Elementor ProのMedia Carouselウィジェットの使い方

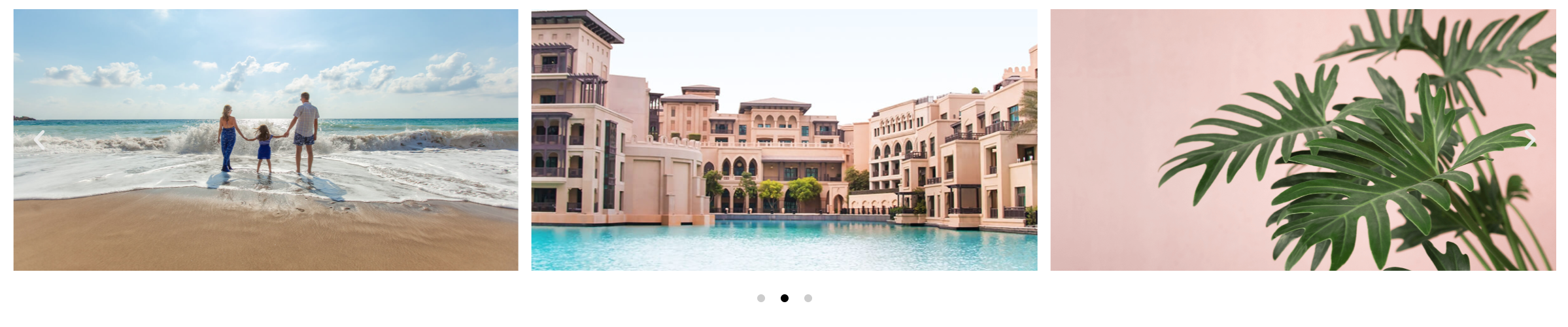
Elementor ProのMedia Carouselは、画像もしくは動画をスライダー形式で表示できるウィジェットです。
Media Carouselは、以下の3つのタイプがあります。
- Carousel
- Slideshow
- Coverflow
それぞれのタイプ毎に使い方をご紹介していきます。
コンテンツのスライド設定(Carouselタイプ)

スキンの項目で「Carousel」タイプを選んだ場合は、次の項目を設定していきます。
ここで画像もしくは、動画を追加していきます。スライドを追加したい場合は「+ 項目を追加」ボタンをクリックします。スライドを削除する場合は「×」をクリックし、複製したい場合は書類アイコンをクリックします。スライドをクリックすると次の項目が表示されます。
タイプ
「Image-画像」か「Video-動画」を選択します。
画像
ここでは画像を選択します。「タイプ」で「動画」を選択した場合は、動画のサムネイル画像になります。
リンク
- なし
- メディアファイル
- カスタムURL
(「タイプ」で「画像」を選択した場合)リンクを設定できます。「なし」、「メディアファイルのリンク」、「カスタムURL」の3つから選択します。「カスタムURL」を選択したら、下にリンクを追加します。リンク設定(歯車のアイコン)をクリックすると次の項目が表示されます。
新しいウィンドウを開く
チェックを入れると、リンクをクリックしたら、新しいウィンドウが開き、ページを表示してくれます。
Nofollowを追加
チェックを入れると、クローラーはリンクを追跡しなくなります。
Video Link
「タイプ」で「動画」を選択した場合は、ここにYouTubeまたはVimeoにアップロードされている動画のリンクを挿入します。
効果
カルーセルのトランジションを「Slide」、「Fade」、「Cube」から選択します。
Slides Per View
1つのウィジェットにいくつの画像/動画を表示するか設定します。最大、10個まで表示することができます。
スクロールするスライド
画像/動画を何個飛ばしでスクロールするかを設定します。例えば、「2」と設定したら、2つ飛ばしで画像/動画がスクロールされます。
高さ
カルーセルの高さを調節します。
幅
カルーセルの幅を調節します。
コンテンツの追加オプション設定

