Deadline Funnel(デッドラインファネル)の使い方
こんにちは、根本耕輔です。この記事では、Deadline Funnelという締め切りを設ける海外のマーケティングツールの使い方をご紹介していきます。
なぜDeadline Funnel(デッドラインファネル)を使うと良いのか?
Deadline Funnelは、単に締め切りを設けるツールと聞いて、「それだけ?」と思ったかもしれません。でも、セールスにおいては、この締め切りがとても重要です。その理由は、「希少性」です。あまり興味のない商品でも、「世界に1足しかない。」と聞くとどうでしょう?ちょっと、心が揺さぶられますよね。このように、希少性を示すことによって、お客さんの購買意欲を高めることができます。
期間を限定するというのも、希少性を高める要因になります。だから、よくセールスでは期間を限定してオファーされているわけですね。でも、昔のインターネットビジネスでは、期間を過ぎても販売が終了しないということがよくありました。(特に、エバーグリーンで回しているようなビジネスでは。)それでは、お客さんから不審に思われますし、今後セールスするときに、「どうせまた販売中止にならないから、いつでも購入すれば良いか。」と思われるので、購入がどんどん後回しにされます。そうなると、商品の販売自体が忘れ去られて、結局購入してくれないという可能性もあります。なので、ちゃんと締め切りを設けたら、販売終了できるような仕組みを作る必要があるわけですね。その仕組みを作れるのが、Deadline Funnelです。
Deadline Funnelは、フローティングバーといって、ページ上に浮かぶようにカウントダウンタイマーを表示したり、インライン型(埋め込み型)を使えば、ページ内にカウントダウンタイマーを埋め込むことができます。また、エバーグリーンといってオプトインなどを起点にして、そこから5日後とかに締め切りを設けたり、プロダクトローンチといって、「1月1日まで」みたいに期日を設けるパターンの締め切りとカウントダウンタイマーも作成できます。
Deadline Funnel(デッドラインファネル)の料金
|
プラン |
Freelance |
Professional |
Consultant |
|
料金(月額Ver) |
$37/m |
$67/m |
$97/m |
|
料金(年額Ver) |
$30/m |
$50/m |
$80/m |
|
作成できるキャンペーン |
3つ |
∞ |
∞ |
|
リードの数/m |
1,000/m |
10,000/m |
100,000/m |
|
色の設定 |
カラーパレット |
カラーパレット+カスタムカラー |
カラーパレット+カスタムカラー |
|
データの保存期間 |
90日間 |
6ヶ月間 |
6ヶ月間 |
|
サポート |
Eメール+チャット |
優先的なEメール+チャット |
優先的なEメール+チャット+電話 |
|
ロゴの削除 |
× |
◯ |
◯ |
|
アカウントの数 |
1 |
1 |
5 |
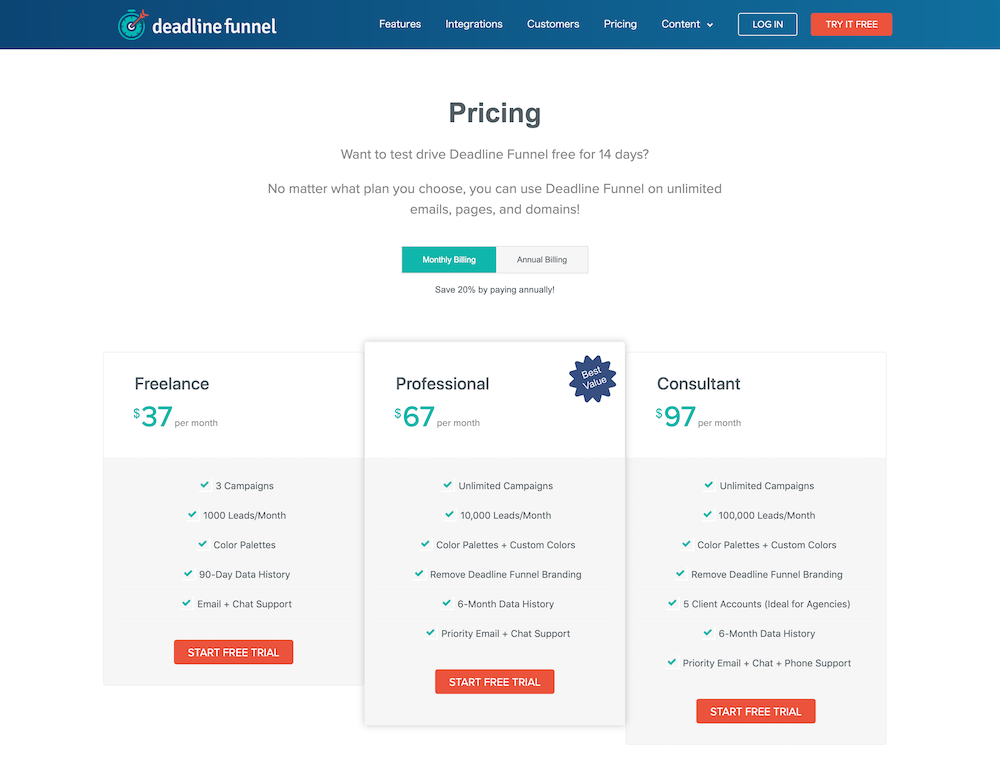
Deadline Funnelのプランは、3種類あります。「Freelance」と「Professional」、「Consultant」の3つです。
Deadline Funnel(デッドラインファネル)の機能
次に、Deadline Funnelにはどんな機能があるのかを確認していきましょう。
エバーグリーンキャンペーン
エバーグリーンは、メール購読者毎に、別々の締め切りが設定されます。例えば、オプトインしてから3日後に締め切るとかページにランディングしてから30分後みたいな感じです。
プロダクトローンチキャンペーン
商品を販売するとなったら、最初はエバーグリーンではなく、プロダクトローンチ形式でセールスしていくかもしれません。それでも大丈夫です。プロダクトローンチ形式のキャンペーンも作成することができましたで、全ての人に対して、同じ締め切りが表示されます。
Eメールマーケティングツールと連携する
僕は、海外のマーケティングサービスを複数使用していますが、Deadline Funnelと簡単に連携することができます。ConvertKitでは、オプトインした時点からトラッキングしてくれます。このように、海外のEメールサービスは、直接Deadline Funnelと連携が可能です。
厳密なトラッキング
Deadline Funnelのトラッキングは、非常に厳密で、複数のデバイスをまたがっても、同じカウントダウンが表示されます。Deadline Funnel以外にもカウントダウンタイマーが設置できるサービスはありますが、一旦ページを閉じてしまったり、デバイスを変更するとまた一からカウントダウンが始まるのがほとんどです。なので、非常に強力な締め切りを設けることができます。
ランディングページにカウントダウンタイマーを追加する
ランディングページには、フローティングバーを表示することができますし、インライン形式のカウントダウンタイマーをページ内に埋め込むこともできます。フローティングバーであれば、常にデバイスのトップかボトムに追尾する形で表示されます。なので、常に締め切りを意識させることができます。インラインタイプのカウントダウンタイマーは、購入ボタンの後とかに埋め込んでおくと、締め切りが目に入るので、購入率を上げることができますね。
Eメールにカウントダウンタイマーを追加する
Eメールにもカウントダウンタイマーを設置することができます。もちろん、Eメールに表示されるカウントダウンタイマーは、ランディングページに表示されるものと同じです。
複数のページに同じカウントダウンタイマーを設置できる
Deadline Funnelキャンペーンには、必要な数のページを追加できます。例えば、セールスページと決済ページを用意していて、これらにカウントダウンタイマーを設置したいとか。そういった場合、全く同じカウントダウンタイマーが設置可能です。
Deadline Funnel(デッドラインファネル)を契約する方法
次に、Deadline Funnelを契約して、使い方を確認していきましょう。
 まずは、Deadline Funnelの「Pricing」というページでどのプランにするか決めましょう。そしたら、「START FREE TRIAL」というボタンをクリックします。どのプランでも14日間は無料で利用することができます。
まずは、Deadline Funnelの「Pricing」というページでどのプランにするか決めましょう。そしたら、「START FREE TRIAL」というボタンをクリックします。どのプランでも14日間は無料で利用することができます。

