【完全版】デザイン作成サービスCanvaの使い方
こんにちは、根本耕輔です。あなたは、こんなことを思っていませんか?
- YouTubeのサムネイルが作れるサービスを探している
- SNSにアップする画像を無料で作成したい
- ブログに使う画像を簡単に作成したい
- テンプレートが豊富にある画像作成サービスを教えて欲しい
それなら、Canvaがお勧めです。Canvαは、基本的に無料で様々な画像を作成することができます。テンプレートも用意されているので、簡単にかっこいい画像が作れます。この記事では、初心者の方向けに、そんなCanvaの使い方を網羅的にご紹介していきます。
Canvaとは?
Canvaは、Appleのエバンジェリストとしても知られているガイ・カワサキがチーフ・エバンジェリストとして加わっていることでも有名です。Canvaは、全ての作業がオンラインで完結するデザイン作成サービスです。無料でアカウントを作成することができ、無料で利用することもできます。たくさんのテンプレートが用意されていたり、使い方も非常に簡単です。なので、デザイナーでなくても手軽に、かっこいい画像や資料を作成することができます。
商用利用は可能?
基本的に、無料で使える画像は、個人利用はもちろん、商用利用の可能です。でも、全部の画像が商用利用可能かどうかはわかりません。オフィシャルの記事にも書いてあるのですが、無料の画像でも、人物が特定できる写真やロゴ、商標などに関しては、商用利用が可能か不明になっているものもあるみたいです。なので、その場合は問い合わせてみると良いです。とはいっても、そこまで気にする必要はないのかなと思います。また、著作権の表記や引用に関しては、しなくてもOKです。具体的にどんな利用であれば許可されているのか確認していきましょう。(ここに載せているのは一部ですので、詳しいライセンスに関してはこちらを確認してください。)
許可されている利用
- 学校の授業
- ソーシャルメディアの投稿またはプロフィール画像
- パソコンやスマホの背景画像
- 本や本の表紙、雑誌、新聞、ニュースレターなど
- Webサイトやブログ、eBookなど
その他の利用に関しては、Canvaに書面で承認してもらう必要があります。
許可されていない利用
- 無料の画像やライセンスの再販売やレンタルなど
- 会社のロゴなどには画像や素材を使用することはできません(似たようなロゴが作成される可能性があるため。)
- 「Editorial Use Only」となっている画像や素材の商用利用はできません。
- 著作権表記がある場合は、それを画像から削除することはできません
- 写真に写っている人物の名誉を毀損するような使用
- アダルトやタバコ製品の広告、政治的利用、栄養補助食品の広告など
- 画像や素材をあたかも自分で作成したかのように表記すること
普通に考えたら、ダメだとわかるようなことに対して、利用が許されていないみたいです。普通に使う分には、ライセンス違反になることはほとんどありませんので、あまり心配する必要はないのかなと思います。
Canvaのメリット
僕は、毎日のようにCanvaを利用しているのですが、次のようなメリットがあると感じています。
メリット#01. 無料で利用できる
Canvaは基本的に、無料で使用することができます。それが一番のメリットではないかと思います。もちろん、無料プランの場合は、制限がありますが、ほとんど不自由なく使えます。
メリット#02. テンプレートが豊富
2つ目は、テンプレートが豊富であるということです。それぞれのデザイン毎に、たくさんのテンプレートが用意されています。デザインのテーマもたくさんあるので、作成したい画像のイメージに合うものが最低でも1つは見つかるんじゃないかなと思います。
メリット#03. 画像の作成が簡単
Canvaにはテンプレートがたくさん用意されていますし、ドラッグ&ドロップで簡単に編集することができます。今までは、ブログのアイキャッチ画像とか、モックアップなどを作成するのに、KeynoteとかAdobe Photoshopなどで画像を作成していました。それらを使うと、一からデザインを作成する必要がありますし、動作が遅かったり、細かい手間がかかったりと、不自由に感じることがたくさんありました。でも、Canvaにはかっこいいデザインテンプレートが豊富にあるので、テキストを変更するだけでも、プロのような画像を作成することができます。
メリット#04. デザインをシェアできる
作成したデザインは、自分だけじゃなく、知り合いに共有することができます。メールアドレスとリンクの2つの方法でシェアでき、やり方もすごく簡単です。もし、複数人でビジネスをしている場合は、非常に良い機能ですよね。
メリット#05. SNSと連携できる
FacebookやTwitterなどのSNSと連携することができるので、画像をダウンロードして、アップロードして投稿を作成するという面倒な作業は必要ありません。Canvaから直接SNSにシェアすることができます。
メリット#06. オンラインで完結する
これも大きなメリットですよね。今までは、PhotoshopとかKeynoteで画像を作成することが多かったんですけど、Canvaを使い始めてから使用頻度がかなり減りました。ネット上に画像ファイルを保存してくれますので、パソコンの容量がパンパンになることもありません。
Canvaのデメリット
今お伝えしたように、Canvaにはたくさんのメリットがありますが、一方で、デメリットもいくつかあります。それを次にご紹介していきます。
デメリット#01. 無料で使える画像や素材が少ない
1つ目のデメリットは、無料で使える画像や素材が少ないということです。有料プランでもさえも、有料で購入しないといけない場合があります。なので、無料のもので代用しようと思うのですが、そうなるとデザイン的に微妙なものしかなかったりします。僕は結構そういったことがあるので、結構大きなデメリットだと考えています。
デメリット#02. ダウンロードした時に少しデザインが崩れる
極たまにですが、ダウンロードしたもののデザインが少し崩れることがあります。画像の場合はありませんが、PDFで書き出すと、文字の配置関係が作成した時と若干異なっていたことが3回ほどありました。
Canvaの料金
Canvaは、基本的に無料で利用することができますが、有料プランも用意されています。有料プランの場合は、PNGのファイルで背景を透過することができたり、JPG形式でダウンロードする時、品質を調節できたり、いろんな機能を使えるようになります。
Canvaでアカウントを作成する方法

