Bloomプラグインでポップアップ形式のオプトインフォームを作る方法
こんにちは、根本耕輔です。
今回は、BloomプラグインでPop upフォームを作る方法をご紹介していきます。このオプトインフォームは、パソコンの画面上、もしくはスマホの画面上にポップするような感じで表示されるタイプのフォームになります。
Step1. 「NEW OPTIN」から「POP UP」を選択する

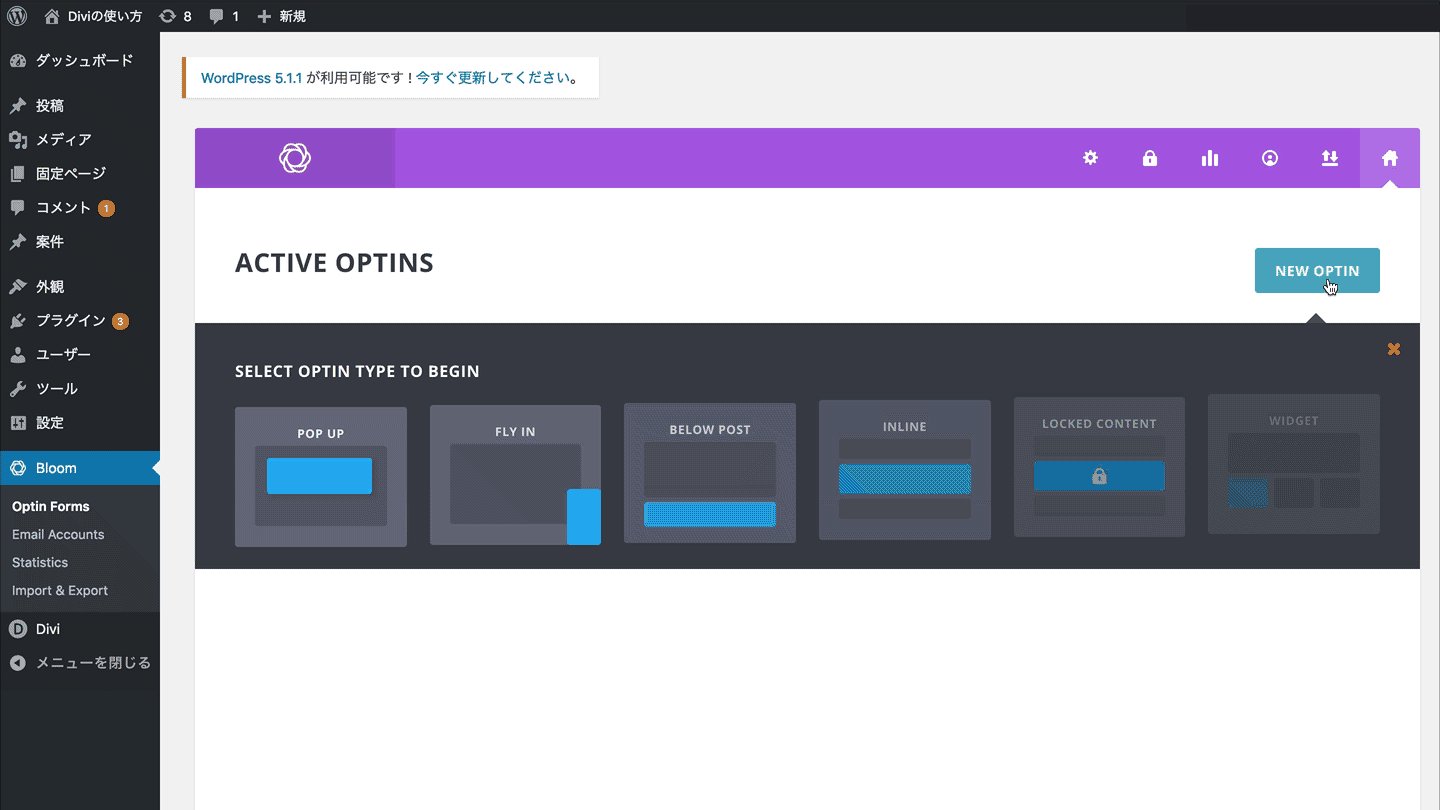
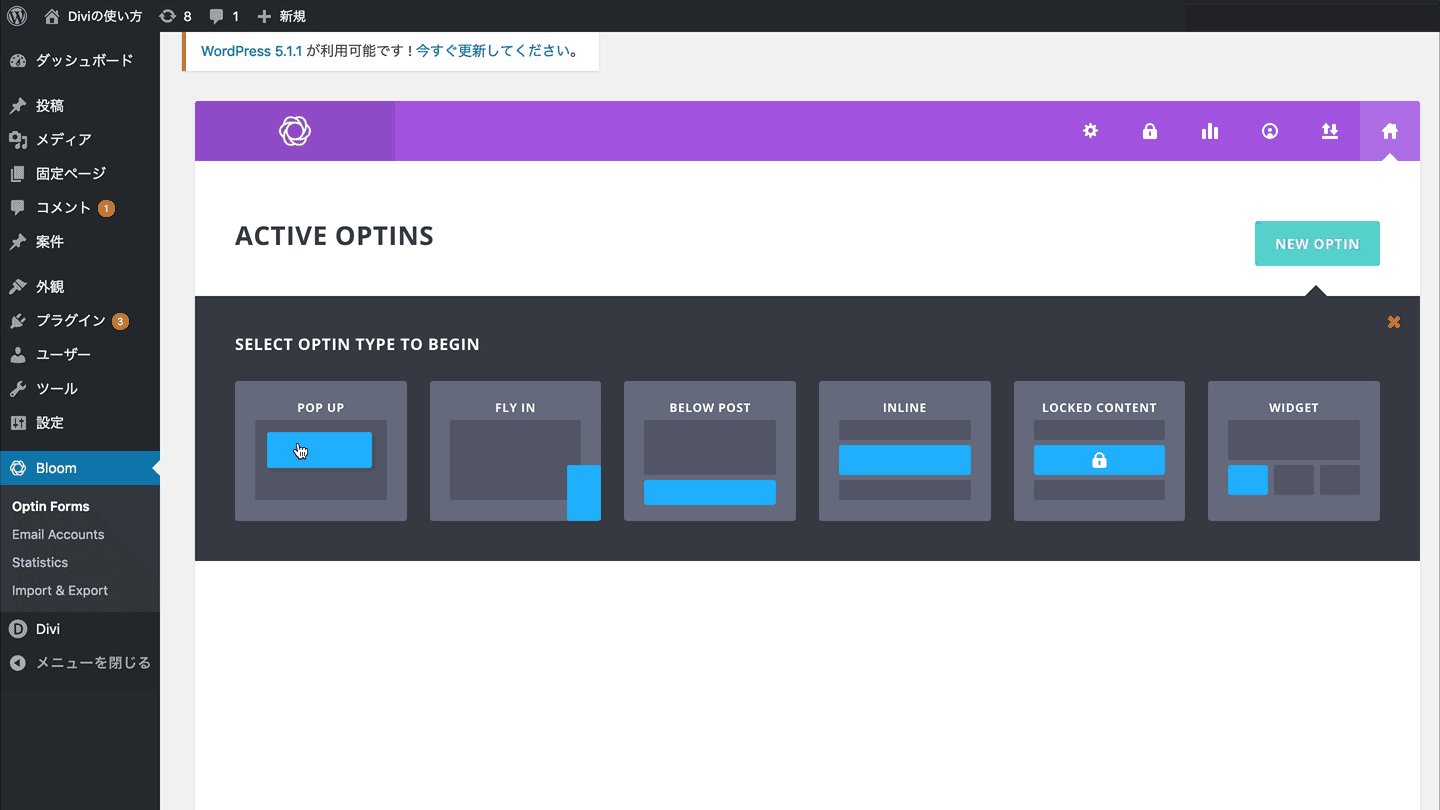
まずは、WordPressのダッシュボードからBloomプラグインの「Optin Forms」に行きます。そして、右上に「NEW OPTIN」があるので、これをクリックして、「POP UP」を選択します。
Step2. 「SETUP」で初期設定をする

