Elementor Proでポップアップを作成する方法
こんにちは、根本耕輔です。
今回は、Elementor Proでポップアップを作成する方法をステップバイステップでご紹介していきます。Elementorでポップアップを作成するには、有料版のProを契約する必要があるので、その点ご注意ください。
Step1. 「Templates」から「Popups(ポップアップ)」を選択する
を作成する方法.jpg)
Elementor Proをインストールして、アクティベートすると、「Templates」という項目がWordPressのダッシュボードに追加されます。ここに「Popups(ポップアップ)」が追加されているので、これを選択します。
Step2. ポップアップのテンプレートに名前をつける

次に、ポップアップのテンプレートに名前をつけましょう。「テンプレートに名前をつける」という項目に、管理しやすい名前を入力しておきましょう。終わったら、「テンプレートを作成」というボタンをクリックします。
Step3. ライブラリからテンプレートを選択する

次に、ライブラリからテンプレートを選びます。一からポップアップを作成しても良いですが、すでにかっこいいテンプレートが用意されているので、それを使った方が良いと思います。また、画面の真ん中に表示されるタイプや右下に表示されるタイプ、それからオプトイン形式のテンプレート、ボタン形式のテンプレートなど種類が豊富です。なので、用途に応じて、適切なタイプのテンプレートを選ぶようにしましょう。
使用するテンプレートが決まったら、クリックして、右上に「挿入する」という緑のボタンがあるので、クリックしましょう。そうすると、編集画面に移ります。
Step4-1. ボタンタイプのテンプレートを編集する
では、直接Eメールアドレスを取得するタイプではなく、ボタンタイプのポップアップの編集方法をご紹介していきます。

Elementorのテンプレートは、基本的に文言が英語になっているので、タイトルやサブタイトル、ボタンテキストを日本語に変更していきましょう。リードマグネット(無料のeBookや動画コンテンツなど)を配布している方は、例えば「今だけ、〇〇のeBookが無料で受け取れます!」みたいなタイトルにしたりですね。それから、サブタイトルをつける場合は、タイトルを補うような文章を挿入しておきます。

文字の大きさを調節したければ、「スタイル」の「書体」で「サイズ」を変更することができます。

ボタンには、当たり前ですが、リンクを埋め込む必要があります。ここはセールスページなのかオプトインページなのかは目的によって異なりますが、何れにしても読者を飛ばしたい先のページのURLを埋め込んでおきます。
Step4-2. オプトインタイプのテンプレートを編集する
次に、オプトインタイプのテンプレートの編集をご紹介していきます。オプトインタイプも基本的に編集は、同じです。でも、Eメールアドレスを取得するので、ConvertKitなどの外部のEメールプロバイダーと連携する必要があります。というのも、ElementorやElementor Proは単なるページビルダーのプラグインだからです。Eメールを送信したり、リストを管理する仕組みが備わっていないので、外部サービスと連携しなくてはいけないんですね。ということで、サードパーティーのEメールプロバイダーと連携していきます。

まずは、記入欄の文言を変更していきましょう。フォームをクリックすると画面の左に、編集スペースが出てきます。「Form Fields」の「Name」をクリックすると、細かい設定ができるようになります。ここで、「Placeholder」という項目があるので、「お名前」とかに変更します。2つ目の記入欄に関しては、テンプレートによって異なるかもしれませんが、「Type」から「Email」を選択します。そして、同様に「Placeholder」で「Eメールアドレス」と入力します。