- Eメールアドレス
まずは、アカウントを作成していきましょう。といっても、GoogleアカウントやFacebookアカウントを使ってCanvaのアカウントを作成することができるので、簡単に作成できます。
方法#01. Facebookのアカウントで作成する
Facebookを利用する場合は、「Facebookで登録」ボタンをクリックします。そしたら、メールアドレスもしくは電話番号、パスワードを入力してログインします。
方法#02. Googleのアカウントで作成する
Googleアカウントの場合は、ログインします。まずは、Eメールアドレスか電話番号を入力します。
次に、パスワードを入力して、「次へ」をクリックしましょう。これでGoogleアカウントでCanvaのアカウントが作成できます。
方法#03. メールアドレスで作成する

Eメールアドレスでアカウントを作成する場合は、名前、Eメールアドレス、パスワードの順番に記入して「アカウントを作成する」ボタンをクリックします。

上記の3つのやり方でアカウントを作成しても、このような画面に遷移します。ここで、利用目的を選択しましょう。

そのあとに、デザインを作成できるようになります。
Canvaのホーム画面の使い方
まずは、ホーム画面の使い方をご紹介していきます。
ホーム
ここでは、デザインを選択して、画像や資料を作成していきます。また、作成したデザインが一覧として表示されるので、それを再編集することもできます。
すべてのデザイン

