DiviテーマでA/Bテストをする方法
通常、ランディングページをA/Bテスト(スプリットテスト)をするには、専用のプラグインをインストールしたり、Googleアナリティクスでの設定が必要になってきます。しかし、Diviでは、A/Bテストの機能が備わっているので、手軽にLPのA/Bテストを実施することができます。
Diviを使っていて、ブログでメルマガを運営している方やアフィリエイトをやっている方は、コンバージョンが改善できますので、ぜひこの記事でA/Bテストのやり方をマスターしてみてください。
Step1. A/Bテストを有効にする

まずは、A/Bテストを有効にします。やり方は、ビジュアルエディターで画面下にある紫のボタンをクリックし、歯車アイコンをクリックします。

そして、「スプリットテスト」の項目を開き、「スプリットテストを有効化」を「オン」に切り替えます。
重要Diviは有料です。こちらの公式サイトから契約を済ませてから、本記事をご覧ください。
Step2. A/Bテストの基本設定をする

- 直帰率の制限
- 統計情報の更新間隔
- ショートコードのトラッキング
- トラッキング用のショートコード
次に、A/Bテストの基本的な設定をしていきます。デフォルトのままで問題ありませんが、設定を変更してみてください。まず「直帰率の制限」についてですが、これは記事にランディングしてから何秒で離脱した人を直帰したと見なすのかという設定です。デフォルトだと、「5」と設定されています。つまり、5秒でページを離脱した人は直帰したとみなされ、テストから除外されます。
「統計情報の更新間隔」は、どのくらいの感覚でデータをサーバー側にセーブするかという設定です。「1時間ごと」と「日次(1日ごと)」の2つの選択肢があります。デフォルトでは1時間ごとのペースが選択されています。もちろん、1時間に1回の方が頻繁にデータをセーブしてくれるので良いですが、その分サーバーへの負担がかかります。負担を掛けたくないのであれば、「日次(1日ごと)」に変更しておきましょう。
設定が終わったら、緑のチェックボタンをクリックして閉じます。
Step3. A/Bテストの対象を設定する

設定画面を閉じると、「スプリットテストの対象を選択」というポップアップが表示されますので、「続行」をクリックし、A/Bテストをする対象をクリックします。その後にゴールを選択しますが、ゴールも同じでOKです。

ビジュアルエディターだと外観が変わらないので、左下の「ワイアフレーム表示」アイコンをクリックしてみてください。バリエーションが表示されているはずです。
Step4. A/Bテストの対象コンテンツに変数を加える

最後に、バリエーションの変数を設定します。この際、色々と変数を加えないようにしましょう。例えば、タイトルのテキストを変更したり、オプトインフォームのフッターにテキストを入れたりなど。小さいことをテストしてみてください。
A/Bテスト結果の見方

