たった5分でモックアップを作成する方法-簡単に作れるWebサービスやサイトも紹介
モックアップとは?
モックアップというのは、IT用語辞典によると、
モックアップとは、工業製品の設計・デザイン段階で試作される、外見を実物そっくりに似せて作られた実物大の模型のこと。ソフトウェアやWebサイト、印刷物などのデザインを確認するための試作品のこともこのように呼ばれることがある。
とありました。携帯ショップに行くと、実際には使えないけどスマホの形をした模型が置いてありますが、あれをモックアップですね。でも、この記事では、実際の形あるモックアップではなく、プレゼン資料やLP(ランディングページ)に載せるような画像としてのモックアップの作り方をご紹介していきます。eBookやMacbookのモックアップ画像の作り方をご紹介しているので、ぜひチェックしてみてください。
KeynoteでeBookのモックアップを作成する方法

これが一番簡単なやり方なのかなと思います。ただし、MacBookやiPhoneなどのモックアップを作成するとなると、別のプラットフォームで専用のデザインをダウンロードしてこないといけないので難しいですが、eBookのモックアップであれば、画像があれば簡単に作成することができます。
Step1. PDFファイルから画像を作成する
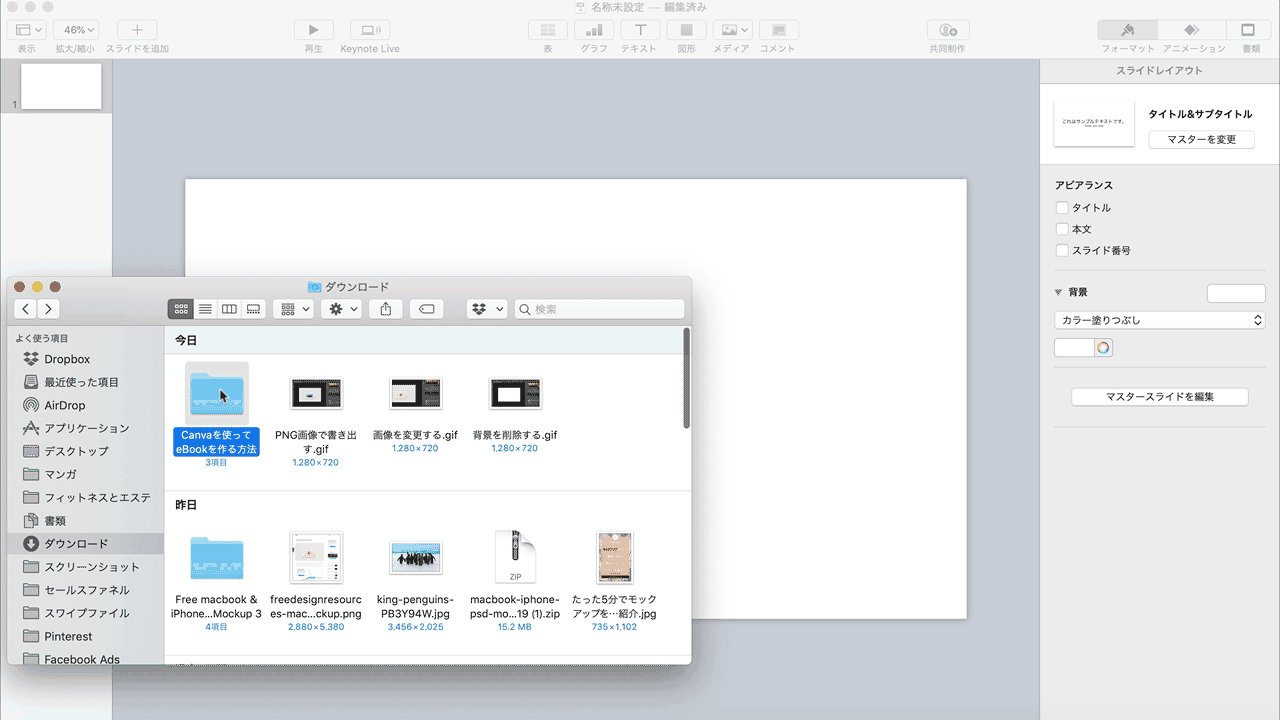
まずは、3~5枚の画像を作成します。これは、スクリーンショットでOKです。
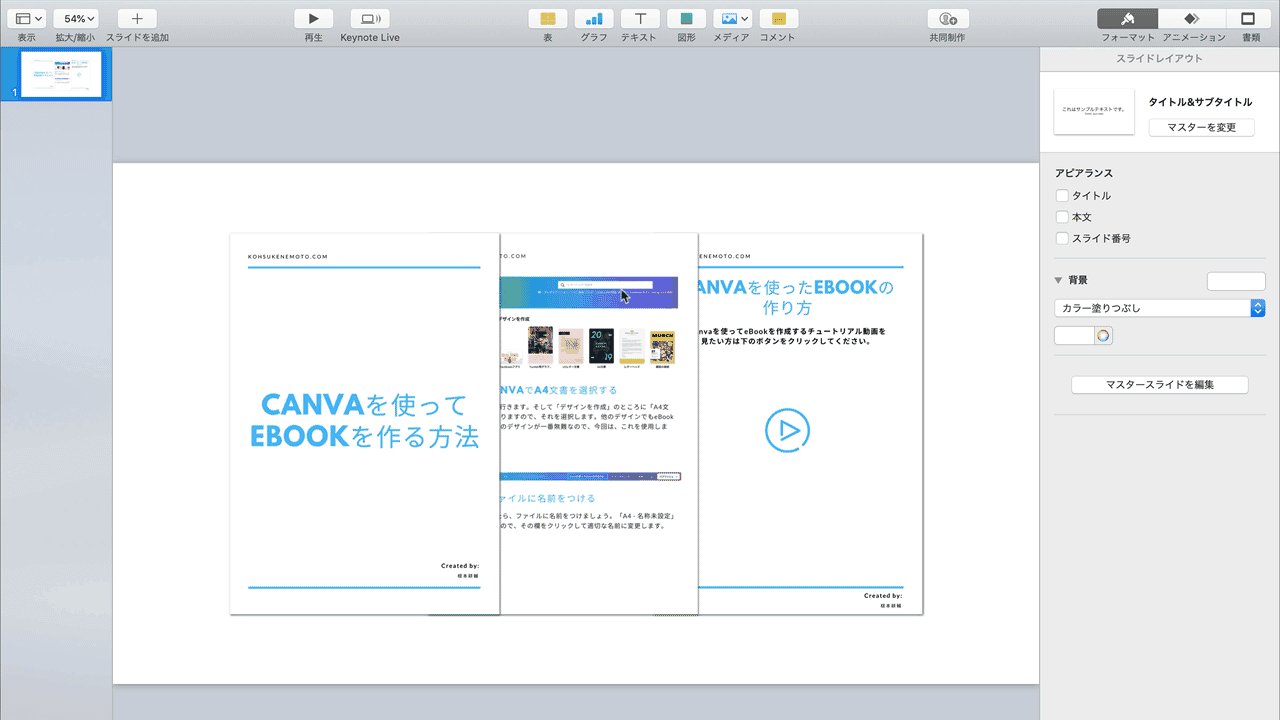
Step2. Keynoteで画像の位置と大きさを整える