このタブでは、作成したデザインが全部表示されます。
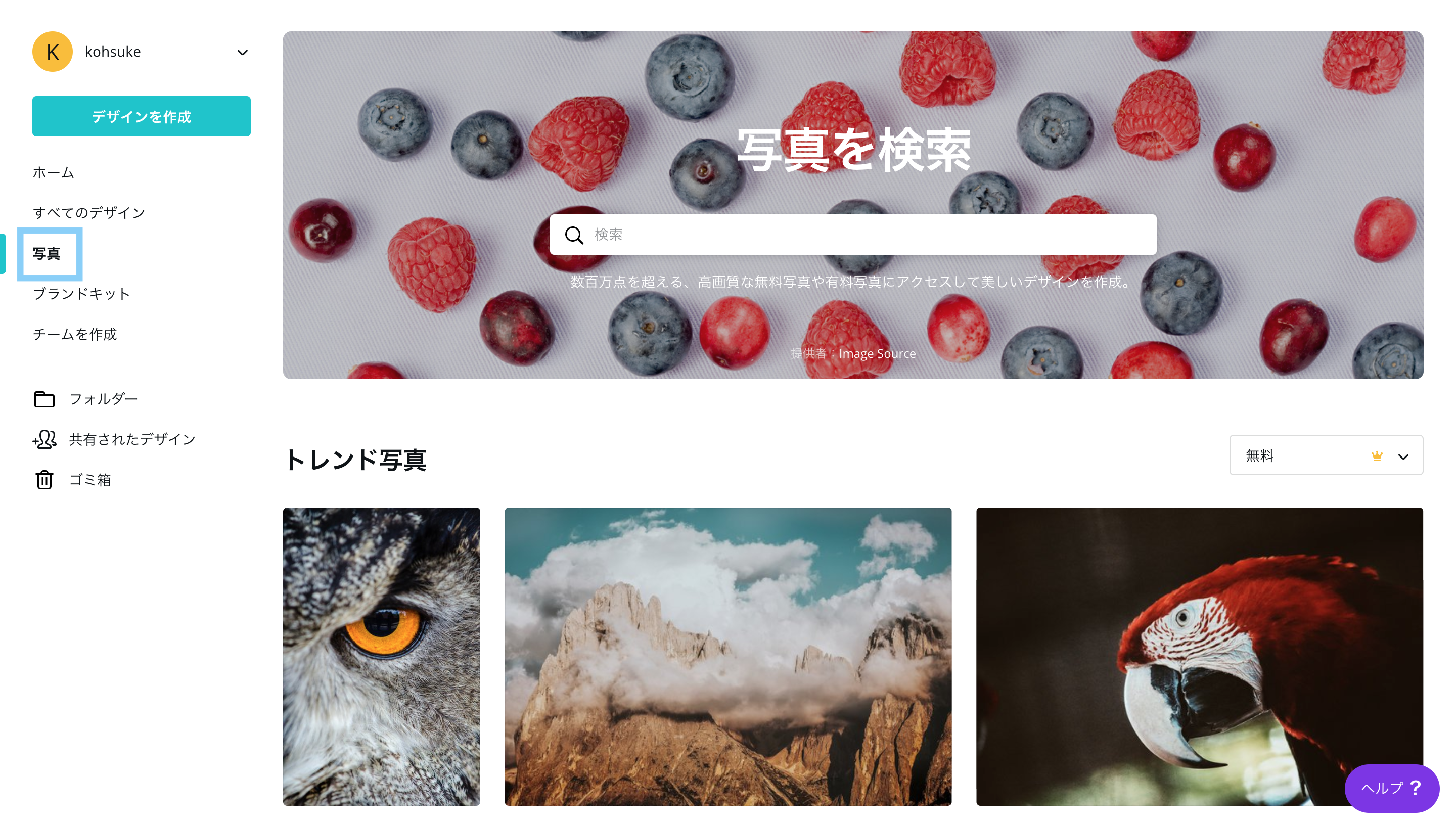
写真

「写真」では、Canvaと連携されている他のサービスの写真を検索したり、ダウンロードすることができます。

画像を選択すると、このような画面が表示されます。ここから「ダウンロード」すると、写真をダウンロードすることができます。「デザインに使用する」をクリックすると、デザインに追加することができます。ハートのアイコンをクリックすると、「フォルダ」の「いいね」というフォルダに追加されます。

「フォルダーに追加」では、「新規作成」もしくは既存のフォルダに画像を追加することができます。
ブランドキット

「ブランドキット」では、ブランドカラーやロゴ、フォントを追加することができます。

「カラーパレット」のプラスボタンをクリックすると、ブランドカラーを追加することができます。16進数のカラーコードを使用可能なので、そのコードを入力しても良いですね。

「ロゴ」では、自分のサイトのロゴや企業のロゴを追加します。もしあれば、プラスボタンをクリックして、パソコンから取り込みましょう。

「+ 新しいフォントをアップロード」をクリックして、パソコン上にあるフォントをCanvaに追加することができます。
チームを作成

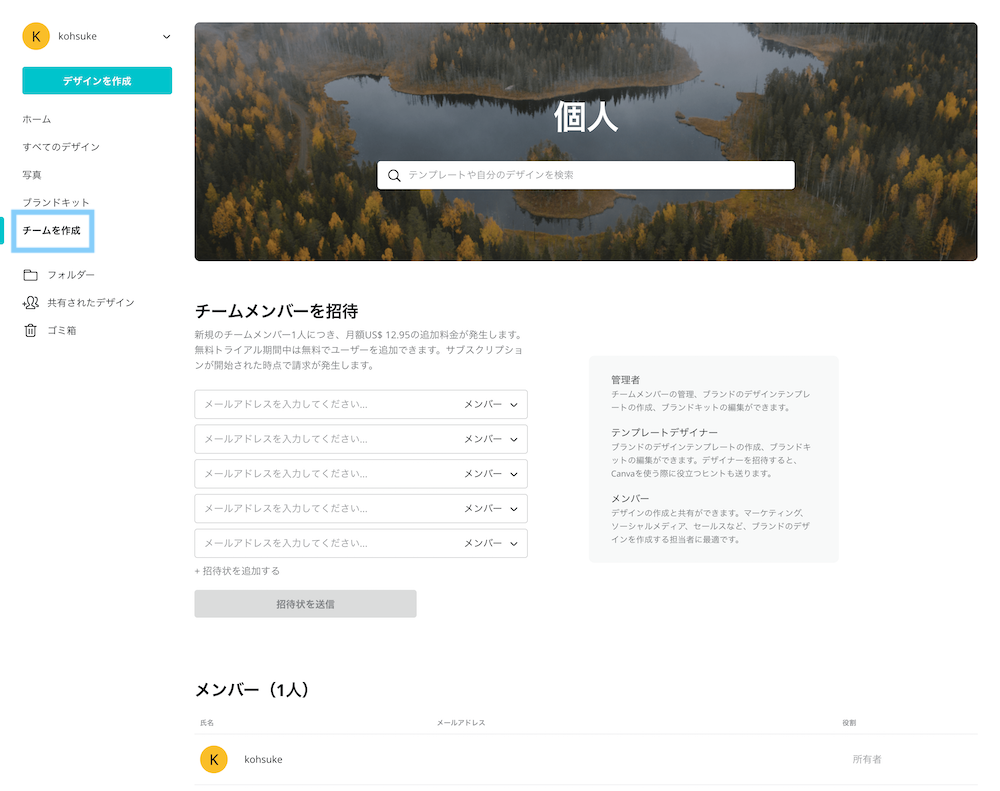
「チームを作成」では、メンバーを追加することができます。ただし、無料ではなく、1人追加する毎に毎月$12.95かかるので、注意してください。

