Diviでグローバルフッターを作成する方法
Diviのグローバルフッターとは?
こんにちは、根本耕輔です。この動画では、Diviでグローバルフッターを作成する方法についてご紹介しています。 グローバルフッターというのは、2019年10月にリリースされたDivi4.0から導入された機能です。一般的なフッターのカスタマイズだと、WordPressのダッシュボードにある「外観」から「ウィジェット」に行って編集しますよね。でも、ドラッグ&ドロップで自由にカスタマイズできるというのではなく、テーマによってセクション数が決まっていたりします。 でも、グローバルフッターを使えば、Diviのページビルダー機能を使用して、ドラッグ&ドロップでフッターを作成することができます。しかも、サイト全体で同じフッターを表示させるのではなく、特定の記事にAというフッターを表示したり、固定ページにはBというフッターを表示したりというのが可能になります。 ぜひ、グローバルフッターを使って、オリジナルのフッターを作成してみてください。
重要Diviは有料のテーマ(プラグインもあり)で、契約が必要になります。こちらから公式サイトに移動し、契約を済ませてから記事をご覧ください。
Step1. Diviのテーマビルダーに移動する

まずは、WordPressにログインして、「Divi」の「テーマビルダー」に移動します。そして、「グローバルフッターを追加」をクリックしましょう。

- グローバルフッターの構築:オリジナルのフッターを作成する場合に選択します。
- ライブラリから追加:Diviで用意されているテンプレートを使用する場合に選択します。
すると、「グローバルフッターの構築」と「ライブラリから追加」の2種類の選択肢が表示されるので、好きな方を選びます。今回は、オリジナルのものを作成していくので、「グローバルフッターの構築」から作成していきます。
Step2. デザインタイプを選択する

- 最初から構築:一からデザインしたい場合に選択します。
- レイアウトを選択:DIviで用意されているテンプレートを選択するときに使います。
- 既存ページの複製:既存の投稿記事、固定ページを使いときに使います。
そしたら、上記の3種類のデザイン方法方法が画面上に表示されますので、好きなタイプを選択します。今回は、一から作成していくので、「最初から構築」を選びます。
Step3. 行のタイプを選択する

Diviの編集画面が表示されると、まず、行のタイプを選択するポップアップが表示されます。ここで、好きなものを選びましょう。今回は、一番右下にある3カラムでフッターにします。
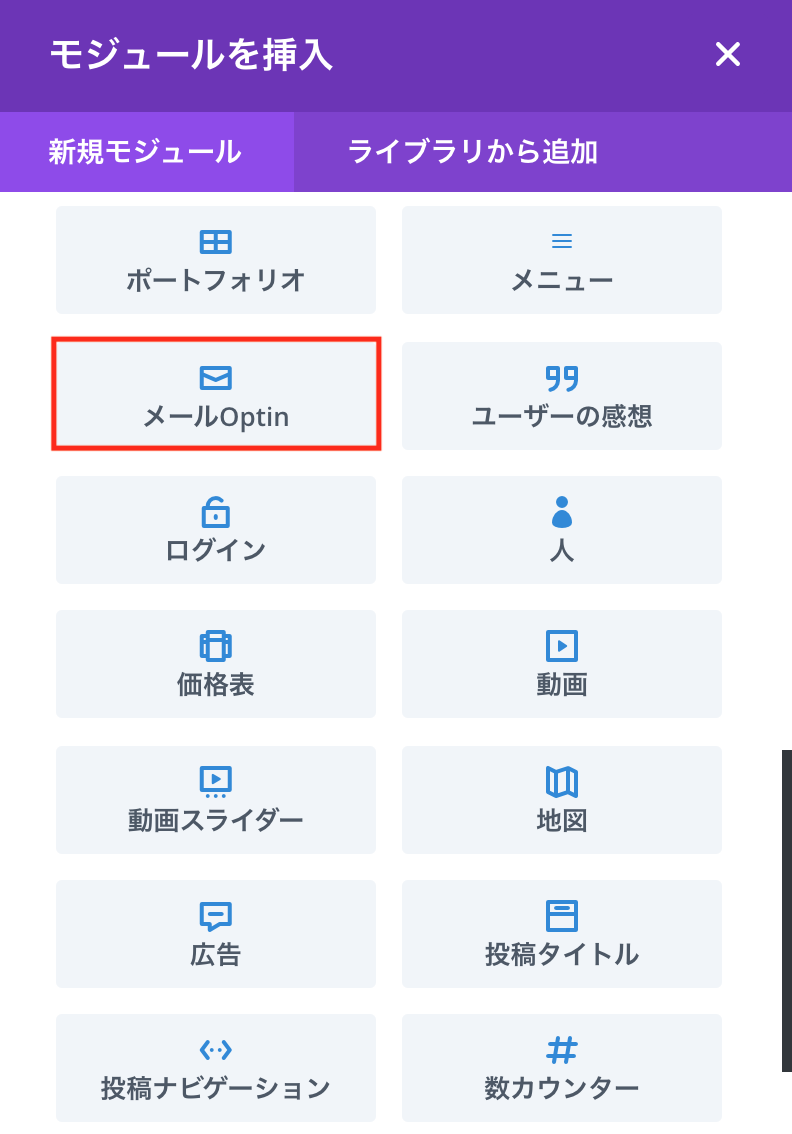
Step4. 左のカラムにメールOptinモジュールを追加する

