OceanWPを使ってWooCommerceでクローズドな会員制オンラインショップを運営する方法
今回は、WooCommerceでクローズドな会員制サイトを作成するには、通常であれば、別途プラグインを導入しないといけませんが、無料で実装することができます。
どのようにやるかというと、OceanWPというテーマを使用します。そうすると、ログインしていない人には、商品は見せられますが、料金とか購入ボタンを非表示、見せないように設定することができます。
Step1. OceanWPをインストールする

まずは、OceanWPをインストールしていきます。

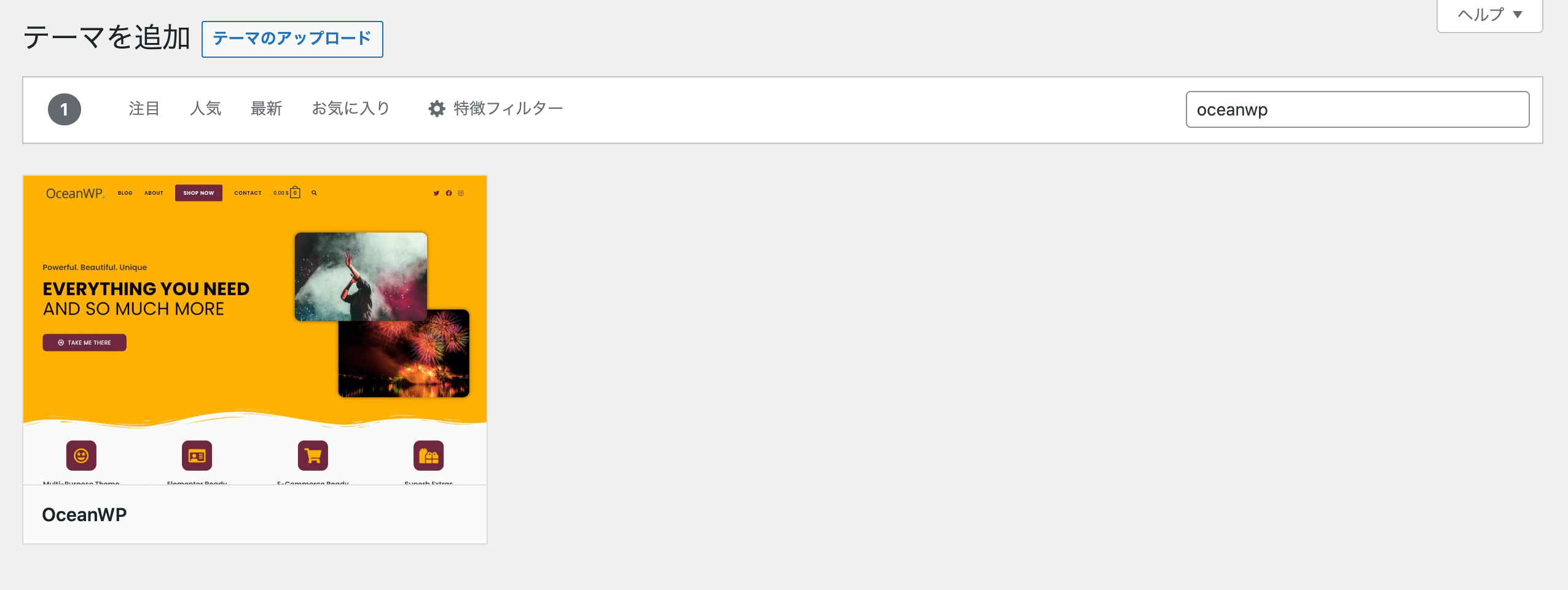
ダッシュボードから「外観」の「テーマ」に移動し、「新規追加」から「OceanWP」で検索をします。おそらく、1種類しかヒットしないと思いますので、表示されたテーマを「インストール」し「有効化」してください。
Step2. OceanWPで商品の購入制限をかける
続いては、OceanWPで商品の購入制限をかける作業をしていきます。この設定をすることによって、クローズドな会員制サイトを運用することができます。
まずは、「外観」の「カスタマイズ」に移動します。

こちらに「WooCommerce」という項目があるので、クリックして移動してください。
アーカイブ設定
まずは、アーカイブ設定を確認していきましょう。これは、ショップページなど、商品を一覧で表示するためのページになります。
少しスクロールすると、「SHOP CONDITIONAL」という項目がありますので、ここで以下の設定を行います。

