「NEW OPTIN」というボタンをクリックし、「FLY IN」を選択します。
Fly InオプトインフォームとEメールプロバイダーを連携する

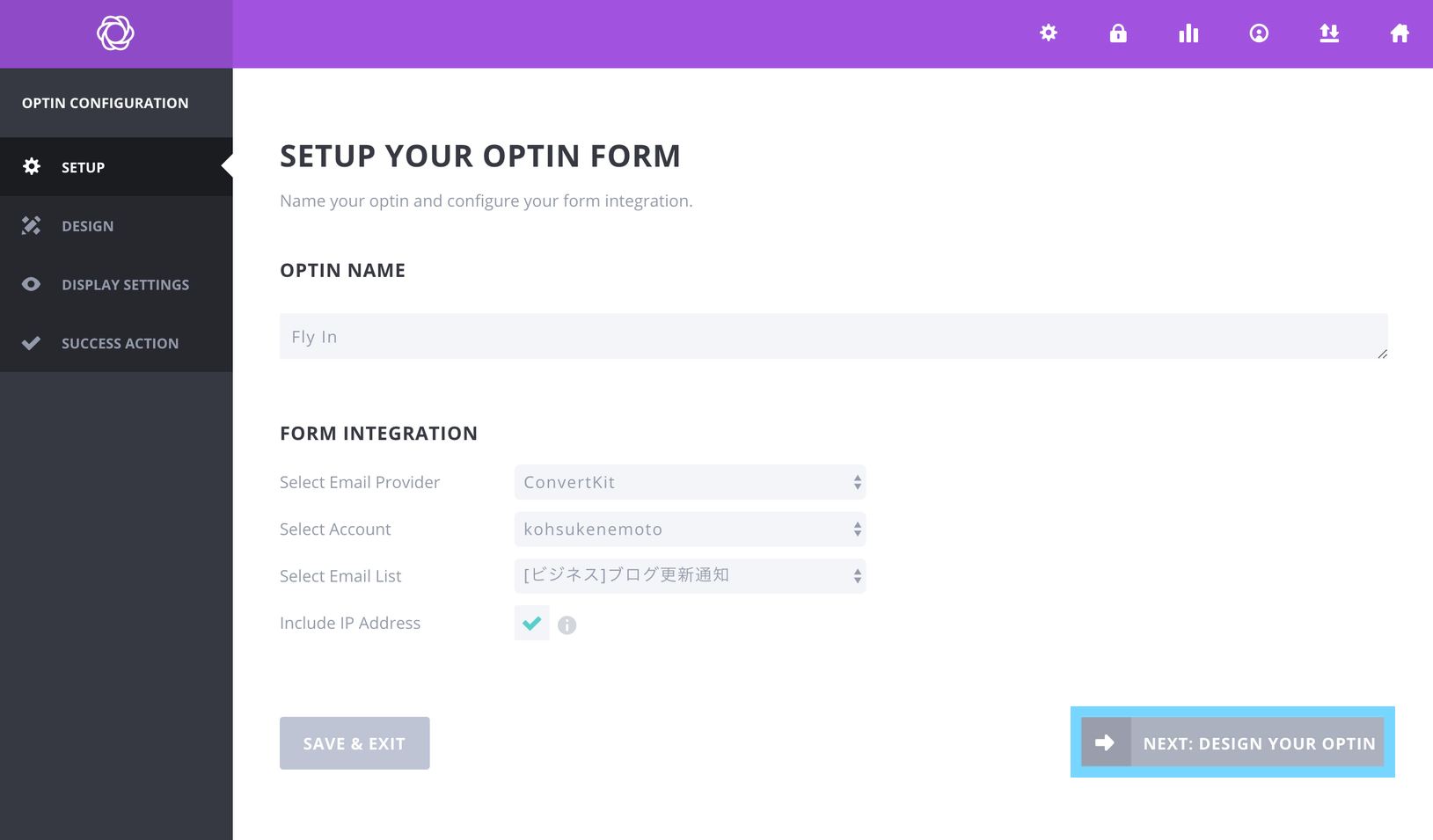
そしたら、「SET UP」の画面に遷移しますので、まずは「OPTIN NAME」の欄にフォームの名前を入力しましょう。記事に表示されるものではないので、管理しやすい名前でOKです。
Bloomは、単なるオプトインフォームを設置するためだけのプラグインなので、Eメールアドレスを取得した後にステップメールをBloomから送信するということはできません。なので、Eメールプロバイダーと連携していきます。それは、「FORM INTEGRATION」という項目で行います。「Select One…」をクリックして、契約しているEメールプロバイダーを選択します。次に、「Select Account」でドロップダウンから連携しているアカウントを選択します。僕は、ConvertKitと連携させているため、「Select Email List」という項目ではConvertKitであらかじめ作成してあるフォームを選択します。設定が終わったら、「NEXT: DESIGN YOUR OPTIN」ボタンをクリックしましょう。
初めてBloomを使う場合は、Eメールプロバイダーのアカウントと連携する必要があるので、「ADD ACCOUNT」ボタンをクリックして連携させてください。

