Squeeze Page(スクイーズページ)の作り方
こんにちは、根本耕輔です。
今回は、「Squeeze Page(スクイーズページ)の作り方」を解説していきます。具体的には、
- スクイーズページとは?
- スクイーズページの構成要素
- スクイーズページの事例
- スクイーズページの作り方
などを学ぶことができます。
Squeeze Page(スクイーズページ)とは?
Squeeze Pageというのは、たった1つの目的に特化したページのことを言います。
その目的というのは、Squeeze Pageの「Squeeze-絞る」という意味から、ウェブサイトの訪問者から名前とEメールアドレスを取得するのに特化したページです。
それ以外の目的はありません。スクイーズページは、ランディングページの一種です。
Squeeze Page(スクイーズページ)とLanding Page(ランディングページ)の違いとは?
Squeeze Pageで単純に「Eメールアドレスを登録してください。」と記載しても、訪問者はEメールアドレスを登録してくれません。有名人のサイトを除いて。
それはなぜかというと、Eメールアドレスは個人情報だからです。やっぱり、知らない人にEメールアドレスを教えるのは誰だって心配になります。スパムメールが送られてしまうんじゃないかとか、悪用されるんじゃないかとか。
じゃあ、どうすれば良いのか。それは、Eメールアドレスを登録しても良いかなと思ってくれるように、無料のプレゼントを配ります。無料プレゼントをあげる代わりに、Eメールアドレスを登録してもらうのです。
これは、マーケティング用語でリードマグネットと言います。リードは、Eメールアドレスのことを言います。つまり、Eメールアドレスをマグネットのようにくっつける(集める)ためのプレゼントのことです。
Squeeze Page(スクイーズページ)の事例
ここで、いくつかスクイーズページの事例をご紹介します。
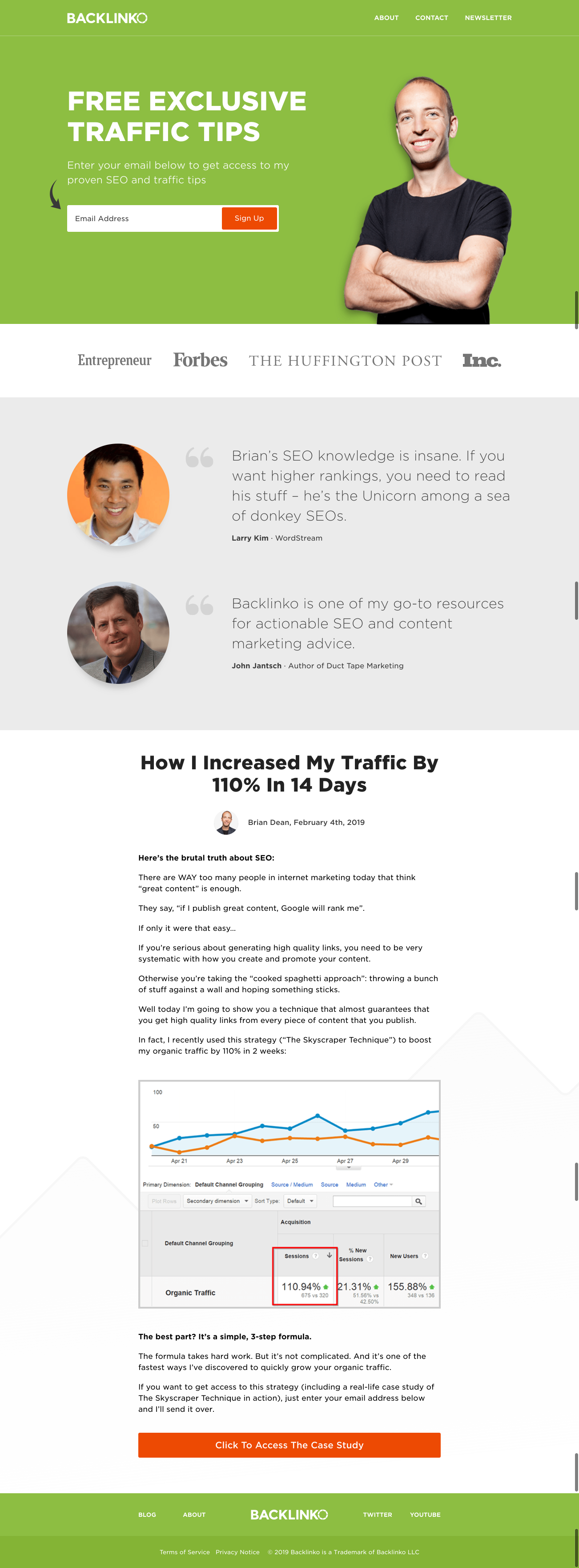
事例#01. Backlinko.com

1つ目の事例は、SEOに強い海外のメディアBacklinko.comさんです。彼のトップページは、スクイーズページになっています。しかも、ヘッダー、レビュー、事例の構成になっていてとてもシンプルです。
Squeeze Pageの構成要素8つ
- ヘッドライン
- サブヘッドライン
- ブレッド(ベネフィット)
- オプトインフォーム#1
- ビデオ(もしくは画像)
- オプトインフォーム#2
- レビュー
- オプトインフォーム#3
スクイーズページの構成に決まりはありません。今回は、初心者の方でも簡単に作成できるシンプルな構成をご用意しました。でも、必ずしも、上記の構成にしなくても大丈夫です。
