Chromeのおすすめ拡張機能を紹介!【ブロガー&マーケター向け】
こんにちは、根本耕輔です。
普段、ブロガーやウェブマーケターの方は、ブログを書くために競合サイトの記事の調査をしますよね。例えば、被リンクの数はどれくらいなのかとか、文字数はいくらなのかとか。そのために、いちいち別のサービスを開いて調査するのは、面倒だと思います。そこで、今回は、僕がおすすめする便利なChromeの拡張機能とその基本的な使い方をご紹介していきます。気に入ったものがあったら、ぜひ使ってみてください。
Full Page Screen Capture

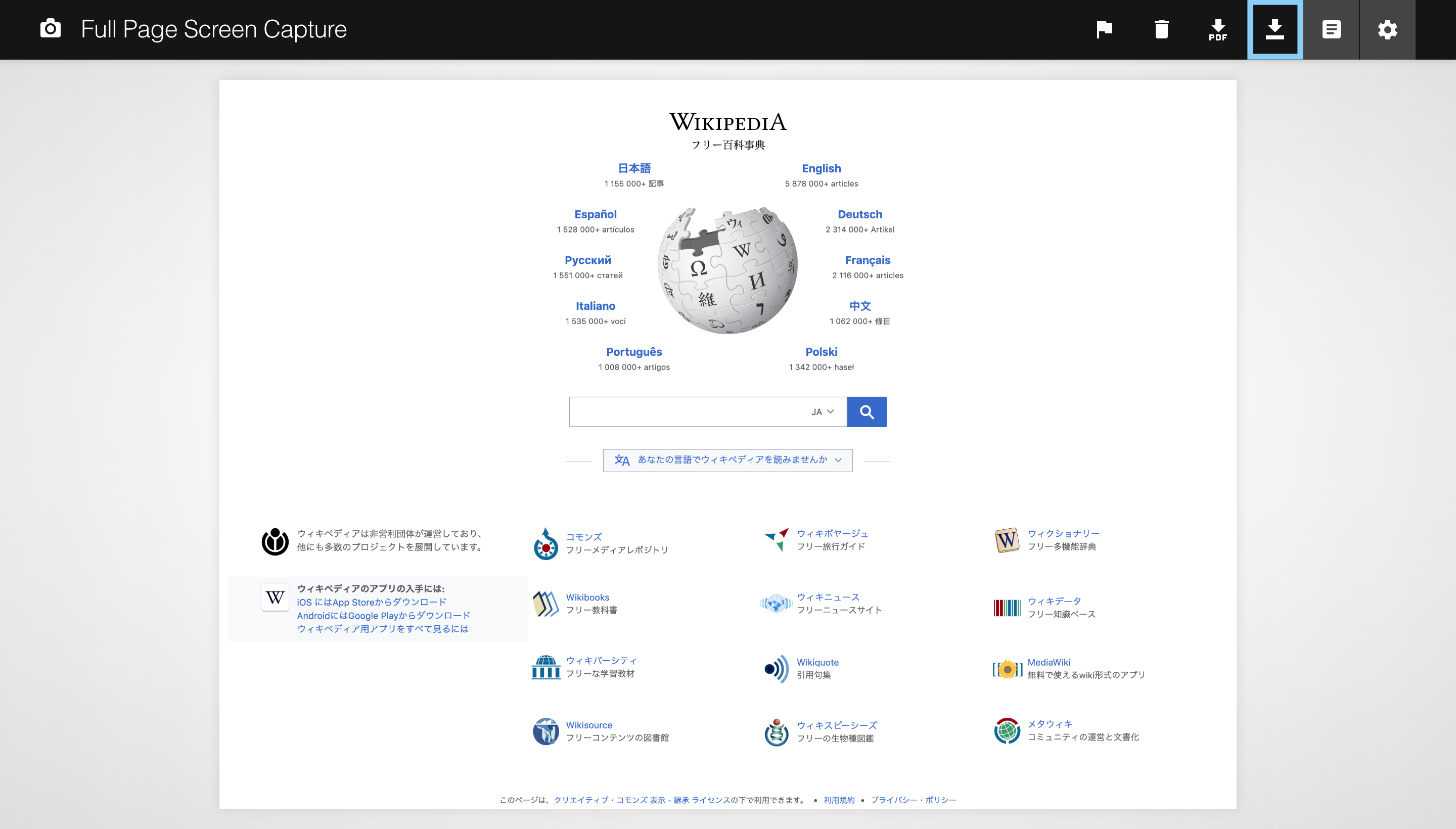
僕は、よく、参考にする記事をスクリーンキャプチャすることがあります。MacユーザーならShift+Command+3で画面全体をキャプチャすることができたり、Shift+Command+4/5で範囲を決めて画面をキャプチャすることができます。でも、1ページ全体をキャプチャすることはできないので、この拡張機能を使用しています。追加したら、スクショしたいページで拡張機能をクリックするだけです。

あとは、ダウンロードボタンをクリックすれば、PNG形式でダウンロードすることができます。「PDF」の方では、文字通り、PDF形式で書き出されます。
ColorPick Eyedropper

