Canvaでかっこいいヘッドショット画像を作成する方法

今回は、このようなヘッドショット画像というものの作り方をご紹介していきます。ランディングページを作成する方は、このヘッドショット画像を使うとよりおしゃれにすることができると思いますので、ぜひ作成してみてください。
Step1. 画像の背景を透明化する
まず、Canvaで作業をする前に、背景を透明化した画像を作成していきます。

Canva Proを使っている方は、画像をアップロードして、その画像をキャンバスに追加します。そして、選択した状態で、「エフェクト」をクリックし、「Background Remover」をクリックします。すると、30秒くらいで透明化してくれます。

Canva Proを使っていない方は、remove.bgというサイトを使うことで無料で透明化できます。やり方は簡単で、トップページで画像をドラッグ&ドロップで追加します。すると、20秒程度で透明化してくれるので、終わったら、「ダウンロード」ボタンをクリックして画像をダウンロードします。
Step2. Canvaに透明化した画像をアップする
次に、remove.bgで透明化した画像と背景付きの画像をCanvaにアップロードする作業をしていきます。

その前に、Canvaでキャンバスを作成しましょう。どんな大きさでもOKです。右上にある「デザインを作成」ボタンをクリックして、「カスタムサイズ」を選択したら、「幅」と「高さ」を入力して「新しいデザインを作成」をクリックします。編集画面に移動したら、remove.bgで画像を透明化した方は、その画像と透明化する前の画像をパソコンからドラッグ&ドロップでCanvaにアップロードしてみてください。
Step3. Canvaでヘッドショット画像を作成する
終わったら、実際にヘッドショット画像を作成していきます。

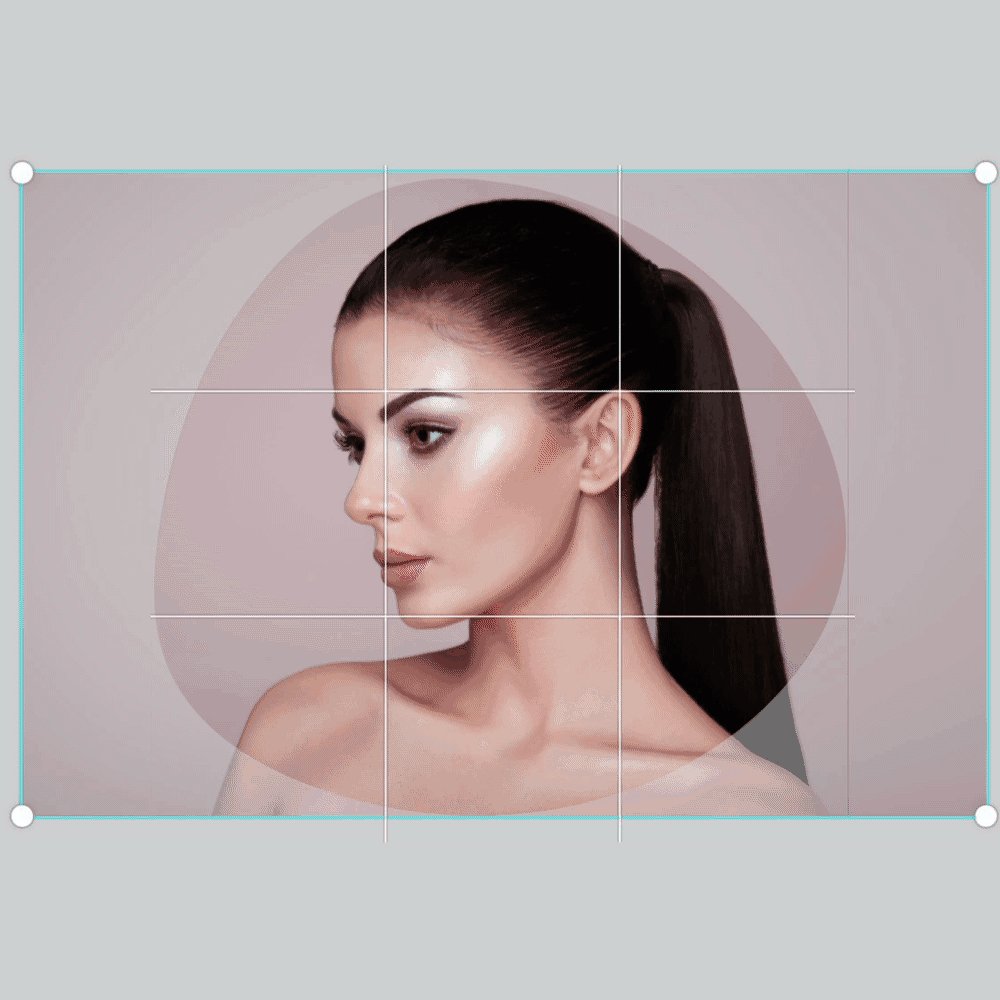
まずは、「素材」タブから「フレーム」を選びます。真ん中の方にちょっと歪な縁の形をしたフレームがありますので、好きなものをクリックして、キャンバスに追加します。そして、フレームの大きさを調節し、背景付きの画像を挿入します。