Squeeze Pageのポイント
このセクションでは、Squeeze Page作成する際のポイントを挙げておきます。あなたのスクイーズページに反映させてみてください。
ポイント#01:フォームを少なくする
フォームを多くしてしまうと、お客さんは面倒に思って離脱してしまう可能性があります。なので、たくさんリストを取得したい場合はフォームを少なくしましょう。例えば、Eメールアドレスと名前だけかEメールアドレスだけか。
ただ、このようにフォームを少なくしてしまうと、ターゲットでは無いお客さんも取り込んでしまう可能性があります。どちらを取るかは自由ですが、最初はフォームの数は少なくても良いのかなと思います。
ポイント#02:ビデオの下にフォームを用意する
ビデオは、テキストよりもお客さんの注意を引くことができたり、説得力が増します。なので、動画を見たお客さんは「この人からノウハウを教えてもらいたい!」と思ってくれる確率が高いです。したがって、そういったお客さんのために、登録フォームをすぐ下に用意しておきましょう。離れたところに置いておくと、探すのが面倒で離脱されてしまう可能性もあります。
ポイント#03:ベネフィットを記載する
スクイーズページに限らず、ランディングページやセールスページでも同じことが言えますが、結構、商品の特徴だけを記載してしまいがちです。でも、お客さんは商品の特徴よりも、商品を使ってどんなメリットがあるのか、つまり、ベネフィットの方が気になります。なので、特徴も記載してOKですが、ベネフィットを中心に記載することを忘れないようにしましょう。
ポイント#04:オプトインフォームは複数用意する
オプトインフォームというのは、名前やEメールアドレスを登録してもらうためのフォームです。これは、1つのスクイーズページに複数用意しておきましょう。ページの量にもよりますが、2,3箇所に用意しておくと良いと思います。
ポイント#05:レビュー(テスティモニアル)を載せる
オプトインフォームの下などに過去のお客さんからもらったレビューを載せましょう。Amazonで商品を購入すると、レビューを書いてくれませんか、というメールが届くことがあります。それはなぜかというと、やっぱりレビューがあると信頼性が増すからです。なので、レビューがある人は、スクイーズページに載せておきましょう。まだ、無い場合は、リストに対してレビューのお願いをしてみてください。どうしても手に入らない場合は、今後追加していきましょう。
Step1:Squeeze Pageのトピック&ターゲットを決める
まずは、Squeeze Pageのトピック&ターゲットを決めていきましょう。最初は、決めるのが難しいかもしれません。そんなあなたのためにいくつか質問を用意しました。
- どんな商品を販売しますか?
