Diviの画像モジュールの使い方
こんにちは、根本です。今回は、Diviの画像というモジュールの使い方をご紹介していきます。
重要Diviは有料のテーマ及びプラグインです。こちらの公式サイトから契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
Diviの画像モジュールとは?
Diviの画像モジュールでは、シンプルに画像を表示することができます。
コンテンツ設定
画像

モジュールに表示したい画像は、ここで設定します。
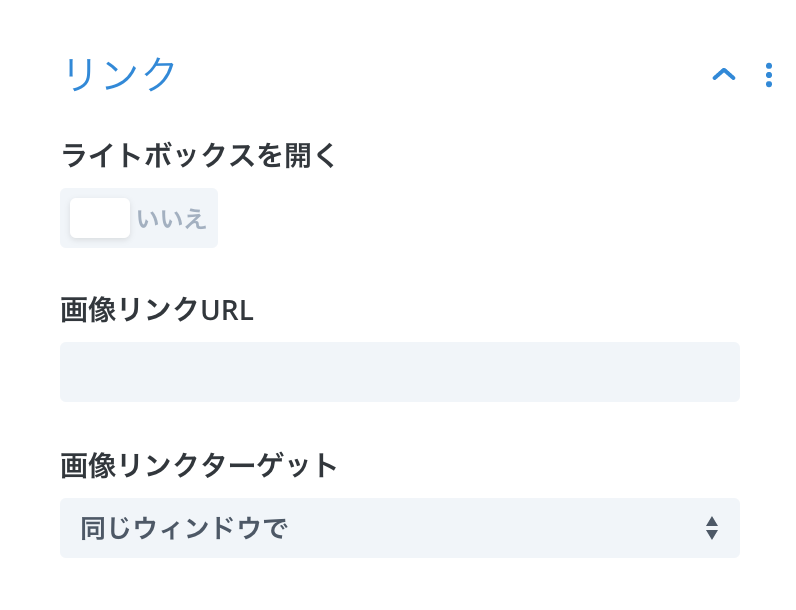
リンク

- ライトボックスを開く:「はい」に切り替えると、画像をクリックした際に、ポップアップのように画像が浮かび上がって表示されます。(「はい」に切り替えたら、「画像リンクURL」と「画像リンクターゲット」の2つの設定項目は非表示になります。)
- 画像リンクURL:画像に埋め込むリンクを入力します。
- 画像リンクターゲット:「画像リンクURL」で設定したページを「同じウィンドウで」開くのか、それとも「新しいタブで」開くのかを選択します。

ちなみに、「ライトボックスを開く」を「はい」に切り替えると、このようになります。
デザイン設定
オーバーレイ

- 画像の重ね合わせ:「はい」に切り替えると、下にアイコン関連の3つの設定項目が表示されます。
- オーバーレイアイコン色:オーバーレイ時(画像にマウスカーソルを置いた時)に表示されるアイコンの色を設定します。
- マウスオーバーレイカラー:
- マウスオーバーアイコン選択:アイコンの種類を選択します。
「オーバーレイ」は「コンテンツ」の「リンク」で「ライトボックスを開く」という項目を「はい」に切り替えた場合にのみ表示される設定項目です。
属性

「属性」では、画像をモジュールのどの位置に置くのかを選択します。