Diviでグローバルヘッダーを作成する方法
Diviのグローバルヘッダーとは?
グローバルヘッダーというのは、2019年10月にリリースされたDivi4.0から導入された機能です。デフォルトで備わっているヘッダーだと、ロゴやメニュー、背景色くらいしか変更できませんが、このグローバルヘッダーを使えば、Diviのページビルダーを使用して、ドラッグ&ドロップでオリジナルのヘッダーを作成することができます。しかも、サイト全体で同じヘッダーを表示させるのではなく、特定の記事にAというヘッダーを表示したり、固定ページにはBというヘッダーを表示したりというのが可能になります。
この記事では、そんなグローバルヘッダーの作り方をご紹介していきます。ただし、ElegantThemes(Diviを販売しているサイト)での契約が済んでいて、WordPressにテーマをインストールしているというのを前提としてお伝えしていきます。
重要Diviは有料のテーマ(プラグインもあり)で、契約が必要になります。こちらの公式サイトで契約をして、WordPressにインストールしてから続きをご覧ください。
Step1. Diviのテーマビルダーに移動する

まずは、WordPressにログインして、「Divi」の「テーマビルダー」に移動します。そして、「グローバルヘッダーを追加」をクリックしましょう。
Step2. ヘッダーの構築方法を選択する

- グローバルヘッダーの構築:オリジナルのヘッダーを作成する場合に選択します。
- ライブラリから追加:Diviで用意されているテンプレートを使用する場合に選択します。
次は、ヘッダーの構築方法を選択します。上記の2種類ありますので、好きな方を選択しましょう。今回は、一から作成していくため、「グローバルヘッダーの構築」の方を選択します。
Step3. デザインタイプを選択する

- 最初から構築:一からデザインしたい場合に選択します。
- レイアウトを選択:DIviで用意されているテンプレートを選択するときに使います。
- 既存ページの複製:既存の投稿記事、固定ページを使いときに使います。
そしたら、上記の3種類のデザイン方法方法が画面上に表示されますので、好きなタイプを選択します。今回は、一から作成していくので、「最初から構築」を選びます。
Step4. 行を追加する