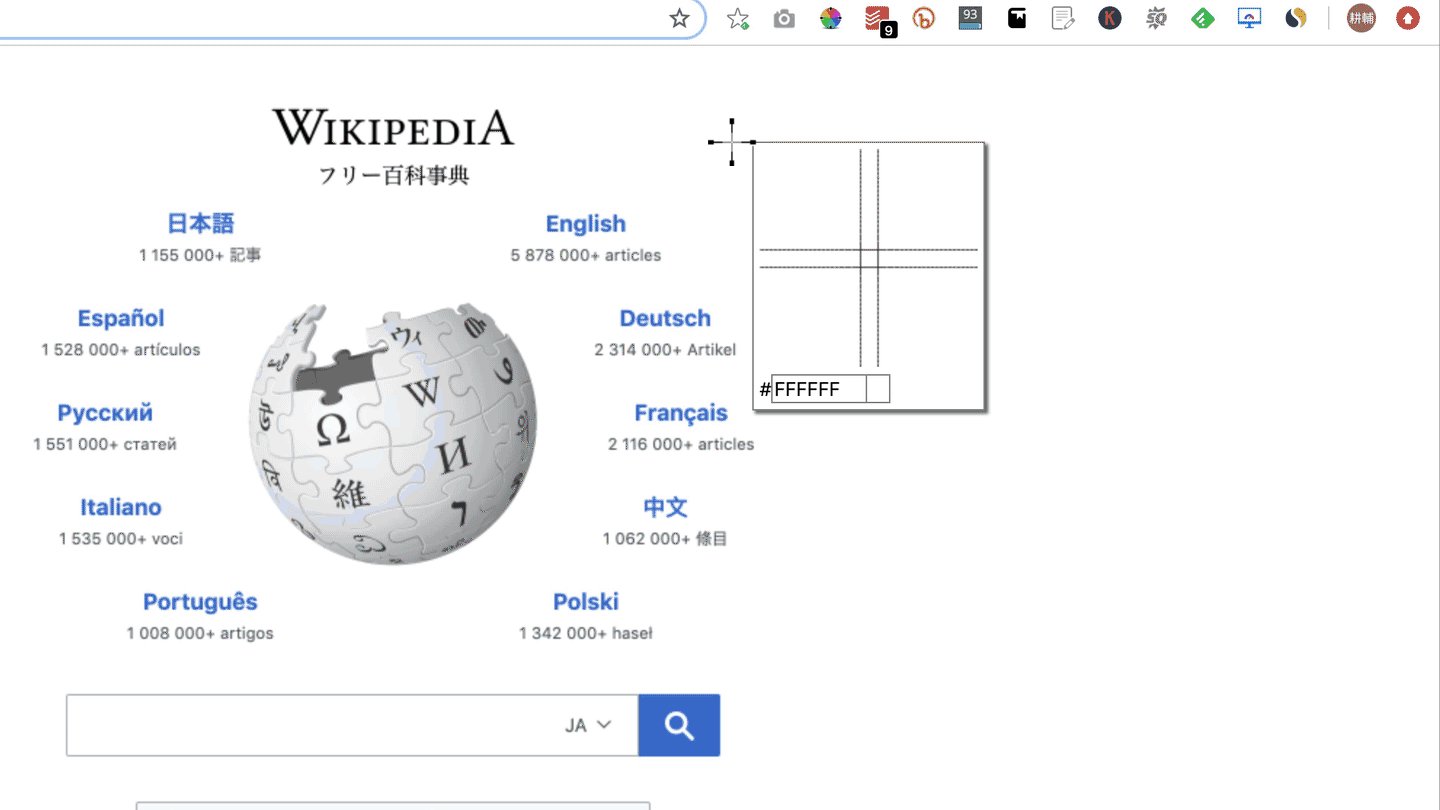
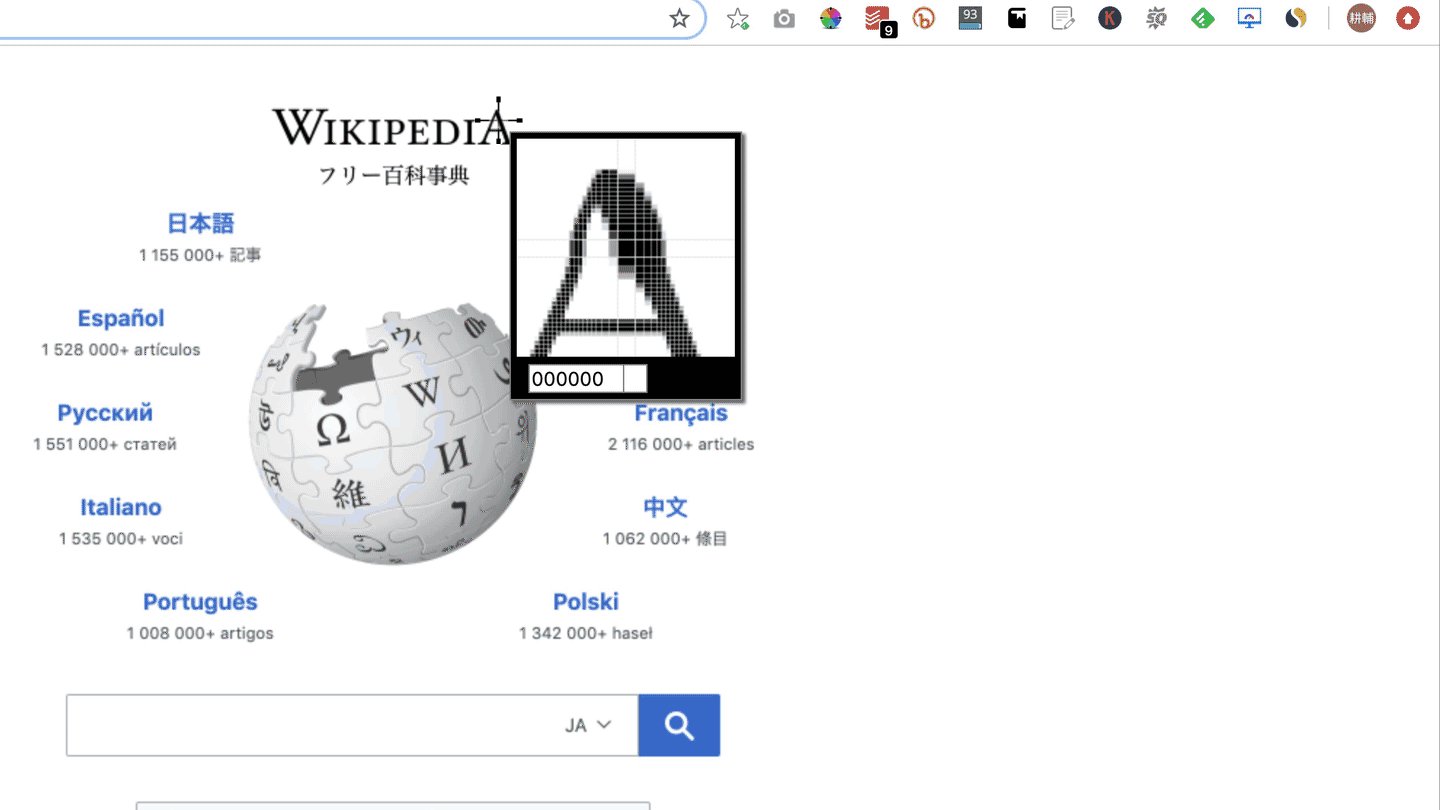
この拡張機能は、パソコン画面のどの位置でも選択すれば、その箇所の色を16進数のカラーコードで表示してくれます。似たような拡張機能もありますが、僕はこれを使用しています。なぜ他の拡張機能をじゃないの?と気になるかもしれませんが、確か、「色」と検索して一番上に表示されたからだと思います。

