Bloomプラグインでオプトインフォームのデザインを設定する方法
こんにちは、根本耕輔です。
Bloomプラグインで作成できるオプトインフォームのデザイン設定についてご紹介していきます。
Step1. DESIGN YOUR OPTIN FORMでフォームのデザインをする

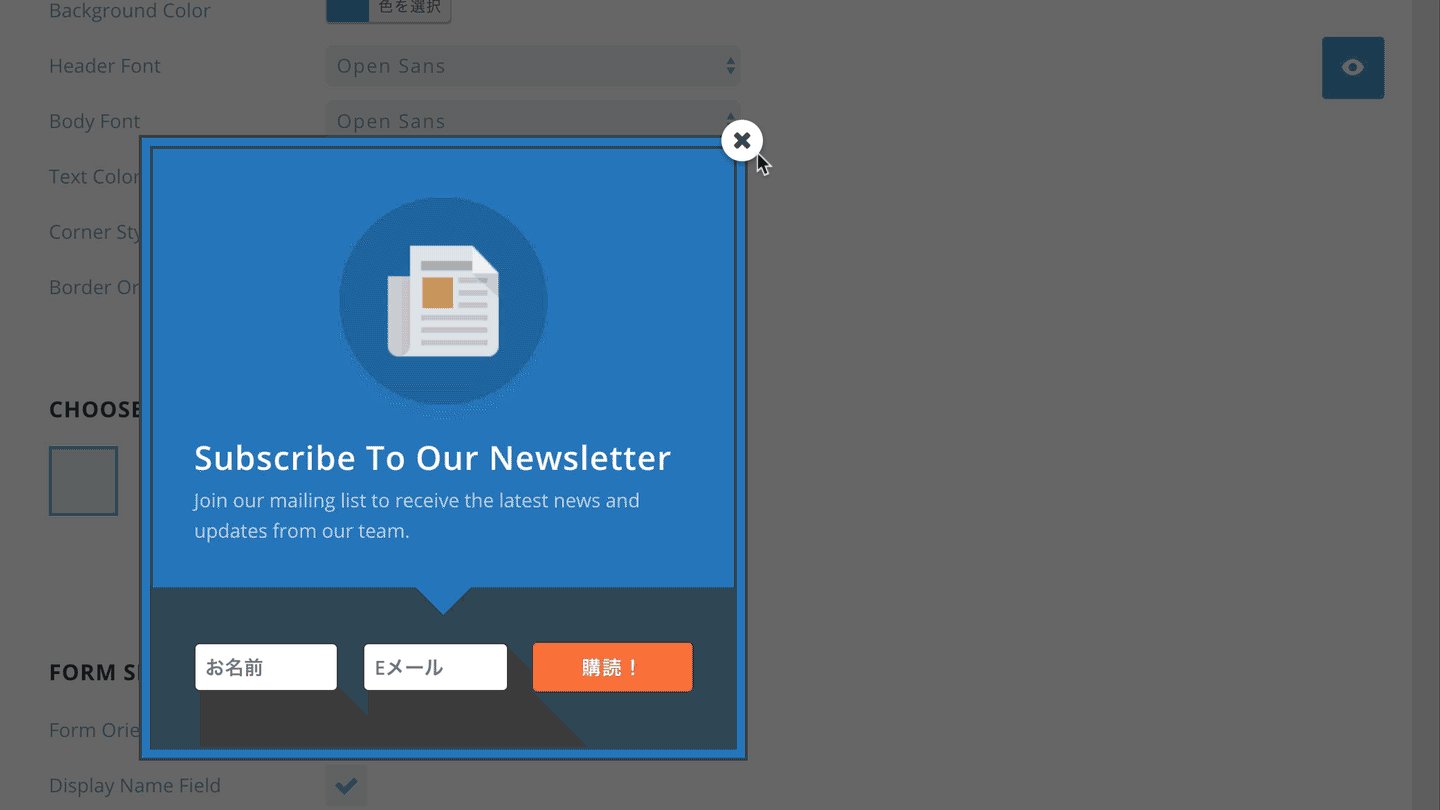
次に、フォームの細かいデザインの設定をしていきましょう。変更したデザインは、右上の「PREVIEW」ボタンでプレビューをして、確認することができます。
OPTIN TITLE
オプトインタイトルは、キャッチーなタイトルをつけましょう。例えば、「今だけ!無料eBookがゲットできます!」とか「たった1日でサイトのコンバージョンを2倍にする方法を知りたくないですか?」みたいな感じです。
OPTIN MESSAGE
オプトインメッセージは、本文です。ここでは、ベネフィットを記載します。つまり、読者がEメールアドレスを登録することで、どう変わるのか、具体的には、どんなものを得られたり、どんなことを学べるのか、そして、どう変化することができるのかといったことを記載します。そうすると、登録してくれる確率が上がります。フォームのテキストを入力します。
