Diviテーマを使ってWordPressでホームページを作成する方法
[et_pb_section fb_built=”1″ _builder_version=”4.4.8″][et_pb_row _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text _builder_version=”4.4.8″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″]
今回は世界一使われているDiviというテーマを使ってWordPressでホームページを作成する方法をご紹介いきたいと思います。
これからWordPressを使ってホームページを作っていきたいっていうふうに思っている方はこの動画を最後までご視聴いただいて、さらに実際に手を動かしながらやっていただければ確実にホームページが作成できますので是非最後までこの記事をご覧ください。おそらく1日から2日以内で完成できるはずです。
Diviでホームページを作成するのに必要なツール
今回このホームページを作成するにあたって使用していくツールっていうのが全部で3つあります。ツールと言うかサービスが3つありますのでご紹介していきます。

まず1つ目についてはドメインの取得になります。
ドメインの種類によっても値段が変わってくるんですけど、だいたい年間で1000円くらいかかってきます。2点目についてはレンタルサーバーの契約っていうのをやっていきます。いろんな業者がありますが、僕が使っているレンタルサーバーだと月に1000円くらいかかります。
最後3つ目についてはタイトルにもあるようにDiviっていうテーマの契約が必要になってくるんですけど、プランが2つあります。年間プラン(毎年更新していくタイプ)の場合だと年間で89ドルかかります。一括払いのプラン(サブスクタイプではなくて一回支払ってしまえばずっと使えるっていうタイプ)だと、249ドル払えば一生使い続けることができます。
このようにDivi使ってWordPressでホームページを作成するにはプランによっても料金が変わってきますが、2万円弱かかってきますのでその点はご注意下さい。
それでは実際にステップバイステップでホームページの作り方をご紹介していきますので、実際に手を動かしながらホームページを完成させてみて下さい。
Diviでホームページを作成する手順
では、以下でステップバイステップでホームページを作成する手順をご紹介していきます。上の動画もご覧ください。
Step1. WordPressのインストール
まずステップの1では、WordPressのインストールをやっていきます。この作業にはドメインとレンタルサーバーが必要となってきます。ドメインというのは 、『YouTube.com』とか『Facebook.com 』、『Twitter.com 』みたいなアドレスのことです。家で例えるなら住所みたいなものですね。一方で、レンタルサーバーというのは土地みたいなもので、その土地にWordPressという家を建てていきます。
まずそのドメインの取得からやっていくんですけど、いろんなサイトで取得できますが今回はムームードメインというサイトでドメインの取得をやっていきます。そして、レンタルサーバーは、エックスサーバーというサービスを利用していきます。
Step2. Diviの契約
次にステップの2ですね。Diviの契約をしていきます。DiviはElegant Themesさんという海外のサイトになるのでちょっと抵抗感がある方がいらっしゃると思いますが、上の動画の通りに契約していただければ、契約できますので、チェックしてみてください。
プランは、2種類です。「Yearly Access」は年間契約のプランで、毎年、89ドルかかります。途中で、Diviの契約をやめたいという場合があると思いますが、その場合でもずっとDiviは使えます。しかし、テーマあるいはプラグインの更新ができなくなるので、ご注意ください。
一方、「Lifetime Access」というのは、1回きり249ドル払ってしまえば、ずっとこれから更新できます。Diviとか他のプラグインもずっとこれから使えますし、更新できるようになります。その他の機能に関しては全く同じです。Diviというテーマ、それからExtraというテーマ、Bloom、それからMonarchという2つのプラグインが使えるようになります。
ちなみに、Bloomというのはオプトインフォーム(Emailアドレスを取得する専用のフォーム)が作成できるプラグインです。MonarchというのはSNSのシェアボタンを表示することができるプラグインになります。ということで3年以上使っていくというのであれば、「Lifetime Access」を最初から契約した方がいいのかなと思いますね。
Step3. Diviのインストールとアクティベート
次にDiviの契約が終わりましたら、Diviのインストールとアクティベートの作業をしていきます。Diviをインストールするだけでも全然使うことはできるんですけど、アクティベートコードを入力することによってDiviのテーマがアップデートされた際は更新できるようになります。そのコードを入力しないとアップデートの作業ができませんので、必ずアクティベーションコードも入力しておいて下さい。

まずはElegant Themesの「Members Area」に来て下さい。前回契約を終了したら直接このページにリダイレクトされるか、もしくは登録したメールアドレス宛にメールが届くとおもいます。そこにリンクが書かれていると思うので、そのリンクをクリックして「Members Area」に移動し、登録したユーザーネームとパスワードを入力してログインします。
ちなみに、Diviのテーマ以外にもDivi Builderというプラグインも使用できます。プラグインとしてDiviを使いたいというのであれば、Divi Builderを使ってみてください。その他にもExtraというマガジンのテーマですね。それとオプトインフォームが作れるBloom、SNSの拡散ボタンフォローボタンが追加できるMonarchという5つが用意されています。

今回はDiviをインストールしていくので、「DOWNLOAD THE DIVI THEME」というボタンをクリックし、Diviのテーマをダウンロードします。

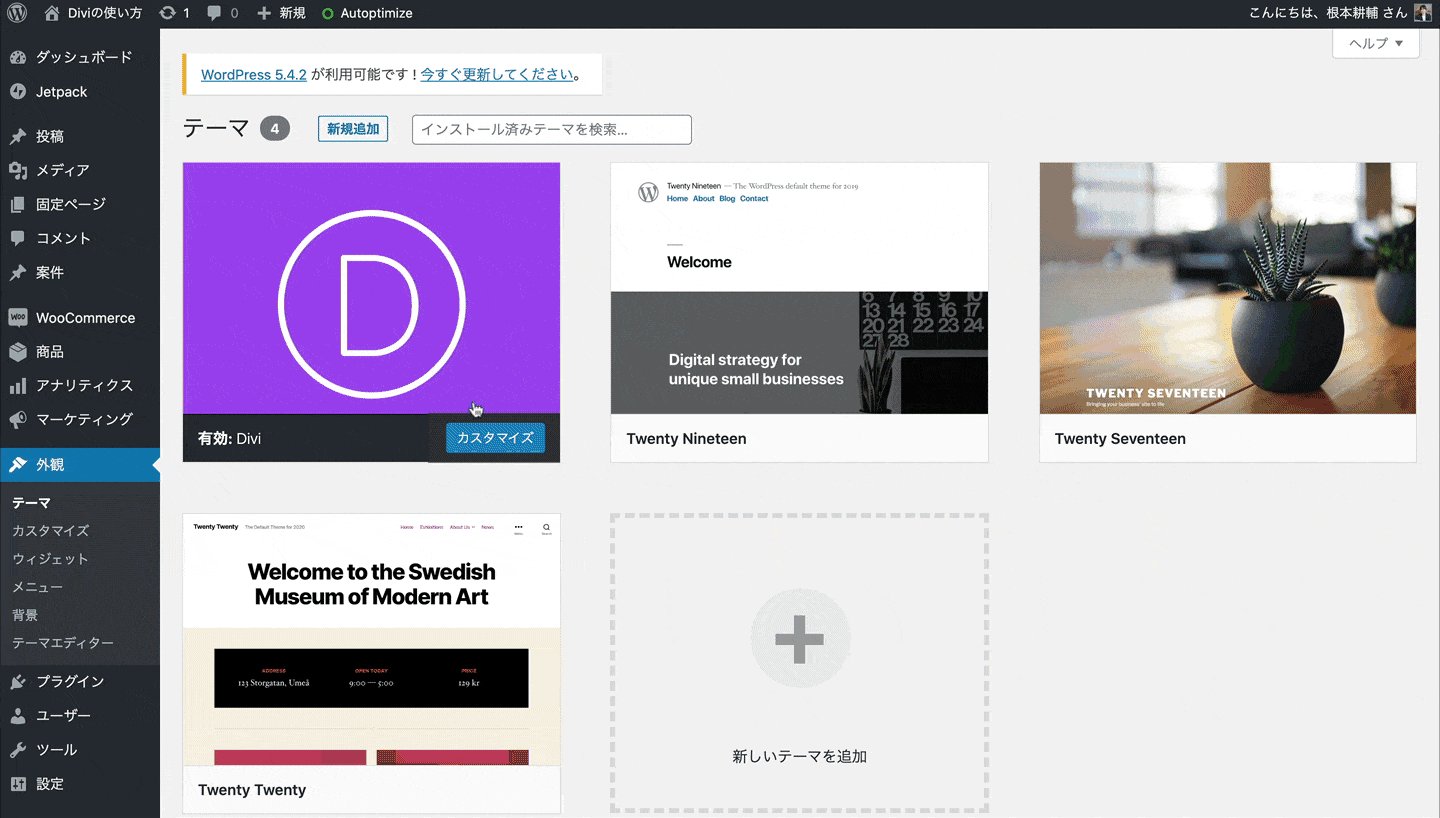
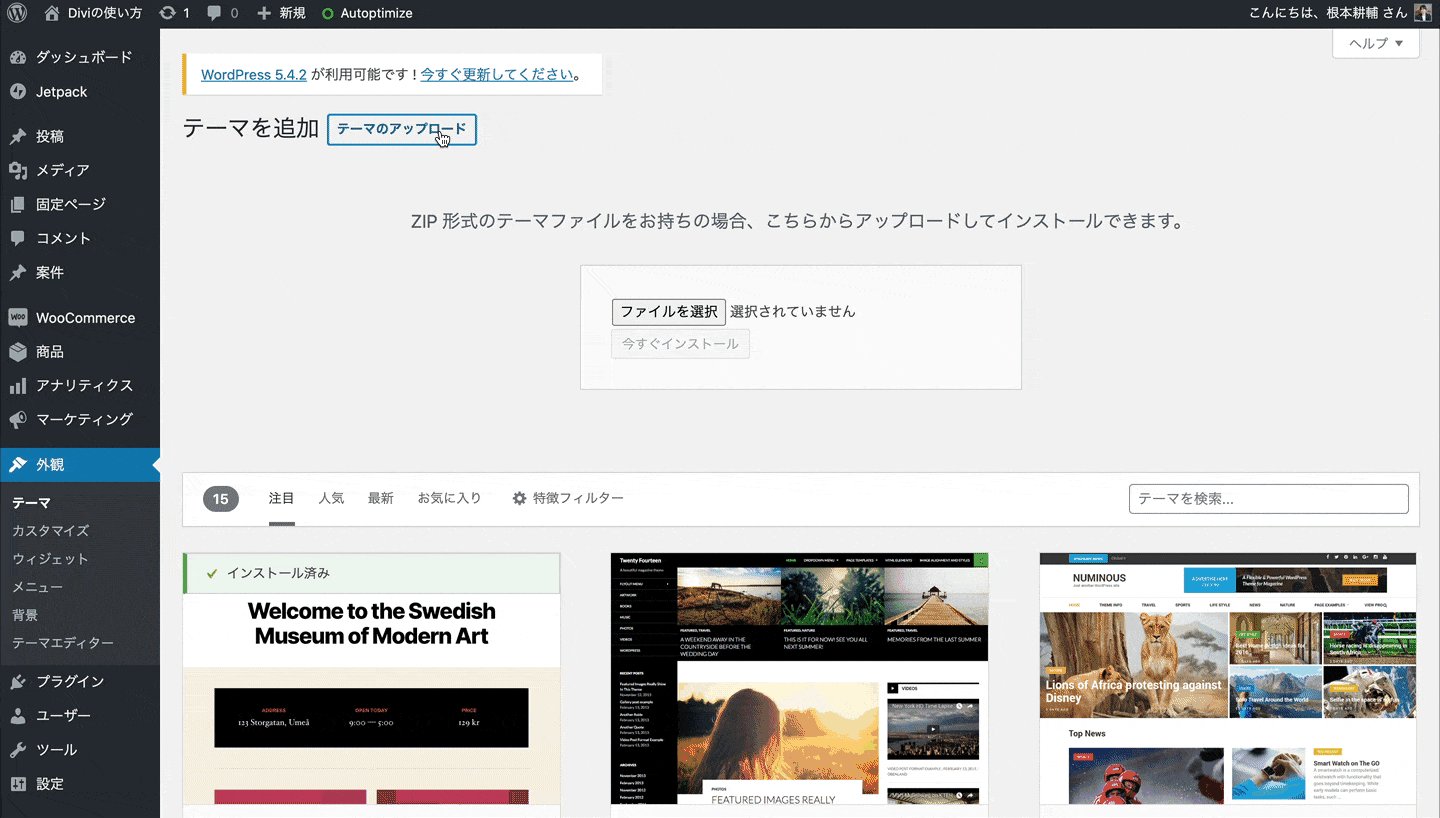
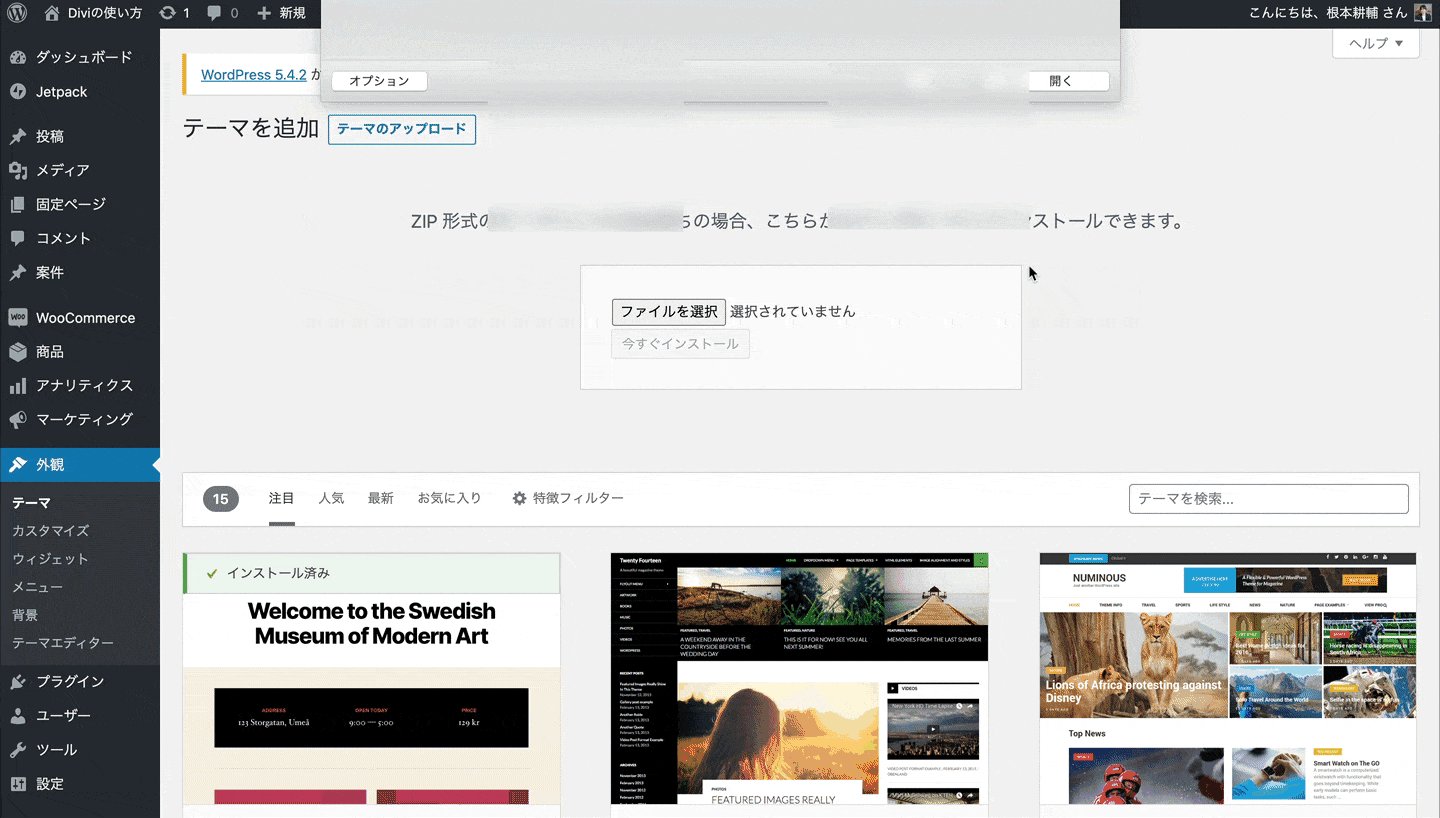
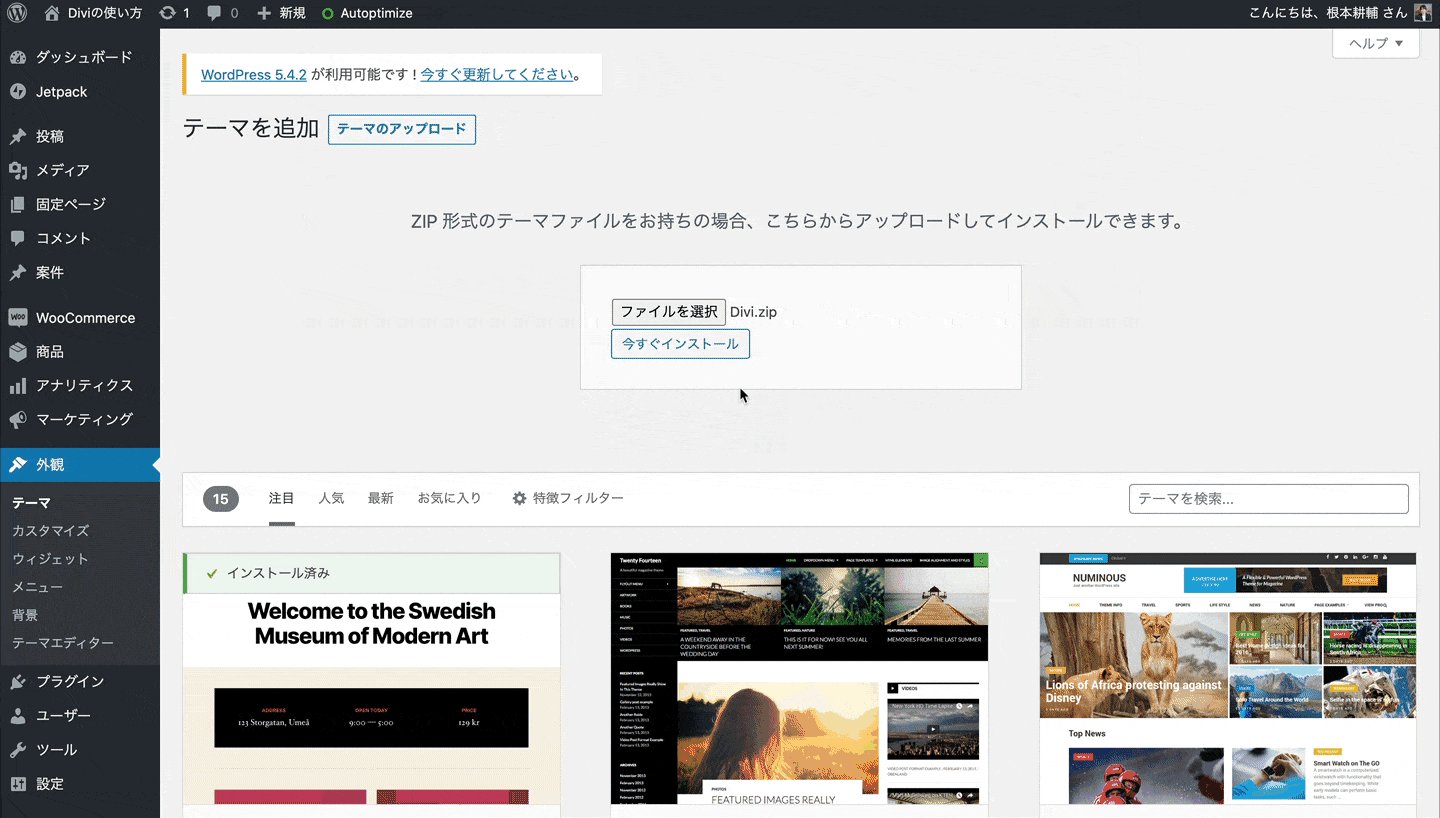
次にWordPressのサイトに移動し、「外観」の「テーマ」に移動して下さい。「新規追加」から「テーマのアップロード」、「ファイルを選択」します。そして、「今すぐインストール」して「有効化」まで終わらせましょう。