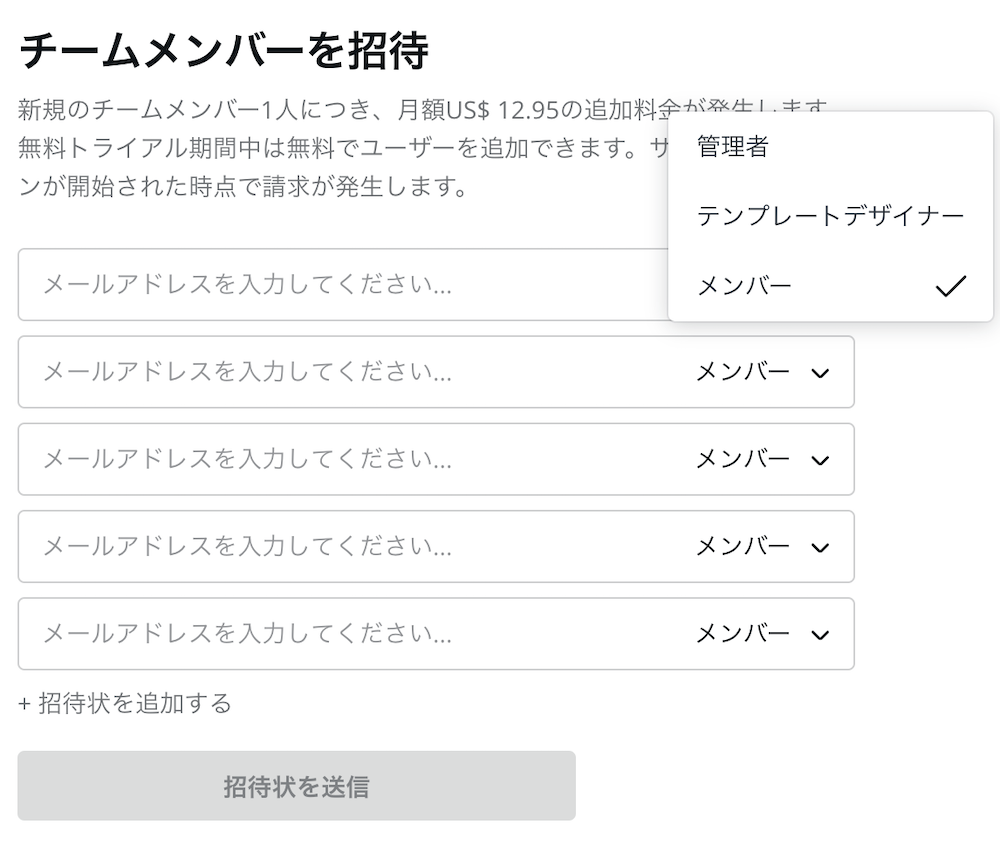
- 管理者:メンバーの管理やデザインテンプレートの作成、ブランドキットの編集ができる
- テンプレートデザイナー:デザインテンプレートの作成やブランドキットの編集ができる
- メンバー:デザインの作成と共有ができる
メンバーの権限は、全部で3つあります。管理者>テンプレートデザイナー>メンバーの順番に権限が大きくなっています。下矢印をクリックして、権限を選択してから、メールアドレスを入力し、「招待状を送信」しましょう。
フォルダー

- アップロード:パソコンからCanvaに取り込んだ画像が保存されます
- いいね:いいねした画像がここに表示されます
- 購入済み:Canvaで購入した画像や素材が保存されます
- 全てのデザイン:Canvaで作成したデザインが保存されます
- 共有されたデザイン:共有してもらったデザインが保存されます
- ゴミ箱:削除したデザインが取り込まれます
「フォルダー」では、様々なフォルダーが用意されています。
共有されたデザイン
ゴミ箱

