Diviの動画スライダーモジュールの使い方
こんにちは、根本です。今回は、Diviの動画スライダーというモジュールの使い方をご紹介していきます。
重要Diviは有料のテーマ及びプラグインです。こちらの公式サイトから契約し、テーマもしくはプラグインをインストールしてから続きをご覧ください。
Diviの動画スライダーモジュールとは?
Diviの動画スライダーモジュールでは、複数の動画をスライダー形式で表示することができます。
コンテンツ設定
まずは、「コンテンツ」で動画を追加していきます。デフォルトで1つ動画が挿入されています。編集する場合は、歯車アイコンをクリックして、複製する場合はその右隣のアイコンをクリックします。削除したい場合は、ゴミ箱アイコンをクリックします。あと、新しく動画を追加したい場合はプラスボタンから設定していきます。では、歯車アイコンをクリックして編集していきます。
「動画」では、動画を設定していきます。マウスカーソルを画面に置くと、右上に歯車のアイコンが表示されるので、これをクリックします。
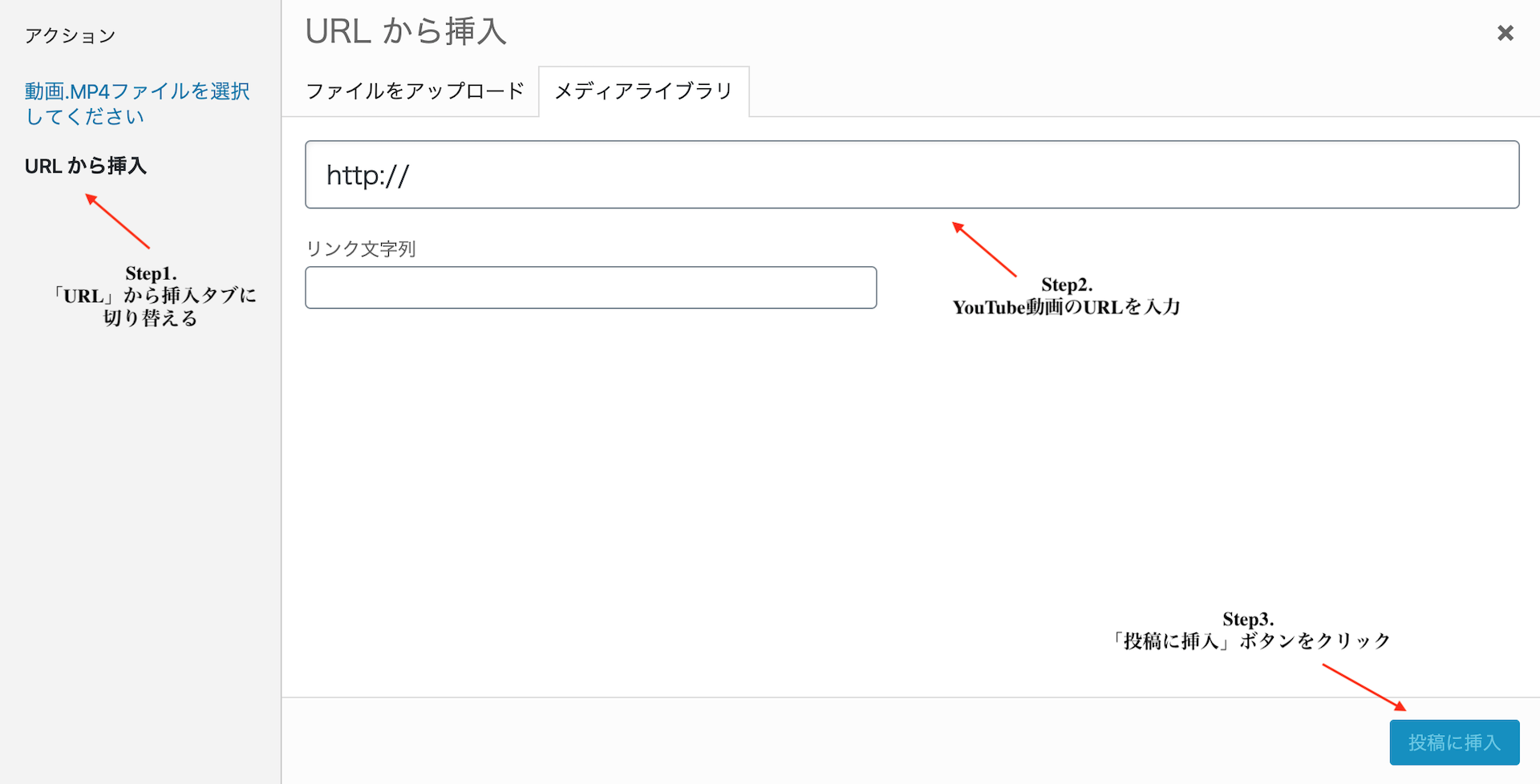
すると、ポップアップが表示されるので、「URLから挿入」にタブを切り替え、動画のURLを挿入します。もし、WordPressにアップした動画を使用したいのであれば、「動画.MP4ファイルを選択してください」のまま動画を選択します。
次に、「オーバーレイ」ですが、ここでは、今設定した動画にオーバーレイ画像を設定することができます。プラスボタンからWordPressにアップしている画像を選択するか、「動画から生成」ボタンをクリックしてサムネイルをオーバーレイとして設定します。
要素
- 矢印を表示:「はい」に切り替えると、動画上にカーソルを置いた時に矢印が表示されます。
- スライダーコントロール:ナビゲーションのタイプを選択します。「サムネイルトラックを使用」か「ドットナビゲーションを使用」のどちらかを選択します。
「要素」では、矢印の表示だったり、下部のナビゲーションの設定ができます。
「サムネイルトラックを使用」を選ぶと、このような外観になります。
これは、「ドットナビゲーションを使用」を選択した場合です。
オーバーレイ
「メイン動画に画像オーバーレイを表示」を「はい」に切り替えると、動画にオーバーレイ画像を設定できます。YouTubeのサムネイル画像が自動的に追加されます。
デザイン設定
コントロール
- 再生アイコンカラー:オーバーレイ画像を設定している場合の再生アイコンの色を設定します。
- 再生アイコンのフォントサイズを使用する:「はい」に切り替えると、「再生アイコンのフォントサイズ」という設定項目が下に表示され、再生アイコンの大きさを調節できるようになります。
- 再生アイコンのフォントサイズ:再生アイコンの大きさを調節します。
- サムネイルマウスオーバーカラー:動画にオーバーレイ画像を設定している場合は、メイン動画でもサムネイルでも、ここで設定した色がマイスオーバー時(カーソルが置かれた時)に適用されます。しかし、オーバーレイ画像を設定していない場合は、「サムネイルトラックを使用」を選択している場合に限り、メイン動画の下部に表示される動画サムネイルのみに適用されます。
- スライダーコントロールの色:ドットを表示している場合はドットの色が、サムネイルを表示している場合はサムネイルの再生アイコンとメイン動画の矢印のアイコンがここで設定している色になります。「明るい」色を使用するのか、「暗い」色を使用するのかを選択します。







.png)
