Elementor ProのFacebook Embedウィジェットの使い方
Elementor ProのFacebook Embedは、Facebookの投稿や動画、コメントを表示することができるウィジェットです。
冒頭でもお伝えしましたが、Facebook EmbedウィジェットではFacebookの投稿や動画、コメントの3種類を埋め込むことができます。以下では、それぞれの使い方をご紹介していきます。
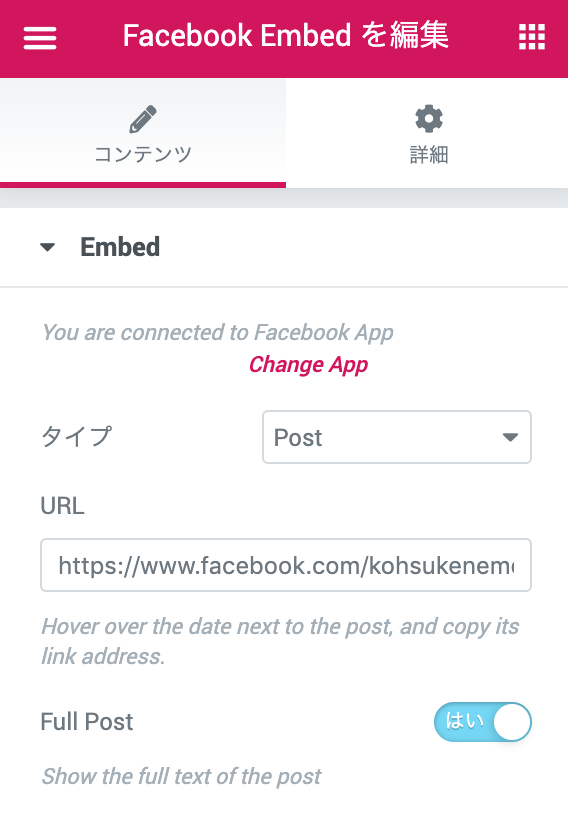
Postの使い方

「Type」で「Post」を選択した場合は、次の項目を設定していきます。
URL
「URL」には、埋め込みたい投稿のURLを入力します。

まずは、Facebookの投稿に行き、投稿の右上にある3つの点をクリック上の画像のように、選択項目が表示されます。ここで、「埋め込み」を選択します。

そして、ポップアップでこのような画面が表示されるので、「詳細設定」をクリックします。

すると、「facebook for developers」という画面に遷移します。ここの「投稿のURL」にあるURLをコピーして、「URL」の欄にペースとしましょう。
Full post
「はい」にすると投稿の文章が全部表示されます。「いいえ」にすると短縮されます。
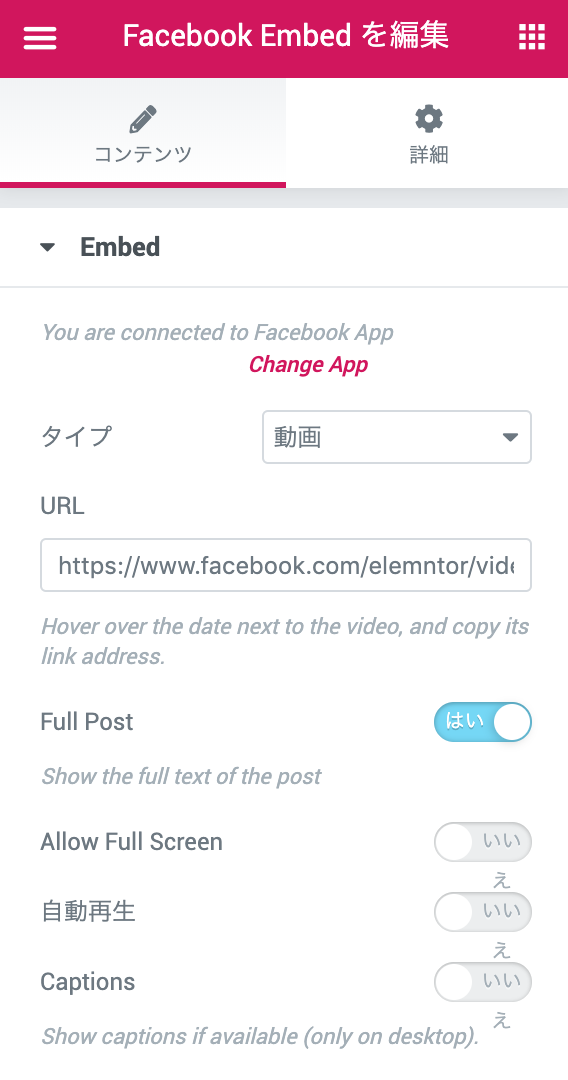
動画の使い方

「Type」で「Video」を選択した場合は、次の項目を設定していきます。
URL
「Post」と同じように、Facebookページに投稿した動画のURLを埋め込みます。
Full Post
「はい」にすると投稿の文章が全部表示されます。「いいえ」にすると短縮されます。
Allow Full Screen
「はい」にすると画面上にフルスクリーンボタンが表示され、読者がそれをクリックするとフルスクリーンで動画を再生できるようになります。
Autoplay
「はい」にすると動画が自動で再生されます。
Captions
字幕がある場合に限り、「はい」にすることで字幕も表示されます。(ただし、PCのみです。)
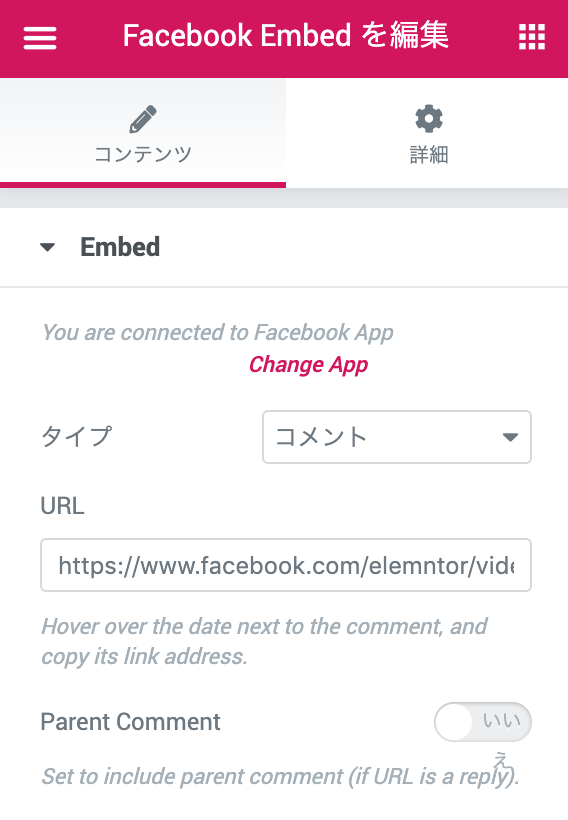
Commentの使い方

「Type」で「Comment」を選択した場合は、次の項目を設定していきます。
URL
「Post」と同じように、FaceboookコメントのURLをコピーして貼り付けます。
Parent Comment
URLがあるコメントの返信の場合、「はい」にするとその親コメントが表示されます。