Diviの広告モジュールの使い方
こんにちは、根本です。今回は、Diviの広告というモジュールの使い方をご紹介していきます。
重要Diviは有料のテーマ及びプラグインです。こちらの公式サイトから契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
Diviの広告モジュールとは?

Diviの広告モジュールは、「広告」とついていますが、重要なポイントを記載したいときとかに使用します。
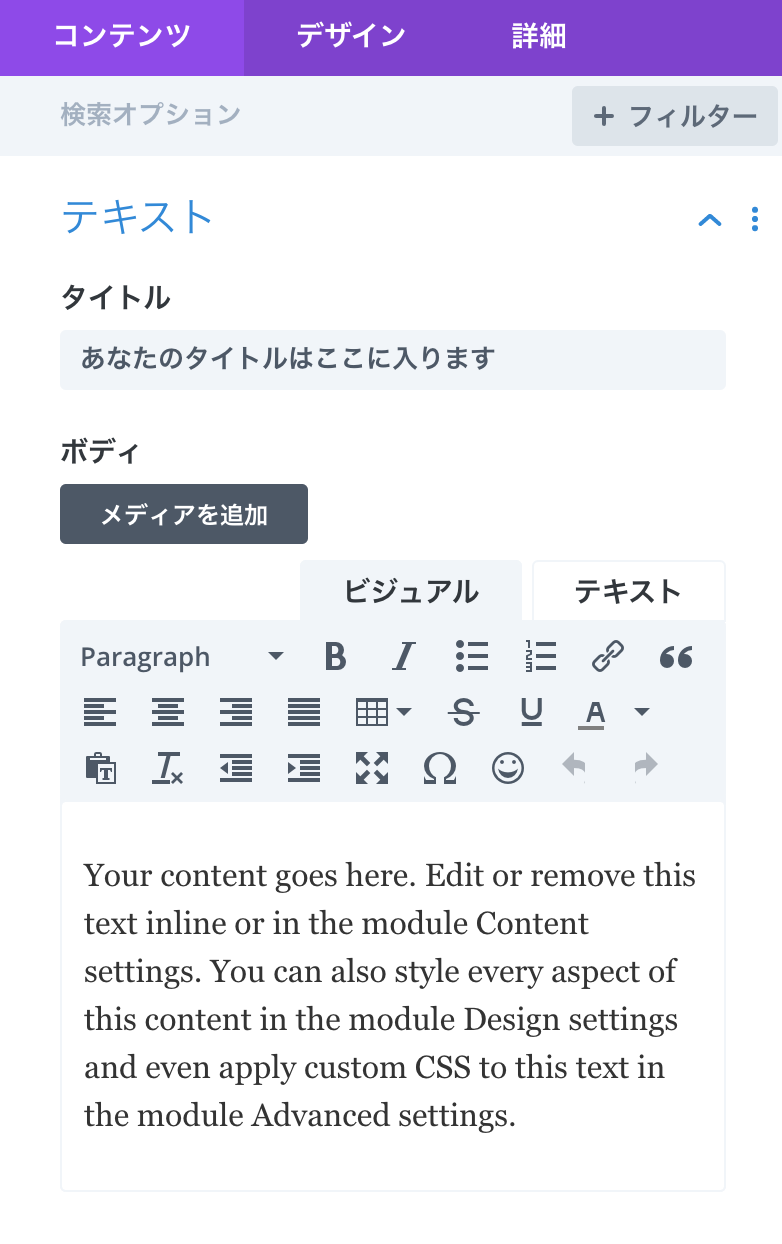
コンテンツ設定
テキスト