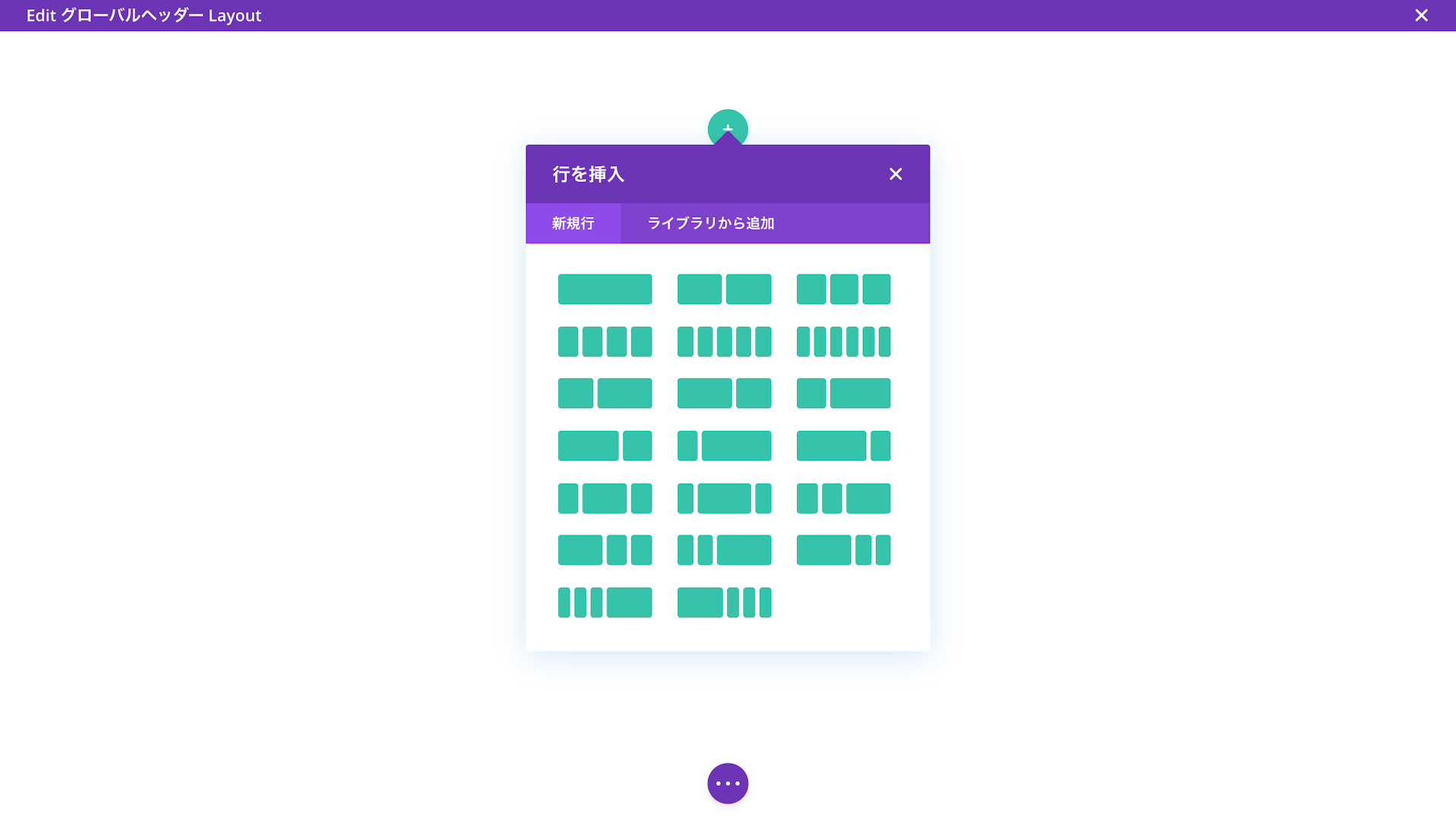
次に、行というものを選択します。これは、箱みたいなものです。これ自体にはコンテンツは反映されず、この後に追加するモジュールというもので、文章を挿入したり、メニューを追加したり、画像を表示したりします。好きな行を選択していただいて構いませんが、サイトのロゴとメニューを追加するというのであれば、2カラムを選択しておくと良いと思います。また、2カラムでも、タイプによって左右のカラム幅が異なってきますので、ご注意ください。ただし、後から簡単に変更することができるので、どれを選んでいただいてもOKです。ちなみに、今回は一番左の上から3番目の行を使っていきます。
Step5. 左のカラムにロゴを追加する

では、実際にモジュールというコンテンツを行の中に追加していきます。まずは、左のカラムからです。

すでに「モジュールを挿入」というポップアップが表示されていると思いますので、一番下にある「画像」を選択して追加します。

ロゴの設定は2通りのやり方があります。まず1つ目は、こちらで画像を設定する方法です。デフォルトの画像をクリックすると、WordPressにアップロードされている画像が一覧で表示されるので、好きなものをロゴとして設定してみてください。
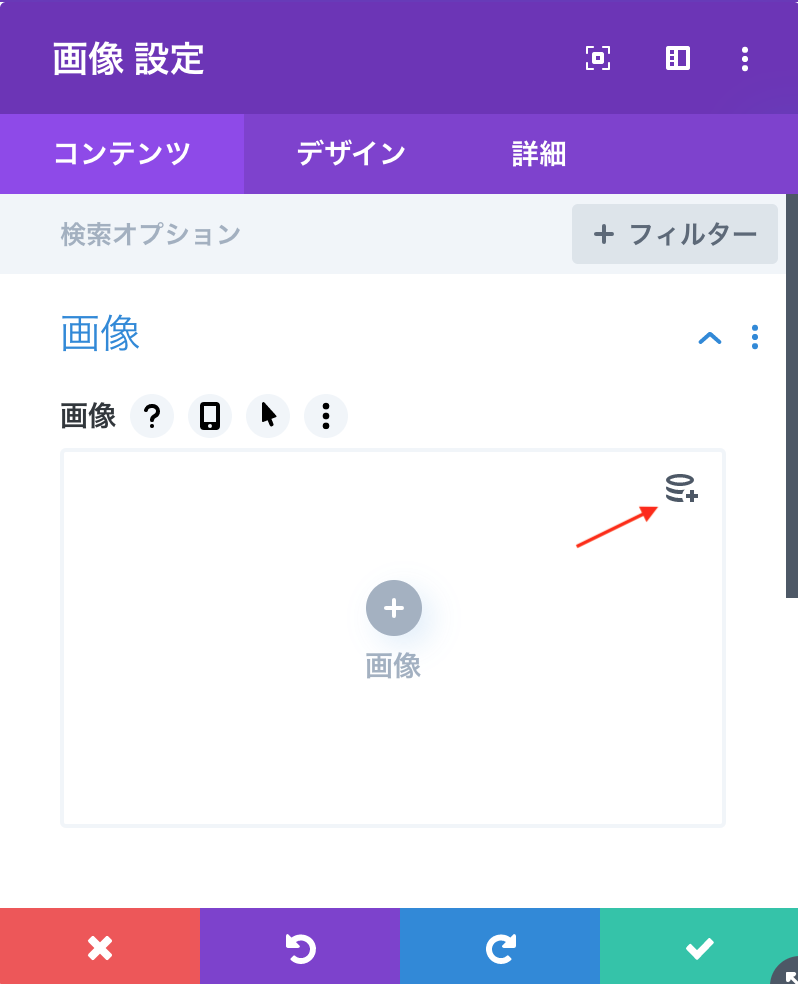
2つ目のやり方は、すでに設定してあるサイトのロゴを使用するパターンになります。この場合は、デフォルトの画像をゴミ箱マークをクリックして削除してしまいます。

