ブログ記事の直下にバナー広告(CTA)を追加する方法
こんにちは、根本耕輔です。 今回は、「ブログ記事直下にバナー広告(CTA)を追加する方法」をご紹介していきます。具体的には、
- 記事直下にバナー広告を貼っている事例
- プラグインで記事直下にバナー広告を設置する方法
などを学ぶことができます。
ブログ記事直下にバナーを追加する理由
ブログ記事直下にバナーを追加する理由は、単純に、記事の読者をリストにするためです。(もしくは、商品を販売する目的もあるかもしれません。) 記事を最後まで読んでくれるということは、その記事を気に入ってくれている可能性が高いので、あなたのコンテンツやノウハウをもっと知りたいと思ってくれているでしょう。
なので、記事直下でオファーするとEメールアドレスを獲得できる確率が高くなるわけです。 しかし、ブログ記事直下にバナー広告を追加する際は1つ注意があります。それは、記事の内容と異なるオファーをしても効果は薄いということです。
先ほどもお伝えしましたが、記事を最後まで読んでくれたということは、お客さんはその記事のノウハウに興味があるということです。なので、WordPressの使い方に関する記事を書いているのに、ダイエットに関するオファーを出しても意味がありません。
そうではなく、WordPressの使い方に関する記事を書いているなら、そのトピックに関連するブログの書き方に関するオファーを出したりします。 記事に関連するオファーをするということです。そうすれば、「あっ、この情報も知りたい!」と思ってくれるので、バナーをクリックし、Eメールアドレスを登録してくれるようになります。
ちなみに、記事に関連するオファーは、コンテンツアップグレードと言います。
ブログ記事直下にバナー広告を追加した事例
ここで、いくつか記事直下にバナー広告を貼っているサイトの事例をご紹介します。
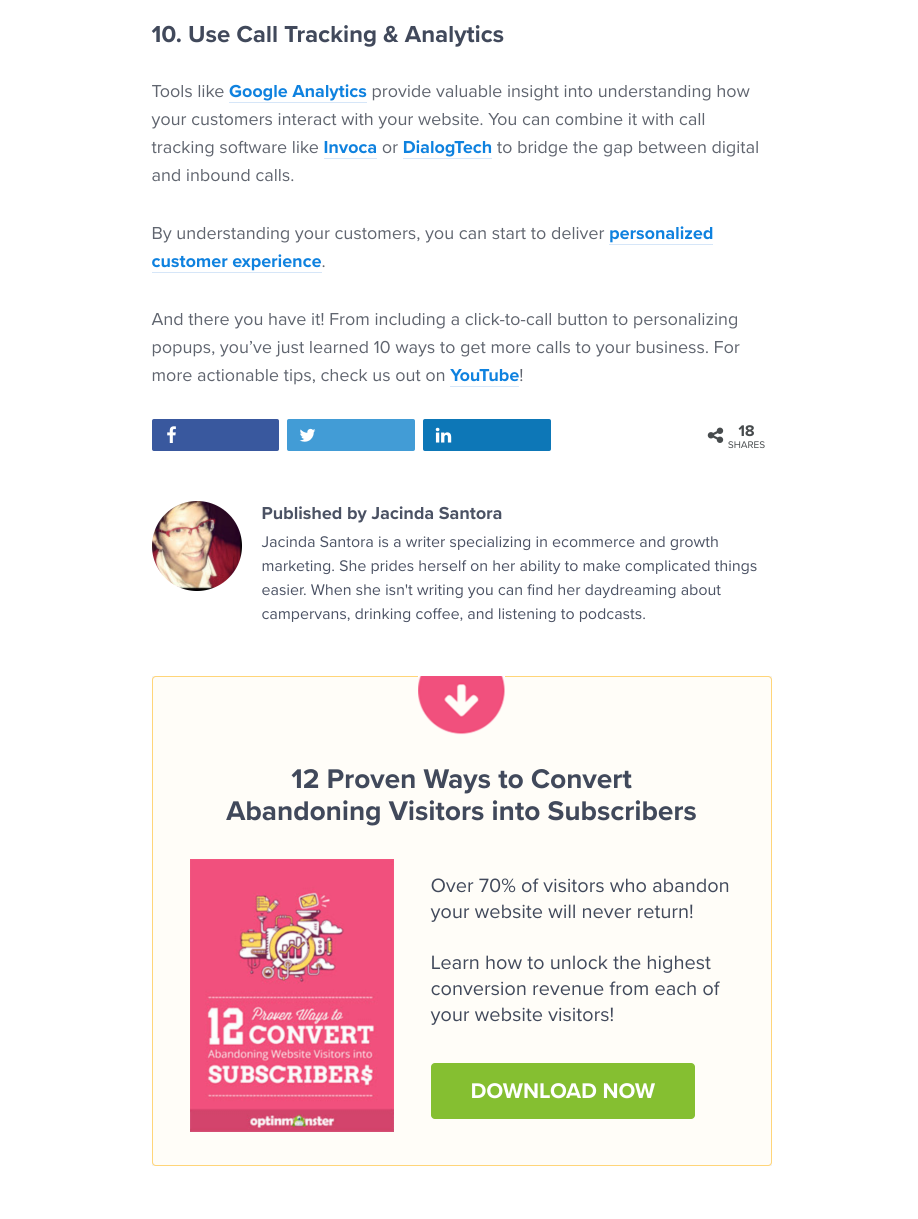
事例#01. OptinMonster

