BloomプラグインでWidgetオプトインフォームを作る方法
こんにちは、根本耕輔です。
今回は、Bloomプラグインで作成できるWidgetオプトインフォームの作り方をご紹介します。このオプトインフォームは、WordPressのウィジェットに追加するためのオプトインフォームです。
Inlineのオプトインフォームをウィジェットに埋め込んでも使えないことはありませんが、Widgetフォームを使用した方がより綺麗な外観になりますので、この記事を参考に、サイドバーやフッターのウィジェット内にオプトインフォームを埋め込んでみてください。
Step1. 「NEW OPTIN」から「Widget」フォームを選択する

まずは、WordPressのダッシュボードから「Bloom」、「Optin Forms」に行きます。

Bloomの画面の右上に「NEW OPTIN」というボタンがあるので、クリックして「WIDGET」を選択します。
Step2. Widgetフォームに名前を付けEメールプロバイダーと連携する
フォームのタイプを選択したら、名前を付け、Eメールプロバイダーと連携していきます。Bloomのプラグインを使えば、Eメールアドレス(見込み客リスト)を獲得することはできますが、ステップメールを送信したり、リストを管理することはできないので、外部のEメールプロバイダーと連携する必要があります。
また、日本のEメールプロバイダーとは連携することができないので、海外のものを使用する必要があります。僕は、ConvertKitを使用しているので、ConvertKitと連携するやり方をご紹介していきます。
Widgetフォームに名前をつける