有効化しただけだと、アクティベートされませんので、「Divi」というタブの中にある「テーマオプション」に移動します。そして「更新情報」っていうところがありますのでこちらに切り替え、登録した「ユーザー名」と「APIキー」というのを入力していきます。

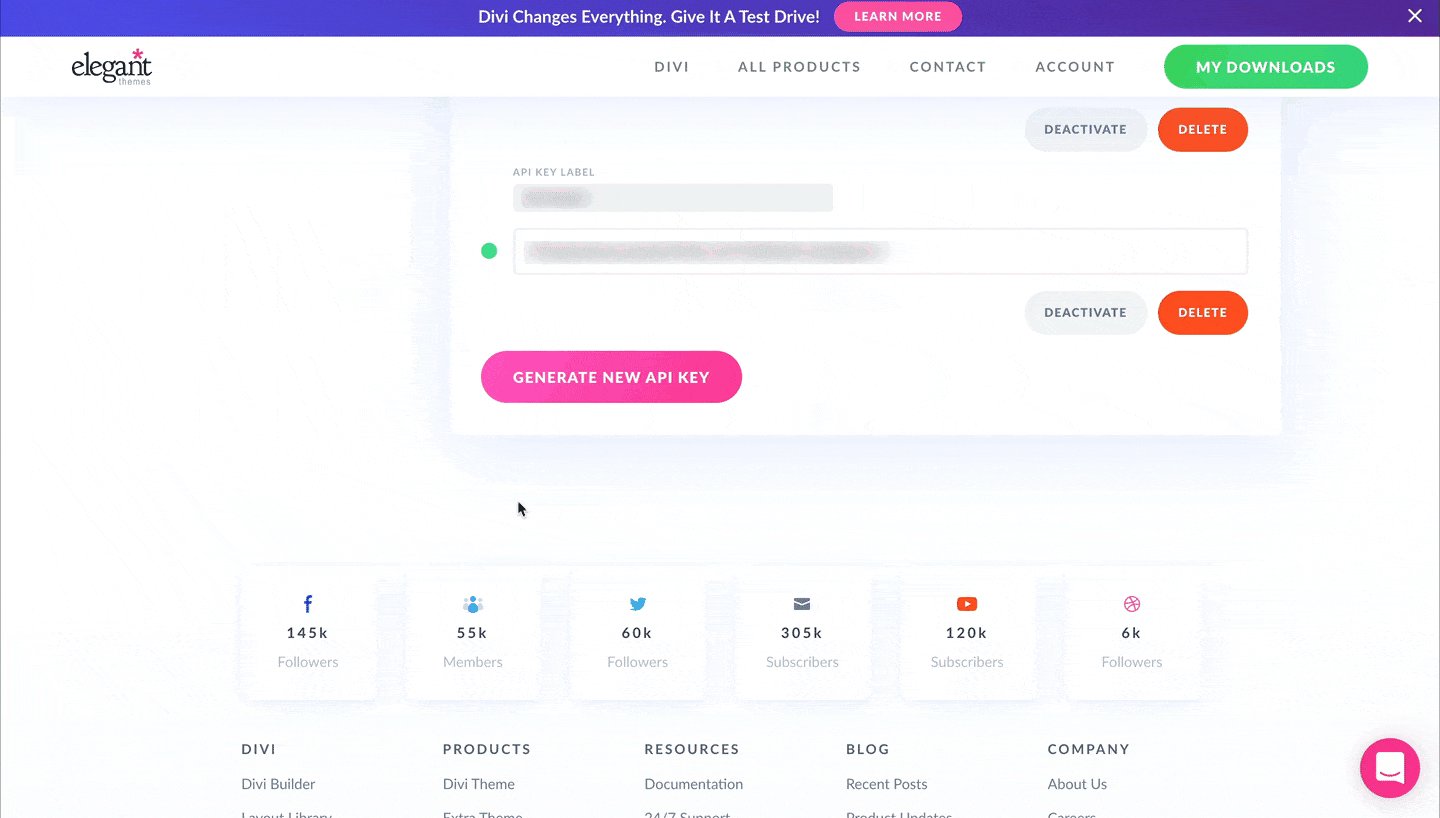
ユーザー名は、契約した際のものでOKですが、APIキーは「Members Area」に戻り「MY ACCOUNT」にタブを切り替えて下さい。そしたら「API KEYS」というタブがあるのでこちらに切り替えます。

