Diviの動画モジュールの使い方
こんにちは、根本です。今回は、Diviの動画というモジュールの使い方をご紹介していきます。
重要Diviは有料のテーマ及びプラグインです。こちらの公式サイトから契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
Diviの動画モジュールとは?
Diviの動画モジュールでは、動画を表示することができます。WordPressにアップしている動画はもちろん、YouTubeなどのプラットフォームからURLを引っ張ってきて表示することも可能です。また、単純に動画を表示するだけでなく、オーバーレイと言って、動画の上に画像を設定したりということもできます。
コンテンツ設定
動画

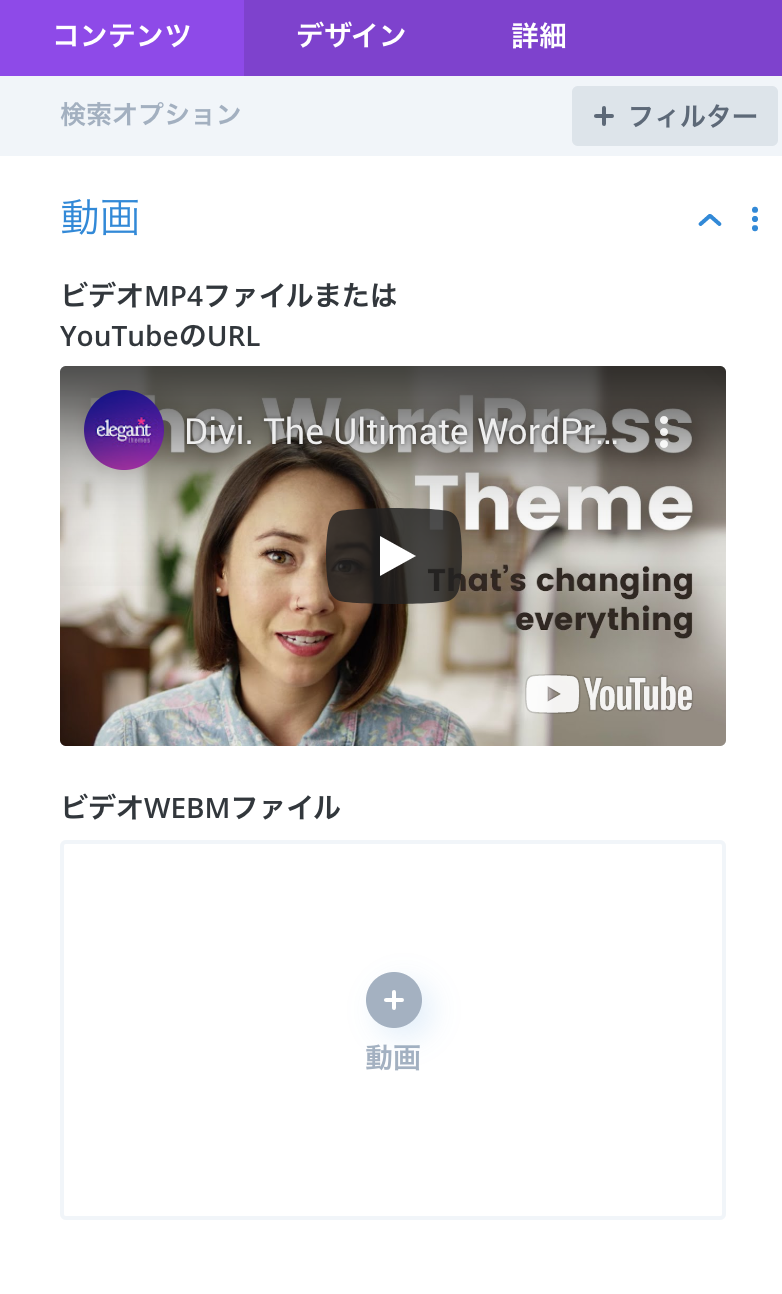
まず、「コンテンツ」の「動画」では、モジュールに表示したい動画を選択します。

大抵の場合はYouTubeから動画を引っ張ってくると思いますが、その場合は歯車のアイコンをクリックします。

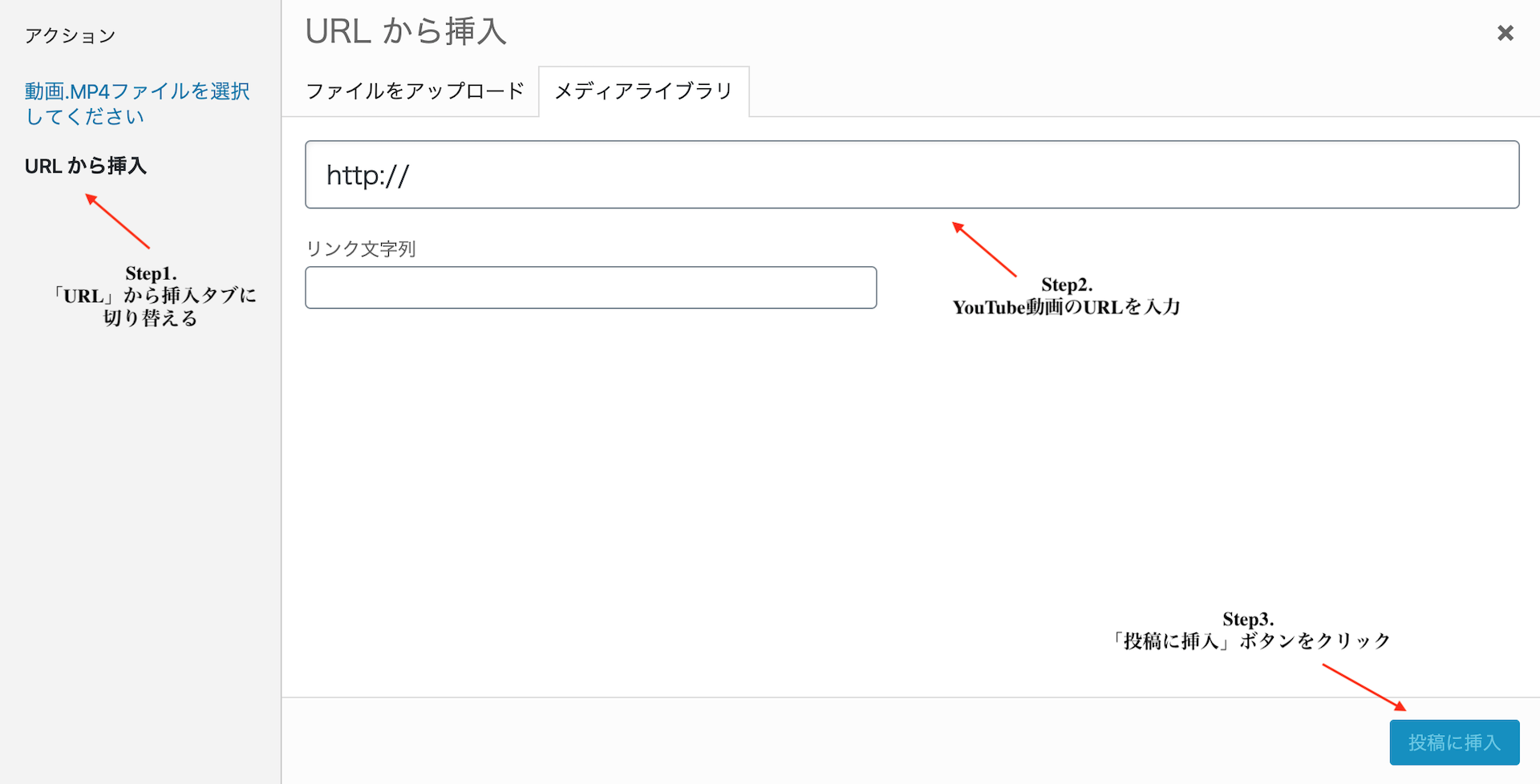
すると、ポップアップが表示されるので、タブを「URLから挿入」に切り替えて、YouTube動画のリンクを入力します。終わったら、「投稿に挿入」ボタンをクリックして完了です。
オーバーレイ

「オーバーレイ」では、動画の表面に表示するオーバーレイ画像を設定できます。WordPressにアップしている画像を使用したい場合はプラスボタンから画像を選択します。「動画から生成」ボタンをクリックすると、サムネイル画像を設定してくれます。

こちらは、オーバーレイを設定したいない動画と設定している動画の違いを表した画像です。YouTubeの再生ボタンやチャンネルのアイコンと動画のタイトルを表示したくないなどの場合は、オーバーレイ画像を設定してみると良いのかなと思います。
デザイン設定
プレイアイコン

- 再生アイコンカラー:再生アイコンの色を設定します。
- カスタムアイコンサイズを使用:「はい」に切り替えると、下に「再生アイコンのフォントサイズ」という項目が表示されます。
- 再生アイコンのフォントサイズ:再生アイコンの大きさを調節します。
※この設定項目は、オーバーレイ画像を設定している場合に限ります。
オーバーレイ

「オーバーレイ」では、オーバーレイ画像を設定している場合の背景色を設定します。

とは言っても通常時の背景色ではなく、マウスカーソルが画像の上に置かれた場合の色になります。