- タイトル:画像もしくはアイコンの下に表示されるタイトルのテキストを入力します。
- ボディ:タイトルの下に記載される本文を記入します。
イメージとアイコン

- アイコンを使用:「はい」に切り替えると、下にアイコンのリストが表示されるので、デフォルトの画像の位置に置きたいアイコンを選択します。
- 画像:「アイコンを使用」で「いいえ」にした場合に表示される項目で、モジュールに表示したい画像を選択します。
- アイコン:「アイコンを使用」で「はい」にした場合に表示されます。
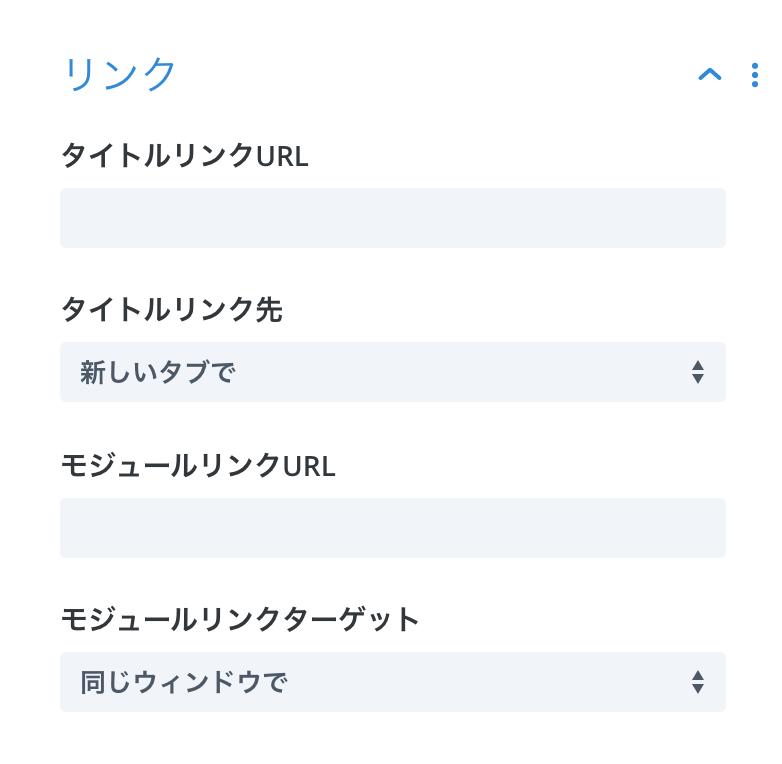
リンク

- タイトルリンクURL:タイトルテキストに埋め込みたいリンクを入力します。
- タイトルリンク先:「タイトルリンクURL」で入力したページをどのように開くかを選択します。
- モジュールリンクURL:モジュール全体に埋め込みたいリンクを入力します。
- モジュールリンクターゲット:「モジュールリンクURL」で入力したページをどのように開くかを選択します。
デザイン設定
イメージとアイコン

- 画像/アイコンの位置:画像もしくはアイコンの位置を「トップ」か「左」かで選択します。
- Image/Icon Alignment:
- 画像 角丸長方形:画像の四角の丸みを調節します。
- 画像 ボーダースタイル:画像の4つの辺のうち、どこにボーダーをつけるのかを選択します。
- 画像 ボーダー幅:ボーダーの幅を調節します。
- 画像 ボーダーカラー:ボーダーの色を設定します。
- 画像 ボーダースタイル:ボーダーのタイプを選択します。
- 画像とビデオ:画像に付けるぼかしを選択します。
テキスト

- 文字列の揃え:オーディオモジュールに表示される全てのテキストの整列を設定します。
- テキストの色:全てのテキストの色を設定します。(「タイトル テキスト」と「キャプション テキスト」で色を別々に設定できます。)
- 文字サイズ:タイトルとその下に表示されるキャプションテキストに追加するシャドウを選択できます。
タイトル・ボディテキスト

- 見出し3を挿入:タイトルテキストのHタグを選択します。デフォルトでH4タグが選択されていますが、必要に応じて別のタグに切り替えましょう。
- タイトル フォント:タイトルテキストのフォントを変更できます。
- タイトル ソフトライト:タイトルの文字の太さを選択します。
- タイトル 書式のコピー:タイトルテキストの書式(斜体にしたり、打ち消し線を引いたり)を設定します。複数の書式を選択することも可能です。
- 文字の揃え:タイトルテキストの位置を設定します。
- タイトル テキストカラー:タイトルの文字の色を設定します。
- タイトル 文字サイズ:タイトルの文字の大きさを調節します。
- タイトル 文字間隔:タイトルテキストの各文字の隙間を調節します。
- タイトル 行の高さ:タイトルの縦の幅を調節します。
- タイトル 文字サイズ:タイトルテキストにかけるシャドウを設定します。