Diviの人モジュールの使い方
こんにちは、根本です。今回は、Diviの人というモジュールの使い方をご紹介していきます。
重要Diviは有料のテーマ及びプラグインです。こちらの公式サイトから契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
Diviの人モジュールとは?

人モジュールは、自己紹介などの目的で使用します。
コンテンツ設定
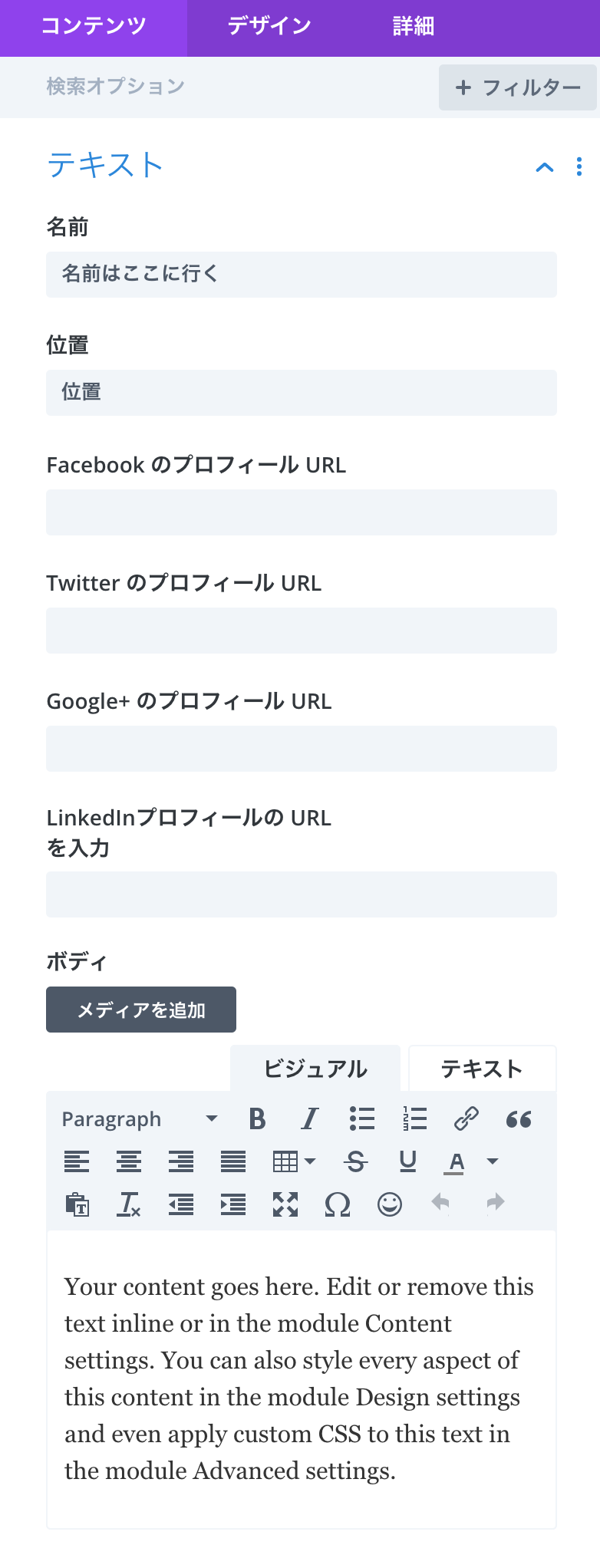
テキスト

- 名前:紹介する人物の名前を入力します。
- 位置:肩書きなどを記入します。
- FacebookのプロフィールURL:FacebookのURLを入力すると、リンクが埋め込まれたアイコンが表示されます。
- TwitterのプロフィールURL:TwitterのURLを入力すると、リンクが埋め込まれたアイコンが表示されます。
- Google+のプロフィールURL:Google+のURLを入力すると、リンクが埋め込まれたアイコンが表示されます。
- LinkedInプロフィールのURL:LinkedInのURLを入力すると、リンクが埋め込まれたアイコンが表示されます。
- ボディ:自己紹介の本文を入力します。

「テキスト」の項目にあるSNSのURLを入力する項目が4つあります。それぞれにリンクを入力すると、上の画像のようにアイコンが表示されます。
画像

人物の画像を選択します。画像を表示したくない場合は、右上にゴミ箱アイコンが表示されるので、それをクリックすれば、削除できます。
デザイン設定
アイコン

- アイコンの色:SNSのアイコンの色を設定します。
- アイコンフォントサイズを使う:「はい」に切り替えると、「アイコンフォントサイズ」が表示されます。
- アイコンフォントサイズ:アイコンの大きさを調節します。
画像

- 画像 角丸長方形:画像の四角の丸みを調節します。
- 画像 ボーダースタイル:画像の4つの辺のうち、どこにボーダーをつけるのかを選択します。
- 画像 ボーダー幅:ボーダーの幅を調節します。
- 画像 ボーダーカラー:ボーダーの色を設定します。
- 画像 ボーダースタイル:ボーダーのタイプを選択します。
- 画像とビデオ:画像に付けるぼかしを選択します。
テキスト

- 文字列の揃え:オーディオモジュールに表示される全てのテキストの整列を設定します。
- テキストの色:全てのテキストの色を設定します。(「タイトル テキスト」と「キャプション テキスト」で色を別々に設定できます。)
- 文字サイズ:タイトルとその下に表示されるキャプションテキストに追加するシャドウを選択できます。
タイトル・ボディ・位置テキスト

- 見出し3を挿入:これは、タイトルのみでの設定になります。このモジュールのタイトルはデフォルトでH4タグが選択されていますが、ページの構成などに合わせて変更しましょう。
- フォント:テキストのフォントを変更できます。
- ソフトライト:文字の太さを選択します。
- 書式のコピー:テキストの書式(斜体にしたり、打ち消し線を引いたり)を設定します。複数の書式を選択することも可能です。
- 文字の揃え:テキストの位置を設定します。
- テキストカラー:文字の色を設定します。
- 文字サイズ:文字の大きさを調節します。
- 文字間隔:テキストの各文字の隙間を調節します。
- 行の高さ:縦の幅を調節します。
- 文字サイズ:テキストにかけるシャドウを設定します。
テキスト関連の設定は、タイトルとボディ、位置がありますが、どれも設定が似ているというか、ほとんど同じなのでまとめてしまっています。