「Submit Button」の「Text」では、ボタンの文言を変更しておきましょう。

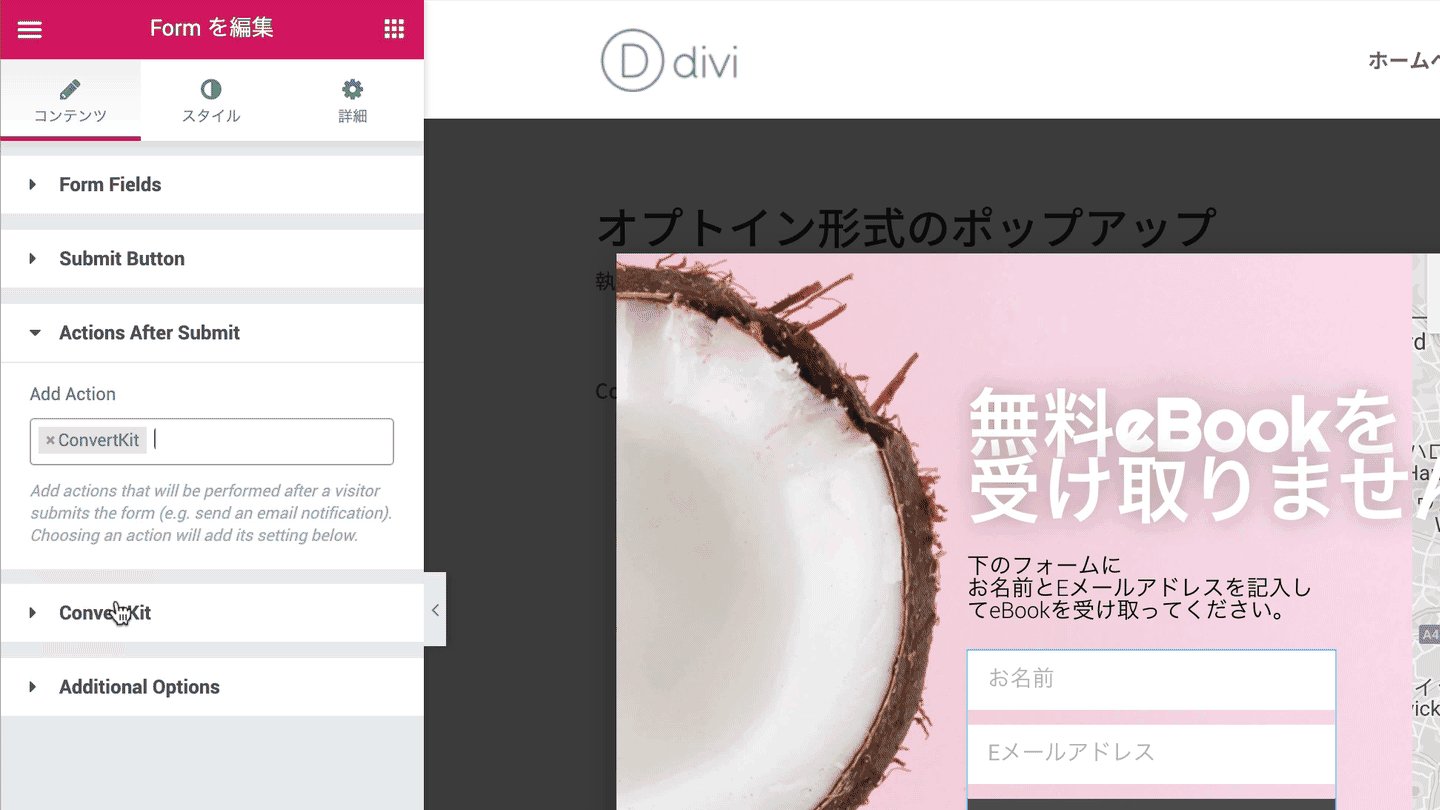
ここからが、もっとも重要な設定項目になりますので、注意して設定していってください。「Actions After Submit」でを開きます。「Add Action」では何かしらの項目が選択されている状態だと思うので、これをバツで削除してしまいます。そして、ConvertKitを選択します。(別のEメールプロバイダー利用している方はそのEメールプロバイダーを選択します。)