そしたら、Keynoteを開き、画像を追加していきます。「スタイル」で影をつけることをお勧めします。その後に、画像の大きさを調節します。

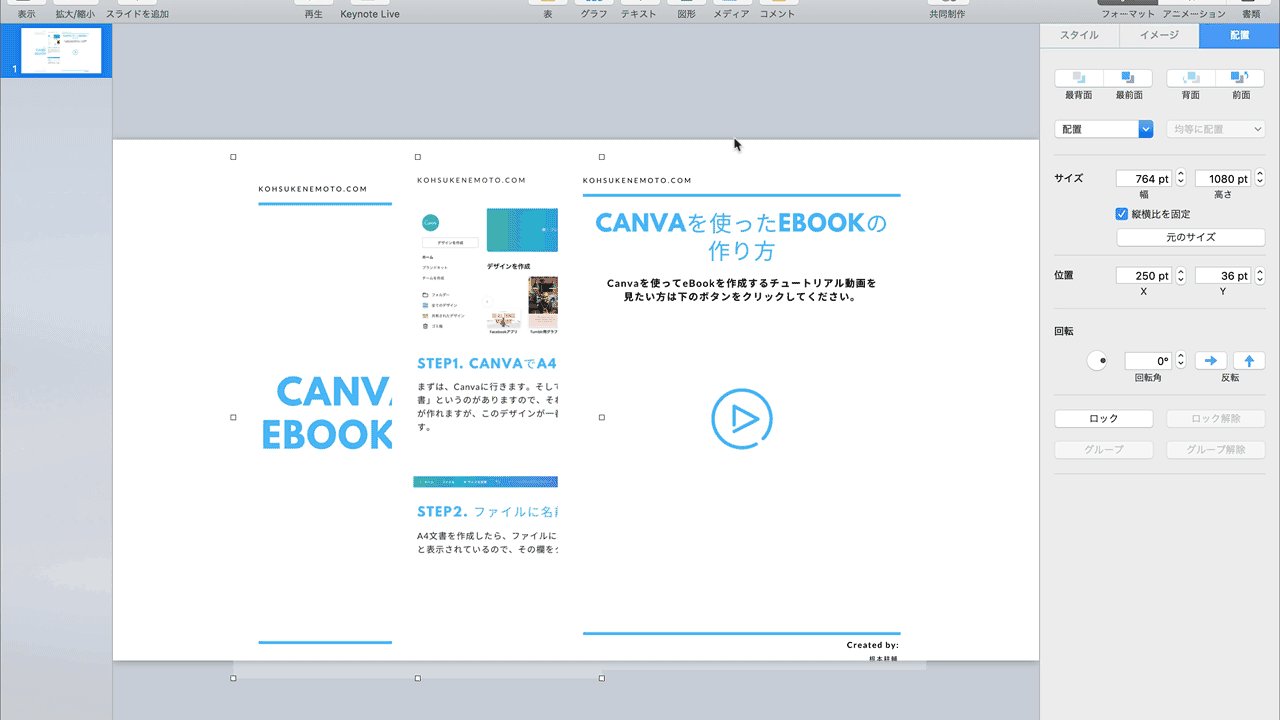
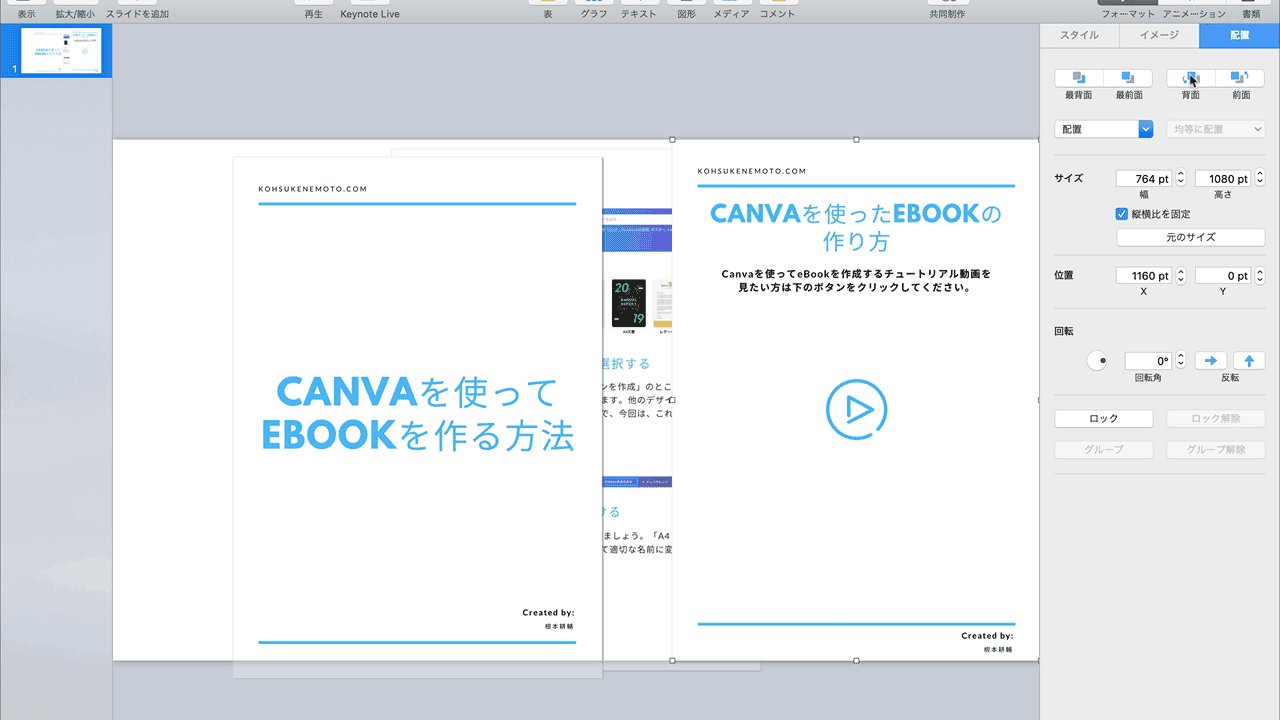
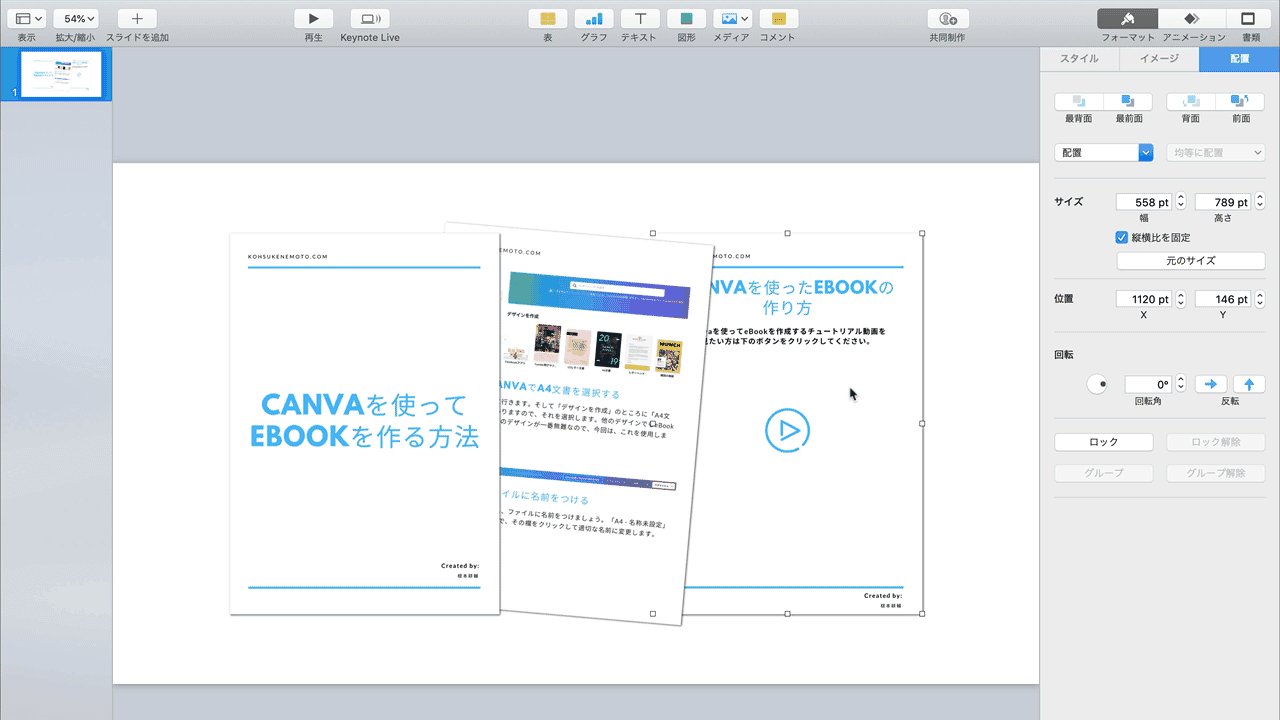
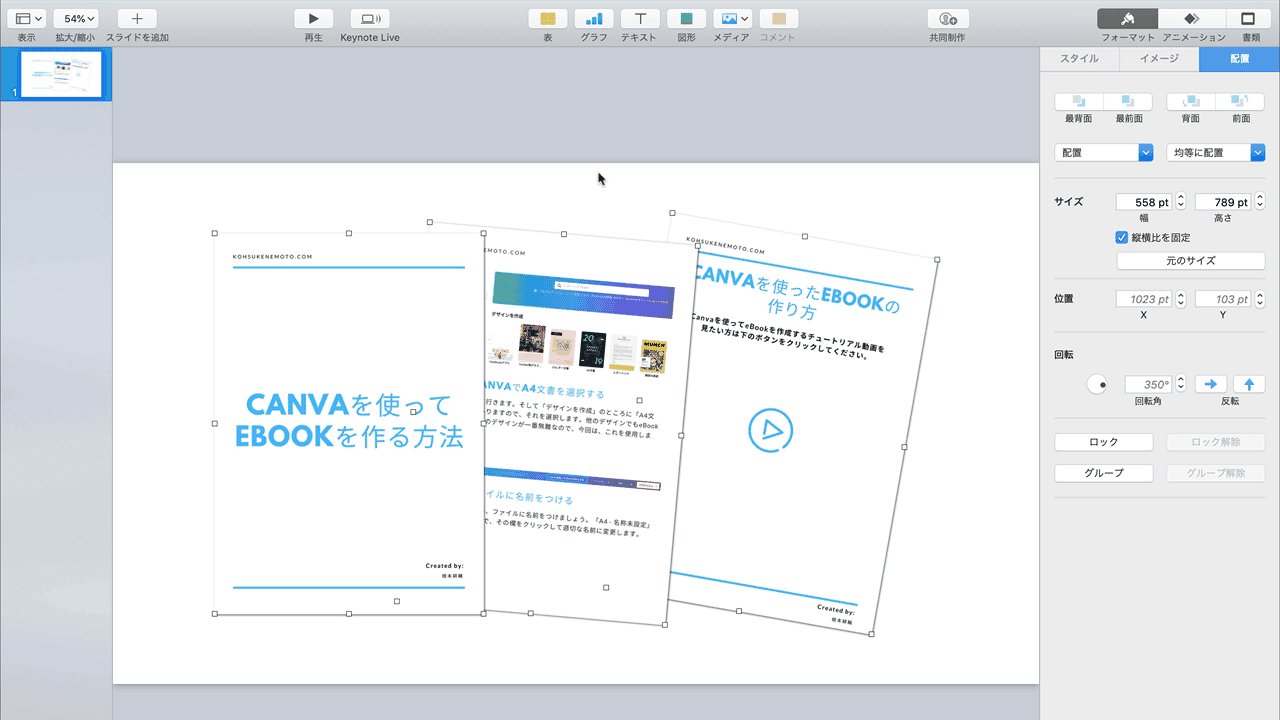
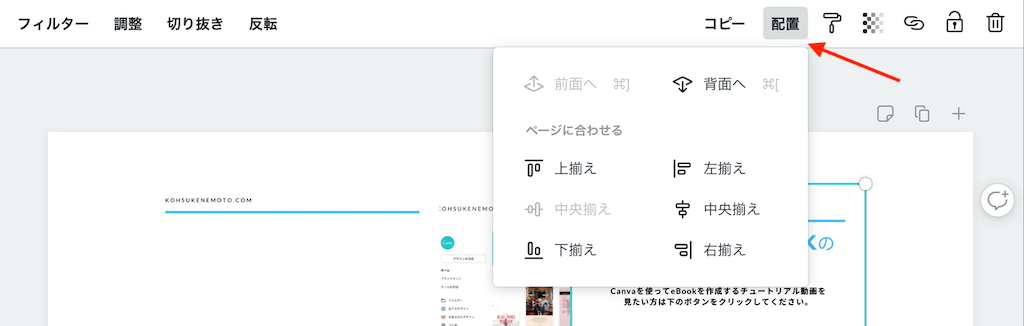
