Canvaを使い無料でWordPress記事のアイキャッチ画像を作成する方法
こんにちは、根本耕輔です。
今回は、Canvaを使って、WordPress記事のアイキャッチ画像を作成する方法をご紹介していきます。テンプレートがあるので、簡単に作成することができます。また、WordPressをブログとして運営している方は、今後たくさんのアイキャッチ画像を作成していくと思います。なので、オリジナルのテンプレートを用意して、あとはテキストを変更するだけで良い状態にしておくと、今後の記事作成が捗ると思います。それでは、実際にアイキャッチ画像の作り方をご紹介していきます。
ブログのアイキャッチ画像のサイズは?
アイキャッチ画像を作成する上で、サイズは重要です。でも、アイキャッチ画像のサイズは、使用しているテーマによって異なる場合があります。ほとんどの場合は、16:9のサイズになっていると思います。それであれば、CanvaにBlogバナーというサイズが用意されているので、これを使用していけば良いです。それ以外の場合も、カスタムサイズで対応できます。
Canvaでブログのアイキャッチ画像を作成する手順
それでは、実際にアイキャッチ画像を作成していきましょう。その前に、Canvaのアカウントを作成しましょう。GoogleやFacebookのアカウントで作成することができます。
Step1. CanvaでBlogバナーを選択する 
Canvaにログインして、トップページで「Blogバナー」を選択します。

もし、使用しているテンプレートでアイキャッチ画像の大きさが異なるのであれば、カスタムサイズをクリックします。そして、縦と幅を入力して
Step2. アイキャッチ画像に名前をつける
![]()
編集画面に移動したら、まずは、名前をつけましょう。ツールバーに「ブログタイトル – 名称未設定」があるので、クリックして名前を入力します。ちなみに、ここで設定した名前は、Canvaのトップページに表示されますし、ダウンロードした時のファイル名になります。
Step3. アイキャッチ画像のテンプレートを選択する

次に、ヘッダー画像のテンプレートを選択しましょう。編集画面に遷移すると、すでに「テンプレート」タブが開かれているので、ここで好きなテンプレートを選択して下さい。
Step4. アイキャッチ画像のテキストを変更する

テキストは、英語になっているので、ダブルクリックして文章を変更します。テキストの大きさを変更したい場合は、テキストボックスを選択した状態で、ツールバーの数値が記載されている箇所をクリックして、テキストの大きさを変更します。それから、テキストによっては、アルファベットが全部大文字表記になっていることがあります。小文字も使いたいという場合は、テキストを選択した状態で、ツールバーにある「aA」をクリックしてみてください。そのほかの設定に関しては、基本的に変更しなくても良いと思いますが、テキストの色や配置(左寄せ・中央寄せ・右寄せ)、太さを変えることもできます。
Step5. 背景の画像を変更する

次に、テンプレートにデフォルトで設定されている背景画像の変更方法をご紹介します。Canvaには、無料で利用できる画像があります。「背景」タブに行ってみてください。そこから、ドラッグ&ドロップ背景に追加できます。もしくは、自分が所有する画像を追加しても良いです。その場合は、パソコン等から直接Canvaの方に追加します。ドラッグ&ドロップで簡単に追加できます。
アップロードが完了したら、「アップロード」タブから、画像をドラッグし、キャンバスに持っていきます。その際に、画像が大きくなる瞬間があるので、その時に画像をドロップすると、ちゃんと背景画像として追加されます。あとは、画像をダブルクリックして位置を調整しましょう。
Step6. アイキャッチ画像をダウンロードする

アイキャッチ画像が完成したら、ダウンロードします。ツールバーに、「ダウンロード」というボタンがあるので、クリックします。すると、いろんな選択肢が表示されますが、「ダウンロード」を選びます。

「ファイルの種類」では、PNGかJPGを選択しましょう。JPGの方がファイルサイズが小さくなることが多いので、JPGがお勧めです。あとは、プロプラン(有料プラン)の設定項目になりますが、「品質」も設定できます。デフォルトで「80」になっていますが、「100」まで上げて「ダウンロード」しましょう。
Step7. WordPress記事のアイキャッチ画像として設定する

