Diviのメニューモジュールの使い方
こんにちは、根本です。今回は、Diviのメニューというモジュールの使い方をご紹介していきます。
重要Diviは有料のテーマ及びプラグインです。こちらの公式サイトから契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
Diviのメニューモジュールとは?
Diviのメニューモジュールでは、メニューを表示することができます。実際にこのモジュールを使う前に、WordPressのダッシュボードの「外観」から「メニュー」に移動して、メニューを作成する必要があります。
コンテンツ設定
コンテンツ

ロゴ

要素

デザイン設定
レイアウト

- 書式:ロゴの位置やメニューの位置をドロップダウンから選択します。
- ドロップダウンメニューの方向:サブメニューが追加されている場合は、そのメニューをどのように表示するかを設定します。
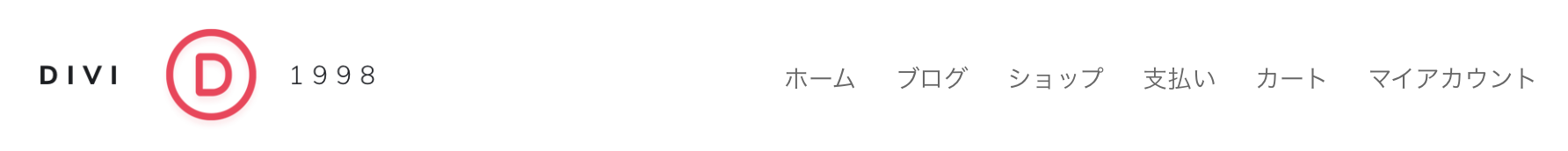
「書式」には、「左揃え」と「中央揃え」、「インライン中心ロゴ」の3つがあります。

「左揃え」は、ロゴが左側に表示され、

「中央揃え」は、ロゴがメニューよりも上に表示される形式です。

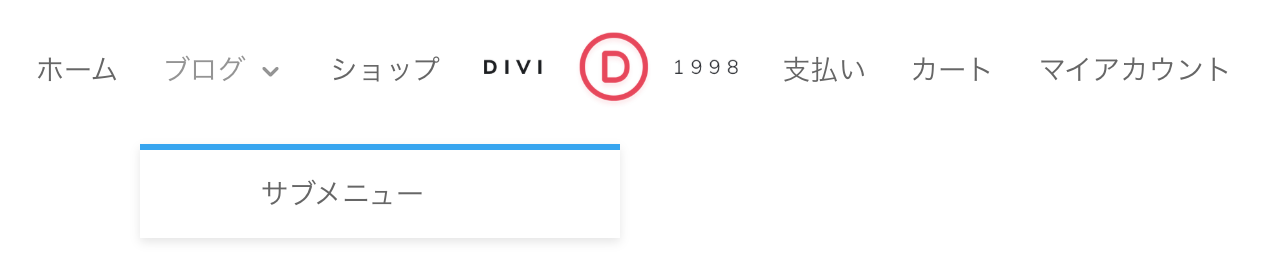
「インライン中心ロゴ」は、ロゴがメニューの中心に表示される形式になっています。

ドロップダウン形式も確認していくと、「下向き」と

「上向き」の2つがあります。
メニューテキスト

- アクティブリンクカラー:メニューに表示しているページを開いている場合に、そのメニューがここで設定した色になります。
- メニューフォント:メニューのフォントを選択します。
- メニューソフトライト:メニューテキストの文字の太さを選択します。
- メニュー書式のコピー:メニューテキストに、斜体やアンダーライン、打ち消し線を追加する設定ができます。
- メニューテキストカラー:メニューテキストの色を設定します。
- メニュー文字サイズ:文字の大きさを調節します。
- メニュー行の高さ:メニューの縦の幅を調節します。
- メニュー文字サイズ:テキストに付けるシャドーを選択します。
- テキストの色:「メニューテキストカラー」を設定している場合は反映されませんが、「明るい」色か「暗い」色を選択することができます。それぞれ、白と黒でテキストが表示されます。
ドロップダウンメニューリンク

- ドロップダウンメニュー背景色:ドロップダウンメニュー(サブメニュー)の背景色を設定します。
- ドロップダウンメニュー行カラー:ドロップダウンの上部の色を設定します。
- ドロップダウンメニューテキストカラー:ドロップダウンメニューのテキストの色を設定します。
- ドロップダウンメニューのアクティブリンクの色:サブメニューに表示しているページを開いている場合に、そのメニューがここで設定した色になります。
- モバイルメニューの背景色:モバイルでのドロップダウンの背景色を設定します。
- モバイルメニューのテキストの色:モバイルでのテキストの色を設定します。

ドロップダウンの「背景色」と「行カラー」、「テキストカラー」の位置がわかりづらいと思うので、上の画像をご確認ください。

「モバイルメニューの背景色」と「モバイルメニューのテキストの色」に関しては、タブレットとスマホで表示した場合の設定項目です。「ドロップダウンメニュー背景色」と違って、トグルを開くと、全部のメニューの背景もしくはテキストに反映されます。
アイコン

- ショッピングカートのアイコンの色:ショッピングカートのアイコンを表示している場合、ここで設定した色がそのアイコンに反映されます。
- 検索アイコンの色:検索アイコンを表示している場合も同様に、ここで設定した色が適用されます。
- ハンバーガーメニューアイコンの色:モバイルではメニューがトグルで表示されますが、そのトグル(ハンバーガーメニュー)の色を設定します。
- ショッピングカートアイコンのフォントサイズ:ショッピングカートアイコンの大きさを調節します。
- 検索アイコンのフォントサイズ:検索アイコンの大きさを調節します。
- ハンバーガーメニューアイコンのフォントサイズ:ハンバーガーメニューアイコンの大きさを調節します。
ロゴ

- ロゴ 角丸長方形:ロゴの四角の丸みを調節します。
- ロゴ ボーダースタイル:ロゴの4つの辺のうち、どこにボーダーをつけるのかを選択します。
- ロゴ ボーダー幅:ボーダーの幅を調節します。
- ロゴ ボーダーカラー:ボーダーの色を設定します。
- ロゴ ボーダースタイル:ボーダーのタイプを選択します。
- ロゴボックスシャドウ:ロゴに付けるぼかしを選択します。
「ロゴ」では、ロゴ画像のスタイルを設定していきます。基本的な設定項目は上記の通りですが、その他の色相や彩度、輝度、コントロールなどはロゴの色合いを調節できる項目になっています。複数をブレンドして細かい設定が可能になっていますので、必要があれば設定してみてください。