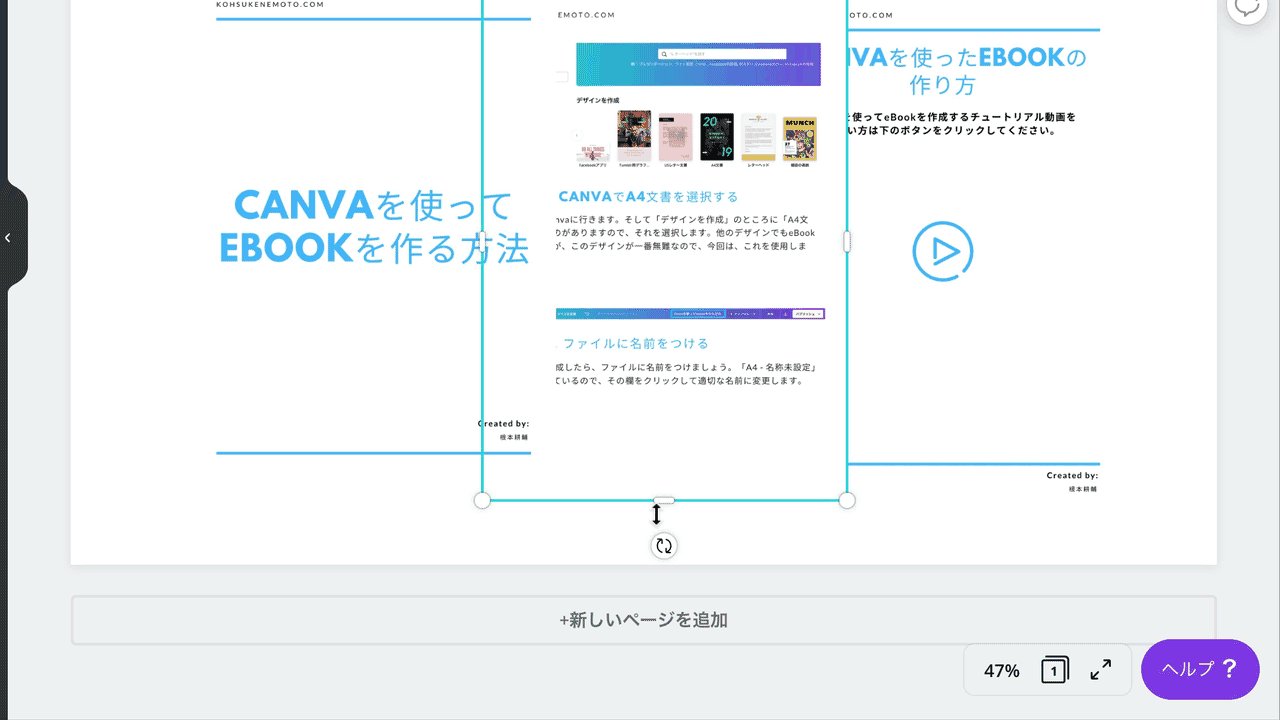
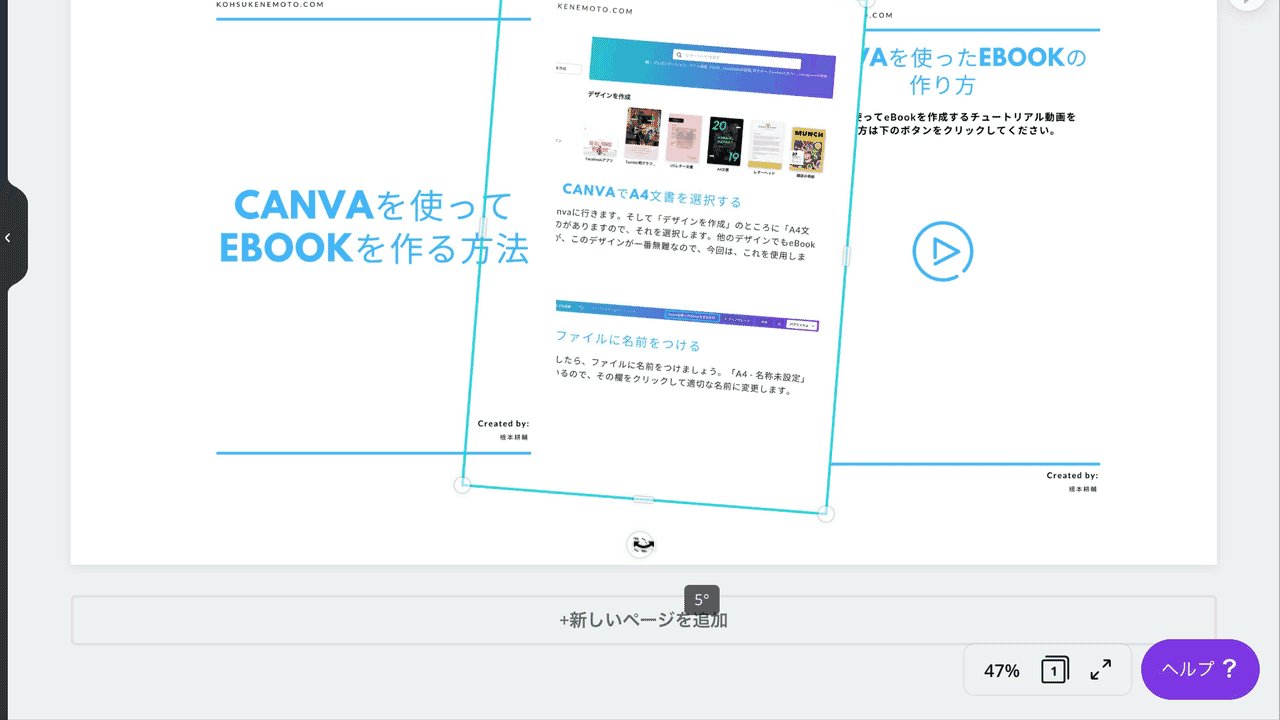
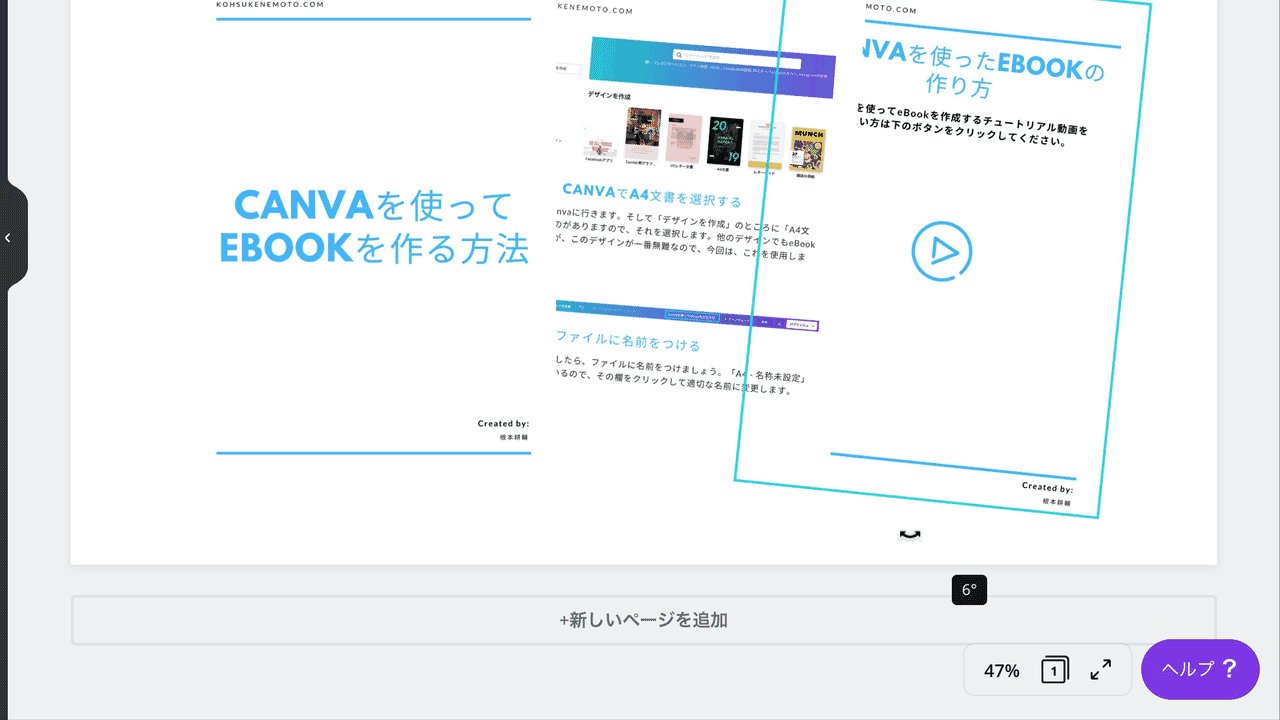
あとは、全部同じ角度だと変な感じになってしまうので、ちょっとずつずらしてみましょう。画像を選択した状態で、「配置」にタブを切り替えて、「回転」で角度を調整します。
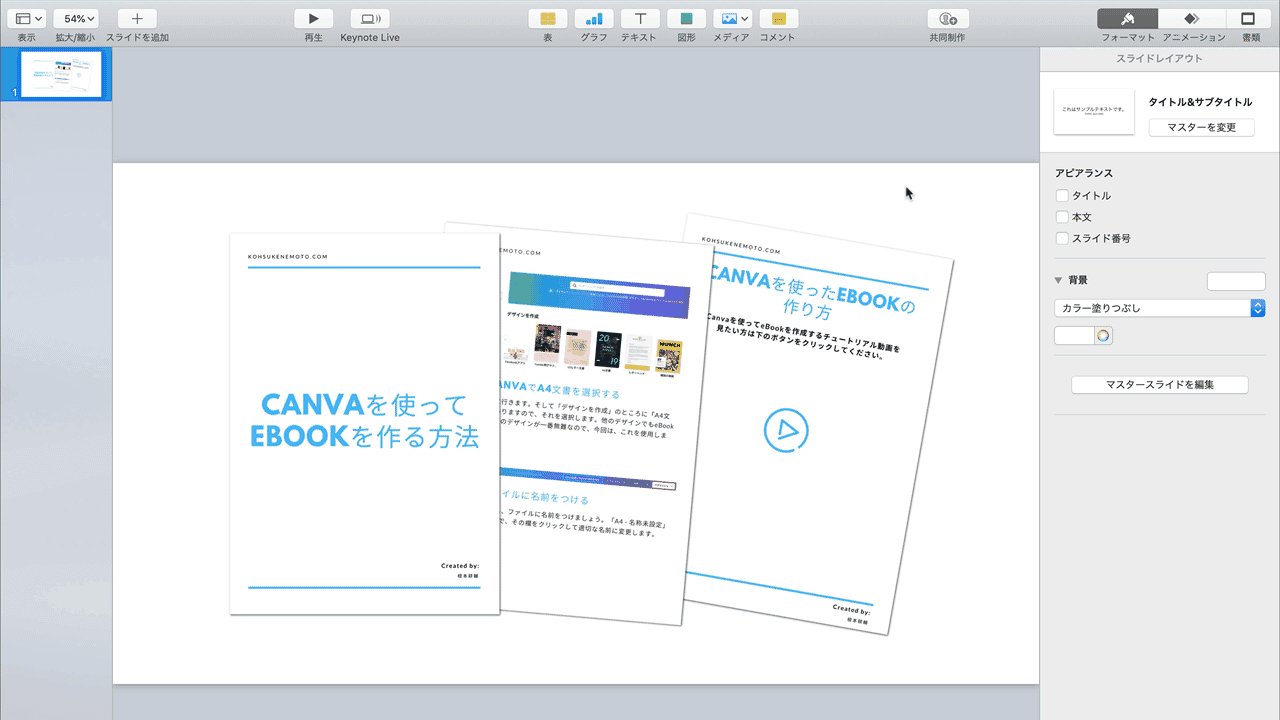
Step3. スライドを塗りつぶしなしに設定する

