BloomプラグインでInlineオプトインフォームを作る方法
こんにちは、根本耕輔です。
今回は、BloomプラグインのInlineのオプトインフォームを作る方法をご紹介していきます。
Inlineは、記事の途中に埋め込むパターンのオプトインフォームです。Inlineフォームの設定が完了すると、コードを生成してくれるんですけど、それを記事の好きな位置に設置するだけです。
BloomプラグインでInlineのオプトインフォームを作成する
Bloomプラグインをインストールして、有効化していることを前提にさせていただきます。その場合、WordPressのダッシュボードに「Bloom」が追加されます。この項目の一番上に、「Optin Forms」があるので、それに切り替えてみてください。
「NEW OPTIN」というボタンをクリックし、「INLINE」を選択します。
Below PostオプトインフォームとEメールプロバイダーを連携する
次に、初期設定をしていきます。まずは、Inlineフォームに名前をつけましょう。別に入力しなくても大丈夫なんですけど、名前を付けた方が管理し易いと思うので「OPTIN NAME」の欄で名前を入力することをお勧めします。
「FORM INTEGRATION」では、Eメールプロバイダーと連携します。「Select Email Provider」であなたが使用しているEメール配信サービスを選択します。とは言っても、ConvertKitとかMailChimp、GetResponse、Aweber、ActiveCampaignなどの海外のサービスとしか連携できませんので、注意してください。
Eメールプロバイダーを選択したら次は、「Select Account」で連携しているアカウントを選択します。そして「Select Email List」の設定です。僕の場合は、ConvertKitと連携させているのでConvertKitでご紹介すると、「Select Email List」という項目ではリストではなく、フォームを選択します。最後に、「NEXT: DESIGN YOUR OPTIN」ボタンをクリックしてオプトインフォームのデザインを設定していきます。
