Diviのお問い合わせフォームモジュールの使い方
こんにちは、根本耕輔です。この記事では、Diviの「お問い合わせフォーム」というモジュールの使い方をご紹介していきます。DiviのテーマあるいはDivi Builderプラグインを使ってお問い合わせページを作成したいと考えている方は、必須のモジュールですので、ぜひ参考になさってください。
重要Diviは有料のテーマ(プラグインもあり)で、契約が必要になります。こちらの公式サイトで契約をして、WordPressにインストールしてから続きをご覧ください。
※Diviは海外のテーマで所々、訳が変な部分がありますが、変な訳のままご紹介していきます。
コンテンツ設定

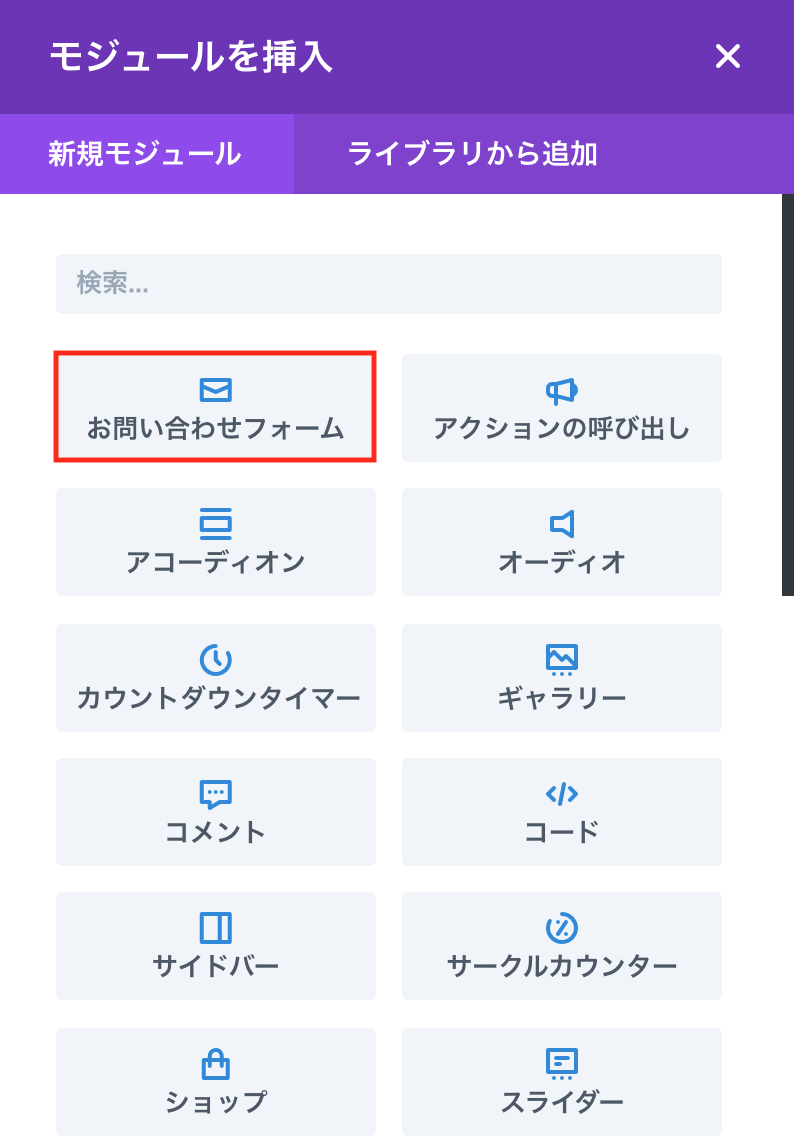
まずは、「お問い合わせフォーム」というモジュールを追加します。

「コンテンツ」の設定のトップには、上記のようにフィールドが3つ表示されています。デフォルトで、「Name」、「Email」、「Message」の3種類が用意されていますが、これら3つ以外の情報(サイトのURLや住所など)を取得したいのであれば、プラスボタンをクリックして追加できます。逆に不必要なフィールドがあれば、ゴミ箱アイコンをクリックして削除することができます。それぞれのフィールドの細かい設定は、ギアアイコンをクリックします。

