Elementor ProでWooCommerceのショップページを作成する方法
Step1. Elementor Proを契約する
まずは、Elementor Proの契約をします。このプラグインは有料で、1サイトで使う場合は、年間49ドルかかりますので、あらかじめご了承ください。
チェック!Elementor Proの公式サイトは、こちら
Step2. WooCommerceプラグインをインストールし商品を作成する
次に、WooCommerceのプラグインをインストールし、商品を作成していきましょう。これは、ちょっと長くなるため、別の記事で詳しくご紹介しています。
チェック!『WooCommerceの使い方【WordPressでECサイトを作成する方法】』記事で、WooCommerceインストールや商品の作り方をご確認ください。
Step3. ショップページを作成する

それでは、実際にページを作成していきたいと思います。完成形としては、上記の画像のようになります。画像の作り方など、いろいろやり方がありますが、今回はこの画像と全く同じページの作り方をご紹介していきます。
1. Product Archiveテンプレートを作成する
最初に、「Elementor」の「Templates」に移動し、新しいページを作成します。

まずは、「Templates」の「Theme Builder」に移動します。そして、タブを「Product Archive」に切り替え、そのページにある「PRODUCT ARCHIVEの新規追加」ボタンをクリックしてください。

すると、ポップアップが表示されるので、「テンプレートに名前をつける」の欄にテンプレートの名前を入力して、「テンプレートを作成」します。

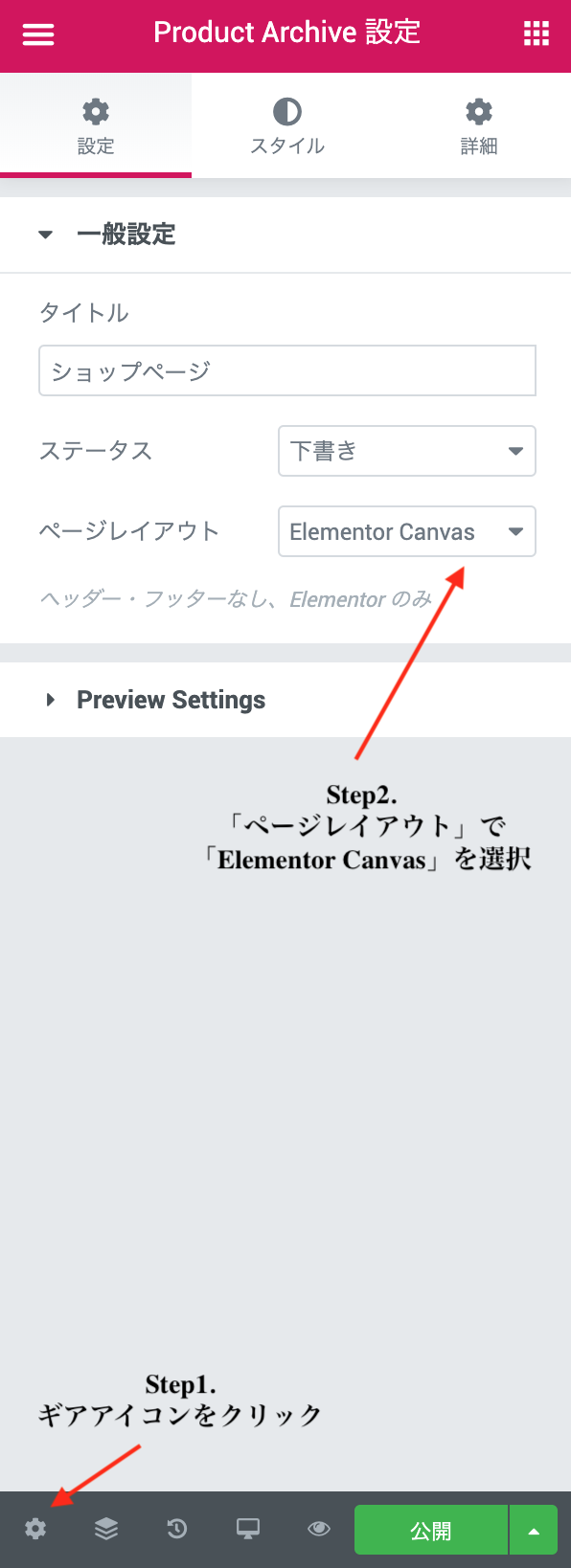
Elementorの編集画面に移動したら、ページの左下にあるギアアイコンをクリックして、「ページレイアウト」で「Elementor Canvas」に切り替えます。
2. ヘッダーを作成する

まずは、ヘッダーを作成しましょう。
- ロゴ画像
- メニュー
- 検索窓
- 注目商品
この4つの項目で構成していきたいと思います。
1カラムのセクションを追加する

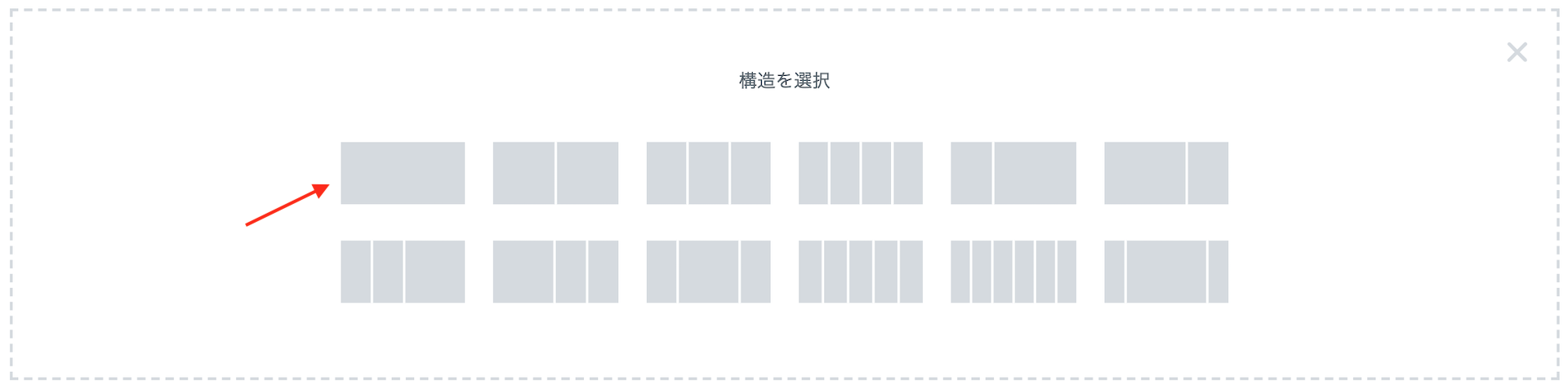
まずは、セクションを追加するために、プラスボタンをクリックします。

そして、一番左上にある1カラムを選択します。これで、セクションの追加は完了ですが、細かい設定をしていきましょう。

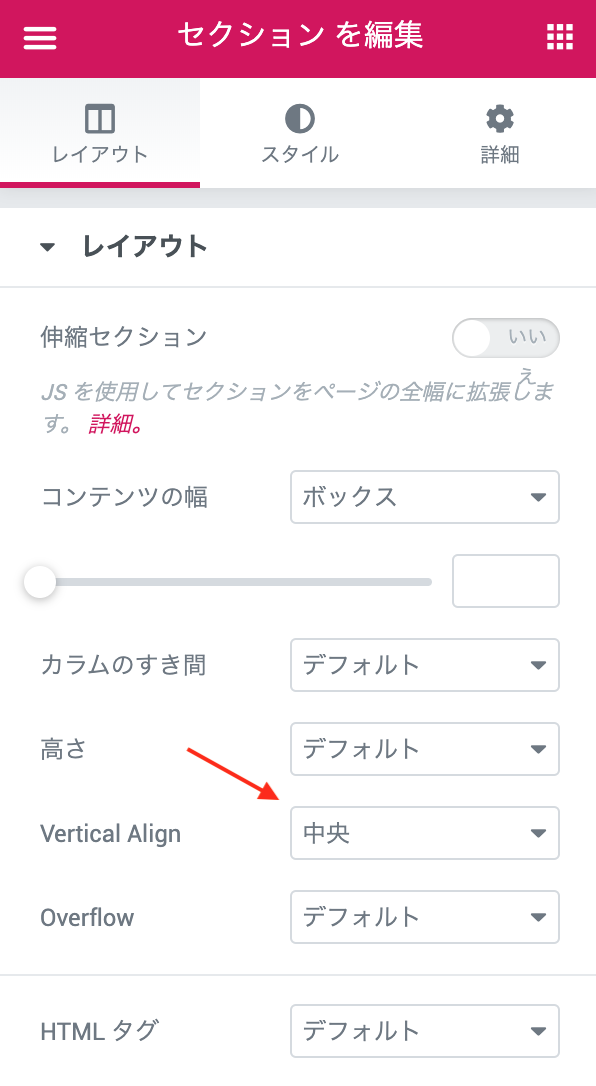
「レイアウト」の「Vertical Align」という項目では、ドロップダウンから「中央」を選びます。