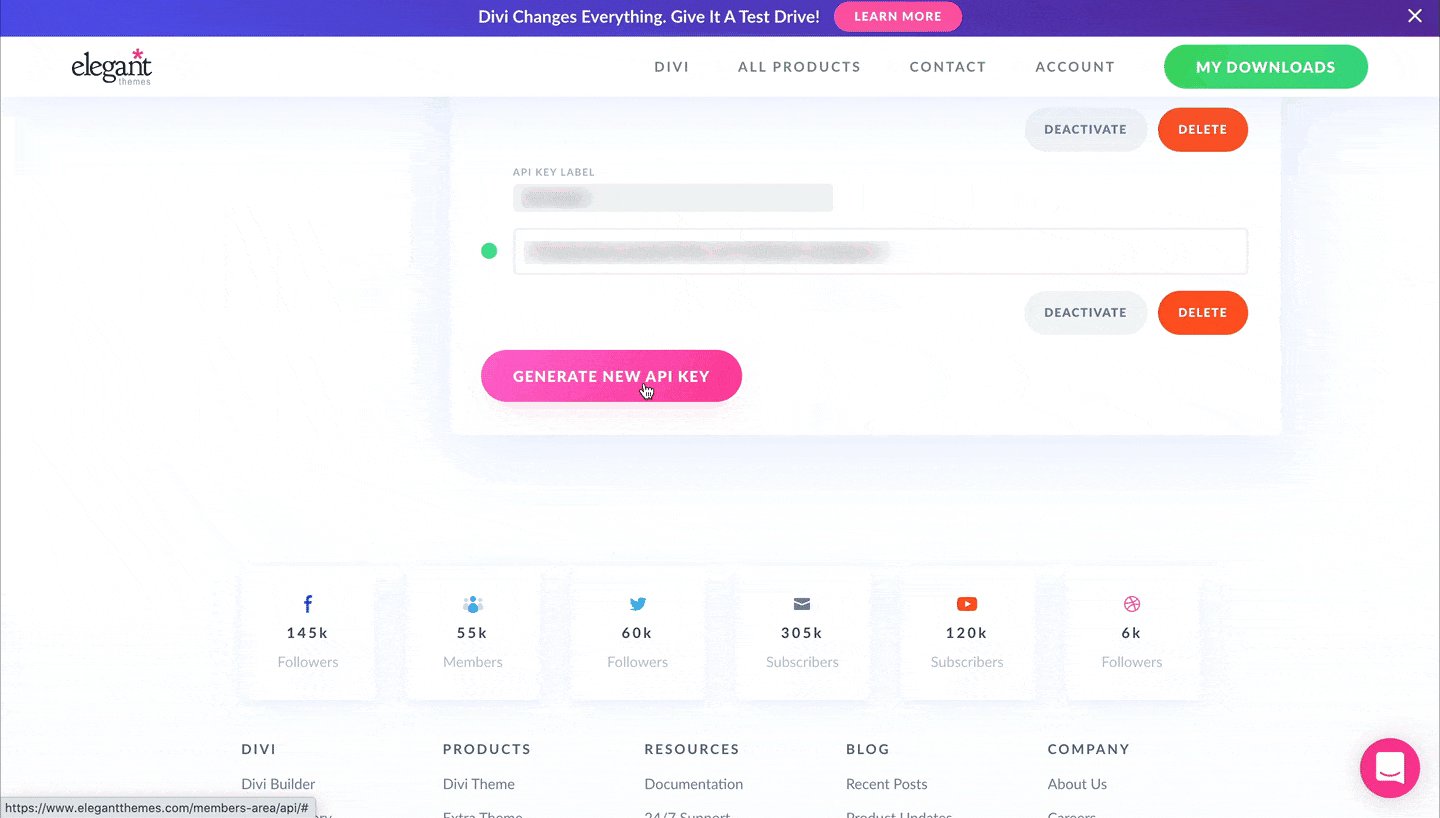
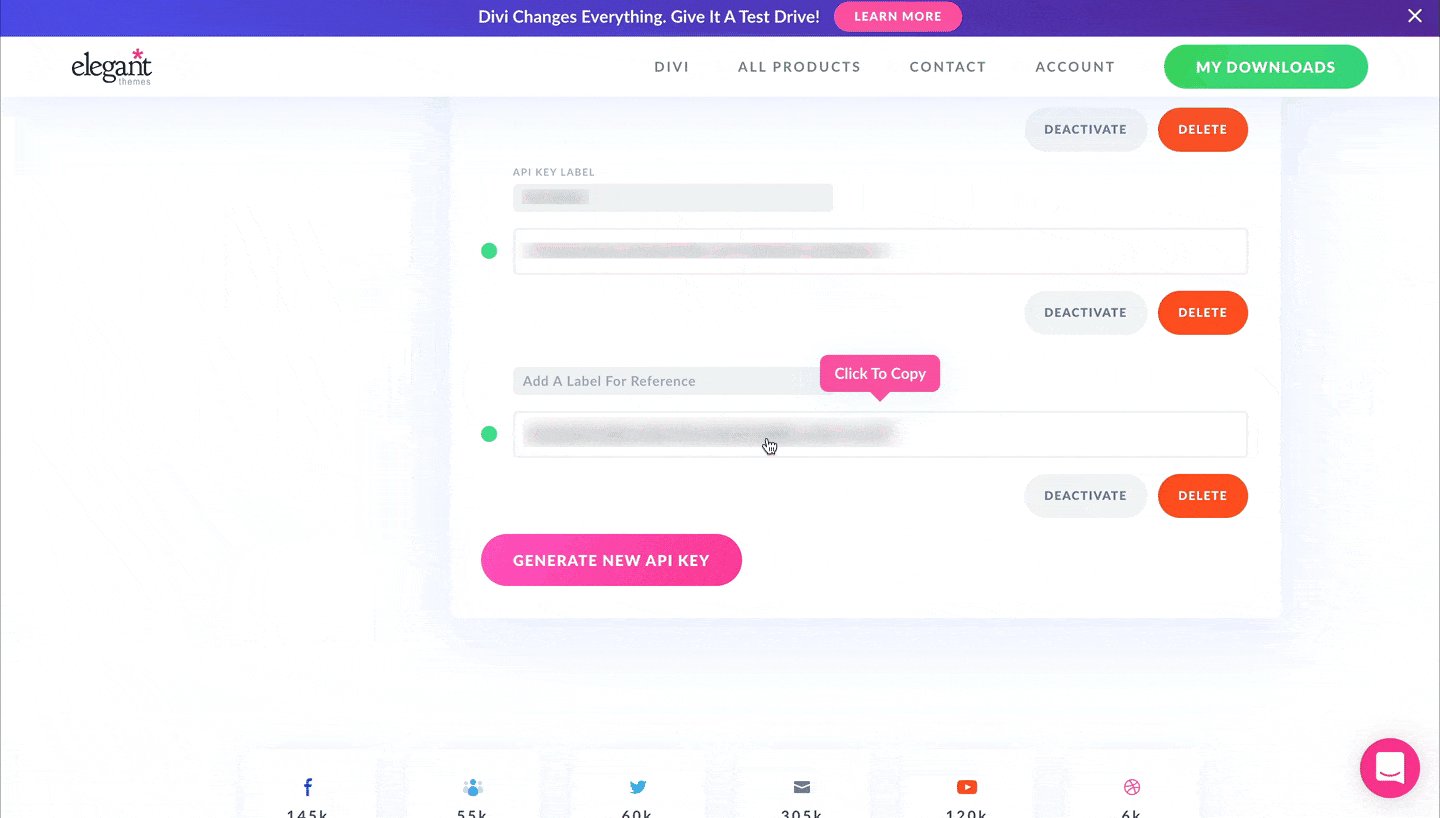
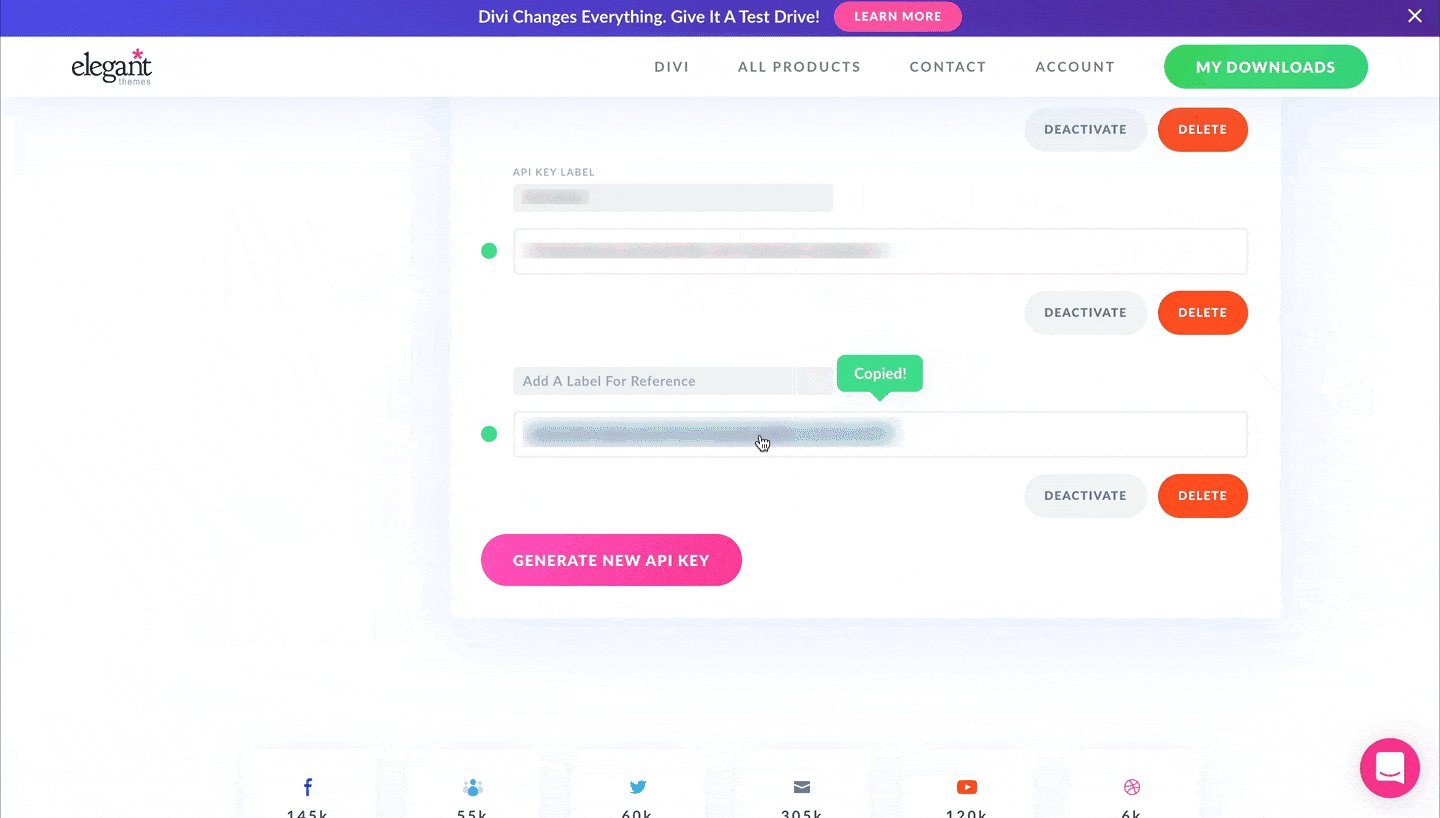
あとは、「GENERATE NEW API KEY」ボタンをクリックして、APIキーを生成します。そして、WordPressに戻って、コピーしたキーを入力し、「変更を保存」しましょう。これで、Diviがアップデートされると、更新できるようになります。
Step4. トップページの作成
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″ module_alignment=”center” min_height=”400px” height=”400px” max_height=”400px” custom_padding=”0px|||||” box_shadow_style=”preset1″][et_pb_column type=”4_4″ _builder_version=”4.4.8″ custom_css_main_element=”overflow: hidden;||height: 400px;” custom_padding__hover_enabled=”off|hover” custom_padding__hover=”||||false|false”][et_pb_image src=”https://kohsukenemoto.com/wp-content/uploads/2020/07/Divi-トップページ-scaled.jpg” title_text=”Divi トップページ” align=”center” _builder_version=”4.4.8″ transform_translate_linked=”off” hover_transition_duration=”8000ms” custom_margin__hover_enabled=”on|hover” custom_margin__hover=”400px||||false|false” transform_styles__hover_enabled=”on|hover” transform_scale__hover_enabled=”on|desktop” transform_translate__hover_enabled=”on|hover” transform_rotate__hover_enabled=”on|desktop” transform_skew__hover_enabled=”on|desktop” transform_origin__hover_enabled=”on|desktop” transform_translate__hover=”0px|-100%”][/et_pb_image][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″][et_pb_column type=”4_4″ _builder_version=”4.4.8″][et_pb_text _builder_version=”4.4.8″ hover_enabled=”0″]
ここから実際にページの作成に入ってきます。まずはトップページの作成です。サイトの一番最初のページ、一番最初に見ていただくページを作成していきます。今回はテンプレートの文章をちょっとアレンジして、上の画像のページを作成しました。タイトルとかボタンの文言だけを日本語に変更しているんですけど、外観としてはこんなページを作成していきます。

まず「固定ページ」で「新規追加」します。

そして、名前を付け、「Diviビルダーを使う」という紫のボタンをクリックします。

ポップアップが表示されたら、「レイアウトを選択」を選び、好きなテンプレートを選択しましょう。今回、僕は「Copywriter」というテンプレートを使用しました。そのテンプレートも、全部で9種類あります。用途に合わせて作られていますので、今後、トップページであれば、「Home」を選ぶと良いです。どのテンプレートを使うか選んだら、「Use This Layout」ボタンをクリックすれば、ページが生成されます。

この後は、ダッシュボードでそれぞれのセクションをダブルクリックして文章を変更していっても良いですが、ビジュアルビルダーで編集することをお勧めします。その場合は、「フロントエンドで構築する」ボタンをクリックしましょう。ビジュアルエディターであれば、直感的に編集することができるとおもいます。ただし、デフォルトの文章が英語になっているので、分からない場合はGoogle翻訳とかを使いながらどういうこと書けばいいのかをチェックしてみて下さい。

まずは、トップの部分を編集していきます。適当な位置でクリックすれば、アイコンが表示されるので、グレーのギアのアイコンをクリックします。すると、テキストの編集画面が表示されますので、企業の名前などを記入します。また、デフォルトで「H2」タグが使われているのでこれを「H1」に変更します。
それから、文章の色を変えたいとか、文字の大きさを変更したい場合は「デザイン」に移動し、「小見出しのテキスト」を開きます。そこで「H1」タグを開いた状態で、「テキスト」で色を変更してみて下さい。その下にある「見出し文字サイズ」では、文字の大きさが調節できます。

次に下のボタンについてはここで「サービスの概要」とか「サービスの内容を確認する」というような言語を記入しておきます。もちろん、そのサイトの目的などによって異なってくると思いますが、今回はこのテンプレート通りに作っていきたいと思います。

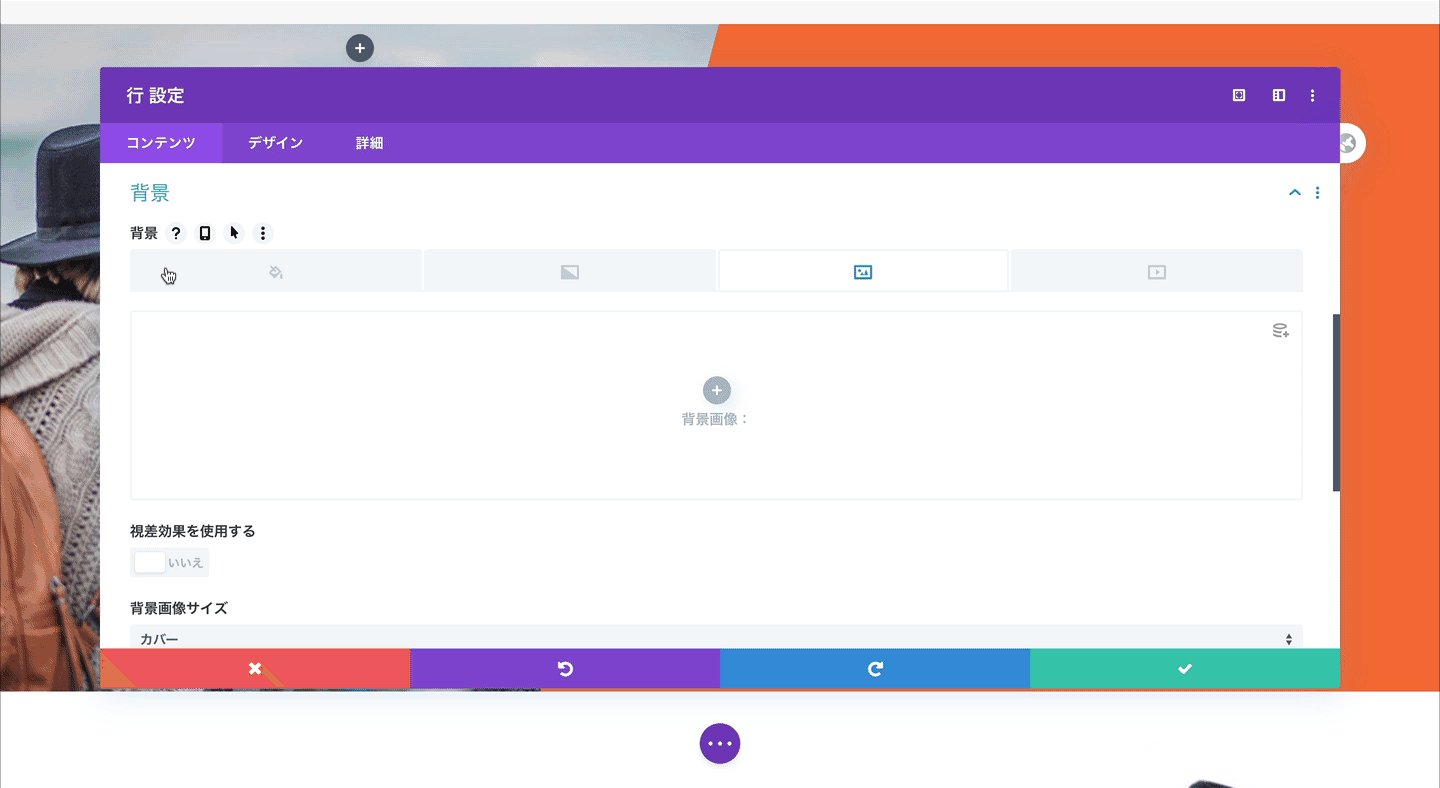
1つ目のセクションの背景に画像が埋め込まれていますが、これはセクションの適当な位置で1回クリックし、青いギアのアイコンをクリックして、「背景」を開きます。そうすると、「背景」で画像が変更できます。

それから「背景画像サイズ」というところで「カバー」タイプなのか「Fit」なのかを選ぶことができますが、「カバー」に設定しておくと良いと思います。

色やグラデーションでは、背景の色が設定できますが、オーバーレイの色も設定が可能です。例えば、わかりやすいように赤を選択して、もう一度画像に切り替えます。

一番下の「背景画像のブレンド」で設定した色と組み合わせることができます。通常が一番いいのかなとは思いますが、このように色をブレンドすることもできるので覚えておいて下さい。
それから、背景だけではなく、セクションの下の部分がちょっと斜めになっていますが、それは「デザイン」の「ディバイダー」というところで設定できます。「トップ」と「ボトム」というのがあり、トップはセクションの上の部分の仕切りが設定できます。ボトムだとセクションの一番下のところの仕切りのスタイルが変更できますので、好きなタイプを選択しましょう。もちろん、何も設定しなくてもOKです。