Canvaでデザインを作成する方法
それでは、ここからは実際にデザインを作成する方法をご紹介していきます。
デザインを選択する

Canvaのホーム画面でデザインを選択しましょう。検索窓に単語を入力して検索してみるのも良いです。

もし、作成したい大きさのデザインが無い場合は、「カスタムサイズ」をクリックして、幅と高さを入力して、「新しいデザインを作成」ボタンをクリックしましょう。
Canvaで作れるデザイン一覧
|
Instagramの投稿 |
1080×1080px |
|
Instagramストーリー |
1080×1920px |
|
Facebookの投稿 |
940×788px |
|
Facebookストーリー |
1080×1920px |
|
Facebookカバー |
820×312px |
|
Facebookアプリ広告 |
810×450px |
|
ソーシャルメディア |
800×800px |
|
ストーリー |
1080×1920px |
|
Twitterの投稿 |
1024×512px |
|
Twitterヘッダー |
1500×500px |
|
Tumblr用グラフィック |
540×810px |
|
YouTubeサムネイル |
1280×720px |
|
YouTubeチャンネルアート |
2560×1440px |
|
Snapchat ジオフィルター |
1080×2340px |
|
Pinterest用グラフィック |
735×1102px |
|
LinkedInバナー |
1400×425px |
|
Tumblrバナー |
3000×1055px |
|
Twitchバナー |
900×480px |
|
SoundCloudバナー |
2480×520px |
|
Google+ヘッダー |
1240×700px |
|
プレゼンテーション |
1920×1080px |
|
A4文書 |
21×29.7cm |
|
手紙 |
21×29.7cm |
|
レターヘッド |
21×29.7cm |
|
履歴書 |
21×29.7cm |
|
プレゼンテーション(4:3) |
1024×768px |
|
レポート |
21×29.7cm |
|
日次レポート |
21×29.7cm |
|
メモ |
21×29.7cm |
|
請求書 |
21×29.7cm |
|
カード |
14.8×10.5cm |
|
バースデーカード |
14.8×10.5cm |
|
レシピカード |
800×1200px |
|
フォトコラージュ |
25×20cm |
|
フォトブック |
25×20cm |
|
カレンダー |
1920×1080px |
|
計画表 |
21×29.7cm |
|
ストーリーボード |
25×20cm |
|
グラフィックオーガナイザー |
29.7×21cm |
|
スクラップブック |
25×20cm |
|
デスクトップ壁紙 |
1920×1080px |
|
ポストカード |
148×105mm |
|
ブックカバー |
1410×2250px |
|
Wattpadのブックカバー |
512×800px |
|
CDのカバー |
1400×1400px |
|
コミックストリップ |
25×20cm |
|
卒業アルバム |
21×29.7cm |
|
クラスの時間割 |
29.7×21cm |
|
練習問題 |
21×29.7cm |
|
レッスン計画 |
21×29.7cm |
|
レポート提出 |
21×29.7cm |
|
しおり |
2×6in |
|
座席表 |
42×59.4cm |
|
目次 |
21×29.7cm |
|
マインドマップ |
1024×768px |
|
ロゴ |
500×500px |
|
ポスター |
42cm×59.4cm |
|
フライヤー |
210×297mm |
|
名刺 |
8.5×5cm |
|
インフォグラフィック |
800×2000px |
|
パンフレット |
11×8.5in |
|
製品ラベル |
6×4in |
|
商品券 |
6×4in |
|
ギフトのネームタグ |
8.5×5cm |
|
IDカード |
3.4×2.1in |
|
チケット |
8.5×2.8in |
|
ニュースレター |
21×29.7cm |
|
Blogバナー |
560×315px |
|
メルマガヘッダー |
600×200px |
|
クーポン |
21×29.7cm |
|
提案書 |
21×29.7cm |
|
マーケティング提案書 |
21×29.7cm |
|
ブログ用グラフィック |
800×1200px |
|
ウェブサイト |
1350×650px |
|
証明書 |
29.7×21cm |
|
メニュー |
21×29.7cm |
|
ラベル |
6×4in |
|
雑誌の表紙 |
21×29.7cm |
|
メディアキット |
21×29.7cm |
|
Etsyショップ用アイコン |
500×500px |
|
Etsyショップ用カバー |
1200×300px |
|
招待状 |
14×14cm |
|
誕生日招待状 |
14×14cm |
|
結婚式招待状 |
14×14cm |
|
招待状(縦長) |
105×148mm |
|
お知らせ |
105×148mm |
|
プログラム |
21×29.7cm |
|
イベントのプログラム |
21×29.7cm |
|
Facebookイベントカバー |
1920×1080px |
|
Facebook広告 |
1200×628px |
|
Instagramの広告 |
1080×1080px |
|
レクタングル(大) |
336×280px |
|
リーダーボード |
728×90px |
|
ワイドスカイスクレイパー |
160×600px |
|
中型長方形バナー |
300×250px |
|
ネームタグ |
8.5×5cm |
|
カード |
14.8×10.5cm |
|
USレター文書 |
8.5×11in |
Canvaに用意されているデザインを表にしておきました。参考にしてください。
名前を変更する
![]()
編集画面に遷移したら、まずは、名前をつけます。選んだデザインによって異なりますが、「(デザイン名)- 名称未設定」という箇所があるので、ここをクリックして名前をつけましょう。作成したデザインは、トップページの「すべてのデザイン」などに表示されるので、すぐに見分けられる名前をつけておきましょう。
テンプレートを選択する