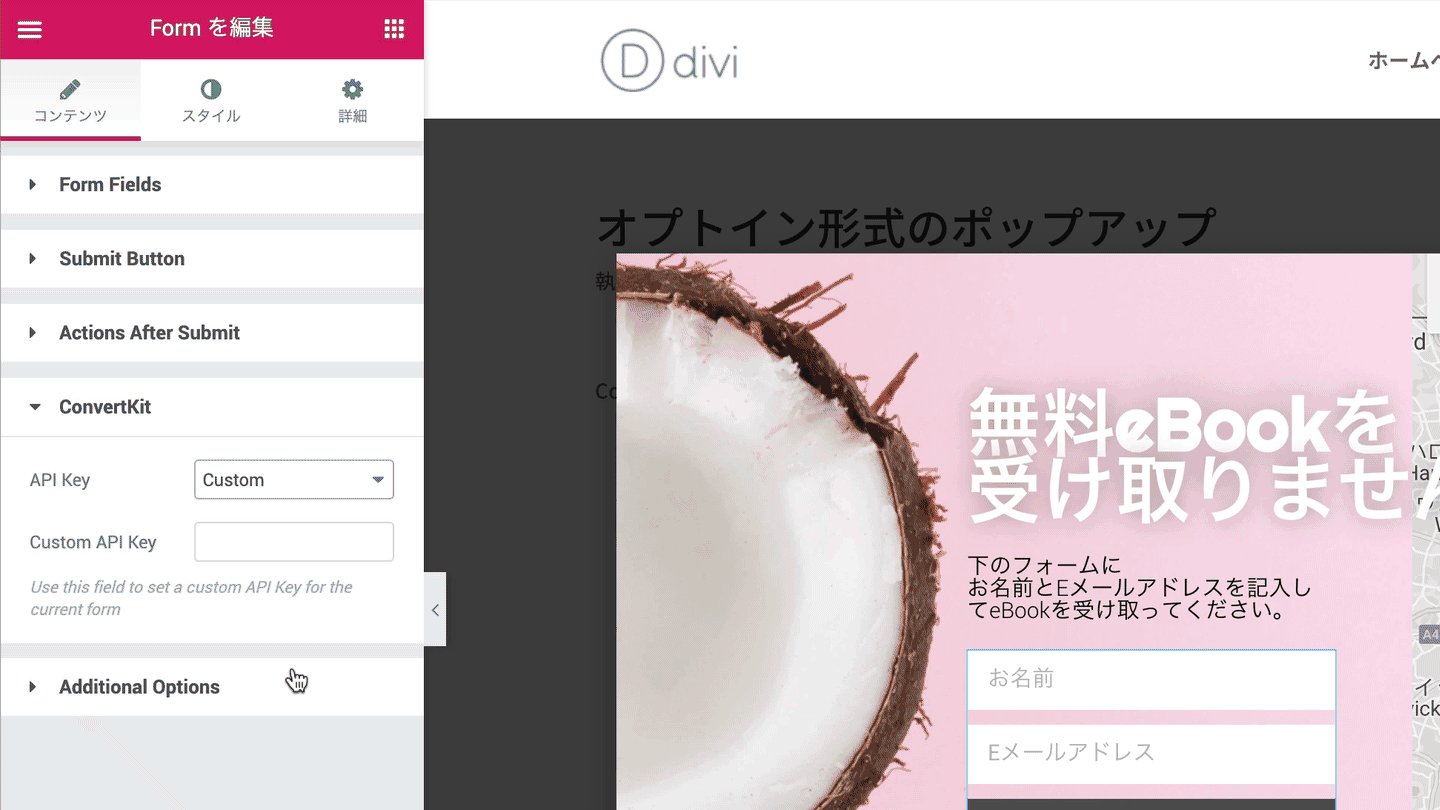
「Actions After Submit」で「ConvertKit」を選択することで、「ConvertKit」という項目が下に追加されますので、これを開きます。そして「API Key」でドロップダウンから「Custom」を選び、「Custom API Key」の欄に、ConvertKitのAPI Keyを入力します。