そしたら、次にモジュールを追加していきますが、左のカラムには「メールOptin」というものを追加します。これは、オプトインフォームというものを作成することができるモジュールです。オプトインフォームとは、Eメールアドレスを取得するためのフォームです。これからメルマガを送信していきたいという場合などに使います。

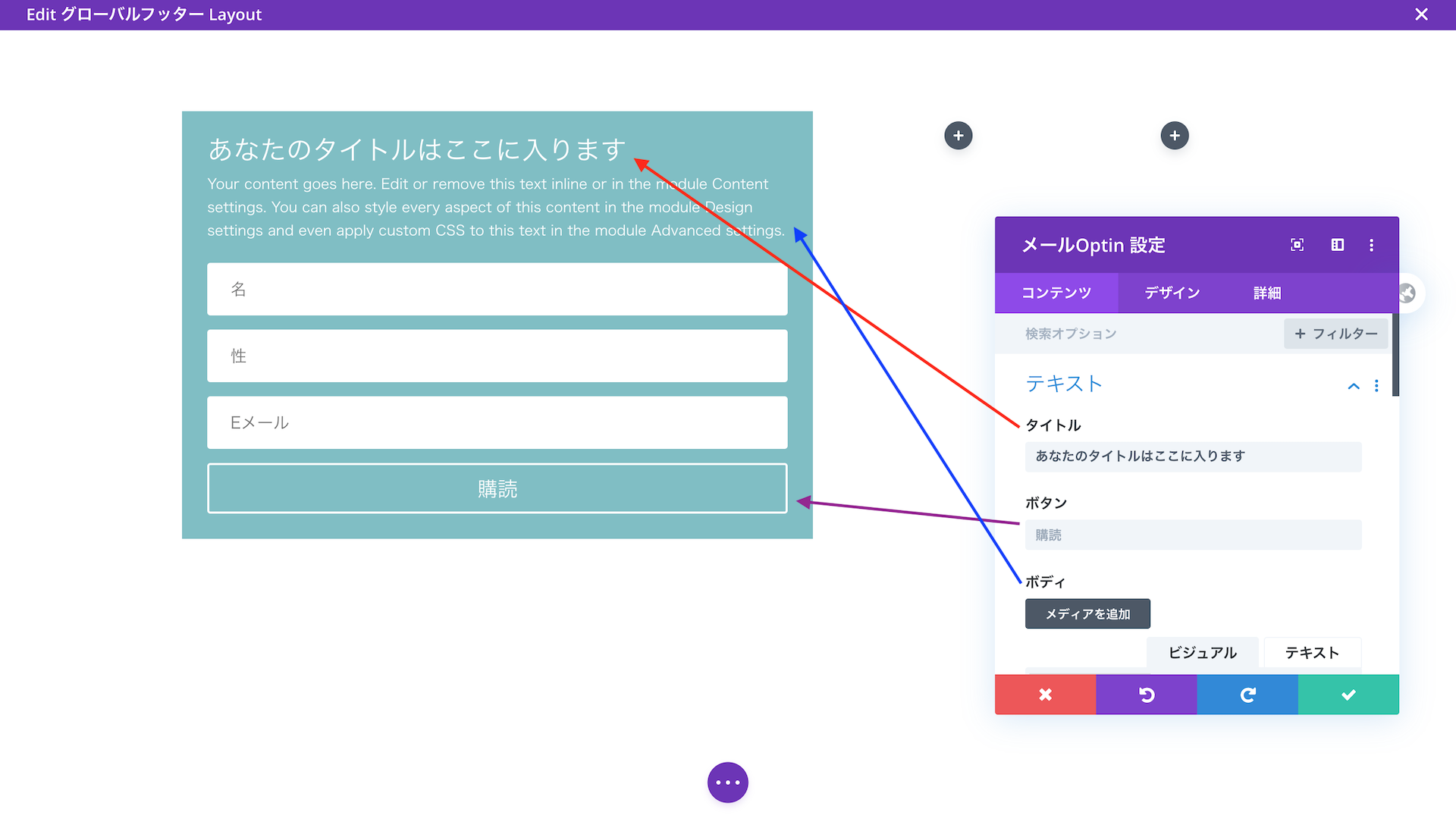
- タイトル:オプトインフォームのタイトルテキストを入力します。
- ボタン:購読ボタンの文言を設定します。
- ボディ:タイトル下のボディテキストを入力します。
このモジュールの設定については、まずは、コンテンツで上記の3つを設定します。