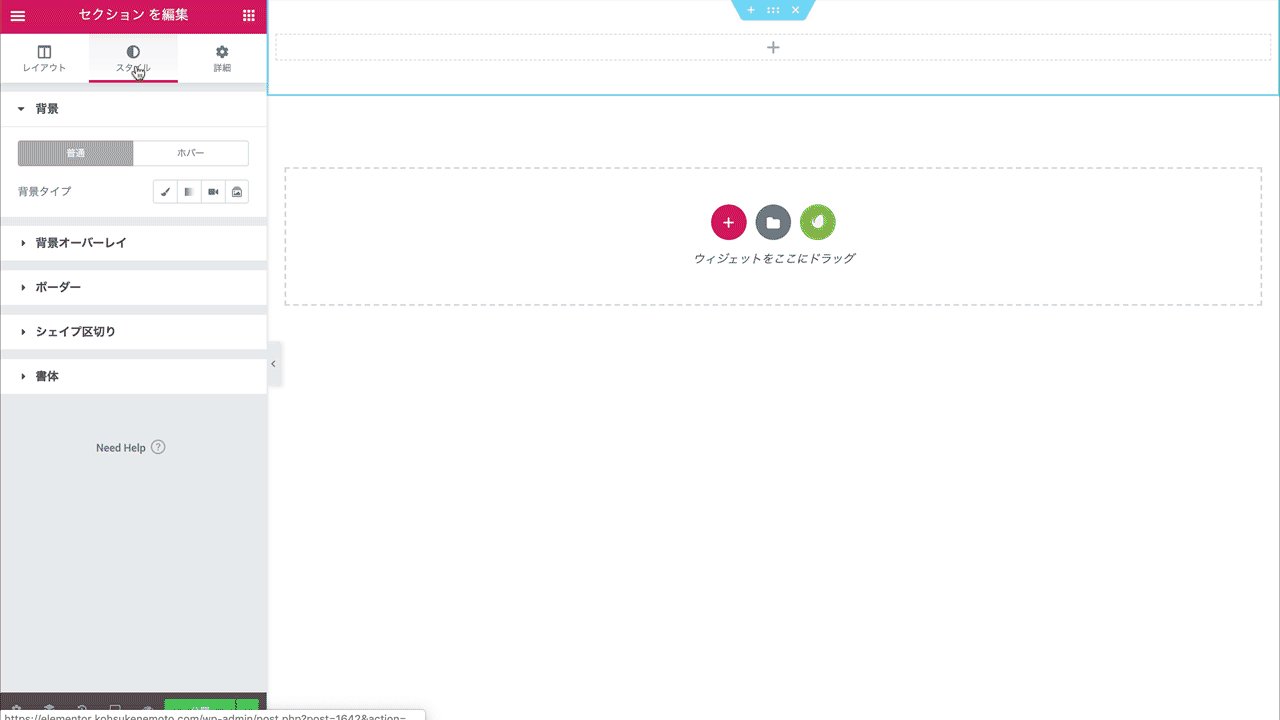
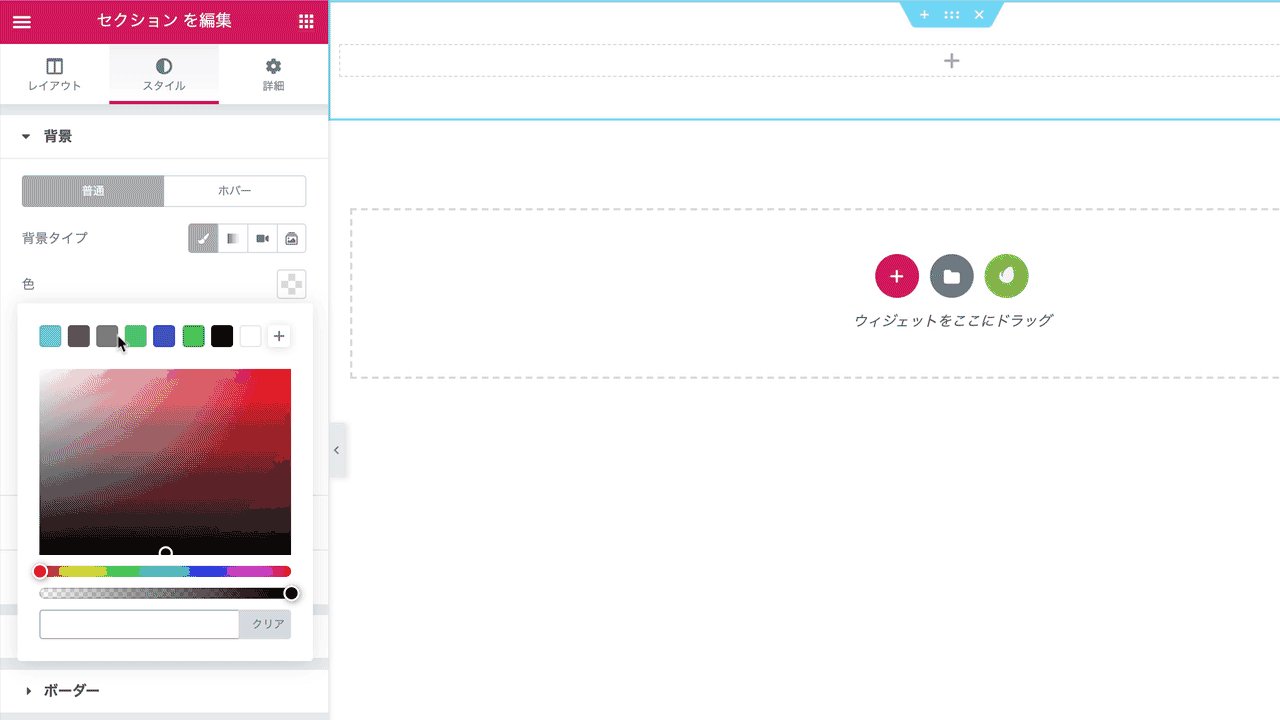
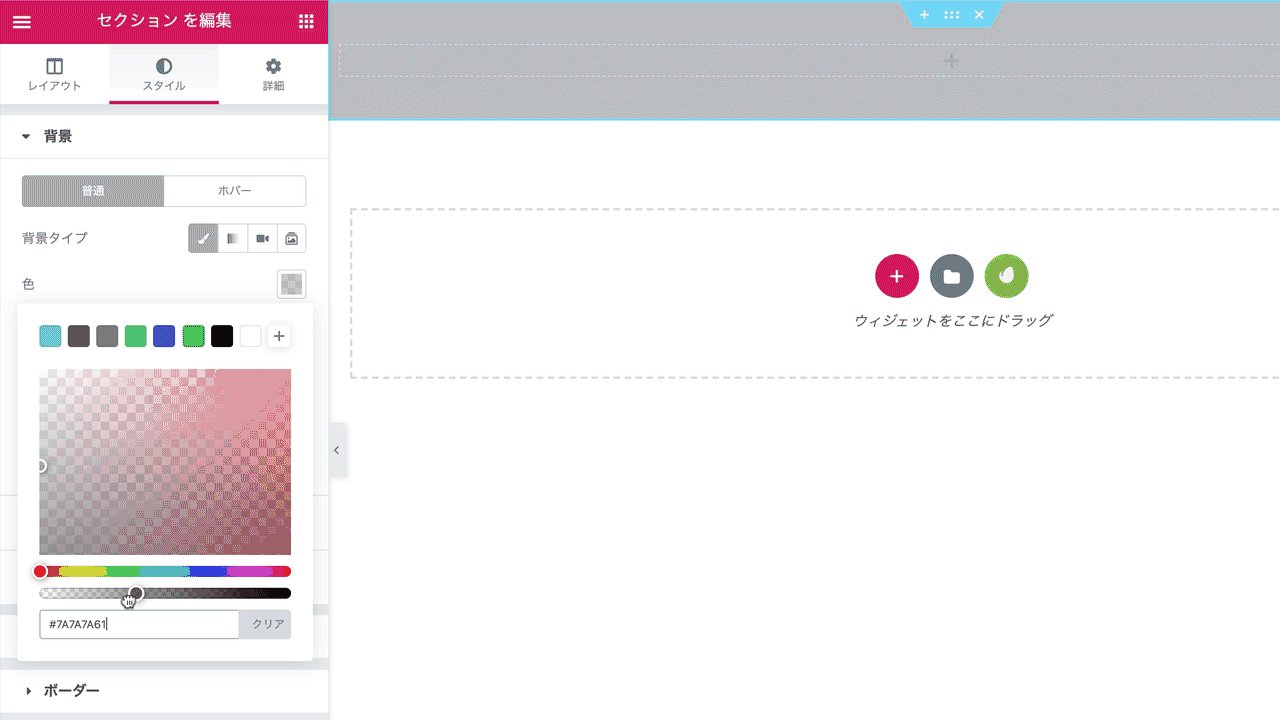
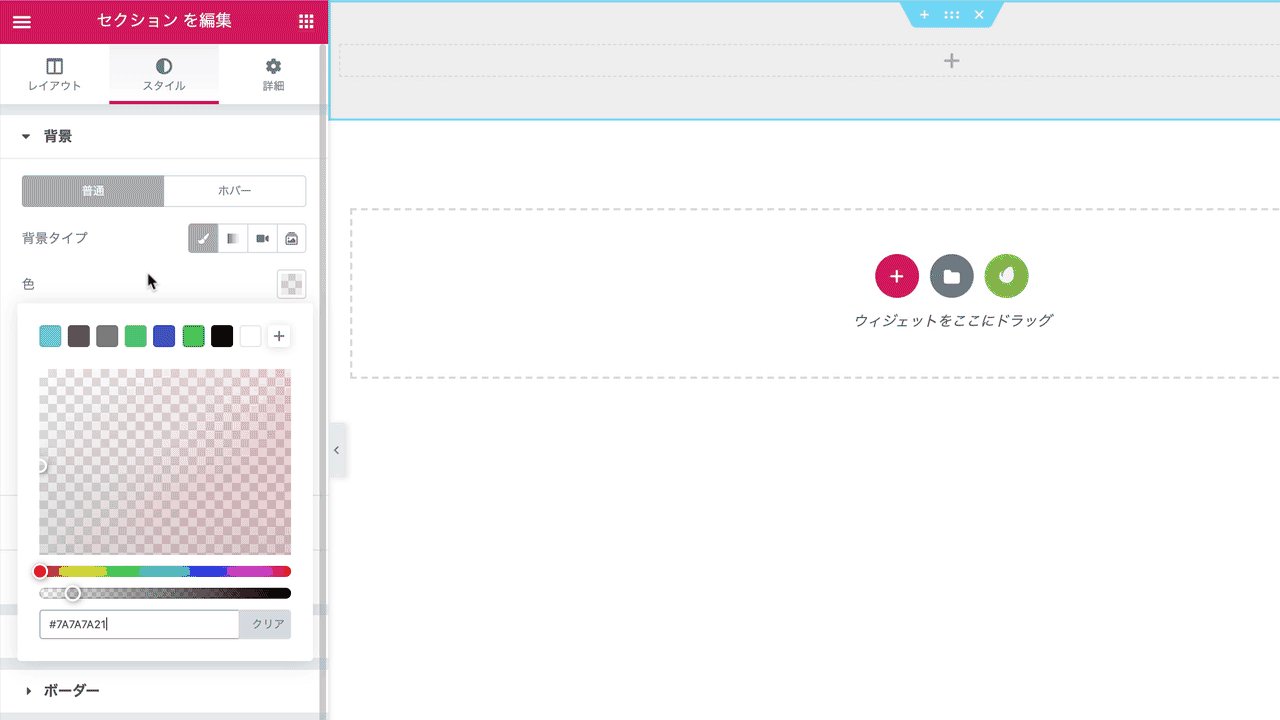
次に、「スタイル」に移動し、「背景タイプ」で「クラシック」を選択します。そしたら、その下に表示されている「色」でグレーを選択して、透明度を下げるか、色を白に近づけていきます。

最後に、「詳細」に切り替え、「パディング」を設定します。鎖のアイコンをクリックして、連結を解除します。そしたら、「上」と「下」を「30」程度に設定をしましょう。
3カラムのインナーセクションを追加する

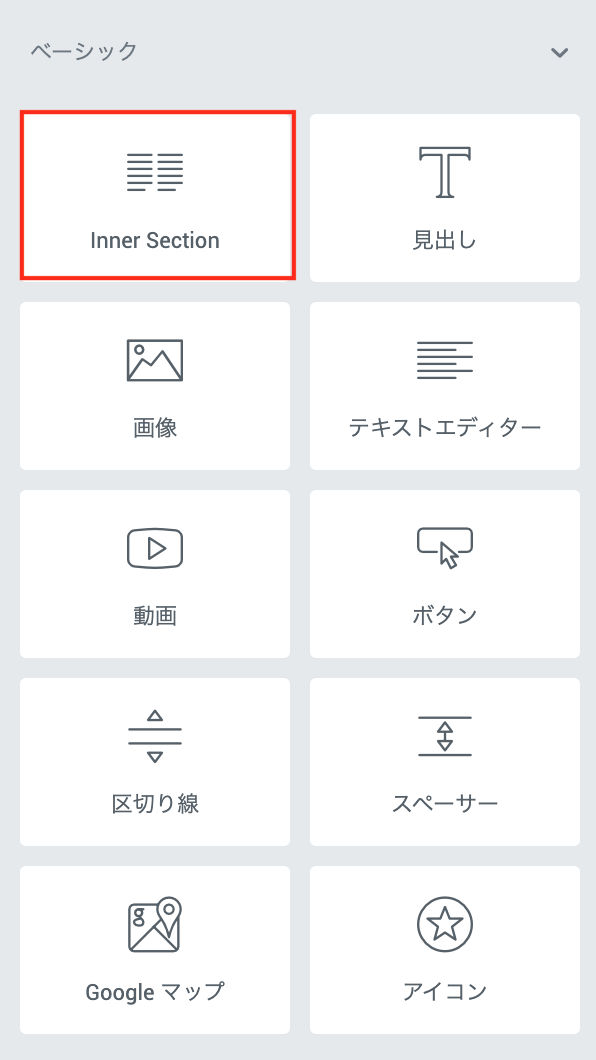
次に、Inner Sectionを追加します。これは、セクションの中にさらにセクションを追加できるというウィジェットです。