IMAGE SETTINGS
Image Orientation
- No Image:画像なし
- Image Above Text:テキストの上
- Image Below Text:テキストの下
- Image Right of Text:テキストの右
- Image Left of Text:テキストの左
「Image Orientation」では、フォームに表示する画像の位置を設定します。
Image URL

「Image URL」では、オプトインフォームの画像を設定します。「Upload an Image」というボタンをクリックして、WordPressにアップロードしている画像を選択します。リードマグネットを配布する場合は、そのモックアップ画像を選択すると良いです。また、そのモックアップは背景を透過しておくと綺麗に表示されるのでオススメです。
Image Load-In Animation
ここでは、画像のアニメーションを設定します。オプトインフォーム全体のアニメーションではなく、画像だけのアニメーションになりますので、注意してください。
Hide image on mobile
「Hide image on mobile」にチェックを入れると、画像のみがスマホやタブレットでは表示されなくなります。パソコンでは、通常通り表示されます。
OPTIN STYLING
Background Color
これは、背景色のことですが、画像やタイトル、本文のセクションの背景を指します。
Header Font
「Header Font」では、タイトルのフォントを選択します。
Body Font
「Body Font」は、本文のフォントです。「Header Font」と同じように、本文のフォントを選びます。
Text Color
「Text Color」は、タイトルと本文の文字色を選びます。「Light Text」と「Dark Text」の2種類あります。前者は白で、後者は黒になります。
Corner Style
「Corner Style」は、オプトインフォームの角の設定です。「Squared Corner」と「Rounded Corner」の2タイプあります。前者は四角い角で、後者は丸みを帯させた角になります。
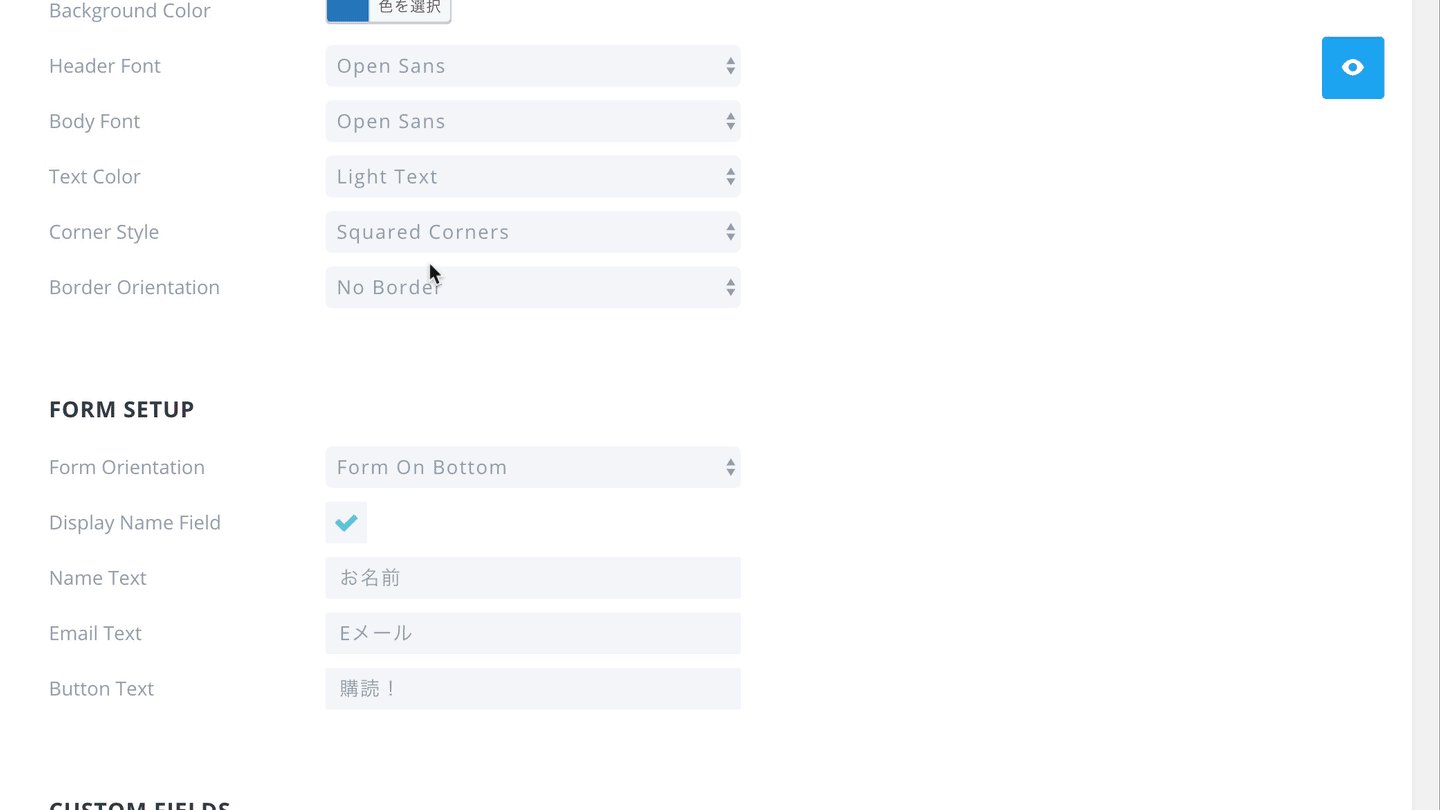
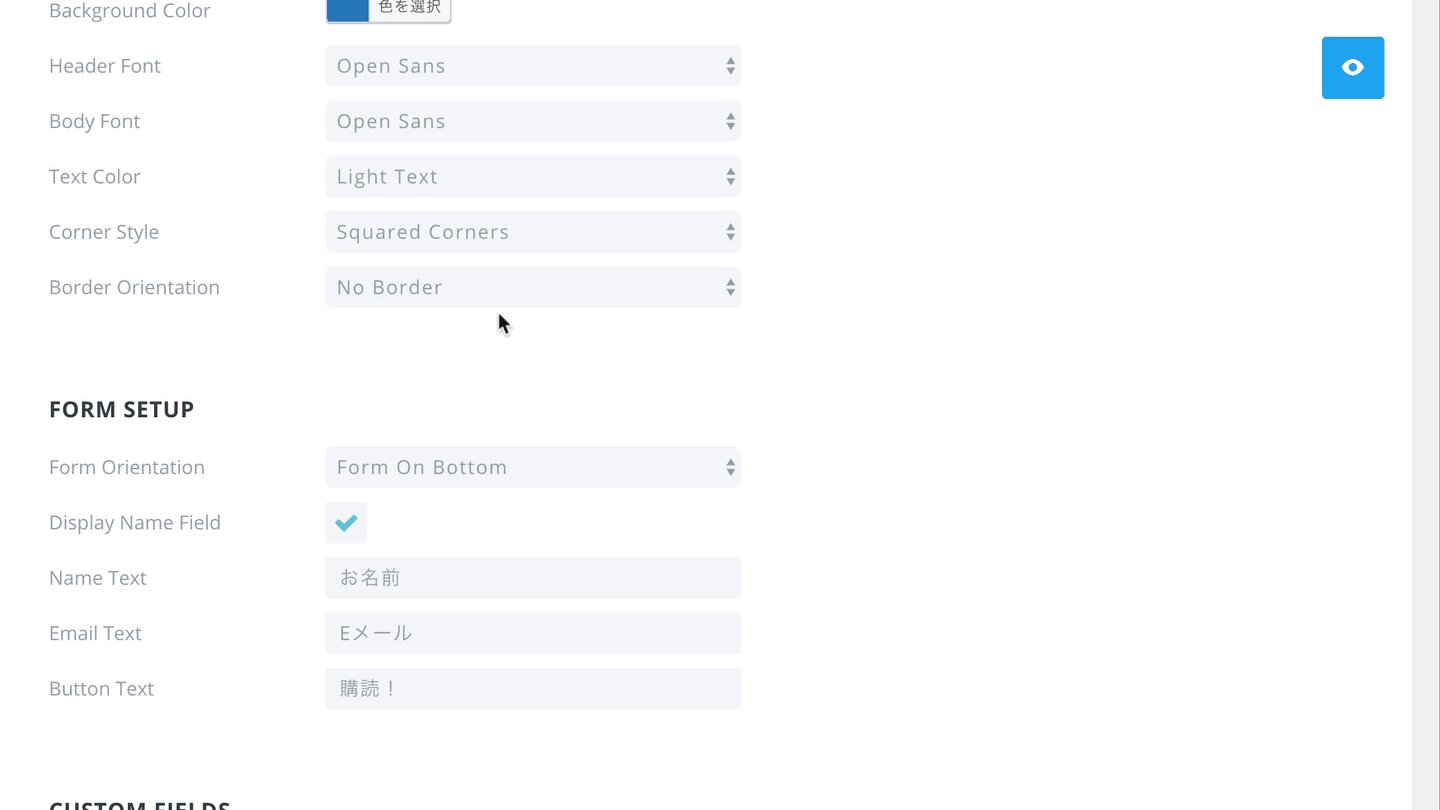