ここからは、「コンテンツ」の「追加オプション」設定を確認していきます。
矢印
「SHOW」にするとカルーセルの両端に矢印が表示されます。
Pagination
- なし
- ドット
- Fraction
- Progress
ページの表示を設定します。「なし」、「ドット」、「Fraction」、「Progress」の4タイプあります。
トランジション所要時間
トランジションの長さを設定します。ミリ秒なので、1000で1秒になります。
自動再生
「はい」にすると、自動でスライドがスクロールされます。「いいえ」にすると、読者が手動でスクロールする必要が出てきます。
自動再生速度
「自動再生」で「はい」に設定したら、スクロールする時間をここで調節します。
無限ループ
「はい」にすると無限にカルーセルがスクロールされます。
Pause on Interaction
「はい」にすると、読者がカルーセル上にカーソルを置いている場合は、スクロールがストップします。
Overlay
- なし
- テキスト
- アイコン
カーソルを置いた時に、画像または動画上に表示するテキストやアイコンを表示することができます。「なし」、「テキスト」、「アイコン」の3つあります。
キャプション
- タイトル
- キャプション
- 説明
「Overlay」で「テキスト」を選択した場合は、ここでキャプションの種類を選択します。
アニメーション
テキストを表示する際のアニメーションをここで設定できます。
アイコン
「Overlay」で「アイコン」を選択した場合は、4種類の中から表示するアイコンの種類を選択します。
アニメーション
アイコンを表示する際のアニメーションをここで設定できます。
画像サイズ
画像の大きさを設定します。「カスタム」の場合は、下に「幅」と「高さ」の項目が表示されるので、ここに値を入力して、「適用」ボタンをクリックします。
Image Fit
それぞれの枠組みの中で、画像をどう表示されるかを設定します。「Cover」、「Contain」、「Auto」の3つあります。
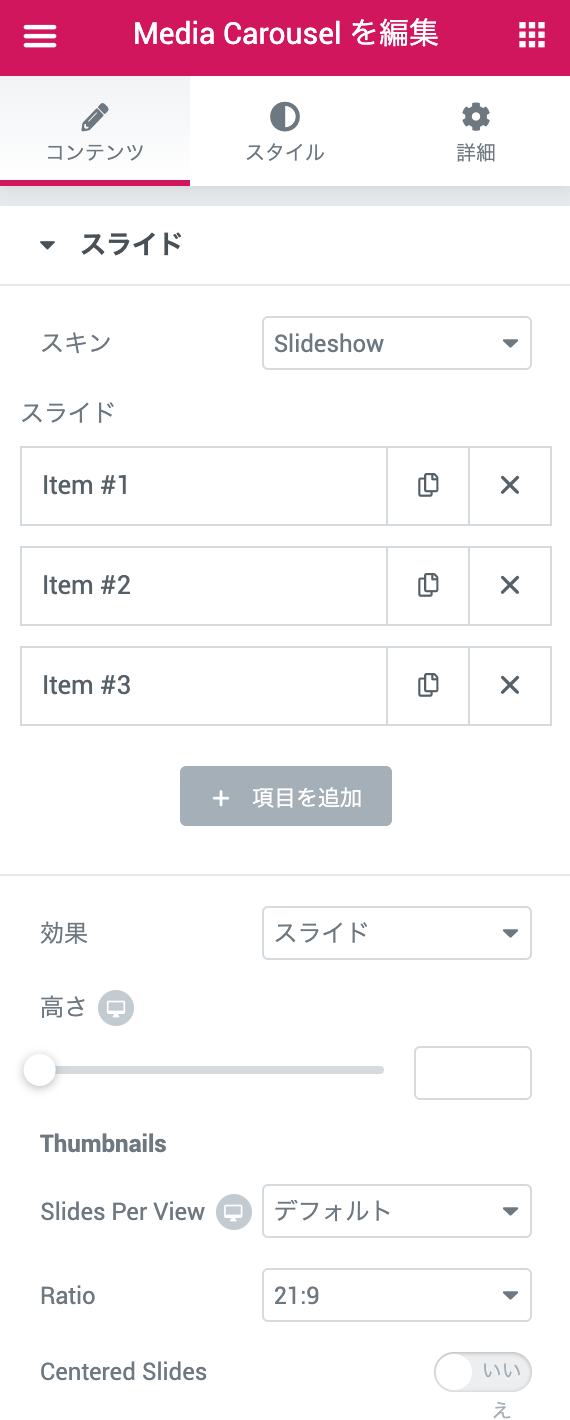
コンテンツのスライド設定(Slideshowタイプ)