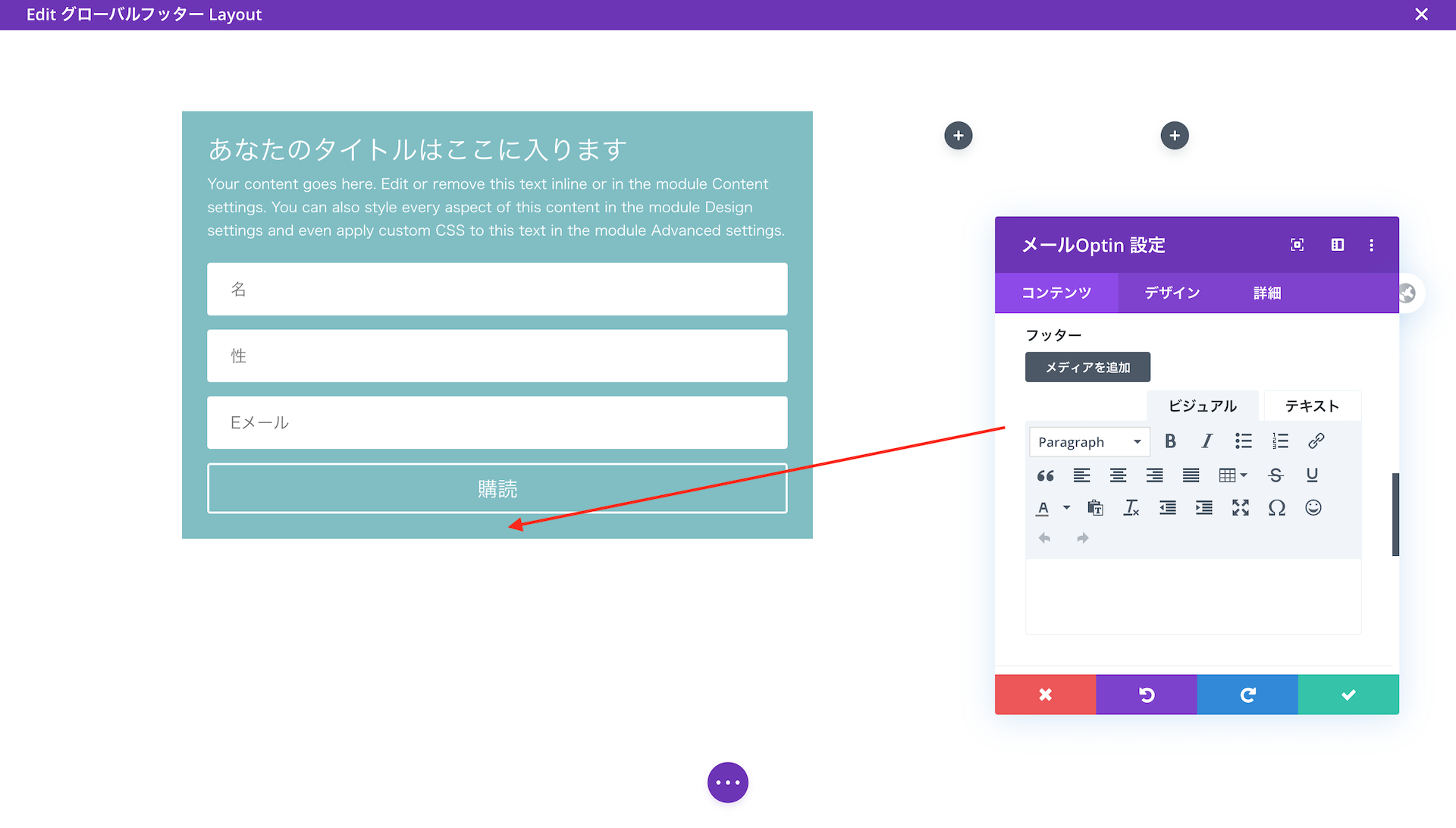
次に、「フッター」という設定項目がありますが、これはボタン下に表示される文言です。デフォルトだと何も表示されていませんが、テキストを入力すれば記載されます。例えば、「※いつでも解除できます。」というようなお客さんの不安を解消するような文言を入力しておきます。