次に、2つ目のセクション、提供サービスの部分を変更していきます。ここも同じように「サービス一覧」という見出しを作ります。

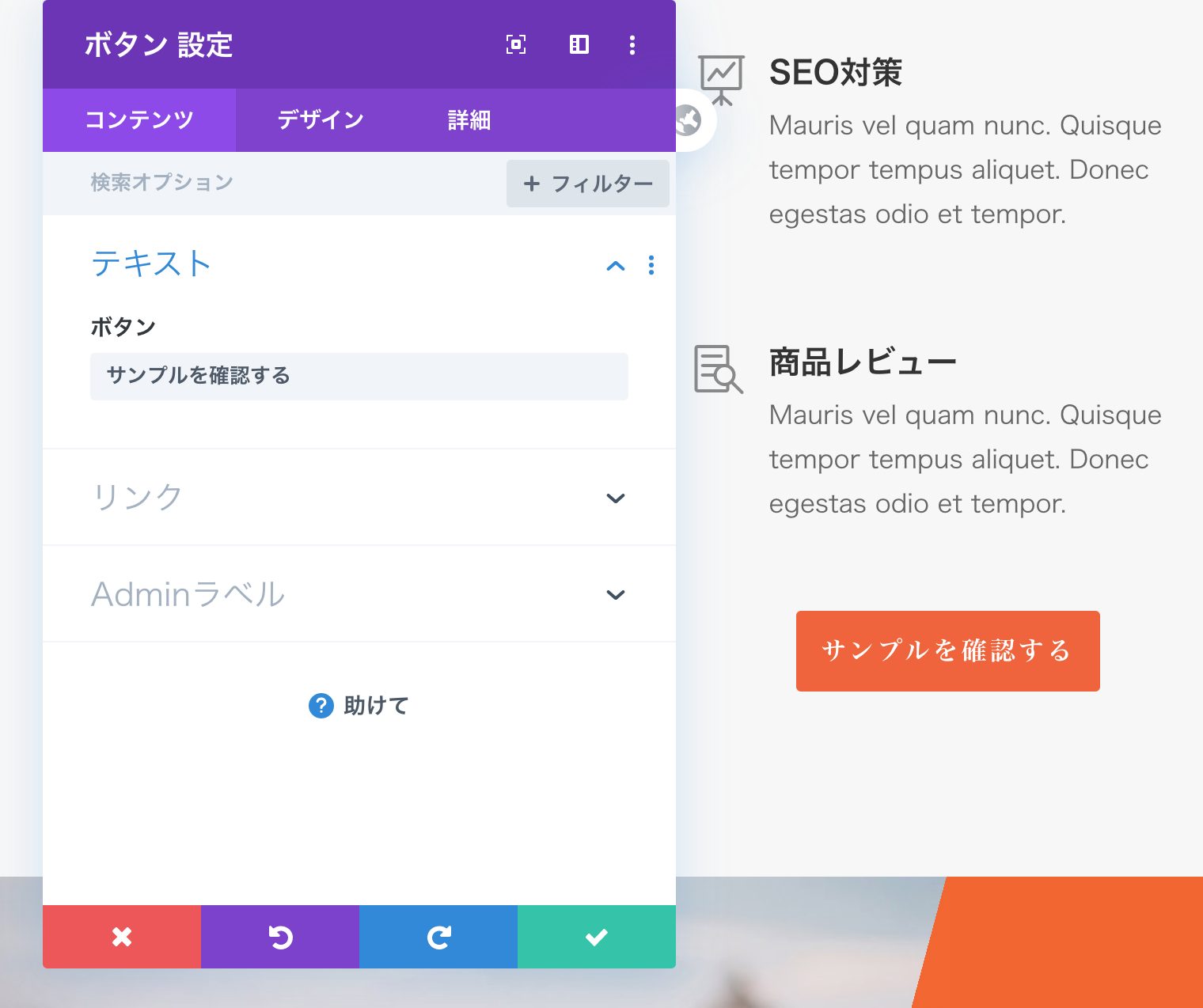
その下では全部同じ広告モジュールが使われているので、設定は全て同じです。ギアのアイコンをクリックして、「タイトル」でサービスの名称、その下で、サービスの細かい説明を追加しています。

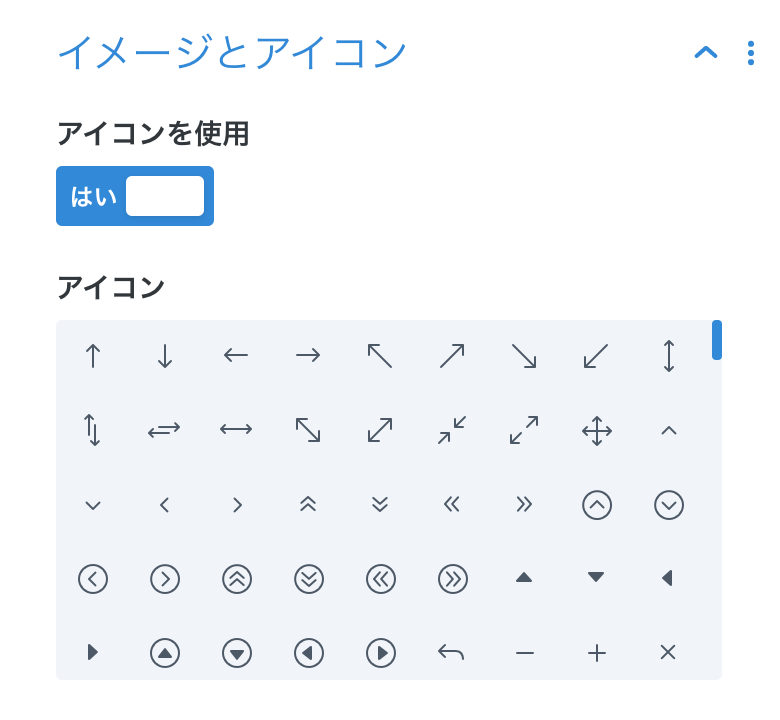
アイコンは、コンテンツの「イメージとアイコン」というところで、アイコンを使用するかどうかまず決めます。使用したくない場合は「いいえ」に切り替えて下さい。表示する場合は「はい」を選択して、その下で好きなアイコンを選びましょう。

あとは、ボタンの文言の変更と、リンクを追加すればセクションの2つ目は完成です。

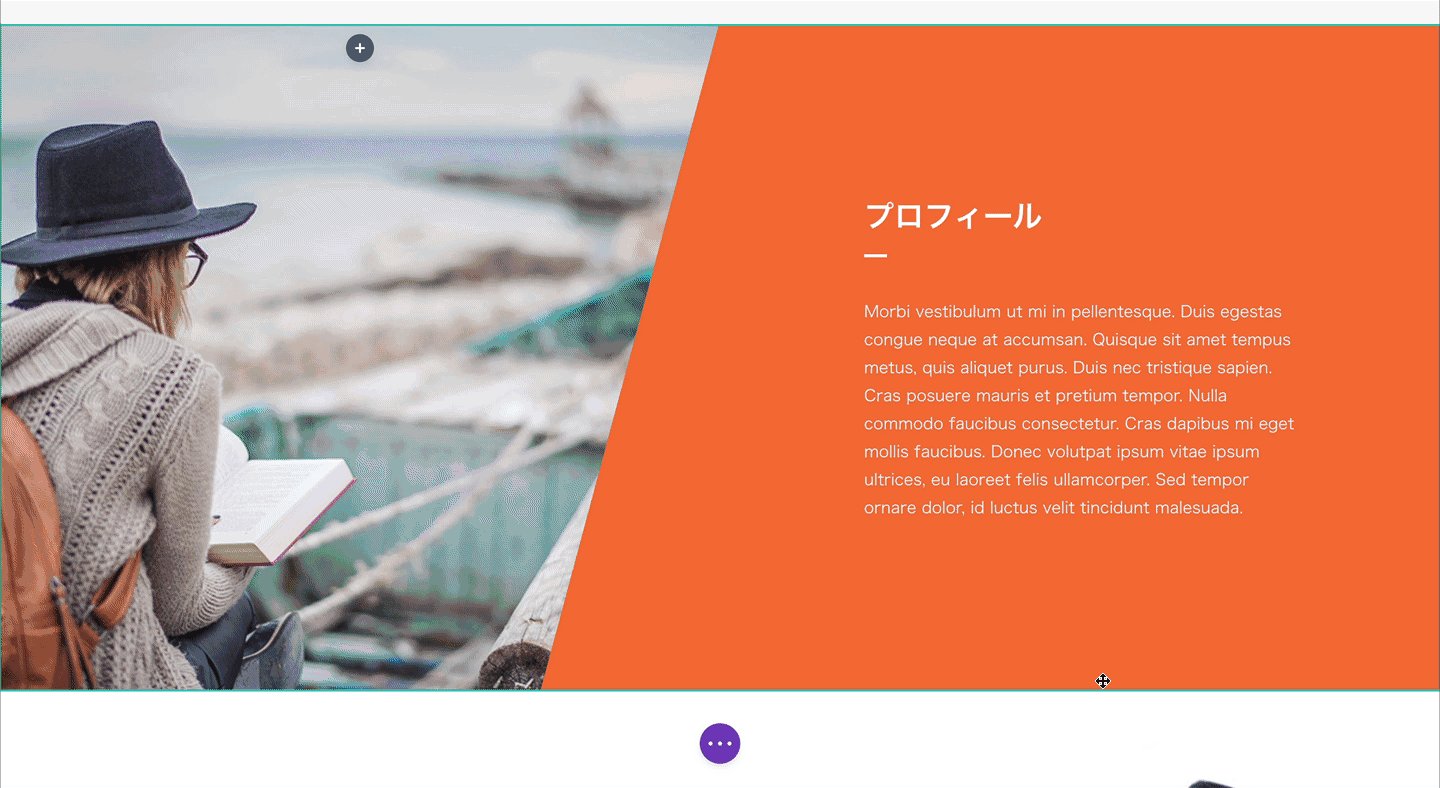
3つ目のセクションでは、オレンジの部分は見出しと文章が入っているだけなので、それぞれテキストを入力して完了です。

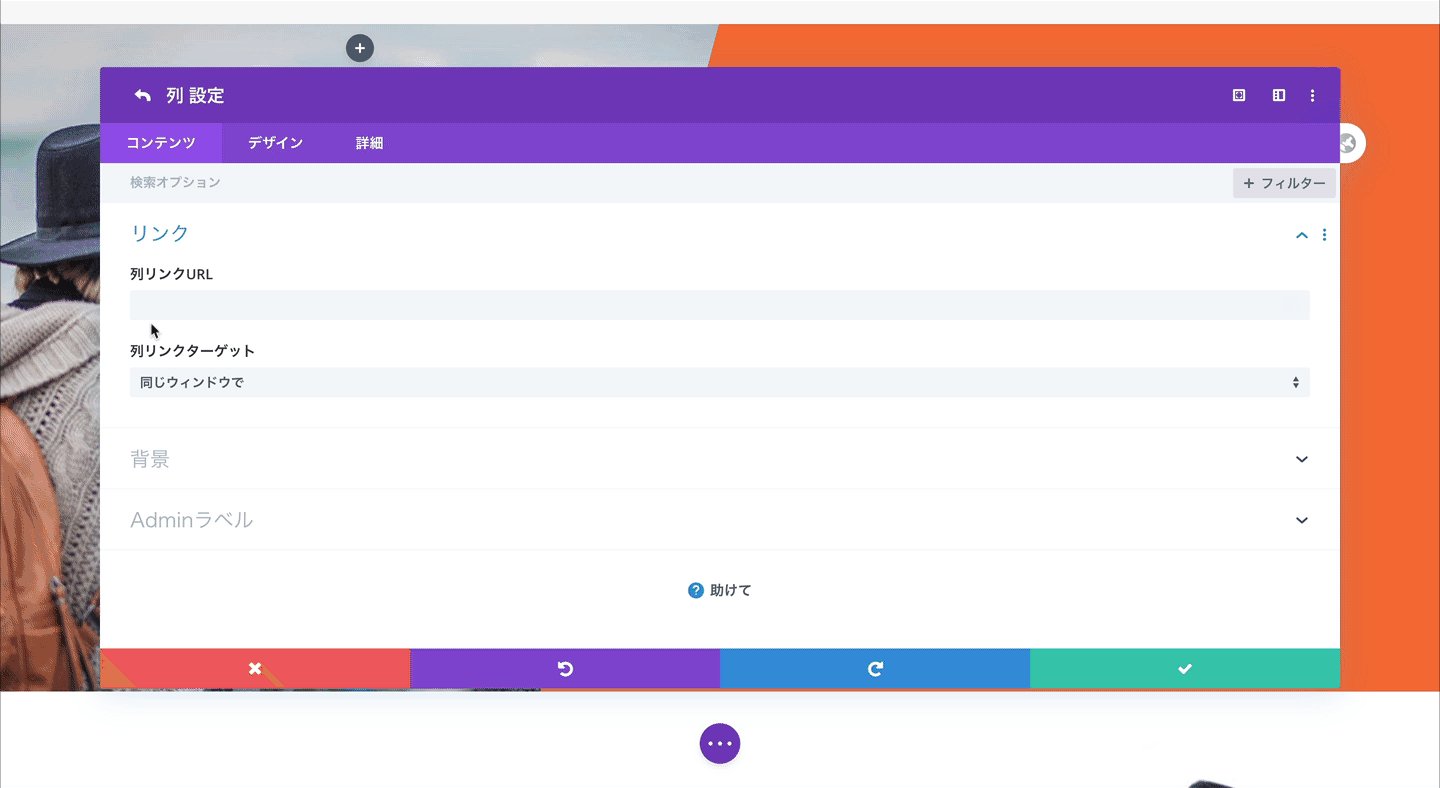
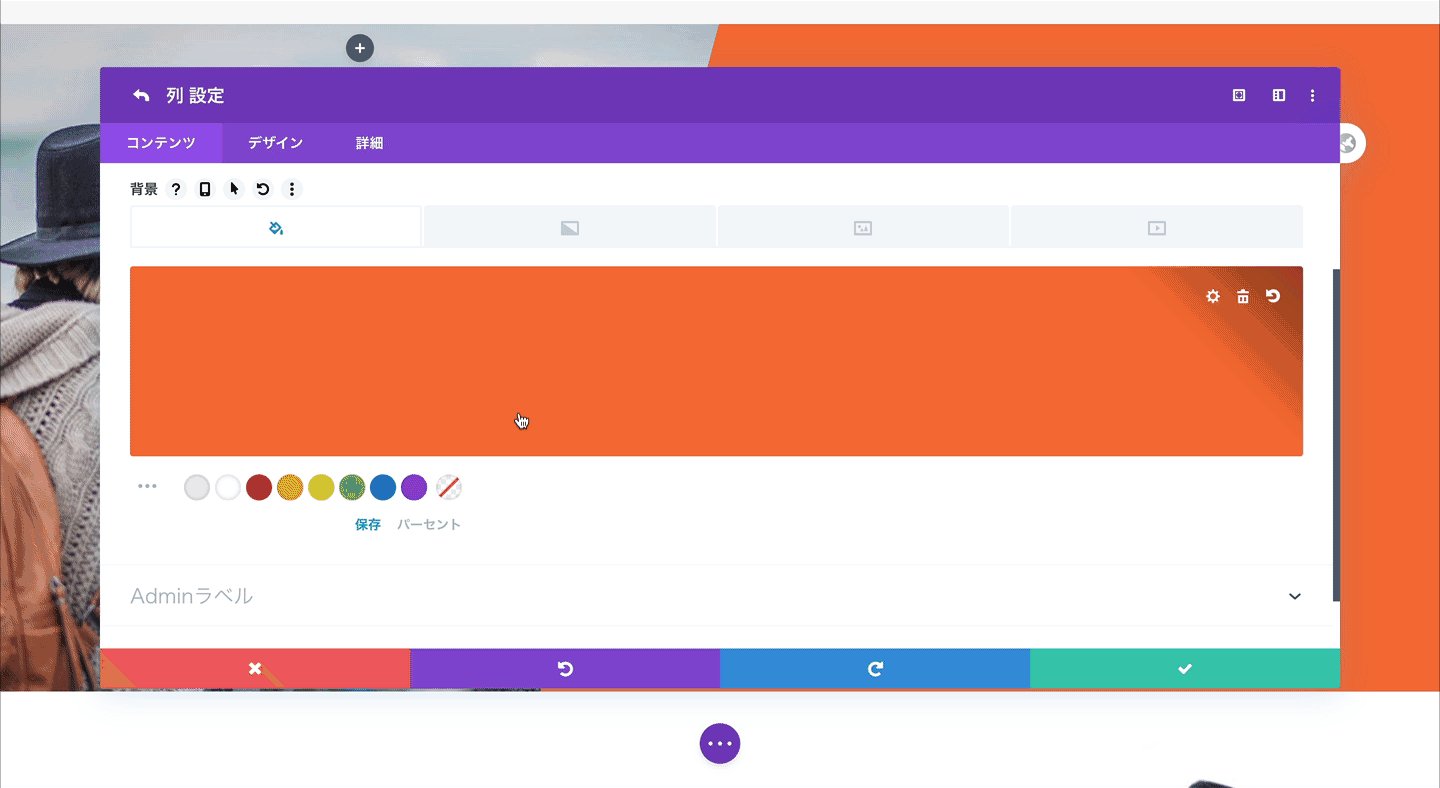
背景に関しては、今回はセクション全体ではなく、緑のカラムの部分を設定していきます。緑のギアのアイコンをクリックして、列が2つありますが、右側を設定する場合は下の部分を開き、色を設定します。左側の背景はちょっと特殊な画像が追加されています。同じような画像を作成したいのであれば、Canvaなどのツールを使って画像を作成し、追加してみて下さい。