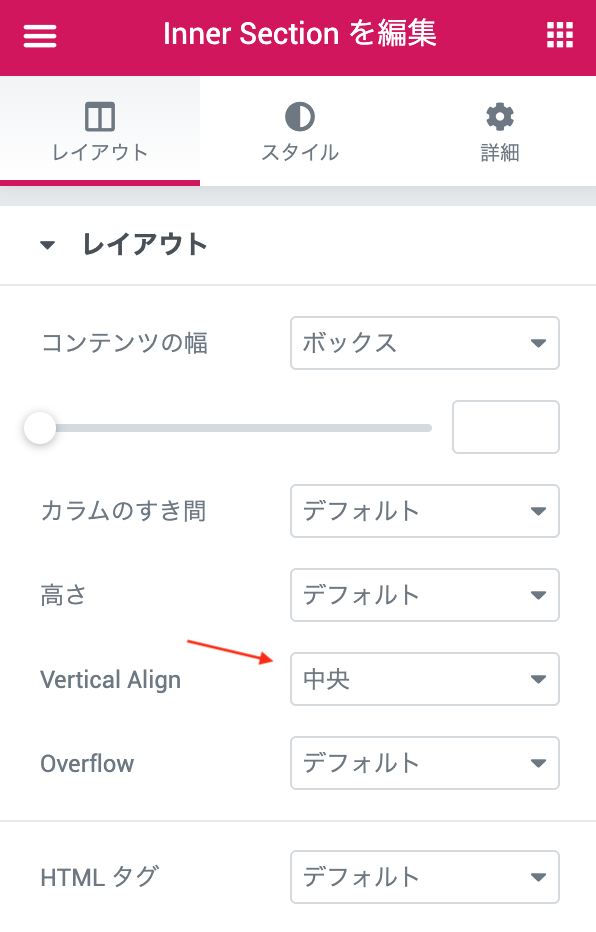
Inner Sectionを追加したら、通常のセクションと同じように「レイアウト」で「Vertical Align」を「中央」に設定します。

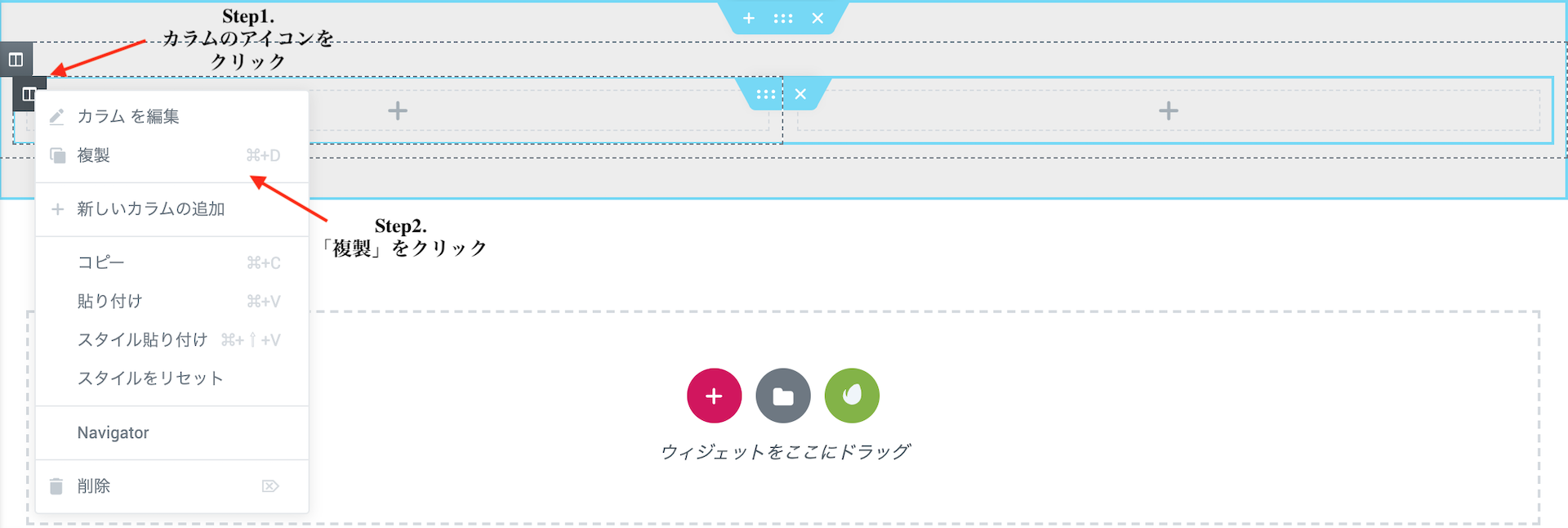
そしたら、次にカラムを3つに増やします。そのやり方は、カラムのアイコンをクリックして、「複製」を選択します。すると、2つだったカラムが3つになります。

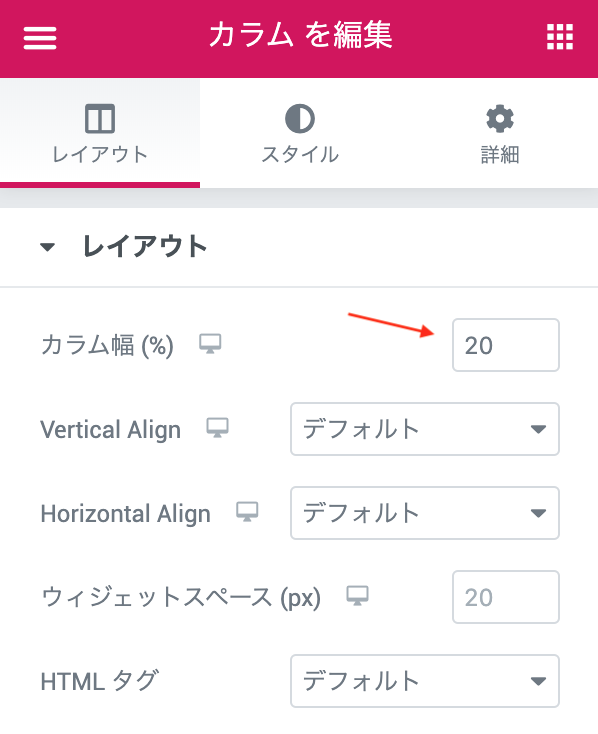
Inner Sectionのカラムを3つにしたら、左と右のカラムの幅を調節します。「レイアウト」で「カラム幅」を「20」程度に設定しておきましょう。これは、後ほど設定するメニューを加味して変更する必要があると思いますが、現時点では「20」でOKです。
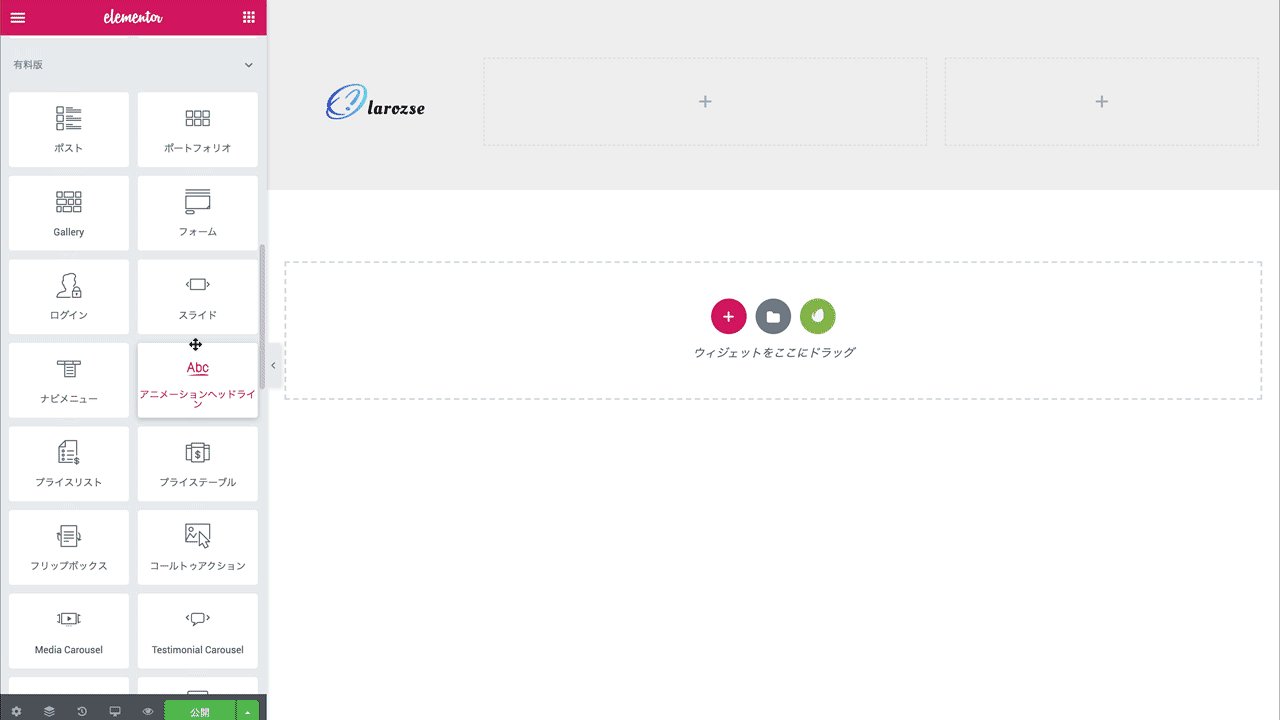
ロゴ画像を追加する

ロゴを追加する方法は2通りあります。すでに、サイトでロゴを設定している場合は、「サイト」という項目にある「Site Logo」というウィジェットを追加すれば、自動でロゴが表示されるようになります。この場合、今後ロゴを変更すると、手を加えなくても自動的に変更してくれますので手間を省くことができます。

もし、そのページだけで使うのオリジナルのロゴを使いたいというのであれば、「ベーシック」の項目にある「画像」ウィジェットを使います。

いずれも設定は同じです。今回は、「画像」ウィジェットを使っていきます。WordPressにアップしているロゴを選択したら、「スタイル」の「幅」という項目で大きさを調節します。
メニューを追加する
次に、メニューを追加していきます。これは、WordPressのダッシュボードから「外観」の「メニュー」に移動して、設定する必要があります。