- 名前欄
- 名フィールドを表示
- 性フィールドを表示
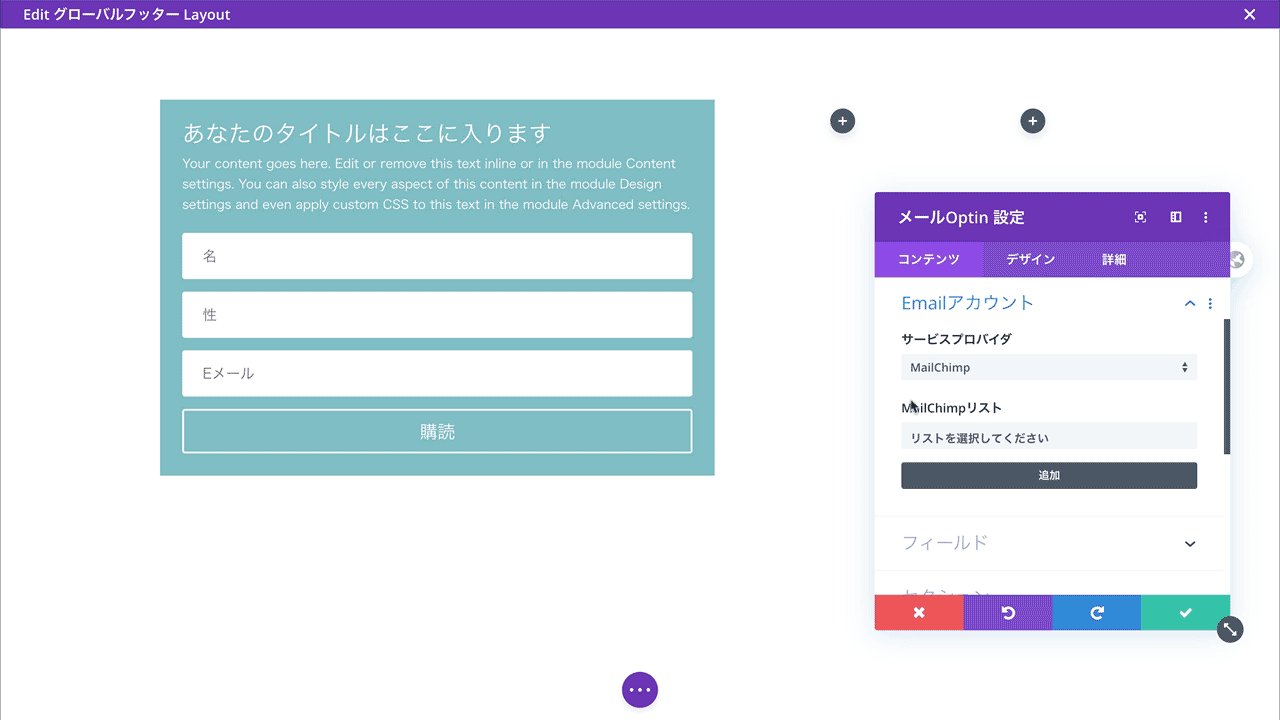
「フィールド」という項目では、名前の入力欄の設定です。上記の3つの項目が用意されていますが、一番上の「名前欄」を「はい」にすると、名前と性を一行で記入してもらうという設定になり、他の2つはそれぞれ名前だけ、性だけを記入してもらう欄を設けることができます。ただし、連携するEメールサービスによって設定できるものとできないものがあるので、ご注意ください。