まずは、「テキスト」の設定から確認していきましょう。ここでは、「フィールドID」と「タイトル」と設定します。いずれもデフォルトのままでOKですが、タイトルに関しては、フィールドに反映されるもので、変更したいのであれば、別の文言に切り替えておきましょう。

- 種類:フィールドのタイプを選択します。
- 最小長さ:最小の記入可能文字数を設定します。「0」だと無制限になります。
- 最大長さ:最大の記入可能文字数を設定します。「0」だと無制限になります。
- 使用可能なシンボル:ユーザーが記入できるテキストを制限することができます。例えば、アルファベットのみ、数字のみなど。
- 必須のフィールド:記入を必須にするかどうかの設定になります。
次は、「フィールドオプション」という項目です。これは、フィールののタイプによって異なってきますが、「入力フィールド」を選ぶと、上記の項目が表示されます。

- 能:「はい」に切り替えて、条件を追加します。
- 関係:「ルール」で設定する条件を全て満たすのか、いずれかを満たすのかという設定です。「全て」を選べば、全部のルールに該当する選択肢が、「任意」を選べば、いずれかのルールに当てはまれば次のフィールドが表示されます。
- ルール:どの条件下で今設定しているフィールドを表示するかという設定です。
「条件付きロジック」の使い方は、ちょっと複雑なのですが、設定しているフィールドのどの条件下で表示するのかという設定になります。例えば、ドロップダウンメニューを作成して、選択肢をA、B、Cの3つ用意しておきます。そして、Aを選んだ人に対しては、ラジオボタンXを、Bを選択した人にはラジオボタンYを、Cを選択した人にはラジオボタンZを表示するということが可能になります。

上の画像では、ドロップダウンで選択肢を用意して、それぞれの選択肢に、ラジオボタンを割り当てています。まず、お問い合わせフォームモジュールのコンテンツで、プラスボタンを追加して新しいフィールドを追加します。そして、追加したフィールドのギアアイコンをクリックし、「フィールドオプション」という項目で、「種類」から「ドロップダウン」を選択します。その下に、ドロップダウンの選択肢を複数用意します。
次に、用意した選択肢の数だけラジオボタンのフィールドを追加します。ラジオボタンも追加の方法は同じです。設定が終わったら、それぞれのラジオボタンの「条件付きロジック」を開き、「ルール」で設定しているラジオボタンをどの条件下で表示するかを設定します。一番左のドロップダウンでは、「ドロップダウン」を選択し、真ん中では「等しい」、一番右ではドロップダウンの選択肢を選びます。

そうすると、このような感じで、表示することができます。

次は、「リンク」です。ここでは、モジュール内にリンクを埋め込む設定ができます。あまり使うことはないと思います。

最後の「背景」では、それぞれのフィールドの背景を設定することができます。単色だけでなく、グラデーションや画像、動画に設定が可能です。
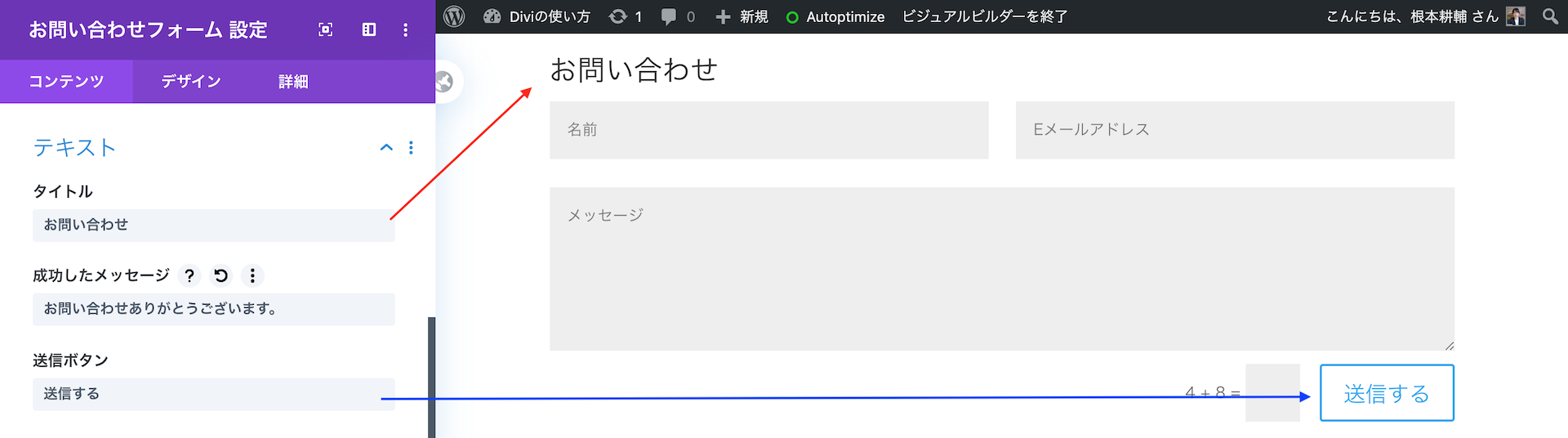
テキスト設定