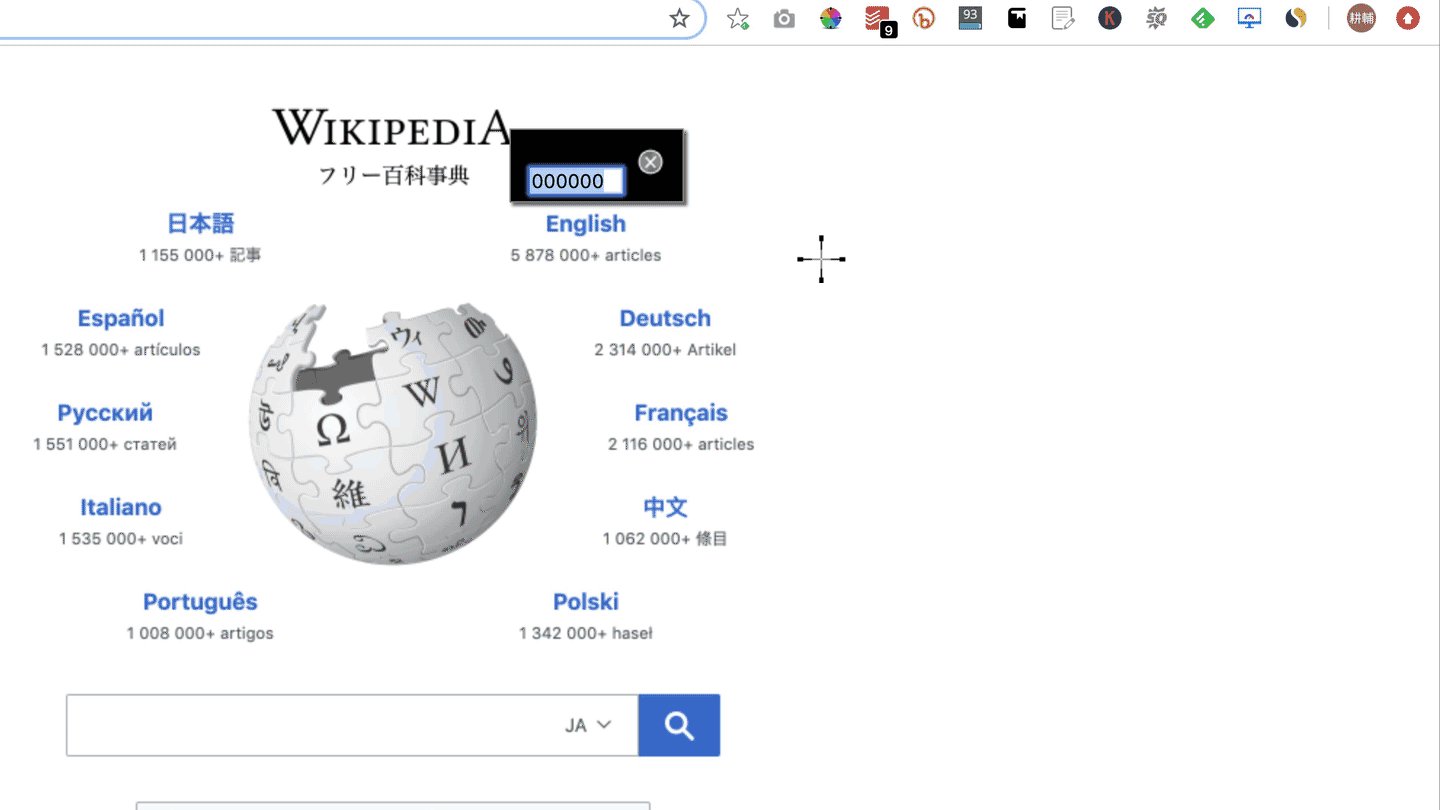
使い方に関してですが、まずは、拡張機能をクリックします。そして、調べたい箇所にカーソルを持って行って、クリックします。そうすると、16進数のカラーコードが表示されるので、コピーして完了です。
To do list: To-Do list and Task Manager