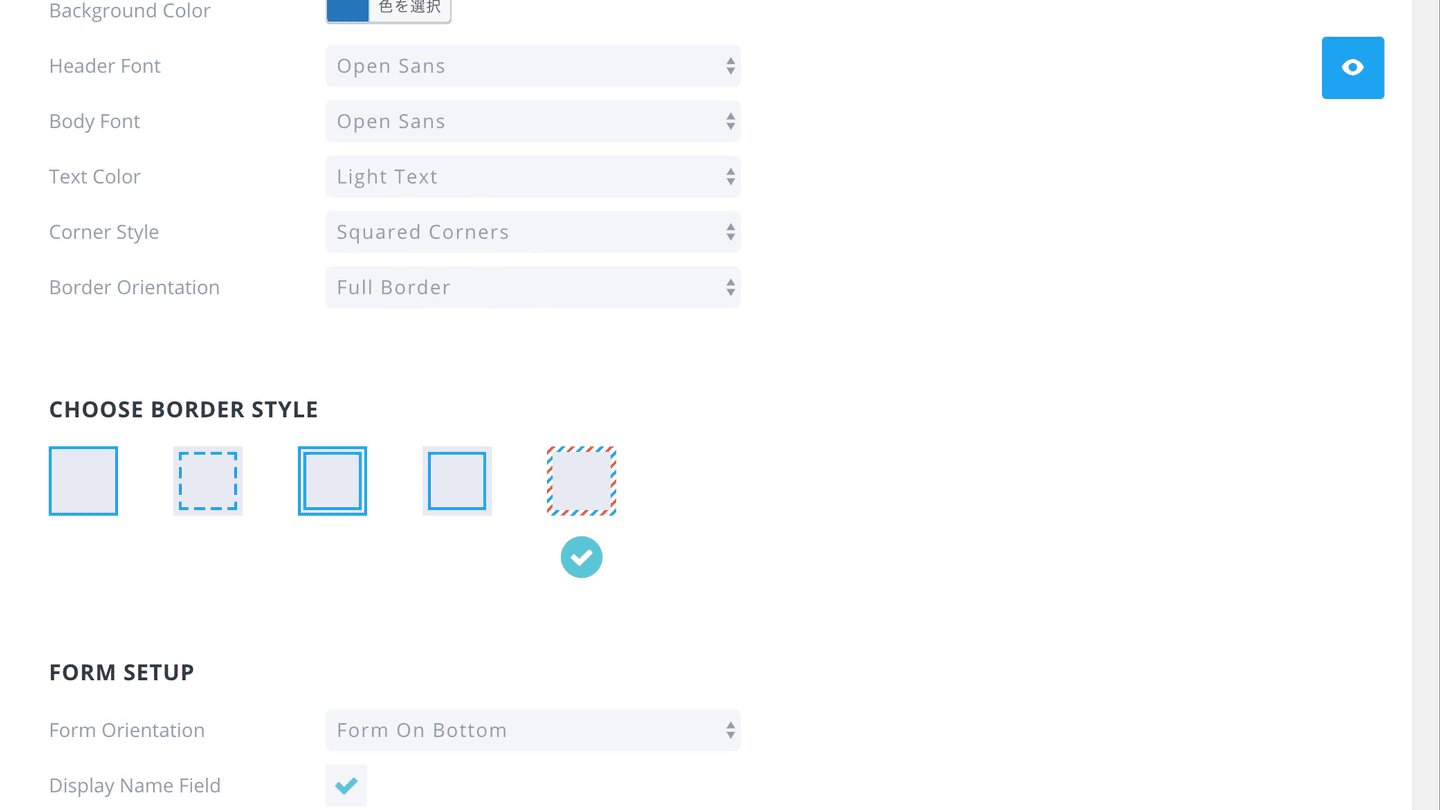
Border Orientation

- No Border:ボーダーなし
- Full Border:4辺にボーダーを追加
- Top Border:上辺にボーダーを追加
- Right Border:右辺にボーダーを追加
- Bottom Border:下辺にボーダーを追加
- Left Border:左辺にボーダーを追加
- Top + Bottom Border:上辺・下辺にボーダーを追加
- Left + Right Border:左辺・右辺にボーダーを追加
「Border Orientation」では、フォームのボーダーを設定することができます。
FORM SETUP
Form Orientation
- Form On Bottom:フォームを下に置く(画像やタイトル、本文は上)
- Form On Right:フォームを右に置く(画像やタイトル、本文は左)
- Form On Left:フォームを左に置く(画像やタイトル、本文は右)
「Form Orientation」では、フォームの位置を設定します。
Display Name Field