「テンプレート」というタブには、選んだデザイン毎にテンプレートが用意されています。ここから、好きなテンプレートを選択しても良いですし、何も選ばずに一からデザインを作成していっても良いです。
テキストを追加する

テンプレートを選択したら、あとは、ダブルクリックして編集していけば良いですが、新しくテキストを追加したいという場合は、「テキスト」タブに切り替えます。テキストもいろんなテンプレートが用意されているので、そこから選んでも良いですし、デザインされていないものを使いたいのであれば、「テキストボックスの追加」からプレーンなテキストを追加することができます。
フォントを変更する
フォントを変更する場合は、テキストを選択して、ツールバーのフォントをクリックします。すると、Canvaに用意されているフォントが表示されているので、好きなものを選択しましょう。
文字の大きさを変更する

文字の大きさは、ツールバーにある数値から選択します。自分で大きさを入力することもできます。
文字の色を変更する

文字の色は、「A」の下線をクリックして、好きなカラーを選択します。プラスボタンをクリックすれば、細かいカラーを選ぶことができます。また、16進数のカラーコードを入力して色を変更することもできます。もし、自分のブランドカラーを使いたいというのであれば、Canvaのトップページの「ブランドキット」からブランドカラーを追加することができます。
太字にする

ツールバーの「B」で、テキストをボールド(太字)することができます。
斜体にする

ツールバーには、斜体のツールも用意されていますが、フォントによっては使用できないことはあります。
配置を変える

テキストをボックス内で、左寄せ・中央寄せ・右寄せにしたいのであれば、「配置」ツールを使います。
アルファベットを大文字にする

これは、アルファベットのテキストを使用している場合に限りますが、「aA」のツールを使えば、大文字または小文字に変更することができます。
箇条書きにする

「箇条書き」ツールを使えば、テキストを中黒点タイプのブレッドと数字タイプのブレッドにすることができます。
テキストのスペースを調整する

文字の縦・横のスペースを変更したい場合は、「スペース」ツールを使いましょう。「文字間隔」では横の文字のスペースを、「行の高さ」では縦の文字のスペースを調整することができます。
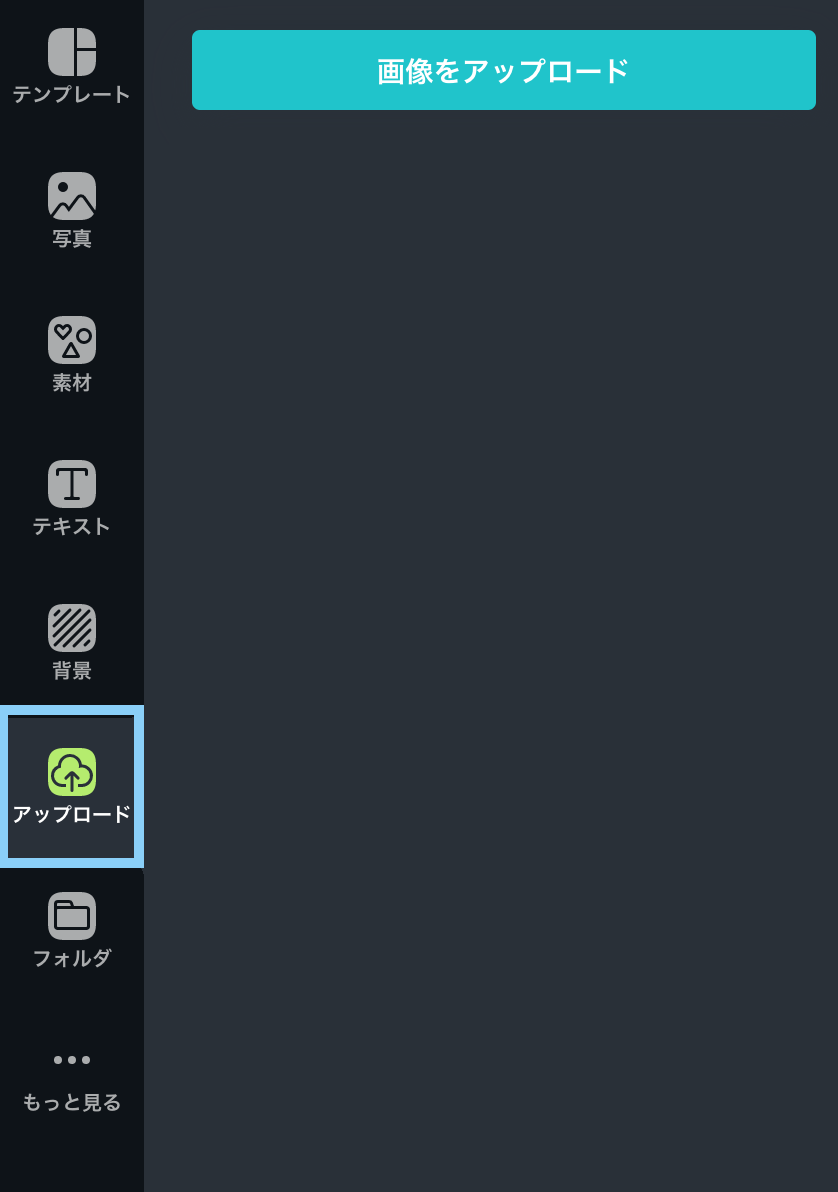
画像をアップロードする