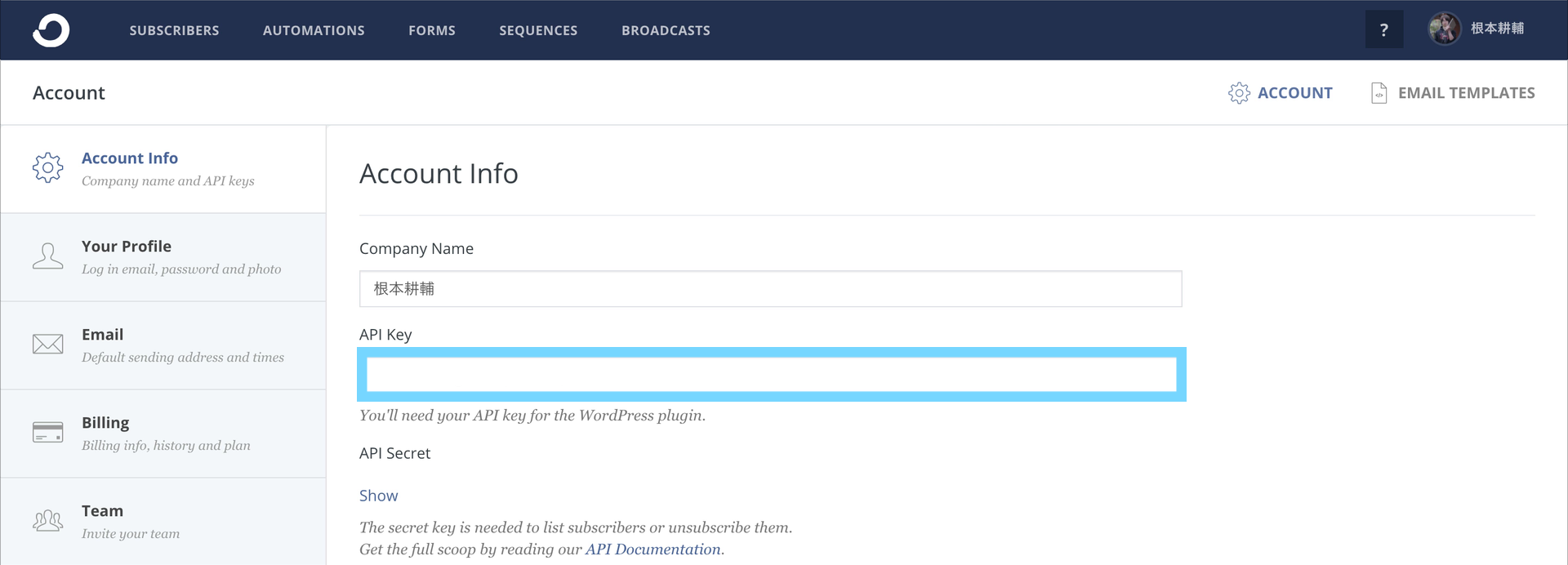
ちなみに、ConvertKitのAPI Keyは、「Account Settings」にあります。