そして、右上にアイコンが1つ表示されていると思うので、これをクリックします。

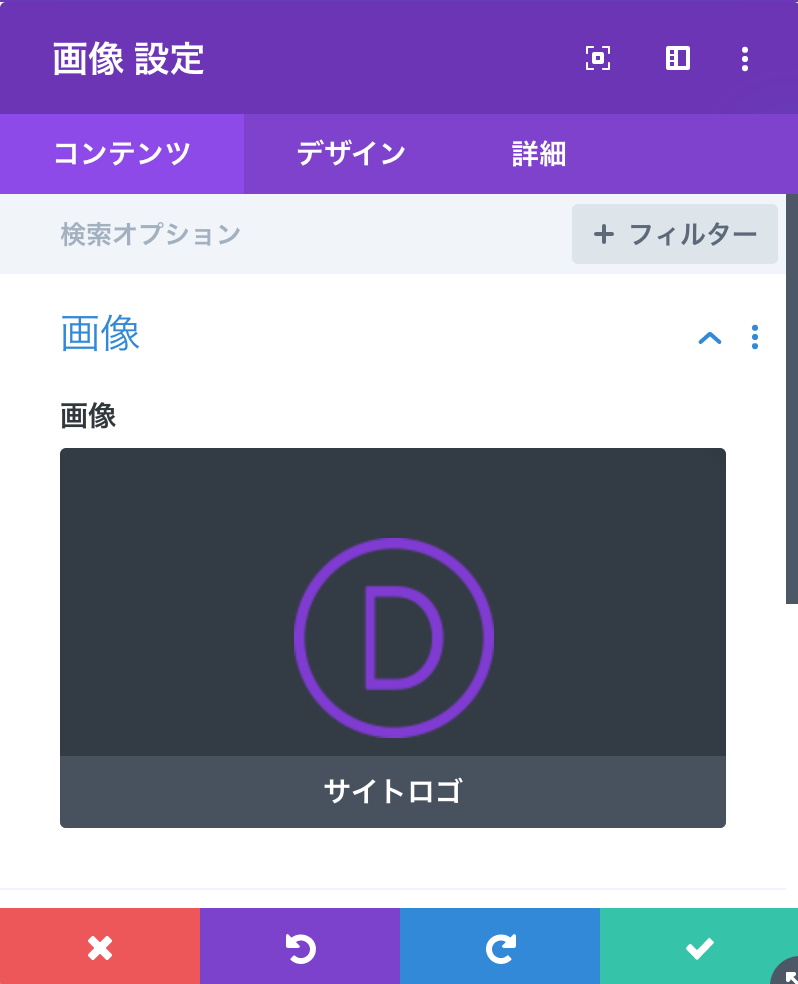
そして、「サイトロゴ」を選択します。

すると、このような感じで既存のロゴが表示されます。今後、ロゴを変更した場合は、それと共に設定の変更は必要なく、自動で変更したロゴに切り替わります。
Step6. ロゴの外観を整える