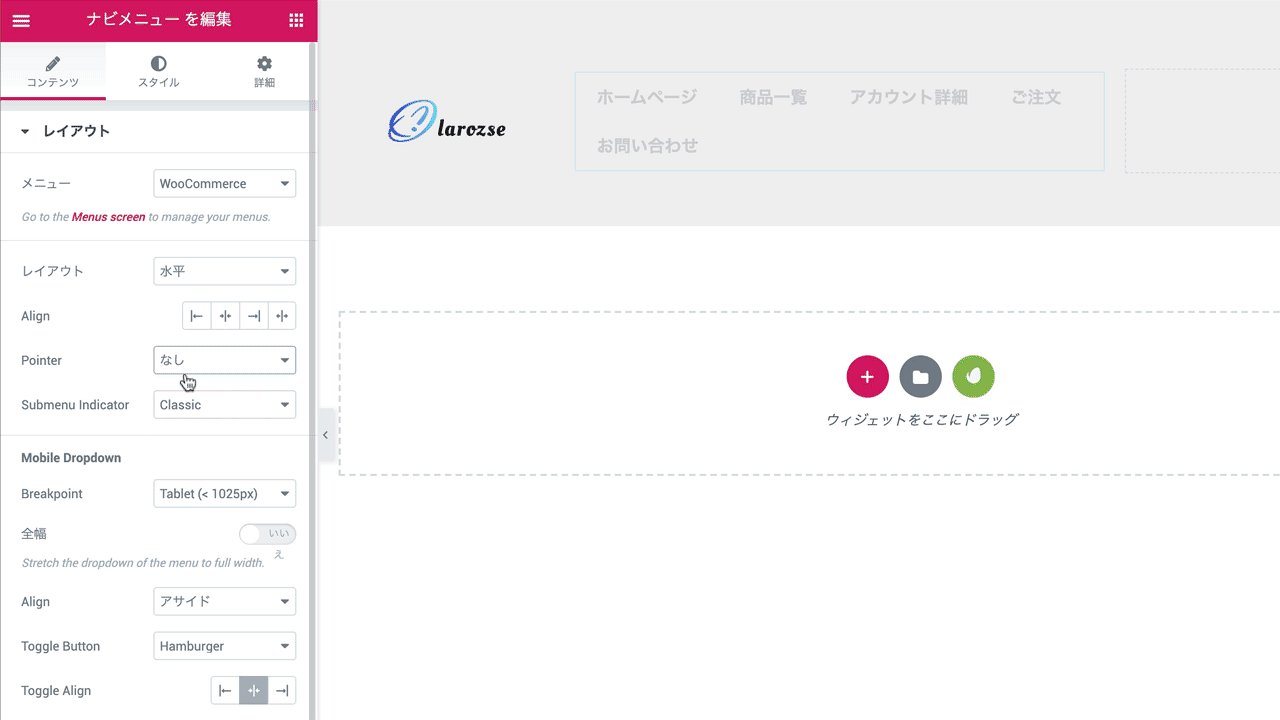
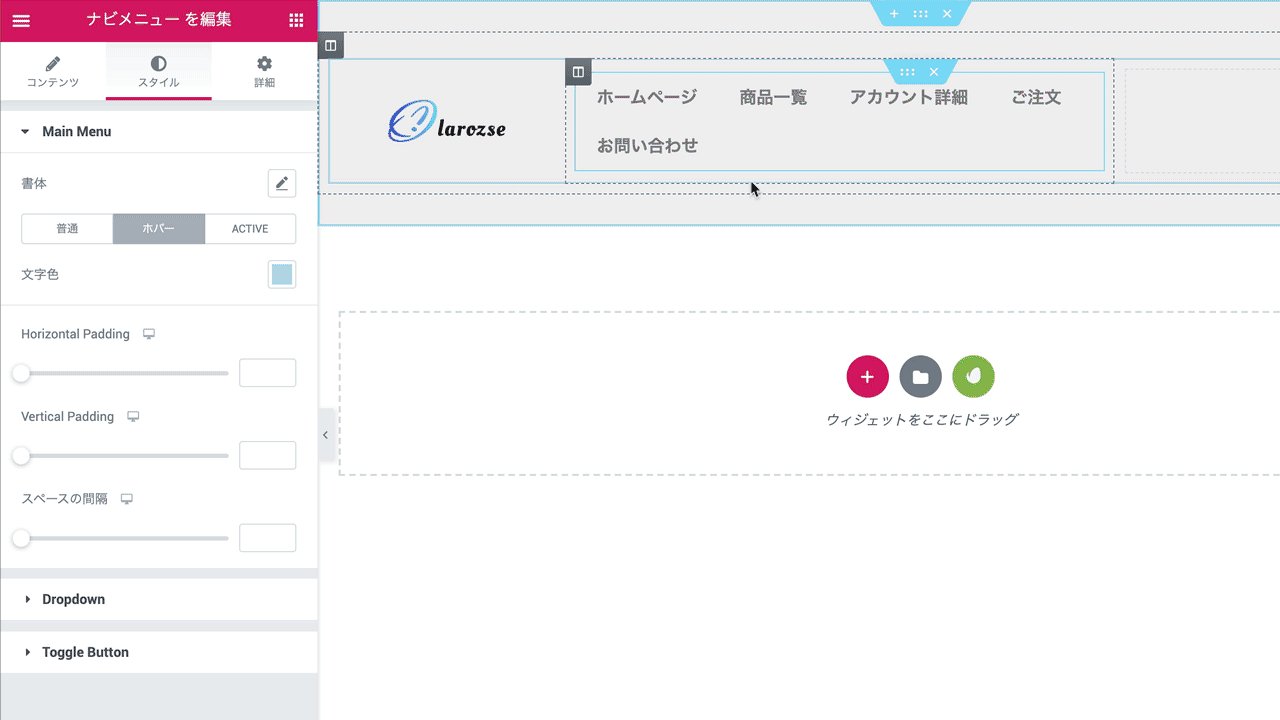
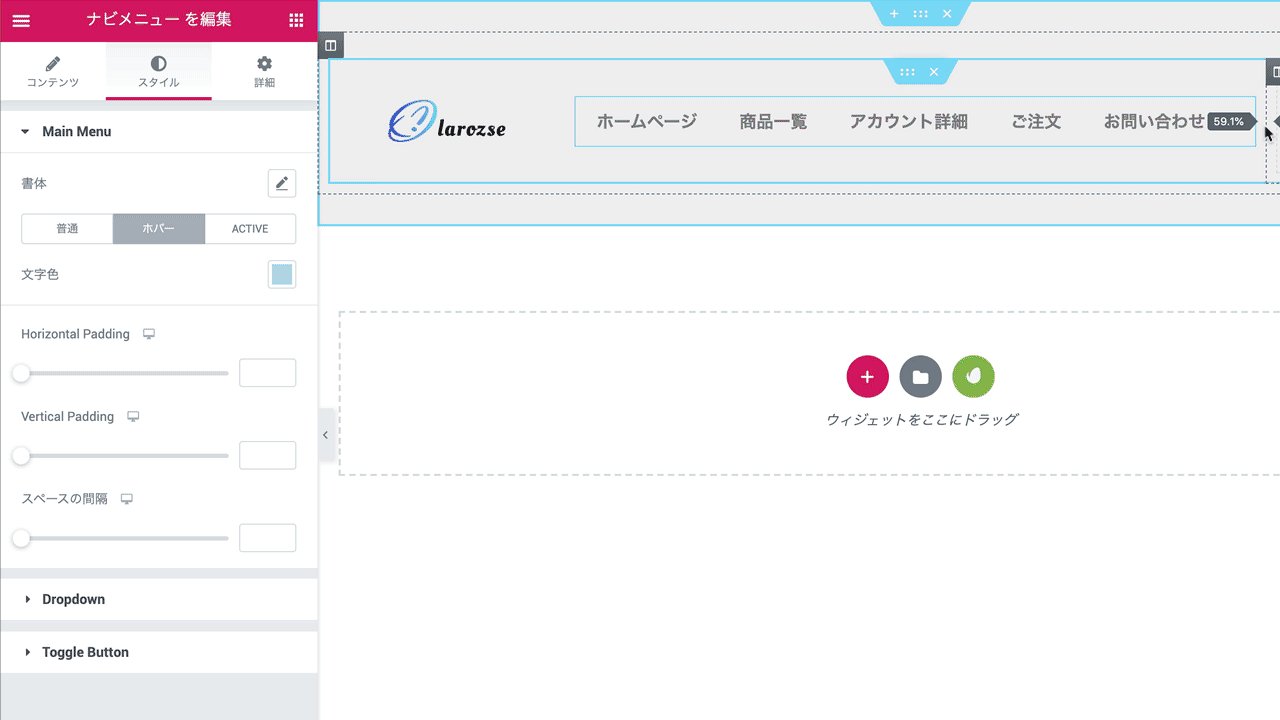
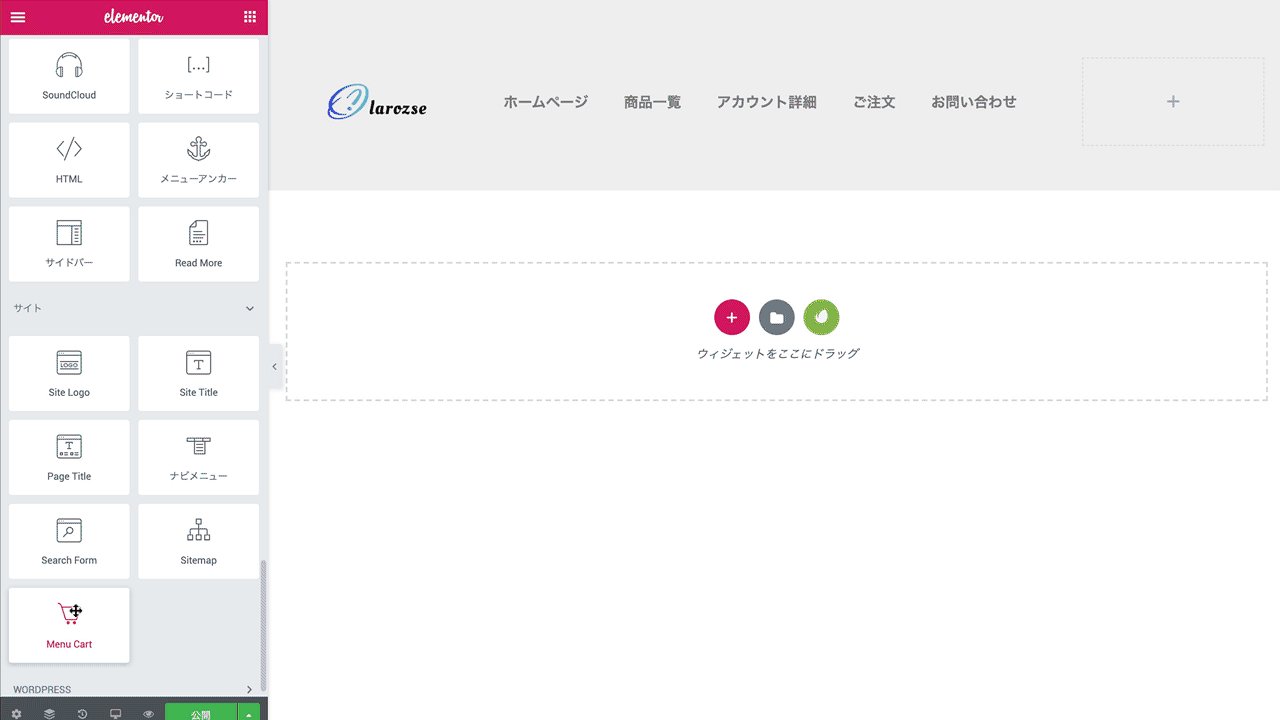
Elementorでは、どのように設定していくかというと、「有料」の項目にある「ナビメニュー」ウィジェットを追加します。そして、「コンテンツ」の中にある「メニュー」で作成したメニューを選択します。「Pointer」は、お好みでOKですが、今回は「なし」に設定します。最後に、「スタイル」の「Main」で「ホバー」というタブに切り替え、「文字色」でホバー時の文字の色を変更します。ホバーというのは、マウスカーソルを置いた時の挙動を意味します。
検索フォームを追加する

