BloomプラグインでLocked Contentフォームを作る方法
こんにちは、根本耕輔です。
Bloomプラグインで作れるLocked Contentというのは、コンテンツをオプトインフォームで隠せるフォームになります。それでEメールアドレスを登録してくれた方にだけ、そのコンテンツを表示することができるようになります。
例えば、Googleドライブに保存してあるファイルをEメールアドレスを登録してくれた方にだけ渡したいというのであれば、Locked Contentを使うと良いかもしれません。
Step1. 「NEW OPTIN」から「Locked Content」を選択する
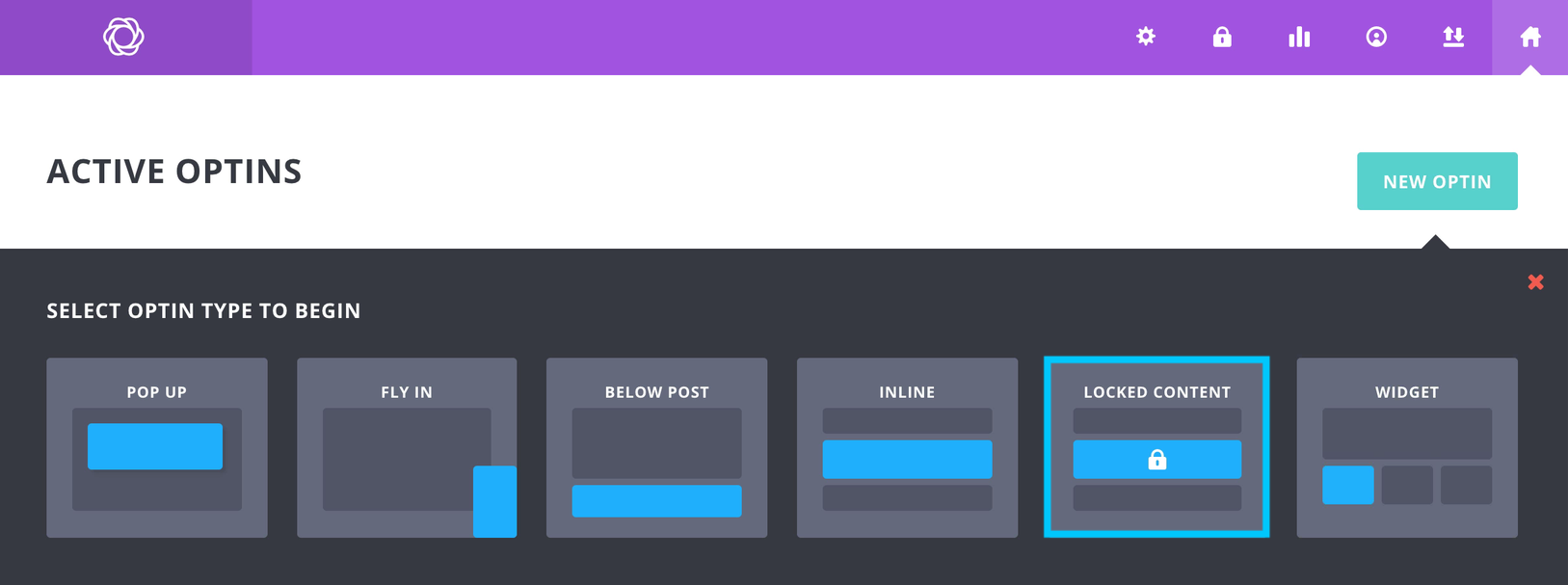
まずは、WordPressのダッシュボードの「Bloom」の設定項目から、「Optin Forms」にいきます。そして、右上に「NEW OPTIN」という緑のボタンがあるので、ここをクリックします。すると、どの形式のオプトインフォームを作成するか決める画面が表示されるので、ここで「LOCKED CONTENT」を選択します。
Step2. フォームに名前をつけEメールプロバイダーと連携する
次に、オプトインフォームに名前をつけ、Eメールプロバイダーと連携していきます。
「OPTIN NAME」で名前をつける
まずは、名前をつけましょう。どんな名前でもOKですが、管理しやすい名前をつけることをお勧めします。
「FORM INTEGRATION」でEメールプロバイダーと連携する
次に、Eメールプロバイダーと連携していきます。Bloomプラグインでは、オプトインフォームを作成することができますが、ステップメールを送ったり、リストの管理をすることはできません。なので、外部のEメールプロバイダーを契約して、Bloomと連携する必要があります。
僕は、ConvertKitという海外のEメールプロバイダーを使っているので、ConvertKitと連携していきたいと思います。まずは、「Select Email Provider」で「ConvertKit」を選択します。すると、「Select Account」という項目が表示されるので、ここでアカウントを選択します。すでにアカウントを連携している場合は、そのアカウントを選択すれば良いですが、まだの場合は、「Add Account」を選びます。そして、「ADD ACCOUNT」という緑のボタンをクリックします。そしたら、「Account Name」と「API Key」、「API Secret」という項目が表示されます。