デフォルトだとロゴが左に寄っていたり、ちょっと大きかったりするので、その調節方法を次にご紹介していきます。画像設定の「デザイン」に移動すると、一番上に「属性」という項目があります。こちらで画像の位置を設定します。左・中央・右の3つあるので、好きなものを選択してみてください。

次に、画像の大きさです。「属性」の直下に「サイズ変更」という項目があるので、これを開きます。そしたら、最初の「最大幅」というところで大きさを調節します。つまみを使ったり、数値を記入しての設定が可能です。

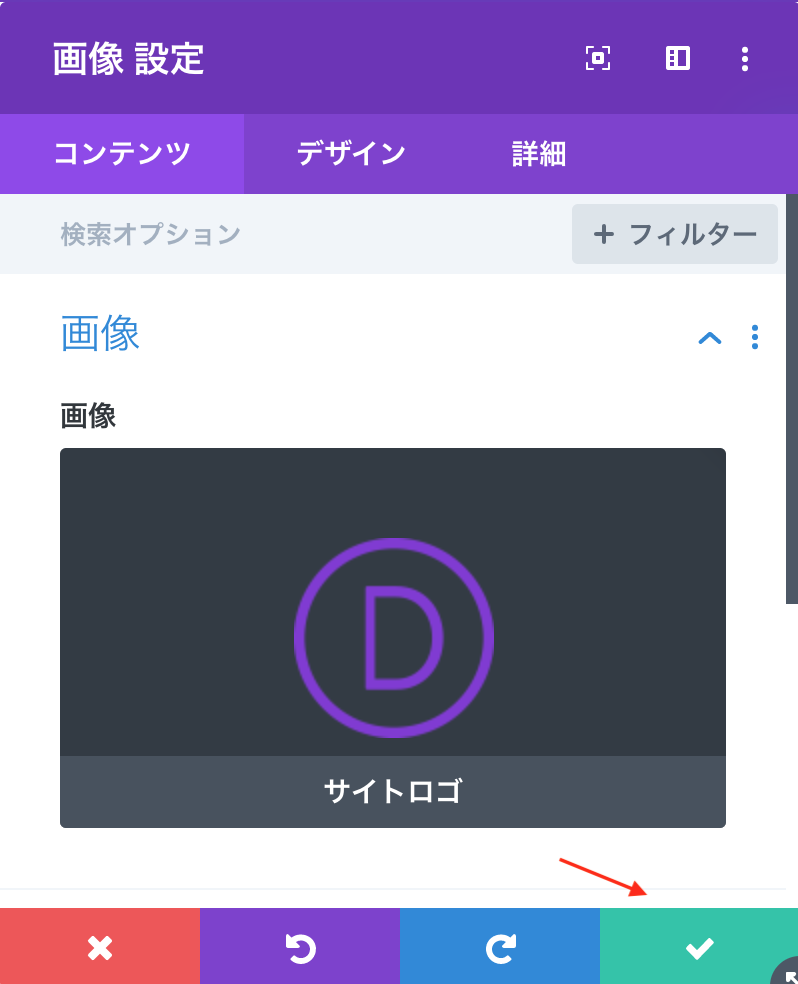
全ての設定が終わったらい、画像設定の右下にあるチェックマークをクリックします。ここでバツをクリックしてしまうと、今設定したものがセーブされず、また一から設定し直さないといけなくなってしまうので、ご注意ください。
Step7. 右のカラムにメニューを追加する

次に、右のカラムを設定していきましょう。ここには、メニューを追加していこうと思います。まずその前に、WordPressのダッシュボードの「外観」から「メニュー」に移動して、メニューを作成しておいてください。そうしないと、ヘッダーにメニューを表示することができませんので。

作成したら、Diviの編集画面で右カラムに表示されているプラスボタンをクリックし、

「メニュー」を追加します。

まず「コンテンツ」の「メニュー」で作成したメニューを選択します。

もし必要があれば、「要素」の項目でショッピングカートアイコンや検索アイコンの表示を有効化してみてください。

次に、「デザイン」タブに移動し、レイアウトを設定します。メニューはデフォルトで左に寄っているので、「書式」で中央に寄せたり、右に寄せたりできます。あとは、通常、ドロップダウンメニューは下に伸びる形式になっているのですが、上向きに変更することも可能です。あまり上向きは使わないかもしれませんが、トップの部分ではなく、ページの途中でメニューを表示させる場合に使うことがあります。