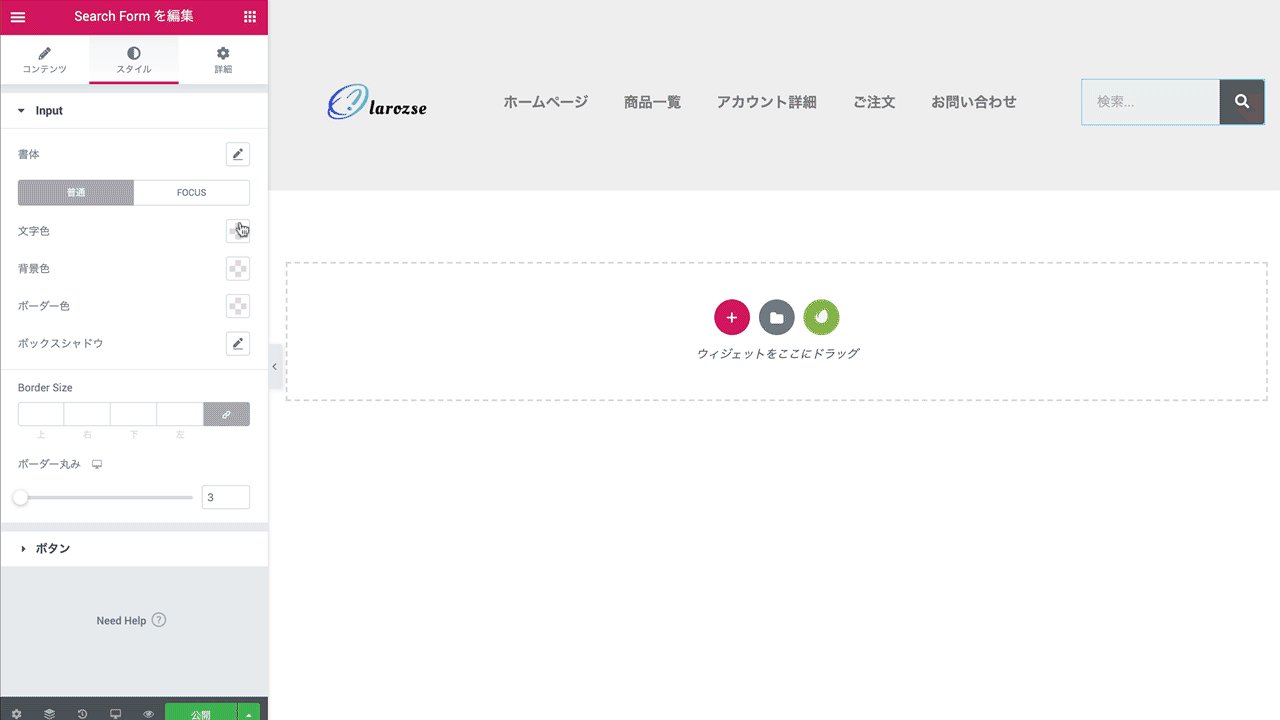
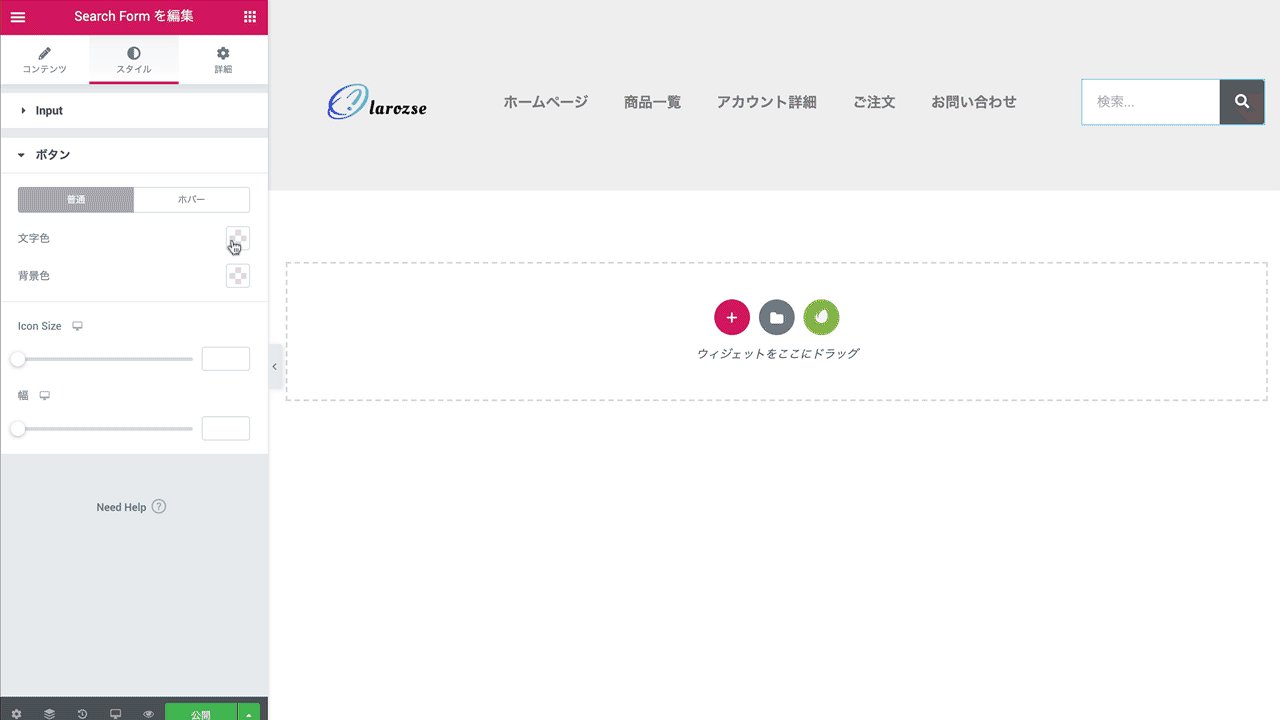
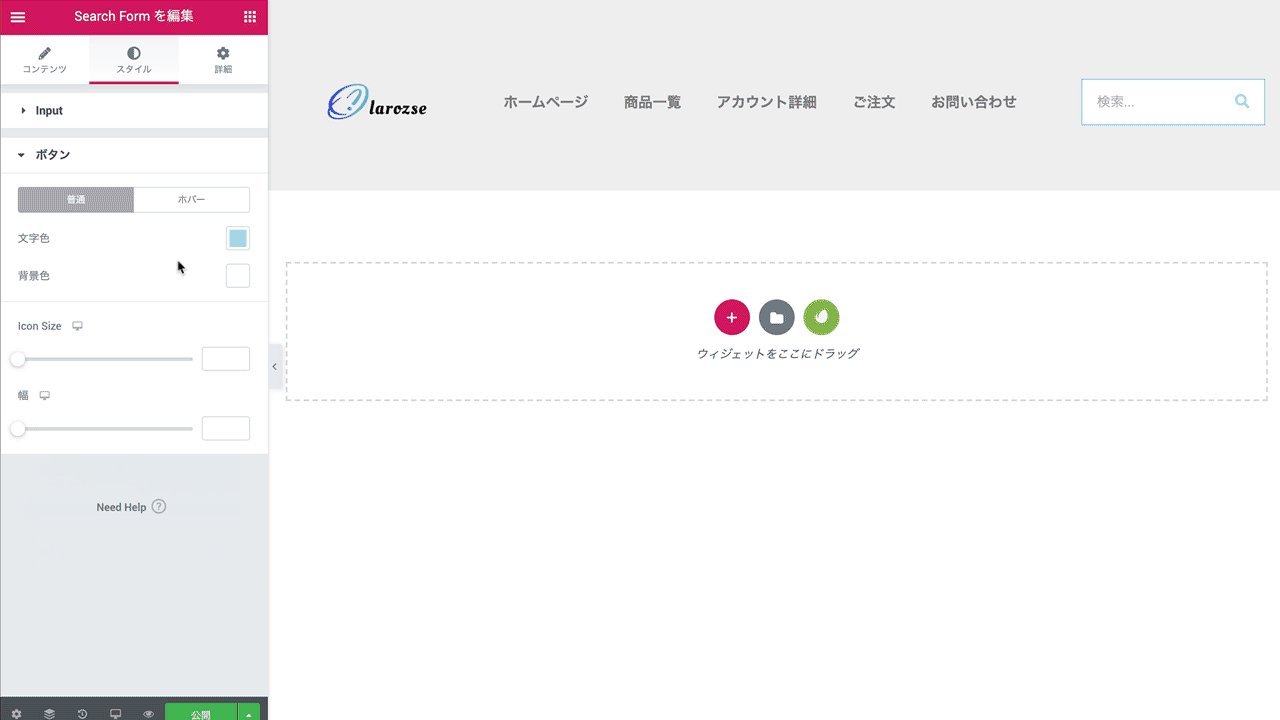
次に、検索フォームを追加していきます。「サイト」の項目にある「Search Form」を一番右のカラムに追加します。そしたら、「スタイル」タブに切り替え、「Input」にある「背景色」を白に変更します。「ボタン」でも同じように「背景色」を白に設定し、さらには、「文字色」をメニューのホバー色を同じ色に設定して完了です。
1カラムのInner Sectionを追加する

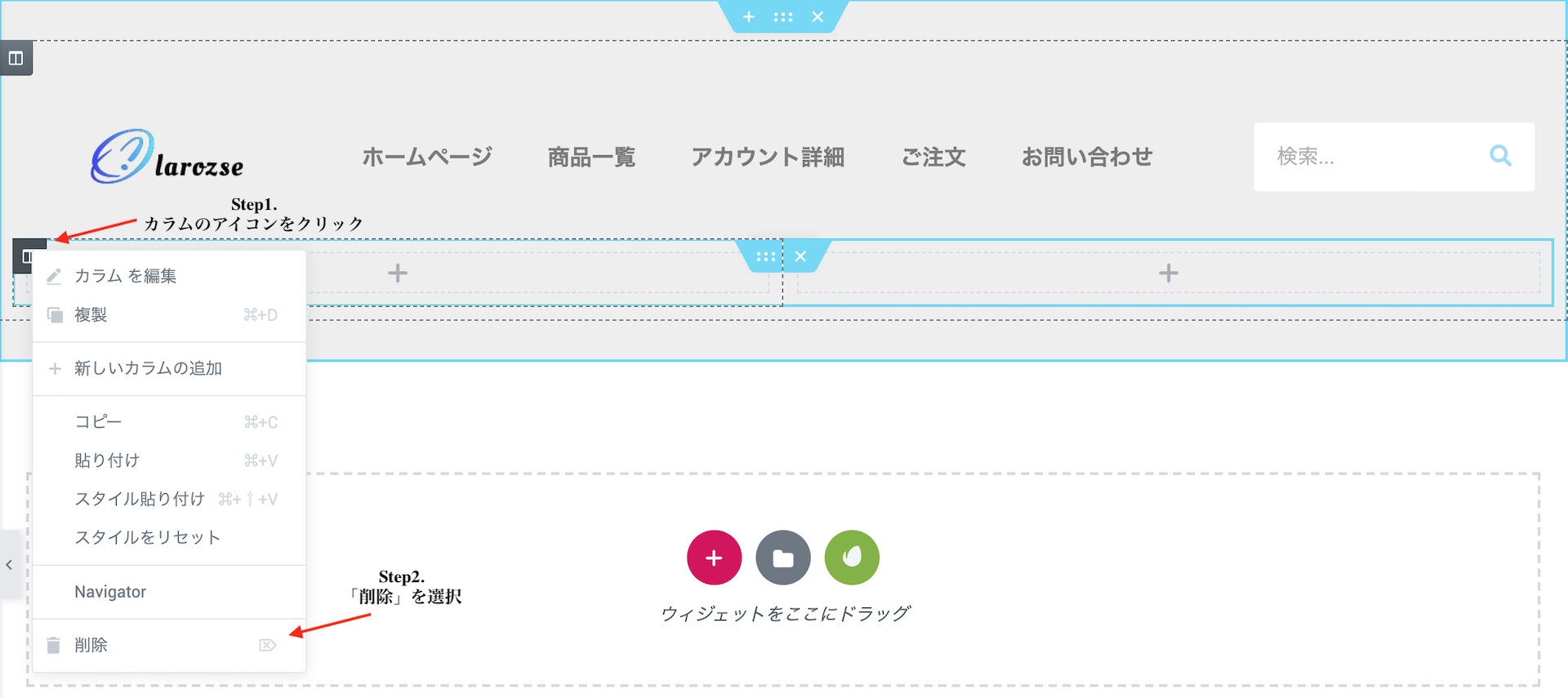
次に、注目商品を追加していきますが、その前に1カラムのInner Sectionを追加します。先ほどは、2カラムの状態から1カラム追加して、3カラムにする方法をご紹介しましたが、今回は1カラム削除します。
カラムのアイコンをクリックするまでは同じですが、その後は「削除」を選択します。そうすると、Inner Sectionが1カラムになります。
注目商品を追加する
ヘッダーセクションは、これで最後になりますが、注目商品を追加していきます。

