Diviの価格表モジュールの使い方
こんにちは、根本です。今回は、Diviの価格表というモジュールの使い方をご紹介していきます。
重要Diviは有料のテーマ及びプラグインです。こちらの公式サイトから契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
Diviの価格表モジュールとは?

Diviの価格表モジュールでは、このような感じでプライシングテーブル(プライステーブル)を作成することができます。真ん中のデザインが異なるものもワンクリックで設定できたり、あとは購入ボタンも追加することができます。セールスページを作成する際にぜひ使用してみてください。
コンテンツ設定

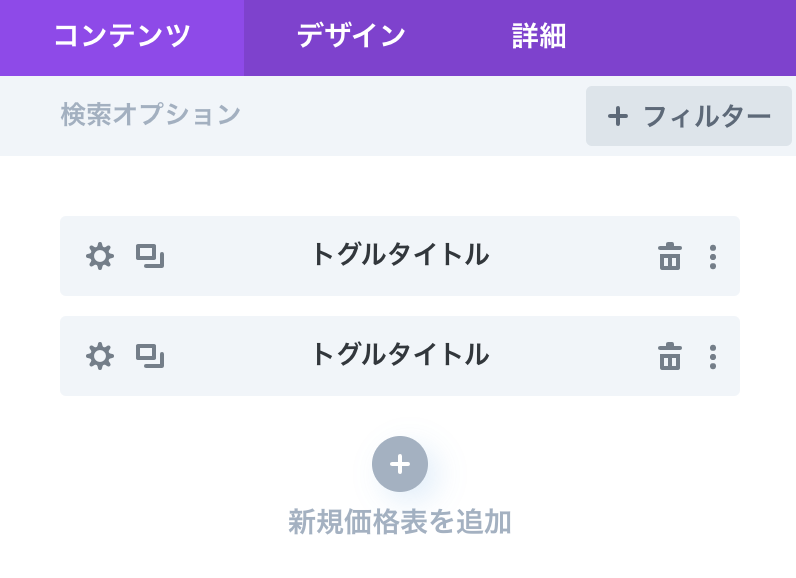
価格表は、デフォルトで2つ挿入されています。テキスト等を編集する場合は歯車アイコンを、複製したい場合はその右隣のアイコンを、削除したい場合はゴミ箱アイコンをクリックします。価格表を新しく追加したい場合はプラスボタンをクリックします。

