OptinMonsterでポップアップを作成する方法
こんにちは、根本耕輔です。
この記事では、OptinMonsterをすでに契約しているということを前提に、ポップアップを作成する方法をご紹介していきます。
Step1. 「Create Campaign」ボタンをクリックする

まずは、OptinMonsterのダッシュボードにログインして、「Create Cammpaign」という緑のボタンをクリックします。
Step2. キャンペーンのタイプを選択する

すると、「Create a New Campaign」という画面に遷移するので、「1. Select Your Campaign Type」でキャンペーンのタイプを選択します。5つの種類がありますが、今回はポップアップを作成していくので、一番左の「Popup」を選択します。
Step3. ポップアップのテンプレートを選択する

そして、その下の「2. Choose a Campaign Template」でポップアップのテンプレートを選択します。プランによっては、選択できないものもあるので、使用できるものを選びましょう。
Step4. キャンペーンに名前を付け、ポップアップを表示するサイトを選択する

次に、「What do you want to call your popup campaign?」でキャンペーンに名前を付け、「Which website(s) do you want to load this campaign on?」では、どのサイトにポップアップを表示するのかを選択します。複数のサイトを選ぶことも可能です。
Step5. ポップアップのタイプを選択する

ポップアップの編集画面の上の方に、「Yes/No」、「Optin」、「Success」という3つのタイプが用意されています。
Yes/Noタイプ

Yes/Noタイプは、一番下のプランではおそらく使えないと思いますが、ボタン形式のポップアップを作成できます。
Optinタイプ

Optinタイプは、名前やEメールアドレスを登録してもらう一般的なものです。これは、どのプランでも利用できます。
Successタイプ

「Success」タイプは、基本的には、「Optin」タイプで名前やEメールアドレスを登録してもらった後に、「ご登録ありがとうございました。」みたいな文言を表示するために使用します。
Step6. ポップアップの外観を編集する

それでは、実際にポップアップの外観を編集していきましょう。基本的には、テンプレートの文言を変更するだけで良いと思います。もし、大幅に変更したいという場合は、もちろん自分で一から作成しても良いですが、OptinMonsterにギャラリーにサンプルがたくさん用意されているので、それを参考にしてみると良いです。
テキストを変更する方法

それで、文言などの変更に関してですが、これは簡単で、クリックすると左側に編集画面が表示されるので、ここでテキストを編集していきます。編集画面の使い方は、WordPressの記事を作成する画面と似ているので、普段WordPressで記事を書いている方は難しくないんじゃないかと思います。ただ、白文字で文章を書く際はデフォルトで「Editor Background:」で「Light」になって見えづらくなっていることがあるので、「Dark」に変更することをお勧めします。
ブロックを追加する方法

もし、ブロックを追加したい場合は、ホームボタンをクリックして、ホーム画面に戻ります。そして、「Element Blocks」というところにボタンとかテキストとかのブロックが用意されているので、好きなブロックをドラッグ&ドロップで、好きな位置に追加します。
オプトインフォームのラベルを変更する方法

オプトインフォームのブロックをクリックします。そして、「Name」の「Placeholder」では「お名前」、「Error Message」には「お名前を記入してください。」みたいに入力しておきましょう。「Email」の「Placeholder」では「Eメールアドレス」とか「example@gmail.com」と入力し、「Error Message」には「Eメールアドレスを記入してください。」みたいに入力しておきましょう。
登録ボタンの設定方法

最後に登録ボタンの設定をしていきます。「Submit Button」の編集画面を開いて、「Button Text」で「登録する」とかっていう文言に変更します。そして、「Edit Button Style & Content」にいきます。それで、必要があれば「Background Color」でボタンのメインカラーを変更し、「Font Color」でフォントの色を変更できます。
あとは、「Action」の設定が必要なので、タブを「Action」に切り替えましょう。ここでは、お名前とEメールアドレスを登録して、ボタンを押してくれた人に、次のどんなアクションを取るのかということを設定していきます。「Form Success Action」では以下の項目が用意されています。
- Go to a view:Yes/NoタイプかSuccessタイプのポップアップを表示する
- Redirect to a url:別のページにリダイレクトする
- Click to call:電話をかける
- Close the campaign:ポップアップを閉じる
- Reload the page:ポップアップを閉じ、ページをリロードする
目的に合わせて、好きなものを選択します。「Go to a view」を選択した場合、「Go to:」で「The Yes/No view」か「The Success view」を選びます。「Redirect to a url」の場合は、「Redirect URL」にリダイレクト先のURLを入力します。「Click to call」では、「Phone number」に電話番号を入力します。ただし、OptinMonsterでは国際番号を使うことを推奨しているので、日本の場合は「+81」から記載すると良いです。
Step7. ポップアップを表示する条件を設定する
次に、ポップアップを表示する条件の設定をしていきます。
「Conditions」を設定する

まずは、「Conditions」の設定です。条件は、2つ以上組み合わせることができます。例えば、上の画像はデフォルトの設定なんですけど、上の方は「記事にランディングしてから5秒たったら」という条件になっていて、下の方は「どのページにいても」という条件になっています。上下の2つの条件が「AND」で繋がっている通り、これら2つの条件を満たした場合にのみ作成したポップアップを表示するという設定になっています。組み合わせはたくさんあるので、好きなように設定してみてください。
もし、複数の条件を設定し、その内どれかの条件を満たしたらという設定をしたい場合は、「+ Add a New ‘OR’ Rule」をクリックして設定していきます。
「Actions」を設定する