- その商品を販売するためにどんなプレゼント(リードマグネット)を渡しますか?
- ターゲットはどんな職業ですか?
- ターゲットはどんな悩みを持っていますか?
Squeeze Pageでは、訪問者からEメールアドレスを集めるためのページです。でも、最終的な目標は、Eメールアドレスを集めるではありません。Eメールアドレスを取得したら、ステップメールを送ったり、ウェビナーを開催して、有料商品を販売します。なので、Squeeze Pageは、最終的に販売する商品に関連している必要があります。
例えば、WordPressのデザインに関する商品を販売するのに、Squeeze Pageがコミュニケーションに関する内容であれば、せっかく取得したEメールアドレス(リスト)が台無しです。なので、販売する商品と関連するSqueeze Pageを作成する必要があります。
Step2:リードマグネットを作成する
まずは、先ほどもお伝えしたように、リードマグネットを作成しましょう。スクイーズページを作成しても、訪問者に渡すプレゼントがないのではコンバージョン率が低くなってしまうので。
とはいっても、どんなリードマグネットを作れば良いか迷うかもしれませんので、代表的な形式を挙げておきます。
- オンラインコース(動画コンテンツ)
- 音声コンテンツ
デジタルコンテンツだとこういったものがリードマグネットとして使えますね。じゃあ、次に、アイデアを載せておきますので、作りやすいものや好きなものを1つ選んで作成していきましょう。
- eBook(電子書籍)
- ワークブック(お客さんが記入できるPDF)
- チェックリスト(To doリスト)
- カレンダー(日にち毎にTo doリストが書かれたカレンダー)
- 収益レポート
- リソースリスト(あなたが使っているツールやサービスを載せたリスト)
- テックトレーニング(ツールやサービスの使い方を動画で解説)
- ケーススタディー(実例をPDFにまとめる)
これらは、実際に僕が今まで作成したことがあるリードマグネットです。どれも、もらう側としては嬉しいものばかりです。
Step3:魅力的なヘッドラインを作成する
訪問者がページにランディングした時に一番最初にみるのは、ヘッドラインです。ヘッドラインを魅力的にしないと、その後の文章を読んでくれませんので、訪問者が次の文章も読みたくなるような魅力的なヘッドラインを作成します。
具体的には、あなたがプレゼントするリードマグネットのベネフィットを記載します。例えば、「コンバージョン率30%超えのLPの作り方知りたくないですか?」みたいな感じです。
こんな感じで、ヘッドラインを魅力的にしないと、訪問者は続きを読んでくれませんし、Eメールアドレスも登録してくれません。ちゃんと興味が湧くようなヘッドラインを考えてみましょう。
ヘッドラインには、具体的な数字を入れると具体性が伝わりますので、より魅力的になります。
Step4:ブレッドを作成する
ヘッドラインで、興味が湧いても、まだEメールアドレスの登録をためらう人もいます。より、興味がそそられるように、ブレッドでベネフィットを伝えましょう。
- Eメールアドレスを登録するとどんなメリットがあるのか
- リードマグネットを受け取るとどんなことができるようになるか
- 何を学ぶことができるか
- リードマグネットの魅力
などです。Eメールアドレスを登録してくれるように、お客さんにベネフィットを伝えます。
Step5:画像やビデオを追加する
スクイーズページには、プレゼントするリードマグネットの画像やビデオを載せましょう。
リードマグネットがデジタルコンテンツなら、モックアップを作成したり、リードマグネットに関連する画像を追加しましょう。例えば、eBookをプレゼントするなら、本が写っている写真を載せたりですね。でも、モックアップの方がオリジナル性が出て、かっこよくなるので、僕はモックアップをお勧めします。
画像よりも効果的なのが、ビデオです。海外では、セールスの手法としてウェビナー(動画セミナー)が主流になってきていますが、スクイーズページに動画をアップしてもOKです。
動画の方がコンバージョンが高くなる傾向にありますし、SEO的にも良いです。動画はテキストよりも滞在時間が長くなります。
Proのようにデザイン性の高いページがドラッグ&ドロップで作成できます。また、ElegantThemesで購入するとDiviだけでなく、Diviビルダーというプラグインも使用できるようになります。なので、今使用しているテーマをDiviに変更しなくても、Diviビルダーをインストールすれば同じようにページを作成することができます。