作り方は非常に簡単で、「プレゼンテーション」の大きさで作成すると良いと思います。キャンバスで背景に写真を挿入したら、「素材」で四角形の図形を追加します。あとは、好みに合わせて角度や大きさを整えて完成です。終わったら、右上のダウンロードボタンから画像をダウンロードして、背景に挿入しましょう。

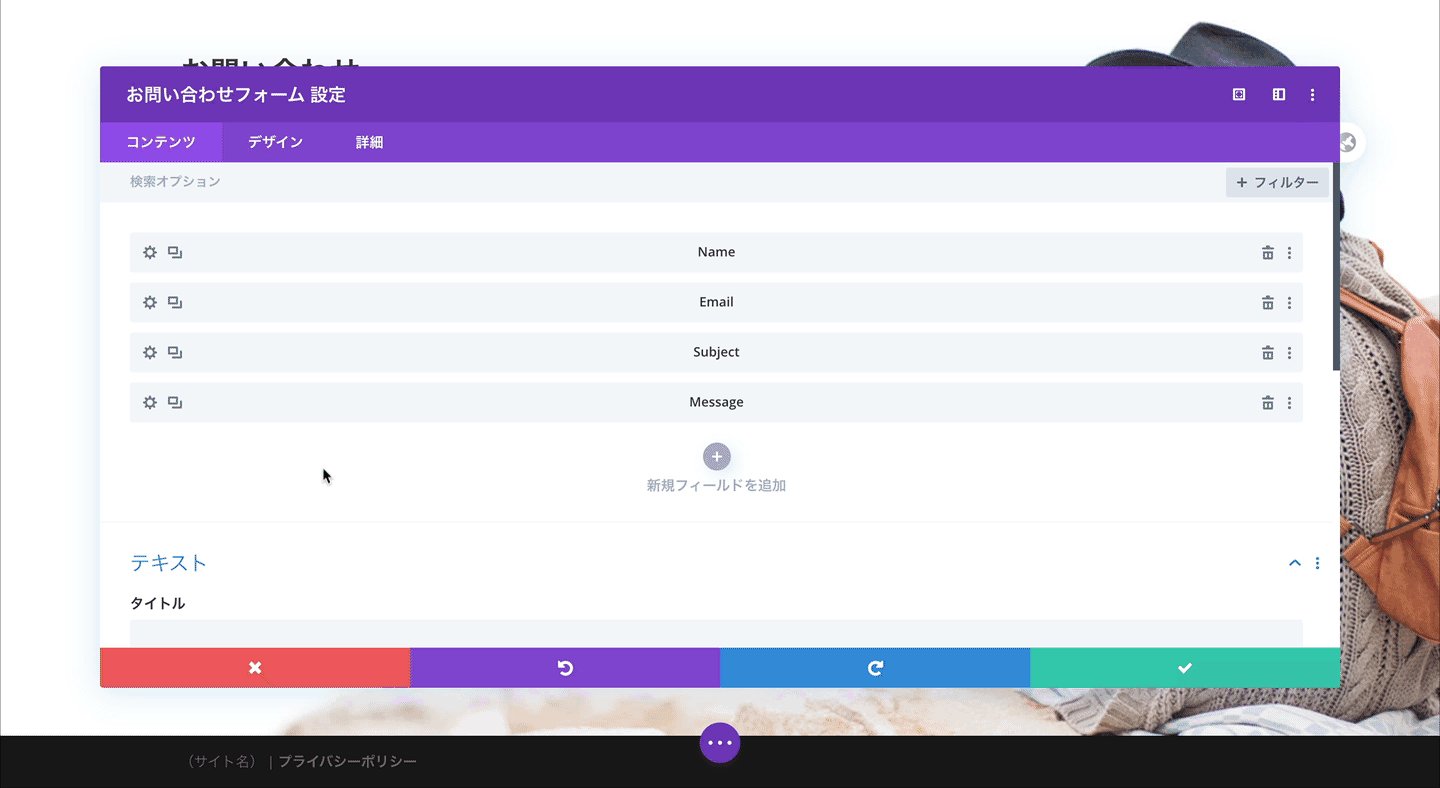
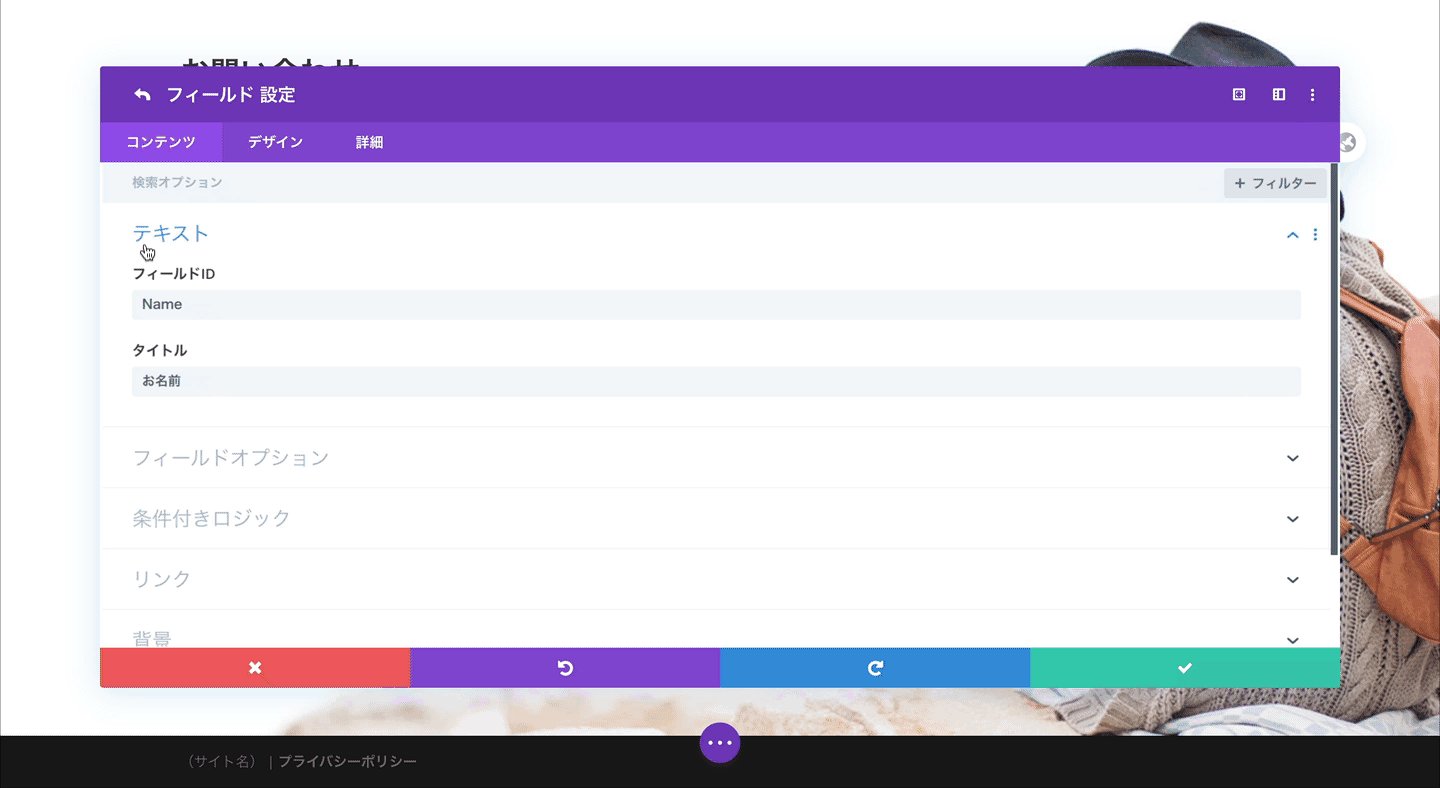
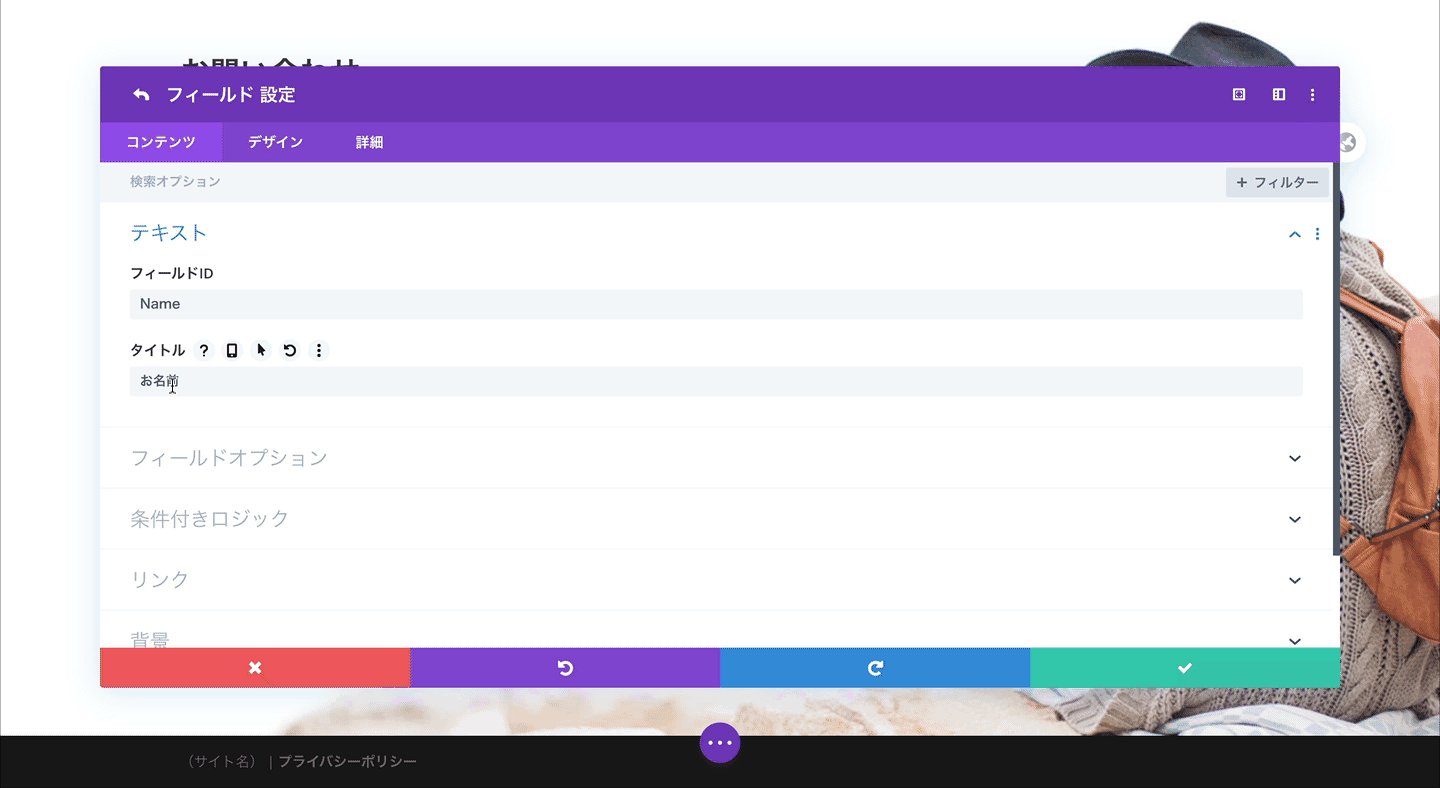
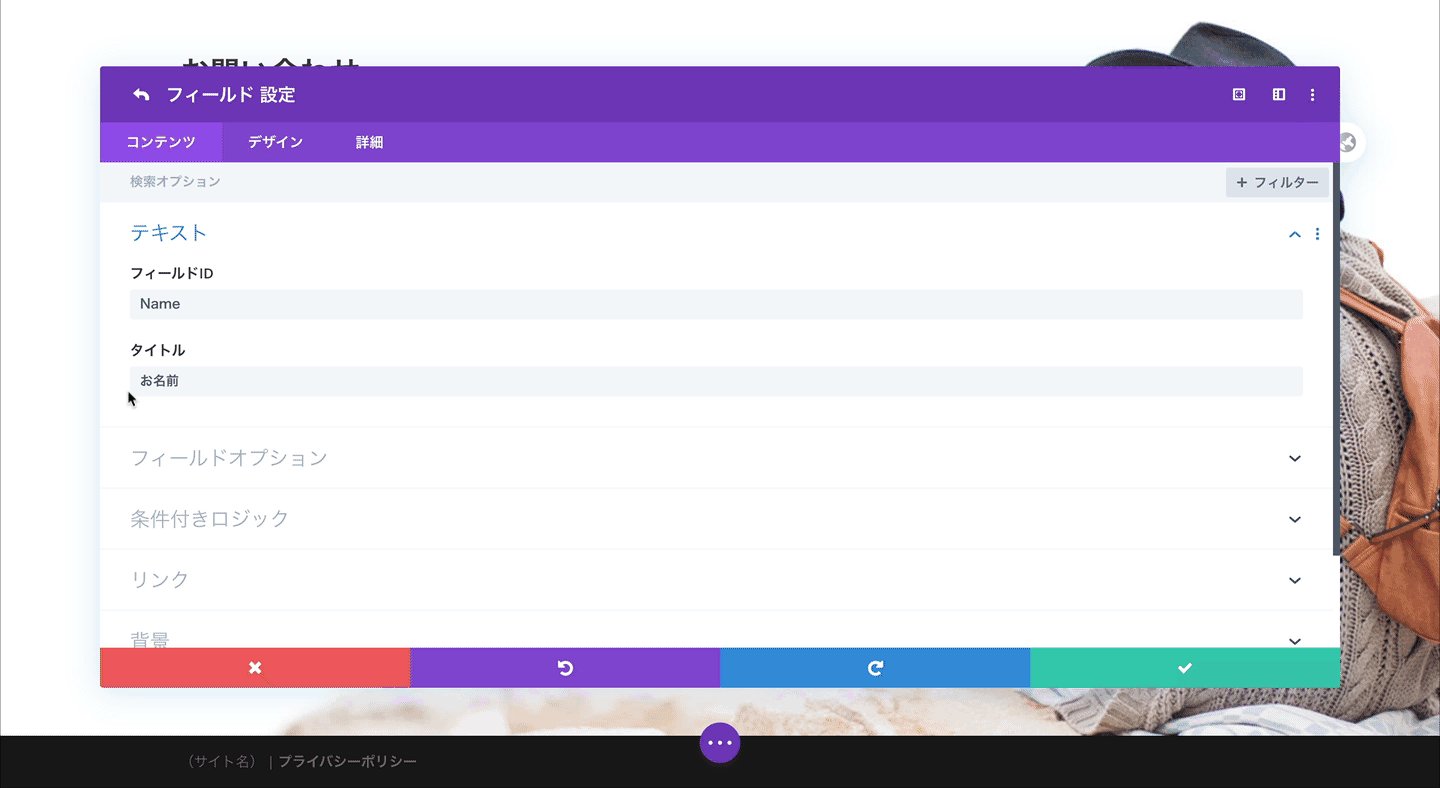
じゃあ最後に、お問い合わせフォームの作り方、編集方法をご紹介していきます。ギアアイコンをクリックすると、デフォルトで4つのフィールドが設定されています。Name(名前)とEmail Address(Eメールアドレス)、Subject(件名)、Message(内容)を記入する欄が設けられています。それぞれのギアアイコンをクリックして、「タイトル」で4つのフィールドの名前を変更していきます。