「Actions」では、主に「Optin」タイプを選んだ場合に、フォームに登録してもらった後に「Yes/No」タイプか「Success」タイプのポップアップのどちらを表示するかを選択します。
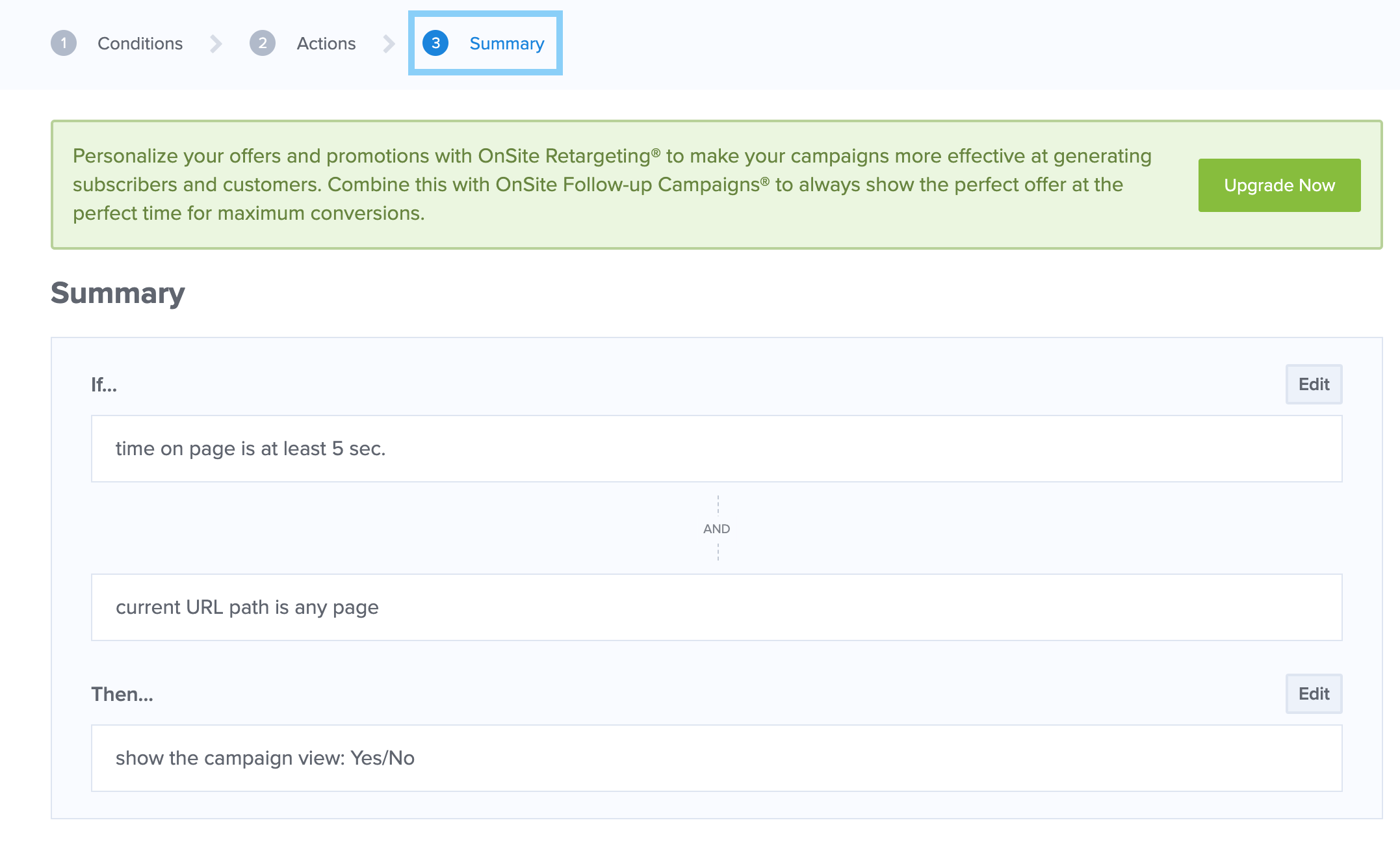
「Summary」

最後の「Summary」では、「Conditions」と「Actions」で設定したまとめが表示されます。
Step8. OptinMonsterで「Integrations」の設定をする

次に、「Optin」タイプのポップアップを表示させる場合は、「Integrations」でEメールプロバイダーと連携する必要があります。僕は、ConvertKitを使っているので、ConvertKitと連携する方法をご紹介していきます。
まずは、「+ Add New Integration」というボタンをクリックし、「Email Provider」から「ConvertKit」を選択します。すると、「Email Provider Account」という項目が表示されるので、ここで「Add New Account」を選び、「ConvertKit Account Label」で管理しやすい名前を入力します。「API Key」には、ConvertKitのAPIキーを入力するんですけど、これは「Account settings」に行くと「Account info」というタブが表示され、「API Key」に表示されるキーをコピーしてきて、入力します。そうすると、自動的にOptinMonsterとConvertKitが連携されます。
次に「Email Provider Forms」でConvertKitで作成したオプトインフォームを選択します。ここで選択したオプトインフォームの代わりに、OptinMonsterで作成したポップアップが表示されます。あとは、「Subscriber Sequences」から、獲得した見込み客リストに送信したいシーケンス(ステップメール)を選択します。一番下には、「Subscriber Tags」という項目がありますが、これは見込み客リストにどんなタグをつけるかという設定項目になります。必要があれば、設定しておきましょう。
Step9. OptinMonsterで作成したポップアップを公開する

最後に、作成したポップアップを公開して完了です。「Publish」にタブに行き、「Status」を「PAUSED」から「LIVE」に切り替えます。そして、「Save」しましょう。