また、Elementor ProとDiviには、あらかじめテンプレートが用意されています。ランディングページやセールスページのテンプレートがあるので、非常にお勧めです。しかも、テンプレートを販売している業者もあるので、使い勝手が良いです。
Step6:レビューを載せる
5つ目は、レビューです。すでに顧客を抱えているのであれば、そのお客さんのレビューを載せます。
もし、現段階でレビューがない場合は、そのお客さんに、リードマグネットを配布してレビューを書いてもらいましょう。
何かしらお客さんが得られた結果が書いてあるレビューだとより良いです。例えば、「〇〇さんのコースを受講して、Squeeze Pageのコンバージョンが3%から15%にアップしました。」みたいな感じです。
Step7:魅力的なCTAを作成する
CTAというのは、Call To Actionの略で、行動を促すことを指します。Squeeze Pageなら、Eメールアドレスを登録するように促します。
でも、ただ「Eメールアドレスを登録してください。」だと全くお客さんには響かないので、魅力的な文言にする必要があります。
具体的には、、、
- ベネフィット
- 緊急性
- ノーリスク
- アクションワード
などがあります。ベネフィットは、先ほどお伝えした通りです。緊急性は「本日限定!」みたいな感じです。ノーリスクは、クレジットカードの登録は必要ないとか、無料で受け取れるとか、返金保証があるとかです。最後の、アクションワードというのは、実際にアクションしたくなるような言葉を使います。例えば、「はい、今すぐ無料eBookをゲットします!」のように。
Step8:WordPressでSqueeze Page(スクイーズページ)を作成する
- Gutenbergエディター
- WordPressプラグインElementor Pro
- WordPessテーマDivi
WordPressを使ってスクイーズページを作成する方法はいくつかあります。1つ目は、Gutenbergエディターを使うパターンです。これは、WordPress5.0から導入されたエディターです。ドラッグ&ドロップでページを追加することができます。もちろん、無料です。
2つ目は、WordPressの有料プラグインElementor Proを使ったやり方です。Elementor Proは、ページビルダープラグインで、Gutenbergと同じく、ドラッグ&ドロップでページを作成できます。しかし、Elementor Proの方がデザイン性の高いページが作成できますし、機能が優れています。今後、ランディングページを作成する機会があるなら、Elementor Proを契約しても良いのかなと思います。
3つ目は、WordPressテーマDiviを使ったやり方です。Diviは、ElegantThemesという会社が販売している有料のWordPressテーマです。Elementor Proのようにデザイン性の高いページがドラッグ&ドロップで作成できます。また、ElegantThemesで購入するとDiviだけでなく、Diviビルダーというプラグインも使用できるようになります。なので、今使用しているテーマをDiviに変更しなくても、Diviビルダーをインストールすれば同じようにページを作成することができます。
また、Elementor ProとDiviには、あらかじめテンプレートが用意されています。ランディングページやセールスページのテンプレートがあるので、非常にお勧めです。しかも、テンプレートを販売している業者もあるので、使い勝手が良いです。
Step9:Squeeze Page(スクイーズページ)を宣伝する
そして、いよいよスクイーズページを宣伝していきます。
- リスト
- YouTube
リストがある方は、リストに対してSqueeze Pageのリンクを送信しましょう。あとは、FacebookやTwitter、InstagramなどのSNSのアカウントを所有している方は、それらのページにもスクイーズページのリンクを投稿します。
他には、SNSのプロフィールを今回作成したスクイーズページのURLに変更しても良いです。今まで、ブログページに飛ばしていたのであれば、変更しておきましょう。別のランディングページのリンクを載せているのであれば変更する必要はありません。
続いてYouTubeに関してです。YouTubeに動画をアップロードしている方は、概要欄にスクイーズページのリンクを載せておきましょう。