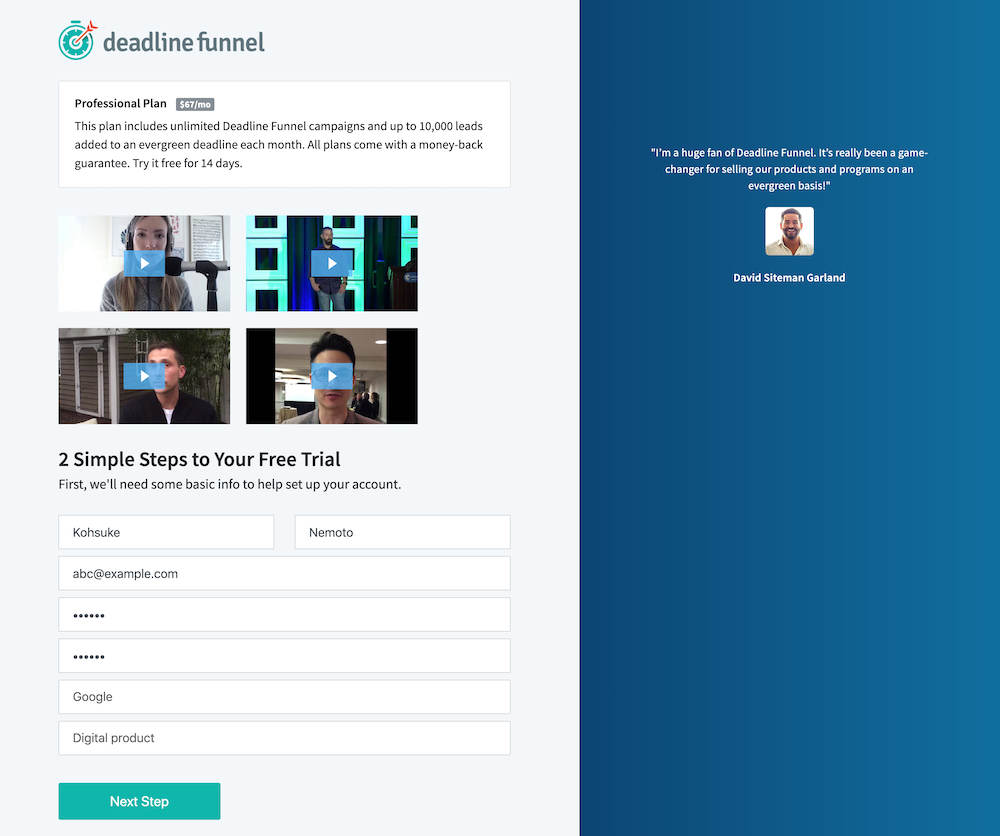
- First Name:あなたの名前
- Last Name:あなたの苗字
- Email:あなたのEメールアドレス
- Password:パスワード
- Confirm your password:パスワード(確認用)
- How did you hear about us?:Deadline Funnelを知った理由
- What type of business do you have?:あなたのビジネスの種類
そしたら、次のページで、上記の項目を入力します。「How did you hear about us?」と「What type of business do you have?」の質問に関しては、ドロップダウンから適切なものを選択する形式になっています。該当するものを選びましょう。

次にページでは、「Cardholder’s Name」の欄にクレジットカードの所有者名を入力して、その下の欄にはカード番号と有効期限、CVCを入力します。
Deadline Funnel(デッドラインファネル)の使い方
ここからは、実際にDeadline Funnelの使い方を確認していきましょう。
キャンペーンを作成する

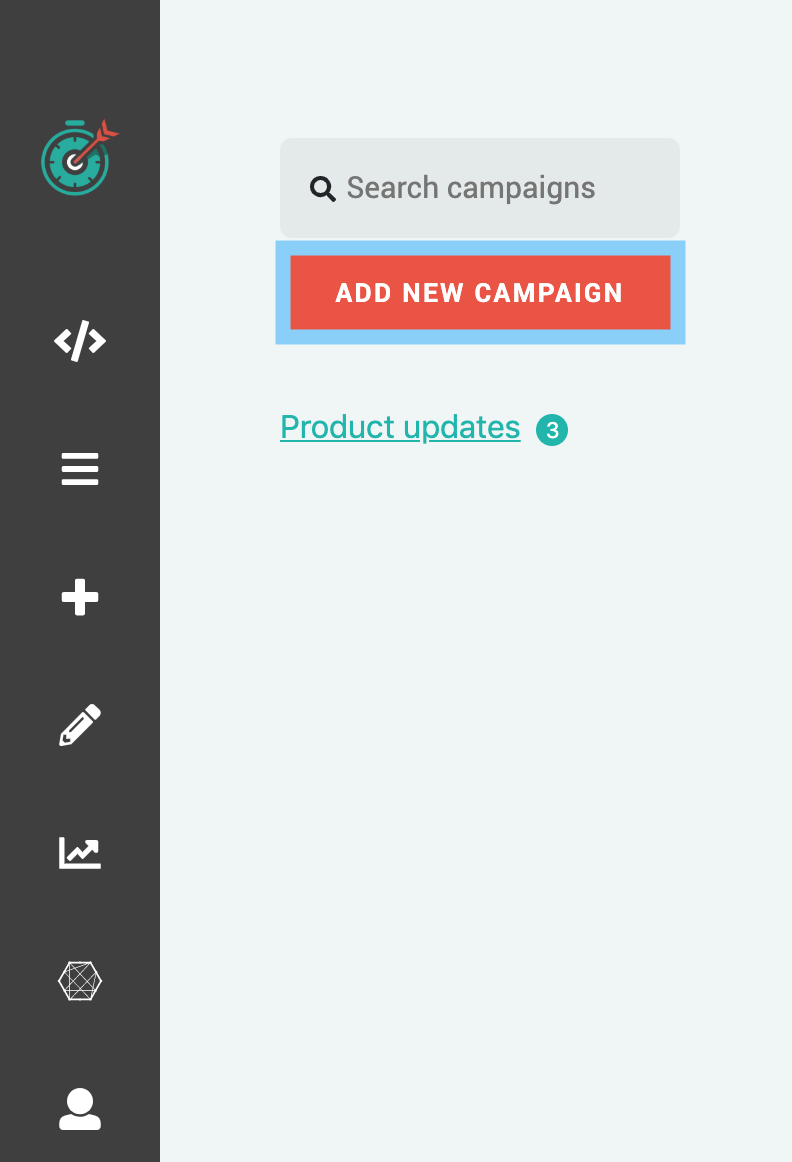
まずは、キャンペーンを作成します。ダッシュボードの「ADD NEW CAMPAIGN」ボタンか左側にあるプラスボタンをクリックします。

- Campaign Name:キャンペーン名
- Category:カテゴリー
- Select an Email Service Provider:Eメールサービス
- Select a Landing Page Builder:ランディングページを作成するサービス
次の画面では、上記の項目を設定します。「Campaign Name」は、シンプルにこれから作成していくキャンペーンの名前でOKです。「Category」は、ビジネス毎にキャンペーンをまとめたいときに、カテゴリーを設定することができます。例えば、Aという商品を販売していくにしても、複数のオファーの仕方があるかもしれません。オプトイン直後に15分間限定でオファーしたり、Bという商品を購入したお客さんに対して1時間限定で販売したり、そういった時のためにカテゴリーを設定しておくと、管理画面がスッキリするので適切なカテゴリー名を設定しておくことをオススメします。
締め切りのタイプを選択する