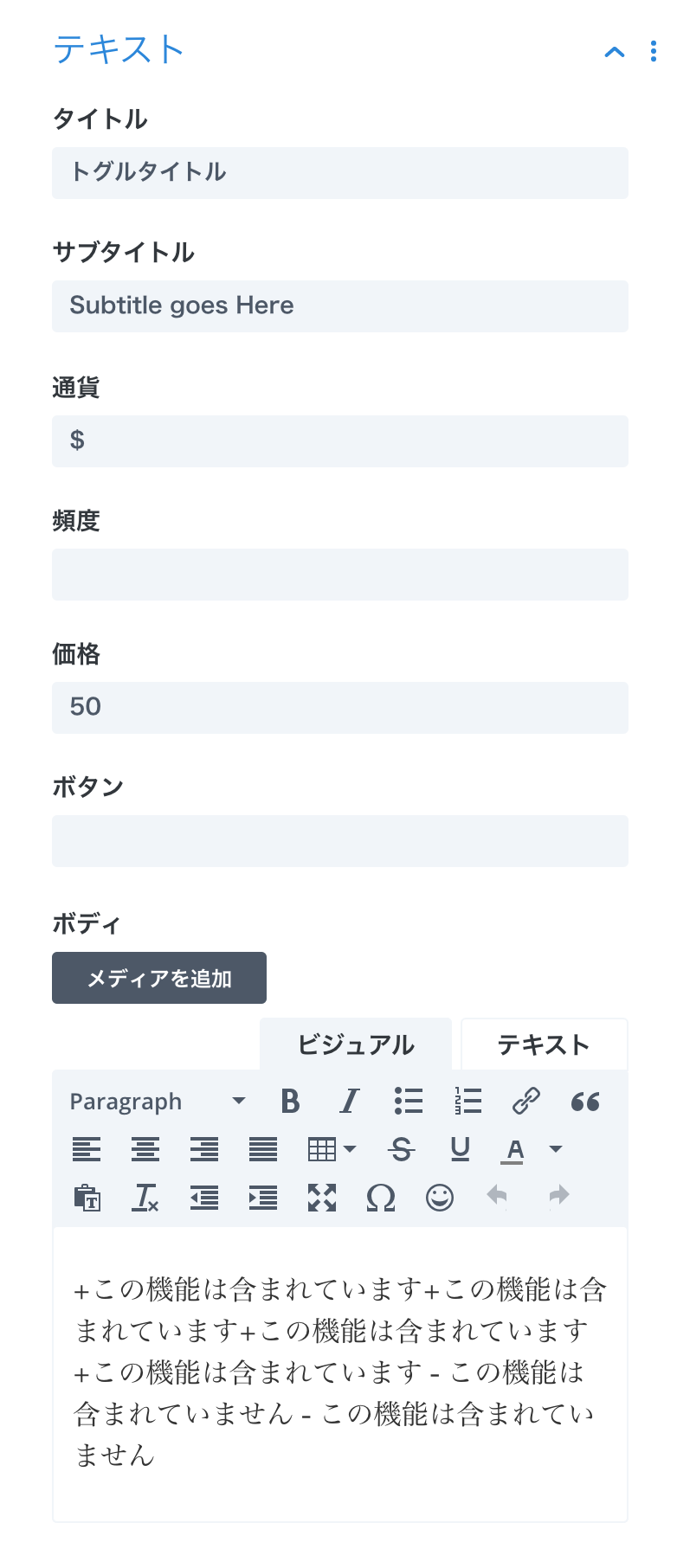
- タイトル:プランの名前を記入します。
- サブタイトル:タイトルの下に表示されるサブタイトルのテキストを入力します。
- 通貨:日本で商売をする方は、「¥」を記入しましょう。
- 頻度:サブスクリプションサービスを販売する場合は、その回数を記入します。
- 価格:価格を記入します。
- ボタン:ボディ文章の下にボタンを表示できるのですが、そのテキストを入力します。ただし、「リンク」でURLを入力しないと表示されないのでご注意ください。
- ボディ:商品やサービスの特徴などを記載します。次の「要素」で「箇条書きを表示」を「はい」にしておくことで、改行したら自動的に箇条書きになります。普通に改行すると含まれる機能としてリストアップされますが、「-」の書き出しにすると含まれない機能として表示されます。