この拡張機能では、To do listを追加できます。僕は結構、記事を書いているときに、「こういった記事も書きたい。」とか「こういったコース作りたい。」と思うことがあります。そういう時は、「Todoist」にタスクとして追加しています。

まずは、アカウントを作成する必要があります。とはいっても、GoogleアカウントとかFacebookアカウントでログインできるので簡単です。拡張機能をクリックすると、この画面が表示されるので、「設定」に行きます。

そして、GoogleのアカウントかFacebookアカウントを接続しましょう。すると、ログインできます。

使い方に関してですが、まずはプラスボタンをクリックします。

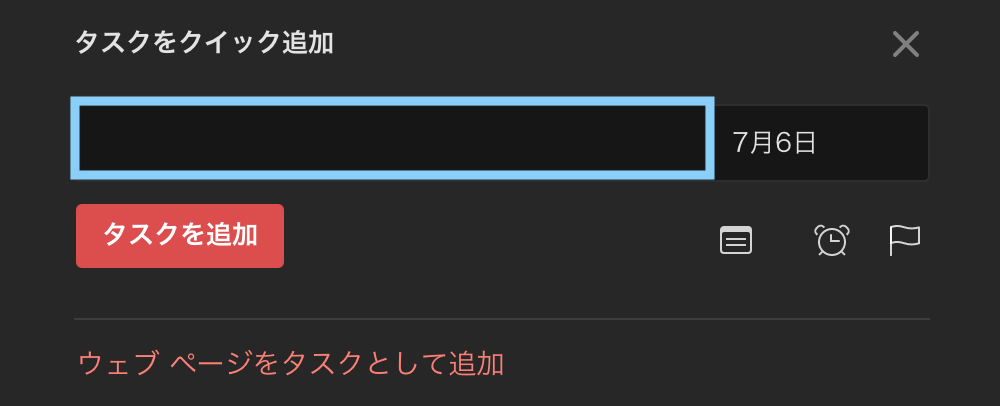
そして、記入欄にタスクの名前を入力して、必要があればタスクの期限を選択します。あとは、「タスクを追加」ボタンをクリックすれば、追加されます。下に、「ウェブページをタスクとして追加」という項目がありますが、開いているページをタスクにすることもできます。例えば、記事を書くときに参考にするページを開いて、そのページをタスクとして保存しておいても良いですね。

また、iOSアプリ・Androidアプリもあるので、スマホからもタスクの管理ができます。
MozBar

MozBarは、サイトランクを表示してくれるサイトで有名なMozの拡張機能です。有効にしておくと、表示しているサイトのランクを表示してくれます。無料で使うことができますが、Mozの公式サイトでアカウントを作成する必要があります。使用する際は、ログインしておかないといけません。