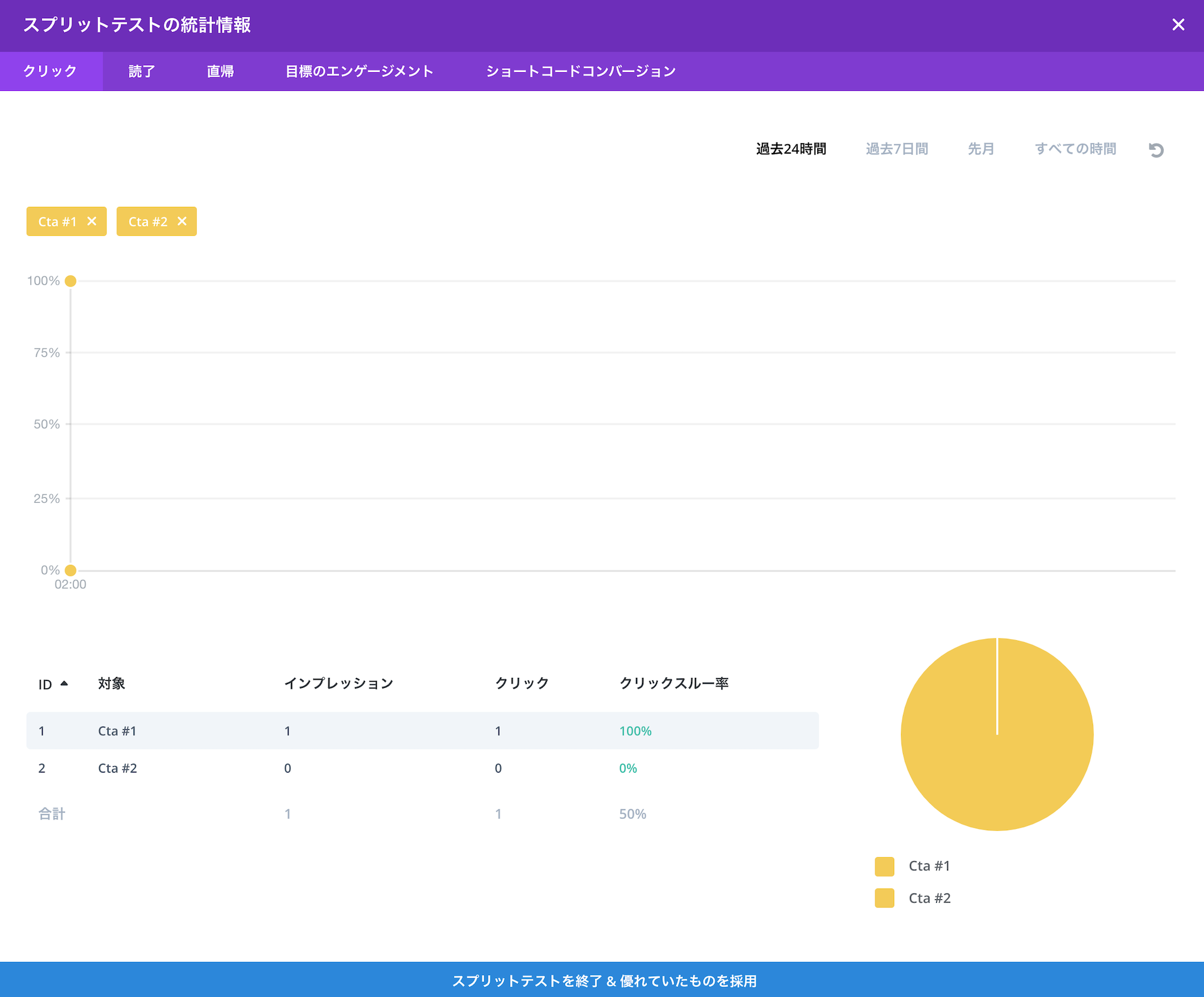
A/Bテストの結果を確認する方法は、ワイアフレームの場合は上の画像のように、モジュールまたはセクションのアナリティクスのアイコンをクリックします。

ビジュアルエディターの場合は、一旦、モジュールもしくはセクションをクリックします。するとアイコンが表示されますので、クリックしてデータを確認してみてください。

スプリットテストの勝者を選択する方法

A/Bテストが終わったら、アナリティクスの下にある「スプリットテストを終了 & 優れていたものを採用」をクリックします。

すると、上の画像のようなポップアップが表示されますので、「続行」ボタンをクリックします。

あとは、結果が良かった方のバリエーションを選択して完了です。すると、2つだったバリエーションの内、1つだけ残ります。
トラッキング用のショートコードの使い方
先ほどご紹介したA/Bテストは、同一ページでのものでした。でも、ゴールを別のページに設定したいということがあると思います。例えば、コールトゥーアクションウィジェットからオプトインページに飛ばし、メルマガリストを獲得するとか、お問い合わせモジュールでメルマガリスト(Eメールアドレス)を取得して、その後に別のページに飛ばし、商品を購入してもらうなど。このように、最終目標のページがそのページにない場合は、ショートコードを最後のページに埋め込んでトラッキングします。
したがって、コールトゥーアクションウィジェット→オプトインページ→(メルマガの)登録完了ページという流れを作成するのであれば、登録完了ページにショートコードを埋め込みます。
お問い合わせモジュール→セールスページ→サンキューページ(購入確認ページ)という流れであれば、サンキューページにショートコードを埋め込んでトラッキングします。Diviを使っていなくてもショートコードが使えるCRMや他のページビルダープラグインでも対応が可能です。