まずは、Canvaなどを使って、商品画像を作成してみてください。また、商品は右側にちょっと寄せておくと良い感じで表示させることができます。

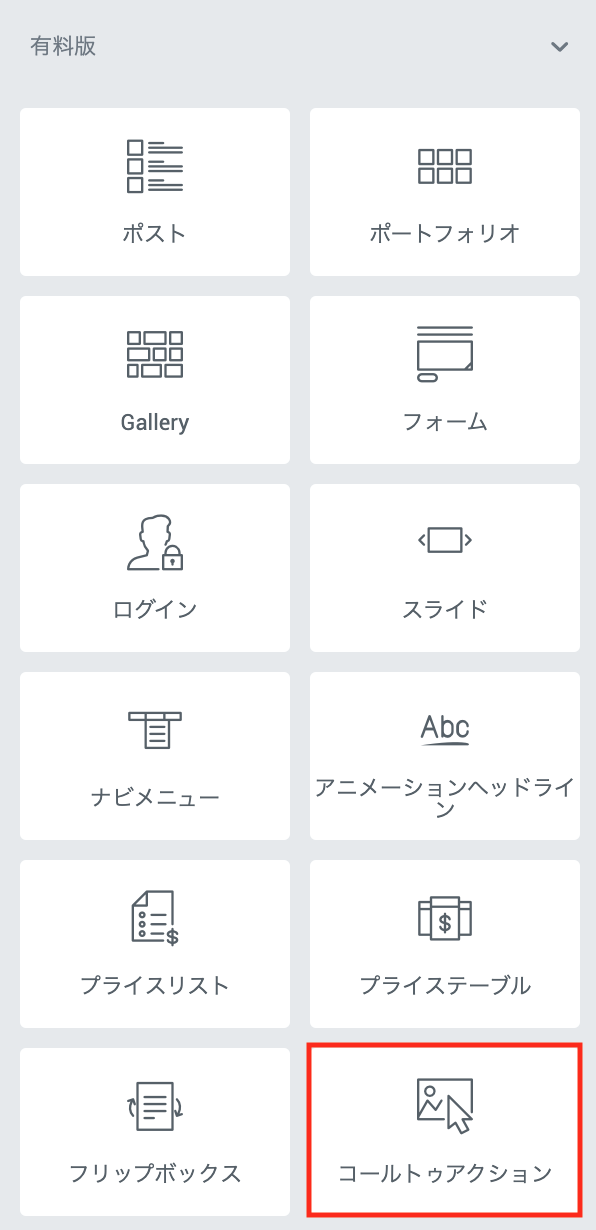
では、Elementorの編集画面に戻って、「有料版」にある「コールトゥーアクション」を追加します。

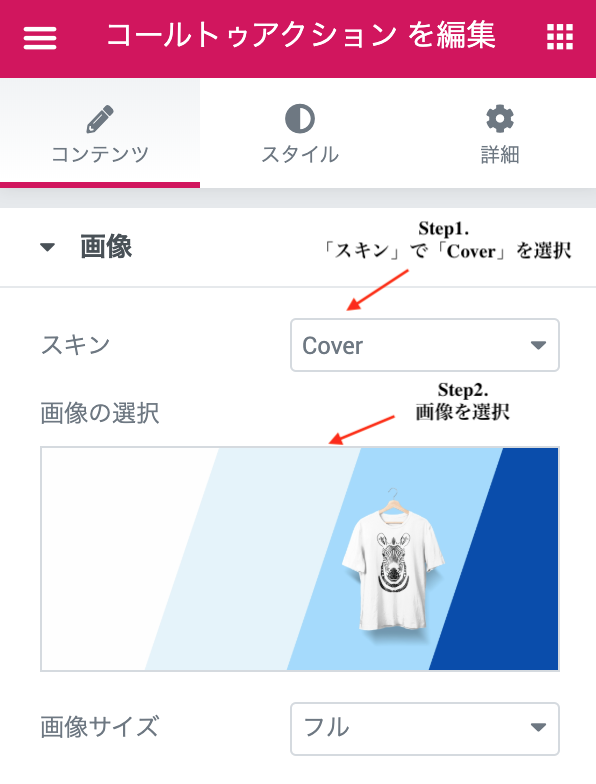
そして、「コンテンツ」の「スキン」で「Cover」に変更し、「画像の選択」から作成した画像を選びます。

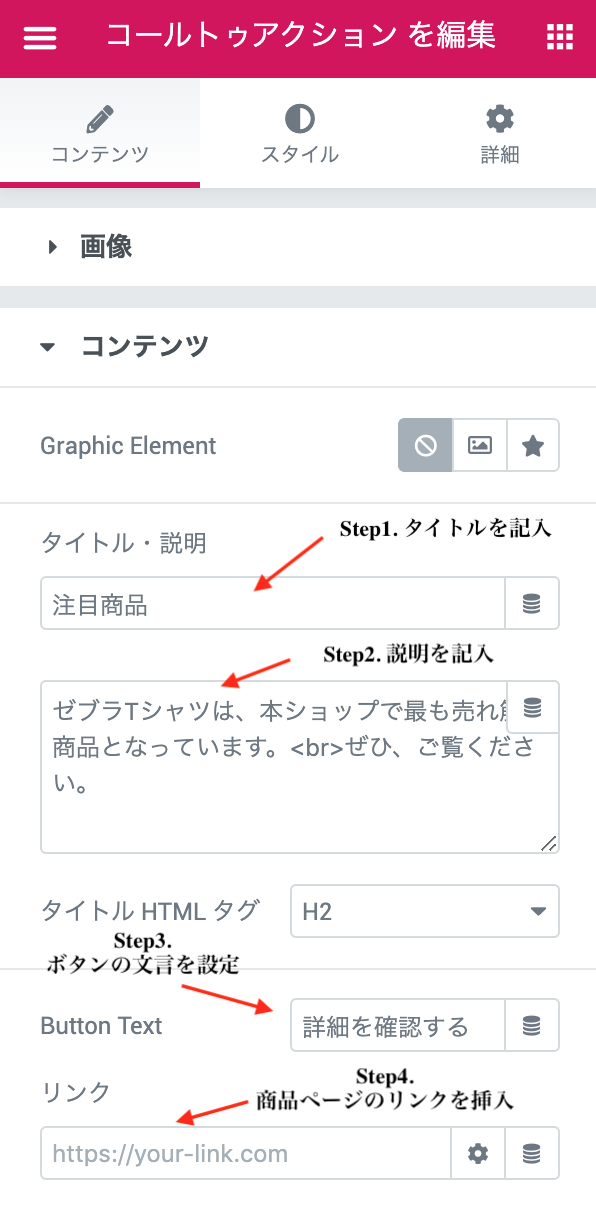
- タイトル:商品名もしくは見出しを記入
- 説明:注目商品の説明文を記入(※文章が長くなってしまう場合は、「<br>」で改行しましょう。)
- Button Text:ボタンテキストの文言を記入
- リンク:商品ページのリンクを挿入
「コンテンツ」では、上記の4項目を設定しましょう。

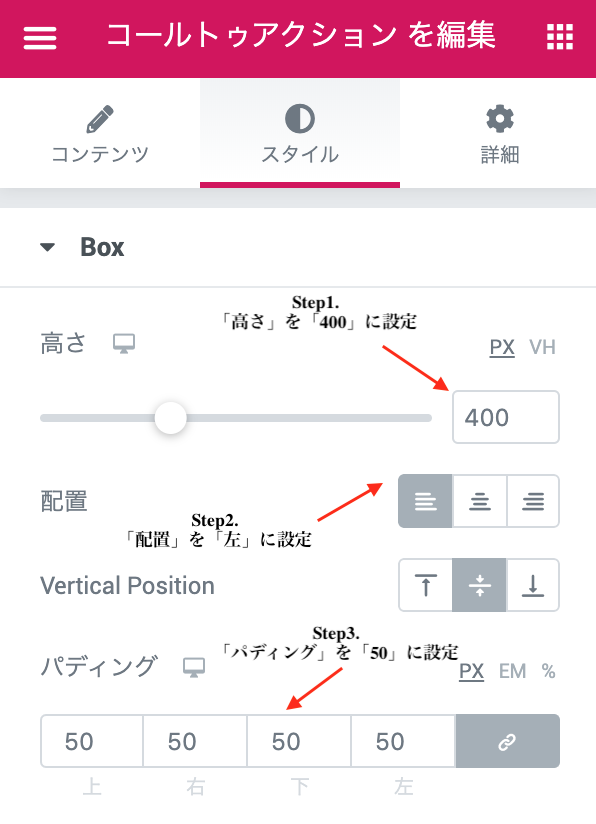
「スタイル」では、「高さ」で「400」程度に、「配置」では「左」、「パディング」では「50」程度に設定します。

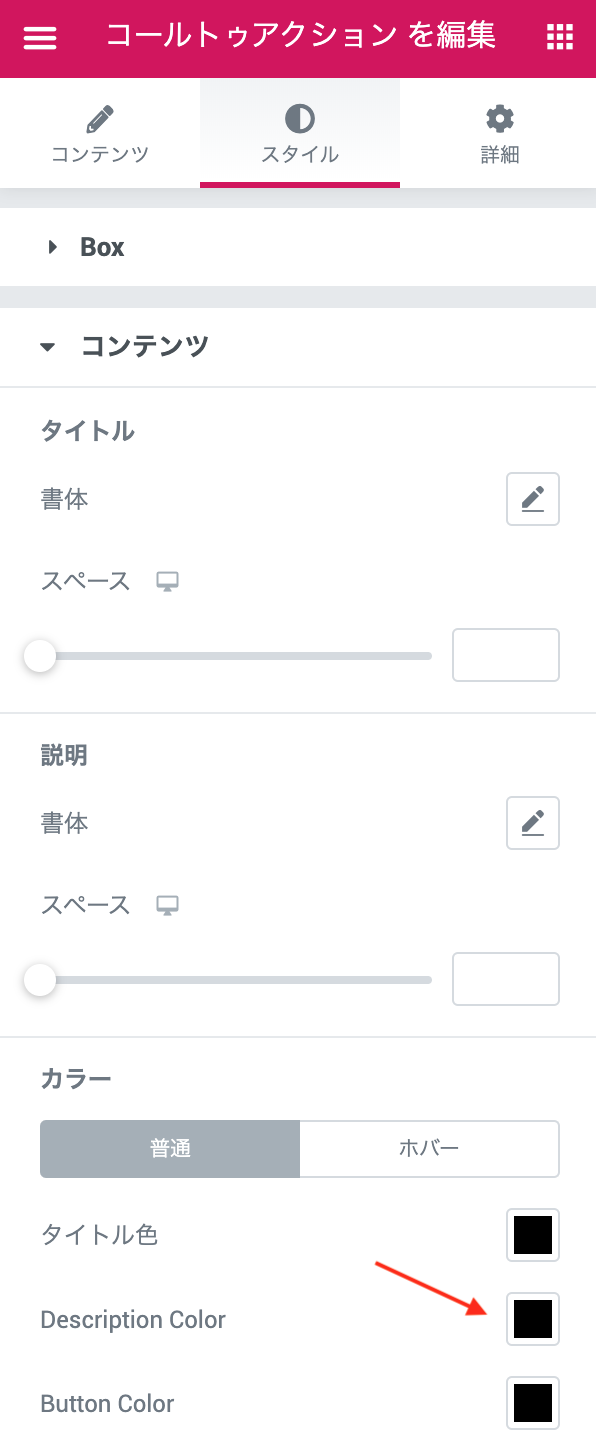
「コンテンツ」では、「カラー」で「タイトル」、「Description」、「Button Color」の3つを黒に設定します。

