Elementor Proのコールトゥーアクションウィジェットの使い方
こんにちは、根本耕輔です。 今回は、Elementor Proで使えるコールトゥーアクションウィジェット機能をご紹介していきます。
Elementor Proのコールトゥーアクションウィジェットとは?
Elementor Proの「コールトゥーアクション」ウィジェットは、読者に何かしらの行動を促すためのウィジェットです。主に、商品のセールスページに飛ばしたいときに使用します。単なるボタンだけでなく、画像やちょっとした文章を記入することもできます。
また、ちょっと高度な設定になりますが、読者がクリックしたのをトリガーにしてオプトインフォーム やポップアップフォームを表示するといったこともできます。
コンテンツのImage設定

このセクションでは、コールトゥーアクションに表示する画像の設定ができます。
Skin
画像のタイプを「Classic」か「Cover」かのいずれかを選択します。「Classic」を選択した場合は、画像と文章・ボタンが分離された表示のされ方になりますが、「Cover」だと画像が文章の背景みたいに表示されます。
Position
「Classic」を選んだ場合、「Left-左」、「Top-上」、「Right-右」の3つから画像の位置を選択します。「Left-左」は文章とボタンの左、「Top-上」は文章とボタンの上、「Right-右」は文章とボタンの右に表示されるようになります。
Choose a image
画像をWordPressのライブラリーから選択します。
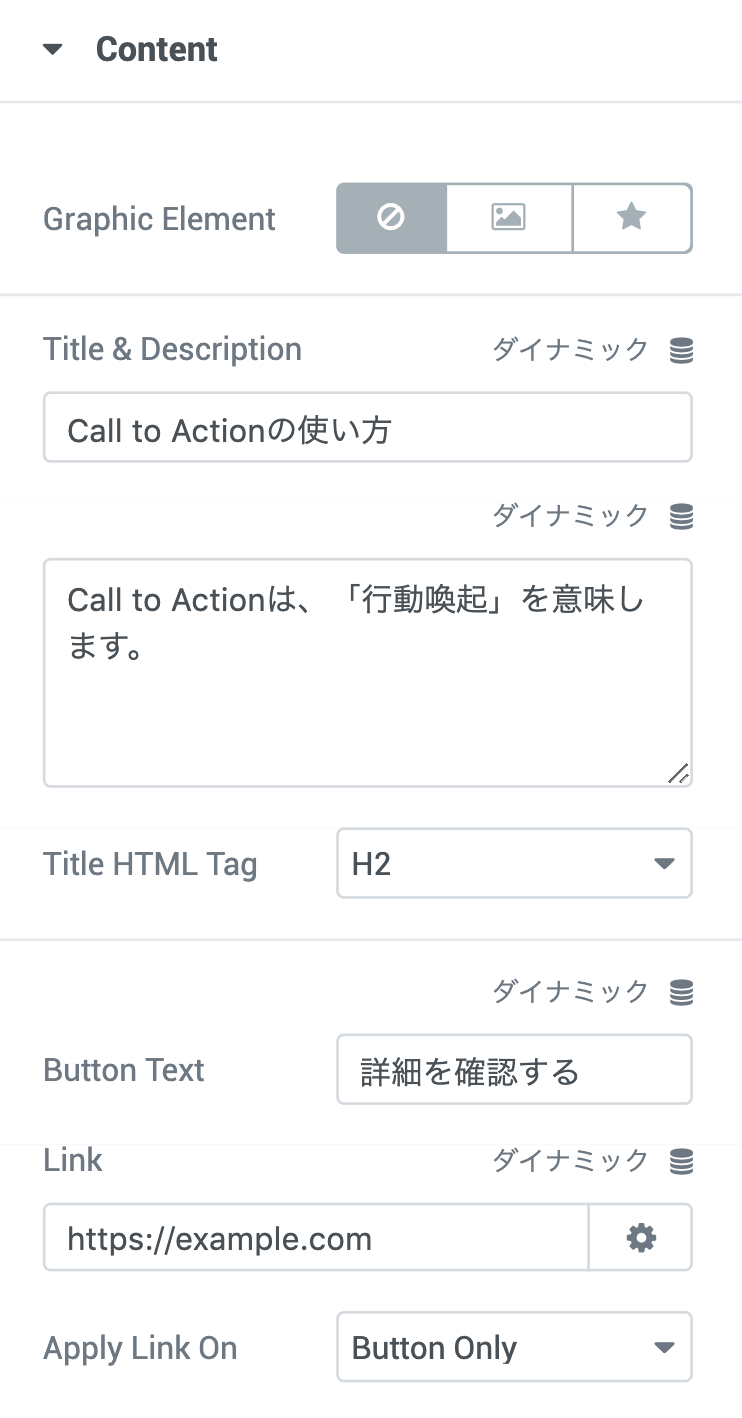
コンテンツのContent設定

