WordPressサイトのコンバージョンアップが見込めるWPFront Notification Barプラグインの使い方
こんにちは、根本耕輔です。
今回は、WordPressサイトに通知バーを設置できるWPFront Notification Barというプラグインの使い方をご紹介していきます。
WPFront Notification Barとは?
まず、使い方に入る前に「WPFront Notification Bar」というプラグインがどういった機能を持っているのかということをご紹介します。このプラグインは、WordPressのサイトに通知バー(アナウンスメントバーとも言います。)を設置する事ができる無料のプラグインです。通知バーを設置して、新商品を宣伝したり、その他、サイトを移転する場合など、読者に何かしらの通知をしておきたいという時に使用するプラグインです。ただ通知をするだけではなく、ボタンを設置する事ができ、そのボタンにはリンクを埋め込む事ができるので、そのボタンをクリックして別のページに飛んでもらう事ができます。この通知バーをサイトに設置しておくと、やっぱり目立つので、それだけコンバージョンも増えます。
この通知バー以外にも、オウンドメディアサイトのコンバージョンをアップさせる方法がいくつかあるので、セットで確認しておくことをお勧めします。
Step1. WPFront Notification Barをインストールし有効化する

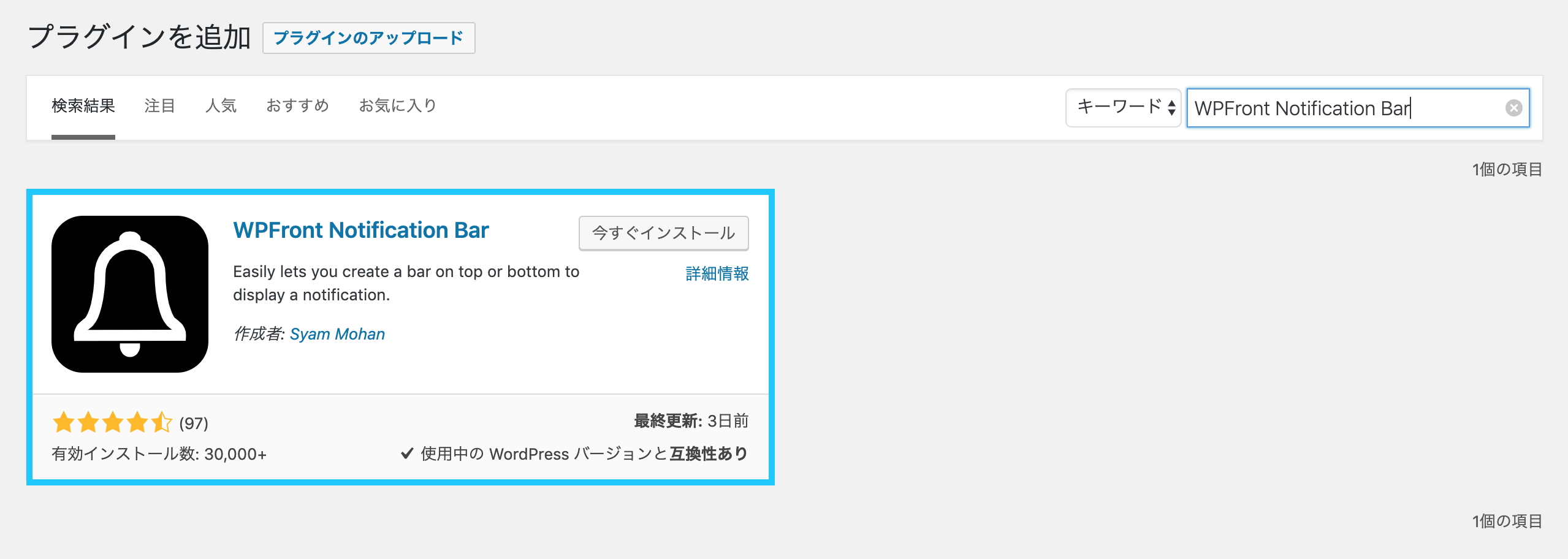
では、WPFront Notification Barプラグインをインストールして有効化しましょう。
Step2. 通知バーの表示設定をする