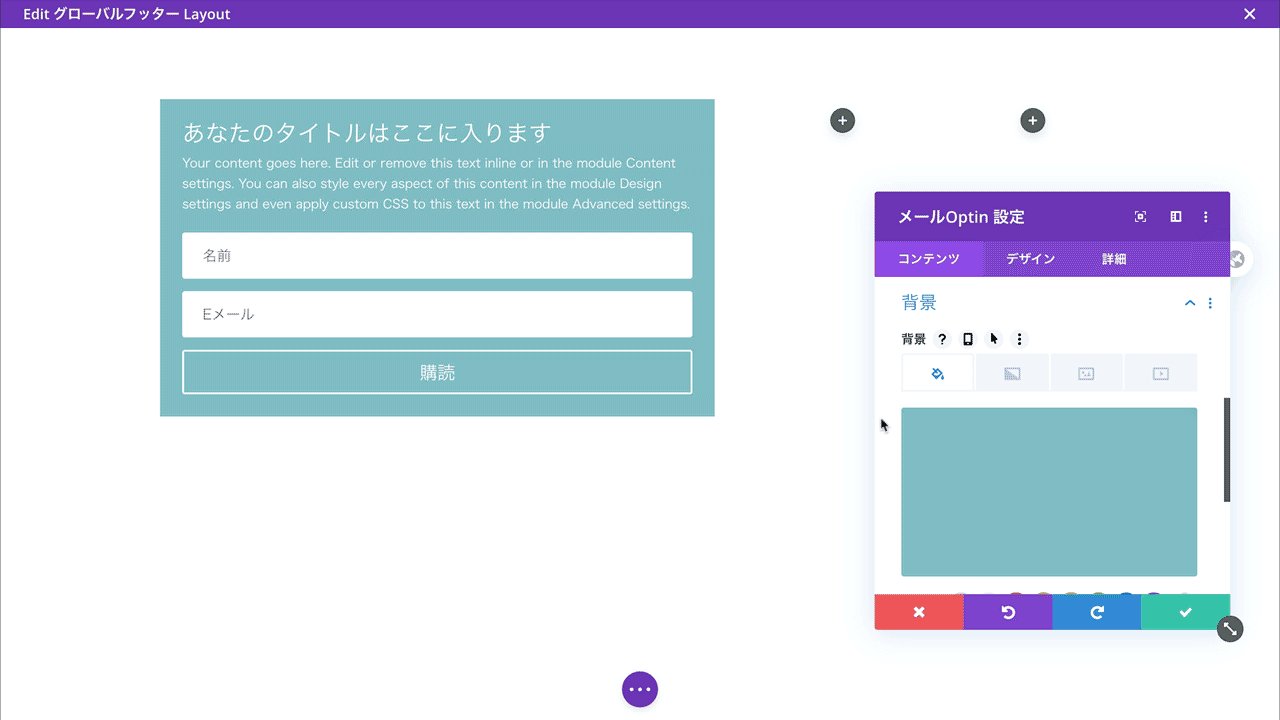
あとは、必要があれば、オプトインフォームの背景色を変更しましょう。1色で設定したり、透明度を変更することもできますし、グラデーション、画像、動画に置き換えることもできます。
Step5. DiviのオプトインフォームをEメールサービスと連携する