ここで、Call To Actionの本体部分の設定をしていきます。
Graphic Element
タイトルの上に表示するグラフィックを「None-なし」、「Image-画像」、「Icon-アイコン」から選択します。「Image」を選択した場合は、その下で画像を選択します。「Icon」を選んだら、次の項目を設定していきましょう。
Icon
この「Icon」と「View」、「Shape」の3つは、「Graphic Element」で「Icon」を選択した場合に表示される項目です。「Icon」では、ドロップダウンからアイコンを選択します。
View
アイコンの表示を「Default-標準」にするか「Stacked-塗りつぶし」にするか、それとも「Framed-枠」にするか選択します。
Shape
アイコンの形を「Circle-丸」か「Square-四角」から選択できます。
Title & Description
この項目の上部の欄にはタイトル、下部の欄には本文を入力します。
Title HTML Tag
タイトルのHTMLタグを設定することができます。必要に応じて、「H1~6」、「div」、「span」から選択しましょう。
Button Text
ボタンに表示するテキストを入力します。
Link
ボタンに埋め込むリンクを入力します。リンク設定ボタン(歯車のアイコン)をクリックすると次の項目が表示されます。
- 新しいウィンドウで開く:ここにチェックを入れると、ボタンをクリックしたら、新しいウィンドウが開いて、ページが表示されます。
- Nofollow を追加:クローラーにリンクを追跡してもらいたくない場合は、ここにチェックを入れます。
Apply Link On
ここでは、リンクを適用する範囲を設定します。「Whole Box」と「Button Only」の2種類あって、前者はウィジェット全体にリンクが挿入され、後者だとボタンにのみリンクが適用されます。
コンテンツのRibbon設定

「Ribbon」というのは、ウィジェットの右上もしくは左上に表示することができるラベルです。よく「セール中」とか「お得」、「一番人気」みたいな感じで表示されているのをみたことがあると思いますが、そのラベルの設定をすることができます。
Title
ここで、リボンの文言を入力します。
Position
リボンのタイトルを入力すると表示されます。リボンの位置を「Left-左」と「Right-右」の2タイプから設定できます。
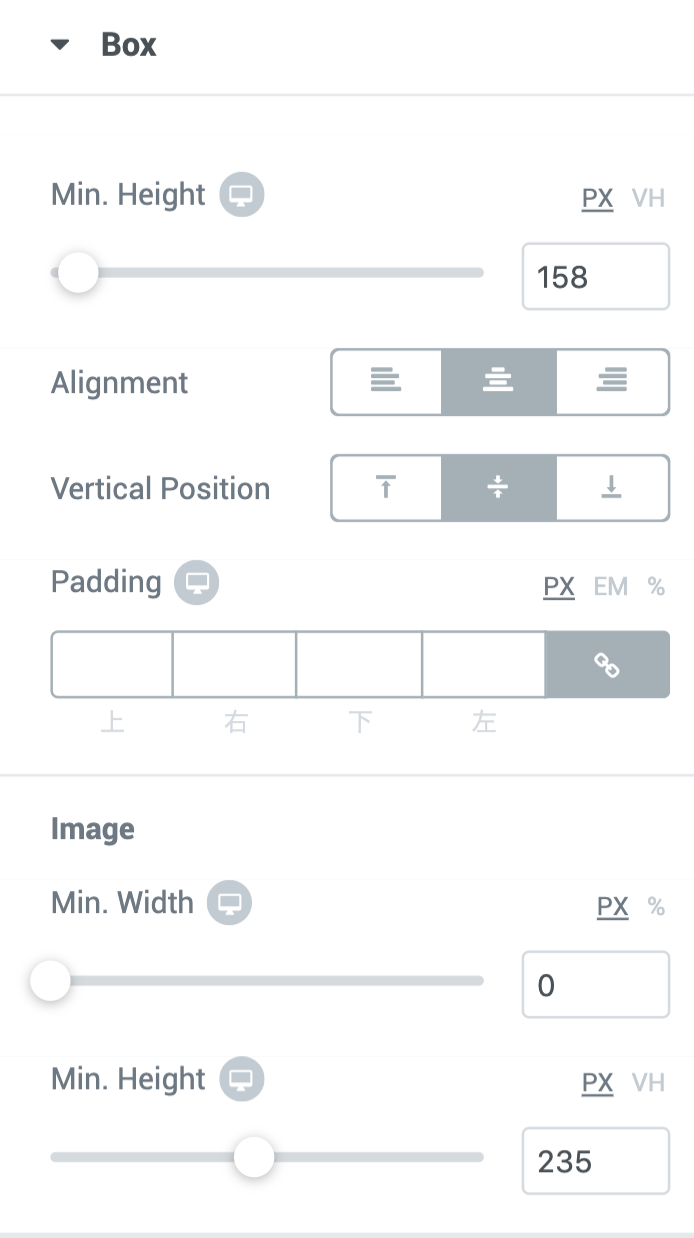
スタイルのBox設定