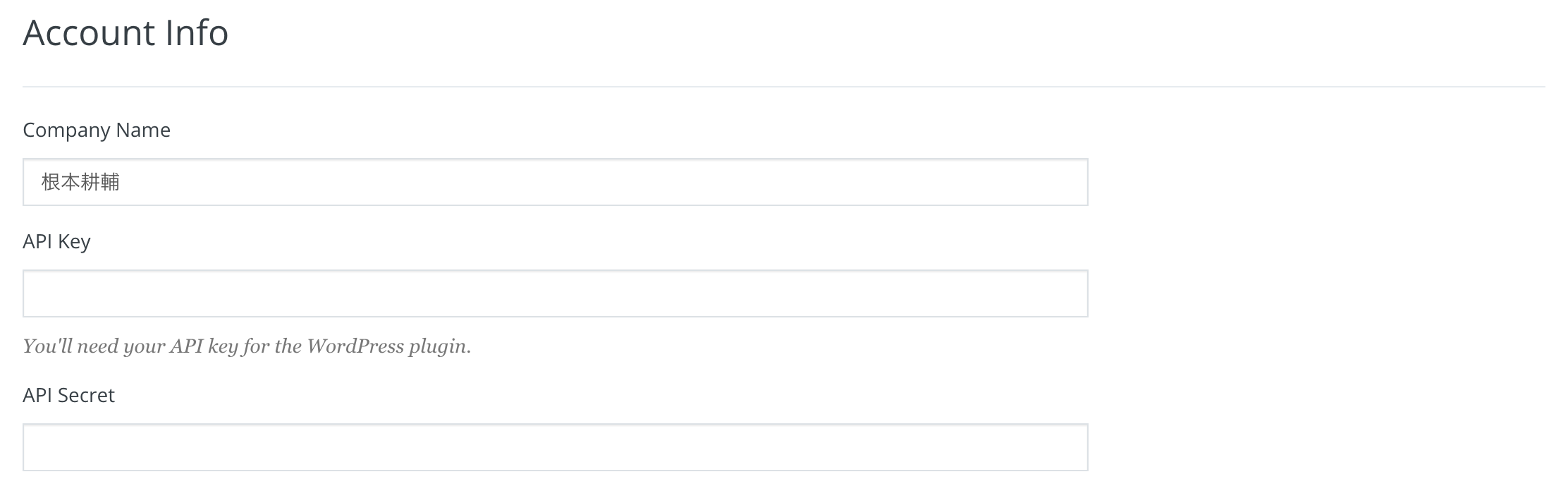
僕はConvertKitを使っているので、ConvertKitの連携方法をご紹介すると、連携するにはAPI KeyとAPI Secretという2つのIDが必要になってきます。ConvertKitの「Account settings」に行くと、「API Key」と「API Secret」がありますので、コピーします。「API Secret」は、「Show」をクリックしてIDを取得します。そしたら、もう一度、Bloomの設定画面に戻って、2つのコードを入力して、「AUTHORIZE」というボタンをクリックすれば連携が完了です。
Fly Inのデザインを設定する方法
Fly Inに限らず他のオプトインフォームのデザインも設定方法が同じなので、次の記事を参考に、デザインを変更してみてください。
Fly InのDisplay Settings(表示設定)を設定する方法
「DISPLAY SETTINGS」では、フォームを表示するトリガーやページの設定などをしていきます。
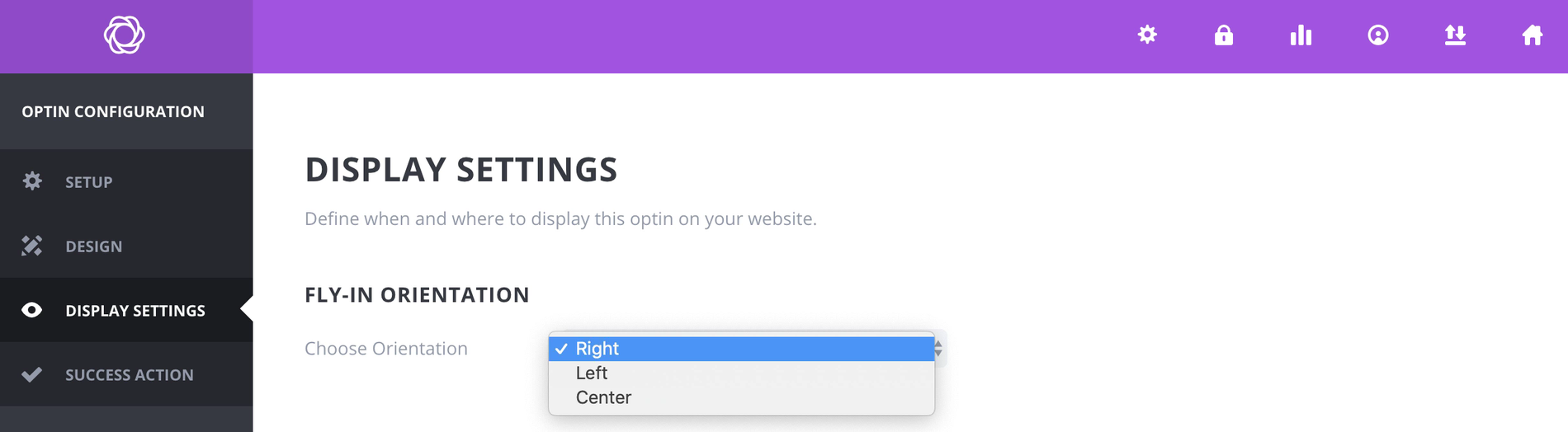
FLY-IN ORIENTATIONの設定