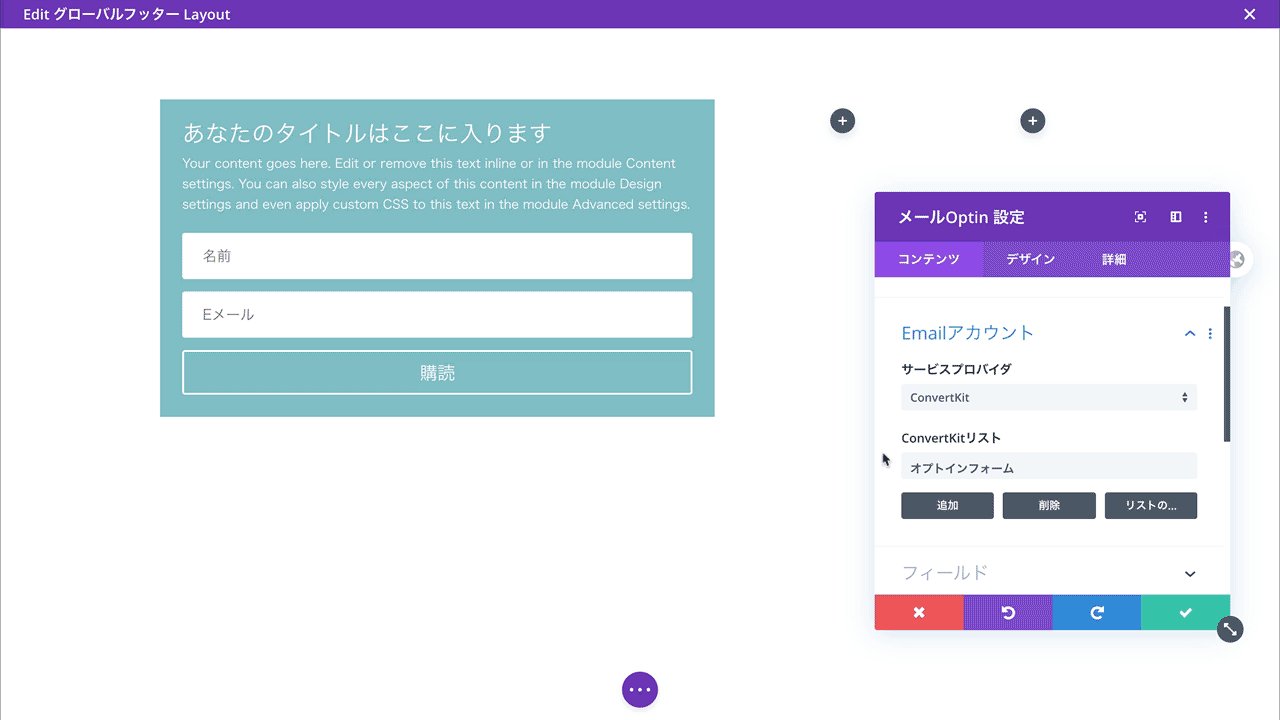
次に、「Emailアカウント」という項目でオプトインフォームをEメールサービスと連携していきます。僕は、ConvertKitというサービスを使用しているので、今回はConvertKitとの連携方法をご紹介していきます。まず「サービスプロバイダ」でConvertKitを選択して、「追加」ボタンをクリックします。
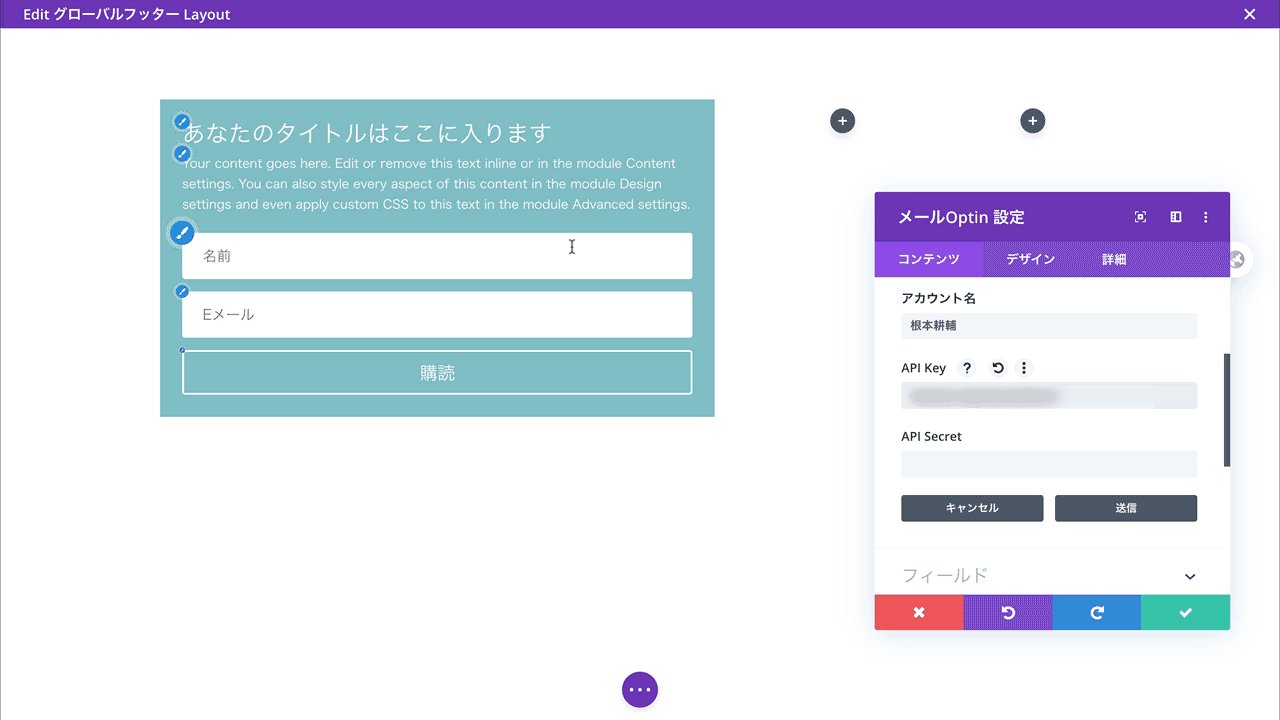
- アカウント名
- API Key
- API Secret
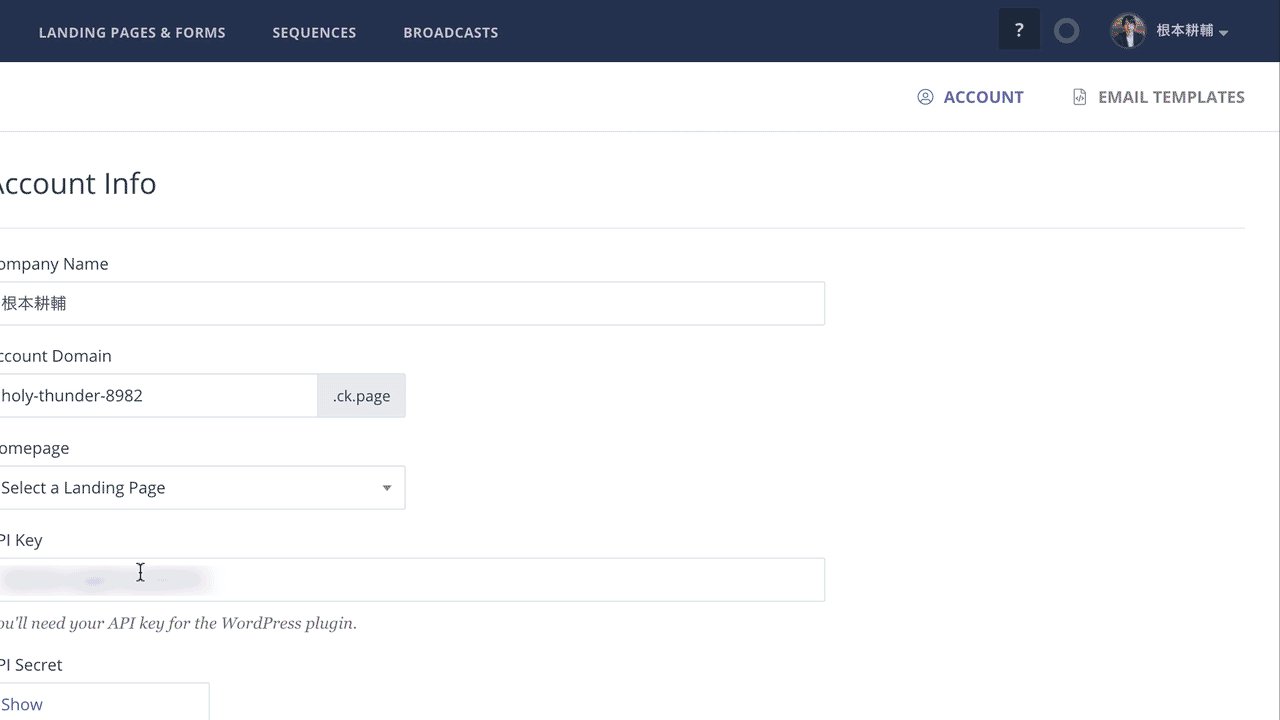
すると、上記の3つの記入欄が表示されます。「アカウント名」はConvertKitに登録した際の名前を入力します。「API Key」と「API Secret」はConvertKitにログインして取得してきます。右上に表示されているアバターをクリックして「Account settings」に移動します。すると、「Account Info」という画面が表示されるので、そのページに表示されている「API Key」と「API Secret」のコードをコピーしてきて入力します。「API Secret」に関しては、表示されていませんので、「Show」をクリックして表示します。
Step6. 真ん中のカラムにサイトページを挿入する