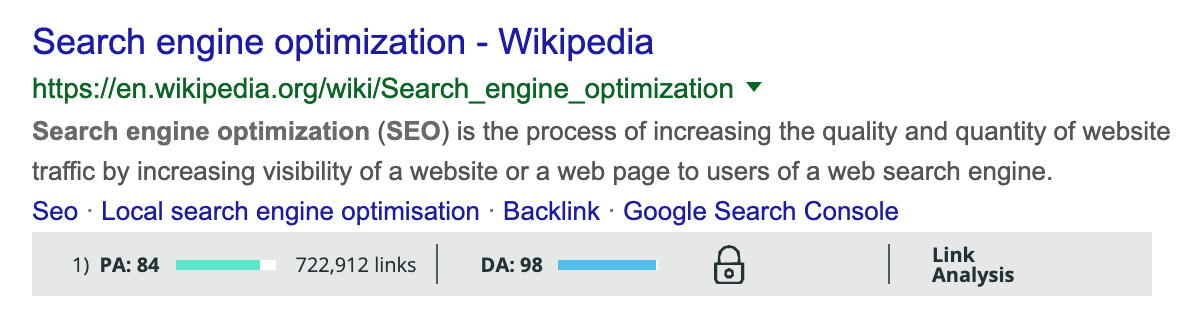
Googleで検索すると、記事の下にPA(Page Authority)と被リンク数、DA(Domain Authority)が表示されます。PAは該当ページのパワーで、DAはドメインのパワーになります。

また、そのページを開くと、上にバーが表示されます。

「MOZ」のロゴの右にあるアイコンをクリックすると、メタディスクリプションやH2タグで使われている単語を確認することができます。記事を書くときのヒントになりますね。また、「General Attributes」では、ページの表示スピードとかも確認することができますので、参考にしてみてください。
SEOquake

SEOquakeも、SEO関連の拡張機能ですが、MozBarよりも豊富な情報を表示してくれます。

バーでは、このような感じで表示してくれます。

拡張機能をクリックすると、このような画面も表示されます。「Facebook likes-Facebookのいいねの数」や「Google index-Googleにインデックスされている数」、「Backlinks-被リンクの数」をチェックできます。

また、バックリンク数だけではなく、どこからリンクが飛ばされているかも確認できたりします。
かんたん文字数カウント

よく、ブログ記事を書いていると競合サイトの記事が何文字書いているのか気になりますよね。そういう時は、「かんたん文字数カウント」を使ってみてください。

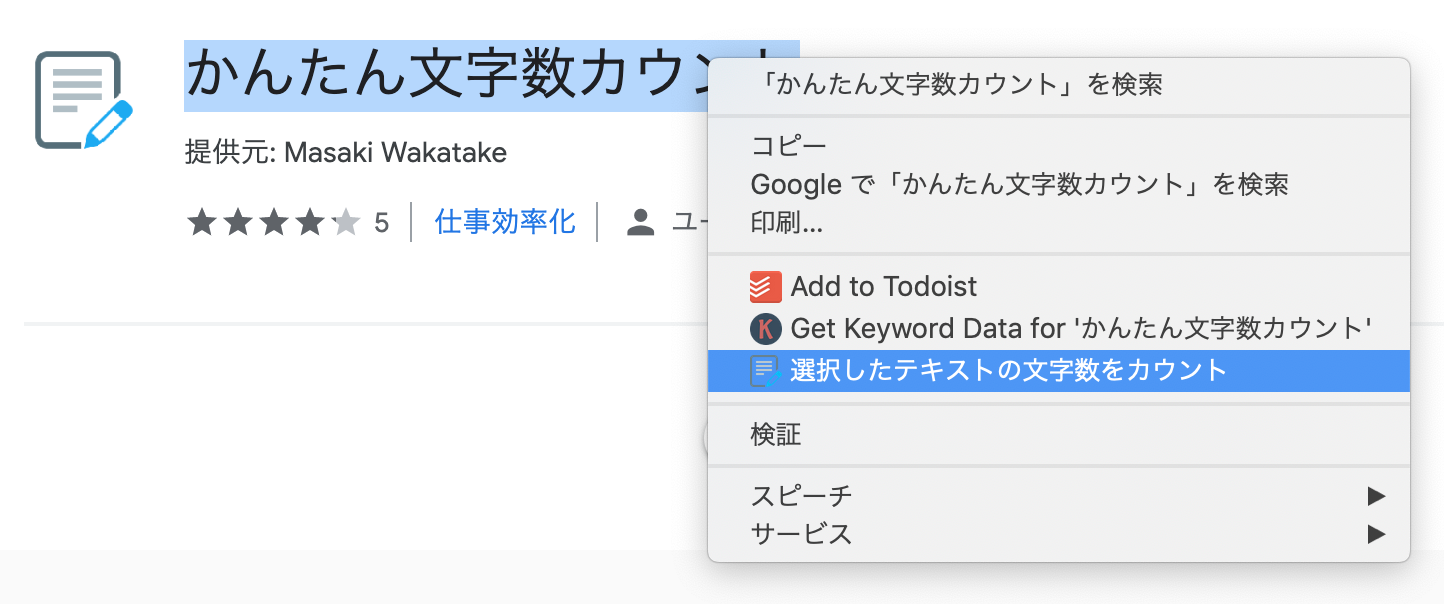
追加して、文字数をチェックしたい文章を選択します。そして、右クリックすると「選択したテキストの文字数をカウント」という項目があるので、それを選びます。

すると、このような感じで、文字数をカウントしてくれます。
Bitly

Bitlyは、有名な短縮URLを作成できるサービスです。

拡張機能が追加できたら、Bitlyにログインする必要があります。拡張機能をクリックしてみてください。すると、上の画面に飛びます。ここで、GoogleかFacebook、Twitterのアカウントでログインするか、すでに所有しているBitlyのアカウントでログインします。