チェックを入れると、Eメールアドレスだけではなく、名前も取得することができます。「Name Text」が表示されるので、ラベルを日本語に変更しましょう。
Name Text
ここでは、名前のラベルを変更します。「名前」とか「お名前」みたいに日本語に変更しておくと良いと思います。
Email Text
ここは、Eメールアドレスのラベルを変更します。「Eメールアドレス」とか「メールアドレス」、「example@gmail.com」みたいに記載しておくと良いと思います。
Button Text
ここは、購読ボタンの文言を記載します。「購読する!」とかリードマグネットを配布する場合は、「eBookをゲットする!」のように記載しておくと良いと思います。
CUSTOM FIELDS

名前やEメールアドレスを記入してもらうフィールド以外にも、別のフィールドを追加したい場合は、ここで設定をします。ただ、ラベルを日本語に変更することができないので、使用する機会はないと思います。使う場合は、「Use Custom Fields」でツマミを「YES」にスライドさせ、「Add New Custom Field」というプラスボタンをクリックします。
そして、「Field」という項目でどの情報を取得するのかを選択します。「ID」と「Name」は、自動で入力されます。
- Input Field
- Email Field
- Textarea
- Checkboxes
- Radio Buttons
- Select Dropdown
「Type」では、フィールドの種類をドロップダウンから選択します。Eメールアドレスを入力してもらうフィールドはすでにあるので、使用するのは基本的に「Email Field」以外だと思います。あと、「Textarea」を選択しても、フィールドに記入するタイプではないので、これも使わないと思います。
「Input Field」を選んだ場合は、「Required Field」以外には、特に設定が必要ではないので、「DONE」ボタンをクリックして完了です。

「Checkboxes」と「Radio Buttons」、「Select Dropdown」は選択形式のフィールドなので、選択肢を設定する必要があります。「Options」で選択肢を追加、記入していきます。終わったら、「DONE」をクリックしましょう。
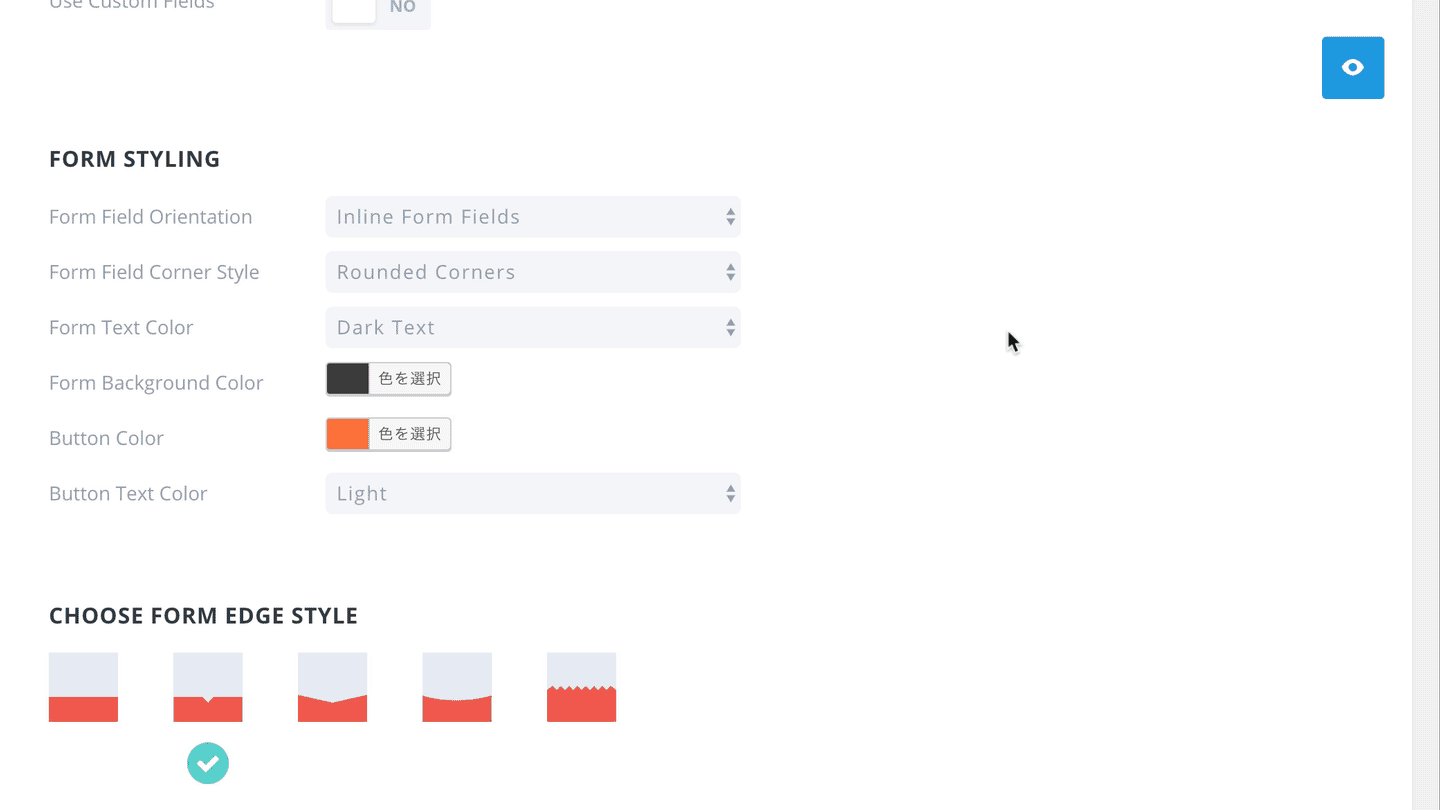