そして、フレームをダブルクリックして、背景付きの画像の大きさと位置関係を調節します。頭がフレームからはみ出るくらいに設定してみてください。

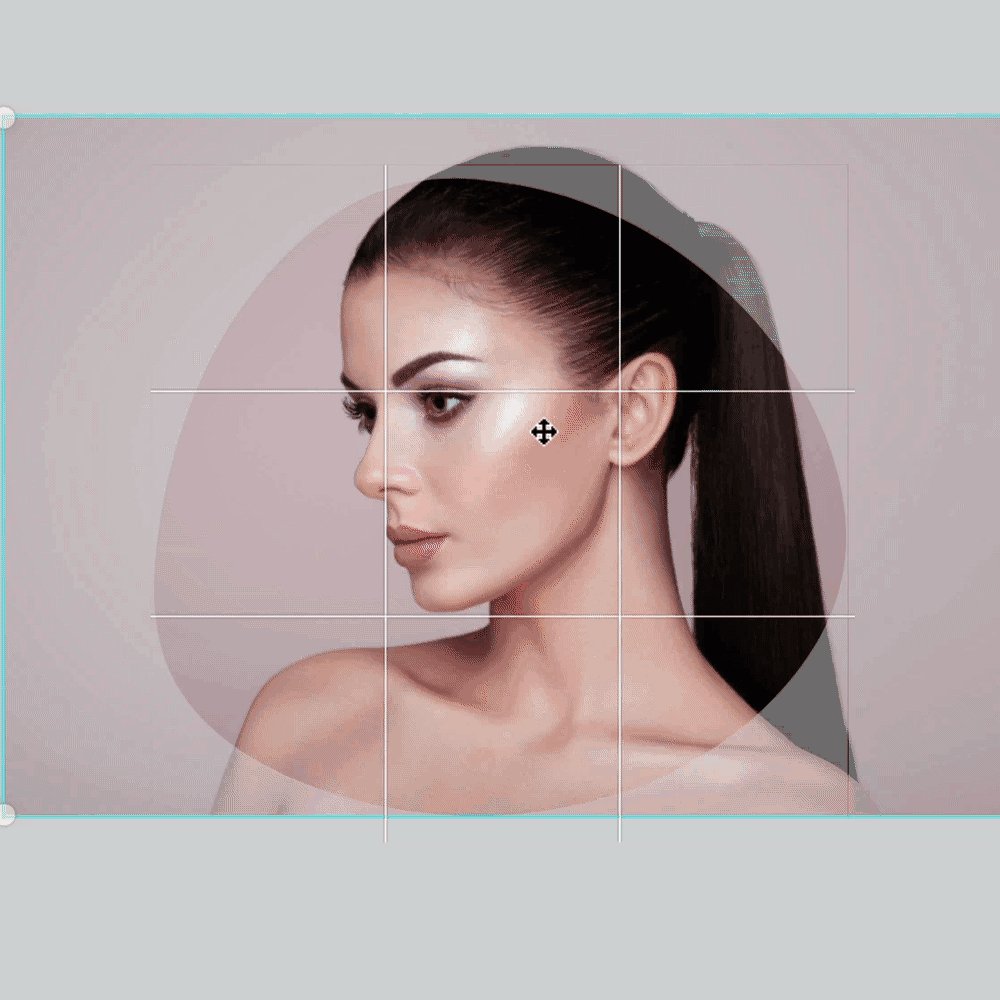