まず設定するのは、「FLY-IN ORIENTATION」です。これは、オプトインフォームを画面のどの位置に表示するかの設定になります。「Right」と「Left」、「Center」の3種類あります。「Right」は画面の右下、「Left」は画面の左下、「Center」は画面の真下に表示されます。一番多いのは、右下に表示させるパターンなので「Right」が無難なのかなと思います。
LOAD-IN SETTINGSの設定

次は、「LOAD-IN SETTINGS」といって、Fly Inフォームを表示させるタイミングなどを設定します。
DISPLAY ONの設定

次は、「DISPLAY ON」ということでフォームを設置するページの設定をしていきます。
- Homepage:ホームページ(トップページ)
- Blog Page:ブログページ
- Archives:アーカイブページ
- Categories:カテゴリーページ
- Tags:タグ
- post:投稿ページ
- page:固定ページ
- project:プロジェクト
この8タイプにフォームを設置することができます。
DISPLAY ON THESE CATEGORIESの設定

「DISPLAY ON」で「Categories」や「post」、「page」を選択すると、この項目が表示されます。僕の場合は、スクショしたサイトでは「未分類」というカテゴリーしか作っていないので、このカテゴリーだけ表示されていますが、WordPressで作成したカテゴリーが全部表示されます。ここから設置したいカテゴリーを選択します。
一番下には、「Automatically check categories in future」という項目があります。これにチェックを入れると、今後作成するカテゴリーに自動的にFly Inフォームが表示されるようになります。必要があればチェックを入れておきましょう。

カテゴリー設定の下には、「DISPLAY ON THESE PAGES」と「DISPLAY ON THESE POSTS」が表示されています。「DISPLAY ON」で「Page」にチェックを入れると「DO NOT DISPLAY ON THESE PAGES」が、「Post」にチェックを入れると「DO NOT DISPLAY ON THESE POSTS」も表示されるようになります。それぞれ、次のような設定になります。
- DISPLAY ON THESE PAGES:表示する固定ページ
- DO NOT DISPLAY ON THESE PAGES:表示しない固定ページ
- DO NOT DISPLAY ON THESE POSTS:表示しない投稿ページ
- DISPLAY ON THESE POSTS:表示する投稿ページ

「start typing page/post name…」の欄をクリックすると今まで作成した投稿ページもしくは固定ページが表示されます。たくさん記事を作成しているのであれば、記事名を入力するとフィルターをかけてくれます。それで、フォームを表示したい記事/表示したくない記事を選択します。
FLY-INでSuccess Actionを設定する方法
最後に、「Success Action」を設定していきます。この設定は、Eメールアドレスを登録してくれた読者に対して、どんなアクションをとるかの設定になります。
Success Messageを表示する

1つ目は、「Success Message」です。「Success Action Type」のドロップダウンから「Success Message」を選択すると、デザイン設定の「SUCCESS MESSAGE TEXT」の項目に記載したメッセージが表示されます。
別ページにリダイレクトする

2つ目は、リダイレクトです。メッセージではなく、別のページに読者を飛ばすことができます。「Success Action Type」で「Redirect to URL」を選ぶと、「URL」という項目が表示されるので、リダイレクトしたいページのURLを入力します。設定が終わったら、「SAVE & EXIT」ボタンをクリックして完了です。

最後に、今回設定したFly Inフォームがちゃんと表示されるかをチェックしてみましょう。