Diviのアクションの呼び出しモジュールの使い方
こんにちは、根本です。今回は、Diviのアクションの呼び出しというモジュールの使い方をご紹介していきます。
重要こちらのDivi公式販売サイト(Elegant Themesさん)から契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
Diviのアクションの呼び出しモジュールとは?
今回ご紹介していくアクションの呼び出しというモジュールは、CTAのことで、ボタンや文言を表示して、ページにランディングしてくれたお客さんに対して、何かしらのアクションを取ってもらうためのモジュールです。
コンテンツ設定
では、具体的な使い方をご紹介していきます。
テキスト
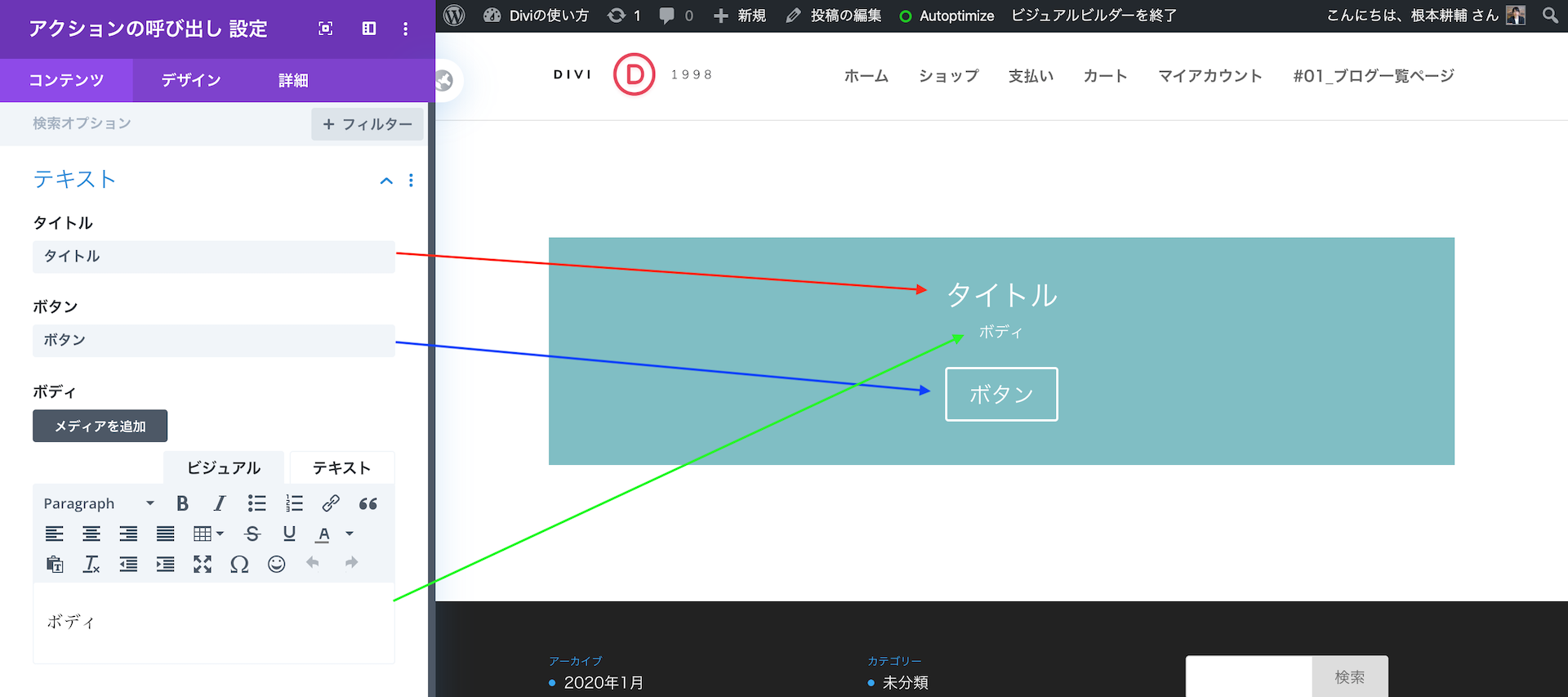
まず、「コンテンツ」の「テキスト」では、CTAの文言を設定します。「タイトル」と「ボタン」、「ボディ」の3つの設定項目が用意されていて、それぞれの位置は、上の画像の通りです。この内、「ボタン」に関しては、次の「リンク」という場所でURLを設定しないと表示されません。
リンク
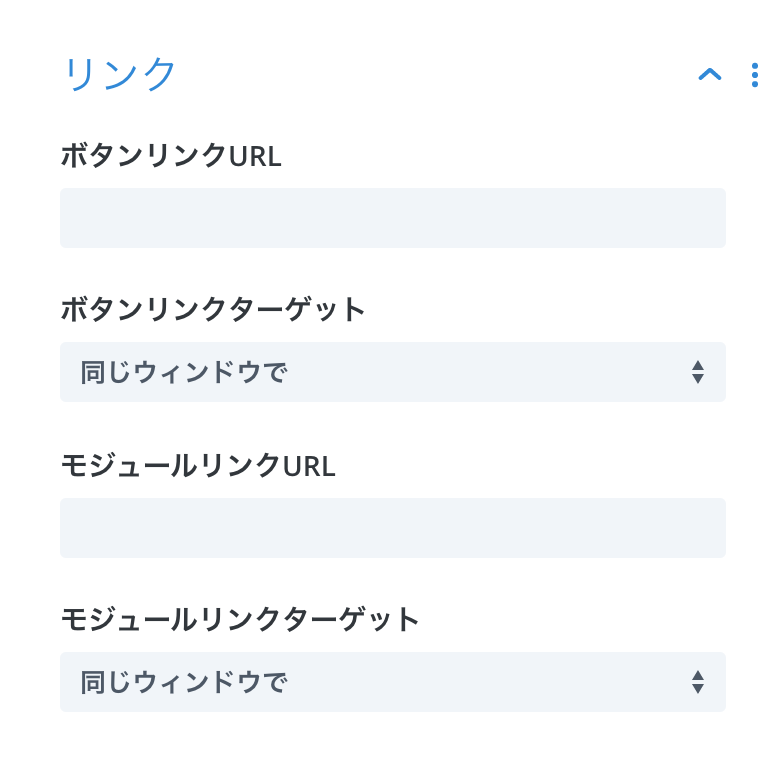
- ボタンリンクURL:ボタンのリンクを入力します。
- ボタンリンクターゲット:ボタンに埋め込むリンク先のページを「同じウィンドウで」開くのか、「新しいタブで」開くのかを設定します。
- モジュールリンクURL:モジュール全体にリンクを埋め込みたい場合にそのURLを入力します。
- モジュールリンクターゲット:「ボタンリンクターゲット」と同様に、リンクの開き方を設定します。
背景
ここでは、アクションの呼び出しモジュール全体の背景を設定します。「背景色」、「グラデーション」、「画像」、「動画」の4つのタブが用意されています。基本的には、1つのタイプを設定すると思いますが、「背景色」と「画像」を組み合わせたりということもできますので、好きなように設定してみてください。
Adminラベル
この項目は、モジュールの外観に影響してくるものではなく、ダッシュボードでページの構成を確認した時に、ここで設定したタイトルが表示されます。
こんな感じです。
デザイン設定
ここからは、デザインの設定をしていきます。テキストの色や大きさ、ボタンの色、文言の大きさなど細かい調整ができます。
テキスト
- 文字列の揃え:文字を整列を設定します。
- テキストの色:テキストの色を「明るい」か「暗い」のどちらかを選択します。
- 文字サイズ:テキストのシャドウのタイプを選択します。
タイトルテキスト
- 見出し3を挿入:見出しのタイプを設定します。デフォルトでH2が選択されていますが、別のHタグに変更可能です。
- タイトル フォント:タイトルテキストだけに反映されるフォントを選択します。
- タイトル ソフトライト:タイトルテキストの太さをドロップダウンから選択します。
- タイトル 書式のコピー:テキストを斜体にしたり、アンダーラインを引いたりできます。