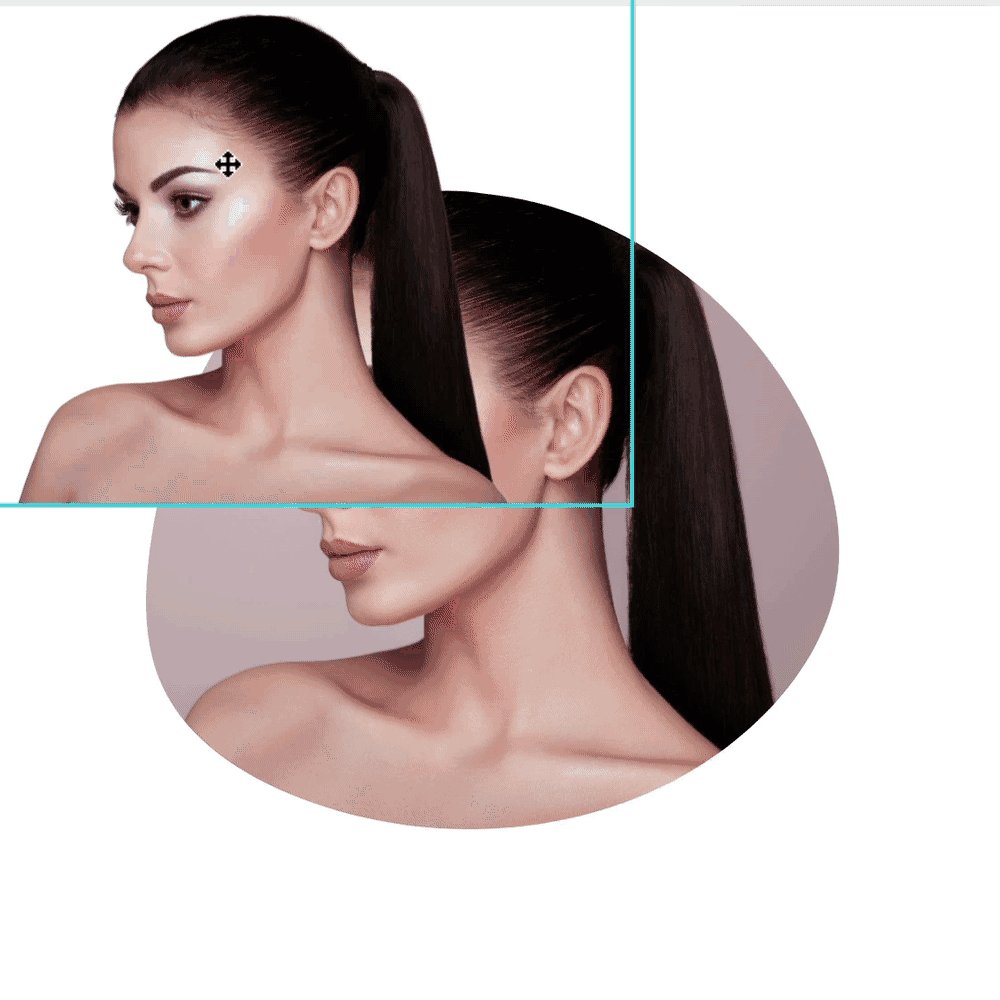
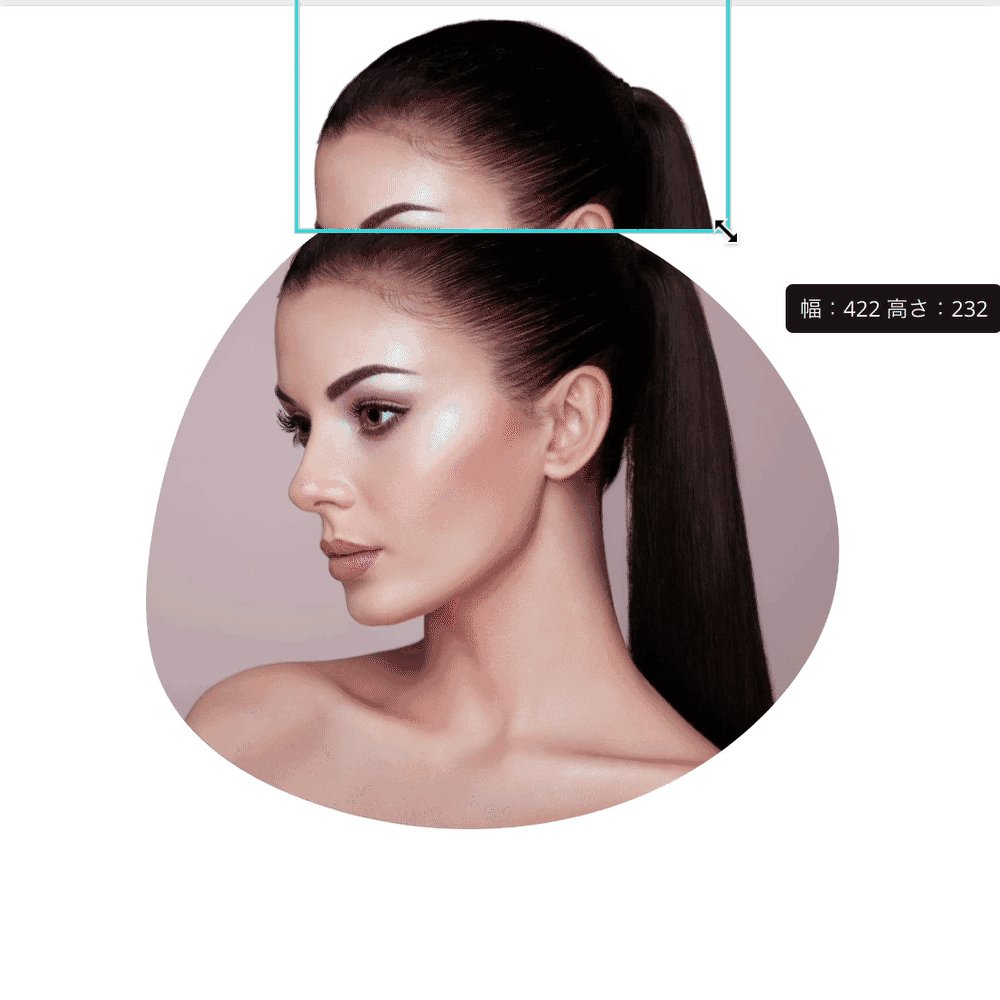