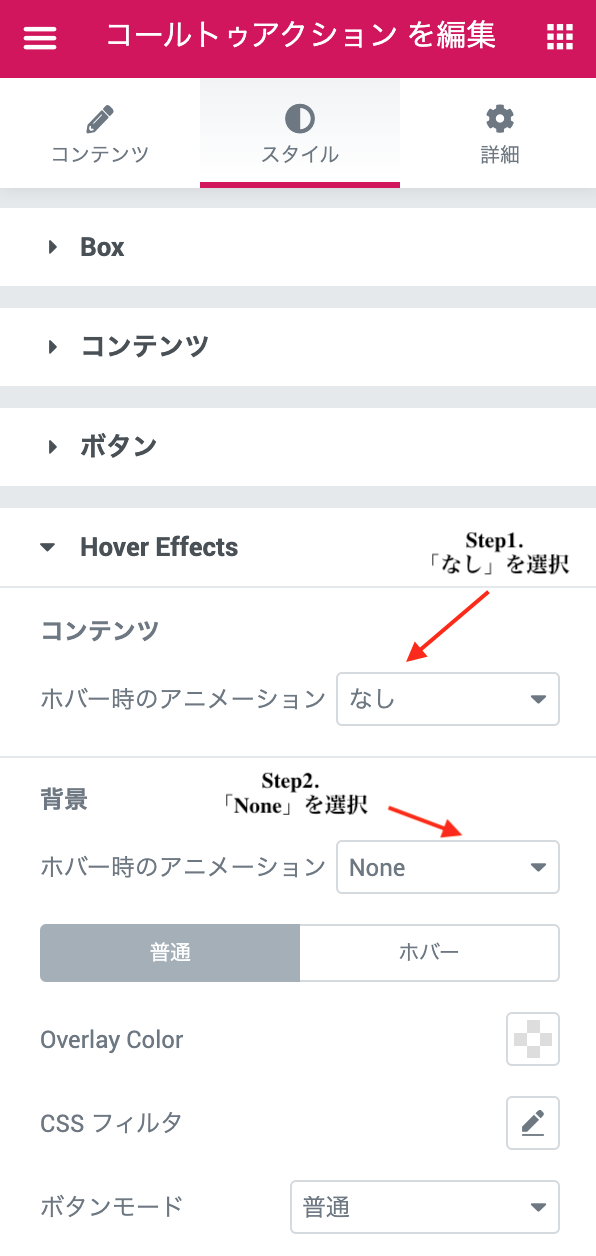
最後に、「Hover Effects」で「コンテンツ」の「ホバー時のアニメーション」を「なし」、「背景」の「ホバー時のアニメーション」を「None」に設定すれば、1つ目のセクションは完成です。
3. 商品一覧のセクションを作成する

次に、新着商品一覧のセクションを作成していきます。
- 見出し
- 区切り線
- 説明文
- 新着商品
具体的には、上記の4つの項目を追加していきます。
1カラムのセクションを追加する
では、2つ目のセクションを作成していきます。まずは、セクションの追加ですが、これは、先ほどのセクションと設定が同じなので飛ばします。ただし、背景色は白に設定しておきましょう。
見出しを追加する

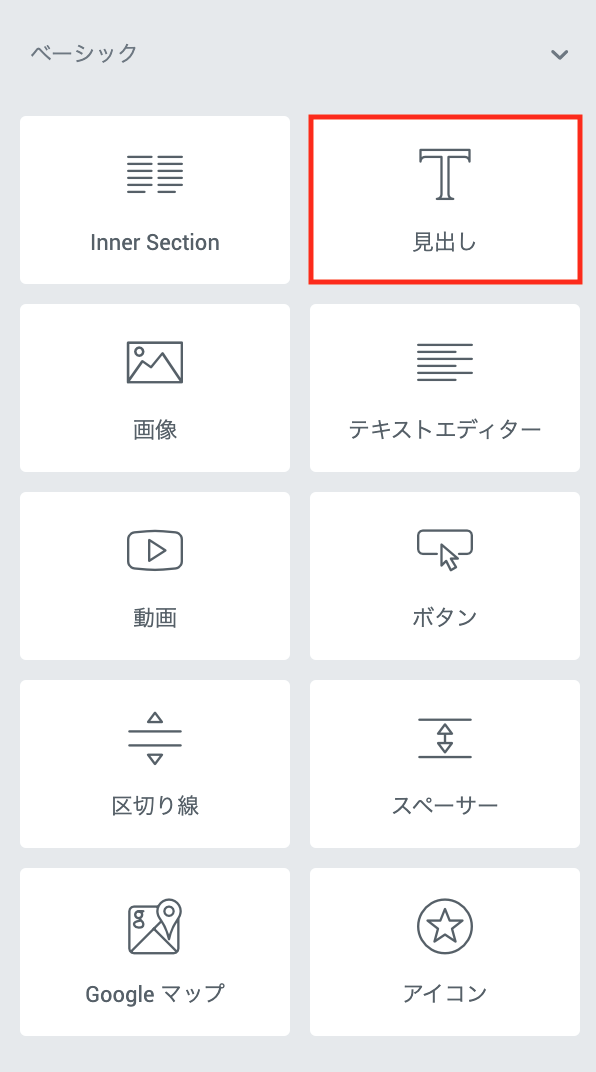
セクションの中には、まず見出しを追加します。

そしたら、「コンテンツ」で、タイトルを入力し、「HTMLタグ」を「H1」に、「配置」を「中央」に変更します。

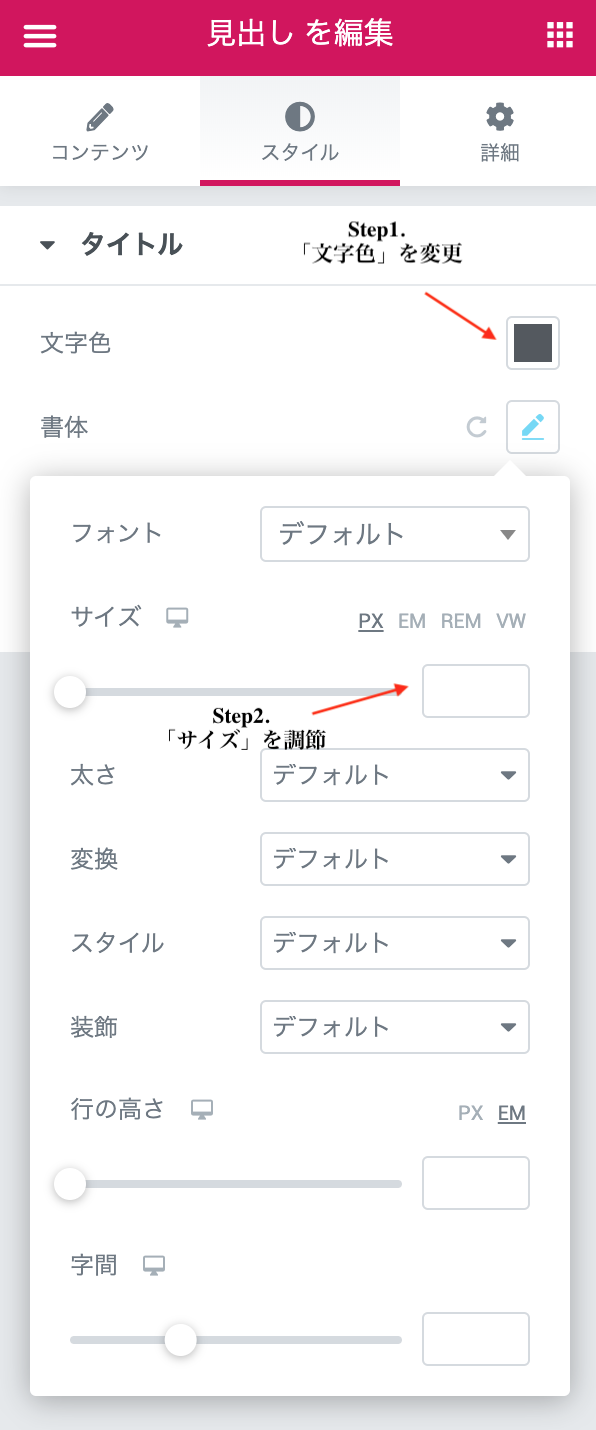
「スタイル」では、「文字色」を変更し、「書体」をクリックして、「サイズ」を調節すれば完了です。
区切り線を追加する

「区切り線」は、区切りを入れることができるウィジェットですが、デザインを考慮して追加することが多いです。

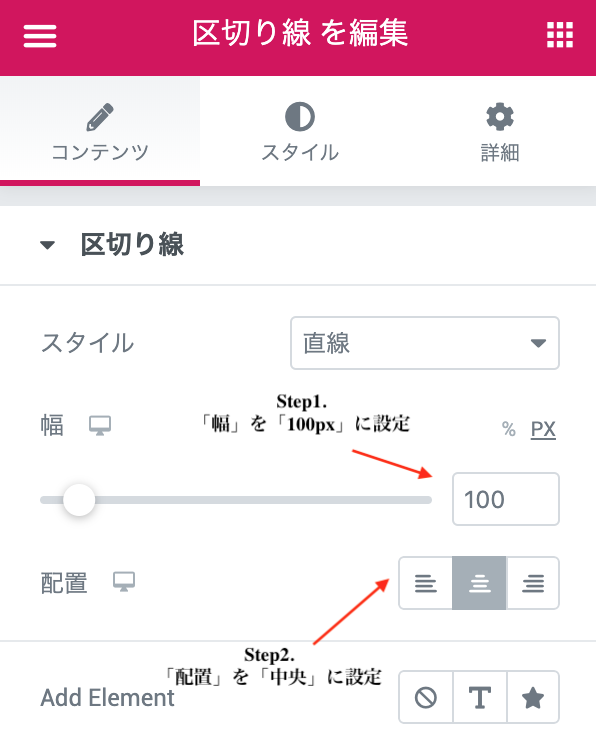
区切り線を追加したら、「コンテンツ」の「区切り線」で「幅」を「100px」程度に、「配置」を「中央」に設定します。