- タイトル:フォームのトップに表示される文言を設定します。
- 成功したメッセージ:提出してもらった後に表示する文言を設定します。
- 送信ボタン:送信ボタンの文言を設定します。
「テキスト」では、上記の3つの設定を行います。「成功したメッセージ」は、直接フォームに表示される文言ではなく、提出してもらった後に表示されるテキストになります。「お問い合わせありがとうございます。」などと記入しておけば良いと思います。
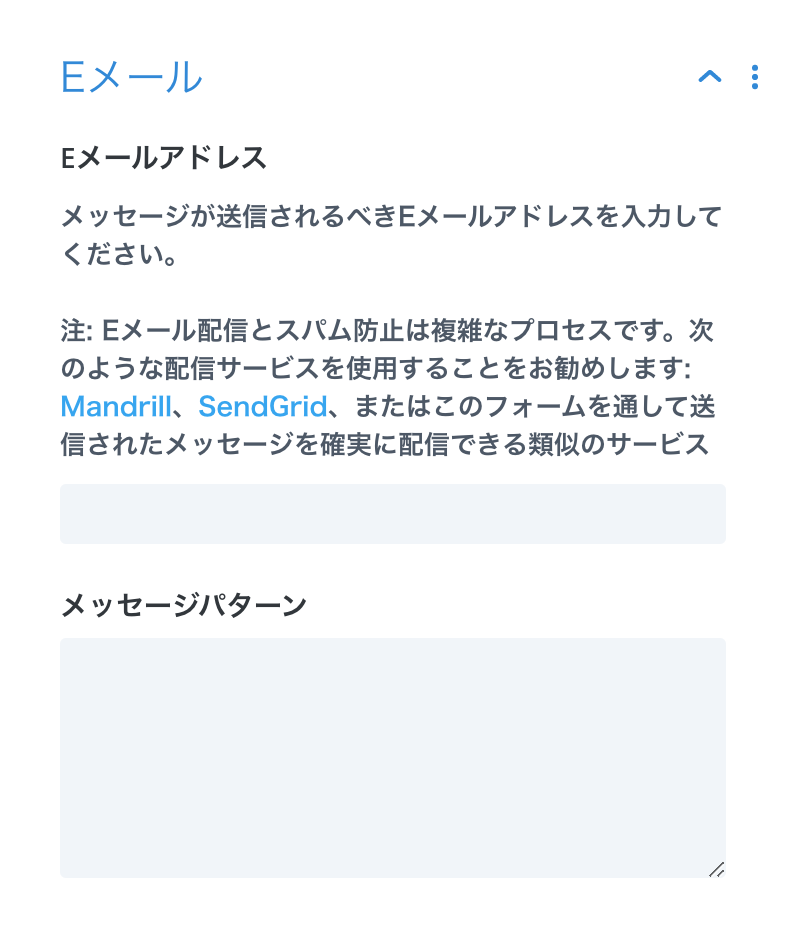
Eメール設定