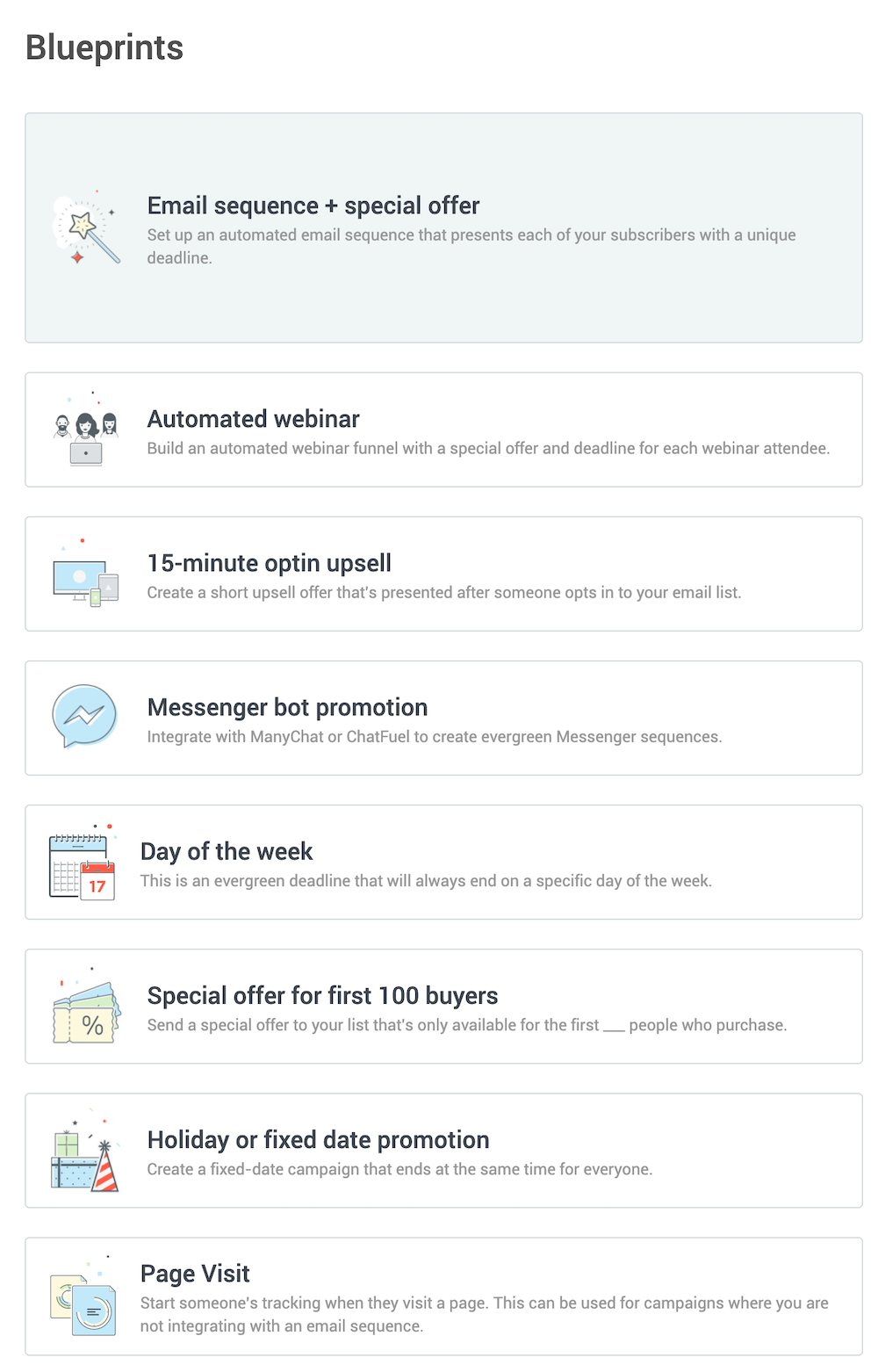
- Email Sequence + special offer:Eメール購読者1人1人にオリジナルの締め切りを設ける際に使います。
- Automated webinar:オートウェビナーファネル(エバーグリーンウェビナーファネル)を構築している場合に使用すると良いです。
- 15-minute optin upsell:短時間のアップセルオファーで使用すると良いです。(これを選択しても、5日後とかの設定も可能です。)
- Messenger bot promotion:ManyChatやChatFuelのメッセンジャーサービスと連携して、エバーグリーンのメッセンジャーシーケンスを作成するのにオススメです。
- Day of the week:エバーグリーンで運用したいけど、特定の曜日(平日)に締め切りを設定したいという場合は、これを使うと良いです。
- Special offer for first 100 buyers:何かしらの商品を購入した人に対して特別なオファーを出したいときに利用します。
- Holiday or fixed date promotion:これは、プロダクトローンチ形式の締め切りを設定できます。全員に同じカウントダウンタイマーが表示されます。
- Page Visit:Eメールサービスと連携せずに、ページを訪問した人に対して、締め切りを設けることができます。
次に、締め切りの種類を選択しましょう。それぞれの使い道を上記でご紹介したので、
締め切り日時を設定する

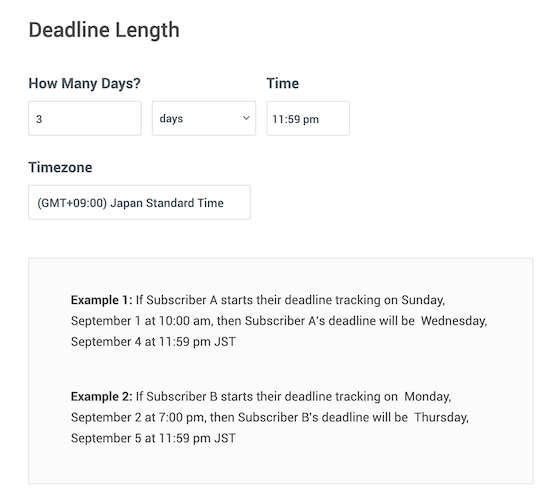
これは、エバーグリーンタイプのものを選択した場合ですが、どれくらい後の締め切りにするかを設定しましょう。「How many ___ ?」の項目では、右側のドロップダウンから「days-日」と「hours-時間」、「minutes-分」の3つから選択してください。があるので、好きなものをドロップダウンから選択して、左の欄に数値を入力しましょう。
「Time」は、「days」を選択した場合に表示されますが、締め切り日の何時に締め切るかを設定します。最後の「Timezone」に関しては、日本でビジネスをしている方だったら、「Japan Standard Time」を選択すれば良いです。
Funnel Stepsを設定する

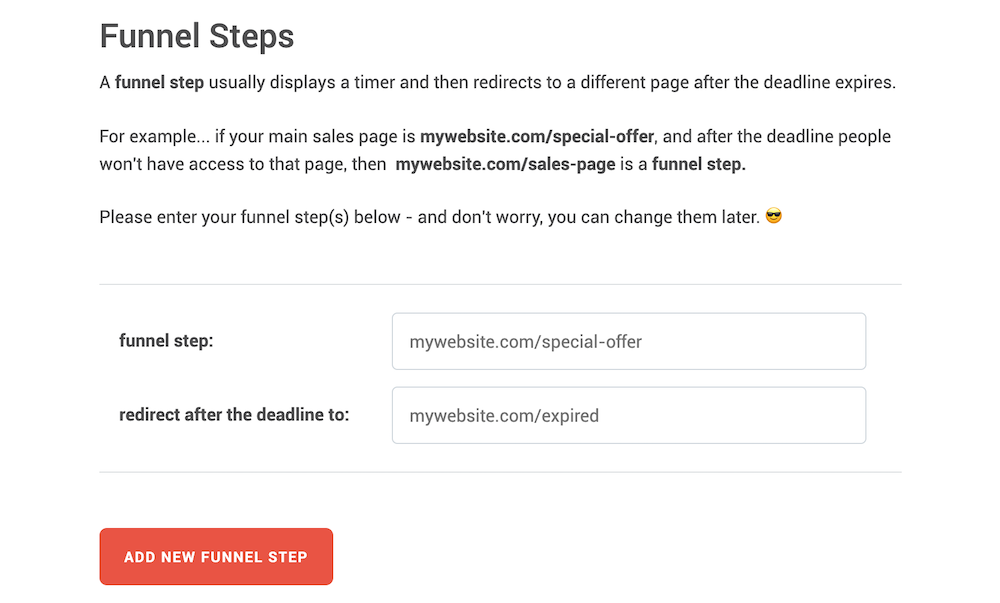
「Funnel Steps」では、ランディングページのURLを入力します。「funnel step:」の方では、カウントダウンタイマーを表示するランディングページのURLを入力します。一方、「redirect after the deadline to:」には、締め切った後にリダイレクトするページのURLを入力します。両方設定おく必要があるので注意してください。また、同じ設定で別のファネルにもカウントダウンタイマーを表示したいということがあると思います。その場合は、「ADD NEW FUNNEL STEP」ボタンをクリックして、同じ手順で「funnel step:」と「redirect after the deadline to:」にURLを入力します。
この場合、複数のページで全く同じカウントダウンタイマーが表示されるという訳ではありません。それぞれのファネルは全く別物として捉えられるので、お客さんがファネルAに入ったからといって、ファネルBの締め切りは適用されません。ファネルAに入ったら3日後に締め切りが設定され、ファネルBに入ったらまた新しく3日後に締め切りが設定されるという感じになります。

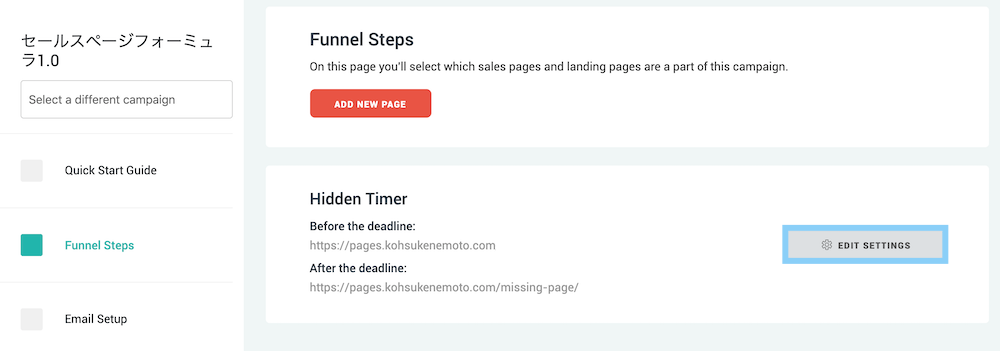
次に、「Funnel Steps」で「EDIT SETTINGS」ボタンをクリックしましょう。