次に、真ん中のカラムを設定していきます。今回使用するモジュールは「テキスト」です。

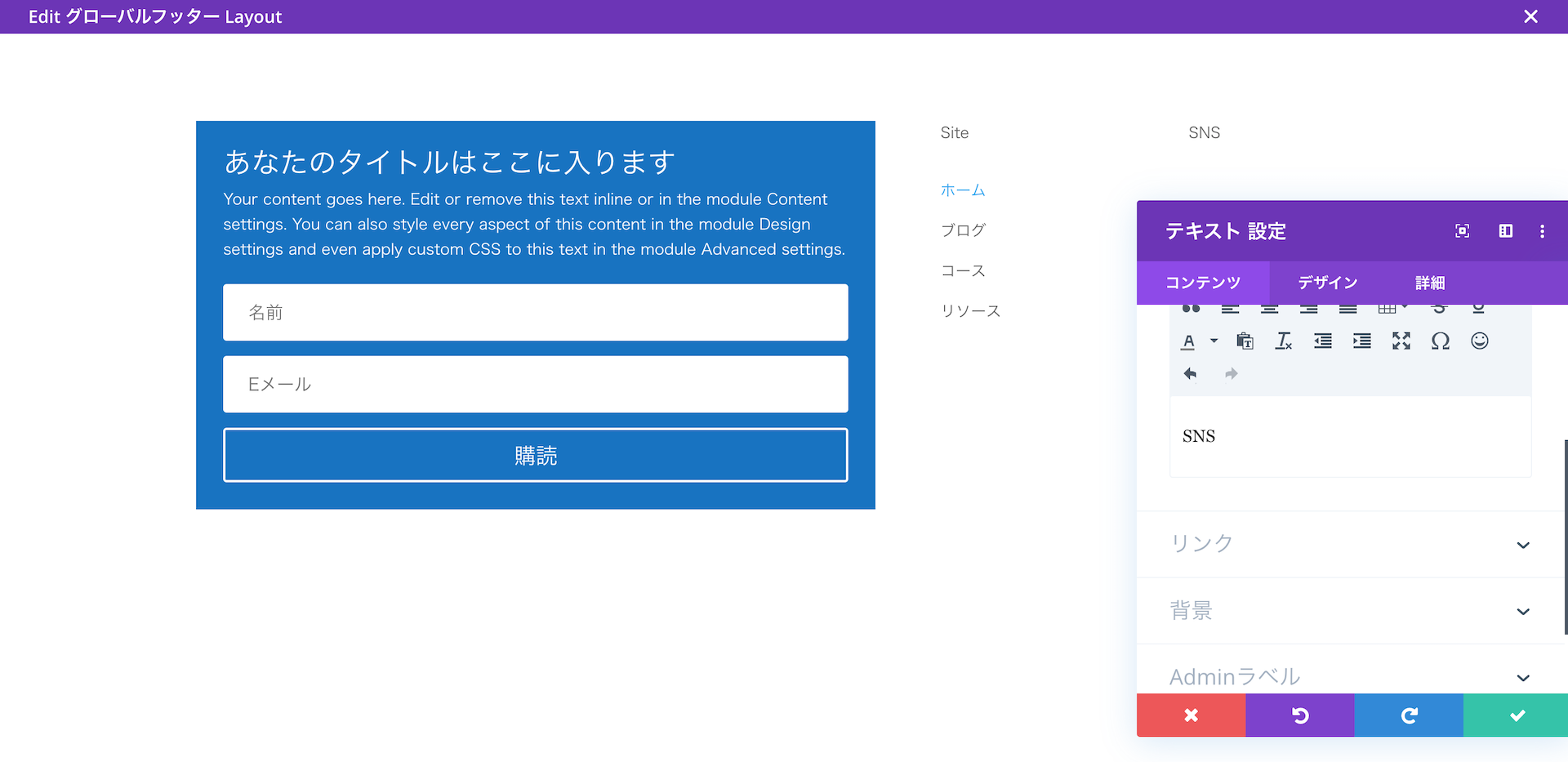
2つのテキストモジュールを追加しますが、最初のものはタイトルなので、「Site」などのタイトルをつけておきましょう。