Canvaには、画像をアップロードすることもできます。タブを「アップロード」に切り替えて、「画像をアップロード」ボタンをクリックします。すると、Finderが表示されるので、追加したい画像を選択して、「開く」をクリックします。もしくは、Finderから直接Canvaに追加することもできます。
背景画像を追加する

テンプレートもしくは、一からデザインを作成している場合でも、背景画像を追加したい時があると思います。その場合は、「背景」もしくは「アップロード」で画像をドラッグします。すると、一瞬画像が大きくなる時があるので、その瞬間に画像をドラッグしましょう。すると、良い具合に背景に追加されます。あとは、ダブルクリックで画像の位置を調節しましょう。
グラフを追加する

Canvaでは、グラフを追加することができます。「素材」タブの「グラフ」に行くと、棒グラフや円グラフがあります。好きなものをクリックして、追加しましょう。キャンバスに追加されたら、左画面にグラフの編集画面が表示されますので、ここで数値を変更したり、アイテムを追加しましょう。必要があれば、ツールバーで棒グラフの色やテキストのサイズなどを変更することもできます。
フォルダ

「フォルダ」では、「いいね」とか「購入済み」などのフォルダをタブとして追加することができるようになります。クリックすると、タブに追加されます。

今回は、「全てのデザイン」を選択したので、「全てのデザイン」というタブが追加されました。
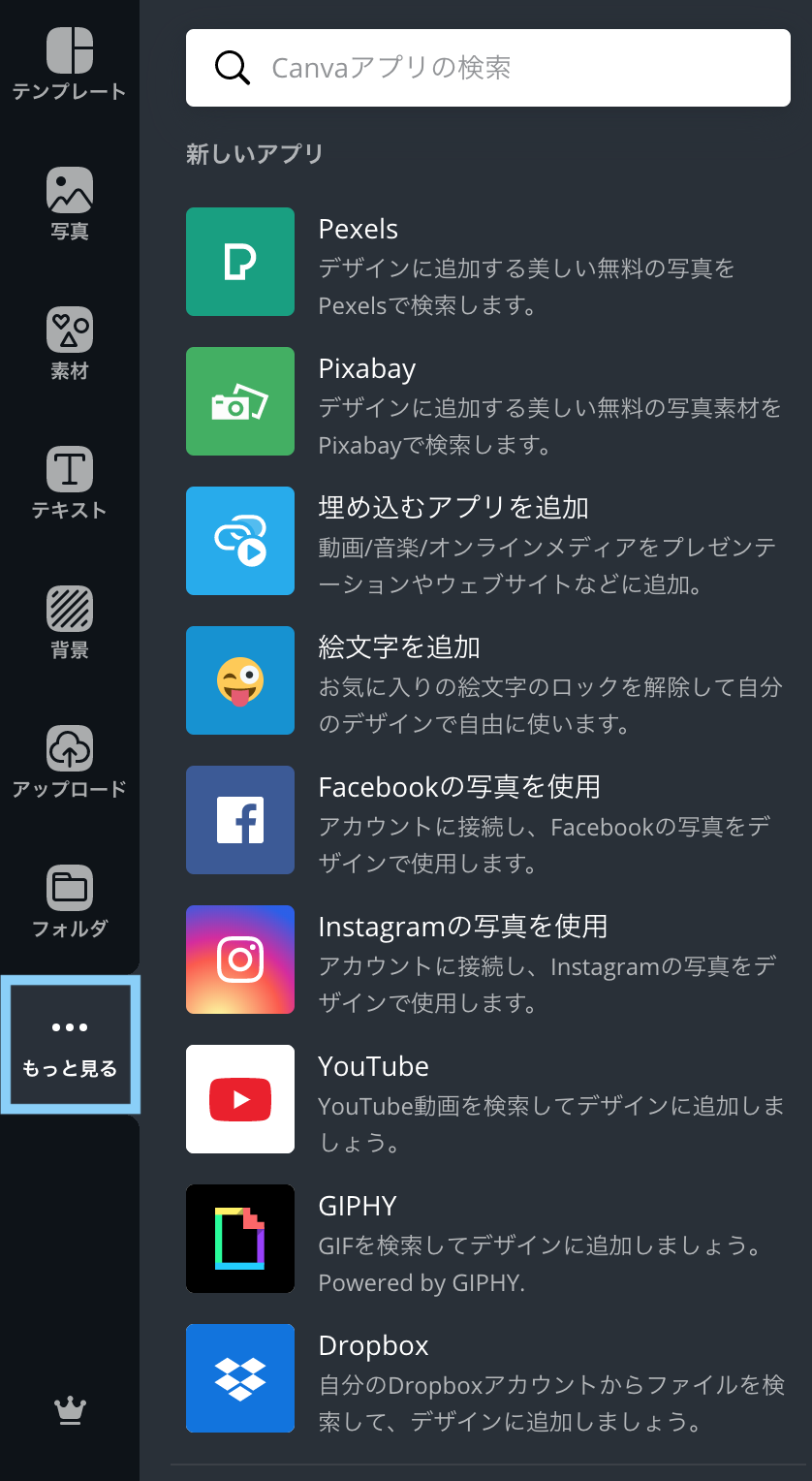
他のサービスと連携する