- DISPLAY PRICE AND ADD TO CART BUTTON ONLY TO LOGGED IN USERS:ログインユーザーにのみ商品の料金とカートに追加するボタンを表示するかどうかの設定→チェックを入れる
- Display message to logged out users:ログアウトユーザーに対してメッセージを表示するかどうかの設定→「はい」を選択
- Conditional replacement message:カートに追加ボタンの代わりに表示するメッセージ→「料金を確認するため・購入するためにはログインしてください。」のように記入
- INCLUDE MY ACCOUNT PAGE LINK IN CONDITIONAL MESSAGE:メッセージにアカウントページのリンクを含めるかどうかの設定→どちらでもOK
- DISABLE IMAGE AND PRODUCT TITLE LINKS FUNCTIONALITY:画像とタイトルのリンクを無効化するかどうかの設定(個別販売ページに遷移できなくなります。)→どちらでもOK

これらの設定をすると、上の画像のように、ショップページでは、(ログアウトユーザーにのみ)料金とカートに追加するボタンが非表示になります。
個別商品設定
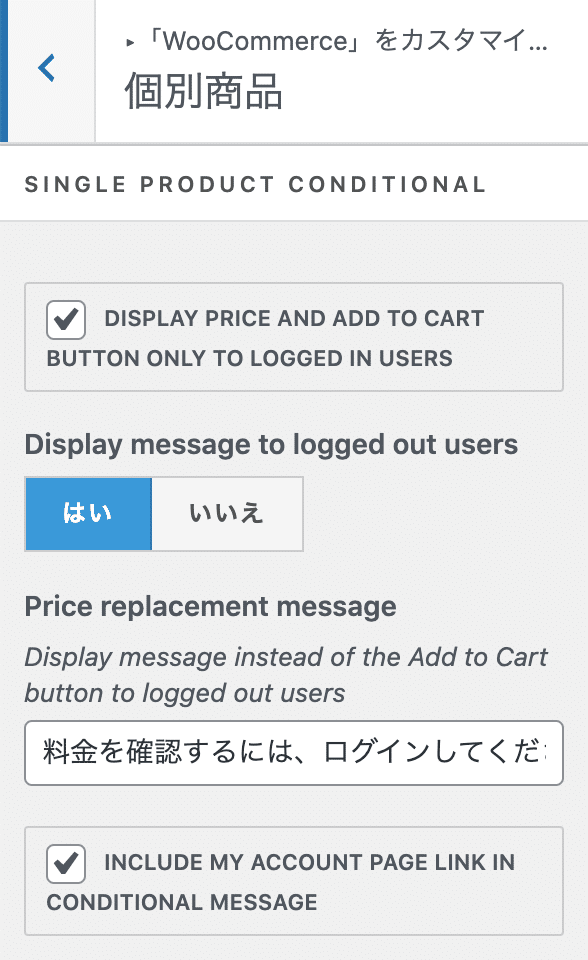
次は、「個別販売」の設定を確認していきます。これは、個別の商品販売ページでの設定になります。

- DISPLAY PRICE AND ADD TO CART BUTTON ONLY TO LOGGED IN USERS:ログインユーザーにのみ料金とカートに追加ボタンを表示するかどうかの設定→チェックを入れる
- Display message to logged out users:ログアウトユーザーにメッセージを表示するかどうかの設定→「はい」を選択
- Price replacement message:ログアウトユーザーに表示するメッセージを入力→「料金を確認するため・購入するためにはログインしてください。」のように記入
- INCLUDE MY ACCOUNT PAGE LINK IN CONDITIONAL MESSAGE:メッセージにアカウントページのリンクを含めるかどうかの設定→どちらでもOK

これらの設定をすると、個別の商品販売ページでは、上の画像のように、カートに追加するためのボタンが非表示になって、代わりにメッセージが表示されるようになります。
ちなみに、「アーカイブ」の設定で、「DISABLE IMAGE AND PRODUCT TITLE LINKS FUNCTIONALITY」の項目にチェックを入れると、ショップページから販売ページに移動することができません。
Step3. WooCommerceの設定でも購入の制限をかける
Step2でも購入の制限はかけることができますが、念のため、WooCommerceの設定でも一見さんによる購入を不可にする作業をしていきます。

まずは、WooCommerceの「設定」の「アカウントとプライバシー」に移動します。
で「アカウントを未登録のお客様でも、注文を可能にします。」のチェックを外す。さらに、「アカウント作成」の「マイアカウントページで、お客様がアカウントを作成できるようにします。」にもチェックを入れておく。
Step4. アカウントページを作成する
最後に、アカウントページの作成をしていきます。しかし、既存のアカウントページがある場合は新たに作成する必要はありません。削除してしまったなどで、ない場合に新たに作成してみてください。

