Elementor Proでカスタムフォントを追加する方法
Elementorは、ドラッグ&ドロップでページでデザイン性の高いページを作成できるWordPressのプラグインですが、日本語で使う場合は用意されているフォントが1種類しかありません。サイトによっては、特定のフォントを使いたいとか、同じページでも強調するために異なるフォントを使用したいという場合があると思います。
今回は、Elementor Proでいろんなフォントを使いたいと思っている方のために、カスタムフォントの追加方法をご紹介していきます。
チェック!Elementor Proは有料のプラグインです。こちらから、契約をしてから記事の続きをご覧ください。
Step1. フォントをダウンロードする
Googleとかでフォントを検索していただくとたくさんのサイトがヒットすると思いますので、まずは、検索をかけて、追加したいフォントをダウンロードしてきましょう。おそらく、zipファイル形式になっているので、解凍します。
Step2. OTFファイルをTTFファイルに変換する方法
ダウンロードしてきたファイルによっては、拡張子がOTFというファイルになっていると思います。そのファイルは、Elementorに追加できないので、TTFファイル等に変換しないといけません。なので、OTFファイルの場合はTTFファイルに変換する作業をしていきましょう。

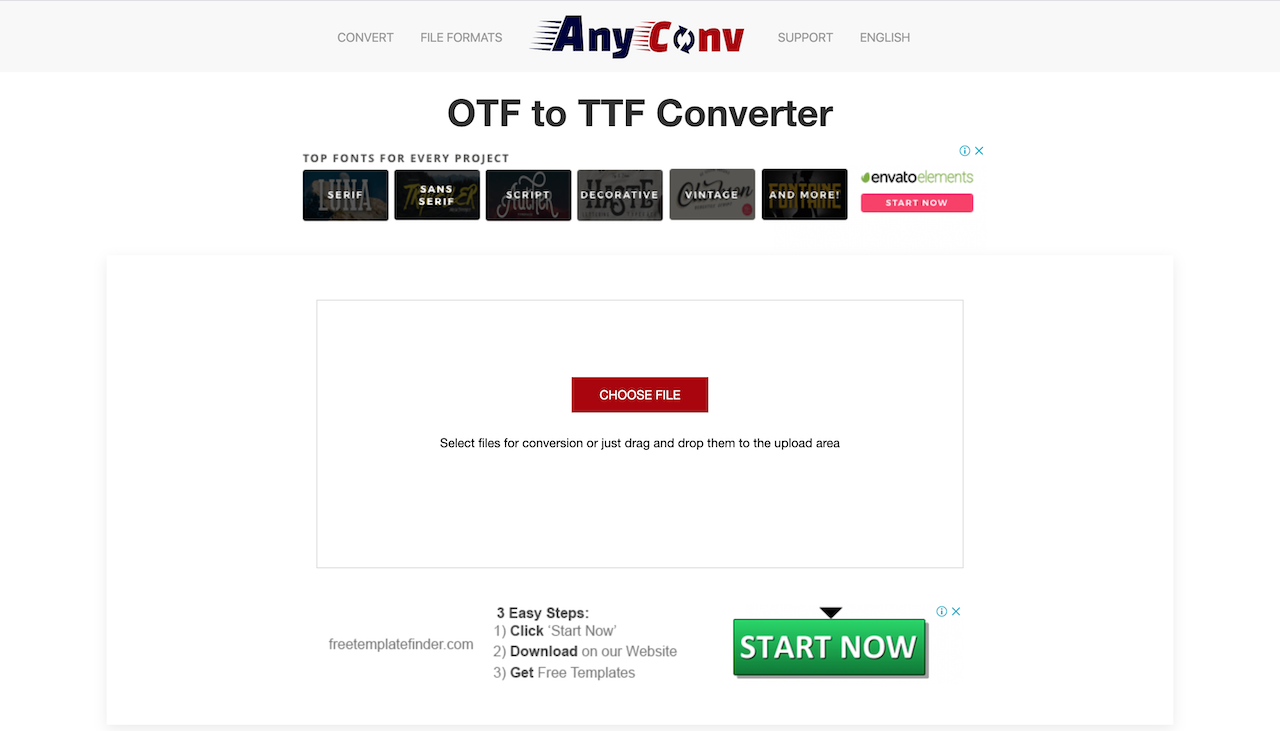
いろんなサイトやツールがありますが、今回は、AnyConvというサイトをご紹介します。使い方は非常に簡単で、「CHOOSE FILE」という赤いボタンからOTFファイルをアップロードするだけです。もし、ボタンが機能しない場合は、ドラッグ&ドロップでファイルを追加してみてください。

そして、「CONVERT」ボタンをクリックします。

すると、10秒程度でファイルを変換してくれるので、あとは「DOWNLOAD .TTF」ボタンをクリックしてダウンロードしましょう。
Step3. ElementorのCustom Fontからフォントを追加する
最後に、Elementorに追加していきます。