「スキン」で「Slideshow」を選択した場合は、次の項目を設定していきます。「スライド」と「効果」、「高さ」の設定は、「Carousel」と同じなので、省略します。
ThumbnailsのSlides Per View
「Carousel」の設定と同じです。
ThumbnailsのRatio
サムネイル画像の比を「1:1」、「4:3」、「16:9」、「21:9」の4つから選べます。
ThumbnailsのCentered Slided
「はい」にするとサムネイルをウィジェットの中心に表示することができます。
Additional Options(Slideshowタイプ)
ここは「Carousel」と同じ設定になります。
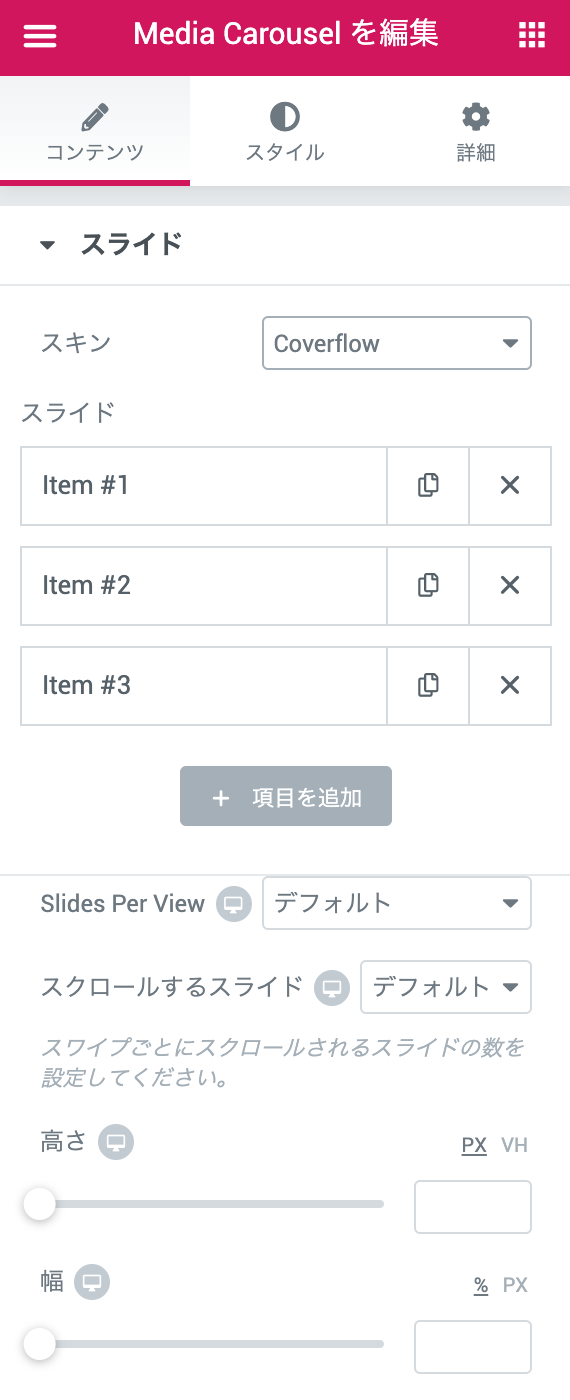
コンテンツのスライド設定(Coverflowタイプ)