件名は、ドロップダウンになっていますが、お客さんに記入してもらうタイプではなく、トピックを選んでもらう形式にするのであれば、「フィールドオプション」で設定できます。コンサルティングに関するお問い合わせなのか、それともブログライティングに関するお問い合わせはなのか、コピーライティング関するお問い合わせなのかみたいに選択してもらうことができます。
「オプション」でお問い合わせのトピックを記入しましょう。必要がない場合はゴミ箱アイコンで、複製したい場合はゴミ箱アイコンの左にあるアイコンをクリックしてコピーすることができます。プラスボタンから追加してもどちらでもOKです。一番下にある「必須のフィールド」では、記入が必須ということを意味します。つまり、この件名というところを空欄にした状態でこの「提出」ボタンを押してもフォームが提出されません。

このボタンのところは「テキスト」というところで「送信」とか「提出」という文言を入力しておきます。「成功したメッセージ」に関しては、無事にこのフォームが提出された後に、どういうメッセージを表示するのかを設定します。何も表示しない場合はデフォルトのままでOKですが、例えば『お問い合わせありがとうございます。2営業日以内にご返信いたします。』みたいな文言を記入してみると良いかもしれません。

「転送」というのは、リダイレクトを意味します。お客さんにフォームを提出してもらったら、別のページに飛ばしたいのであれば、「はい」に切り替えて、「リダイレクトURL」に、その飛ばしたい先のページのURLを入力します。例えば、「example.com」というリンクを入力すると、お客さんがこのフォームを提出した後に、自動的にこの「example.com」のページにリダイレクトされます。

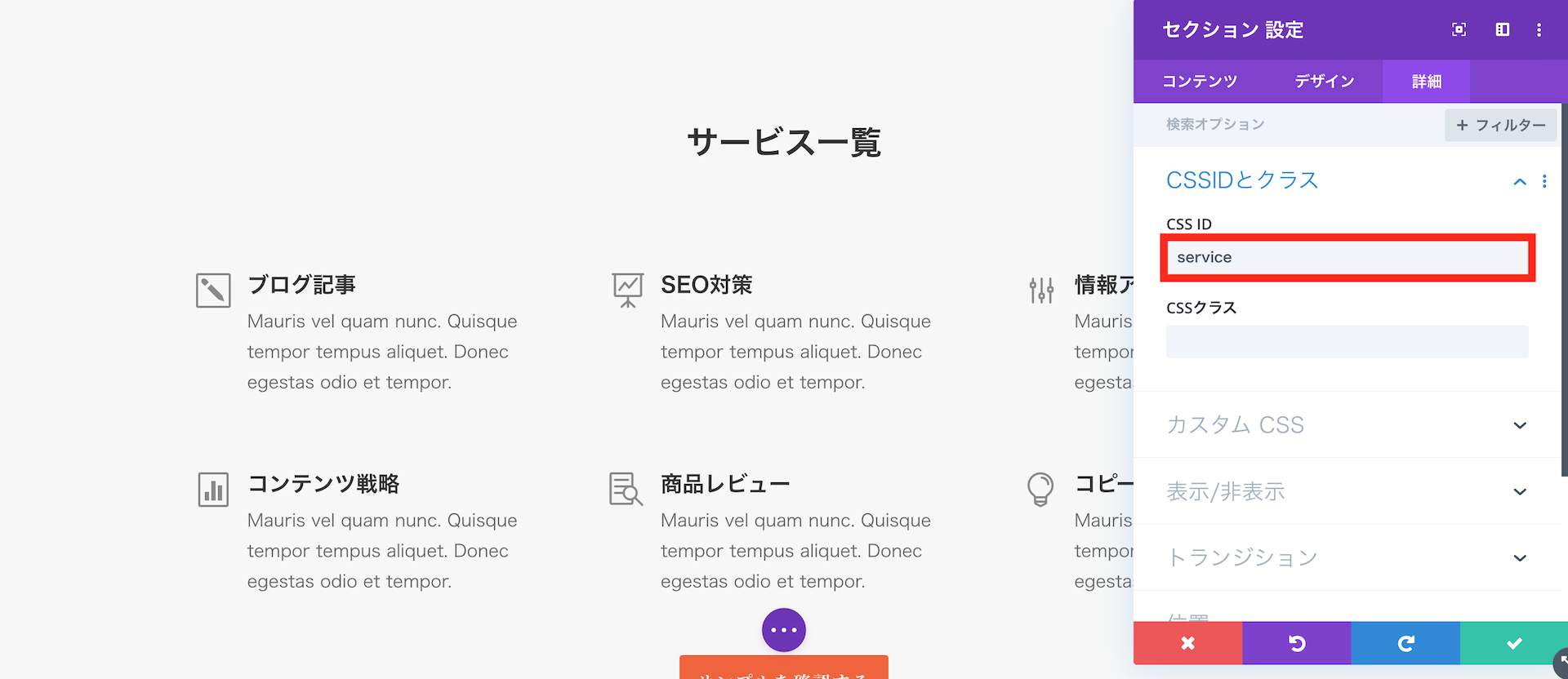
サービスの内容を確認するというボタンでは、通常のURLを入力してもOKですが、同じページの「サービス一覧」のセクションに飛ばしたいのであれば、「サービス一覧」のセクションを開いて、「詳細」の「CSS ID」で英語のテキストを入力します。

そして、そのテキストをコピーし、ボタンのリンクにそのテキストを貼り付けます。この時、

そうすると、スクロールをせずに、ボタンをクリックするだけで、サービス一覧のセクションまで飛ぶことができます。

編集が終わったら、ページ下にある紫のボタンをクリックして、ページを「公開」してしまってください。

そしたら、WordPressのダッシュボードに戻って、「設定」の「表示設定」に移動します。デフォルトで「最新の投稿」にチェックが入っていると思うので、「固定ページ」に切り替えて「ホームページ」で作成したトップページを選択します。そうすると、デフォルトでは記事の一覧が表示されていたと思いますが、作成したトップページが表示されるようになります。
Step5. 企業概要ページ
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″ module_alignment=”center” min_height=”400px” height=”400px” max_height=”400px” custom_padding=”0px|||||” box_shadow_style=”preset1″][et_pb_column type=”4_4″ _builder_version=”4.4.8″ custom_css_main_element=”overflow: hidden;||height: 400px;” custom_padding__hover_enabled=”off|hover” custom_padding__hover=”||||false|false”][et_pb_image src=”https://kohsukenemoto.com/wp-content/uploads/2020/07/Divi-企業概要ページ-scaled.jpg” title_text=”Divi 企業概要ページ” align=”center” _builder_version=”4.4.8″ transform_translate_linked=”off” hover_transition_duration=”8000ms” custom_margin__hover_enabled=”on|hover” custom_margin__hover=”400px||||false|false” transform_styles__hover_enabled=”on|hover” transform_scale__hover_enabled=”on|desktop” transform_translate__hover_enabled=”on|hover” transform_rotate__hover_enabled=”on|desktop” transform_skew__hover_enabled=”on|desktop” transform_origin__hover_enabled=”on|desktop” transform_translate__hover=”0px|-100%”][/et_pb_image][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″][et_pb_column type=”4_4″ _builder_version=”4.4.8″][et_pb_text _builder_version=”4.4.8″]
次に、企業概要ページ、あるいはプロフィールページを作成していきます。トップページと同様に、テンプレートを使って作成していくので、それほど難しくはありません。外観は、上の画像の通りです。通常の文章とか、ボタンの変更とかは飛ばしていきます。トップページでご紹介していない部分を中心にご紹介していきます。
まずは、「固定ページ」の「新規追加」から企業概要ページ・プロフィールページを新規作成しましょう。今回も「レイアウト選択」を選んでテンプレートを持ってきます。企業概要、プロフィールページなので、「About」と記載されたテンプレートを選ぶことをおすすめします。テンプレートを選んだら、「フロントエンドで構築」していきます。

トップページとかぶる部分は飛ばしてしまうので、「数カウンター」というモジュールが使われている部分からご紹介します。カウントアップ形式で数がアクションが追加されているんですけどカウントアップして数を表示してくれるモジュールです。「タイトル」で下に表示される文言を変更し、あとは「数字」を設定しましょう。例えば、「クライアント数」とか「作成した記事の数」、「携わったプロジェクトの数」などを設定してみてください。

それから、左のバーについてですが、これは「デザイン」の「境界」で設定できます。基本的には、「ボーダー幅」でボーダーの太さを調節、「ボーダーカラー」で色を変更すればOKだと思います。

下にお客さんのレビューがありますが、これは、「ユーザーの感想」というモジュールを追加して、僕の方でアレンジしました。デフォルトだと追加されていませんでしたが、レビューを載せた方がより、購入率、コンバージョンが上がるので、おすすめです。「著者」のところで名前を入力して、レビュー本文を「ボディ」で入力してみて下さい。

お客さんの顔写真の変更は、「画像」で行えます。

また、デフォルトだと背景がちょっとグレーになっているので、ページの背景とバランスが悪いという場合は「背景」を白にしてみてください。あとは、枠をつけたいのであれば、「デザイン」の「境界」で「ボーダー幅」を設定してみてください。「1」か「2」で十分じゃないかなと思います。

吹き出しのアイコンが必要ない場合は「コンテンツ」の「要素」で「引用アイコン」があるので、「いいえ」に切り替えます。そうすると非表示になります。今回はレビューを2つ追加していますが、お客さんのレビューの数だけ、複製して設定してみてください。

3つ目のセクションは、背景にトップページでCanvaを使って画像を作成しましたが、それと同じように半分が白くなっている画像が追加されています。必要があれば、同じ手順で画像を作成してみてください。あとは、テキストの変更くらいしかありませんので、次に移ります。

4つ目のセクションでは、右半分のバーカウンターモジュールの設定をご紹介していきます。ギアのアイコンクリックすると「タイトル」と「パーセント」が設定できるようになっています。そして[パーセント]を入力します。

文言とかパーセンテージの設定が終わったら、「要素」に移動します。デフォルトで「割合を表示」が「オフ」になっていますが、「オン」にすると、先ほど設定したパーセンテージが表示されます。
Step6. お問い合わせページを作成する
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″ module_alignment=”center” min_height=”400px” height=”400px” max_height=”400px” custom_padding=”0px|||||” box_shadow_style=”preset1″][et_pb_column type=”4_4″ _builder_version=”4.4.8″ custom_css_main_element=”overflow: hidden;||height: 400px;” custom_padding__hover_enabled=”off|hover” custom_padding__hover=”||||false|false”][et_pb_image src=”https://kohsukenemoto.com/wp-content/uploads/2020/07/Divi-お問い合わせページ-scaled.jpg” title_text=”Divi お問い合わせページ” align=”center” _builder_version=”4.4.8″ transform_translate_linked=”off” hover_transition_duration=”8000ms” custom_margin__hover_enabled=”on|hover” custom_margin__hover=”400px||||false|false” transform_styles__hover_enabled=”on|hover” transform_scale__hover_enabled=”on|desktop” transform_translate__hover_enabled=”on|hover” transform_rotate__hover_enabled=”on|desktop” transform_skew__hover_enabled=”on|desktop” transform_origin__hover_enabled=”on|desktop” transform_translate__hover=”0px|-100%”][/et_pb_image][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″][et_pb_column type=”4_4″ _builder_version=”4.4.8″][et_pb_text _builder_version=”4.4.8″]
次はこのようなお問い合わせページを作成していきます。今回も同じように、これまでにご紹介している部分や簡単な箇所は説明を省き、一番下に表示している地図の使い方を中心にご紹介していきます。では、いつものように、「固定ページ」でページを新規作成します。そしたら「Diviビルダーを使う」で、テンプレートを選択しましょう。今回は、「Copywriter」の「Contact」というテンプレートを使っていきます。