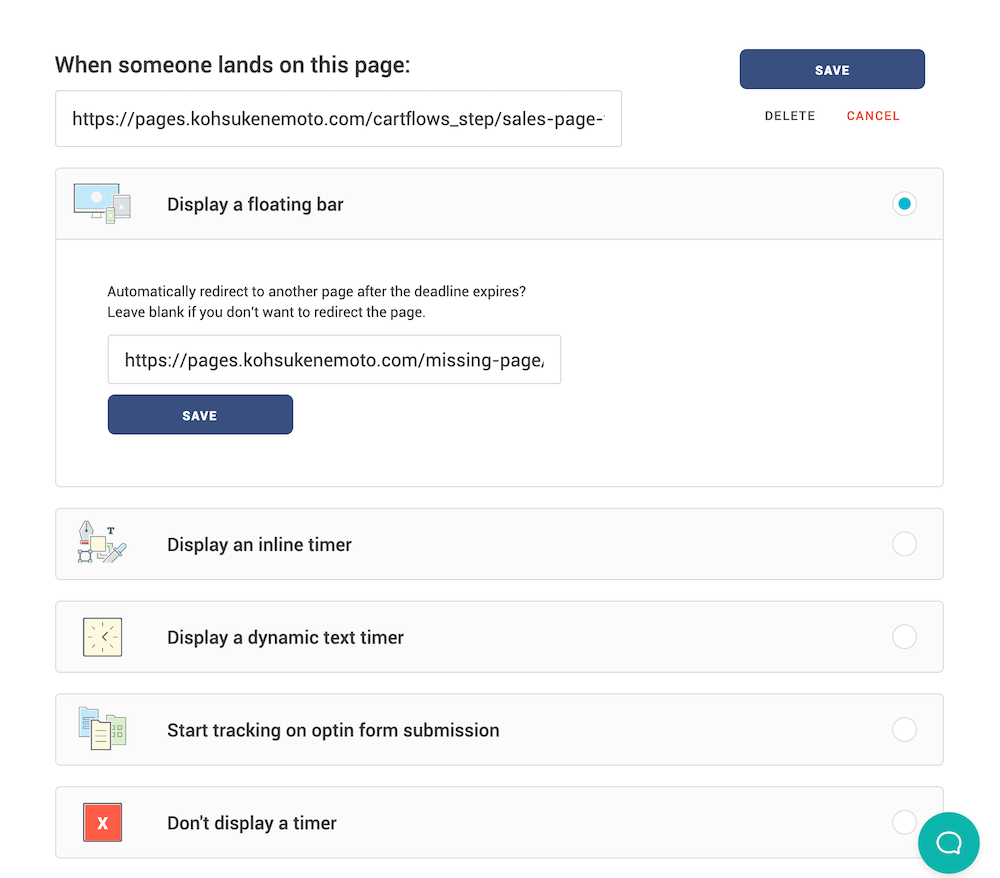
- Display a floating bar:フローティングバーを表示する
- Display an inline timer:インラインタイマーを表示する
- Display a dynamic text timer:ダイナミックなテキストタイマーを表示する
- Start tracking on optin form submission:オプトインからトラッキングする
- Don’t display a timer:タイマーを表示しない
すると、この画面が表示されます。フローティングバーを表示したいなら「Display a floating bar」に、インライン型(埋め込み型)のタイマーを表示したいなら「Display an inline timer」にチェックを入れ、「SAVE」ボタンをクリックしましょう。
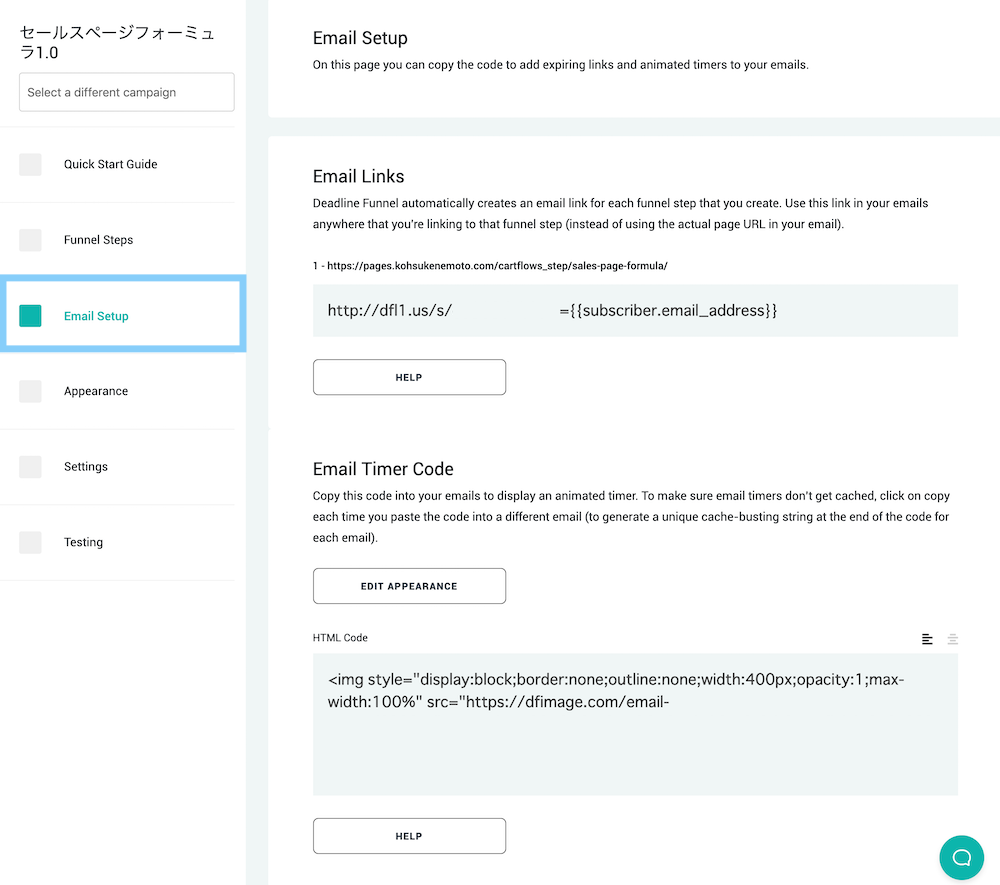
Email Setupを設定する

Eメールにリンクを埋め込みたい場合は、「Smail Setup」に行き、「Email Link」にある「https://dfl~」というリンクをクリックして、コピーします。あとは、Eメール内に埋め込みます。
もし、Eメール内にインライン型のタイマーを表示させたいのであれば、「HTML Code」にあるコードをクリック&コピーして、Eメール内に埋め込みましょう。デフォルトのタイマーの外観が気に入らない場合は、「EDIT APPEARANCE」ボタンをクリックします。

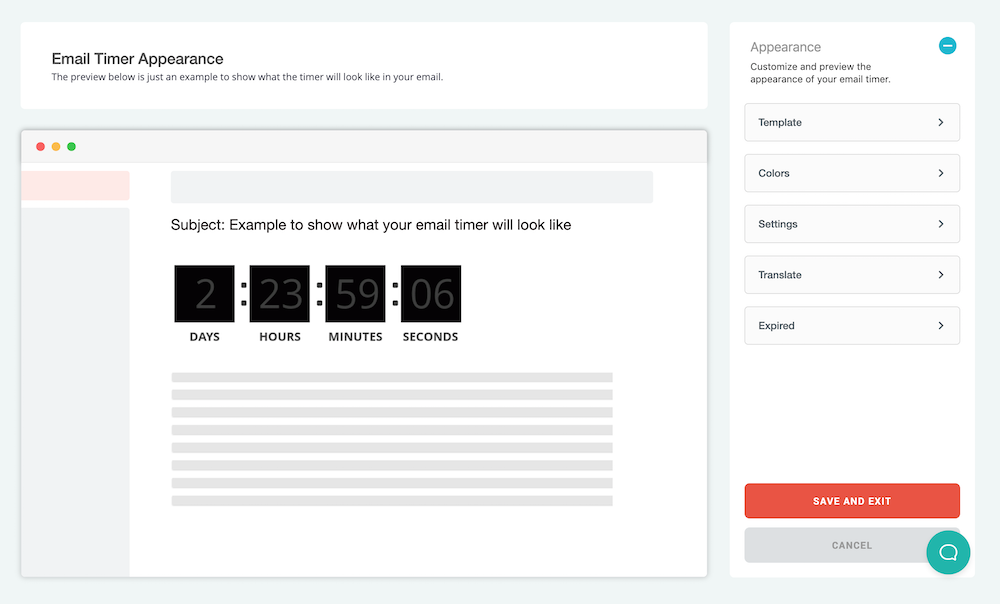
この画面に遷移しますので、以下で設定項目を確認していきましょう。
Template