Canvaは、他のサービスと連携することができます。「もっと見る」というタブをクリックすると、「Pexels」とか「Pixabay」、「YouTube」、「Dropbox」などが用意されています。クリックすると、タブに表示されると当時に、それらのアプリから写真や動画をデザインとして追加することができるようになります。Dropboxに関しては、ログインする必要があります。
ダウンロードする

デザインは、ツールバーの下矢印のボタンからダウンロードすることができます。ボタンをクリックして、「ファイルの種類」という項目でダウンロードする形式を選択します。そして、複数のページを作成しているのであれば、「ページを選択」でダウンロードしたいページを選びます。選択しないのであれば、全部のページが一括でダウンロードされます。
デザインをシェアする
![]()
作成したデザインを友人やビジネスパートナーなどと共有したい場合は、ダウンロードボタンの左にある「デザインを共有」ボタンをクリックします。
メールでシェアする

すると、上の画面が表示されます。メールアドレスを入力して、その右側にある下矢印のボタンから「表示権限」か「編集権限」を選択します。「表示権限」は単純に見ることができる権利で、「編集権限」は編集ができる権利になります。
リンクでシェアする

リンクでシェアしたいという場合は、「編集するリンクを共有」をクリックして、権限を選択しましょう。そして、「リンクをコピー」をクリックします。あとは、コピーしたリンクをシェアする相手に教えます。
Canvaを使った事例
ここからは、Canvaを使った事例をご紹介していきます。
eBookを作成する方法
eBookは、電子書籍とかPDFなどと言われることがありますが、Canvaで簡単に作成することができます。専門的な話になりますが、僕はリードマグネットとしてよく作成しています。
ワークブックを作成する方法
ワークブックは、eBookと似ていますが、記入欄を設けて、お客さんにテキストを入力してもらいます。Canvaで文章を入力してもらう枠を用意するだけでも良いですが、Adobe Acrobatを使えば、パソコンやスマホ、タブレットでも直接、記入することができるようになります。ちょっと作業が増えますが、印刷して使用するのはお客さんにとって面倒なので、Acrobatを使って記入欄を追加してあげましょう。
チェックリストを作成する方法
チェックリストは、To doリストなどをPDF形式にしたものです。これもリードマグネットとして使用されます。これも、Acrobatを使うことによって、パソコンなどからでもチェックを入れられるようになります。
インフォグラフィックを作成する方法
インフォグラフィックというのは、単なる画像ではなく、ブログの情報をまとめたりした画像のことです。よくPinterestに投稿されているので、どんなものなのかを確認してみてください。
Twitterのカバー画像を作成する方法
1500×500pxのTwitterヘッダーデザインを使用して、Twitterのカバー画像を作成することができます。これから、Twitterを利用していく方やヘッダー画像を作成していない場合は、Canvaで作成していきましょう。
Facebookページのプロフィール画像を作成する方法
Facebookページのプロフィール画像は、パソコンでは「170px×170px」、モバイルでは「128px×128px」で表示されます。クリックされると、さらに大きい「850px×850px」で表示されるので、解像度の高い画像を作成する必要があります。お勧めの大きさを調べてみると、「2048px×2048px」が良いみたいなので、僕もこのサイズで作成しました。
Facebookページのカバー画像を作成する方法
Facebookページのカバー画像は、パソコンとスマホで最適なサイズが異なります。パソコンのサイズは「820px×312px」、スマホは「640px×360px」です。大きさと縦横の比率が異なります。820×312pxのFacebookカバー画像デザインがで作成することをお勧めしますが、スマホでは両端と下の部分が切れてしまうので、メッセージやロゴなどは上中央部に寄せましょう。
WordPressのアイキャッチ画像を作成する方法
WordPressのアイキャッチ画像を作成することで、TwitterやFacebookなどのSNSにシェアした時に、アイキャッチ画像が表示されるので、クリックされやすくなります。また、ブログ一覧などにも表示されるので、記事の内容が一目でわかるようなアイキャッチ画像を作成してみてください。