それでは、フォームに名前を付けましょう。
WidgetフォームとEメールプロバイダー(ConvertKit)を連携する

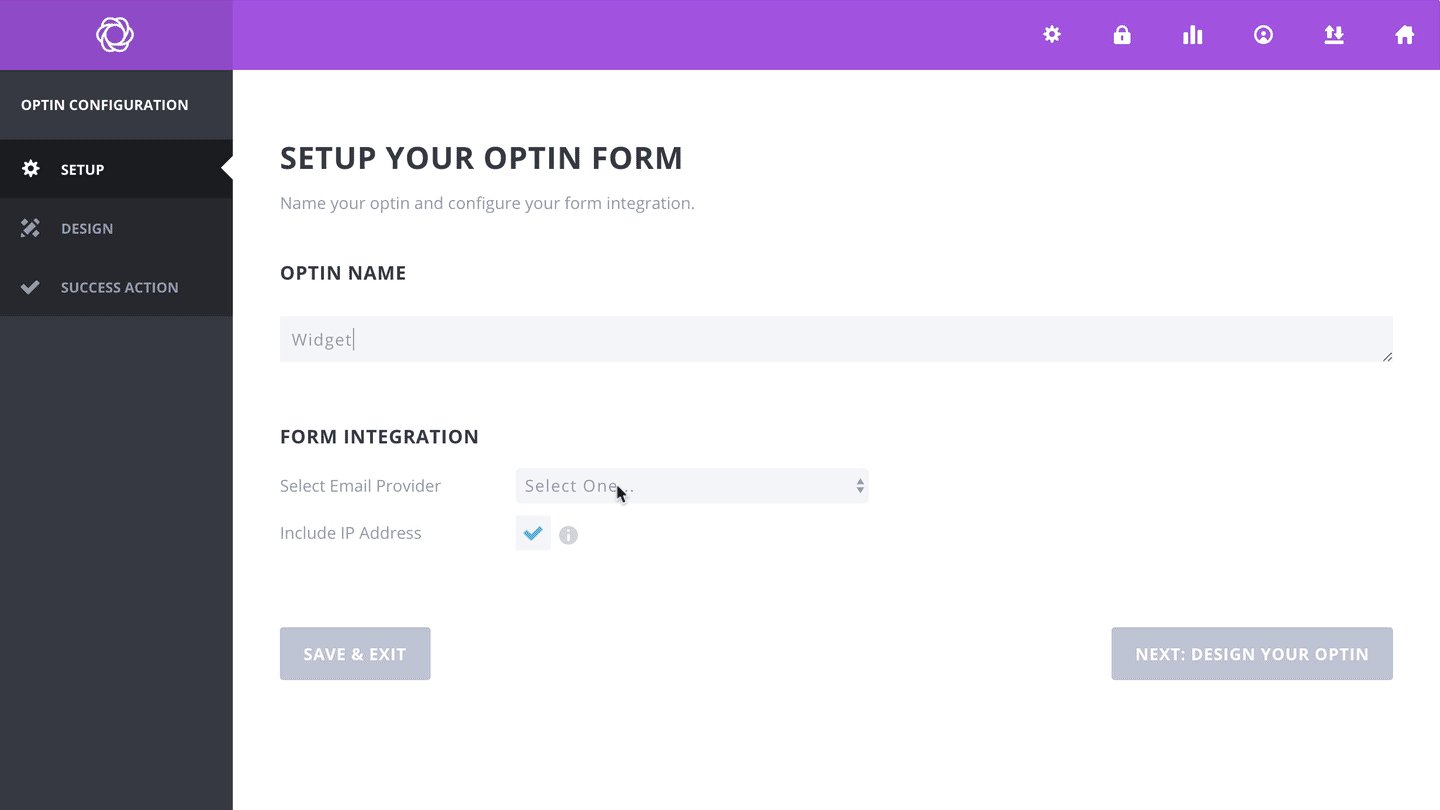
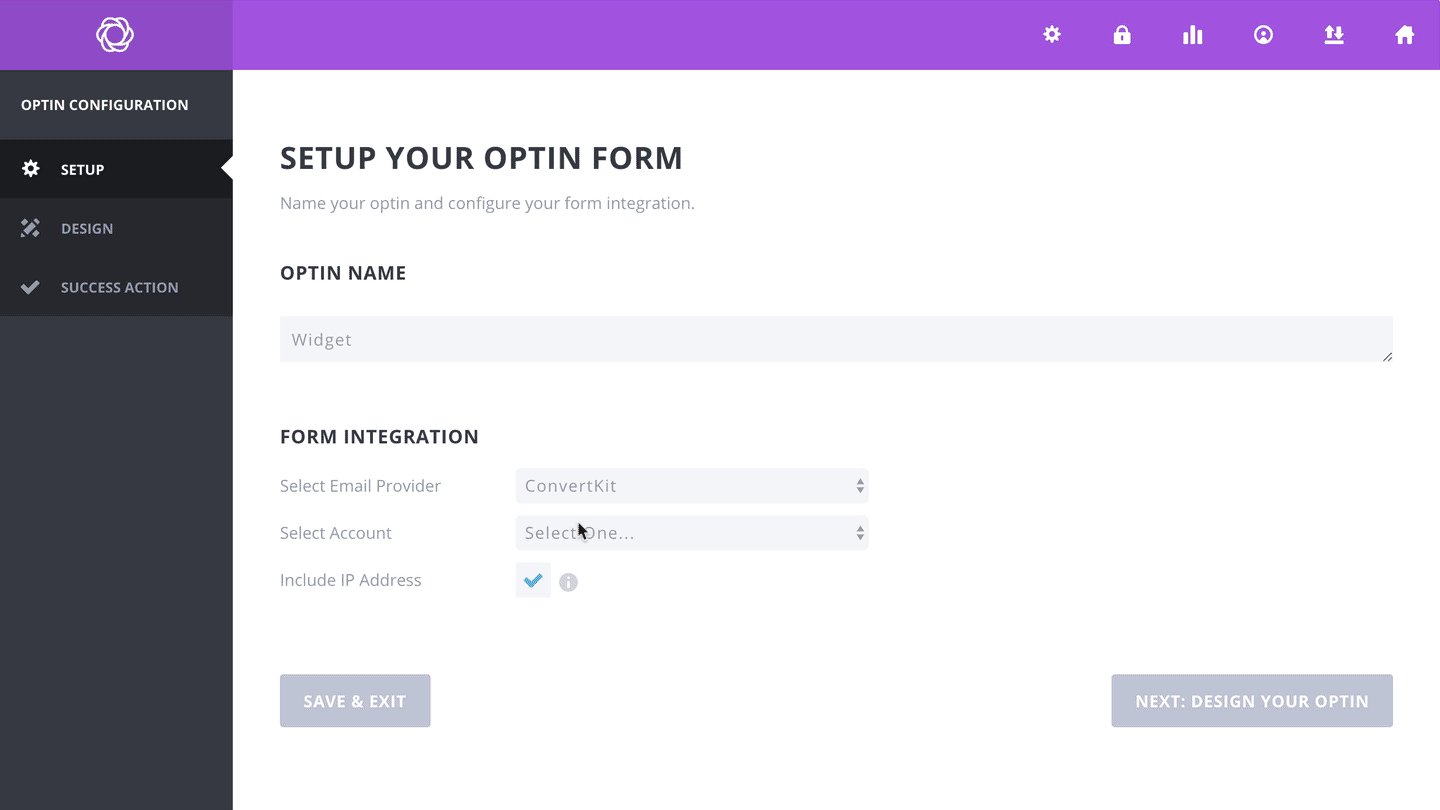
次に、Eメールプロバイダーと連携していきます。すでに連携している場合は、「Select Account」という項目で連携したアカウントを選択します。まだの場合は、「Add Account」を選び、「ADD ACCOUNT」というボタンをクリックします。すると「Account Name」と「API Key」、「API Secret」を入力し、「AUTHORIZE」ボタンをクリックします。そうすると、ConvertKitのアカウントとBloomが連携されます。