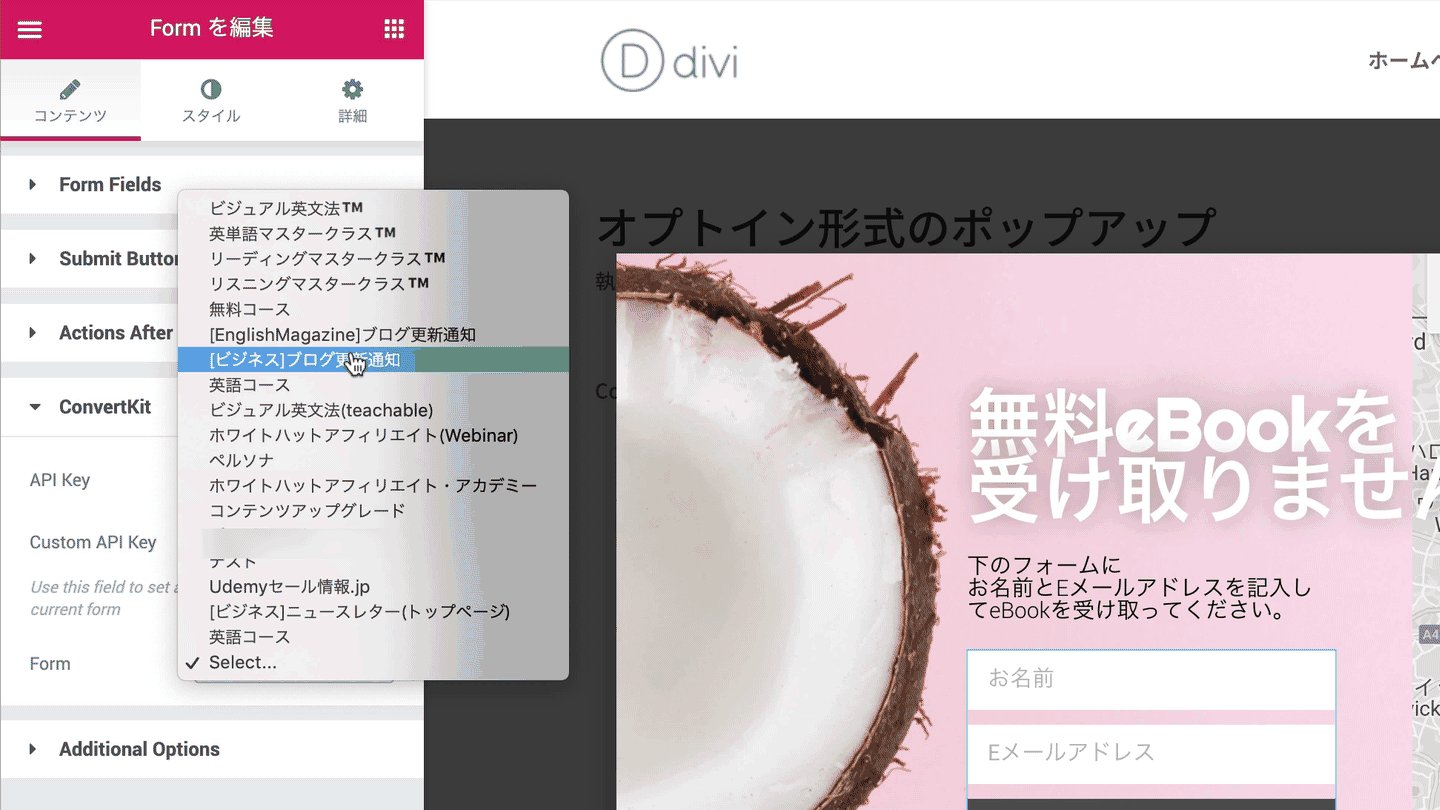
API Keyを入力すると、「Form」が表示されるので、ConvertKitで作成済みのフォームを選択します。Elementor Proで作成したフォームは、ConvertKitで言うとどのフォームに当たるのかを把握するために、このような設定があります。
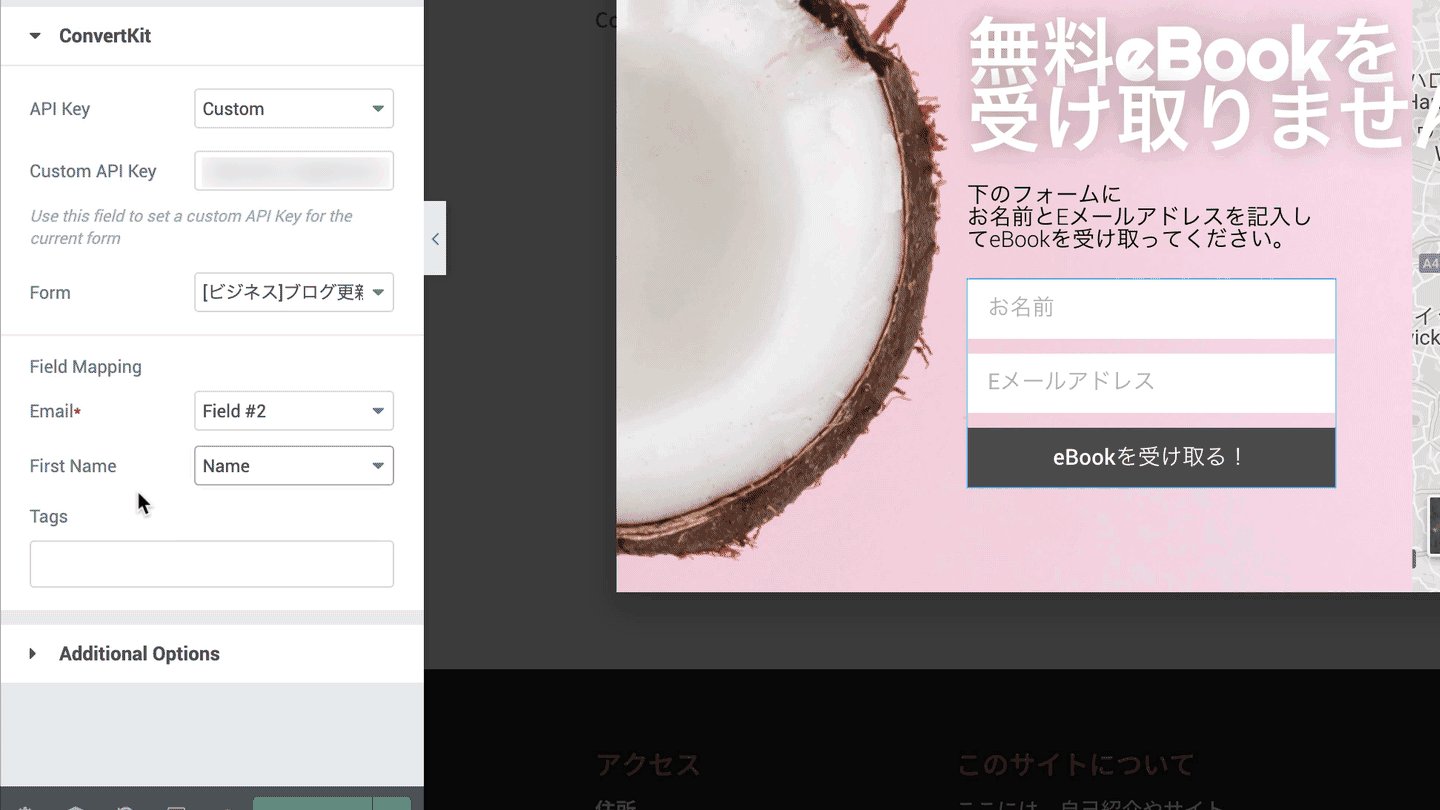
フォームを選択したら、「Field Mapping」と言う項目が追加されます。まず「Email」では、どこの情報をEメールアドレスと認識するかという設定になります。今回は、2つ目のフィールドをEメールアドレス所得に充てたので、「Field #2」を選択します。「First Name」では、「Name」を選択します。これで、設定は完了です。
Step5. ポップアップの表示設定(トリガーやページの設定)をする

