超初心者向け!WordPressで記事を作成する方法
こんにちは、根本耕輔です。
この記事では、WordPressをインストールしたばかりの超初心者の方のために、記事を作成する方法を解説しました。どのような項目をどう設定していけば良いのか、初心者の方でもわかりやすく解説している(つもり)ので、チェックしてみてください。
投稿か固定ページか
WordPressでは、記事を作成できる機能として「投稿」と「固定ページ」の2種類があります。「投稿」では、一般的なブログ記事を作成します。一方、「固定ページ」ではサイトのトップページやアバウトページ、商品ページ、ブログ一覧ページなどを作成するのが普通です。SEOで上位表示させる記事を作成するとか集客用の記事を作成していく場合は、「投稿」を使うのが一般的です。
投稿・固定ページの使い方
「投稿」も「固定ページ」も使い方は基本的に同じです。
タイトルを作成する

まずは、タイトルを作成します。この時、SEOを意識したり、クリック率をアップさせるような記事タイトルを付けることを意識してください。その時に、キーワード選定をしておきましょう。キーワード選定というのは、簡単に言うと、上位表示させたいキーワードを選ぶ作業のことです。ここで適当にキーワードを選んでしまうと、いつになってもアクセスが集まってきません。そうなると、挫折の原因になってきます。僕は、Ubersuggestという無料のツールを使ってキーワード選定しています。非常にオススメです。
パーマリンクを設定する

次にパーマリンクを設定します。日本語で設定すると、英語に変換される際に長くなってしまうので、アルファベットで設定すると良いです。
文章を作成する

そして、文章を作成していきます。文章を書く際は、あなた自身の知識や経験など、オリジナル性を常に意識しましょう。競合サイトの記事がどんな文章量かどういったキーワードを使っているのかチェックすることがあるかもしれませんが、内容が同じような記事が出来上がってしまう可能性があるので、あまり深く読み込み過ぎないようにしましょう。
カテゴリーを選択する

それから、カテゴリーも選択しておきましょう。記事の編集画面で「カテゴリー」という項目があるので、適切なカテゴリーにチェックを入れます。まだ、カテゴリーが無い場合は、「+ 新規カテゴリーを追加」でも作成できます。

もしくは、「投稿」の「カテゴリー」からでも作成できます。
Hタグの設定

文章を作成する際は、Hタグを適切に使用しましょう。Hタグは、見出しタグのことです。基本的に、H1タグは記事のタイトルかサイトタイトルに割り振られているので、H2~6を使用していきます。記事の中で一番大きい見出しはH2で、H2タグの中にH3タグ、H3タグの中にH4タグのようにどんどん数の大きいHタグを使用していきます。でも、H3タグの内容が書き終わったら、いつでもH4タグを使用するのではなく、H3タグを割り振った見出しと等しい見出しを作成する場合はH3タグに戻ります。
ブレッドの使い方
ブレッドは、中黒点(リスト)のことです。通常の文章だけ書いていると流れが一定になってしまって、読者に飽きられてしまうことがありますので、リスト表示できる文章があれば、ブレッドを使用しましょう。
moreタグを追加する方法

moreタグというのは、タグを挿入した後の文章を非表示にするというもので、ブログ一覧等で有効になります。設定していないとたくさんの文章が表示されてしまうので、これで制御しています。(ちなみにサイトの設定によっては、「Read More」とか「続きを読む」と表示されます。)上の画像では、TwentySeventeenというテンプレートを使っているんですけど、「「続きを読む」タグを挿入」をクリックすると簡単にmoreタグを追加できます。
リンクの使い方
リンクの使い方は大きく2種類あります。内部リンクと外部リンクです。内部リンクの場合は、そのままテキストにリンクを埋め込んでしまってもOKですが、外部リンクの場合は新しいタブで開くように設定すると良いです。そうすると、あなたの記事が残ったままになるので、離脱されずに済みます。

上の画像の手順で行います。リンクを挿入したら、「編集」をクリックして「リンク設定」に行きます。そして、「リンクを新しいタブで開く」にチェックを入れて、「更新」すれば、リンクがクリックされた時に、そのリンク先のページが新しいタブで開かれるようになります。
画像の入れ方
文章に緩急を付けるために画像を追加しても良いですね。また、画像を追加することによって、記事がわかりやすくなります。