タイトルの設定が終わったら、その下にもう一つテキストモジュールを追加します。今回は、表示しておきたいページの名前とそのURLを埋め込んでいきます。WordPressの通常のエディターと同じように設定できますので、特に難しいものは無いと思います。
Step7. 右のカラムにSNSのフォローボタンを追加する

最後のカラムになりますが、一番右のカラムにはSNSのフォローボタンを追加していきます。その前に、テキストモジュールを先に追加して、「SNS」などのタイトルをつけておきます。

その下では、「ソーシャルメディアのフォロー」というモジュールを追加します。

すると、FacebookとTwitterがすでに追加されているので、ギアアイコンをクリックして、「リンク」でプロフィールページのURLを入力します。

新しいSNSを追加する場合は、「新規ソーシャルネットワークを追加」というプラスのボタンをクリックして、追加したいSNSをドロップダウンメニューから選び、リンクを追加していきます。

それから、デフォルトの外観だとSNSのボタンが横並びになってしまうので、「アイコン」という項目で、「フォローボタン」を「オン」にすれば縦に並べられます。
Step8. Diviのグローバルフッターの背景色を設定する
ここからは、外観を調節していきたいと思います。まず、フッターの背景色についてです。記事の背景が基本的には白になっていると思います。フッターも同じ白だと見づらかったりすると思うので、ちょっとグレーにしてみたり、ブランドカラーを薄くした色を設定してみたりしてみましょう。

セクションのどこかをクリックすると、ツールバーが表示されるので、ギアアイコンをクリックして、「背景」を開きます。そして、ここで色を設定していきます。色を選択、あるいは設定して、ギアアイコンをクリックすると、透明度を調節したり、色の濃さを変更したりできます。
Step9. オプトインフォームの余白を調節する

次に、ちょっと遊び心を入れるために、オプトインフォームの位置を調節していきたいと思います。メールOptinの設定の「デザイン」に移動します。そこに「余白」という項目があるので、ここの「マージン」にある「トップ」の値を下げていきます。だいたい「-110px」くらいにすると良い感じになると思います。オプトインフォームのトップの方がフッターを突き抜けていきますが、それでOKです。
Step10. 作成したグローバルフッターを保存する

設定が終わったら、画面下の紫のボタンをクリックし、緑の「保存」ボタンをクリックします。ちゃんと保存できたら、右上のバツボタンをクリックしてダッシュボードに戻ります。
Step11. Diviのテーマビルダーを保存する

ダッシュボードに戻って終わりではなく、最後にもう一度保存が必要です。テーマビルダーの左上に「変更内容を保存」という緑のボタンがあるので、これをクリックして完了です。
Step12. 外観をチェックする
最後に、作成したグローバルフッターがちゃんと表示されるのかをチェックしましょう。

今回作成したフッターはこんな感じになりました。オプトインフォームのテキストは英語のままになっていますが、設定したものがちゃんと表示されていればOKです。
まとめ
ということで、今回は、Diviでグローバルフッターを作成する方法をご紹介してきました。今までは、フッターの外観を変更するのは色々と制限がありましたが、Divi4.0でテーマビルダー機能が追加されたことによって、ドラッグ&ドロップでフッターを作成することができるようになったので、ぜひ、オリジナルのフッターを作成してみてください。