Diviのテーマをコードを使ってカスタマイズする方法
今回は、Diviの使い方の応用編ということで、ちょっと高度な使い方をご紹介していきたいと思います。主にコードを使って、デザインを変更していきます。サイト全体の外観にも影響してきてしまいますので、コードを入力する場合は気をつけてください。
ブログモジュールで表示するサムネイル画像の大きさを変更する方法
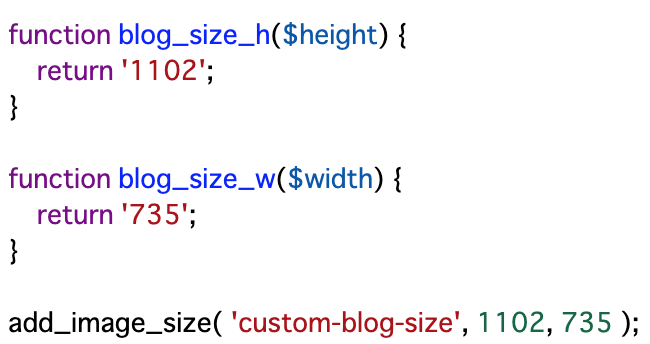
まずは、ブログモジュールで表示するサムネイルの大きさを変更する方法をご紹介します。僕はPinterestというSNSを使っていて、記事の最初に表示させていました。しかし、サムネイルに設定すると、16:9くらいでカットされてしまうため、サムネイルにはできずにどうしようか考えていました。そんな時に見つけたのが、次のコードです。
こちらのコードを

「外観」の「テーマエディター」から「Theme Functions(function.php)」に切り替え、一番下の行に追加します。

そしたら、コードを修正します。どこを変えるかというと、上記の画像の部分です。「height」の部分は高さを意味しますので、サムネイルの縦の幅を、「width」は横幅になります。「return」の部分の数値を変更しましょう。それから、「add_image_size」の行の数値も変更しましょう。こちらの数値も縦・横の順番に並んでいるので、同じ数字を入力しておきましょう。
列を整列させる方法
Elementorというプラグインであれば、縦に中央に寄せたり、上・下に寄せたりという機能がデフォルトで備わっているんですけど、Diviの場合は、今の所コードを使わないといけません。
こちらのコードを使います。

具体的な使い方としては、まず「行」の設定に移動します。

次に、「コンテンツ」に戻って、縦の整列を設定したい「列」のギアアイコンを設定します。ちなみに、並び順は、一番左のカラムが一番上に来るようになっています。

そしたら、「詳細」の「カスタムCSS」に移動して、コードを入力します。
更新日を追加する方法
Diviでは、記事を投稿した日にちは表示してくれますが、更新日は表示されません。更新日を表示しておくことで、新しい情報が書かれている記事だということを示すことができるので、お客さんにとっては安心です。
更新日を追加するためのコードは、こちらです。最初にご紹介したサムネイル画像の大きさを変更するコードと同じように「Theme Functions」でコードを入力します。

上のコードは、投稿日を更新日に変更するためのコードです。つまり、投稿日は表示されず、更新日のみが表示されるようになります。

一方で、下のコードについては、こちらの画像のように更新日と投稿日の両方が表示されるようになります。
ヘッダー・フッターを非表示にする方法
特に、Diviを使ってランディングページを作成したいという場合はヘッダーやフッターなどを表示しておくと、読者の気が散る原因になってしまうので、非表示にしたいということがあると思います。
その場合は、上記のコードを使用しましょう。

コードを入力する場所は、今までとは違って、「Divi」の「テーマのオプション」にある「カスタムCSS」に入力します。ただし、このコードはサイト全体でヘッダーとフッターが非表示になってしまいます。
特定のページだけで非表示にしたいのであれば、こちらのコードを使用します。入力する場所は同じなのですが、そのままコードを入力するのではなく、「(番号をここに入力)」という箇所に、ページIDを入力します。

そのIDはどこで取得するかというと、非表示にしたい投稿記事もしくは固定ページの上にカーソルを置きます。すると、左下にリンクが表示されるので、「post=」の後ろの番号をチェックしてみてください。それが、その記事のページIDになります。今回の場合であれば、「314」になっていますが、これがページIDになります。
フォントを変更する方法
Diviは、特に日本語で使用する場合、表示スピードが遅いです。その一番の原因となっているのが、フォントなんです。
なので、こちらの記事にあるコード(上記のもの)を使ってフォントを設定することをお勧めします。

コードを入力するために、まず「Divi」の「テーマカスタマイザー」に移動します。

そして、「追加CSS」という場所に入力すれば完了です。