追加する方法は2通りあります。1つ目は、ダッシュボードの「メディア」からアップロードするパターンです。

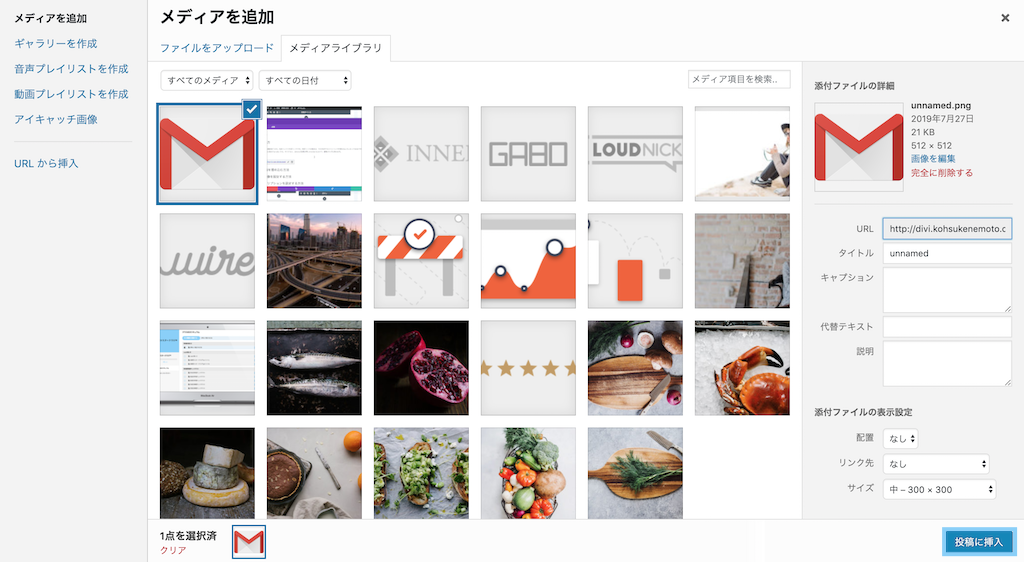
もう一つは、記事から直接アップロードするパターンです。「メディアを追加」というボタンをクリックすると、「メディアライブラリ」が表示されるので、そこから直接アップロードできます。「ファイルをアップロード」というタブがありますが、それに切り替えなくてもアップロード可能です。

そしたら、記事の「メディアを追加」から挿入したい画像を選び、配置とサイズを選択し「投稿に挿入」ボタンをクリックします。そうすると、記事の中に追加されます。

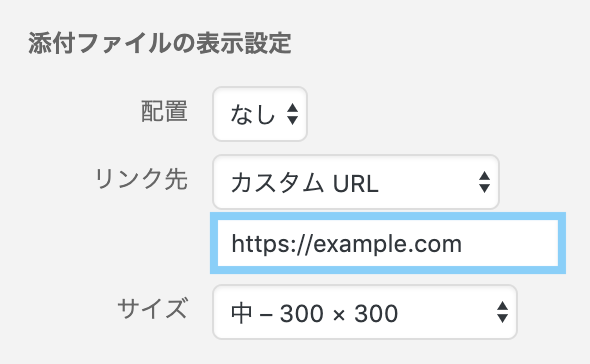
また、画像にリンクを追加したいという場合は、「リンク先」から「カスタム URL」を選び、下の欄に埋め込みたいリンクを入力します。もしくは、追加した画像に直接リンクを追加してもOKです。
YouTube動画を追加する方法
YouTube動画などの動画を記事に埋め込むこともオススメです。記事の滞在時間が長くなったり、動画だとより内容が理解してもらえる可能性が高まります。

YouTube動画を埋め込む方法は2つあります。1つは、YouTubeの動画のリンクを埋め込むパターンです。「共有」をクリックして、のリンクをコピーします。あとは、WordPresの記事で編集方法を「ビジュアル」にしてリンクをペーストすれば記事内にYouTube動画が埋め込まれます。また、特定の時間から視聴してもらいたいのであれば、「開始位置」にチェックを入れて、開始時間を指定してから、リンクをコピーします。

2つ目は、埋め込みコードをコピーして埋め込むパターンです。同じく、「共有」から「埋め込む」を選択します。お好きなように「開始位置」を設定できます。他には、「プレーヤーのコントロール バーを表示する。」という項目があります。これは、デフォルトでチェックが入っていますが、ユーザーが早送りしたり、全画面表示したり、音量調整したりできなくなります。あとは、「プライバシー強化モードを有効にする。」というものがありますが、こっちはユーザーの情報をYouTubeに保存するかどうかの設定です。別に設定しなくても良いと思います。設定が完了したら「コピー」して、記事の編集画面で「テキスト」に切り替え、ペーストします。
Twitterの投稿を埋め込む方法