画面左下の「設定を保存」と言う三角形のアイコンをクリックします。するといろんな項目が表示されますが、「Display Conditions」を選択します。そして、「ADD CONDITION」ボタンをクリックして、ポップアップを表示する条件を設定します。サイト全体に同じポップアップを設定したいのであれば、「Entire Site」のままでOKです。でも、例えば、カテゴリー毎に表示するポップアップを変えたいと言う場合は、「General」で「Singular」を選び、「All Singular」ではなく、「In カテゴリー」に変更します。最後に、「All」で表示したいカテゴリー名を入力して、選択します。設定できたら、「NEXT」ボタンを押して、次の設定に移ります。

次は、「Triggers」です。ここでは、トリガーの設定をしていきます。トリガーは、読者のどんな行動を起点にするかと言うことです。一番効果的だと言われているのが、Exit Intentというトリガーです。このトリガーは、読者がページを離脱しようとした瞬間にポップアップを表示してくれます。使いたいトリガーが決まったら、ボタンを「いいえ」から「はい」に切り替えましょう。

最後の「Advanced Rules」に関しては、特に設定は必要ありません。「SAVE & CLOSE」ボタンをクリックして完了です。
Step6. Elementor Proで作成したポップアップが表示されるかチェックする

では、最後に作成したポップアップが設定した条件下で表示されるかチェックしていきましょう。今回は、「未分類」というカテゴリーにある投稿記事で表示されるように設定しました。トリガーは、Exit Intentです。
上の画像のように、ちゃんと表示されるのを確認したら、これで完了です。