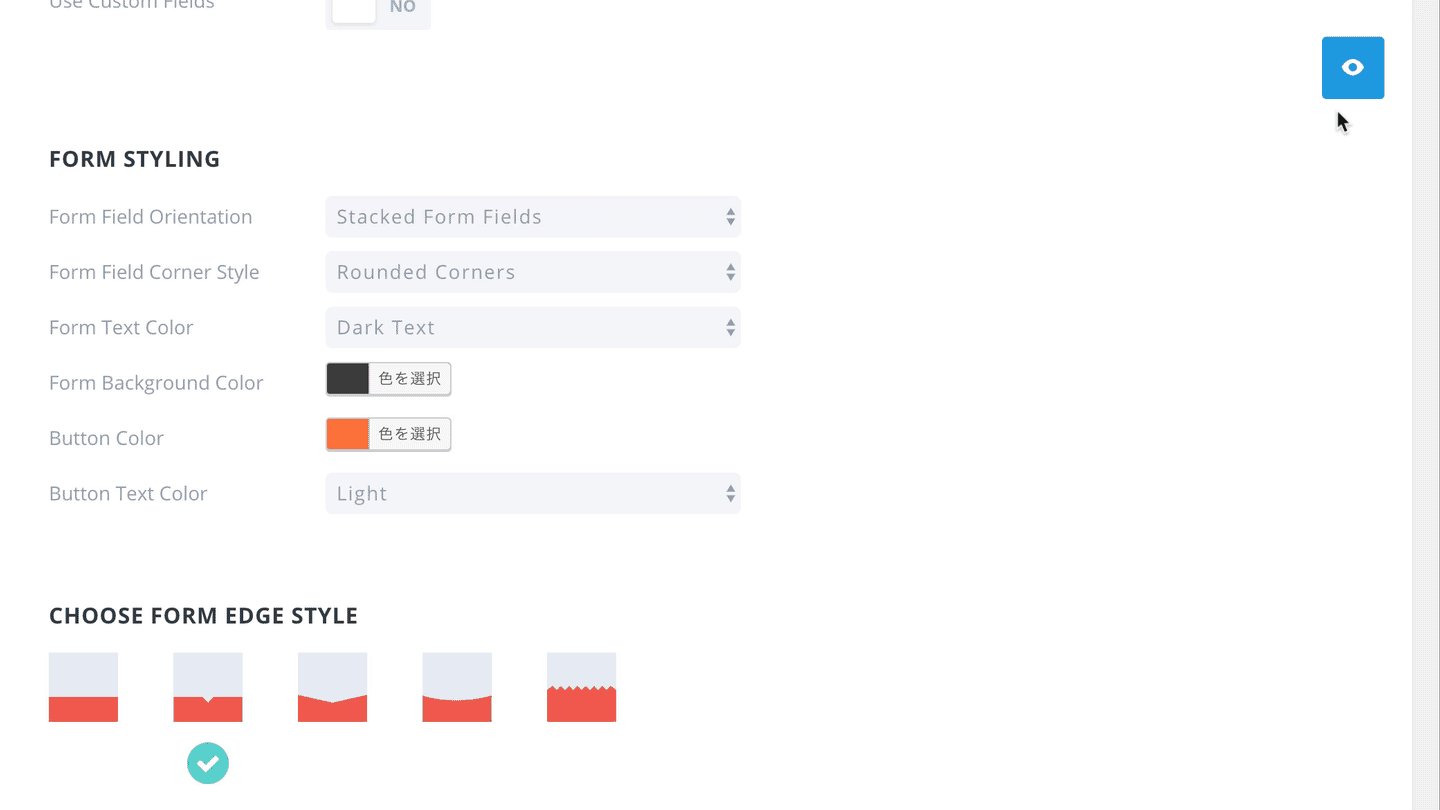
FORM STYLING
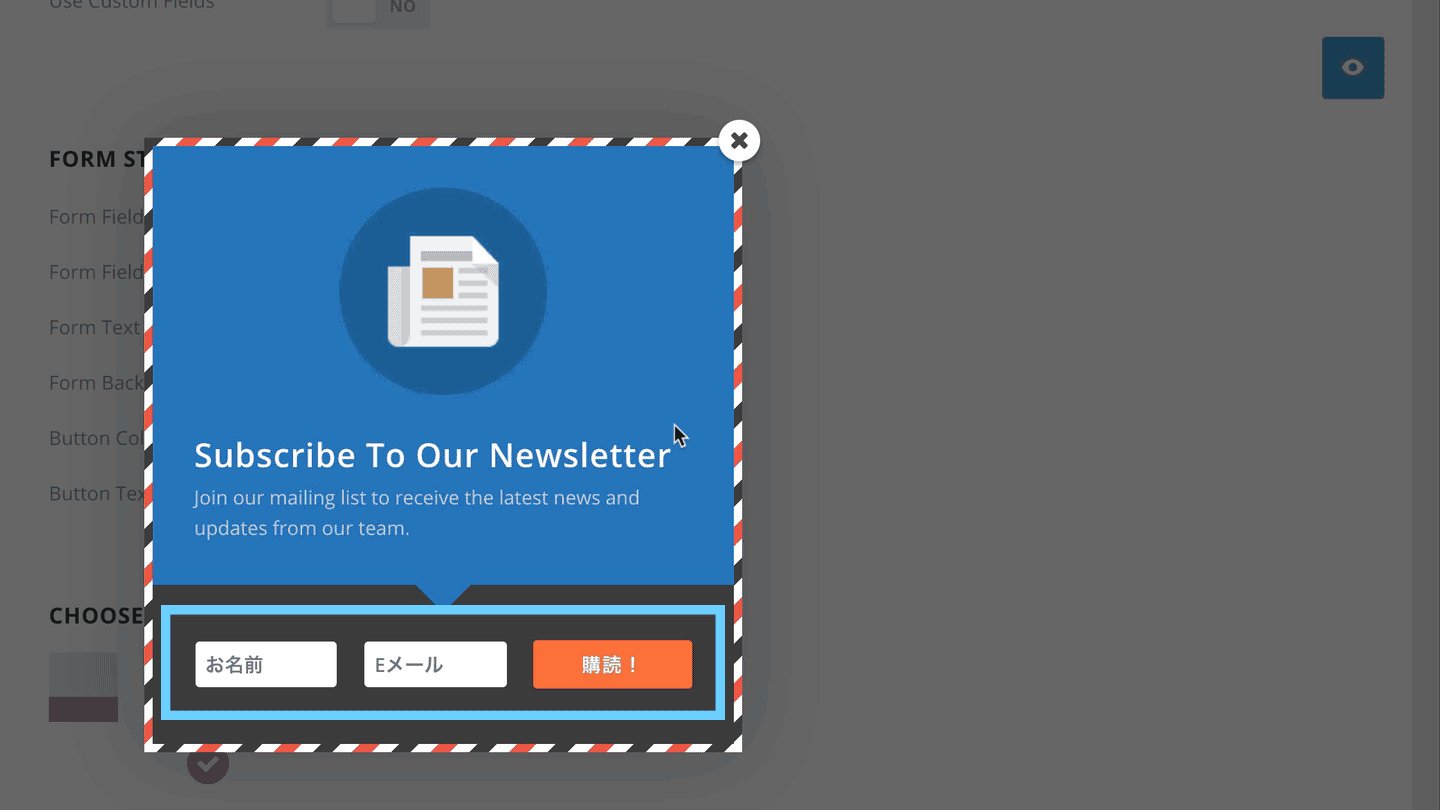
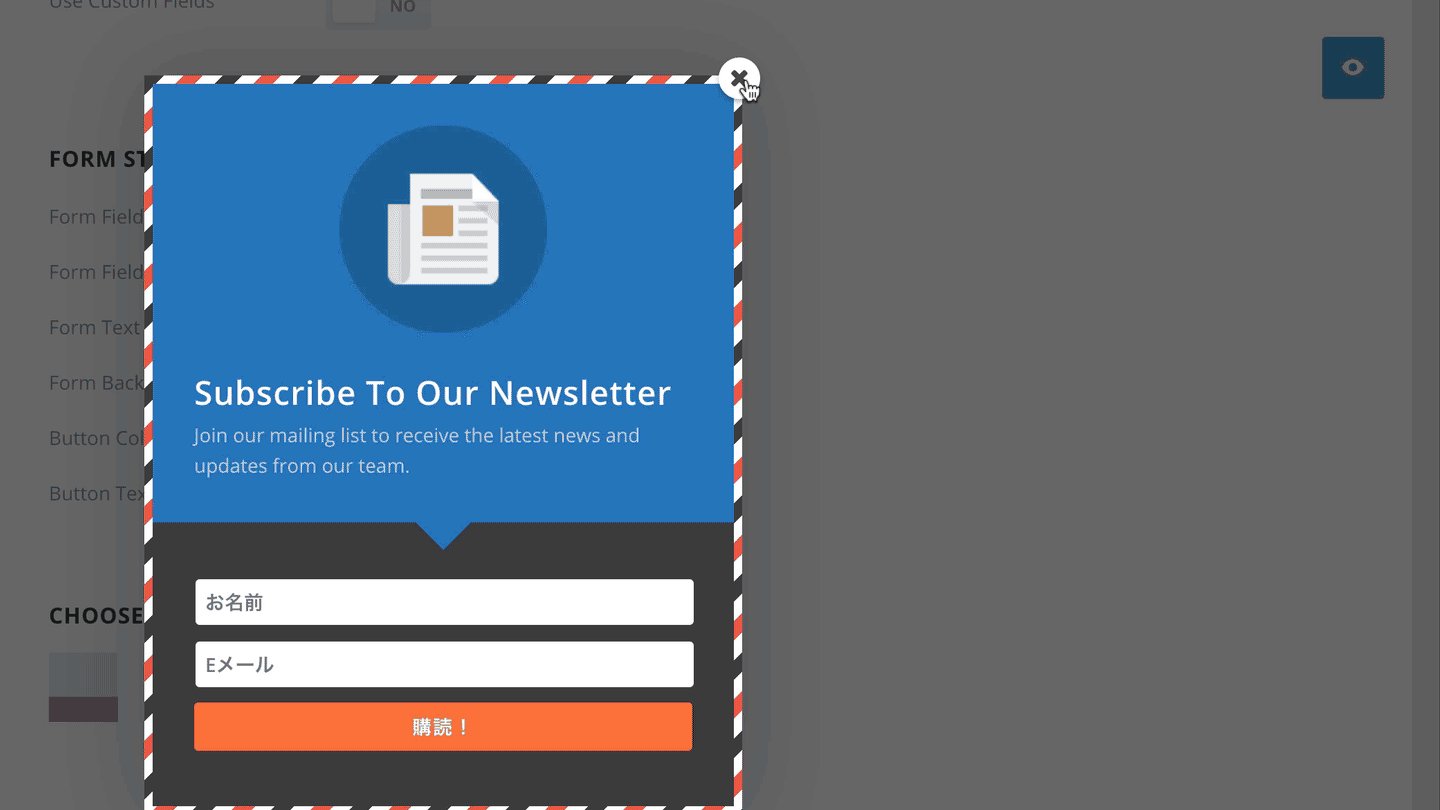
Form Field Orientation

ここでは、フィールドの位置を設定します。「Stacked Form Field」と「Inline Form Field」の2種類あります。前者は縦にフィールドを並べて、後者は横一列にフィールドを並べます。
Form Field Corner Style
「Corner Style」と同じように、フィールドの角の設定をします。「Squared Corner」と「Rounded Corner」の2タイプあります。前者は四角い角で、後者は丸みを帯させた角になります。
Form Text Color
フィールドのラベルの色を設定します。「Light Text」と「Dark Text」の2種類あって、前者は白、後者は黒になります。
Form Background Color
ここは、フィールドの背景色の設定になります。
Button Color