そして、「メニューテキスト」という項目では、メニューの色や文字サイズが調節できますので、お好みで設定してみてください。

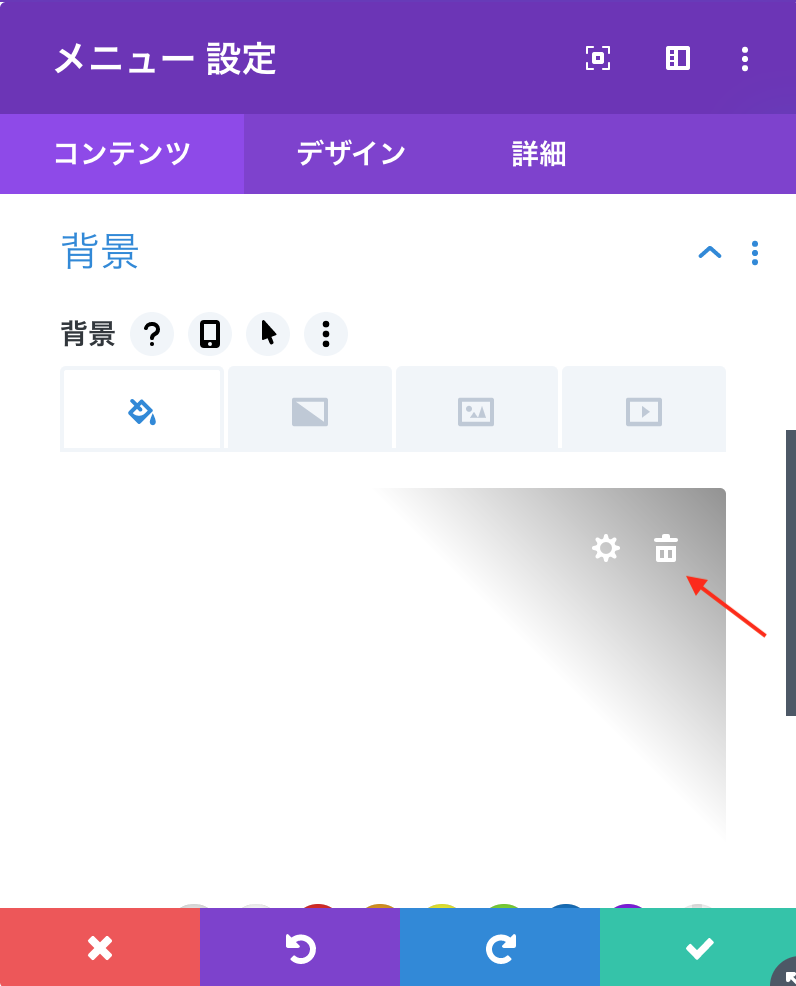
あと、後ほどヘッダーの背景色を変更する方法をご紹介していきますが、背景を白以外にする場合は、「コンテンツ」に戻って、「背景」で設定されている色をゴミ箱アイコンをクリックして削除しておきます。
Step8. ヘッダーの背景色を設定する

次に、ヘッダーの背景色を設定する方法をご紹介していきます。まず、セクション(青色の線)のギアアイコンをクリックします。そしたら、メニューモジュールと同じように「背景」に移動し、色を設定します。16進数のカラーコードを使うこともできますので、ブランドカラーがある場合は、それを設定しても良いですね。色の透明度を調節したい場合は、パネルをクリックします。すると、右側に縦の棒が2本表示されるので、この内の右側の棒を調節します。
Step9. モジュールの縦の配置を設定する

次に、モジュールの縦の配置を設定していきます。デフォルトだとモジュールが行の上部に整列されている状態になります。でも、大抵の場合、中央に寄せたいものだと思いますので、そのやり方をご紹介していきます。