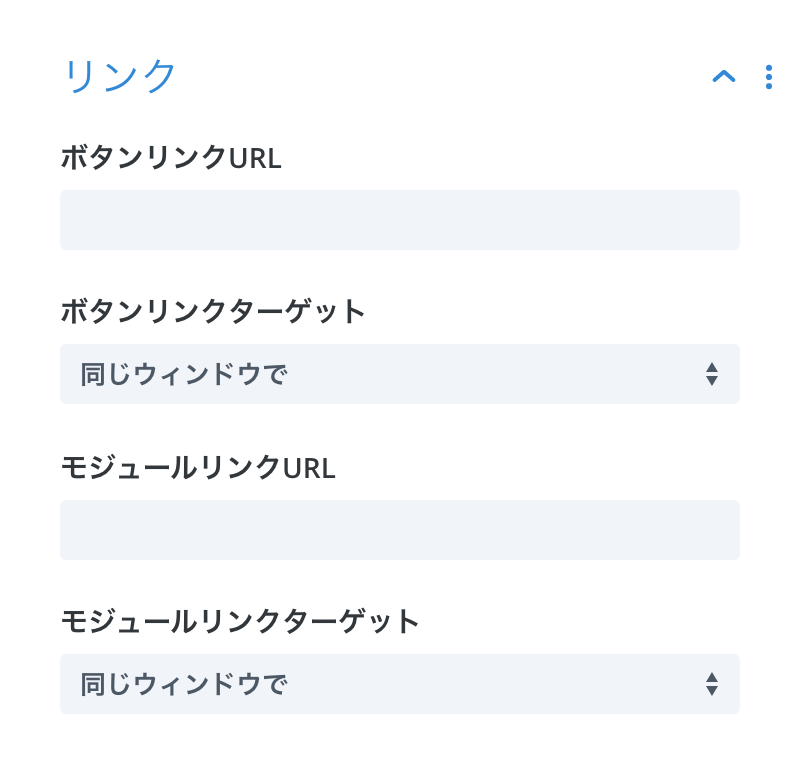
「リンク」では、ボタンに埋め込むタイプとモジュール全体に埋め込むタイプのURLを記入する部分があります。基本的にはボタンに埋め込むタイプしか使わないと思います。「ボタンリンクURL」に決済ページもしくはセールスページのリンクを入力し、「ボタンリンクターゲット」で、どのようにして入力したページを開くのかを選択します。「同じウィンドウで」開くのか、「新しいタブで」開くのかを選択します。
要素

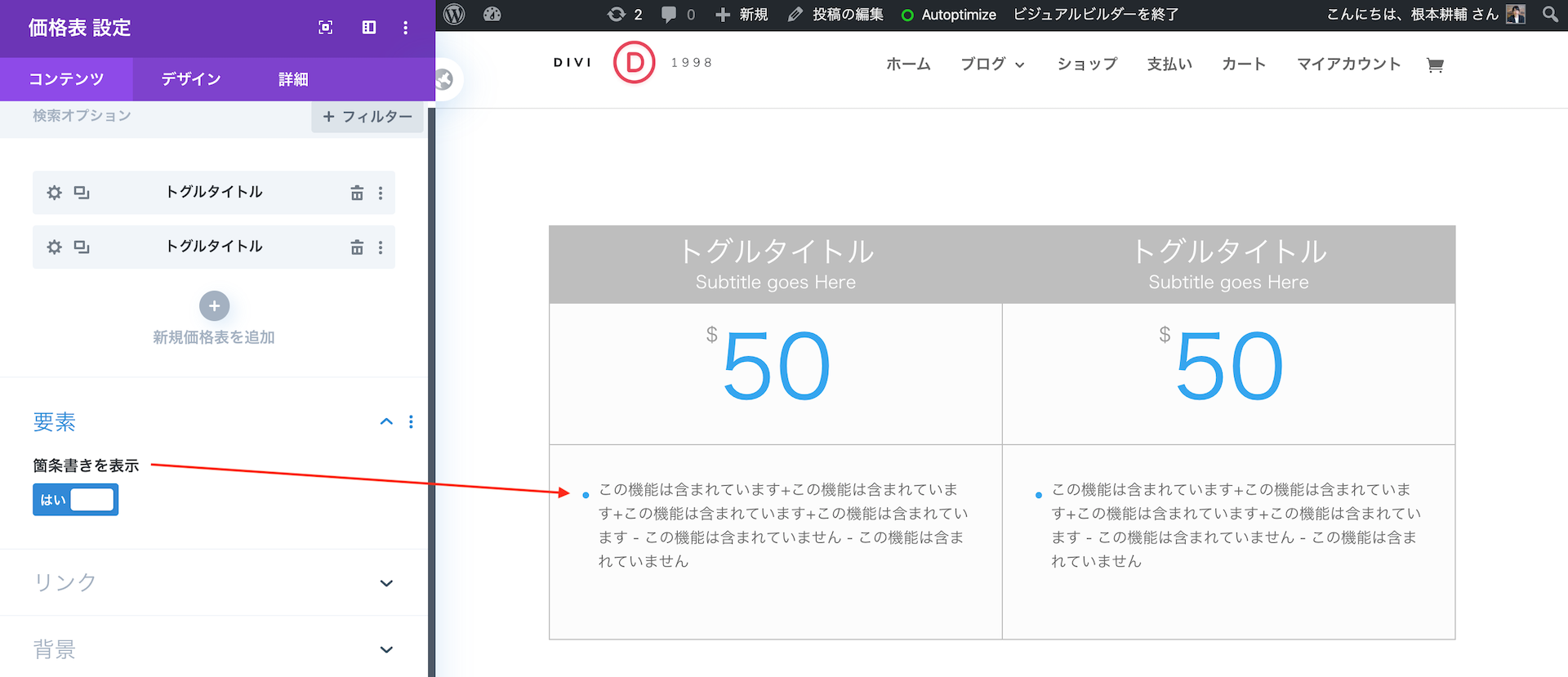
「箇条書きを表示」が「はい」になっている場合は、ボディテキストが箇条書きで表示されます。リスト形式で表示したくない、通常の文章を記載したいというのであれば、「いいえ」に切り替えましょう。