「Account Name」は、どんな名前でもOKです。重要なのは、「API Key」と「API Secret」です。これらは、ConvertKitにログインしないと見つからないので、ログインをしてから「Account Settings」にいきましょう。「Account Settings」は、右上のアイコン
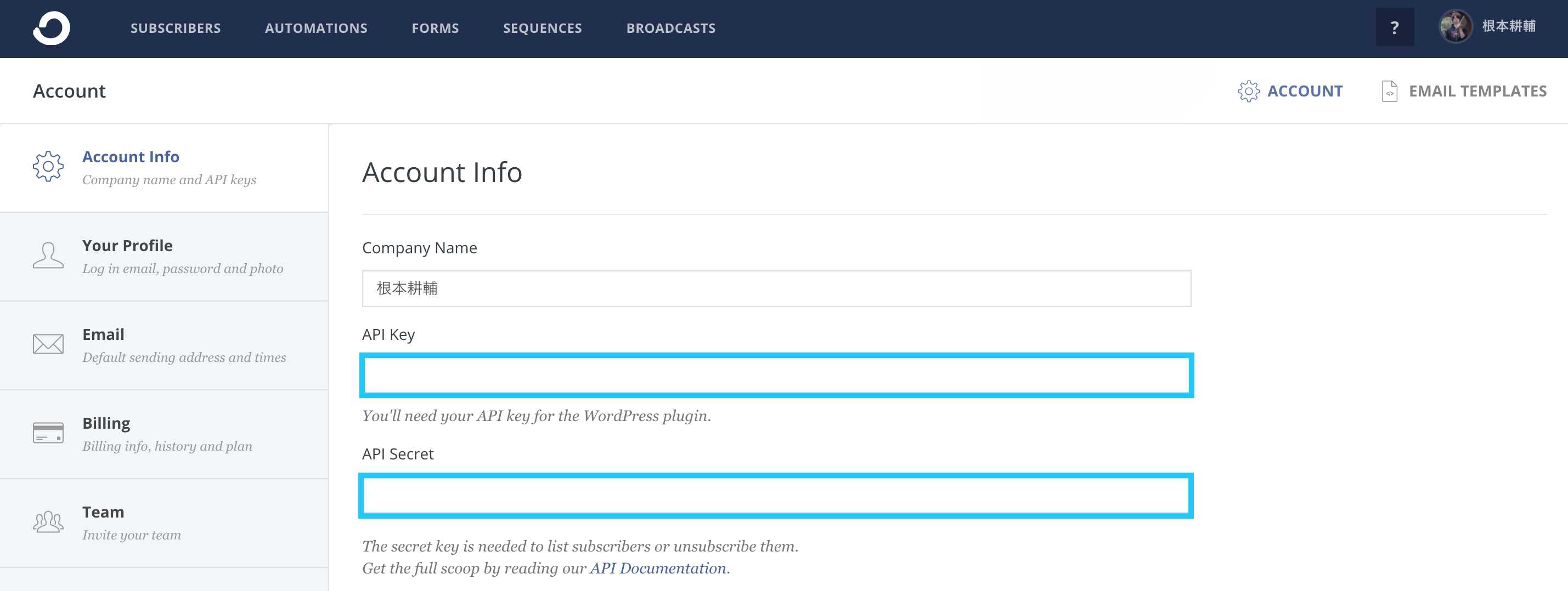
すると、「Account Info」に「API Key」と「API Secret」がありますので、2つのコードをコピーして、Bloomに戻り、ペーストします。ただし、「API Secret」に関しては、最初から表示されているわけではないので、「SHOW」をクリックして、コードを表示させてからコピーする必要があるので、注意してください。
Step3. Locked Contentフォームのデザインを設定する
次に、デザインを設定していきます。まずは、テンプレートの選択です。「CHOOSE A TEMPLATE」というページでは、たくさんのテンプレートが用意されています。この中から好きなものを選び、「NEXT: CUSTOMIZE」ボタンをクリックします。
すると、「DESIGN YOUR OPTIN FORM」というページに遷移しますので、ここでオプトインフォームの細かいデザインの設定をしていきます。この設定に関しては、別の記事で解説したので、そちらをご確認ください。
Step4. コードを生成し記事に埋め込む
GENERATE SHORTCODEボタンをクリックしショートコードを生成する
デザインの設定が完了したら、一番下までスクロールして、「GENERATE SHORT CODE」というボタンをクリックします。すると、ポップアップでLocked Contentのフォームのコードが表示されるので、そのコードをコピーします。そして、「SAVE & EXIT」ボタンをクリックしましょう。
記事にショートコードを埋め込む
最後に、コピーしたショートコードを記事の中に埋め込んでいきます。投稿ページでも固定ページでもどちらでもOKですが、記事を作成します。そして、「テキスト」に切り替え、コピーしたショートコードを埋め込みます。コードには、「content」というテキストが含まれていますが、ここがロックされているコンテンツになります。つまり、オプトインフォームによって隠されている文章になります。なので、この「content」を隠したい文言に変更しましょう。これで、ショートコードの埋め込みは完了です。
Step5. テストする
最後に、設定したLocked Contentがちゃんと表示されるのか確認してみましょう。また、実際にEメールアドレスを登録して、「content」のテキストの代わりに記載した文言が表示されるのかをチェックしてみてください。