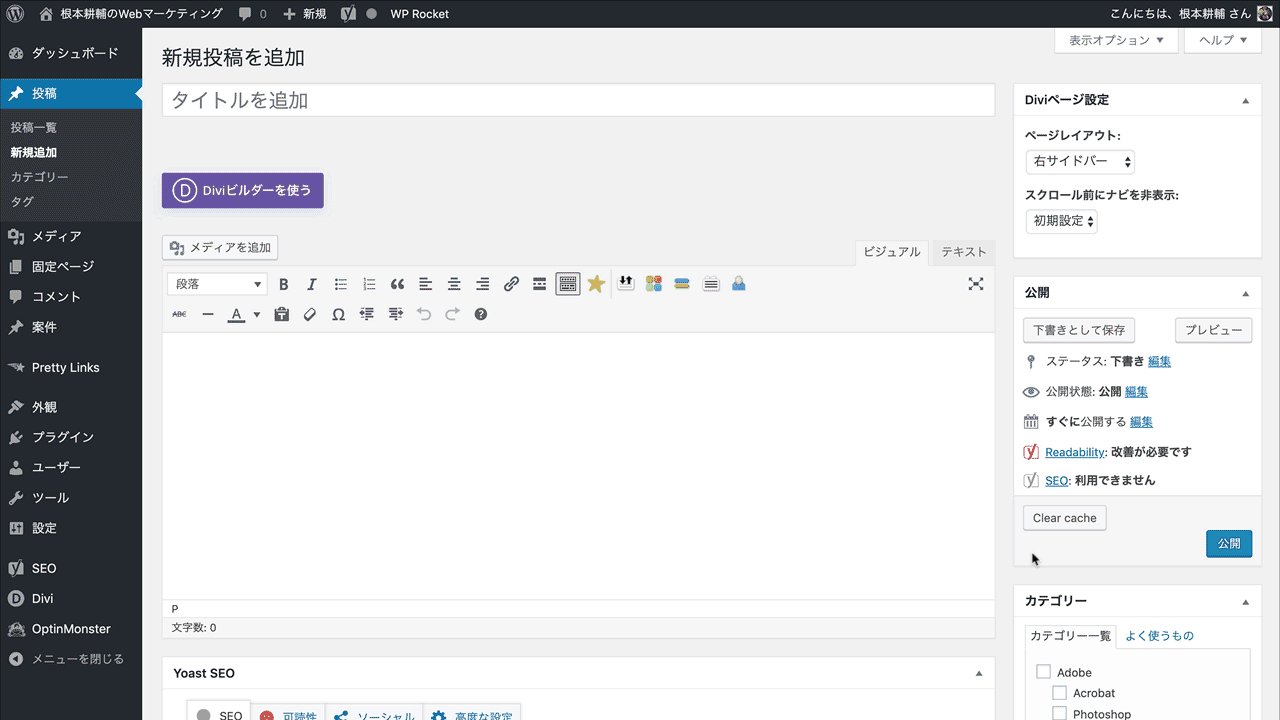
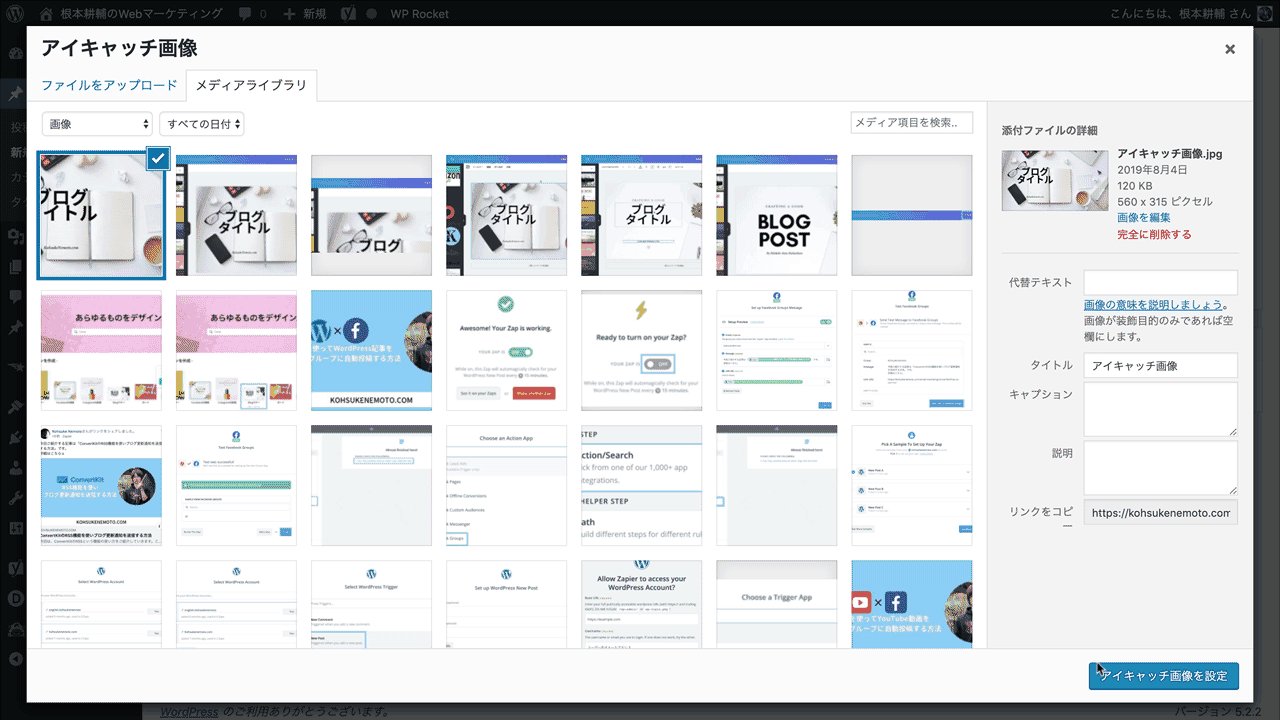
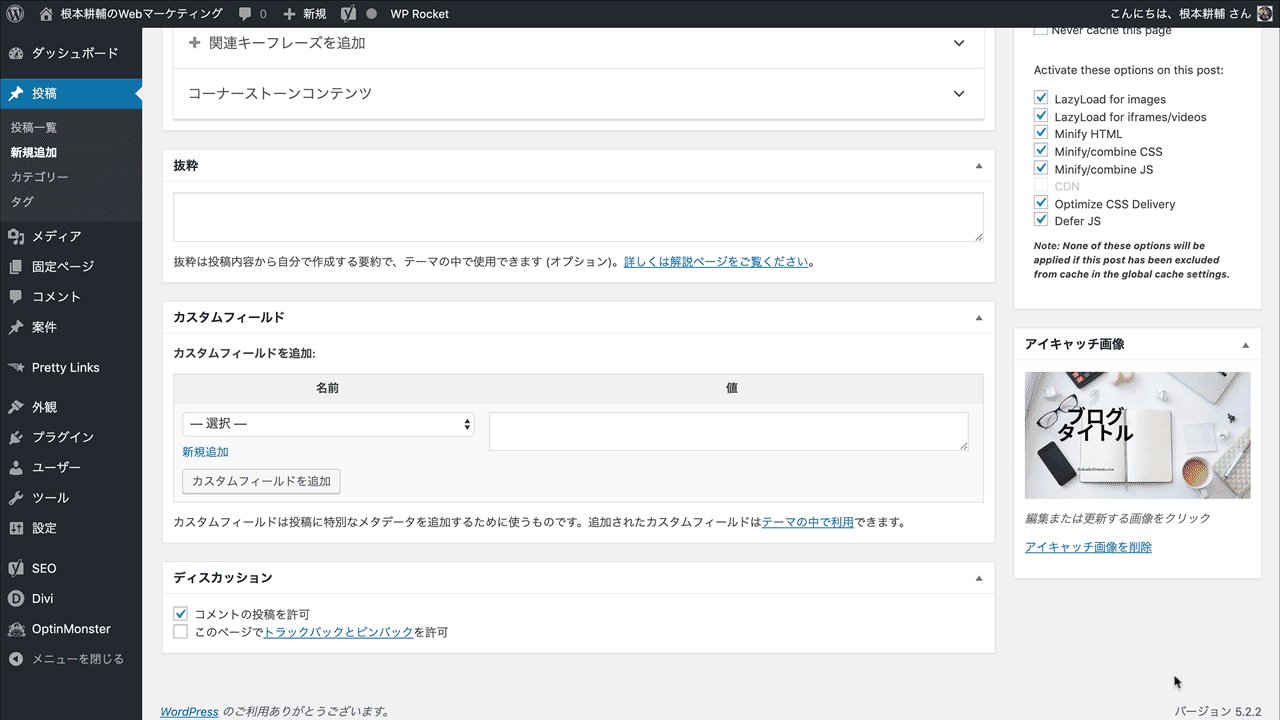
最後に、ダウンロードした画像をWordPress記事のアイキャッチ画像として設定していきましょう。WordPressの「投稿」でも「固定ページ」でもどちらでも構いませんが、記事を作成したら、下にスクロールしていきます。すると、「アイキャッチ画像」という項目があるので、「アイキャッチ画像を設定」というリンクをクリックします。そしたら、メディアに画像をアップロードして選択します。あとは、「アイキャッチ画像を設定」ボタンをクリックします。
まとめ
ということで、今回は、CanvaでWordPress記事のアイキャッチ画像を作る方法をご紹介してきました。アイキャッチ画像は、その名の通り、読者の注目を集めることができます。豊富にあるテンプレートを活用して、記事を読んでもらえるような、魅力的な画像を作成しましょう。