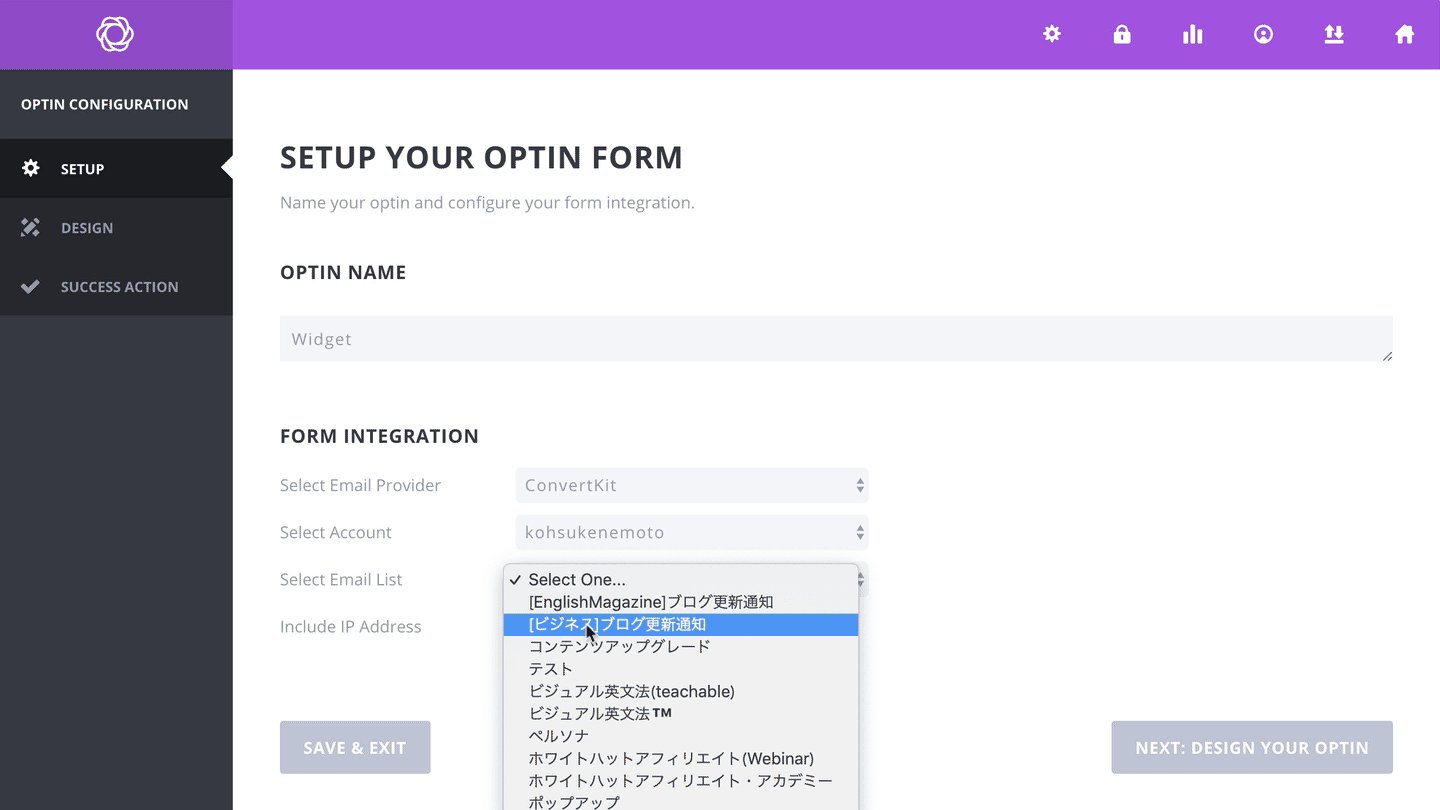
アカウントが連携できたら、「Select Email List」でConvertKitで作成したフォームを選択します。「List」と書いてあるのにフォームを選択するので、ちょっと変な感じがするかもしれませんが、適切なフォームを選択するようにしてください。選んだら、「NEXT: DESIGN YOUR OPTIN」ボタンをクリックします。
Step3. Widgetフォームのデザインを設定する
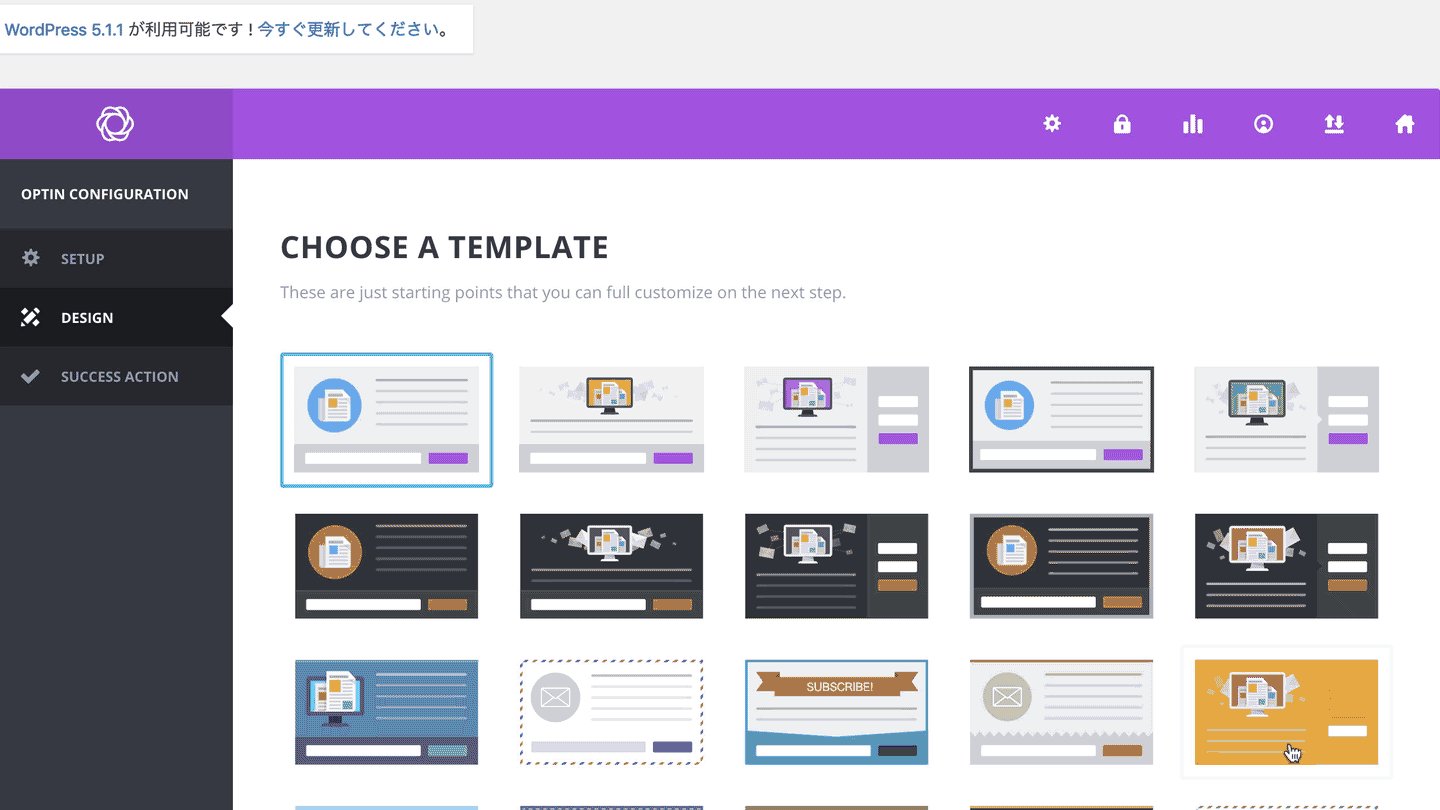
「CHOOSE A TEMPLATE」でオプトインフォームのテンプレートを選択する