この「Box」というのは文章とボタン、画像のボックスのことです。文章とボタンはセットでボックスと言い、それらの位置と縦横の幅を設定することができます。
Min. Height
ウィジェットの高さを調節します。
Alignment
コンテンツの横の位置を「Left-左」、「Center-中央」、「Right-右」から選択します。
Vertical Position
コンテンツの縦の位置を「Top-上」、「Middle-中央」、「Bottom-下」から選択します。
Padding
コンテンツとウィジェットの外枠のスペースを設定します。
Image設定
この項目は
Min. Width
「Content」の「Position」で「Left」か「Right」を選択している場合に限り、画像ボックスの横幅を調整できます。
Min. Height
「Content」の「Position」で「Above」を選択している場合に限り、画像ボックス縦幅を調整できます。
スタイルのGraphic Element設定

このセクションでは、アイコンの色や大きさなどを設定できます。
Spacing
画像もしくはアイコンとタイトルのスペースを調節します。
Size
画像もしくはアイコンの大きさを調節します。
ボーダータイプ
ボーダーのタイプを「なし」、「直線」、「2本線」、「点線」、「破線」、「溝」から選択します。
幅
ボーダーの幅を調整します。
色
ボーダーの色を設定します。
Border Radius
ボーダーの丸みを調整します。数値を上げると丸くなり、下げると角ばっていきます。
スタイルのContent設定

このセクションでは、文章テキストの設定をすることができます。
Title設定
ここでは、タイトルテキストを設定していきます。
書体
まずは、タイトルの書体です。「フォント」や「サイズ」、「太さ」、「変換」、「スタイル」、「装飾」、「行の高さ」、「字間」を設定できます。
Spacing
タイトルとDescription(説明文)のスペースを調整します。
Description設定
ここでは、説明文のテキストの設定をしていきます。
書体
タイトルと同じく、説明文の書体を設定します。
Spacing
説明文とボタンとのスペースを調節します。
Colors設定
Nomal(通常時)とHover(マウスカーソルが置かれた時)の時の色を設定します。
Title Color
タイトルの色を設定します。
Description Color
説明文の色を設定します。
Button Color
ボタンの色を設定します。
スタイルのButton設定

このセクションでは、ボタンの大きさやボタンテキストの書体などを設定していきます。
Size
まずは、ボタンの大きさの設定です。「Extra Small」、「Small」、「Medium」、「Large」、「Extra Large」からボタンの大きさを選択します。
Typography
ボタンテキストの書体を設定します。
Text Color
ここから下の項目は、Nomal(通常)時とHover(マウスカーソルが置かれた)時の色を設定します。
Background Color
背景色ということですが、ボタンそのもののメインカラーです。
Border Color
ここは、ボーダーを設定しているときに限り、そのボーダーの色が設定できます。
Border Width
ボーダーの太さを調整します。
Border Radius
ボーダーの丸みを設定します。
スタイルのRibbon設定

ウィジェットにリボンを追加している場合、ここでリボンのスタイルを設定できます。
Background Color
まずは、ここでリボンのメインカラーを設定します。
Text Color
ここでは、リボンのテキストカラーが設定できます。
Distance
右上の角、もしくは、左上の角からの距離を調節します。
書体
リボンのテキストの書体を設定します。
ボックスシャドウ
ここでは、リボンに影をつけることができます。また、「色」、「水平」、「垂直」、「ぼかし」、「拡大」、「位置」という設定項目があるので、必要に応じて設定していきましょう。
スタイルのHover effects設定(Classicの場合)

コンテンツの「Skin」で「Classic」を選択した場合は、以下の項目が設定できます。
Sequenced Animation
「ON」にすると画像(もしくはアイコン)とタイトル、テキスト、ボタンが別々に動きます。
Hover Animation
「Skin」でホバー時(マウスカーソルを置いた時)のアニメーションを選択します。
Overlay Color
背景画像にオーバーレイの色を設定します。
CSS フィルタ
背景画像のエフェクトを設定します。
Blend Mode
「NOMAL」で設定できます。CSSフィルタと似たような設定ができます。
Transition Duration
「HOVER」で設定できます。マウスカーソルを置いた時のトランジションの時間の長さを設定できます。
スタイルのHover effects設定(Coverの場合)

コンテンツの「Skin」で「Cover」を選択した場合は、以下の項目が設定できます。
Content設定
このセクションでは、テキストやアイコンのアニメーションの設定ができます。
Hover Animation
「Skin」でホバー時(マウスカーソルを置いた時)のアニメーションを選択します。
Animation Duration(ms)
ここは、アニメーションの長さです。ミリ秒単位なので、1000で1秒としてアニメーションの長さを設定できます。
Sequenced Animation
「ON」にすると画像(もしくはアイコン)とタイトル、テキスト、ボタンが別々に動きます。
Background設定
このセクションでは、背景画像のアニメーションを設定していきます。
Hover Animation
ここでアニメーションの種類をドロップダウンから選択します。
Overlay Color
背景画像にオーバーレイの色を設定します。
CSS フィルタ
背景画像のエフェクトを設定します。
Blend Mode
「NOMAL」で設定できます。CSSフィルタと似たような設定ができます。
Transition Duration
「HOVER」で設定できます。マウスカーソルを置いた時のトランジションの時間の長さを設定できます。