今回は、Googleでログインする場合をご紹介しますが、多分問題ないと思います。メールアドレスを入力して、「次へ」ボタンを押して、パスワードを入力するという流れになります。

次に、このような画面に遷移します。ここでは、Bitlyの拡張機能を使うことを許可するかどうかと聞かれているので、「Allow-許可」ボタンをクリックします。

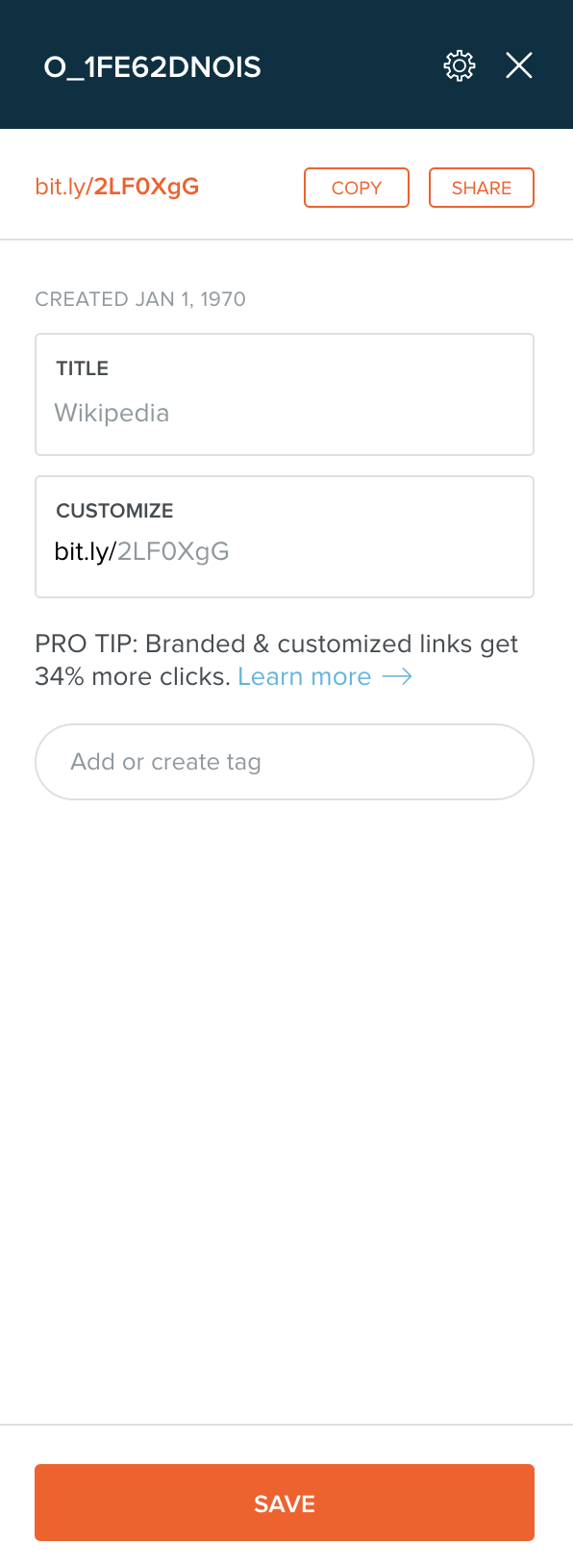
あと、使い方に関してですが、短縮URLを作成したいページ上でBitlyの拡張機能をクリックします。すると、上の画面が表示されます。あとは、「SAVE」するだけでOKです。「COPY」ボタンをクリックして、貼り付けたいところに、ペーストしましょう。
Google PageSpeed Insights API extension

これは、ページの表示速度を表示してくれるPageSpeed Insightsの拡張機能です。

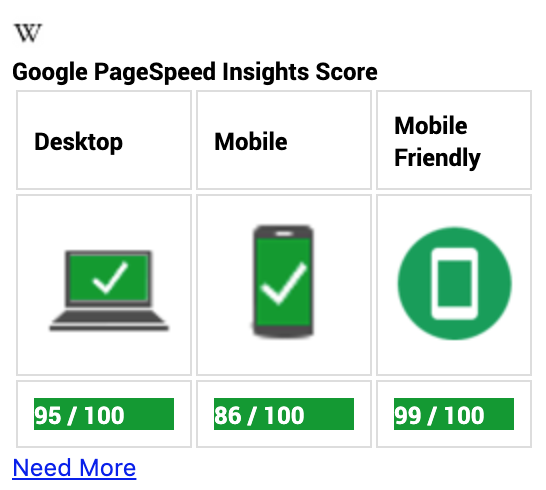
拡張機能を追加したら、あとは、測定したいページ上でボタンをクリックするだけです。パソコンとモバイルでのパフォーマンスとモバイルフレンドリーかどうかを数値で表示してくれます。
Similar Web