「CHOOSE A TEMPLATE」というページに遷移するので、ここでWidgetフォームのテンプレートを選択します。選んだら、「NEXT: CUSTOMIZE」ボタンをクリックして、次の設定に移ります。
「DESIGN YOUR OPTIN FORM」でオプトインフォームのデザインを編集する
- OPTIN TITLE:フォームのタイトルを入力します。
- OPTIN MESSAGE:フォームのテキストを入力します。
- IMAGE SETTINGS:画像の位置を設定します。
- OPTIN STYLING:フォームのフォントや背景色を設定します。
- FORM SETUP:Eメールアドレスや名前の記入欄の設定などを行います。
- CUSTOM FIELDS:追加でフィールドを追加したい場合は、ここで設定をします。
- FORM STYLING:フィールドのラベルのフォントや背景色などを設定します。
- CHOOSE FORM EDGE STYLE:フォームの縁を選択します。
- FORM FOOTER TEXT:フォームのフッター部分にテキストを追加したい場合は、ここに文言を入力します。
- SUCCESS MESSAGE TEXT:Eメールアドレスを登録してくれた方に表示する文言を入力します。
- CUSTOM CSS:CSSを追加して、フォームをカスタマイズすることができます。
「DESIGN YOUR OPTIN FORM」では、オプトインフォームの細かいデザインの設定をしていきます。詳しい説明は、次の記事を確認してください。
https://kohsukenemoto.com/bloom/design/