まだ、Eメールプロバイダーと連携していない場合は、「ADD ACCOUNT」ボタンをクリックして連携していきます。ConvertKitの場合は、API KeyとAPI Secretという2つのIDが必要になってきます。ConvertKitの「Account settings」に「API Key」と「API Secret」がありますので、コピーします。「API Secret」に関しては、見せないようになっているので、「Show」をクリックして開きましょう。それらをBloomの方に入力して「Authorize」ボタンをクリックすると、連携が完了します。
Inlineフォームのデザインを設定する方法
InlineフォームのSuccess Actionを設定する方法
最後に、「Success Action」を設定します。これは、読者にEメールアドレスを登録してもらった後に、どんなアクションを取るかの設定になります。
- Success Message
- Redirect To URL
そのアクションは、上記の2種類あります。
Success Messageを表示する
「Success Action Type」で「Success Message」を選択すると、読者がEメールアドレスを登録して、登録ボタンを押してくれた後に、デザイン設定のところで設定した「SUCCESS MESSAGE TEXT」に記載したメッセージが表示されます。なので、その項目では「ご登録ありがとうございます。」みたいなメッセージにすると良いと思います。
Redirect To URLで別ページに飛ばす
「Success Action Type」で「Redirect to URL」を選ぶと、読者にEメールアドレスを登録してもらったら、その後に読者を「URL」の欄に入力したページに飛ばすことができます。OTO(One-Time-Offer)ページとかセールスページ、無料プレゼントのページに飛ばすというやり方がありますね。
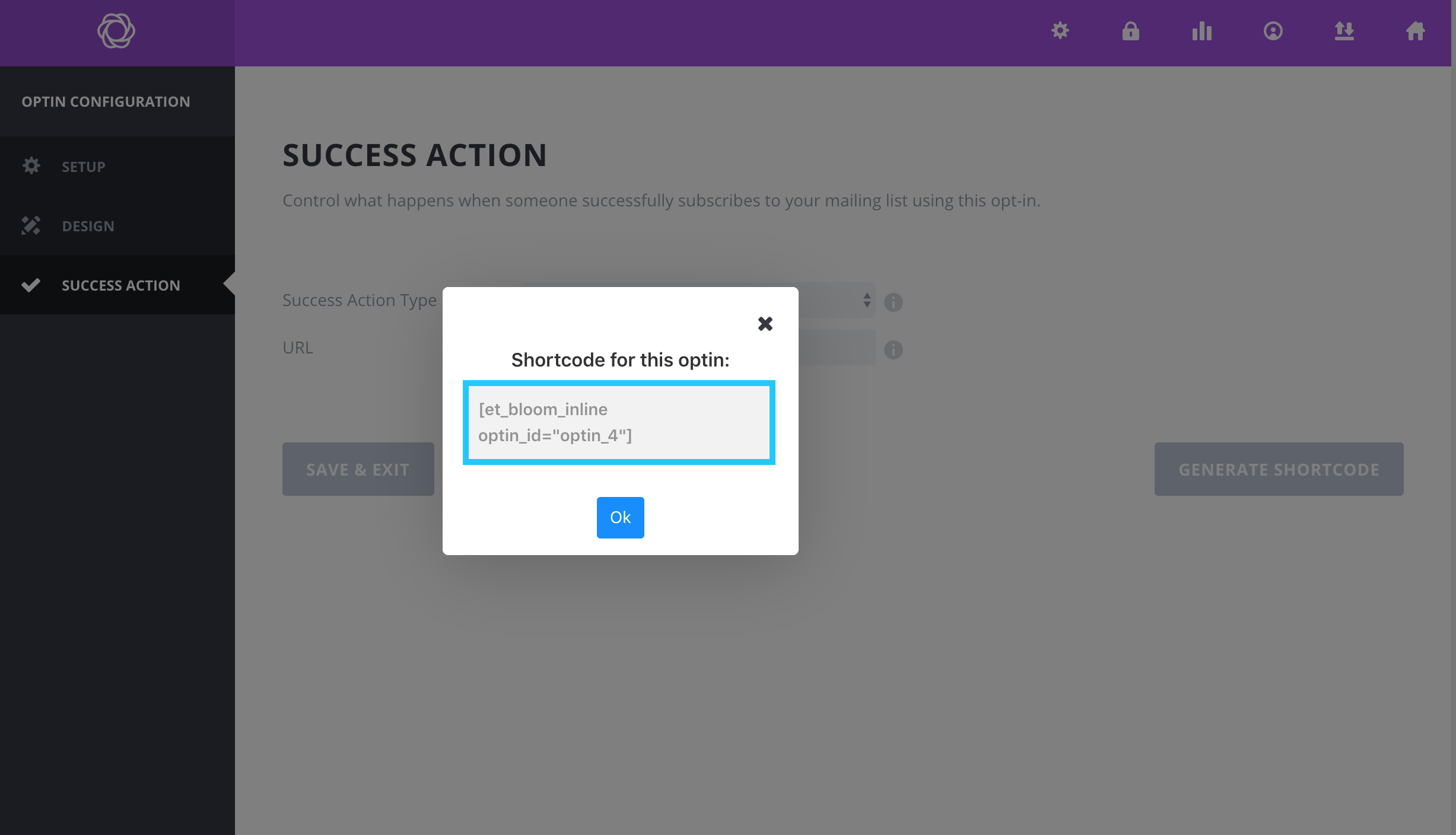
Shortcodeを生成する
最後に、「GENERATE SHORTCODE」ボタンをクリックしてショートコードを生成します。コードはポップアップで表示されるので、これをコピーしましょう。
Inlineオプトインフォームを記事に埋め込む方法
それでは、実際にコードを記事の中に埋め込んでいきましょう。投稿ページでも固定ページでもどちらでも構いません。「ビジュアルモード」でも「テキストモード」でもどちらでもOKですが、上の画像のように、Inlineフォームを設置したい場所に、単純にペーストするだけです。
最後にちゃんと表示されるかプレビューして確認しましょう。