- 文字列の揃え:タイトルの文字の整列を設定できます。
- タイトル テキストカラー:タイトルの文字色を設定します。
- タイトル 文字サイズ:タイトルの文字の大きさを調節します。
- タイトル 文字間隔:タイトルの文字の間隔を調節します。
- タイトル 行の高さ:タイトルの文字のモジュールの上辺やボディテキストとの幅を調節します。
- タイトル 文字サイズ:タイトルテキストのシャドウの選択ができます。
ボディテキスト
- ボディ フォント:ボディテキストだけに反映されるフォントを選択します。
- ボディ ソフトライト:ボディテキストの太さをドロップダウンから選択します。
- ボディ 書式のコピー:テキストを斜体にしたり、アンダーラインを引いたりできます。
- 文字列の揃え:ボディの文字の整列を設定できます。
- ボディ テキストカラー:ボディの文字色を設定します。
- ボディ 文字サイズ:ボディの文字の大きさを調節します。
- ボディ 文字間隔:ボディの文字の間隔を調節します。
- ボディ 行の高さ:ボディの文字のタイトルテキストやボタンとの幅を調節します。
- ボディ 文字サイズ:ボディテキストのシャドウの選択ができます。
ボディテキストでは、通常のテキストと「リンク」、「順序無しリスト」、「順序付きリスト」、「ブロッククウォート(引用)」の4つのタブが用意されていて、基本的な設定はどれも同じなんですが、異なる部分だけを以下でご紹介していきます。
順序無しリスト
- 順序無しリストの挿入:ブレットの中黒点のタイプを選択します。
- 番号無しリストスタイルの位置:「アウトセット」と「内部」の2つ用意されていて、それぞれ外側、内側にブレットが表示されます。
- リストアイテム中央寄せ:つまみを右に持っていくか、数値を上げていくと、右によっていきます。
「順序無しリスト」というのは、ブレットのことです。「順序付きリスト」は、番号付きのリストのことで、設定は「順序無しリスト」とほぼ同じですが、「順序付きリストのスタイルタイプ」にはたくさんの番号のタイプが用意されています。
ブロッククウォート(引用)
- ブロッククウォート枠の幅:引用枠の幅を調節します。
- 強調ボーダーカラー:引用枠の色を設定します。
「ブロッククウォート」は、引用の設定になりますが、テキストが中央に寄っていると外観的におかしくなってしまうので、左寄りにして使うと良いです。枠だけを中央に寄せるというのはできないみたいです。
ボタン
- ボタン 文字サイズ:ボタンの文字の大きさを調節します。
- ボタン テキストカラー:ボタン文字の色を設定します。
- ボタン Background:ボタンの背景色(メインカラー)を設定します。
- ボタン ボーダー幅:ボタンの周りに表示するボーダーの色を設定します。
- ボタン ボーダーの色:ボーダーの色を設定します。
- ボタン 境の半径:ボタンの丸みを調節します。
- ボタン 文字間隔:ボタンの文字間隔を調節します。
- ボタン フォント:ボタンテキストのフォントを選択します。
- ボタン ソフトライト:ボタンテキストの太さを選択します。