ここでは、シンプルにボタンの色を設定します。
Button Text Color
ここでは、ボタンそのものではなく、ボタンのテキストカラーを設定します。
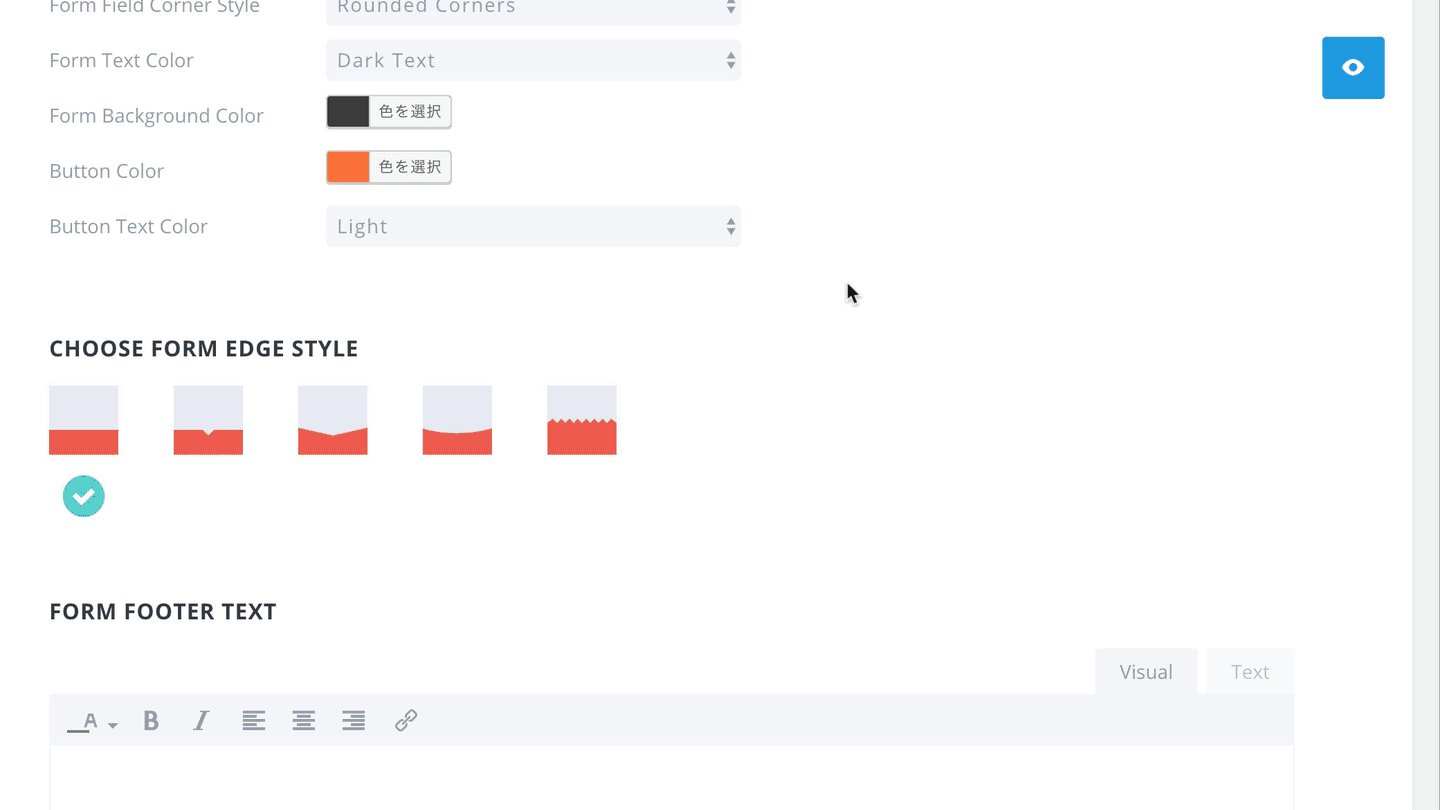
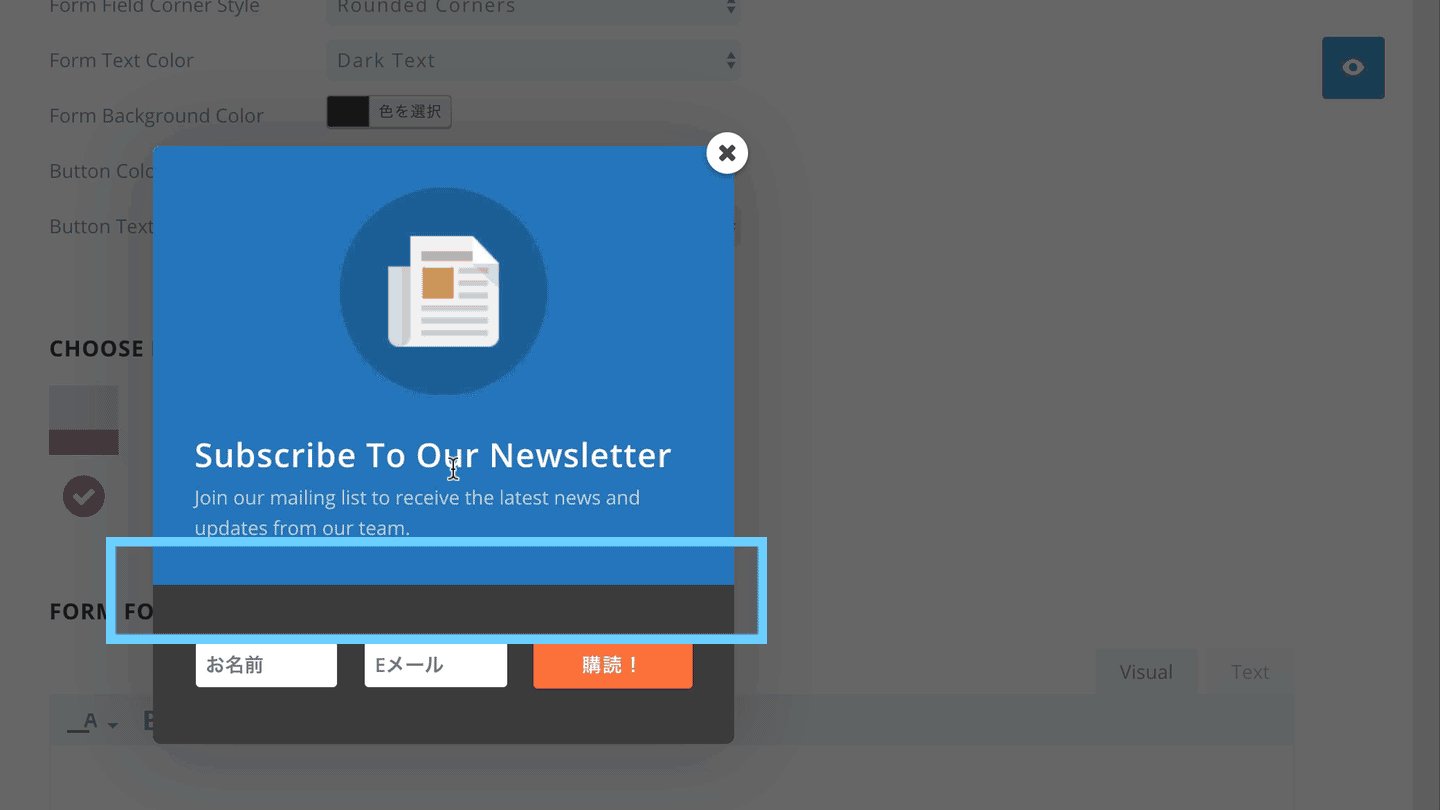
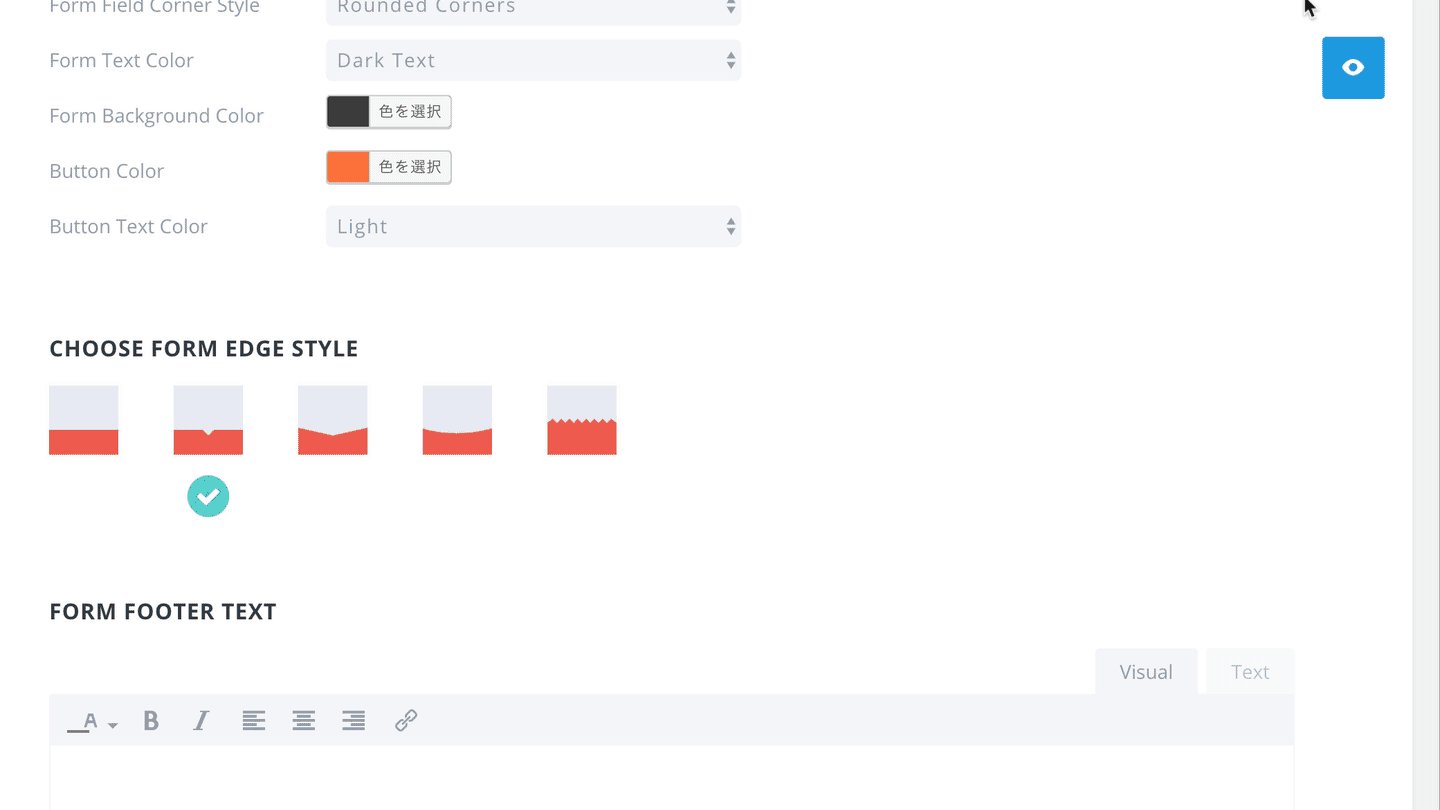
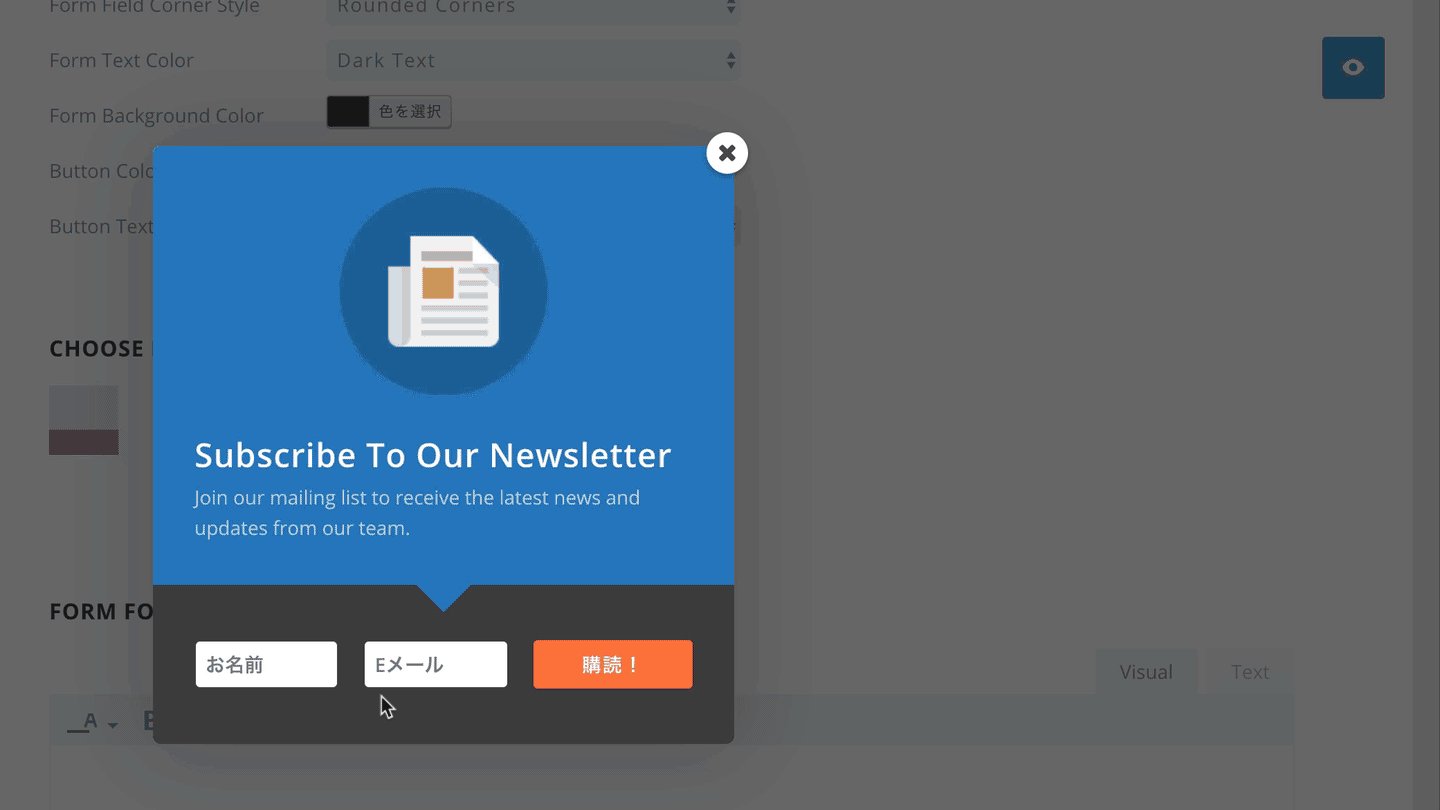
CHOOSE FORM EDGE STYLE

「CHOOSE FORM EDGE STYLE」では、フォームの縁を選択します。フォームの縁は、画像やタイトル、本文のセクションとEメールアドレスや名前、購読ボタンのセクションとの間の境目になります。ここの形を変更することができます。
FORM FOOTER TEXT
フォームのフッター部分にテキストを追加したい場合は、ここに文言を入力します。
SUCCESS MESSAGE TEXT
Eメールアドレスを登録してくれた方に表示する文言を入力します。
CUSTOM CSS
CSSを追加して、フォームをカスタマイズすることができます。