トップの部分にあるアイコンが使われているモジュールは、「広告」なので、前述したように設定してみてください。「タイトル」で太字の部分、そして「ボディ」の部分で住所とかと電話番号、メールアドレスを記載してみて下さい。

それから、1つ目のセクションの背景についてですが、今回ちょっと特殊でセクションを開いてみると「背景」でグラデーションが設定されています。左側でグレー、右側で白が選択されています。これはグラデーションタイプが「線型」タイプになっているんですけど「放射型」だと丸みを帯びさせることができます。

あとは「グラデーションの方向」で角度を、「ポジションの始点」でグレーの範囲、「ポジションの終点」で白い背景の範囲を調節することができます。

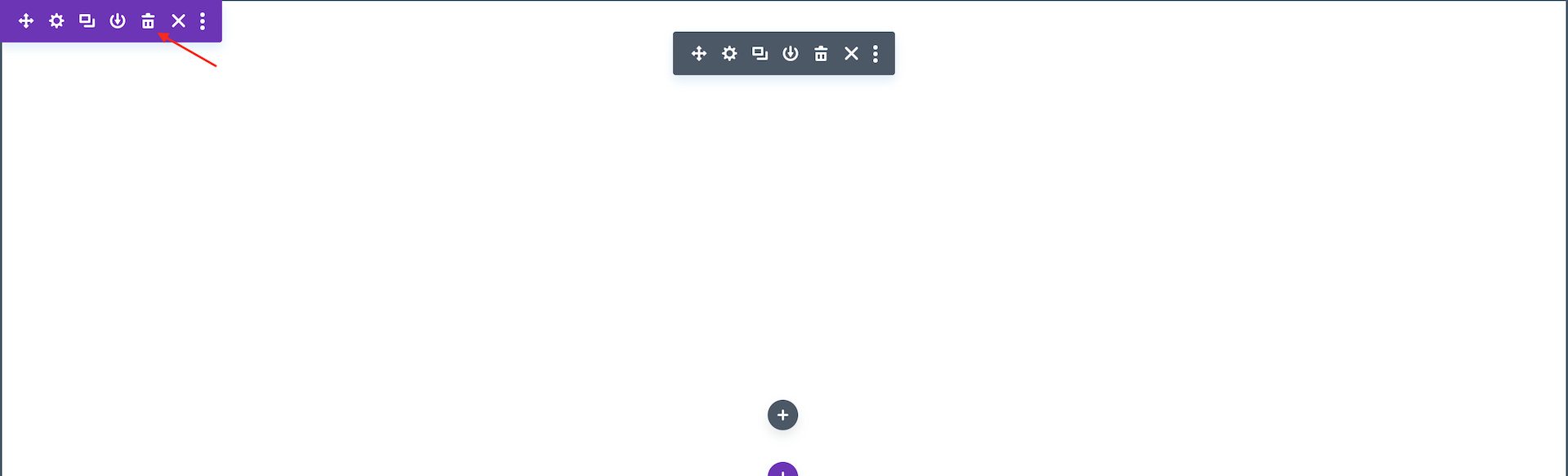
次に、地図のセクションについてご紹介していきます。デフォルトでは、ここにマップモジュールが埋め込まれていますが、このモジュールは使えなくなってしまいました。以前までは無料で使うことができていたんですけど、Googleで有料化されてしまったため、このモジュールでは地図を表示する事はできません。なので、紫の全幅セクションに表示されるゴミ箱アイコンをクリックして、セクションごと削除してしまってください。

じゃあどのようにしてGoogleマップを表示すればいいかというと、Googleマップからコードを持ってきてそれを貼り付けます。まずは、セクションをプラスボタンをクリックして、全幅コードのセクションを追加します。「フルワイド」で「全幅コード」を選択しましょう。そしてここにコードを持ってくるわけですが、Googleマップに移動し、事務所や店舗の住所を入力します。

そしたら「共有」というボタンをクリックして「地図を埋め込む」にタブを切り替え、「HTMをコピー」してきます。

そのコードを、WordPressに戻ってモジュールに追加しましょう。ちょっと見切れてしまっているので、コードを変更します。「width」が「600」になっています。ここを「100%」に変えてみて下さい。そうすると、横幅いっぱいに広がります。ということでデフォルトのDiviのマップモジュールでは地図を表示することはできませんので、コードをGoogleマップから持ってきてモジュールに追加してみてください。
Step7. プライバシーポリシーページを作成する
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″ module_alignment=”center” min_height=”400px” height=”400px” max_height=”400px” custom_padding=”0px|||||” box_shadow_style=”preset1″][et_pb_column type=”4_4″ _builder_version=”4.4.8″ custom_css_main_element=”overflow: hidden;||height: 400px;” custom_padding__hover_enabled=”off|hover” custom_padding__hover=”||||false|false”][et_pb_image src=”https://kohsukenemoto.com/wp-content/uploads/2020/07/Divi-プライバシーポリシーページ-scaled.jpg” title_text=”Divi プライバシーポリシーページ” align=”center” _builder_version=”4.4.8″ transform_translate_linked=”off” hover_transition_duration=”8000ms” custom_margin__hover_enabled=”on|hover” custom_margin__hover=”400px||||false|false” transform_styles__hover_enabled=”on|hover” transform_scale__hover_enabled=”on|desktop” transform_translate__hover_enabled=”on|hover” transform_rotate__hover_enabled=”on|desktop” transform_skew__hover_enabled=”on|desktop” transform_origin__hover_enabled=”on|desktop” transform_translate__hover=”0px|-100%”][/et_pb_image][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.4.8″][et_pb_column type=”4_4″ _builder_version=”4.4.8″][et_pb_text _builder_version=”4.4.8″ hover_enabled=”0″]
次は、プライバシーポリシーページというページを作成していきます。このプライバシーポリシーページで記載する文章については、こちらからPDFファイルをダウンロードし、文章をページに反映させてみて下さい。また、プライバシーポリシーページはDiviの方でテンプレートが用意されてるわけではないので、今回はいちからページを作成していきたいと思います。といっても、そんな難しくはなくて、シンプルに2つのセクションから構成されたページを作成していきます。
いつものように「固定ページ」 から「新規追加」で、「Diviビルダーを使う」ボタンをクリックします。

これまでは真ん中のレイアウトを選択していましたが、今回は「最初から構築」していきます。そしたら、「フロントエンドで構築」ボタンをクリックして、ビジュアルエディターで編集していきます。またレイアウトを選択する画面が表示されてしまったら「最初から構築」を選んでセクションを追加します。

トップの部分は、今回は1カラムを選び、テキストモジュールを追加します。あとは、プライバシーポリシーの文言を追加し、Hタグを「Paragraph」ではなくて「H1」に変更します。あとは、必要があれば、「デザイン」に移動して、このプライバシーポリシーのテキストを白にしましょう。

終わったら、セクションの背景の画像を設定します。

終わったら、セクションの一番下のディバイダーを設定します。「デザイン」の「ディバイダー」で「ボトム」タブに切り替え、好きな「仕切りスタイル」を選択しましょう。

あとはセクションの高さを調節していきましょう。それは、「余白」で設定します。まず、「パディング」の鎖をつなげます。そして、だいたい150~200pxくらいに設定しておくといいのかなと思います。

2つ目のセクションでは、シンプルにテキストモジュールを追加します。プライバシーポリシーページの文章に関しては、こちらのPDFをダウンロードし、コピペしてください。
デフォルトだと、ちょっと文字が小さいので「デザイン」で「テキスト」を開き、だいたい「16」くらいに設定しておくと良いと思います。設定が終わりましたら、サイト名とかサイトのアドレスなどの変更が必要になってきますので、文章をちゃんと読んで、変更を加えてみて下さい。それから、一番最後に、このプライバシーポリシーページを作成した日にちを記載するのも忘れないでください。

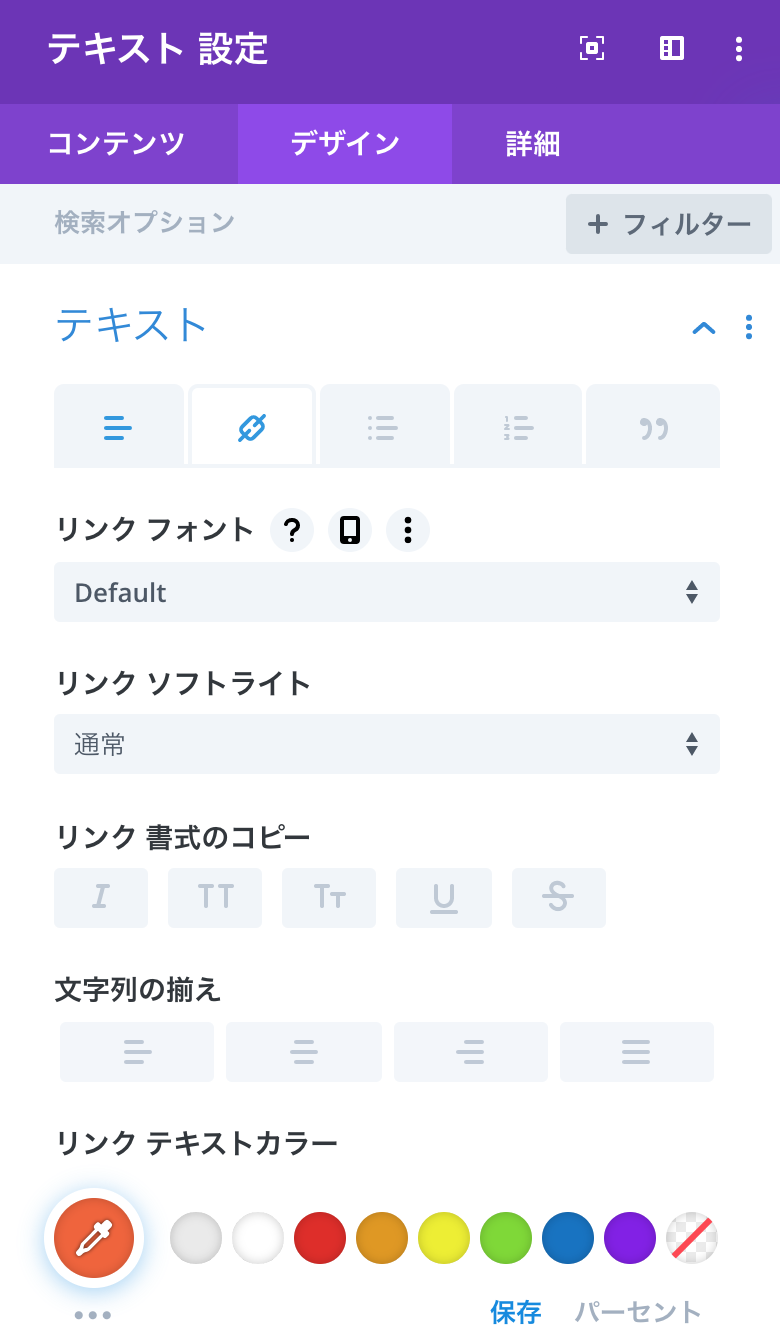
それから、リンクテキストについてですが、テーマカラーに変更する場合は、「デザイン」の「テキスト」でチェーンのタブに切り替えて、「リンク テキストカラー」で色を設定しましょう。という事で、ここまで終わったら、「発行」して、ページを公開してしまってください。

そしたら、ダッシュボードに戻り、「設定」の「プライバシー」に移動し、ドロップダウンメニューから作成したプライバシーポリシーページを選択します。終わったら、「このページを使う」ボタンをクリックして設定は完了です。
Step8. メニューを作成する

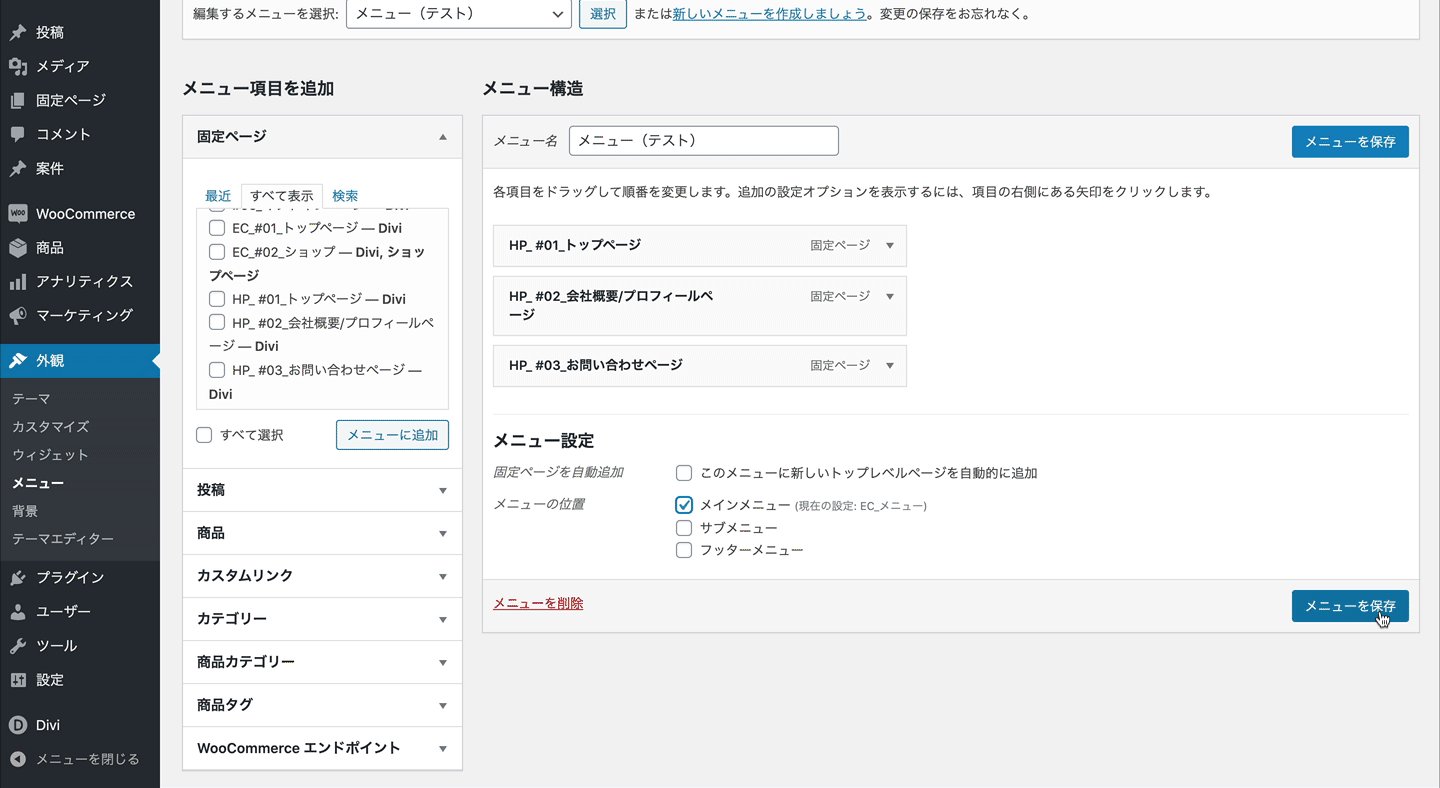
Step8では、メニューを作成していきます。メニューというのは、ヘッダーに表示される「ホーム」とか「ブログ」などの部分です。これまでに作成してきた、トップページと企業概要ページ、お問い合わせページの3つを表示させていきたいと思います。