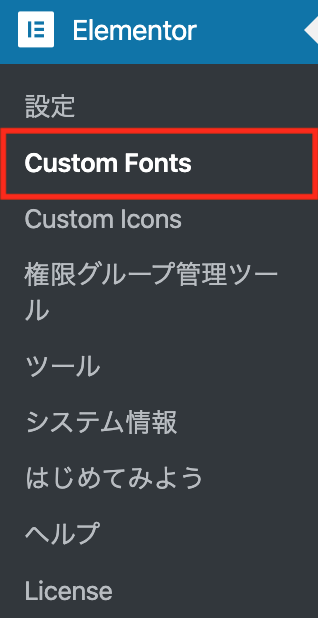
まずは、「Elementor」の項目にある「Custom Font」に移動します。

そして、「Add New」ボタンをクリックします。

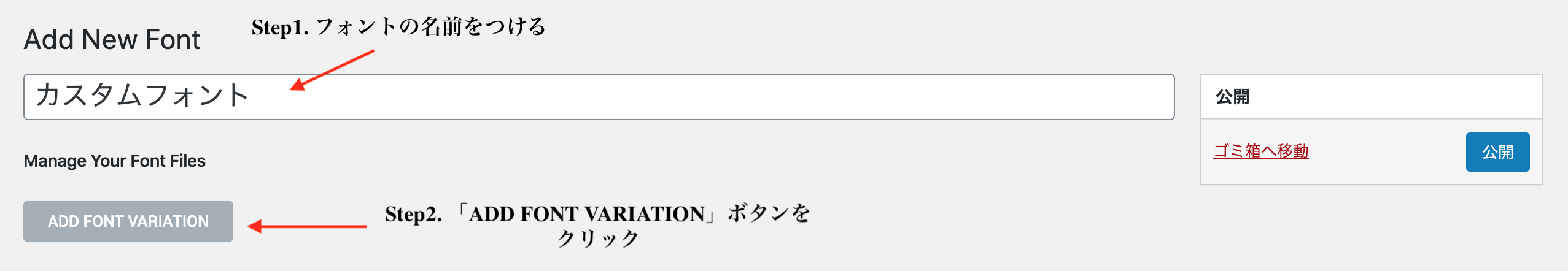
次に、フォントに名前をつけて、「ADD FONT VARIATION」ボタンをクリックして、ファイルを追加していきます。

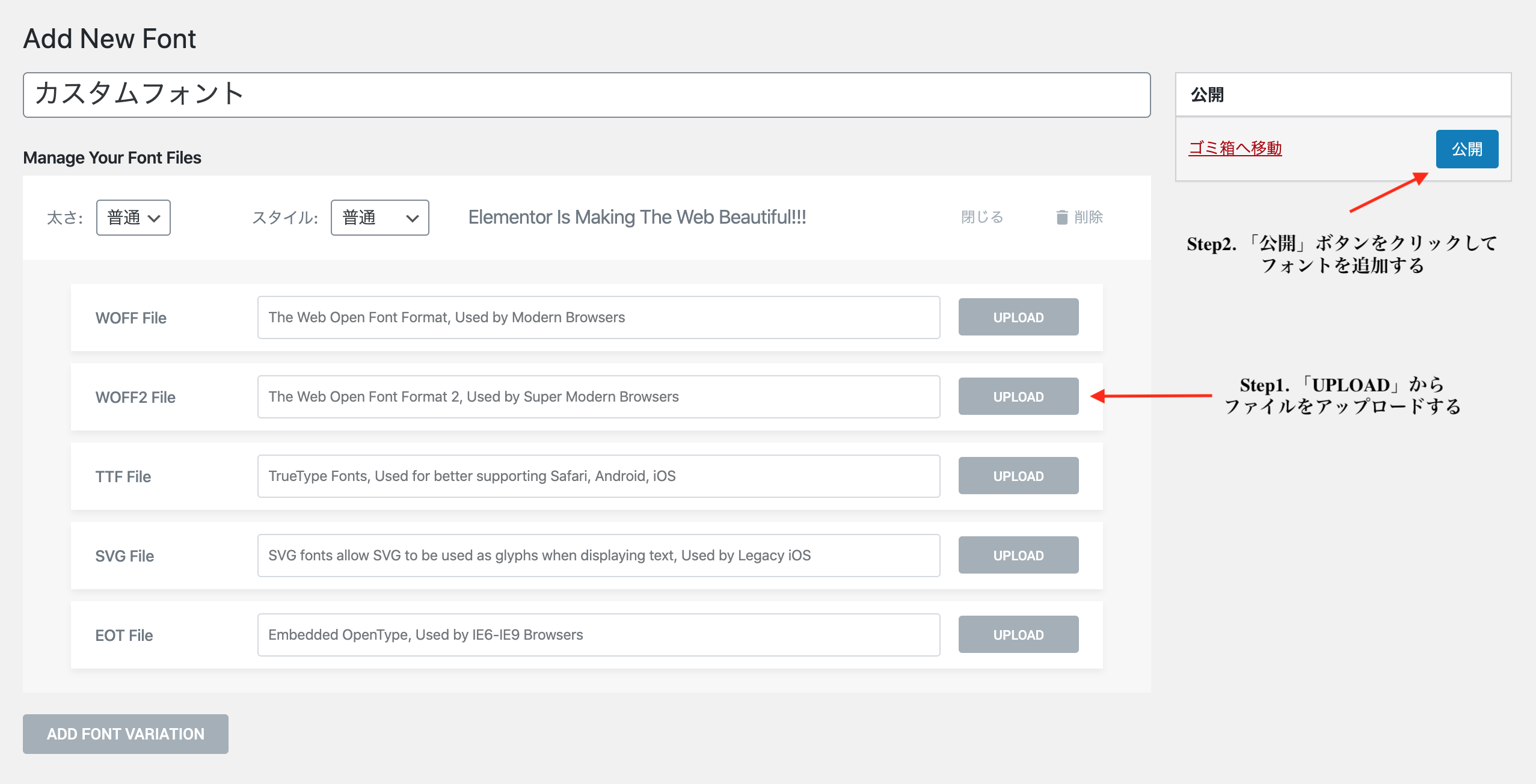
この画面になるので、「TTF File」の項目で「UPLOAD」ボタンをクリックしてファイルを追加します。完了したら、「公開」しましょう。
Step4. 追加したフォントが使えるかチェックする
そして、最後に追加したフォントが編集画面で使用できるか確認してみましょう。