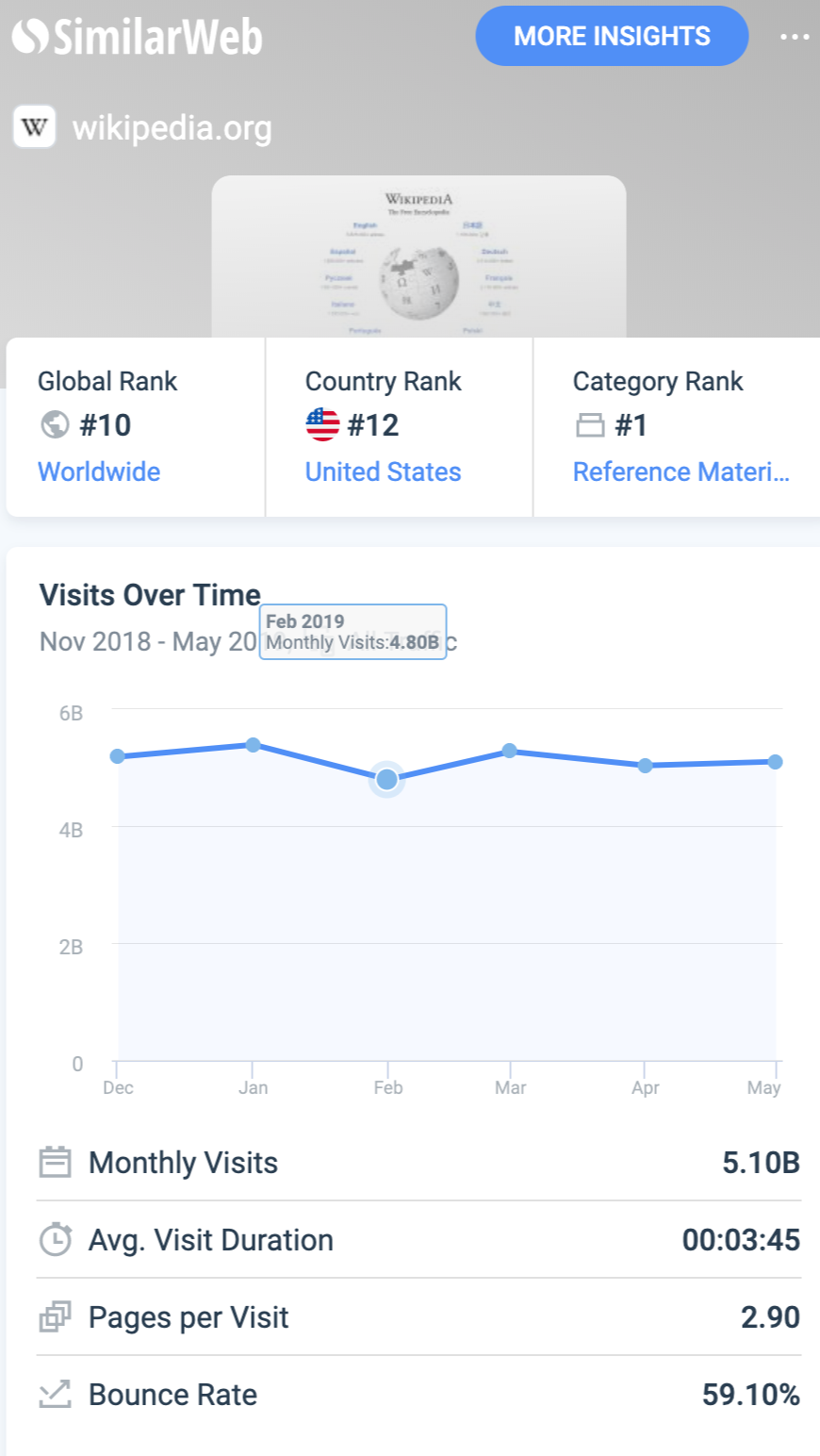
Similar Webは、記事のトラフィック情報などをチェックすることができます。これも追加したら、ログインなどは必要ありません。そのまま、調査したいページ上で拡張機能をクリックするだけです。

- Monthly Visits:月間訪問者数
- Avg. Visit Duration:平均滞在時間
- Page per Visit:1セッションあたりの視聴回数