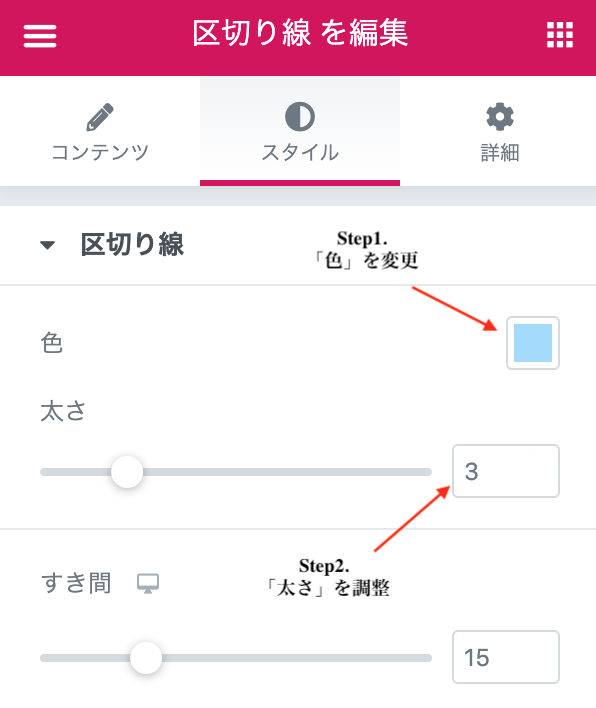
「スタイル」では、「色」の変更と「太さ」を調節します。太さは「3」程度がちょうど良いんじゃないかなと思います。
説明文を追加する

次に、新着商品の軽い説明文を追加するために「テキストエディター」を追加します。

設定は簡単で、シンプルに「コンテンツ」で説明文章を追加するだけです。
新着商品一覧を追加する

このセクションの最後は、商品一覧を追加していきます。使うウィジェットは、「PRODUCT ARCHIVE」にある「Artchive Products」というウィジェットです。

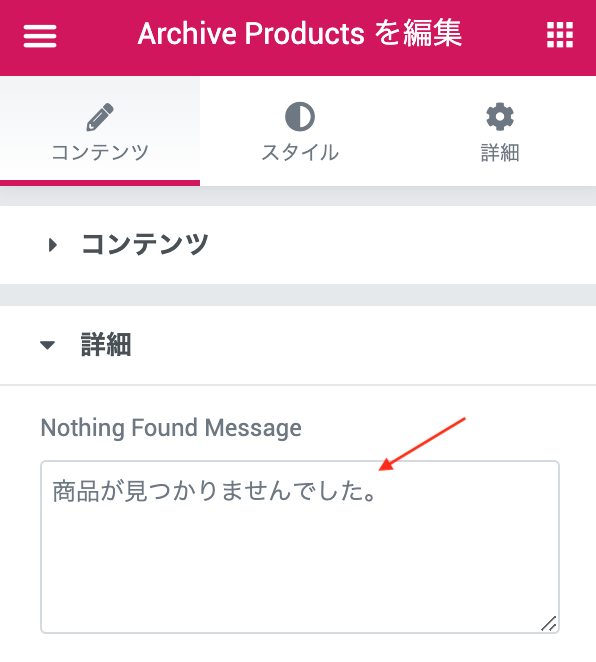
追加したら、「コンテンツ」の「詳細」で商品が見つからなかった場合(エラーなど)に表示する文言を設定します。英語になっているので、「商品が見つかりませんでした。」などと記載しておくと良いです。

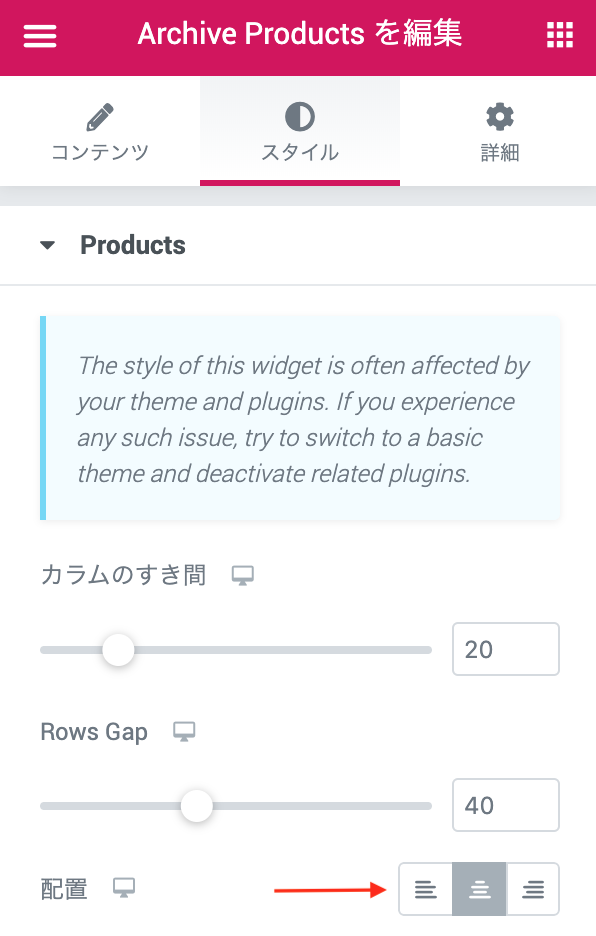
「スタイル」では、「配置」を中央に変更します。
4. 商品一覧ページに飛ばすためのセクションを作成する

最後に、このような商品一覧ページに飛ばすためのセクションを作成していきたいと思います。
Canvaで背景の画像を作成する

まずは、ヘッダーのところでも作成した画像と同じような柄のものを作成していきます。
2カラムのセクションを追加する
次に、2カラムのセクションを追加し、「詳細」に行って「パディング」の「上」と「下」を「30」に設定します。これは、何回もやっているので大丈夫だと思います。
左のカラムに背景を追加する

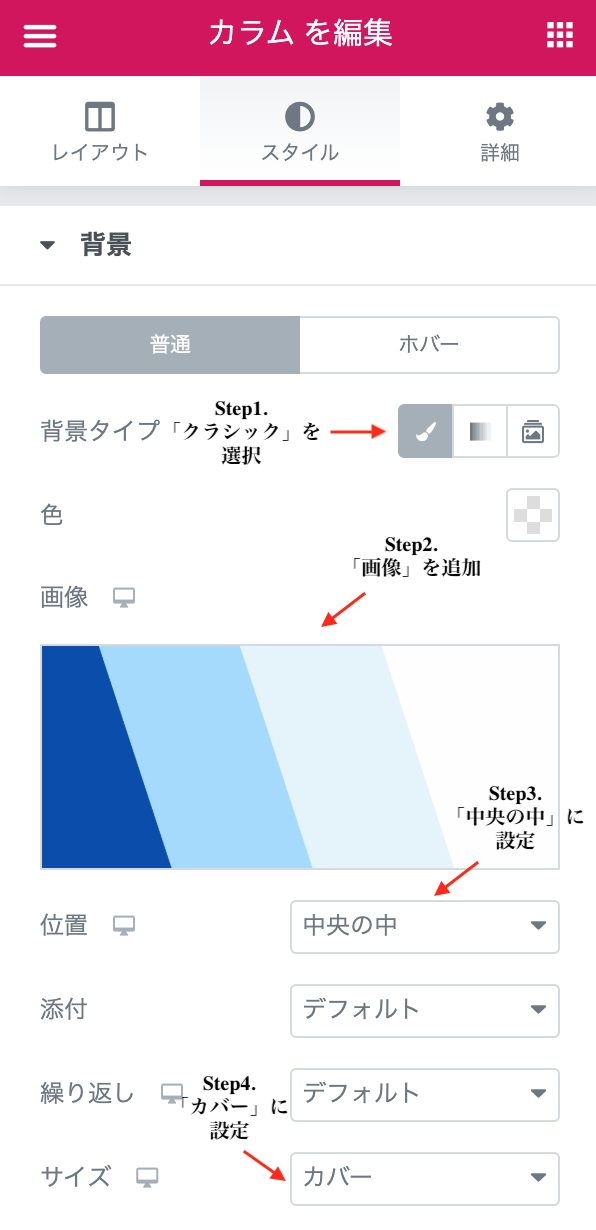
次に、左のカラムを選択して、背景を追加していきます。まず、「スタイル」の「背景」に移動します。そしたら、「普通」のタブで「背景タイプ」を「クラシック」にし、画像を追加します。後は、「位置」を「中央の中」に、「サイズ」を「カバー」に設定すれば完了です。
スペーサーを追加する

そしたら、左のカラムに「スペーサー」を追加していきます。このウィジェットは、スペースを入れるだけのものです。これを使わないと、スマホで表示した時に、カラムが潰れてしまうので追加しましょう。

「コンテンツ」で「スペース」を「250」程度に設定すればOKです。
見出しを追加する
ここからは、右側のセクションの作成に移ります。まずは、「見出し」です。これは、新しくウィジェットを追加してもOKですが、「新着商品一覧」の見出しをコピーしてきてもOKです。

コピーしてくる場合は、ウィジェットの右上に表示されるアイコンを右クリックして、「複製」します。そして、ドラッグして、3つ目のセクションの右側に持ってきます。後は、文言を「商品一覧」などに変更し、「HTMLタグ」を「H2」に設定します。
区切り線を追加する
「区切り線」は、新着商品一覧で作成したものと同じものを持ってきます。見出しと同じように、区切り線ウィジェットのアイコンを右クリックして、複製して持ってきましょう。
説明文を追加する
説明文も前でのものを持ってきても良いですし、新しくウィジェットを追加して、「以下のボタンから商品一覧をご確認いただけます。」のように入力しておきます。
ボタンを追加する

最後は、ボタンです。商品一覧ページへ飛ばすためのボタンを設置します。

「コンテンツ」では、「テキスト」にボタンの文言、「リンク」に商品一覧ページのリンクを入力します。

最後に、「スタイル」で「背景色」を設定して、ボタンメインカラーを変更すれば完成です。
Step4. WooCommerceのショップページとして設定する

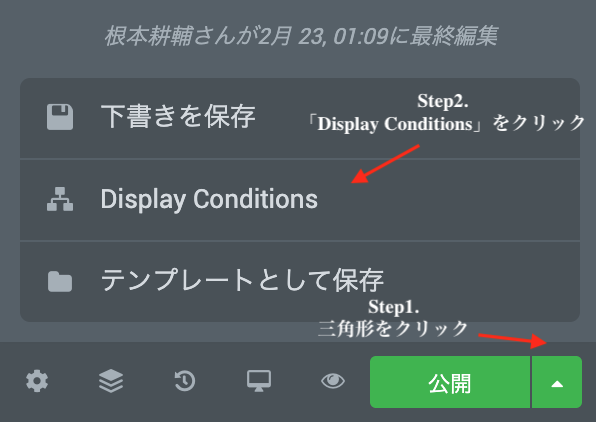
ページが完成したら、最後に、ショップページとして設定する必要があるので、それをご紹介していきます。まず、左下にある三角形をクリックして開きます。そこには、「Display Conditions」という項目があるので、これを選択します。

そしたら、ポップアップが表示されるので、ドロップダウンから「Shop Page」を選び、「SAVE & CLOSE」ボタンをクリックして設定は完了です。
まとめ
今回は、Elementor Proという有料のプラグインを使って、WooCommerceのショップページを作成する方法をご紹介してきました。使用しているテーマのデフォルトのショップページが気に入らないという方は、ぜひ、今回ご紹介した方法でオリジナルのショップページを作成してみてください。