お問い合わせフォームを提出してもらった後に送信するメールの設定を行います。「Eメールアドレス」で送信元のアドレス、「メッセージパターン」でメールの内容を記入します。
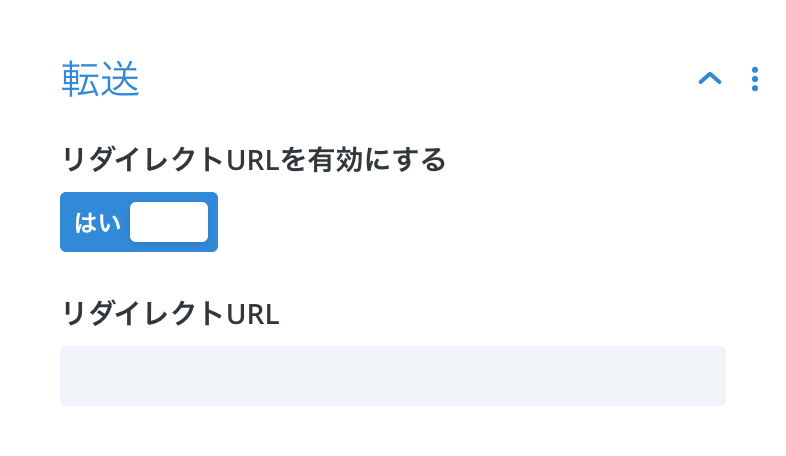
転送設定

ここでは、リダイレクトの設定ができます。フォームを提出してもらった後に、別のページに自動で飛ばして、そこで商品をセールスしたいとか、プレゼントを渡したいという場合に使うことができます。
Spam Protection設定

この項目は、スパムを防止するためのものです。「Use A Spam Protection Service」は「ReCaptcha」というサービスを使ってスパムを防止します。

一方、「Use Basic Captcha」の方は、このように計算して、その数字を記入してもらってから「送信」ボタンをクリックしてもらうというスパム防止策になります。「ReCaptcha」も効果がありますが、計算してもらう方でも十分だと思います。
リンク設定
 「リンク」では、あまり使う機会はないかもしれませんが、モジュール内にリンクを埋め込むことができます。
「リンク」では、あまり使う機会はないかもしれませんが、モジュール内にリンクを埋め込むことができます。
背景設定

「背景」では、お問い合わせフォームモジュールの背景の設定ができます。単色にしたり、グラデーション、画像、動画を背景として設定可能です。
Adminラベル設定

この項目では、お問い合わせフォームにオリジナルの名前を設定できます。

どんな変化があるのかというと、このように、ダッシュボードでページの構成をチェックしてみると、設定した名前が変更されます。お問い合わせフォームであれば、「お問い合わせフォーム」というのがデフォルトの名前になっていますが、「テスト」と変更したので、それが反映されていますね。
デザイン設定
フィールド

- フィールド 背景色:各フィールドの背景色を設定します。
- フィールド テキストカラー:各フィールドに表示されているテキストの色を設定します。
- フィールド フォーカスの背景色:ユーザーが選択したフォームの背景色がここで設定した色に切り替わります。
- フィールド フォーカステキストの色:ユーザーがテキストを入力すると、その色がここで設定した色になります。
- フィールドのマージン:各フィールドの上・下・左・右の余白を調節できます。
- フィールドパディング:各フィールドの上・下・左・右のパディング(フィールドの外枠と中のテキストとの隙間)を調節できます。
- フィールド フォント:フィールドに表示されるテキストのフォントを変更できます。
- フィールド ソフトライト:フォントのタイプを選択できます。
- フィールド 書式コピー:テキストを車体にしたり、アンダーラインを引いたりできます。
- 文字列の揃え:文字の整列を設定できます。
- フィールド 文字サイズ:フィールド内の文字の大きさを調節できます。
- フィールド 文字間隔:フィールド内の文字間隔を調節できます。
- フィールド 行の高さ:フィールドの行の高さを調節できます。
- フィールド 文字サイズ:フィールド内の文字のシャドウを設定できます。
テキスト

- 文字列の揃え:タイトルと各フィールドのテキストをセットで配置を設定できます。
- 文字サイズ:タイトルと各フィールドのテキストをセットでテキストのシャドウの設定ができます。
タイトル テキスト

- 見出し3を挿入:設定したいHタグ(見出し)を選択します。
- タイトル フォント:各見出しテキストのフォントを選択します。
- タイトル ソフトライト:各見出しテキストの書体を設定します。
- タイトル 書式のコピー:各見出しテキストを斜体にしたり、アンダーラインを引いたり、打ち消し線を追加したりできます。
- 文字列の揃え:タイトルのみの配置を選択します。
- タイトル テキストカラー:タイトルのテキストカラーを設定します。
- タイトル 文字サイズ:タイトルのテキストサイズを設定します。
- タイトル 文字間隔:タイトルの字間を調節します。
- タイトル 行の高さ:タイトルの高さ(縦幅)を調節します。
- タイトル 文字サイズ:タイトルのテキストシャドウを設定します。
画像認証 テキスト