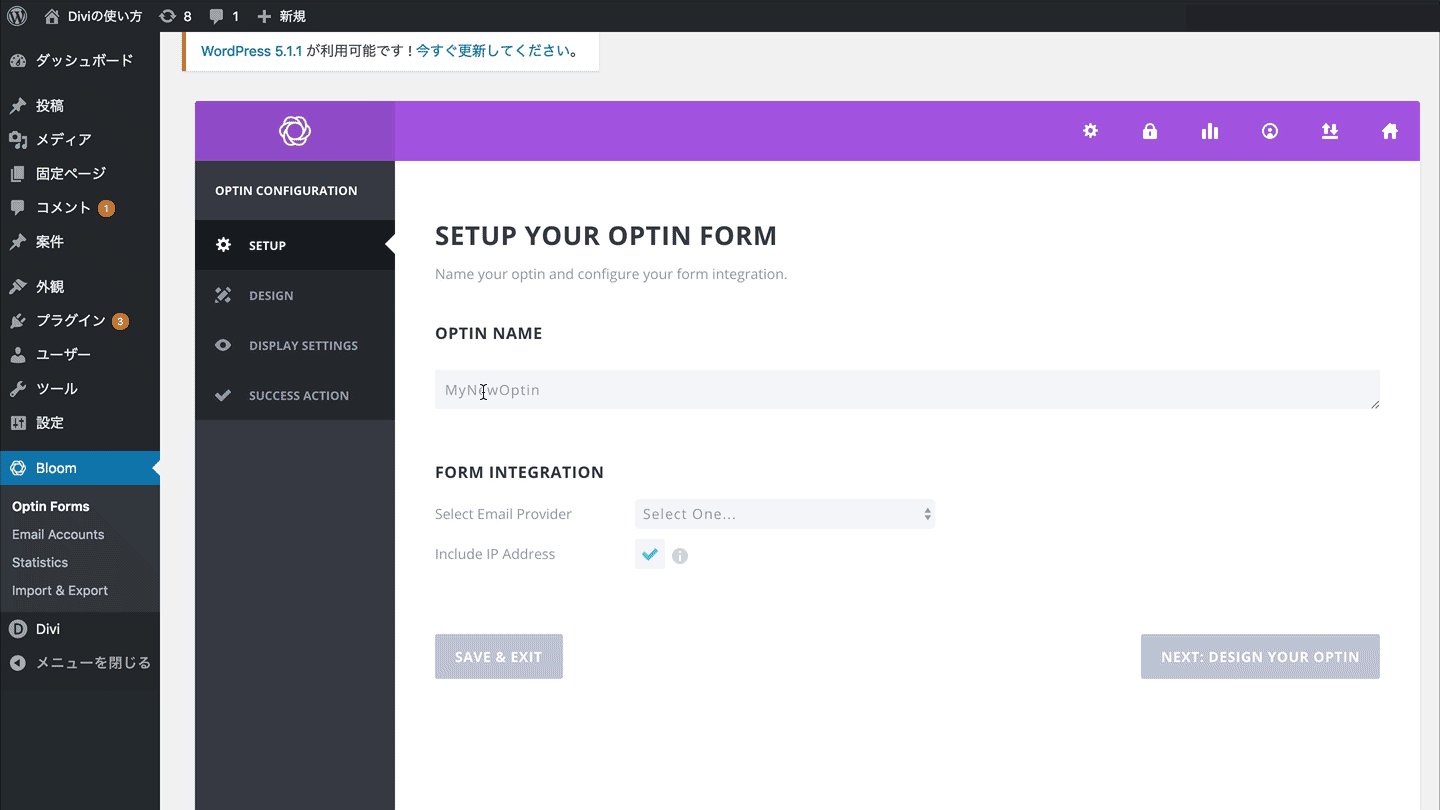
次に、「SETUP YOUR OPTIN FORM」というページに飛ぶので、ここで初期設定をしていきます。まず、「OPTIN NAME」にポップアップフォームの名前(管理しやすい名前がおすすめ)を入力します。
「FORM INTEGRATION」でEメールプロバイダーと連携します。Bloomは、オプトインフォームを作成できるプラグインではありますが、獲得した見込み客リストを保存したり、ステップメールを送ったりというのはできないので、外部のConvertKitやMailChimpなどのEメールプロバイダーを契約する必要があります。そういった外部のEメールプロバイダーのアカウントと連携します。
「Select Email Provider」で連携するEメールプロバイダーを選択します。僕は、ConvertKitを使用しているので、それとの連携方法をご紹介します。「Select Account」でアカウントを選択し、すでに連携している場合は、そのアカウントを選択すればOKです。でも、まだの場合は「Add Account」を選択します。そして、「ADD ACCOUNT」というボタンをクリックします。
すると、「Account Name」と「API Key」、「API Secret」の3つの項目が表示されますので、この欄を記入してきます。「Account Name」は、好きな名前を入力しておけばOKです。次に、「Select Email List」でConvertKitで作成したフォームを選択します。「List」と書いてありますが、フォームなので、注意してください。つまり、ConvertKitで作成したオプトインフォームの代わりBloomのフォームを使用するための設定だと思ってください。それが完了したら、「AUTHORIZE」というボタンをクリックします。そうすると、連携が完了します。(ConvertKitのAPI KeyとAPI Secretの取得方法は以下をご確認ください。)そして、「NEXT: DESIGN YOUR OPTIN」というボタンをクリックしてデザインの設定に進みます。