設定が終わったら、「NEXT: SUCCESS ACTION」ボタンをクリックして、最後の「SUCCESS ACTION」の設定に移りましょう。
Step4. SUCCESS ACTIONを設定する
最後の「 SUCCESS ACTION」では、「Success Message」と「Redirect To URL」の2タイプの設定があります。
タイプ#01. Success Actionでメッセージを表示する

「Success Message」を選択した場合は、読者がEメールアドレスを登録してくれたら、「DESIGN YOUR OPTIN FORM」の「SUCCESS MESSAGE TEXT」で設定した文言が表示されるようになります。
タイプ#02. Success Actionで別ページにリダイレクトする

「Redirect To URL」を選ぶと、下に「URL」という欄が表示されます。ここにURLを入力すると、読者がEメールアドレスを登録してくれたら、入力したページに読者がリダイレクトされます。なので、オプトイン直後に、OTO(One Time Offer)として、30分限定みたいに、オファーを出しても良いかもしれません。
Step5. ウィジェットに追加する

WordPressダッシュボードの「外観」から「ウィジェット」にいきます。すると、「利用できるウィジェット」に「Bloom」があるので、それをドラッグ&ドロップで好きなウィジェットに追加しましょう。そしたら、「Title:」の欄にタイトルを記入します。例えば、「ブログ更新通知」みたいな感じですね。そして、「Select Optin:」のドロップダウンメニューから先ほど作成したWidgetタイプのオプトインフォームを選択します。設定が終わったら「保存」しておきましょう。
ウィジェットにオプトインフォームが埋め込まれているか確認する

最後に、追加したウィジェットにオプトインフォームが埋め込まれているか確認しましょう。今回は、サイドバーに追加して、ちゃんと表示されているのを確認しました。