ボタン

- ボタンにカスタムスタイルを使用:「はい」に切り替えると以下の設定項目が表示され、ボタンの細かい設定が可能になります。
- ボタン 文字サイズ:ボタンの文字の大きさを設定します。
- ボタン テキストカラー:ボタンの文字色を設定します。
- ボタン Background:ボタンの背景色(メインとなる色)を設定します。
- ボタン ボーダー幅:ボタンのボーダーの幅を調節します。
- ボタン ボーダーの色:ボタンのボーダーの色を設定します。

- ボタン 境の半径:ボタンの角の丸みを調節します。
- ボタン 文字間隔:ボタンテキストの字間を調節します。
- ボタン フォント:ボタンテキストのフォントを選択します。
- ボタン ソフトライト:ボタンテキストの書体を変更できます。
- ボタン 書式のコピー:ボタンテキストの書式を設定します。
- ボタン アイコン:アイコンを表示したい場合は、こちらからデザインを選択します。
- ボタン アイコンの色:設定したアイコンの色を設定します。
- ボタン アイコンを配置:アイコンの配置をテキストの「左」に置くか「右」に置くか設定します。
- みのアイコンを止のためのボタン:アイコンを常時表示しておきたい場合は、「はい」に切り替えます。「いいえ」のままだと、マウスカーソルが置かれた時だけアイコンが表示されます。

- ボタン 文字サイズ:ボタンテキストのシャドウの設定ができます。
- ボタンのマージン:ボタン単体のマージンを設定できます。
- ボタンのパディング:ボタン単体のパディングを設定できます。
- ボタンのボックス影:ボタンにシャドウをつける場合は、こちらからデザインを選択します。
サイズ変更

- 最大幅:静的な横幅を設定します。基本的にここで設定した幅でモジュールが表示されますが、次の「最大幅」を設定している場合は、そちらの幅が優先されます。
- 最大幅:1つ前の「最大幅」よりも優先される設定項目で、ここで設定した幅よりも横幅が広くなることはありません。
- 文字列の揃え:モジュールの位置を設定します。
- 最小の高さ:モジュールの最小の高さを意味し、ここで設定した高さ以上でモジュールが表示されます。
- 高さ:静的なモジュールの高さのことで、ここで設定した高さで固定されます。しかし、最小の高さや最大の高さを設定していると、そちらが優先されます。
- 最大の高さ:モジュールの最大の高さを設定します。「高さ」でモジュールの静的な高さを高く設定していても、ここで小さく設定していれば、ここで設定した高さに止まります。
余白

- マージン:お問い合わせフォームの上・下・左・右のマージンを調節します。
- パディング:お問い合わせフォームの上・下・左・右のパディング(モジュールの外枠と中のフォームの隙間)を調節します。
境界線(ボーダー)

- 入力してください 角丸長方形:フィールドの四角の丸みを調節します。
- 入力してください ボーダースタイル:フィールドのボーダーのタイプを選択します。
- 入力してください ボーダー幅:設定したボーダーの太さを調節します。
- 入力してください ボーダースタイル:ボーターのスタイルを選択します。
ボックスシャドウ

お問い合わせフォームウィジェットに対してシャドウをつけたい場合は、こちらから好きなデザインを選択します。
フィルター

「フィルター」では、いろんな項目が用意されていますが、それぞれのフィールドの色合いを細かく調節することができます。
変換する
- スケール変換:フォームの大きさを調節できます。
- 変換変換:フォームの位置関係を調節できます。
- 変換回転:フォームを上下左右、3D形式で回転させることができます。
- 変形スキュー:フォームの角度を調節できます。
- 原点を変換:中心点を調節することができます。
「変換する」では、モジュールの大きさや位置関係を細かく調節できる設定項目になります。
アニメーション
 ユーザーがお問い合わせフォームのウィジェットに近づくと、ここで設定したアニメーションが作動します。
ユーザーがお問い合わせフォームのウィジェットに近づくと、ここで設定したアニメーションが作動します。