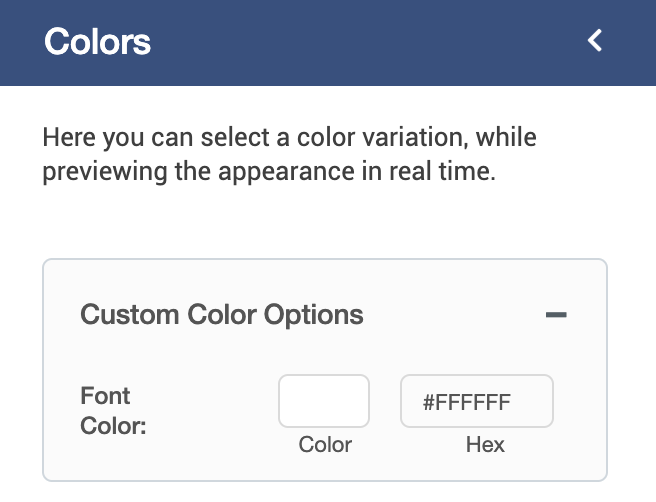
Colors

「Colors」では、Eメールタイマーのラベルや数字の色を設定します。16進数のカラーコードが使えるので、ブランドカラーのコードがあれば、それを「Hex」に入力して使うこともできます。「Color」をクリックすれば、
Settings

「Settings」の「Digits style」では文字のフォントを選択し、「Show Labels」では「On」から「Off」に切り替えると、ラベルが非表示になります。
Translate

ここでは、ラベルの翻訳ができるんですけど、日本語だとうまく表示されないので、「Settings」の「Show Labels」を「Off」に切り替えておきましょう。
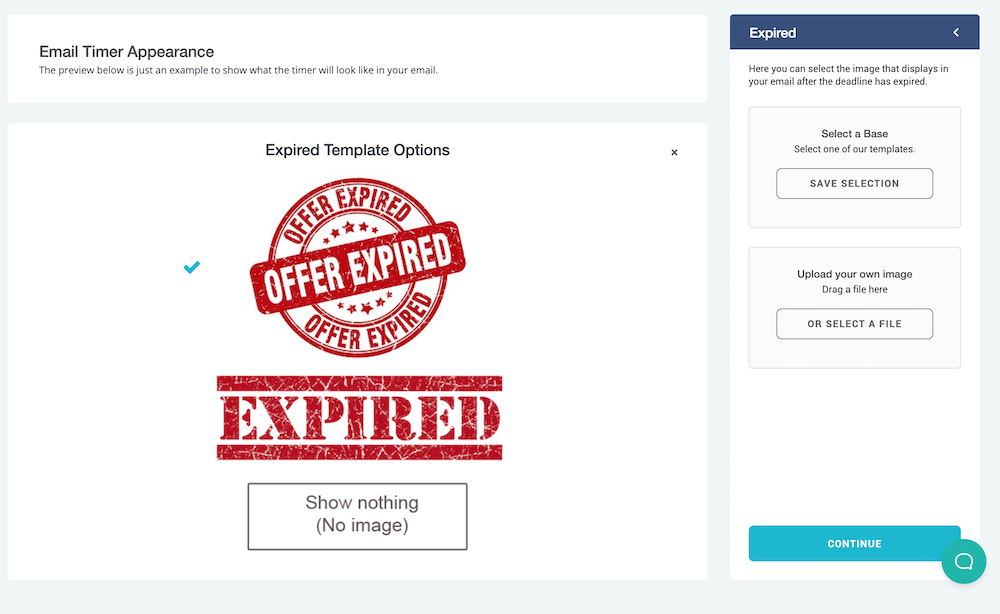
Expired

「Expired」では、期限が切れた後に、Eメールタイマーに表示する画像を設定します。「Expired Template Options」でDeadline Funnelに用意されている画像を選択しても良いですが、「Upload your own image Drag a file here OR SELECT A FILE」ボタンをクリックして、パソコンにある画像をアップロードすることもできます。
Appearance(外観)を設定する

「Appearance」では、フローティングバーの設定を行います。以下でそれぞれの設定項目をご紹介していきます。
Template
ここでは、フローティングバーの色などが設定できます。色に関しては、「Color Palette Presets」か「Custom Color Options」で設定していきます。
Color Palette Presets

ここでは、Deadline Funnelであらかじめ用意されているカラーを使いたい場合は、こちらから好きなものを選択しましょう。すると、「Medium」、「Subtle」、「Bold」の3タイプ表示されますので、ここでも好きなものにチェックを入れましょう。
Custom Color Options

- Background Color:背景色
- Text Color:テキストカラー
- CTA Color:CTAボタンの色
フローティングバーの色をカスタマイズしたいのであれば、「Custom Color Options」で色を設定していきましょう。「Hex」で、16進数のカラーコードを入力できます。
Add Custom Avator

フローティングバーの左側にアバターを表示することができるんですけど、ここで、その画像をパソコンからアップロードすることができます。
Content

- Floating Bar Text:フローティングバーの文言を入力します。例えば、「このオファーの期限は、残り」みたいな感じです。
- Enable Call To Action:「On」にすると、CTAボタンが表示されます。
- CTA Button Text:CTAボタンのテキストを入力します。
- CTA Button URL:CTAボタンに埋め込むページのURLを入力します。
- Open CTA in New Window:「On」にすると、ボタンに入力したページが新規ウィンドウで開かれます。
「Content」では、フローティングバーの文言やCTAの設定かできます。設定項目に関しては、上記をご確認ください。
Placement

「Position:」では、フローティングバーの位置を「Bottom Center of Page-画面の下」か「Top Center of Page-画面の上」から選択します。「Floating Bar Size:」では、フローティングバーの大きさを3種類から選択できます。
Presets

「Presets」では、プリセットとして設定した外観を保存しておくことができます。「Create New Preset」ボタンをクリックすると、ポップアップが表示されるので、「Preset Name」にプリセットの名前を入力して、「CREATE」ボタンをクリックします。
Settings

- When Does it Display?:フローティングバーを表示するタイミング(ページにランディングしてから)を「Immediately-すぐ」、「After 5 seconds-5秒後」、「After 10 seconds-10秒後」、「After 30 seconds-30秒後」、「After 1 minute-1分後」から選択します。
- Deadline Funnel Branding:「On」にすると、Deadline Funnelのロゴが表示されるので、「Off」にしておくと良いです。
- Show Hide Option:「On」にすると、フローティングバーを非表示にするボタンを表示できます。
- Maximize on Mobile:「On」にすると、モバイルでは、フローティングバーを最大限に表示するか、最小限に表示するか選択するボタンを追加できます。
「Settings」では、細かい設定ができます。
Translate

- Days:日
- Hours:時間
- Min:分
- Sec:秒
Eメールタイマーだと、ラベルを日本語に変更してもエラーになってしまいますが、フローティングバーの方は日本語表記にすることができます。上記のように変更しておきましょう。
Settingsの設定
次に「Settings」の設定項目を1つ1つ確認していきましょう。
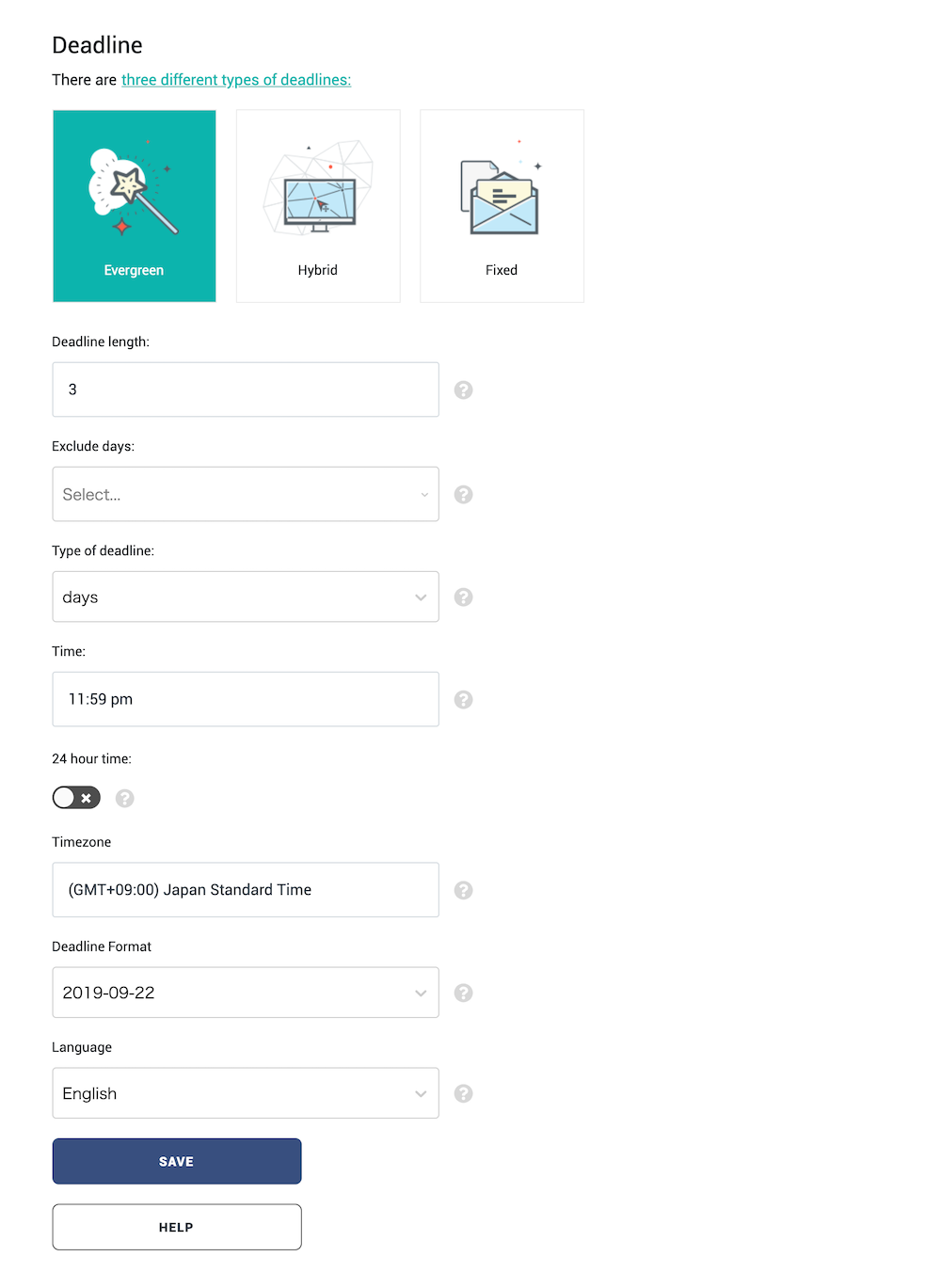
Deadline

