【2021年最新版】Elementor Proの使い方:完全ガイド
Elementor Proは、有料のページビルダープラグインですが、かっこいいランディングページを作成することができます。この記事では、そんなElementor Proについて網羅的にご紹介していきます。何かわからないことがございましたら、コメントにてご連絡ください。
Elementor Proとは?

Elementor Proは、WordPressの有料ページビルダープラグインです。2019年9月現在、300万インストールもされていて、世界で最も利用者が多いページビルダープラグインです。

WordPerss5.0からGutenbergというエディターが導入されましたよね。あれも、ビジュアルでページを編集することができますが、全然比ではありません。Elementor Proの場合は、ドラッグ&ドロップで直感的にページを作成することができます。一般的には、ページのヘッダーやフッター、背景などはインストールしているWordPressテーマに依存しますが、Elemtorの場合はテーマなんて関係なく、自由にカスタマイズすることができます。
Elementor Proの料金
|
プラン |
Personal |
Plus |
Expert |
|
料金 |
$49/y |
$99/y |
$199/y |
|
使用できるサイト数 |
1 |
3 |
1000 |
|
通常ウィジェット50+Proのウィジェット |
◯ |
◯ |
◯ |
|
300+Proのテンプレート |
◯ |
◯ |
◯ |
|
ドラッグ&ドロップビルダー |
◯ |
◯ |
◯ |
|
ポップアップのトリガー |
|
|
|
|
表示ページの設定 |
◯ |
◯ |
◯ |
|
時間トリガー |
◯ |
◯ |
◯ |
|
スクロールトリガー |
◯ |
◯ |
◯ |
|
CSSセレクタートリガー |
◯ |
◯ |
◯ |
|
クリックトリガー |
◯ |
◯ |
◯ |
|
ユーザーが動きを止めた後 |
◯ |
◯ |
◯ |
|
Exit Intent(離脱を検知した時) |
◯ |
◯ |
◯ |
|
複数のページを視聴した後 |
◯ |
◯ |
◯ |
|
複数回セッションした後 |
◯ |
◯ |
◯ |
|
1人のユーザーに表示する回数 |
◯ |
◯ |
◯ |
|
特定のURL |
◯ |
◯ |
◯ |
|
流入先 |
◯ |
◯ |
◯ |
|
ログインユーザーには表示しない |
◯ |
◯ |
◯ |
|
表示するデバイスの設定 |
◯ |
◯ |
◯ |
|
1年間のサポート |
◯ |
◯ |
◯ |
|
1年毎のアップデート |
◯ |
◯ |
◯ |
Elementor Proの料金は、このようになっています。全部で3種類のプランがあり、機能はどれも同じです。違うのは、インストールできるサイトの数です。年間49ドルのプランは1サイト、年間99ドルのプランは3サイト、年間199ドルのプランは1,000サイトとなっています。僕は、でもサイトやアフィリエイトサイトでも使用しているので、年間199ドルのプランを契約しています。サイトを1つしか所有しないという方は、もちろん49ドルプランが良いですが、たくさん持つかもしれないという方は199ドルのプランがオススメです。
ちなみに、Elementor Proはクライアントのサイトでも使用することができます。なので、もしあなたが、ウェブデザイナーとしてクライアントのサイト作成をしているのであれば、そのクライアントのサイトでElementor Proを使用することも可能です。
僕がなんでElementor Proを使うことになったのか?