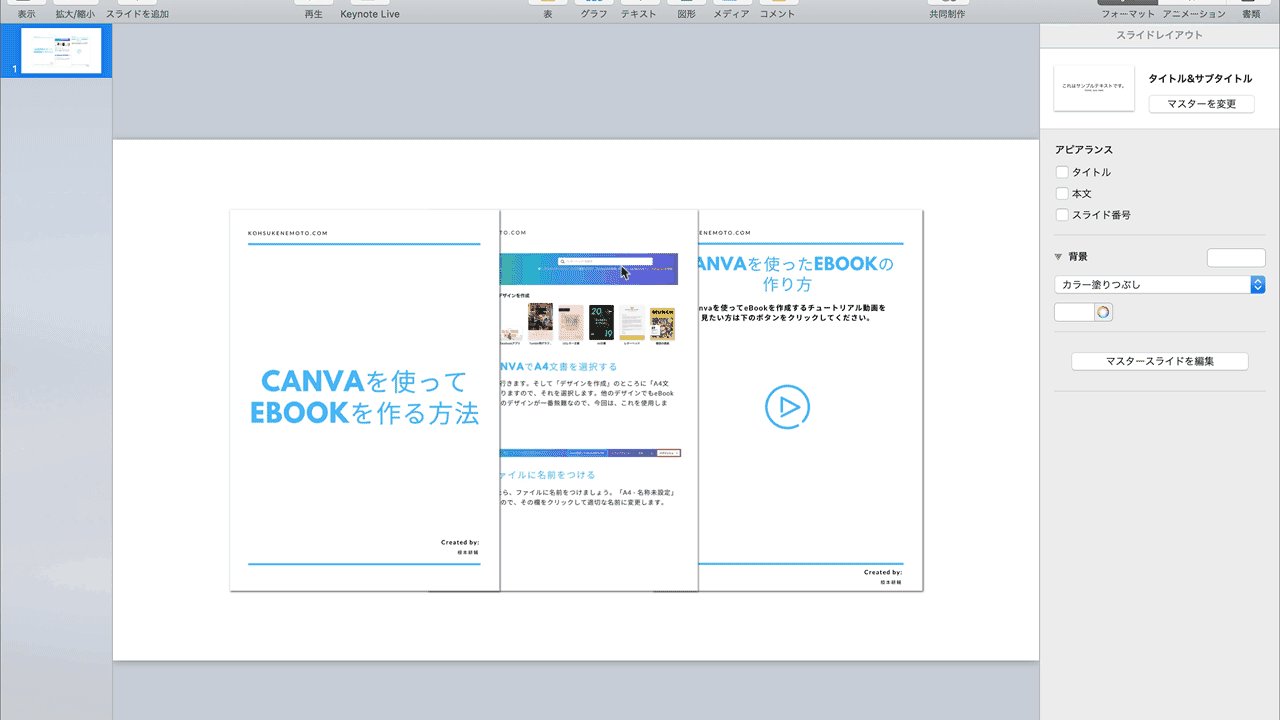
次に、画像を追加したスライドを選択した状態で、「背景」の「カラー塗りつぶし」を「塗りつぶしなし」に変更します。
Step4. PNG画像として書き出す