- Deadline length:締め切りの長さを設定します。
- Exclude days:除外したい曜日があれば、その曜日を選択しましょう。
- Type of deadline:締め切りのタイプを選択します。「days」か「hours」、「minutes」の3つから選択します。
- Time:締め切り当日の時間を設定します。
- 24 hour time:時間の表記の設定です。チェックに切り替えると、例えば、午後1時が13時として表示されます。
- Timezone:タイムゾーンの選択ができます。「Japan Standard Time」を選択しているか確認しましょう。
- Deadline Format:カウントダウンタイマーの表記を選択します。「西暦-月-日」の順番になっているものがオススメです。
- Language:ここは日本語がないので、「English」のままにしておきましょう。
ここでは、最初に設定した締め切りの期間の設定ができます。

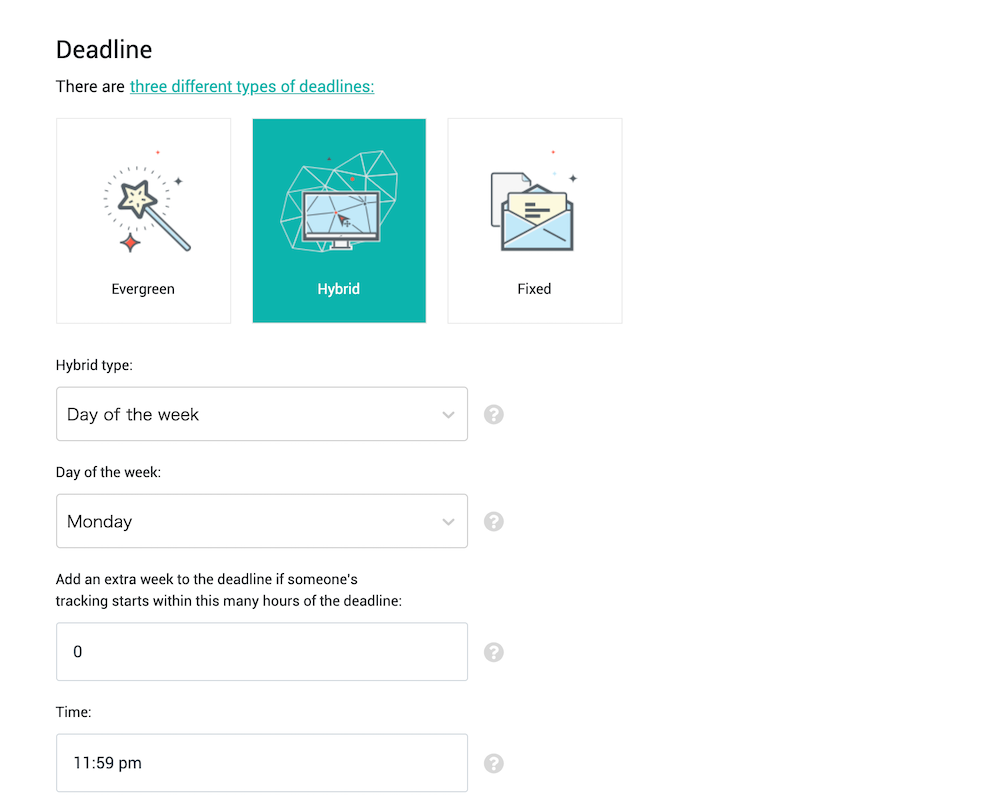
- Hybrid type:「Day of the week-週」、「Day of the month-月」、「Day of the quarter-四半期」の3つから選択します。
- Day of the week:「Day of the week-週」を選択した場合に表示され、締め切りを設ける曜日を選択します。
- Select month:「Day of the quarter-四半期」を選択したら表示されます。四半期の内どの月に締め切りを設けるか選択します。「First-1月目」、「Second-2月目」、「Third-3月目」の3つから選びます。
- Day of the month:「Day of the month-月」と「Day of the quarter-四半期」を選択した場合に表示され、月の何日に締め切りを設けるか選択します。
- Add an extra week to the deadline if someone’s tracking starts within this many hours of the deadline:「Day of the week-週」を選択した場合に表示されます。締め切りから、ここで設定した時間内にトラッキングを開始した人に対しては、1週間締め切りが延期されます。例えば、「10」と入力すると締め切りから10時間以内にトラッキングを開始した人は翌週の締め切りが割り当てられます。
- Time:締め切り日の時間を設定します。
「Hybrid」というのは、エバーグリーンとプロダクトローンチの中間のタイプの締め切りです。例えば、エバーグリーンで回したいけど、成約率が上がる火曜日とか木曜日に締め切りを設けたいという場合に利用します。

