Diviの投稿タイトルモジュールの使い方
こんにちは、根本です。今回は、Diviの投稿タイトルというモジュールの使い方をご紹介していきます。
重要Diviは有料のテーマ及びプラグインです。こちらの公式サイトから契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
Diviの投稿タイトルモジュールとは?

Diviの投稿タイトルモジュールでは、記事のタイトルやメタ情報、サムネイル画像を表示することができるモジュールになります。
コンテンツ設定
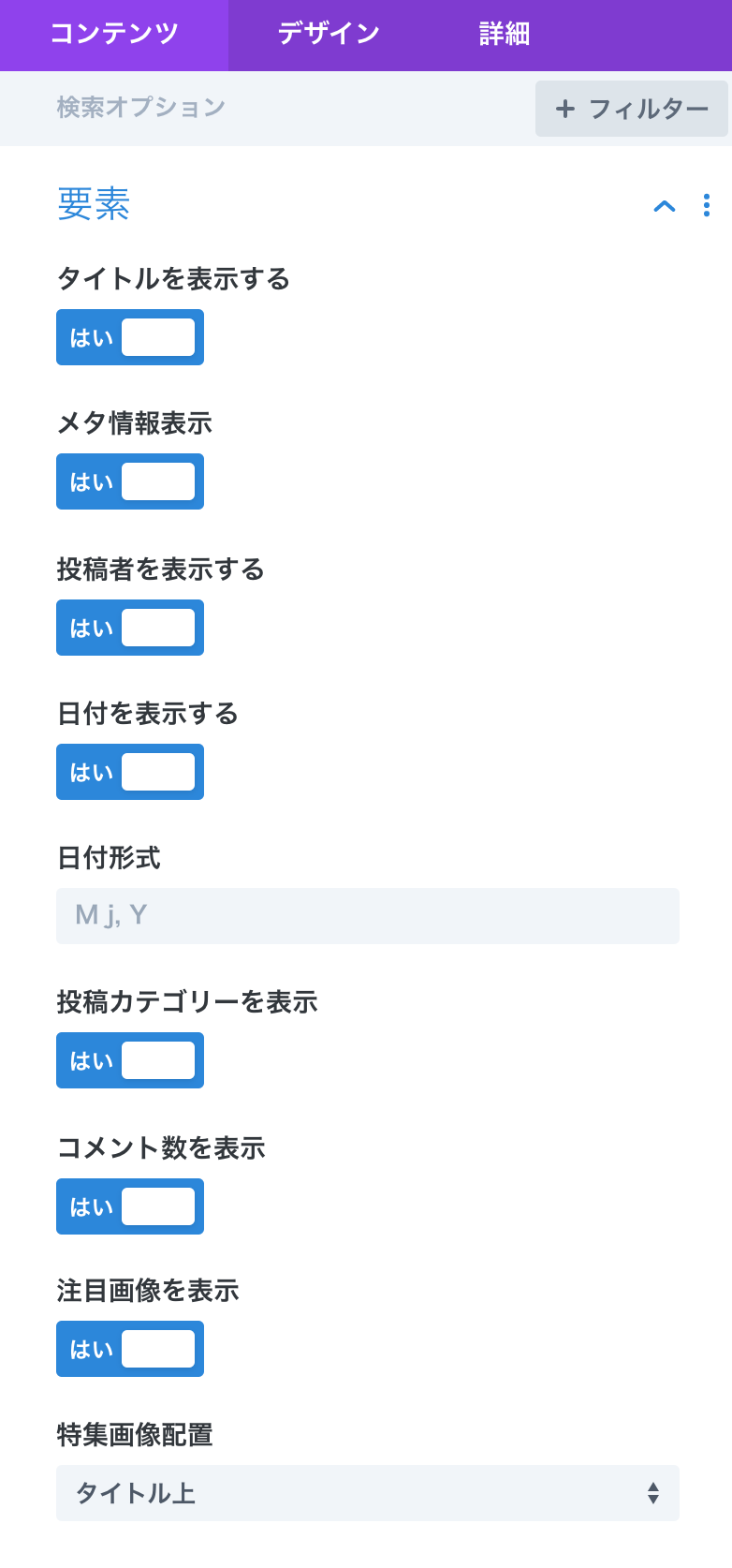
要素

- タイトルを表示する:記事のタイトルを表示するかどうかを選択します。
- メタ情報表示:メタ情報(投稿者や日付、カテゴリー、コメント数)を表示するかどうかを選択します。
- 投稿者を表示:
- 日付を表示する:メタ情報に投稿日を表示するかどうかを選択します。
- 日付形式:メタ情報で表示される日付の表記を設定します。「Y年m月d日」と設定しておくと良いと思います。
- 投稿カテゴリー:記事のカテゴリー名を表示するかどうかを選択します。
- コメント数を表示:コメント数を表示するかどうかを選択します。
- 注目画像を表示:記事に設定しているサムネイル画像を表示するかどうかを選択します。
デザイン設定
テキスト

- テキストの色:タイトルとメタ情報テキストの色を「明るい」色にするのか「暗い」色にするのかを選択します。
- テキストの背景色を使う:「はい」に切り替えると、下に背景色を設定する項目が表示されます。
- テキスト背景色:タイトルとメタ情報テキストの背景の色を設定します。
- 文字列の揃え:タイトルとメタ情報テキストの位置を設定します。
- 文字サイズ:タイトルとメタ情報テキストにつけるシャドー効果の設定をします。
タイトル・メタ情報テキスト

- 見出し3を挿入:ここはタイトルテキストの設定項目です。タイトルのHタグを設定しますが、基本的にはH1タグでOKだと思います。
- フォント:テキストのフォントを変更できます。
- ソフトライト:文字の太さを選択します。
- 書式のコピー:テキストの書式(斜体にしたり、打ち消し線を引いたり)を設定します。複数の書式を選択することも可能です。
- 文字の揃え:テキストの位置を設定します。
- テキストカラー:文字の色を設定します。
- 文字サイズ:文字の大きさを調節します。
- 文字間隔:テキストの各文字の隙間を調節します。
- 行の高さ:縦の幅を調節します。
- 文字サイズ:テキストにかけるシャドウを設定します。
テキストの設定は、「タイトルテキスト」と「メタ情報テキスト」の2種類ありますが、使い方はほとんど同じなので、まとめてしまいました。