最後にPNG画像として書き出していきます。ツールバーの「ファイル」から「書き出す」、「イメージ」を選択します。そして、ポップアップが表示されるので、「フォーマット」から「PNG」を選びます。あとは、適切なフォルダに名前をつけて保存すれば完成です。
Canvaでモックアップを作成する方法

Canvaでモックアップを作成するには、有料プランに契約する必要があります。無料プランでも作成できなくも無いのですが、背景を透過する事ができないので、あまりお勧めできません。
Step1. eBookの画像を作成する
これは、Keynoteと同じになりますが、モックアップに使用するeBookの画像を用意しましょう。
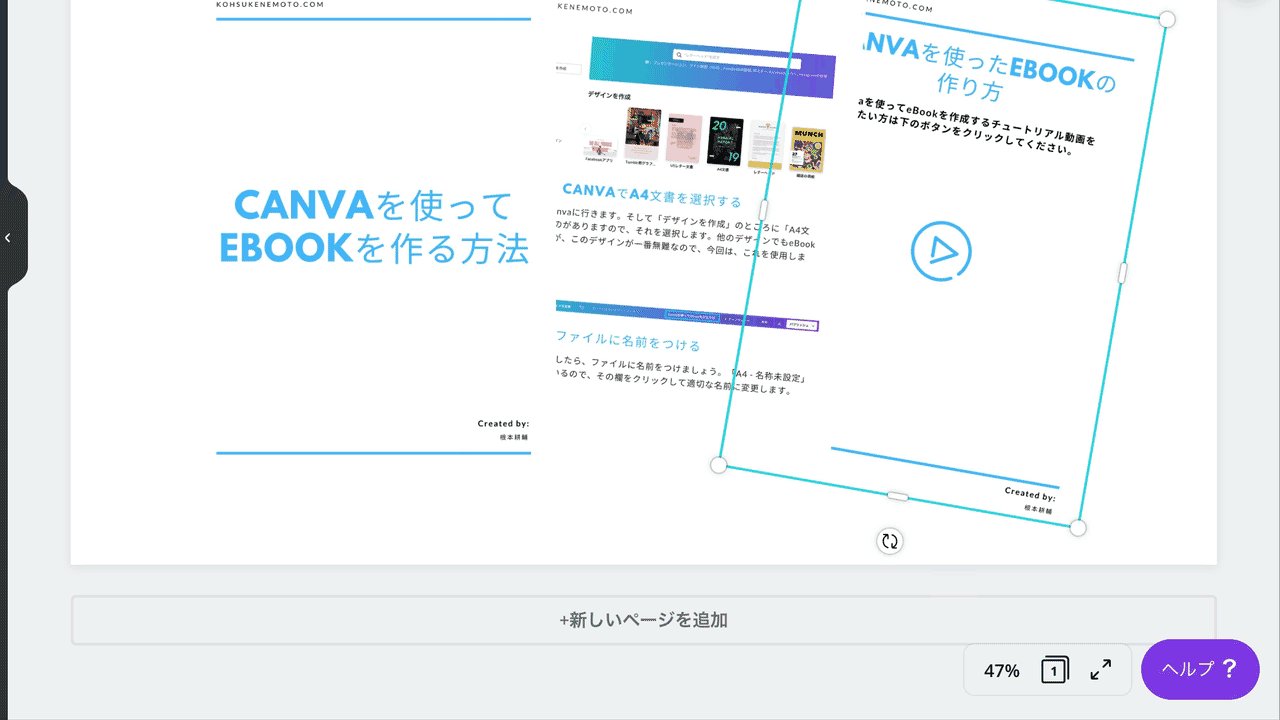
Step2. デザインを選択する

次に、Canvaに移動してデザインを選択します。どの大きさのものでもOKですが、今回は、プレゼンテーションというものを選びました。
Step3. 画像の大きさと角度を調節する

画像を取り込むのは、PCからドラッグ&ドロップで可能です。取り込んだら、「配置」でレイヤー構造を入れ替えましょう。

そして、適宜、大きさや画像の角度を調節します。
Step4. PNG形式の画像をダウンロードする

最後に、PNG形式の画像をダウンロードしていきます。「共有」の右側にあるダウンロードボタンをクリックして、「ファイルの種類」から「PNG」を選択します。そして、「背景(透明)」にチェックを入れたら、あとは「ダウンロード」するだけです。
Photoshopでモックアップを作成する方法

Photoshopは、使い方がちょっと難しいですが、テンプレートを使えば比較的簡単にモックアップを作成することができます。今回は、Macbookのモックアップを作成する方法をご紹介していきます。
ただし、AdobeでPhotoshopの契約をしている前提でお伝えしていきます。
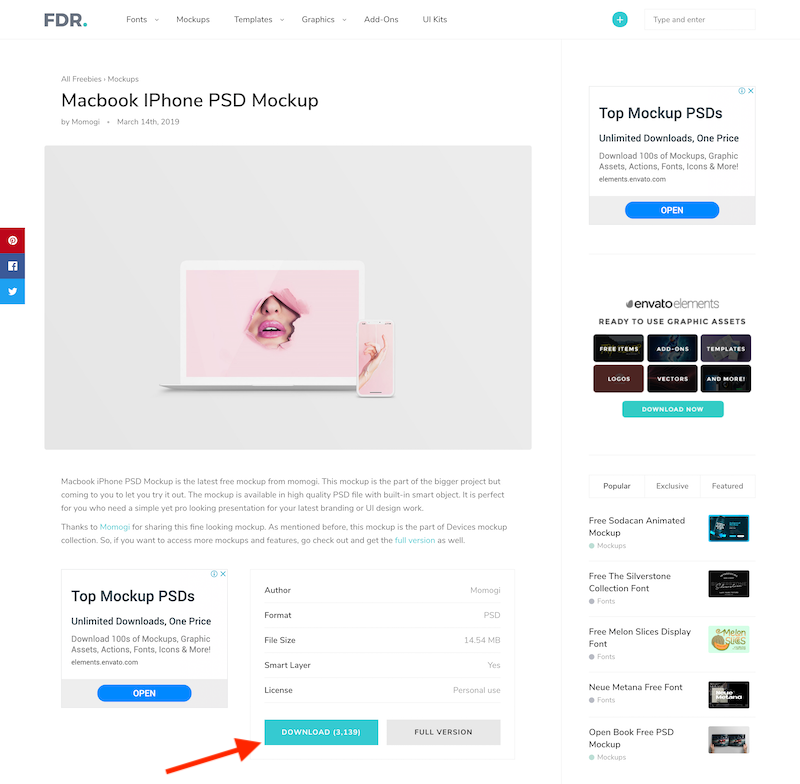
Step1. Free Design Resourcesで素材をダウンロードする