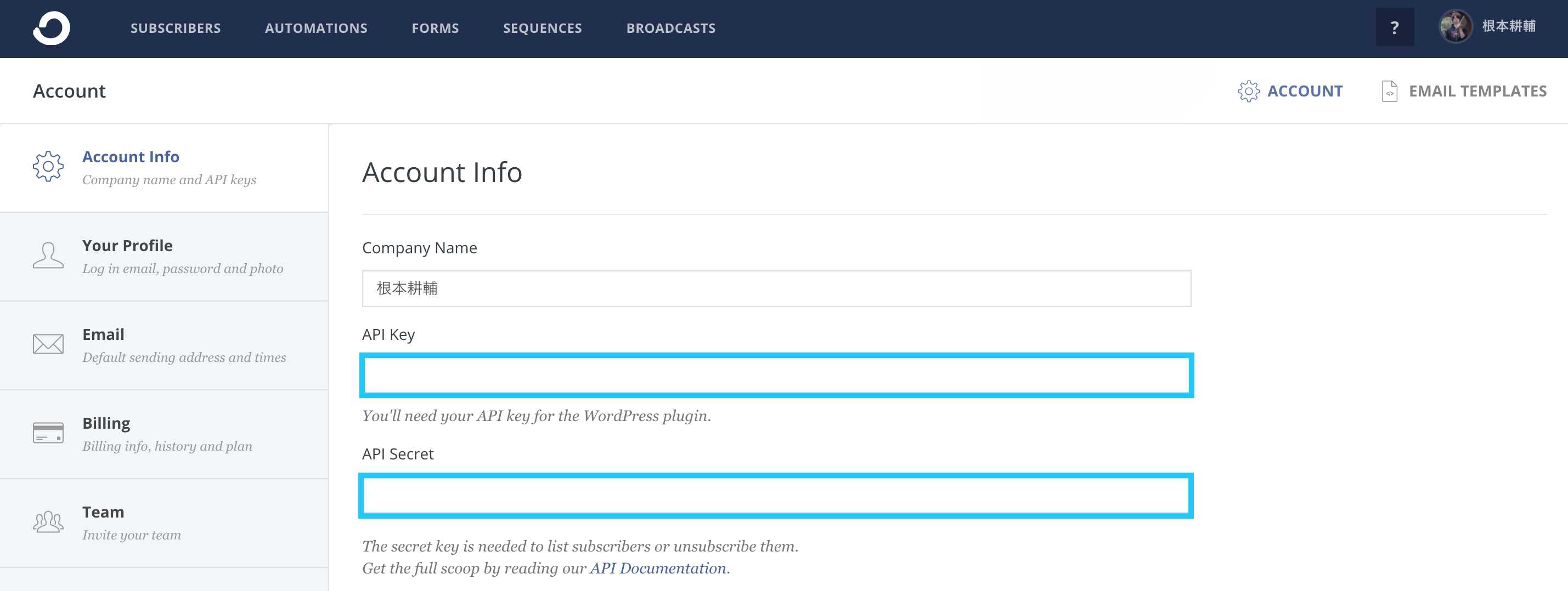
残りの2つに関しては、ConvertKitのダッシュボードから右上にあるアイコンにカーソルをおき、「Account Settings」にいきます。すると、「Account Info」という画面に遷移しますので、ここで「API Key」と「API Secret」のコードをコピーします。ただ、「API Secret」のコードに関しては、表示されていないので、「SHOW」をクリックして表示してからコピーします。そしたら、Bloomに戻って、それらのコードをペーストします。
Step3. Pop upフォームのデザインを設定する
「CHOOSE A TEMPLATE」と「DESIGN YOUR OPTIN FORM」というページでは、フォームのデザインを設定していきます。
テンプレートを選択する