「Coverflow」は、「Carousel」と同じ設定になります。
スタイルのスライド設定

ここからは、「スタイル」の「スライド」設定を確認していきます。
スペースの間隔
スライド間のスペースを設定します。「Slideshow」タイプの場合は、トップに表示されている画像と下に表示されるサムネイルとの距離になります。
背景色
カルーセルの背景色を設定します。
ボーダーサイズ
各サムネイルのボーダーの太さを設定します。
ボーダー丸み
ボーダーの丸みを設定します。
ボーダー色
ボーダーの色を設定します。
パディング
サムネイルと外枠との間のスペースを調整します。
スタイルのナビゲーション設定

ここからは、「スタイル」の「ナビゲーション」設定を確認していきましょう。
矢印のサイズ
矢印のサイズを設定します。
矢印の色
矢印の色を設定します。
Paginationの位置
これは、「Slideshow」以外の設定項目になりますが、ページ表示の位置をスライドの「内側」か「外側」のどちらかに設定します。
Paginationのサイズ
ページ表示の大きさを調整します。
Paginationの色
ページ表示の色を設定します。
再生アイコンの色
これは、動画を表示する場合のみ、設定します。再生アイコンの色を設定します。
再生アイコンのサイズ
再生アイコンの大きさを設定します。
再生アイコンの影
再生アイコンの影を設定します。
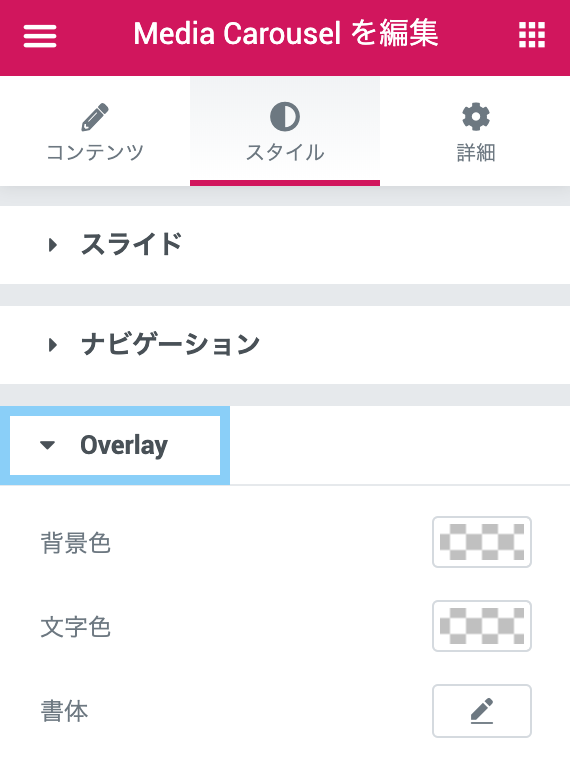
スタイルのOverlay設定(Slideshowタイプ以外)

「コンテンツ」>「追加オプション」>「Overlay」で「テキスト」を選択している場合に設定していきます。
背景色
背景色を設定します。
文字色
テキストカラーを設定します。
書体
書体を設定します。

「コンテンツ」>「追加オプション」>「Overlay」で「アイコン」を選択している場合は、次の項目を設定していきます。
背景色
背景色を設定します。
文字色
アイコンの色を設定します。
アイコンサイズ
アイコンの大きさを設定します。
スタイルのLightbox設定

「Lightbox」の設定は、動画がポップアップで再生される場合の設定になります。カルーセル内で動画がクリックすると、ポップアップで表示されるようになります。
色
背景色を設定します。
UIの色
矢印や閉じるボタン(「×」ボタン)の通常時の色を選択します。
UIのホバー色
ホバー時(カーソルが置かれた時)の矢印や閉じるボタン(「×」ボタン)の色を設定します。
Video Width
動画の幅を調整します。