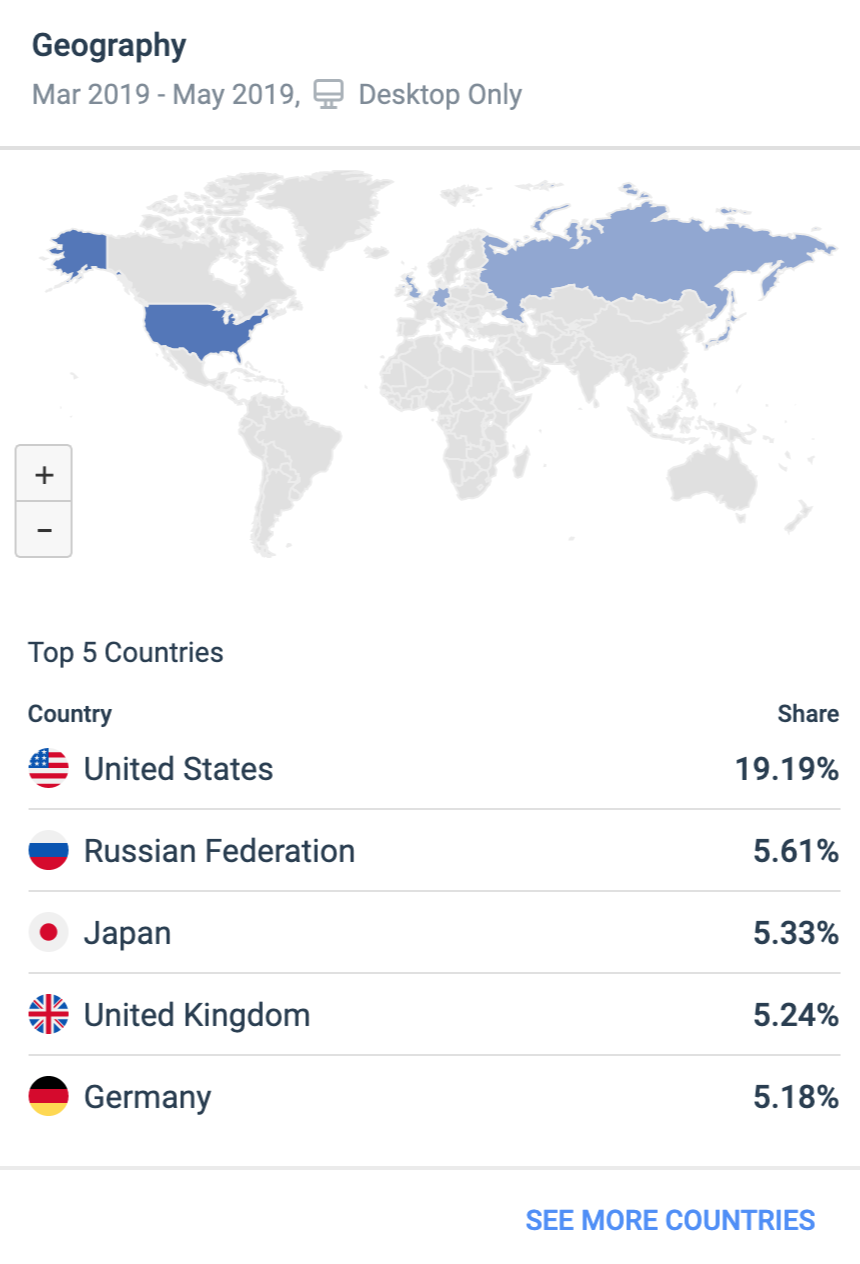
「Geography」では、どの国からの訪問が多いかを確認できます。

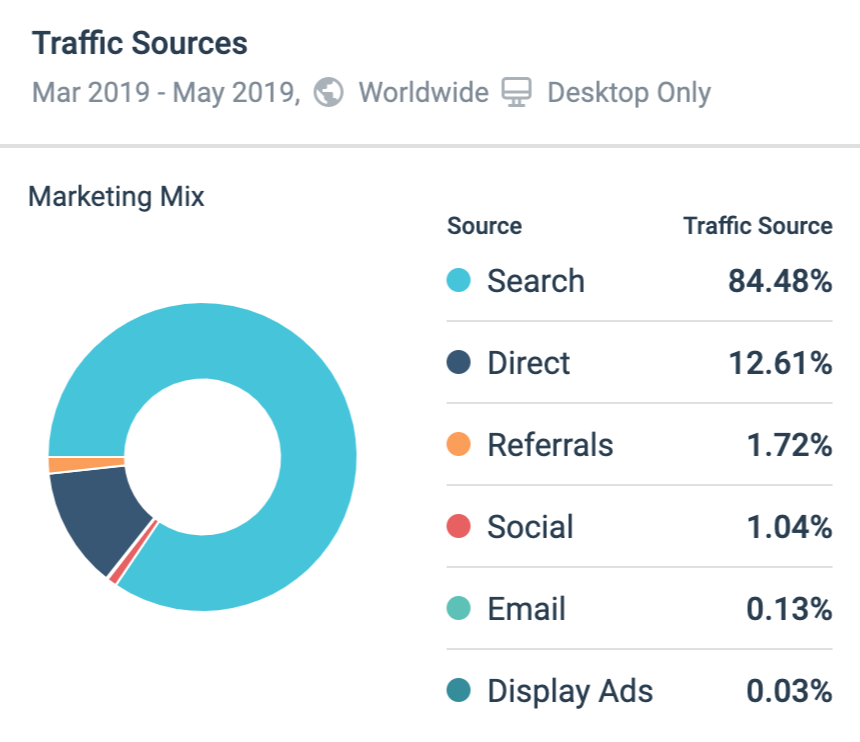
「Traffic Sources」では、どの媒体からアクセスがあるかを確認できます。
まとめ
ということで、今回は、僕がおすすめするChromeの拡張機能をご紹介してきました。結構競合調査とかの作業が捗ると思うので、ぜひ使ってみてください。