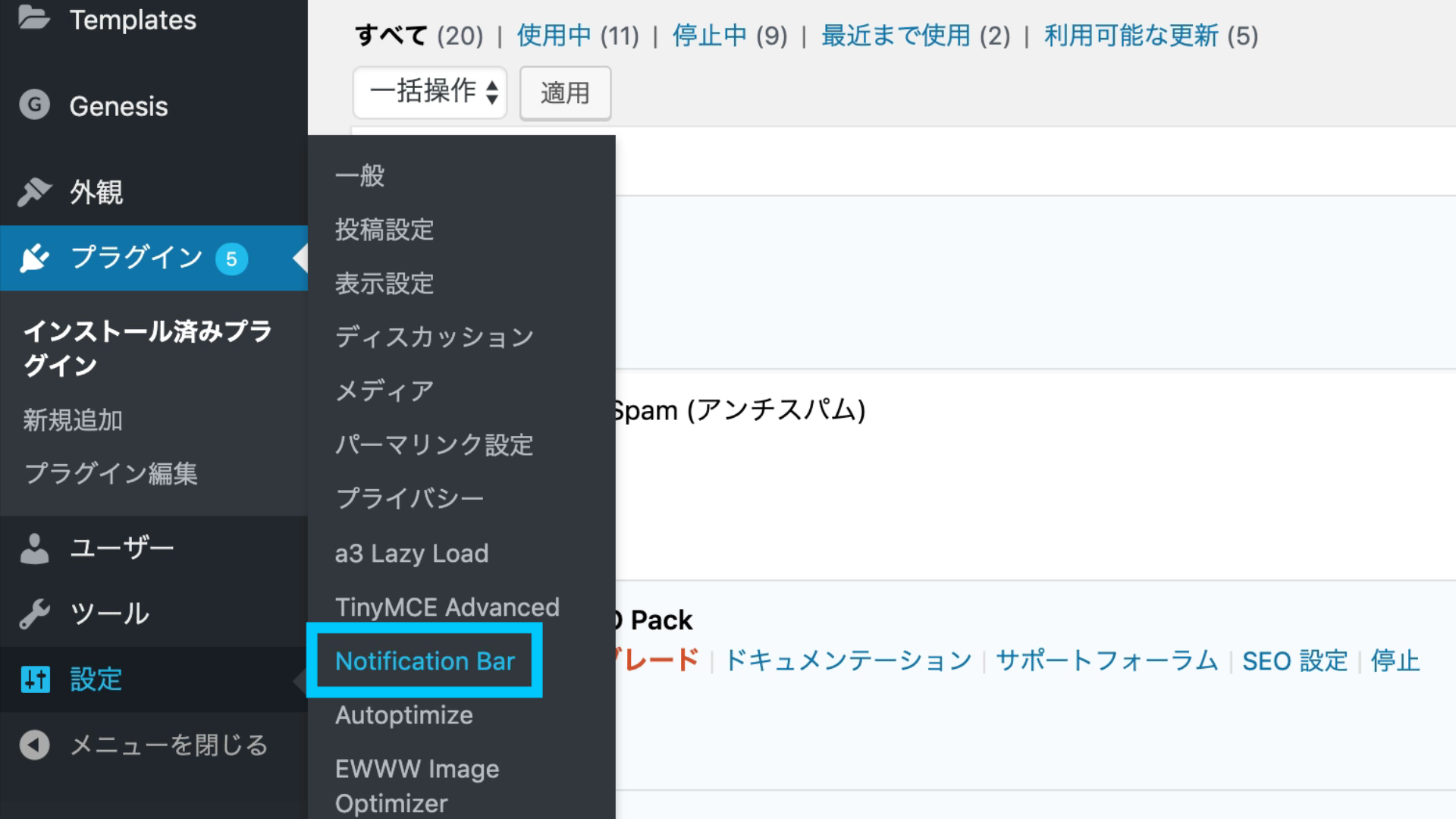
プラグインを有効化するとWordPressのダッシュボードの「設定」項目に「Notification Bar」が追加されますので、ここにいきます。
その後の設定は、非常に簡単です。
Display設定