これは、OptinMonsterさんの記事直下のバナーです。OptinMonsterさんは、ポップアップやオプトインフォームなどサービスを提供しています。マーケティングの中でも、コンバージョンの改善に強いメディアということもあって、記事直下ではサイト訪問者をメルマガ購読者に転換させる方法という無料オファーを出しています。
記事直下にバナー広告を追加する方法
- Add Widget After Contentプラグイン+Conditional Widgetsプラグイン
- 手動で追加する
記事直下にバナーを追加する方法は、2種類あります。1つ目は「Add Widget After Content」と「Conditional Widgets」の2つのプラグインを使用するパターンです。2つ目は、手動で追加する方法です。プラグインは、相性があるので、不具合が起こる場合もあります。なので、何かおかしかったら、プラグインを停止して手動で追加しましょう。
Add Widget After ContentとConditional Widgetsの2つのプラグインを使って記事直下にバナーを表示する方法
まず、1つ目のやり方は無料のプラグインを使うやり方です。「Add Widget After Content」と「Conditional Widgets」という2つのプラグインを使います。「Add Widget After Content」は、記事直下にウィジェットを追加できるプラグインで、「Conditional Widgets」はウィジェットの条件分岐をすることができます。例えば、〇〇のカテゴリーではXXのバナーを、YYのカテゴリーではZZのバナーを表示するという設定ができます。


まずは、2つのプラグインをインストール、そして有効化します。

あとは、「外観」の「ウィジェット」で「After Content」に「画像」を追加します。もちろん、「テキスト」を追加してテキストを入力したり、画像を追加してもOKです。「テキスト」の場合は、HTMLの追加も可能なので、ASPの広告やGoogleアドセンスも貼れます。
何れにしても、Squeeze Page(スクイーズページ)やSales Page(セールスページ)のリンクを入力することを忘れないようにしましょう。

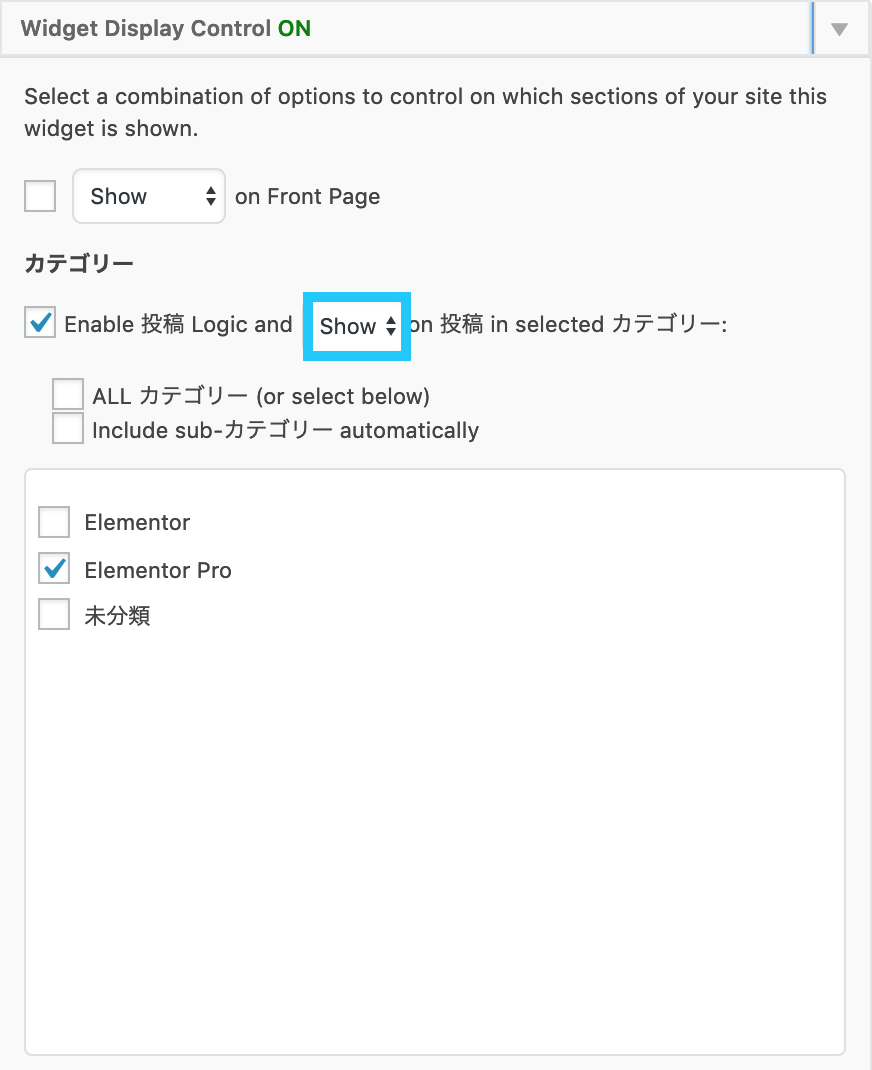
あとは、以下の手順で条件分岐の設定をします。
- Widget Display Controlを開く
- Enable 投稿 Logic and 「Hide/Show」on 投稿 in selected カテゴリーで「Show」を選択する
- バナーを追加したいカテゴリーを選択する
最後に「保存」をするのを忘れないでください。そしたら、選択したカテゴリーのみにバナーが設置されます。

こんな感じで表示されます。
手動で記事直下にバナーを表示する方法
2つ目は説明するまでもありませんが、記事直下に直接バナー広告を挿入します。この方法でバナーを追加する場合は、リンクを入れるのを忘れないようにしましょう。