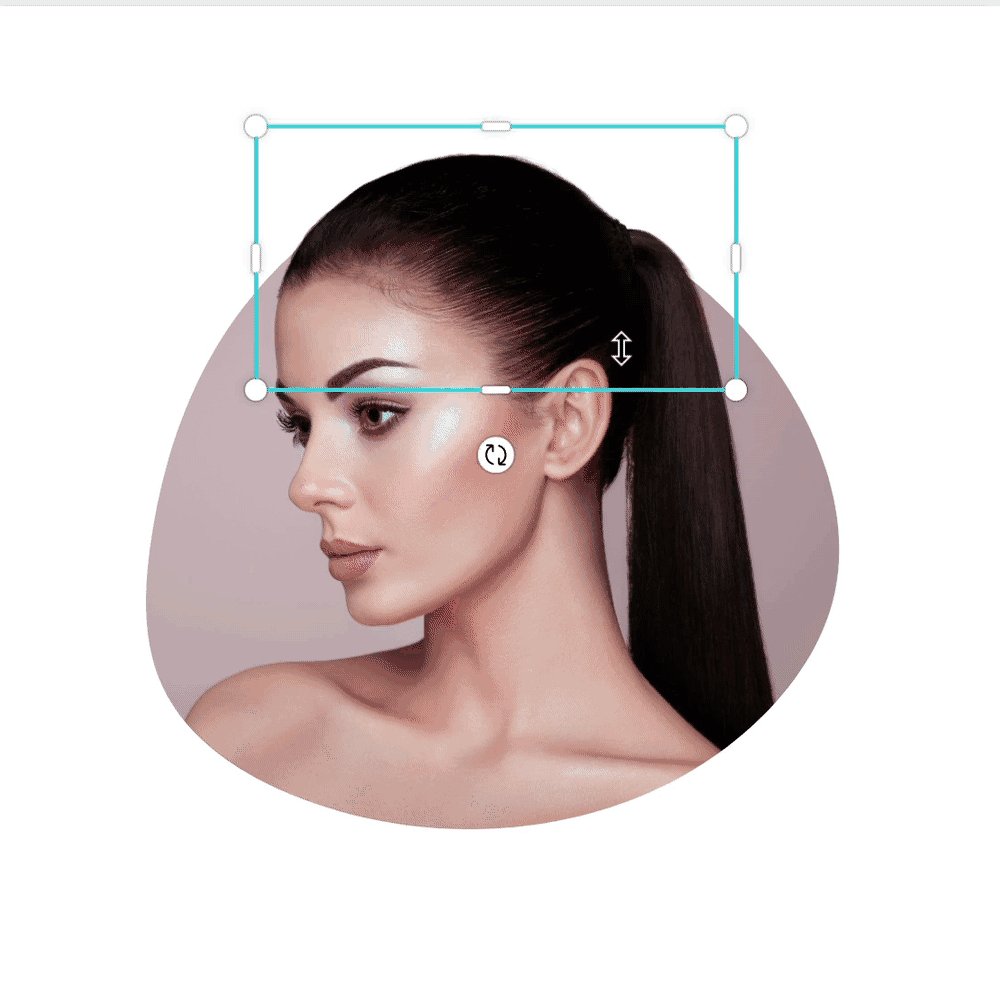
その次に、背景を透明化した画像をキャンバスに追加し、大きさと画像の範囲を調節します。終わったら、十字キーで背景付きの画像と重なるように位置を調節します。