Enabled
設定が完了してもしなくても、ここにチェックを入れておきましょう。チェックを入れることで、通知バーが表示されるようになります。
Position
アナウンスメントバーを表示する場所を設定します。「Top」と「Bottom」の2種類あり、「Top」ならサイトの一番上、「Bottom」ならサイトの一番下に表示されます。
Fixed at Position
チェックを入れると通知バーが「Position」で設定した位置に固定され、スクロールしても動かなくなります。
Display on Scroll
チェックを入れると、スクロールすると追尾するように、画面の上部に表示されます。
Scroll Offset
ここの設定は、どれくらいスクロールされたら、通知バーを表示するかの設定です。デフォルトでは「100」になっていますが、「0」に設定しても良いです。「0」だとページにランディングした瞬間に通知バーが表示されます。
Bar Height
通知バーの高さを設定します。デフォルトで「0」になっています。これは、自動で調節してくれるというものです。変更したい場合は、適宜、数値を変更しましょう。
Position Offset
通知バーとサイトのトップもしくはボトムとの距離(隙間)を設定できます。
Display After
ランディングしてから何秒後に通知バーを表示するかの設定です。好きな秒数を入力しましょう。でも、「Display on Scroll」にチェックを入れた場合は、機能しないので注意してください。
Animation Duration
通知バーが表示される瞬間のアニメーションの長さ、つまりアニメーションの継続時間を設定できます。
Display Close Button
チェックを入れる事で、通知バーを閉じるためのボタンを設置する事ができます。なので、チェックを入れなければ、ずっとバーが表示され続けます。
Auto Close After
何秒後に通知バーを自動的に閉じるかの設定です。でも、「Display on Scroll」にチェックを入れた場合は、機能しないので注意してください。
Display Shadow
チェックを入れることで、通知バーに影を入れる事ができます。
Display Reopen Button
チェックを入れると、バーを閉じた後に、再び表示するためのボタンを表示する事ができます。これは、「Display Close Button」か「Auto Close After」のどちらか、もしくは両方の設定をしている場合に機能します。
Keep Closed
チェックを入れると、一旦バーを閉じたら、他のページでも表示しないという設定になります。これも、「Display Close Button」か「Auto Close After」のどちらか、もしくは両方の設定をしている場合に機能します。
Keep Closed For
Cookiesを追跡してやってくれていると思いますが、何日間、通知バーを非表示にするかの設定になります。
Content設定

Message Text
ここで、アナウンスメントバー(通知バー)の本文を入力します。例えば、「新商品が完成しました!」とか「ブログ運営ガイドをゲットしませんか?」みたいな感じです。
Process Shortcode
テキストにショートコードを追加できます。
Display Button
チェックを入れると、通知バーにボタンを追加する事ができます。別のサイトに読者を飛ばしたいという場合は、チェックを入れましょう。
Button Text
「Display Text」にチェックを入れ、ボタンを表示するとなった場合に、ここでボタンの文言を入力します。「詳細はこちら」みたいな文言ですね。
Button Action
「Button Action」にはいくつか設定項目があって、リンクを埋め込む設定や新規タブで開くかどうかの設定をしていきます。
Open URL:
ボタンに埋め込むリンクを入力します。セールスページやオプトインページ(スクイーズページ)に飛ばしたいなら、それらのリンクを入力します。
Open URL in new tab/window
チェックを入れると、リンク先のページが新規タブで表示されます。
No follow link
チェックを入れるとリンクがNo followになります。クローラーに追跡されないたくない場合は、ここにチェックを入れておきましょう。
Execute JavaScript
チェックを入れて、JavaScriptコードを挿入する事ができます。そして、その下の欄に、コードを入力します。
Close Bar on Button Click
チェックを入れると、ボタンをクリックしたら、バーを閉じるという設定になります。
Filter設定

Start Date & Time
常時アナウンスメントバー(通知バー)を表示するのではなく、特定の日時から表示を開始したい場合は、ここにその日付を入力します。
End Date & Time
通知バーの表示が終了する日にちと時間を入力する事ができます。
Display on Pages
通知バーを表示するページを設定できます。「All pages.」は全ページに、「Only in landing pages」は読者が最初にランディングしたページに、「Including in following pages」にチェックを入れるとその下の欄に表示されているページを選択する事で、そのページに通知バーが表示されるようになります。「Exclude in following pages」にチェックを入れると、逆に表示しないページを設定できます。
Display for User Roles
ここでは、通知バーを表示する人を設定します。「All users.」は全員に、「All logged in users.」はログインしている人全員に、「Guest users.」はログインしていないユーザー全員に、「For following user roles」は指定のユーザーに表示するという設定です。「For following user roles」の下の欄から表示したいユーザーにチェックを入れましょう。「Enable WP eMember integration」は、「WP eMember」プラグインと連携して、表示するユーザーを限定できます。
Filterの設定に関しては、特に設定は必要ないのかなと思います。だた、プロダクトローンチで商品を販売する場合は、「Start Date & Time」と「End Date & Time」の設定は必要ですね。
Color設定

Bar Color
アナウンスメントバー(通知バー)のメインカラー(ボタン以外の背景色)を設定します。
Message Text Color
メッセージのテキストカラーを設定します。
Button Color
ボタンを表示する場合、ここでボタンの色が設定できます。
Button Text Color
ボタンのテキストカラーを設定します。
Reopen Button Color
再び通知バーを表示するためのボタンカラーを設定します。
Close Button Color
こちらは、クローズボタンでバーを閉じるためのボタンの色を設定します。
ColorもデフォルトのままでOKですが、ボタンの色をブランドカラーに設定しても良いかもしれません。設定する場合は、16進数のコードを用意しておきましょう。
CSS設定

Custom CSS
CSSコードを入力して、CSSでアナウンスメントバー(通知バー)の外観などを設定できます。必要があれば、ここにコードを追加しましょう。