- ボタン 書式のコピー:ボタンテキストを斜体にしたり、アンダーラインを引いたりできます。
- ボタン アイコン:「はい」に切り替えることで、以下の設定項目が表示されます。
- ボタン アイコン:ボタンに表示したいアイコンを選択します。
- ボタン アイコンの色:アイコンの色を選択します。
- ボタン アイコンを配置:アイコンの位置をテキストの「右」に表示するか「左」に表示するかを選択します。
- みのアイコンを止のためのボタン:アイコンを常時表示しておきたい場合は、「はい」に切り替えます。「いいえ」のままだと、マウスカーソルが置かれた時だけアイコンが表示されます。
- ボタンの配置:ボタンの位置を設定します。
- ボタン 文字サイズ:ボタン文字のシャドウを選択します。
- ボタンのマージン:ボタンの上下左右の余白を調節します。
- ボタンパディング:ボタンのボーダーとテキストの隙間を調節します。
- ボタンボックスの影:ボタンに付けるシャドウの設定をします。
CTAのボタンを細かくカスタマイズするためには、まず「ボタンにカスタムスタイルを使用」を「はい」に切り替える必要があります。
サイズ変更
- 最大幅:静的な横幅を設定します。基本的にここで設定した幅でモジュールが表示されますが、次の「最大幅」を設定している場合は、そちらの幅が優先されます。
- 最大幅:1つ前の「最大幅」よりも優先される設定項目で、ここで設定した幅よりも横幅が広くなることはありません。
- 文字列の揃え:モジュール全体の整列を設定できます。
- 最小の高さ:モジュールの最小の高さを調節します。ここで設定した高さ以上で表示されます。
- 高さ:静的なモジュールの高さを調節します。ここで設定した高さで固定されますが、最小の高さや最大の高さを設定していると、その高さが優先されるので、ここで設定した高さは無視されます。
- 最大の高さ:モジュールの最大の高さを設定します。ここで設定した高さ以上にモジュールが高くなることはありません。
余白
- マージン:モジュールの上下左右の余白を調節します。
- パディング:モジュールの外枠と中のCTAのコンテンツとの隙間を調節します。
境界
- 角丸長方形:モジュールの角の丸みを調節します。
- ボーダースタイル:ボーダーを4つの辺のうち、どこで表示するのかを選択します。
- ボーダー幅:ボーダーの幅を調節します。
- ボーダーカラー:ボーダーの色を設定します。
- ボーダースタイル:ボーダーのタイプを選択します。
ボックスシャドウ
モジュールに付ける影を設定します。
フィルター
「フィルター」では、モジュールの色合いをいろいろブレンドして調節することができます。
変換する
- スケール変換:フォームの大きさを調節できます。
- 変換変換:フォームの位置関係を調節できます。
- 変換回転:フォームを上下左右、3D形式で回転させることができます。
- 変形スキュー:フォームの角度を調節できます。
- 原点を変換:中心点を調節することができます。
アニメーション
ユーザーがアクションの呼び出しモジュールに近づくと、ここで設定したアニメーションでモジュールが表示されます。