Diviの地図モジュールの使い方
こんにちは、根本です。今回は、Diviの地図というモジュールの使い方をご紹介していきます。
重要Diviは有料のテーマ及びプラグインです。こちらの公式サイトから契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
Diviの地図モジュールは無料では使えない
Diviには地図モジュールという地図を表示するためのモジュールが用意されていますが、無料では使うことはできません。以前までは、無料で使用できていましたが、Googleの仕様の変更によって、有料でサービスに登録して、それをDiviと連携しないといけなくなりました。なので、無料で地図を表示する方法としてGoogleマップを使用するやり方をご紹介していきます。
Googleマップを使ってDiviで地図を表示する方法
では、実際にGoogleマップを使ってDiviで地図を表示する方法をステップバイステップでご紹介していきます。
Step1. Googleマップで住所を検索する

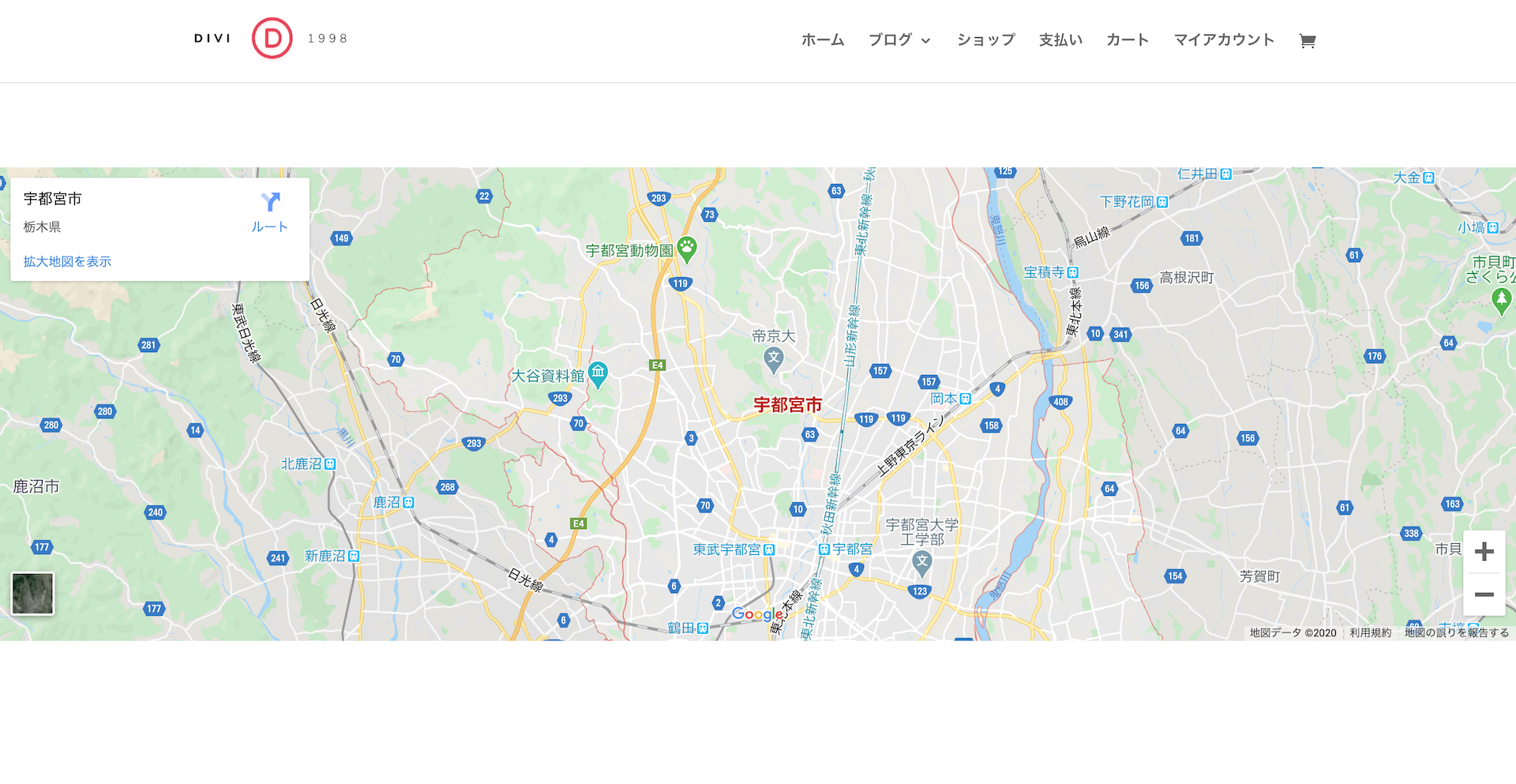
まずは、Googleマップで住所を検索しましょう。
Step2. GoogleマップのHTMLコードをコピーする

次に、HTMLコードをコピーしてきますが、その前に「共有」というボタンをクリックします。

すると、ポップアップが表示されるので、タブを「地図を埋め込む」に切り替えて、「HTMLをコピー」というリンクをクリックします。
Step3. DiviのコードモジュールでHTMLコードを埋め込む

コピーしてきたコードは、Diviのコードモジュールに埋め込んでいきます。

モジュールでの地図の位置を設定する場合は、「デザイン」タブに切り替えて、「文字列の揃え」で好きな位置を選択します。
Diviで表示するGoogleマップの大きさを調節する方法
これまでで、地図は表示することができますが、どのようにして大きさを調節すれば良いのかということをご紹介していきます。2つのやり方があるので、好きな方で設定してみてください。
HTMLコードを編集する
1つ目は、最もシンプルなやり方です。

コードを編集するというと、結構難しい印象があるかもしれませんが、そんなことはありません。埋め込んだコードを確認すると、「width」と「height」というものがあります。前者は横幅で、後者は縦幅になります。その単語の直後に数値が記載されていますが、これがサイズ(px(ピクセル)表記)になっているので、この数字を変更すると、地図の大きさを変えることができます。モジュールいっぱいに地図を広げて、全幅表示にしたい場合は、「width」を「100%」にすると、どんなデバイスでも横幅いっぱいに広がります。これが1つ目のやり方です。
「サイズ変更」で設定する
2つ目は、「サイズ変更」で設定する方法です。モジュールの「デザイン」と行の「デザイン」タブにある設定項目で、横幅を調節することができます。

モジュールの方では、モジュールの横幅が調節できます。「最大幅」が2つあってややこしいですが、1つ目の「最大幅」では静的な横幅を設定します。基本的にここで設定した幅でモジュールが表示されますが、2つ目「最大幅」を設定している場合は、そちらの幅が優先されます。

一方、「行」はモジュールの箱的な位置付けになるので、大元のサイズを設定することができます。ここも「最大幅」が2つありますが、先ほどご紹介したのと同じ意味になります。
Diviで地図を全幅で表示する方法
最後に、Diviで地図を全幅で表示する方法をご紹介していきます。

まずは、エディターで画面の右上に「Diviページ設定」という項目があるので、ここの「ページレイアウト」を「全幅」に切り替えて、更新します。

そしたら、行のサイズを変更とHTMLのコードの「width」を「100%」に設定すれば全幅で表示されるようになります。

こんな感じです。