Twitterのツイートを入れたい場合もあると思いますが、その手順は、まずツイートの下向き矢印のアイコンをクリックして「ツイートを埋め込む」を選択します。すると、別のページに遷移するので、そこでコードをコピーします。あとは、記事の編集画面で「テキスト」に切り替えて、ペーストします。
Facebookの投稿を埋め込む方法

Facebookの投稿の右上に3つの点があるのでそれをクリックします。すると、「埋め込み」があるので、クリックしてコードをコピーします。あとは、Twitterなどと同じように「テキスト」に切り替えでコードを埋め込みます。
目次を追加する

目次があると、ユーザーは好きな見出しから文章を読むことができるようになるので、追加しておくことをオススメします。目次は自作することもできますが、Table of Contents Plusというプラグインをインストールすれば全部の記事に自動的に目次を追加することができます。
プレビューする

記事の執筆が完了したら、それで終わりではなく、プレビューしてみて、画像が見にくくなっていないか、文章が変に改行されていないかなど、記事の構成や外観を確認してみてください。
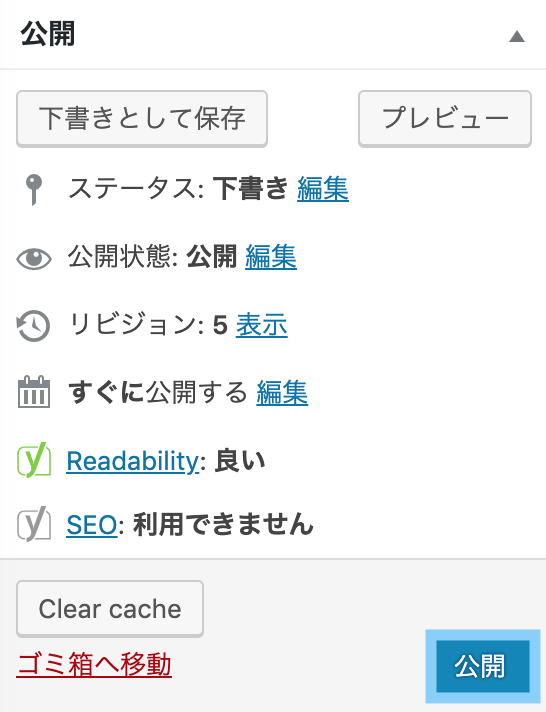
公開する

プレビューしてこれで投稿できるなと思ったら、公開しましょう。
投稿日時を設定する

今すぐ公開するのではなく、未来の日程を指定したいという場合は、「今すぐ公開する」の右側にある「編集」をクリックして日時をしています。設定が完了したら「OK」をクリックします。

そして「予約投稿する」をクリックすれば、指定した日時、時間に作成した記事が自動で投稿されます。
アイキャッチ画像を設定する方法

ブログを作成する場合は、アイキャッチ画像を設定しておくと良いです。アイキャッチ画像は、記事のトップに表示されたり、ブログ一覧記事に表示されます。僕の使用しているテーマでは、上の画像のようにブログ一覧で表示されます。その他にも、TwitterとかFacebookで記事のリンクをシェアすると、ブログカードが表示されるんですけど、そこでもアイキャッチ画像が表示されます。
このアイキャッチ画像は、その名前の通り、読者の注目を集めるための画像です。記事のタイトルとか、学べる内容などを記載したりして作成します。使用しているテーマによってはアイキャッチ画像の大きさが異なるので、その大きさを調べて作成していきましょう。画像が作成できるツールとしては、Canvaがオススメです。

作成したら、アップロードして「アイキャッチ画像」の「アイキャッチ画像を設定」をクリックして、アイキャッチ画像を指定しましょう。
メタディスクリプションを設定する方法

メタディスクリプションというのは、検索結果の記事のリンクの直下に表示される文章のことです。これは、SEOに直接関係してくるわけではありませんが、クリック率に影響してくるので間接的に影響する可能性があるので、設定しておくと良いです。

WordPressのテーマによってはデフォルトでメタディスクリプションを設定できる機能が備わっていることがあるんですけど、そうでない場合は、SEO関係のプラグインをインストールしておきましょう。僕はYoast SEOというプラグインを使用しています。

投稿・固定ページの編集画面の下の方にこのような設定項目が表示されます。ここの「Meta description」にメタディスクリプションの文章を入力します。
文字のスタイルをアレンジしたい場合

文字のスタイルをアレンジしたい場合は、TinyMCE Advancedというプラグインがオススメです。下線を追加したり、打ち消し線を追加したりできます。
まとめ
今回は、WordPressで記事を作成する方法をご紹介してきました。初歩の初歩のことになりますが、今後記事を書いていくときの参考にしてください。