まずはファイルをダウンロードしてきます。こちらからFreeDesignResourcesのサイトに移動してMacbookの素材をダウンロードしましょう。
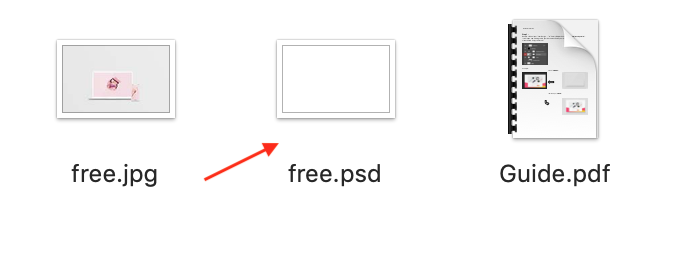
Step2. Zipファイルを解凍しPSDファイルを開く

次に、ダウンロードしてきたZipファイルを解凍します。Macの場合であれば、クリックするだけで簡単に解凍可能です。そしてフォルダを開いて、PSDファイルを開きましょう。
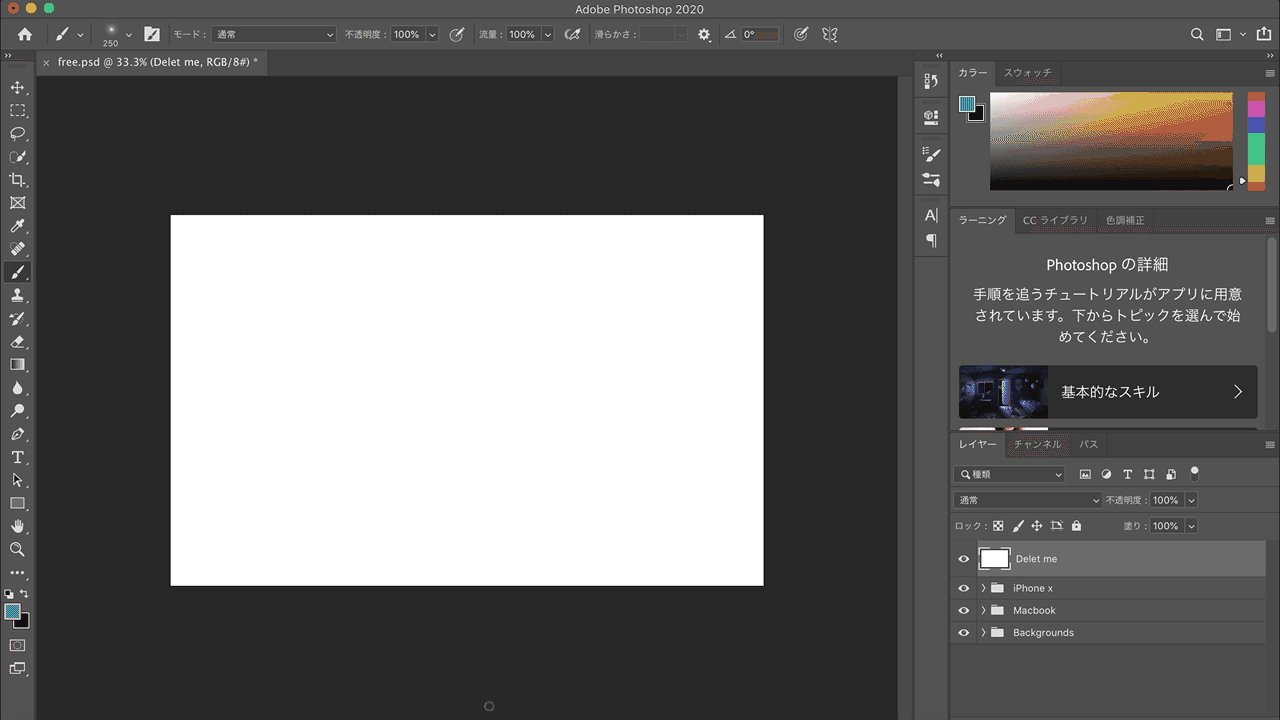
Step3. Photoshopで編集する

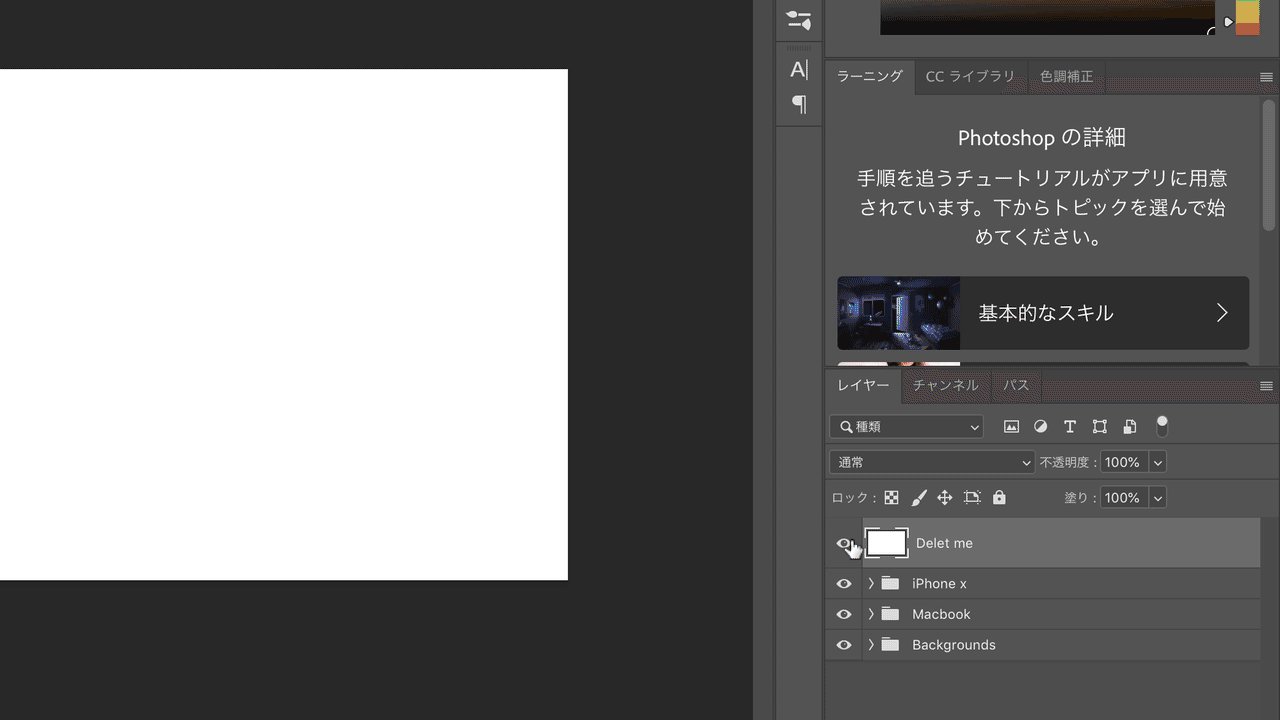
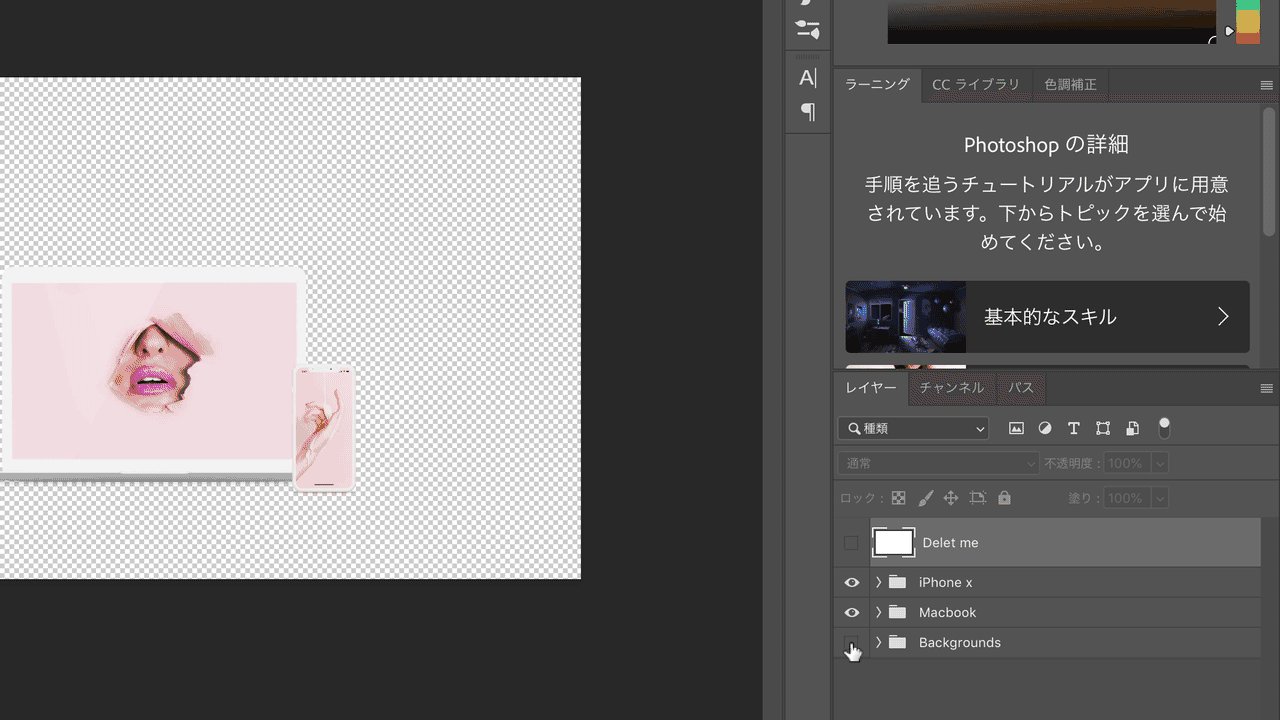
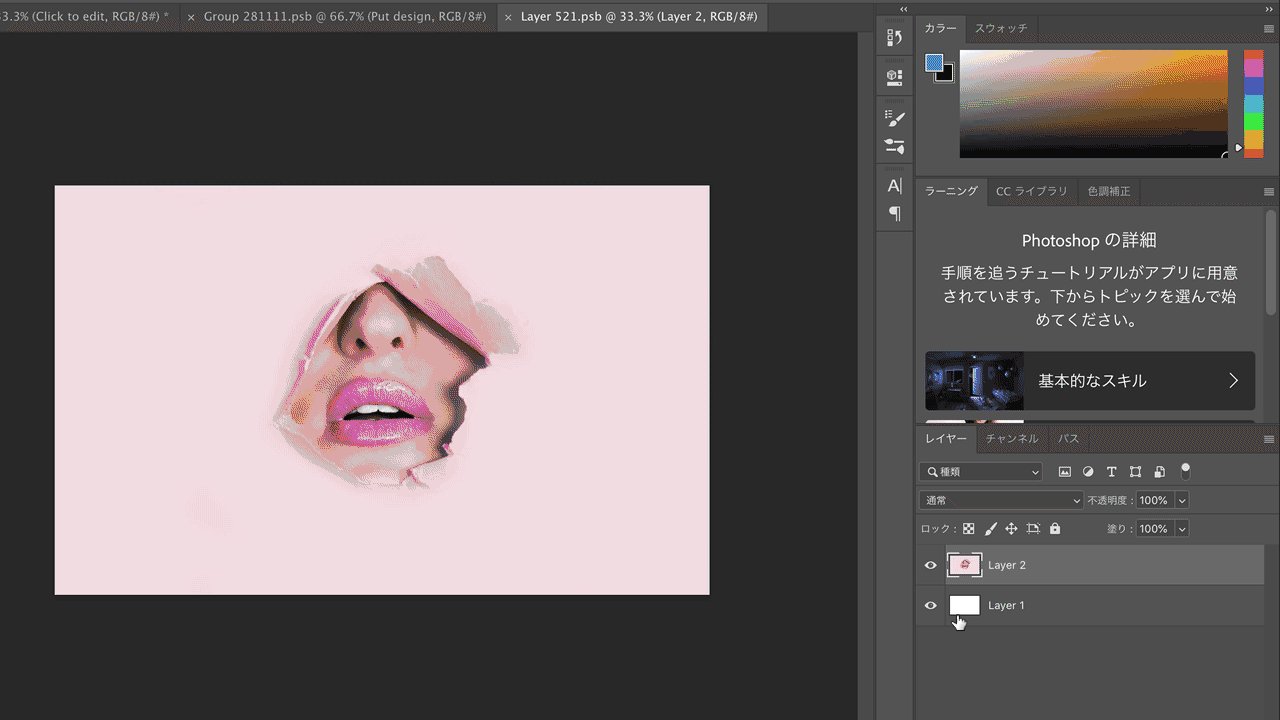
そして、Photoshopで編集していきます。まずは、「Delete me」と「Backgrounds」の2つを非表示にします。*目のアイコンをクリックすれば非表示になります。