まずは、行のギアアイコンをクリックします。

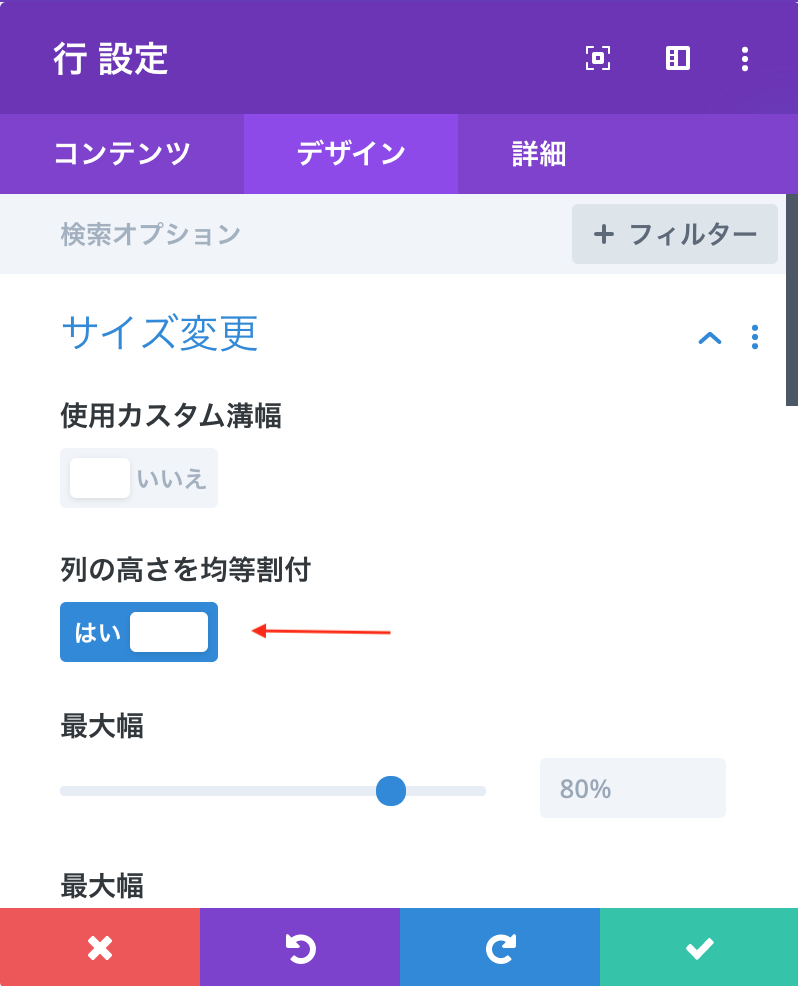
次に、「デザイン」の「サイズ変更」を開き、「列の高さを均等割付」を「はい」に切り替えます。

そしたら、「コンテンツ」タブに戻り、「列」のギアアイコンをクリックします。複数の列がある場合は、それら全部に同じ設定をしていきます。

列のギアアイコンをクリックしたら、「詳細」の「カスタム CSS」を開きます。ここにある「メイン要素」のボックスにコピーしてきたコードを入力します。そうすると、モジュールが縦に中央に整列されます。

これが、設定したヘッダーです。
Step10. セクションの余白を調節する

最後にセクションの余白を調節していきます。まず、どこでも良いのでヘッダーをクリックします。すると、青い透明がかった線が表示されるので、上部と下部の線をドラッグして上まで持っていきます。すると、セクションの余白が狭くなっていきますので、好みに合わせて調節してみてください。
Step11. Diviで作成したグローバルヘッダーを保存する

編集が終わったら、ヘッダーを保存しましょう。Diviの編集画面の下部に紫の3つの点のボタンがあるので、これをクリックして開きます。そして、緑の「保存」ボタンをクリックすれば、作成したグローバルヘッダーが保存されます。

保存が完了したら、画面右上にあるバツボタンをクリックしてWordPressのダッシュボードに戻ります。
Step12. テーマビルダーの変更内容を保存する

ダッシュボードに戻ったらそれで終わりではなく、「変更内容を保存」ボタンをクリックします。これをしないと、作成したヘッダーがサイトに反映されませんので、ご注意ください。

設定を保存したら、今作成したヘッダーがちゃんと反映されているのか確認してみてください。
まとめ
今回は、Diviでグローバルヘッダーを作成する方法をご紹介してきました。デフォルトのヘッダーでも結構かっこいいですが、オリジナルのものを作成したいという方は、ぜひ今回ご紹介した流れで作ってみてください。