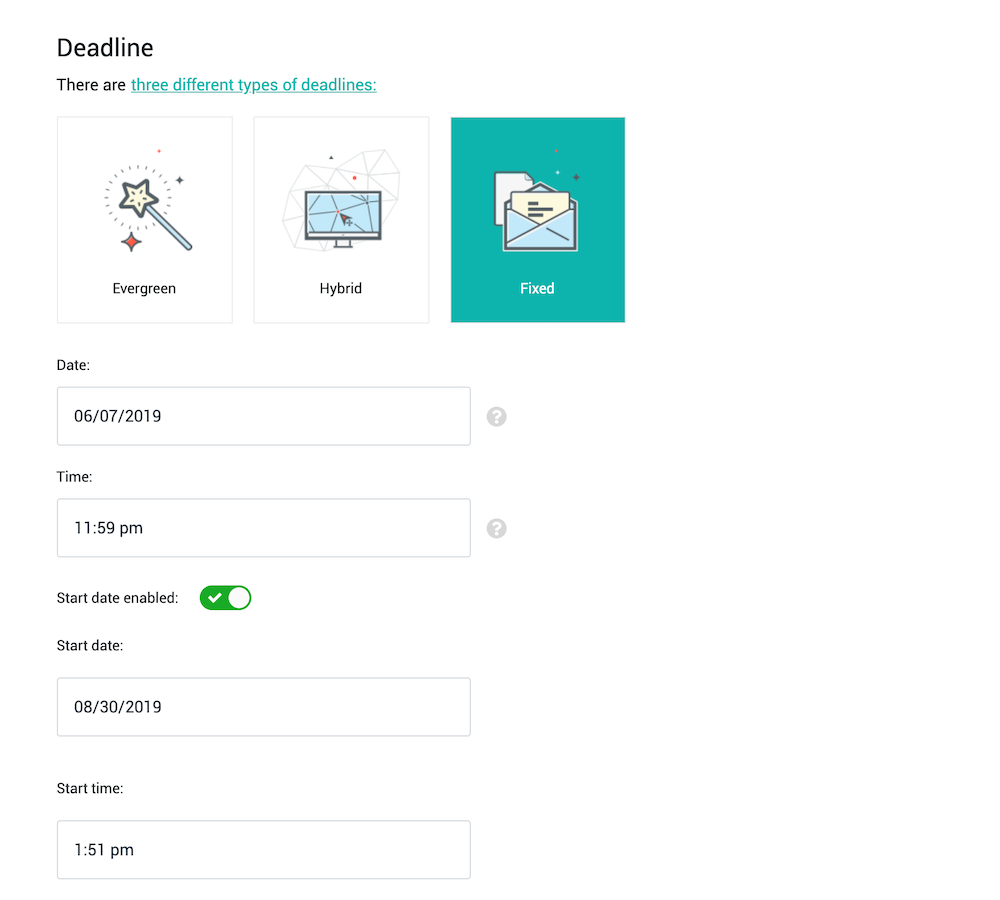
- Date:締め切り日を設定します。
- Time:締め切り日の時間を設定します。
- Start date enabled:チェックに切り替えると、締め切りを表示する日時を設定します。例えば、1月1日の締め切りを設けたとしても、11月中は締め切りを設けたくないとかという場合に切り替えて、次の2つの項目を設定していきます。
- Start date:締め切りを開始する日を設定します。
- Start time:開始する日の時間を設定します。
これは、プロダクトローンチ形式の締め切りを設ける際に使用します。上記の
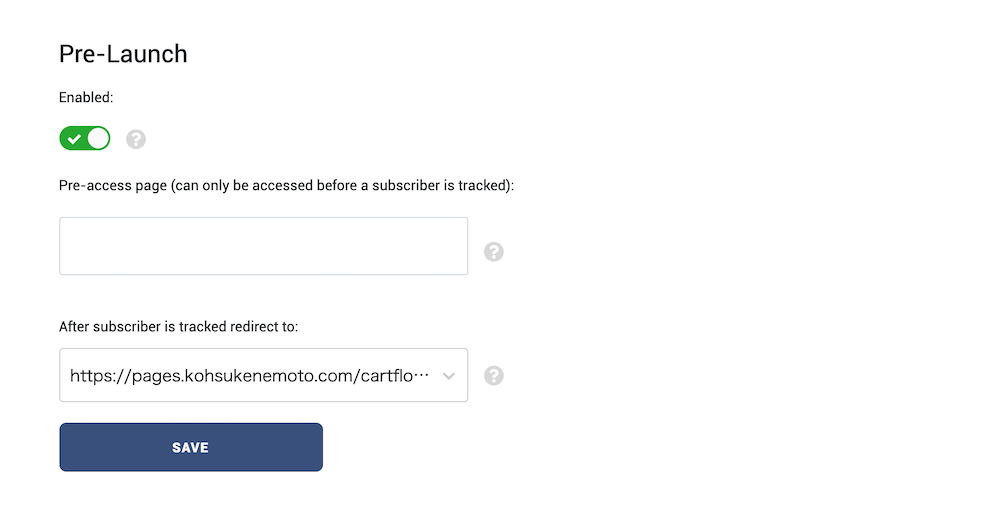
Pre-Launch

- Pre-access page(can only be accessed before a subscriber is tracked):トラッキングされる前に見ることができるページのURLを入力します。
- After subscriber is tracked redirect to:ここはトラッキングされた方をどこにリダイレクトするかの設定です。選択式になっていて、通常のランディングページを選択します。
これは、トラッキングが始まっていないリストのに対しての設定ができます。ボタンを切り替えると、上記の項目が表示されるので、それぞれのページのURLを入力、もしくは選択をします。
Email Provider

ここでは、使用しているEメールサービスを選択します。
Landing Page Builder

使用しているランディングページサービスを選択します。

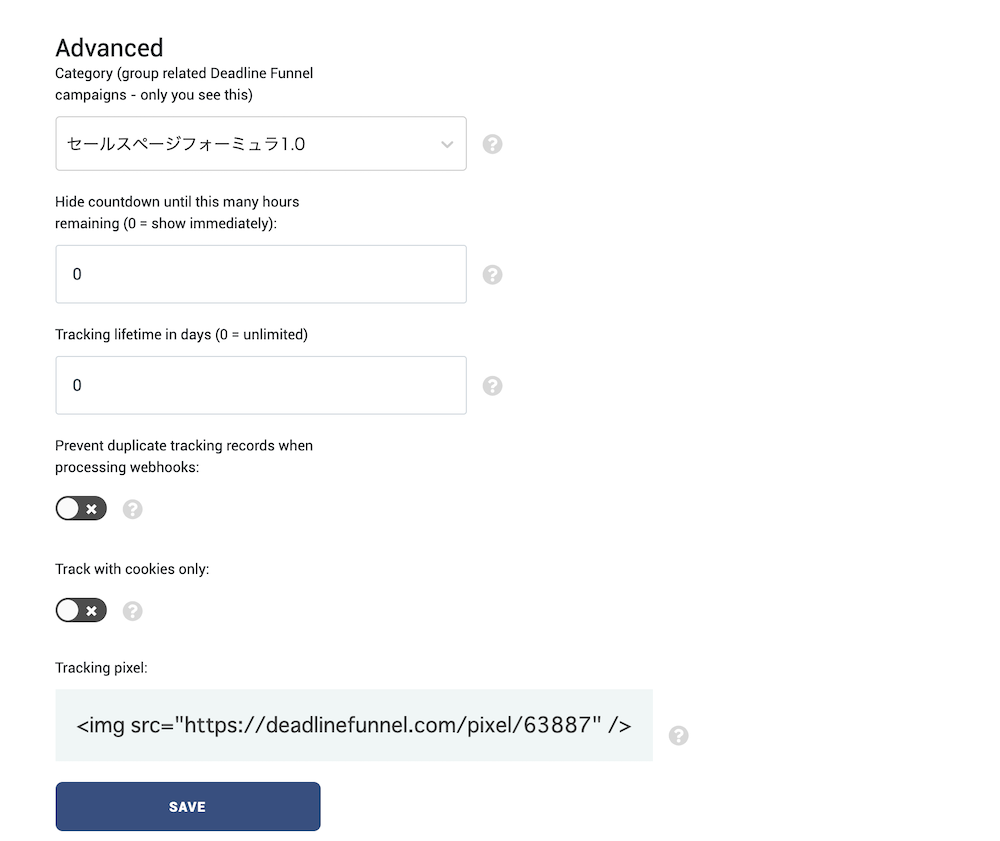
- Category:今作成している締め切りのカテゴリーを選択します。
- Hide countdown until this many hours remaining:締め切りから考えて、ここに入力した時間まで、カウントダウンタイマーが非表示になります。例えば、「10」と入力すると、締め切りから10時間前まではカウントダウンタイマーが非表示になります。
- Tracking lifetime in days;トラッキングの有効期限を設定します。
- Prevent duplicate tracking records when processing webhooks:チェックに切り替えると、ウェブフックを使用するときに、二重でトラッキングされることを防ぎます。
- Track with cookies only:チェックに切り替えると、クッキーだけでトラッキングされます。
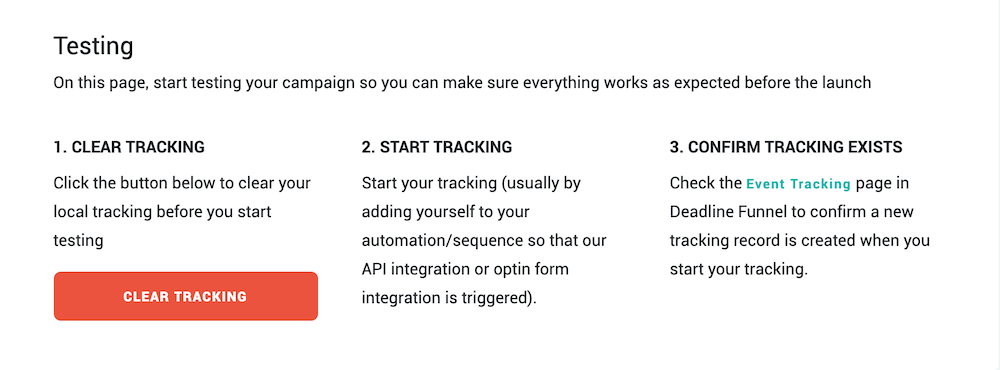
Testの使い方

「CLEAR TRACKING」ボタンをクリックすると、あなたのトラッキング情報がリセットされます。1回ランディングページに訪問すると、あなたのトラッキング情報が登録されて、カウントダウンタイマーが表示されますし、期限が切れたら、別のページにリダイレクトされます。なので、その際にトラッキング情報をリセットしておくと良いです。
![]()
この項目はには、あなたのトラッキング情報が表示されます。