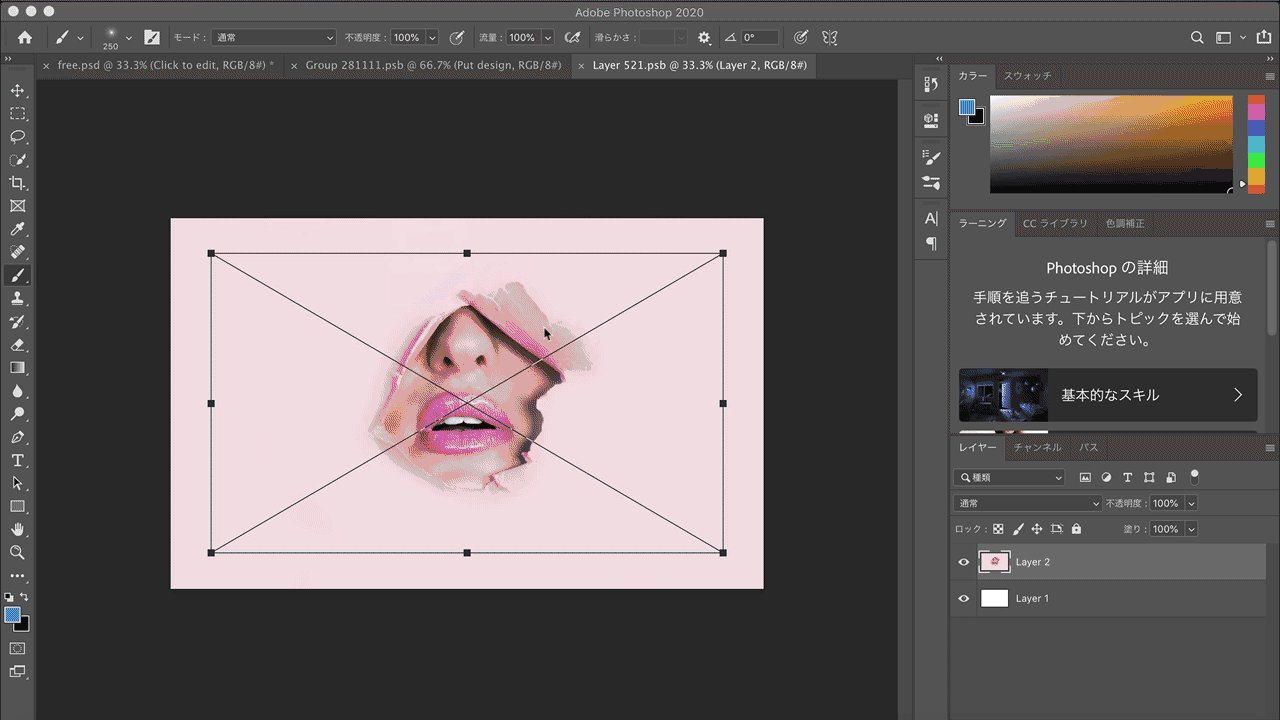
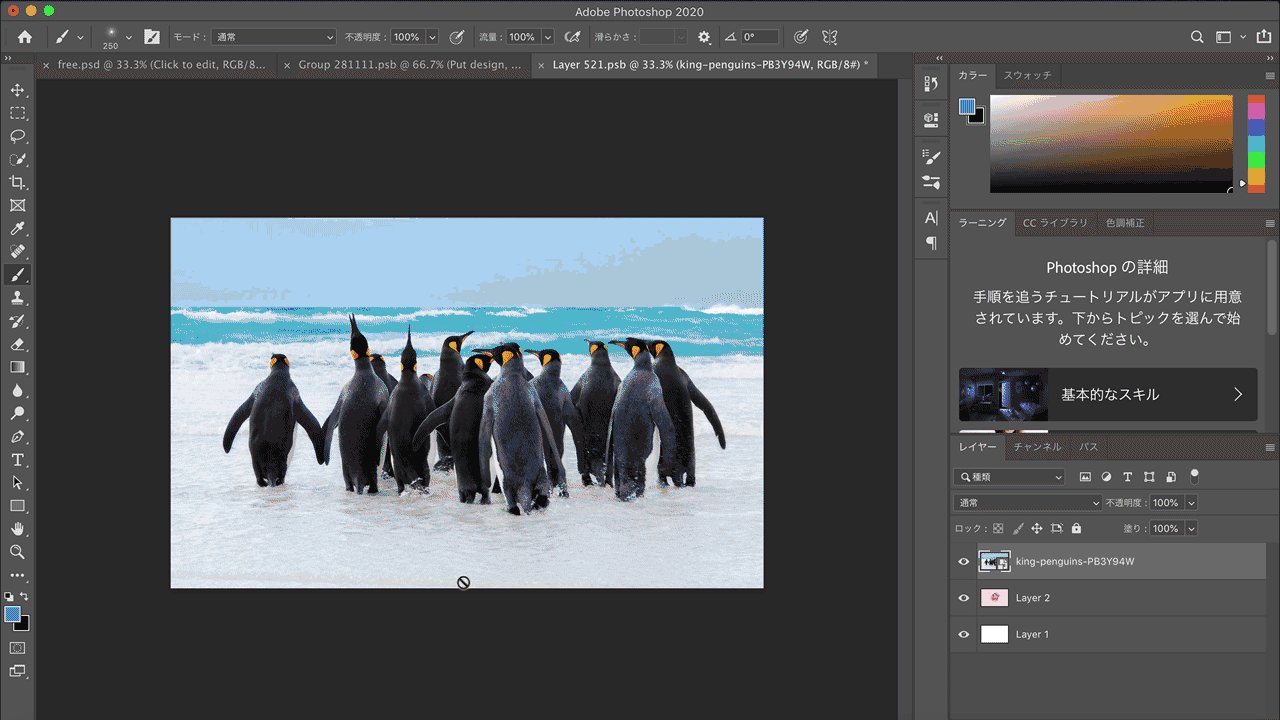
次に、ピンクの画像をダブルクリックします。すると、別タブが開かれるので、そこに画像を追加します。あとは、大きさを調節すればOKです。終わったら、セーブしましょう。すると、Macbookの方に反映されます。
Step4. PNG画像として書き出す