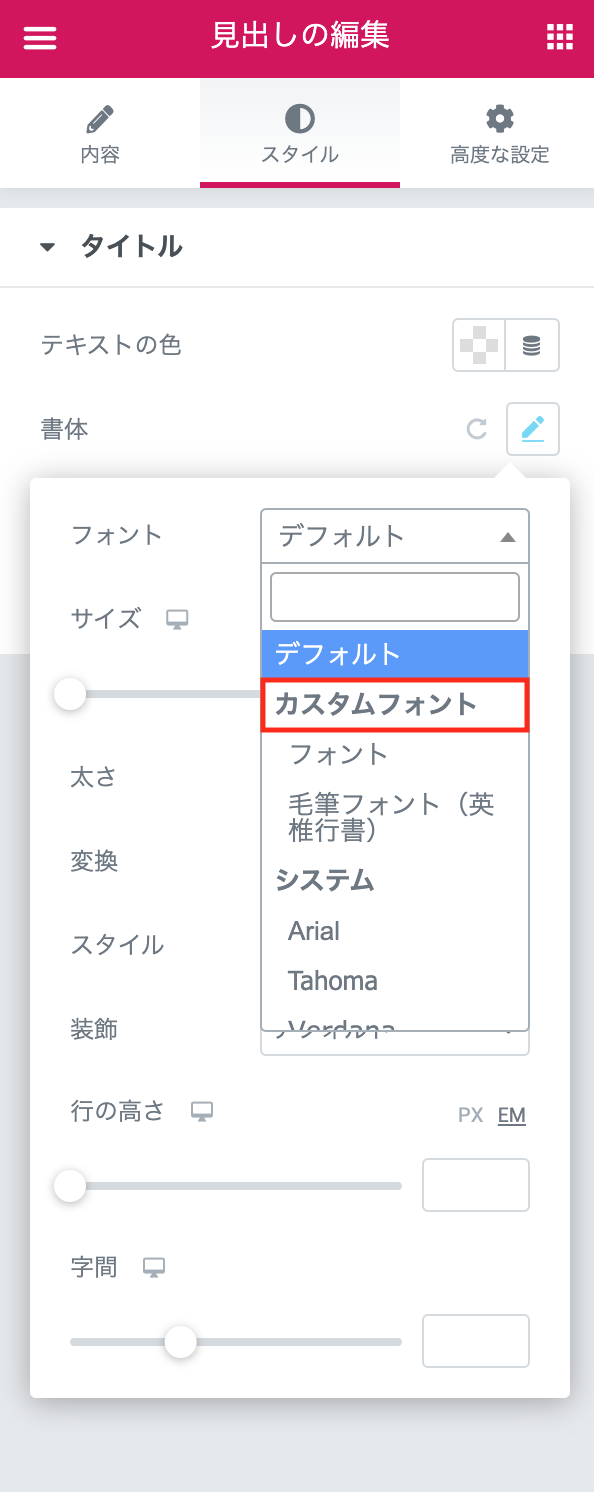
見出しやテキストエディターなどのテキストを入力するウィジェットを追加して、「スタイル」に移動します。そのタブの「書体」を開き、「フォント」を確認してみてください。「カスタムフォント」の下に追加したフォントが表示されていると思います。あとは、選択をして、実際にテキストのデザインが変わるかチェックしてみましょう。