デザインでは、まずテンプレートを選択します。たくさんのテンプレートが用意されていますが、好きなものを選択しましょう。画像やフィールド、ボタンの配置を確認して、好みのものを選択すると良いと思います。色に関しては、後ほど設定できるので、気にしなくても大丈夫です。選択したら、「NEXT: CUSTOMIZE」ボタンをクリックして、細かいデザインの設定に移ります。
「DESIGN YOUR OPTIN FORM」でオプトインフォームの細かいデザインを設定する

次に、「DESIGN YOUR OPTIN FORM」でオプトインフォームのタイトルとか文言、ボタン、フィールドなど細かいデザインを設定していきます。
- OPTIN TITLE:フォームのタイトルを入力します。
- OPTIN MESSAGE:フォームのテキストを入力します。
- IMAGE SETTINGS:画像の位置を設定します。
- OPTIN STYLING:フォームのフォントや背景色を設定します。
- FORM SETUP:Eメールアドレスや名前の記入欄の設定などを行います。
- CUSTOM FIELDS:追加でフィールドを追加したい場合は、ここで設定をします。
- FORM STYLING:フィールドのラベルのフォントや背景色などを設定します。
- CHOOSE FORM EDGE STYLE:フォームの縁を選択します。
- FORM FOOTER TEXT:フォームのフッター部分にテキストを追加したい場合は、ここに文言を入力します。
- SUCCESS MESSAGE TEXT:Eメールアドレスを登録してくれた方に表示する文言を入力します。
- CUSTOM CSS:CSSを追加して、フォームをカスタマイズすることができます。
ここは、ポップアップフォームだけではなく、他のフォームを作るときのデザインと同じなので、次の記事で詳しく解説しました。
Step4. 「DISPLAY SETTINGS」でポップアップフォームのトリガーを設定する
次に、「DISPLAY SETTINGS」でトリガーの設定やポップアップフォームを表示する記事の設定をしていきます。
LOAD-IN SETTINGSの設定

- Intro Animation:PC/モバイル画面に表示される際のフォームのアニメーションをドロップダウンから選びます。
- Trigger After Time Delay:読者が記事にランディングしてからの時間をトリガーにしています。選択すると、下に秒数を入力する欄が表示されます。ここに数値を入れると、読者が記事にランディングして、その秒数経つと、フォームが表示されます。
- Trigger After Inactivity:これは、読者の動きが止まったのを起点にしたトリガーです。チェックを入れると、下に秒数を入れる欄が表示されます。ここに入力した秒数、読者の動きが止まるとフォームが表示されます。
- Trigger At The Bottom of Post:記事の下に到達した時点で表示されます。
- Trigger After Commenting:コメントがトリガーになったものです。読者が記事にコメントした後に、フォームが表示されます。
- Trigger After Scrolling:スクロールを起点にしたトリガーです。チェックを入れると、パーセンテージを入力する欄が表示されます。入力したパーセンテージだけ、読者がスクロールすると、フォームが表示されます。
- Trigger After Purchasing:これは、WooCommerceのプラグインを入力している場合に限りますが、商品が購入されたのを起点にして、フォームが表示されます。
- Trigger On Click:クリックトリガーと言って、リンクやボタンをクリックするとフォームが表示されます。
- Display Once Per Session:これは、読者に対して何日置きにフォームを表示するかの設定になります。チェックを入れると、下に数値を入力する欄が表示されます。ここに、日数を入力すると、1回訪れた読者には、その日数だけフォームが表示されなくなります。
- Hide on Mobile:チェックを入れるとスマホでは表示されなくなります。(パソコンでは表示されます。)
- Auto Close After Subscribe:チェックを入れるとEメールアドレスを登録してもらったらフォームが自動的に閉じます。
DISPLAY ONの設定

「DISPLAY ON」では、フォームを設置するページの設定をしていきます。
- Homepage:ホームページ(トップページ)
- Blog Page:ブログページ
- Archives:アーカイブページ
- Categories:カテゴリーページ
- Tags:タグ
- post:投稿ページ
- page:固定ページ
- project:プロジェクト
これらの設定の詳細は、以下の記事をご確認ください。
Step5. 「SUCCESS ACTION」を設定する

最後の設定は、「SUCCESS ACTION」です。これは、読者がEメールアドレスを登録してくれた後にどんなアクションを取るかの設定になります。「Success Action Type」からそのアクションを設定しますが、「Success Message」と「Redirect To URL」という2種類のタイプがあります。「Success Message」を選択すると、「DESIGN」の「SUCCESS MESSAGE TEXT」という項目で設定した文言が表示されます。一方、「Redirect To URL」を選択すると、この欄に入力したリンク先のページが表示されます。好きな方を選択してください。そしたら、「SAVE & EXIT」ボタンをクリックして、全部の設定が完了します。
Step6. ポップアップフォームが表示されるか確認する

最後に、設定したトリガーがちゃんと発動してポップアップフォームが表示されるのかを確認しましょう。今回は、サイト内の全部のページに表示されるように設定し、読者がランディングしてから10秒後に表示されるようにしました。上の画像のように、ちゃんと表示されれば、完了です。