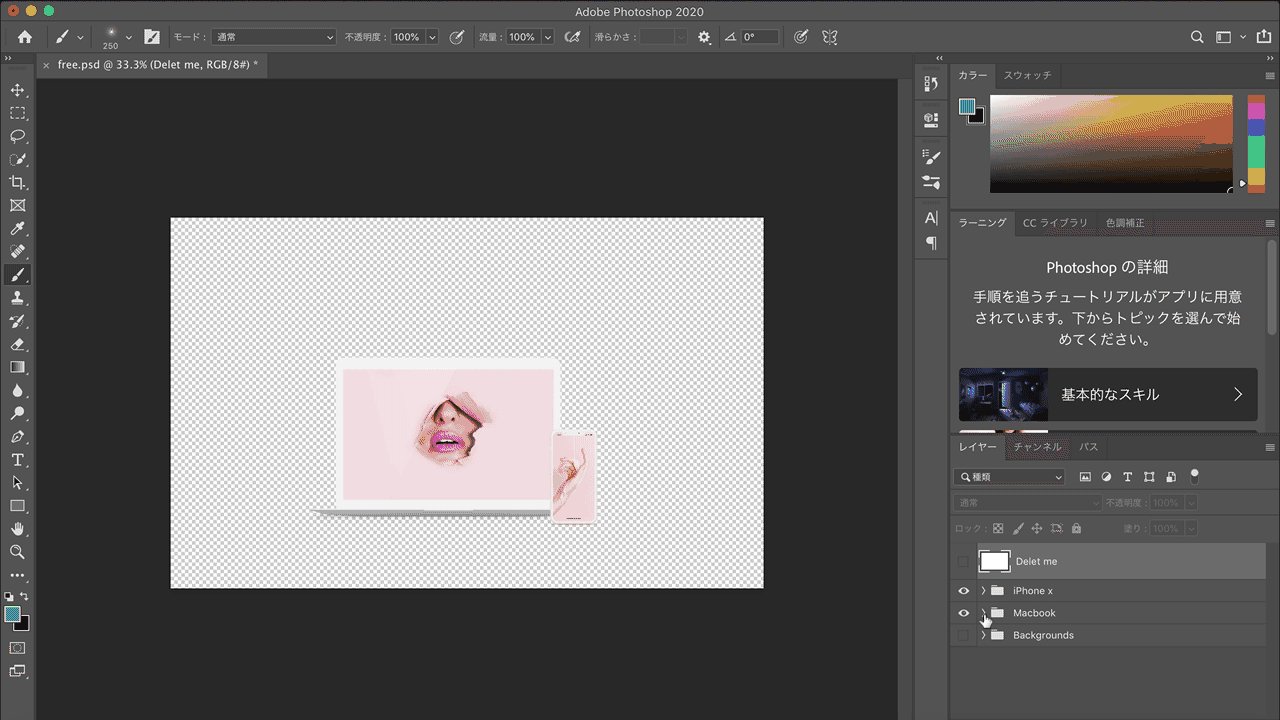
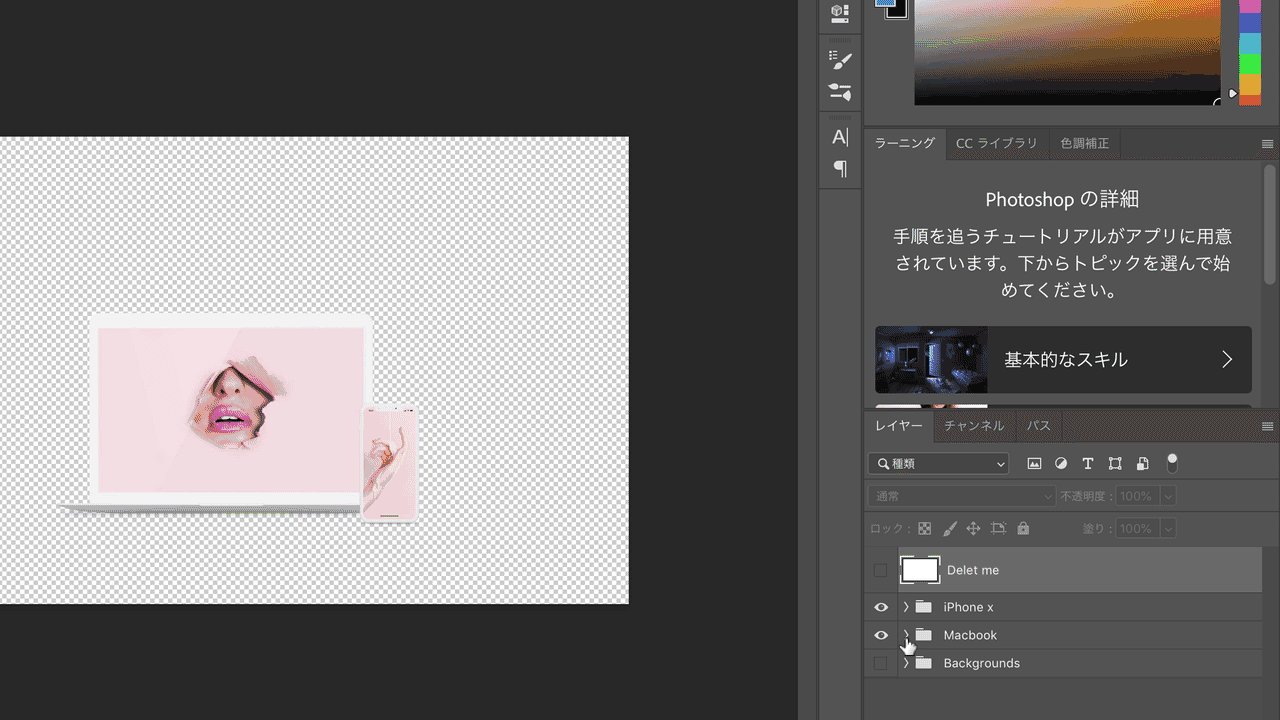
最後に、必要に応じて画像の位置を変更して書き出しましょう。今回、iPhoneもあったんですけど、先ほどと同じ要領で非表示にしてしまいました。その後に、「移動ツール」に切り替え、Macbookを真ん中に移動させます。そしたら、「ファイル」から「書き出し」、「PNGとしてクイック書き出し」を選択します。