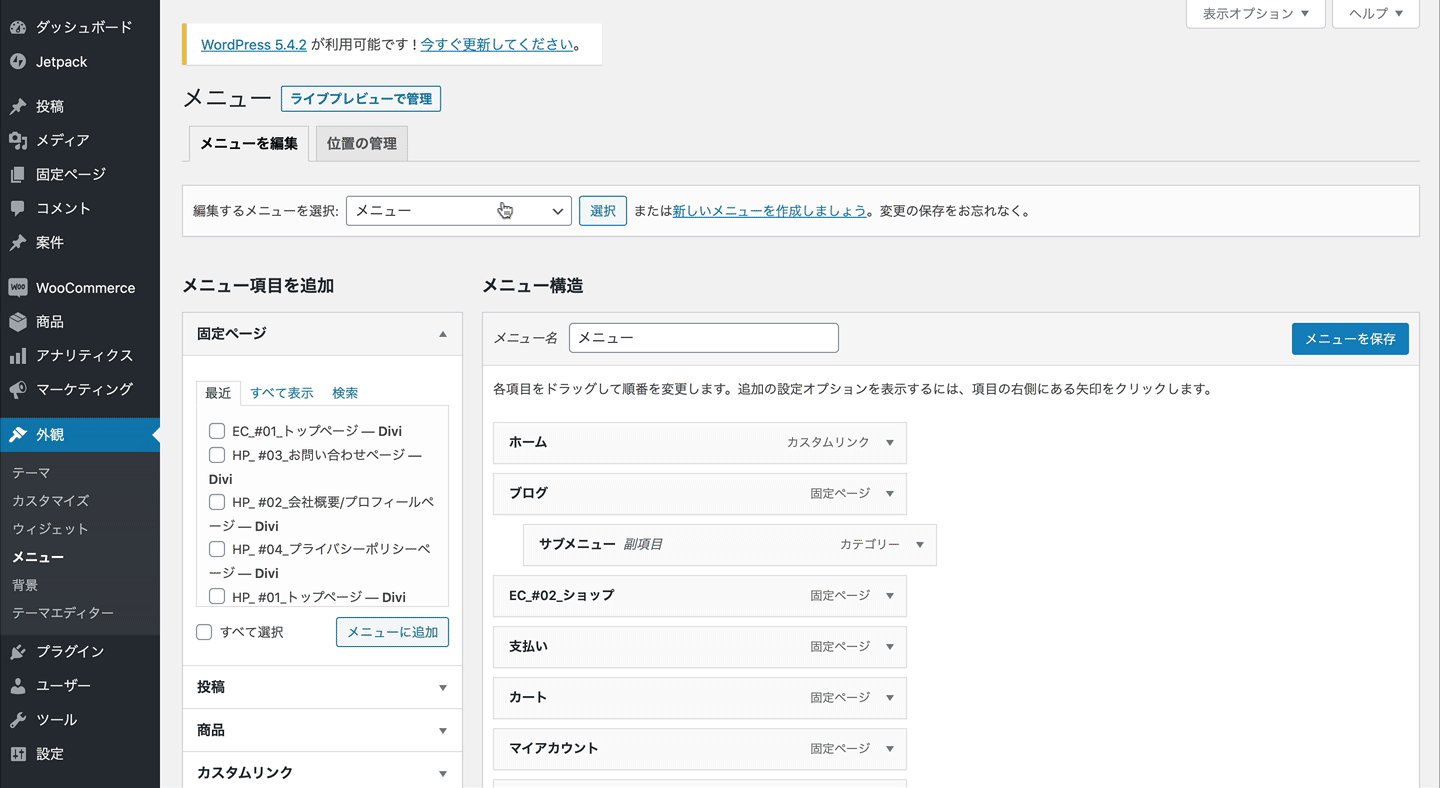
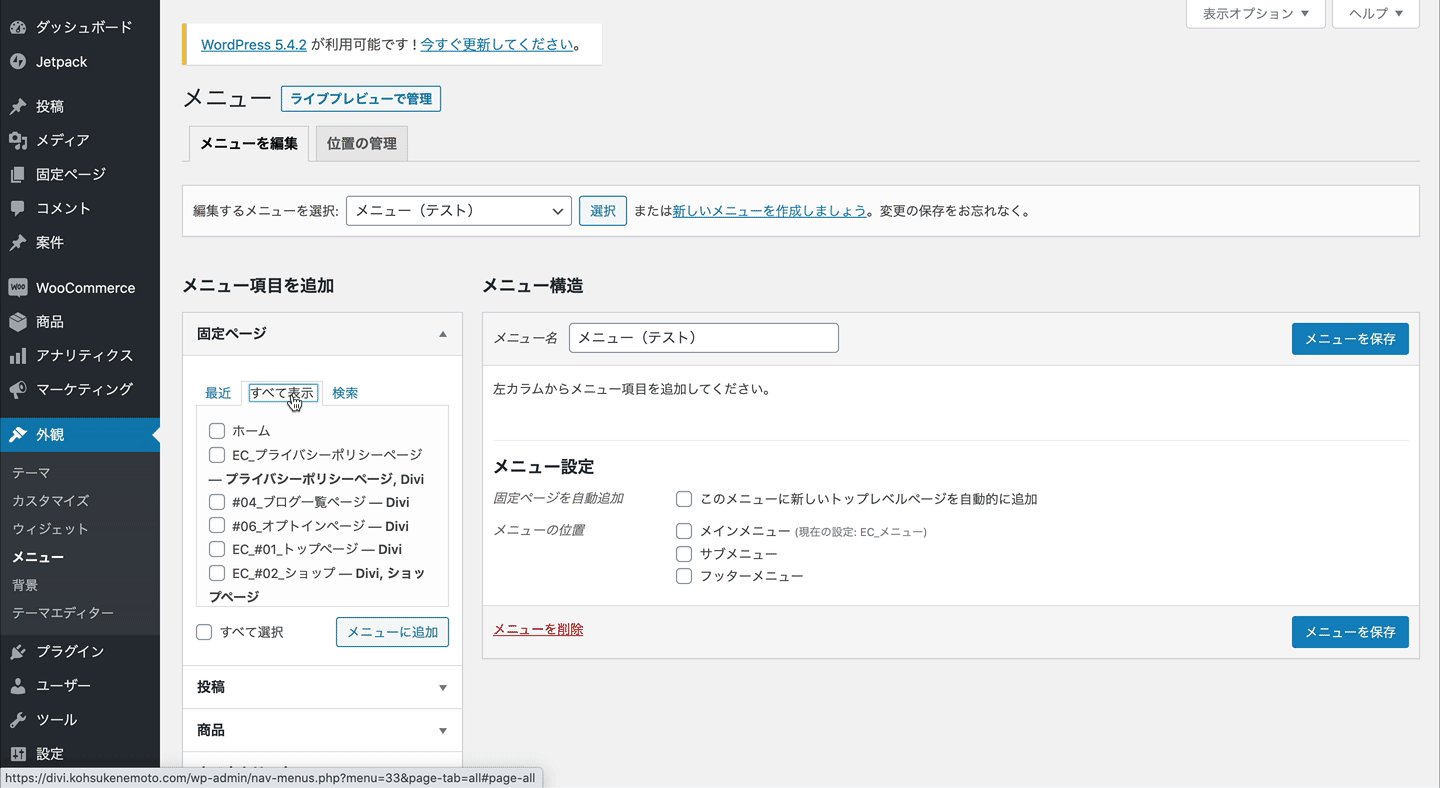
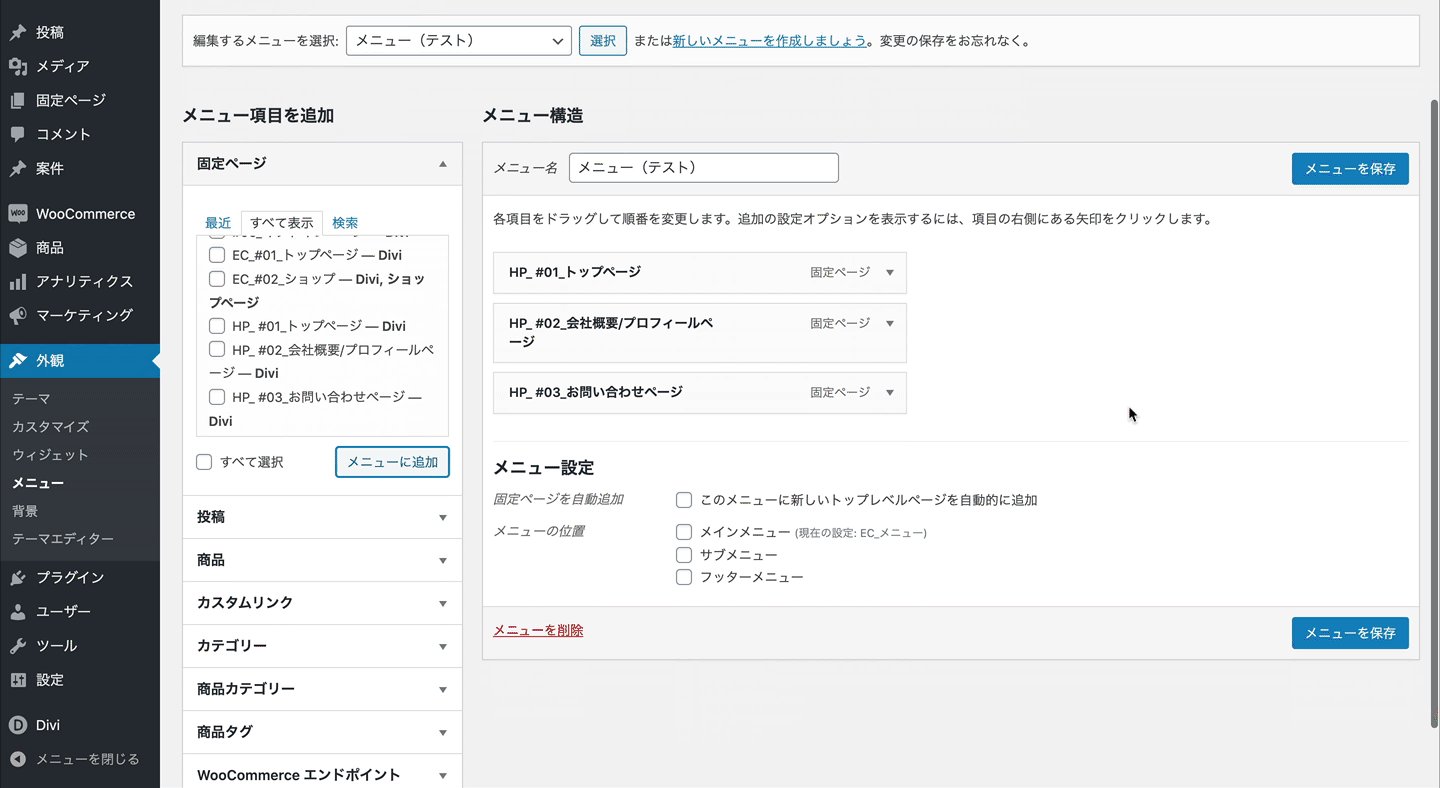
その作り方は、ダッシュボードの「外観」にある「メニュー」に移動し、「新しいメニューを作成しましょう」というリンクをクリックします。そして、メニューの名前を付け、「固定ページ」から3つのページにチェックを入れ、「メニューに追加」ボタンをクリックすると、右の「メニュー構造」に反映されます。あとは、「メインメニュー」にチェックを入れ、「メニューを保存」しましょう。
Step9. フッタークレジットを変更する

それでは、いよいよ最後のステップになります。フッターのクレジットを変更する作業をしていきます。デフォルトだとElegant Themesというクレジットが表示されてしまっているので、そのクレジットの変更の仕方をご紹介していきたいと思います。

まずは、「外観」の「カスタマイズ」移動し、

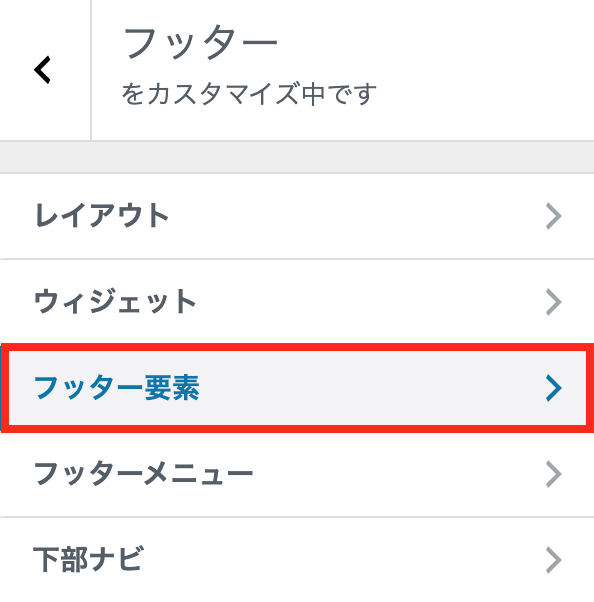
「フッター」タブを開きます。

そして、「フッター要素」を開くと、

まずは「ソーシャルアイコン表示」の設定があります。チェックを外すと、SNSのアイコンが非表示になります。

クレジットの部分は、「下部ナビ」の「フッタークレジット無効化」のチェックをはずして、「フッタークレジットを編集」で設定をしていきます。例えばサイト名を入力したりとか、プライバシーポリシーページのリンクを埋め込んだりとかそういったことができるようになります。今回は、「(サイト名) | <a href=”https://example.com/privacy/”>プライバシーポリシー</a>」と記入しました。これで、サイト名とプライバシーポリシーのリンクを追加できます。同じように設定したい場合は、コピーして、URLの部分を変更しておいてください。
ということでいかがだったでしょうか?Word Pressのインストールからページの作成、あとは細かい設定とかをステップバイステップでご紹介してきたのでこの順番の通りやっていただければホームページが完成するはずです。もし、完成してないという方は複数回繰り返し、記事を読んでいただければと思います。
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]