終わったら、2つの画像を選択し、「グループ化」して大きさを調節しましょう。

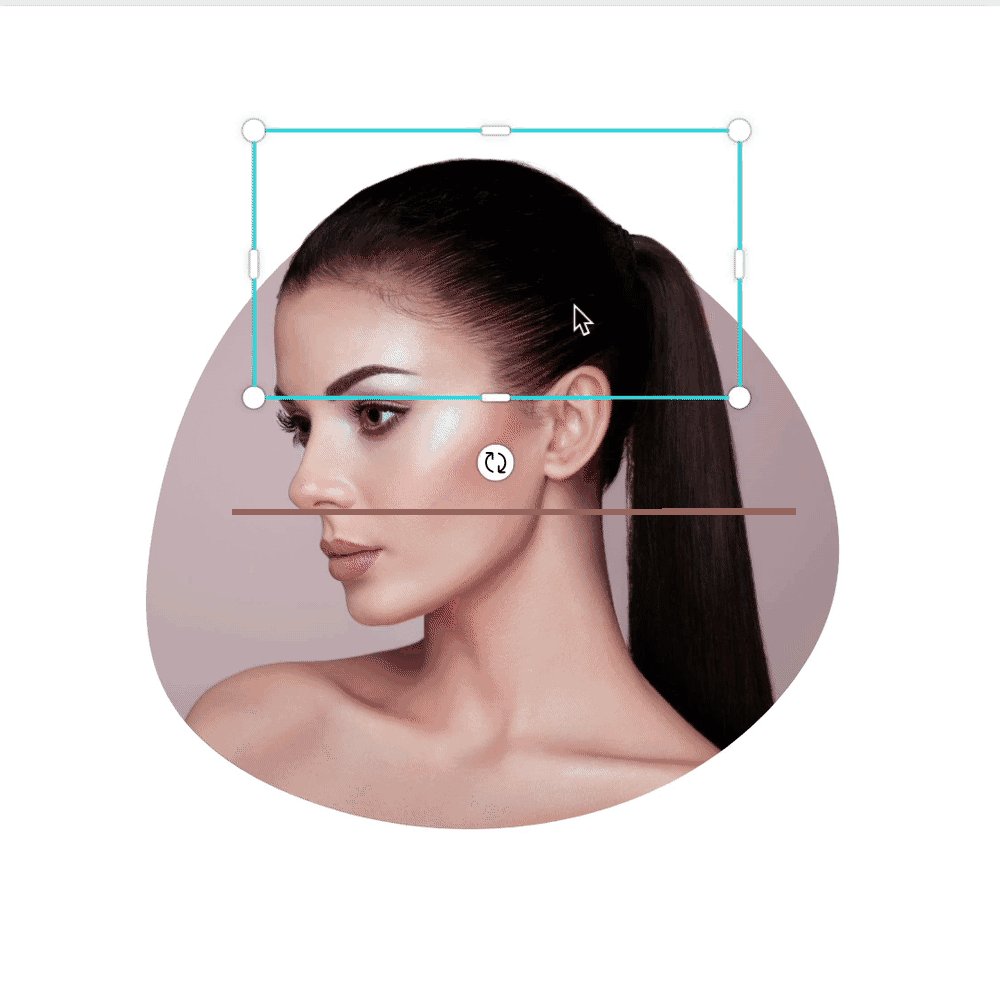
あとは、必要があれば、ヘッドショット画像の背景に三角や四角、円などの素材をつけるのも良いです。

終わったら、右上の「ダウンロード」ボタンをクリックして、「ダウンロード(推奨)」を選びます。

「ファイルの種類」で「PNG」を選択、「透過背景(PNGのみ)」にチェックし、「ダウンロード」します。