Diviのアコーディオンモジュールの使い方
こんにちは、根本です。今回は、Diviのアコーディオンというモジュールの使い方をご紹介していきます。ただし、他のモジュールでも共通する設定項目は飛ばしてしまいますのでご了承ください。
重要こちらのDivi公式販売サイト(Elegant Themesさん)から契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
Diviのアコーディオンモジュールとは?

DIviのアコーディオンモジュールは、伸び縮みするような感じで、設定してあるタイトルをクリックすると本文が開くというモジュールになります。
コンテンツの設定

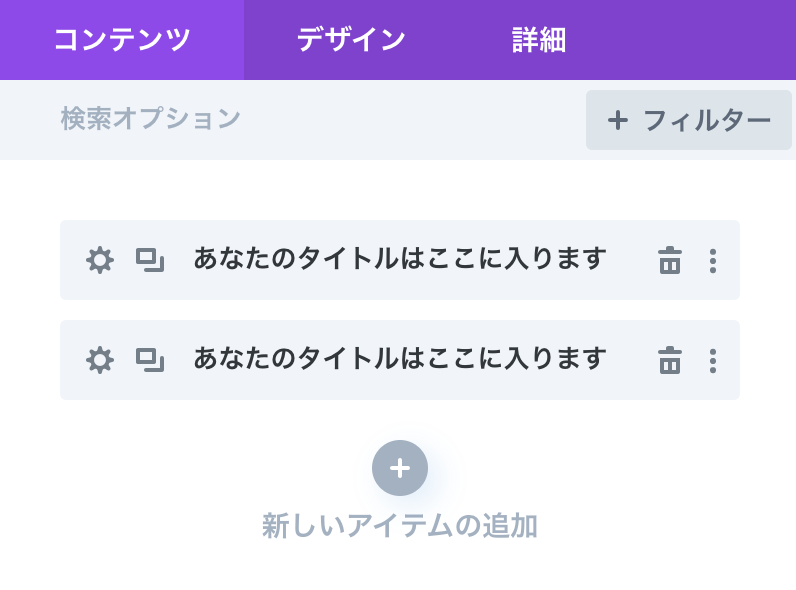
まずはコンテンツの設定項目を確認していきます。トップにデフォルトで2つのリストが追加されていますが、編集する場合は歯車アイコン、複製する場合は歯車の右にあるアイコンを、削除する場合はゴミ箱アイコンをクリックします。新しいアイテム(リスト)を追加する場合は、プラスボタンをクリックします。
リストの設定
テキスト

ギアのアイコンをクリックすると、「テキスト」と「リンク」、「背景」の3つの設定項目が表示されます。まず「テキスト」では、「タイトル」にあらかじめ表示しておくテキストを入力し、「ボディ」に開いた後に表示される文章を入力します。
リンク

次の「リンク」では、それぞれのボディテキストの部分にリンクが埋め込まれます。
背景

「背景」では、それぞれのアイテムの背景を設定できます。「背景色」、「グラデーション」、「画像」、「動画」の4つの背景タイプがあります。基本的にはデフォルトで良いのかなと思いますが、好きなように設定してみてください。
デザインの設定
アイコン

- アイコンの色:プラスアイコンの色を設定します。
- アイコンフォントサイズを使う:「はい」に切り替えると、「アイコンフォントサイズ」の設定項目が表示されます。
- アイコンフォントサイズ:アイコンの大きさを調節します。

「アイコン」というのは、それぞれのアイテムの右上に表示されるプラスボタンのことです。
トグル

- トグル開背景色:アイテムを開いている時の背景色を設定します。
- トグル閉背景色:アイテムを閉じている時の背景色を設定します。
ここは、アイテムを開いている状態と閉じている状態での背景色を設定していきます。
テキスト

- 文字列の揃え:タイトルとボディテキストの位置を選択します。
- 文字サイズ:タイトルとボディテキストのシャドウ効果を設定します。
タイトル テキスト

- オープンタイトルのテキストの色:アイテムを開いている時のタイトルの色を設定します。
- タイトル テキストカラー:タイトルの色を設定します。ただし、「オープンタイトルのテキストの色」を設定している場合は、ここは閉じているアイテムのタイトルに適用されます。
- 見出し3を挿入:タイトルで使用するHタグを設定します。
- タイトル フォント:タイトルのフォントを選択します。
- タイトル ソフトライト:タイトル文字の太さを選択します。
- タイトル 書式のコピー:タイトルの文字を斜体にしたり、アンダーラインを引いたりできます。
- 文字列の揃え:タイトルだけの位置を設定します。
- タイトル 文字サイズ:タイトルテキストの大きさを調節します。
- タイトル 文字間隔:タイトルの文字間の隙間を調節します。
- タイトル 行の高さ:タイトルの縦の幅を調節します。
- タイトル 文字サイズ:タイトル文字のシャドウを設定します。
クローズとタイトル テキスト

- クローズドタイトルのテキストの色:(アイテムを閉じている時の)タイトルの色を設定します。
- クローズドタイトル フォント:(アイテムを閉じている時の)タイトルのフォントを選択します。
- クローズドタイトル ソフトライト:(アイテムを閉じている時の)タイトル文字の太さを選択します。
- クローズドタイトル 書式のコピー:(アイテムを閉じている時の)タイトルの文字を斜体にしたり、アンダーラインを引いたりできます。
- 文字列の揃え:(アイテムを閉じている時の)タイトルだけの位置を設定します。
- クローズドタイトル 文字サイズ:(アイテムを閉じている時の)タイトルテキストの大きさを調節します。
- クローズドタイトル 文字間隔:(アイテムを閉じている時の)タイトルの文字間の隙間を調節します。
- クローズドタイトル 行の高さ:(アイテムを閉じている時の)タイトルの縦の幅を調節します。
- クローズドタイトル 文字サイズ:(アイテムを閉じている時の)タイトル文字のシャドウを設定します。
ボディ テキスト

最後は「ボディ テキスト」の設定になります。ただし、この部分はテキストモジュールの使い方とかぶるので省略したいと思います。