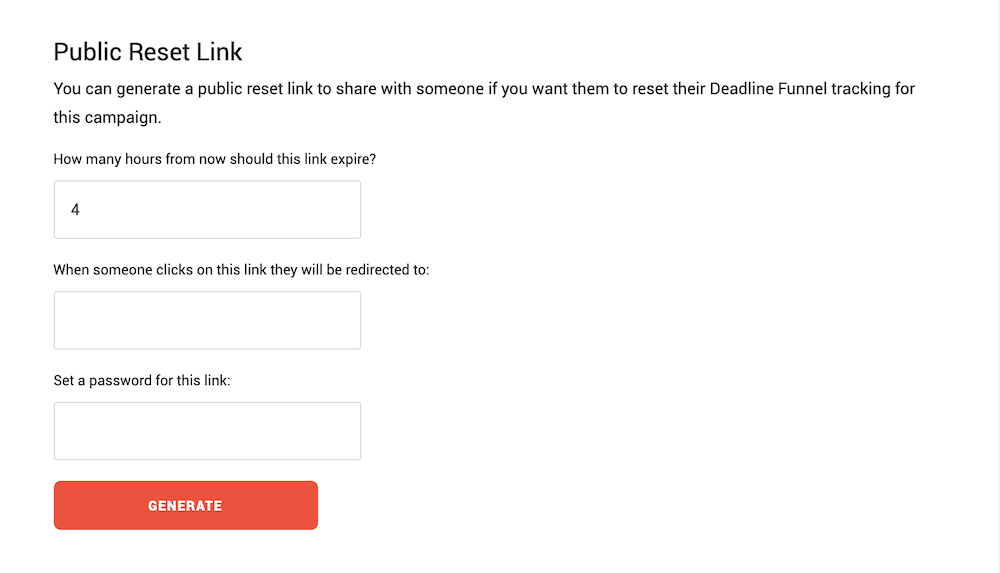
- How many hours from now should this link expire?:リンクの期限を今から何時間後にするか設定します。
- When someone clicks on this link they will be redirected to:リンクをクリックしたらどこのページにリダイレクトするかURLを入力します。
- Set a password for this link:リンクに対するパスワードを設定します。
トラッキング情報をリセットしたい人がいる場合は、こちらで、トラッキング情報をリセットするためのリンクを生成することができます。上記の情報を入力したら、「GENERATE」ボタンをクリックします。

そしたら、この画像のように、リンクが表示されます。

ここにあるリンクで、テストすることができます。
ページにトラッキングコードを追加する方法
次に、トラッキングコードを追加する方法をご紹介していきます。WordPressで表示する方法から、ページビルダープラグインを利用する方法、teachableを利用する方法などをご紹介していきます。

その前に、まずは、トラッキングコードをコピーしておきましょう。Deadline Funnelの画面左上に、コードのアイコンがありますので、これをクリックします

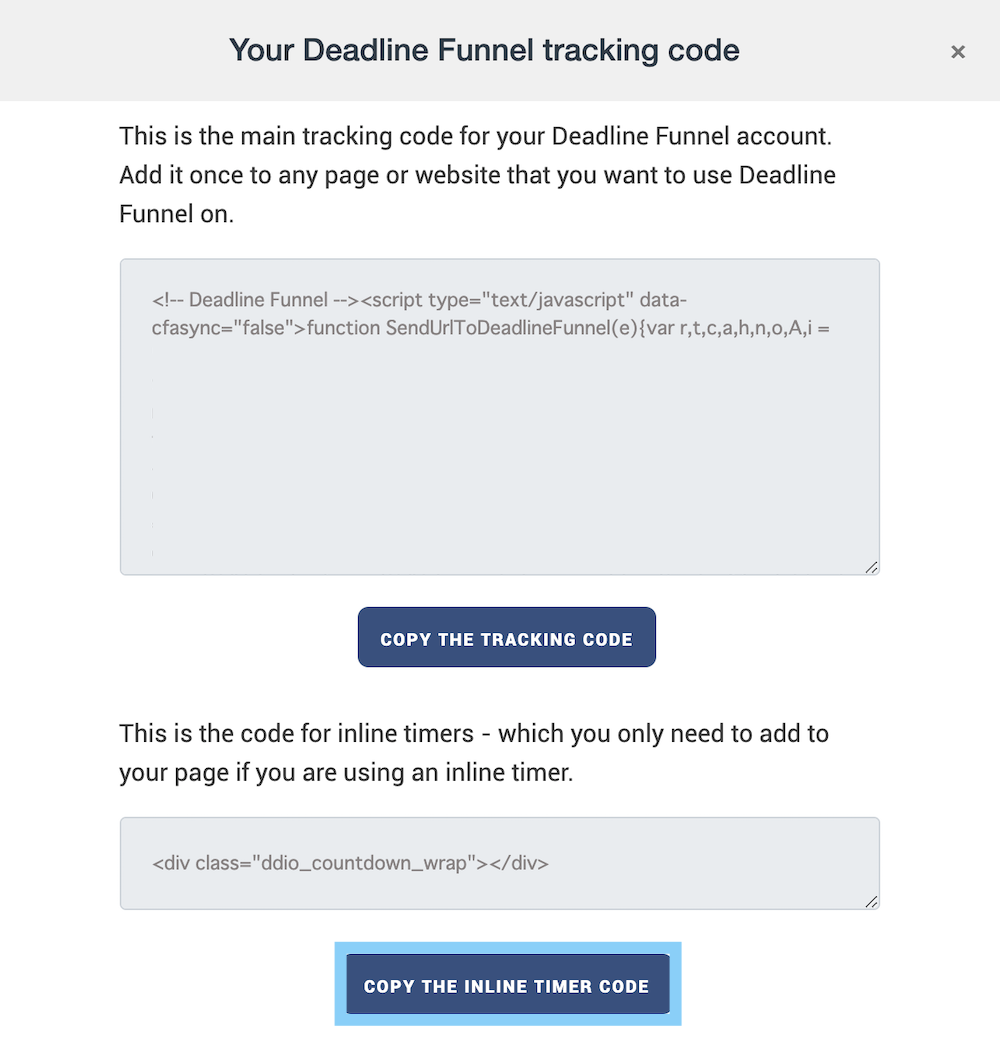
すると、ポップアップでコードが表示されます。2つありますが、トラッキングコードは上の方になります。「COPY THE TRACKING CODE」というボタンをクリックして、コードをコピーします。
WordPressのページに埋め込む方法

WordPressの投稿ページや固定ページに埋め込むのは、とてもシンプルで、編集画面で「テキスト」に切り替えて、コピーしてきたコードをペーストするだけです。どの場所に埋め込んでも効果があるので、ページの一番してに埋め込んでおいてもOKです。
Elementorウィジェットに埋め込む方法

次に、Elementorで埋め込むパターンです。「HTML」というウィジェットを追加して、「コンテンツ」の「HTMLコード」にコードをペーストします。
teachableのページに埋め込む方法方法

teachableでは、セールスページかサンキューページに埋め込みます。いずれかのページの編集画面を開いて、各セクションの間にカーソルを置いてみてください。すると、「+ Insert new block」が表示されるので、これをクリックし、次に「Add Liquid/HTML Block」というコードのアイコンをクリックしてブロックを追加します。あとは、そのブロックに、トラッキングをコードをペーストします。
ページにインライン(埋め込み型)のカウントダウンタイマーを設置する方法

次に、インラインタイマーの追加方法をご紹介していきます。まずは、トラッキングコードのときと同じように、Deadline Funnelのコード画面を表示します。トラッキングコードの下に表示されているのが、インラインタイマーのコードです。「COPY THE INLINE TIMER CODE」ボタンをクリックして、コードをコピーしましょう。※インラインタイマーを設置する場合でも、トラッキングコードを追加した状態にしておいてください。
WordPressに埋め込む方法

WordPressでは、トラッキングコードを埋め込んだときと同じように、「テキスト」に切り替えて、コードを埋め込みます。すでに、トラッキングコードが追加されていると思いますが、そのまま、インラインタイマーのコードも追加してください。
Elementorに埋め込む方法

Elementorの場合は、HTMLウィジェットでやるパターンとテキストウィジェットでやる場合の2種類がありますが、HTMLだと外観がおかしくなるので、テキストウィジェットをお勧めします。ウィジェットが追加できたら、編集画面を「テキスト」に切り替え、コードを入力します。
teachableに埋め込む方法

teachableの場合は、「+ Insert new block」から「Add Liquid/HTML Block」か「Add Rich Text Block」を追加して、コードを入力します。「Add Rich Text Block」で追加するなら、HTMLに切り替えてから追加しましょう。
Eメールにカウントダウンタイマーを設置する方法

今回は、ConvertKitを使って、Eメールにカウントダウンタイマーを追加する方法をご紹介していきます。まずは、Deadline Funnelの「Email Setup」に移動し、「Email Timer Code」にある「HTML Code」のコードをコピーします。

そして、ConvertKitの「Sequences」に移動し、適切なステップメールを選び、追加したいメールの編集画面を「HTML」に切り替え、コードをペーストします。
まとめ
Deadline Funnelは厳密な締め切りを設けることができ、ちゃんと締め切りを過ぎたら、セールスページを見ることはできなくなり、別のページにリダイレクトされます。とても強力なツールなので、ぜひ使ってみてください。
デッドラインファネルを解約する方法を教えていただけませんか。
your accountのbillingでできます。