ちなみに、上の画像の部分になります。
デザイン設定
レイアウト

「この表を注目にする」を「はい」に切り替えると、設定している価格表のデザインが変更になり、他のものと差別化できます。
黒点

「黒点」では、ブレットの色を設定します。
テキスト

- 文字列の揃え:価格表の全てのテキストの位置を設定します。
- 文字サイズ:テキストに影の効果をつけたい場合は、こちらでそのタイプを選択します。
タイトル・ボディ・サブタイトル・価格・通貨&周波数・除外アイテムテキスト

- 見出し3を挿入:「タイトルテキスト」にのみある設定で、タイトルのHタグを設定します。価格表のタイトルをH2ではなく、別のタグに切り替えることが可能です。
- フォント:テキストのフォントを変更できます。
- ソフトライト:文字の太さを選択します。
- 書式のコピー:テキストの書式(斜体にしたり、打ち消し線を引いたり)を設定します。複数の書式を選択することも可能です。
- 文字の揃え:テキストの位置を設定します。
- テキストカラー:文字の色を設定します。
- 文字サイズ:文字の大きさを調節します。
- 文字間隔:テキストの各文字の隙間を調節します。
- 行の高さ:縦の幅を調節します。
- 文字サイズ:テキストにかけるシャドウを設定します。
テキストのデザインを変更する項目は、タイトルとボディ、サブタイトル、価格、通貨&周波数、除外アイテムの6つありますが、どれもほぼ設定が同じなので1つにまとめてしまいました。
ボタン

- ボタンにカスタムスタイルを使用:「はい」に切り替えると以下の設定項目が表示され、ボタンの細かい設定が可能になります。
- ボタン 文字サイズ:ボタンの文字の大きさを設定します。
- ボタン テキストカラー:ボタンの文字色を設定します。
- ボタン Background:ボタンの背景色(メインとなる色)を設定します。
- ボタン ボーダー幅:ボタンのボーダーの幅を調節します。
- ボタン ボーダーの色:ボタンのボーダーの色を設定します。
- ボタン 境の半径:ボタンの角の丸みを調節します。
- ボタン 文字間隔:ボタンテキストの字間を調節します。
- ボタン フォント:ボタンテキストのフォントを選択します。
- ボタン ソフトライト:ボタンテキストの書体を変更できます。
- ボタン 書式のコピー:ボタンテキストの書式を設定します。
- ボタン アイコン:アイコンを表示したい場合は、こちらからデザインを選択します。
- ボタン アイコンの色:設定したアイコンの色を設定します。
- ボタン アイコンを配置:アイコンの配置をテキストの「左」に置くか「右」に置くか設定します。
- みのアイコンを止のためのボタン:アイコンを常時表示しておきたい場合は、「はい」に切り替えます。「いいえ」のままだと、マウスカーソルが置かれた時だけアイコンが表示されます。
- ボタン 文字サイズ:ボタンテキストのシャドウの設定ができます。