「固定ページ」の「新規追加」からタイトルを入力して、
[woocommerce_my_account]こちらのショートコードを入力し、公開します。

終わったら、WooCommerceの「設定」の「高度な設定」に移動し、「マイアカウントページ」のドロップダウンから作成した固定ページを選択して、保存します。
Step5. 外観のチェック
Step4まで設定が完了したら、あとは、外観の確認をしておきましょう。ただし、1つ注意点があって、ログインした状態だと、商品が購入できてしまいますので、ログアウトした状態でページを確認してみてください。一番良いので、Chromeの場合は、シークレットウィンドウで表示することです。

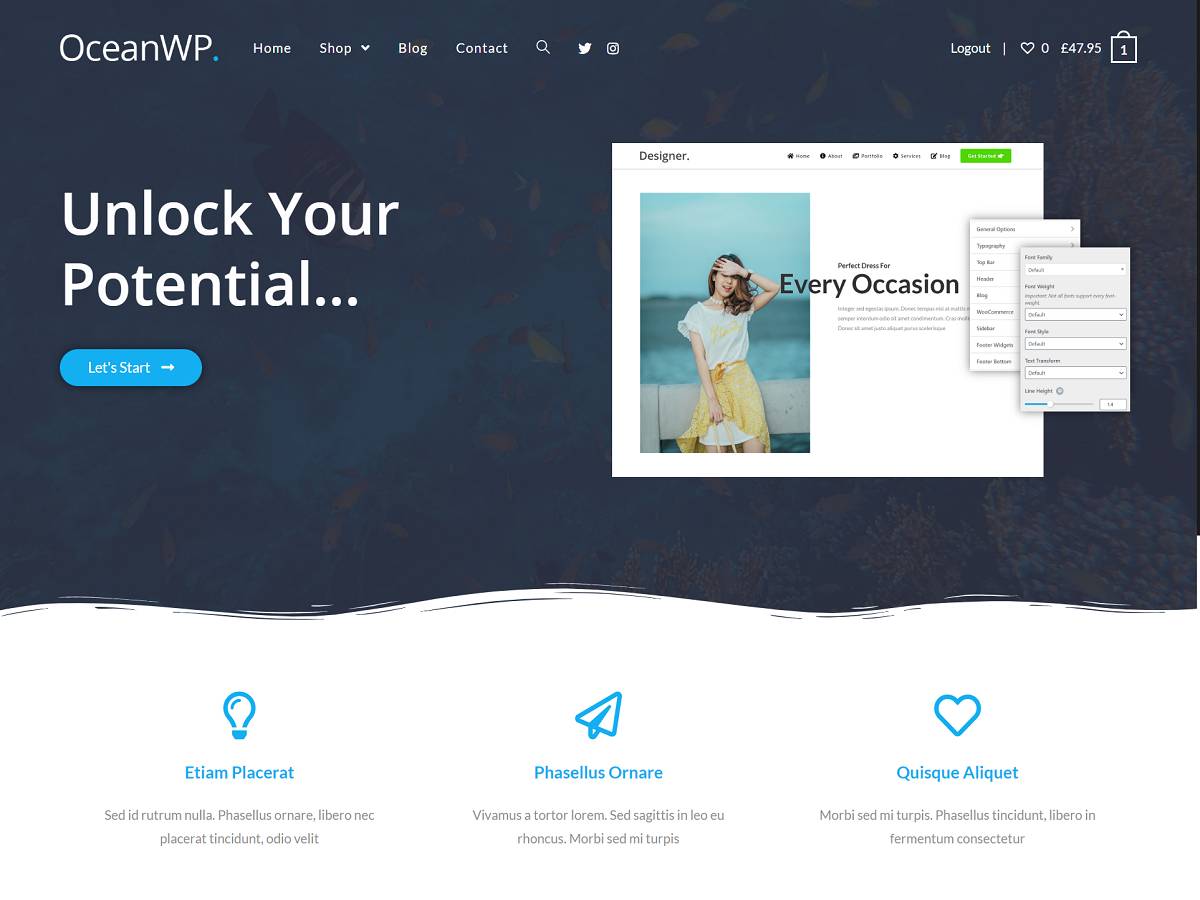
これは、ショップページです。料金とカートに追加するためのボタンを非表示にして、代わりにログインを促すテキストを表示する設定にしましたが、それが、ちゃんと表示されています。

これは、商品の販売ページの外観です。ショップページで画像やタイトルにリンクを埋め込まないという設定にした場合は個別販売ページに移動できませんが、リンクを追加している場合は確認をしておきましょう。
このページでも、カートに追加するためのボタンが非表示になっているのが確認できました。これで、OceanWPを使ったクローズドな会員制オンラインショップの設定は以上になります。
まとめ
通常、クローズドな、締め切った会員制のオンラインショップを運営するとなると、有料のプラグインが必要だったり、設定が難しかったりします。しかし、OceanWPテーマには、デフォルトで設定項目が用意されているので、とても簡単に会員制のオンラインショップを運営することができます。