先ほど、Elementor Proの会員サイトを確認したら、2018年の10月に契約していました。なので、約1年使っているんですけど、そもそも僕がなぜElementor Proを使うことになったのかというと、ズバリ海外のサイトの影響です。僕は、毎日のようにマーケティングの勉強をしながら、実践しているんですけど、その過程で海外のサイトをチェックしています。やっぱり英語圏のマーケティングは日本よりも進んでいて、デザインもマーケティングの一部だという考えが広まっているのか、デザインがかっこいいサイトがたくさんありました。中には、「えっ、何このデザイン!」とものすごく興奮するようなものさえありました。
昔のマーケティングの場合だったら、(今でも情報商材でみたりしますが)セールスページでとりあえず長文を書いて、相手を説得して、煽りまくって、、、というようなものがたくさんありました。つまり、デザインなんか二の次、三の次。最近なんかは、海外のものをたくさんみてきたせいで、そんな単に長いだけのセールスページをみると、ちょっと遅れているなと思うようになり、そのセールスページに出会うと、すぐにページを閉じるようになりました。
他にも、ブログ記事なのにとてもデザインに凝ったものもあったりして、セールスページだけでなくブログ記事のデザインも意識しないとなと思うようになりました。冷静な感じで文章を書いていますが、その記事を見たときは結構な衝撃でした。これが次の時代のブログなのかと。
そこで、デザイン性の高いランディングページを作成できるツールを探しました。当時、僕は、WordPressを中心としたビジネスをしていましたし、今後もそのスタイルで行こうと思っていたので、WordPressのプラグインを探しました。それで見つけたのが、Elementorです。しかし、Elementorは無料のプラグインで、機能的にはセールスページを作成するには足りないと思い、そこからElementor Proを契約することにしたんです。
Elementor Proを使うメリット
次に、僕が約1年に渡って使い続けてきてのメリット・デメリットの2つに分けていきますね。
メリット#01. テンプレートが豊富
1つ目は、テンプレートが豊富だということです。ランディングページに関しては、150種類以上のテンプレートが用意されています。その他にも、サイトヘッダーのテンプレートやフッターなどのセクション毎のテンプレートも用意されているので、デザイナーでなくても簡単にかっこいいページを作成することができます。
メリット#02. どんなテーマでも使用できる
これは、Elementor Proだけのメリットでは無く、他のページビルダープラグインも同じですが、どんなWordPressのテーマを使用していても、記事毎に別のヘッダーやフッターを表示させたり、自由にカラム数を変更できます。特に、WordPressサイトをブログとして使用する一方で、リストを獲得して何かしらの商品を販売する方であれば、同じサイトでデザイン性の高いランディングページが作成できるので、わざわざ別にドメインを取得して、WordPressをインストールして、LPが作成できるテーマをインストールして、、、というような面倒な作業は必要なくなります。
メリット#03. ポップアップも使える
Elementor Proはページビルダープラグインなんですが、2019年の1月にポップアップ機能が追加されました。最初は、このアナウンスを聞いて、あまり期待はしていませんでしたが、良い意味で裏切られました。もちろん、ドラッグ&ドロップでポップアップをデザインすることはできますし、表示するトリガー機能も豊富です。最近は、Exit Intentというユーザーが記事から離脱しようとしたのを起点に表示するトリガーが人気でよく使われますが、そのトリガーも備わっています。その他、スクロールしたのを起点にするスクロールトリガーやランディングしてからの時間を起点にしたトリガーなど、色々用意されています。さらには、表示する記事と表示しないトリガーの条件分岐もできたりするので、結構高機能なんです。これは、非常に大きなメリットだと思います。
Elementor Proを使うデメリット
これまで、メリットをご紹介してきましたが、デメリットも存在します。
デメリット#01. たまにバグがある
僕は今までに経験はありませんが、フォントやテキストスタイルが、うまく表示されなかったりというバグが起こることがあるそうです。でも、世界で最も利用者が多いページビルダープラグインなので、バグが見つかれば、すぐに解消されると思います。実際、無料版のElementorも有料版のElementor Proも結構頻繁にプラグインのアップデートがありますので。
デメリット#02. ポップアップにアナリティクスが無い
2つ目のデメリットは、ポップアップにアナリティクスが無いということです。やっぱり、ポップアップを表示するからには、どれくらいのオプトイン率があるのかチェックしたいはずです。(より良いポップアップを表示させるために。) でも、今のところ、アナリティクス機能が無いので、ただ表示させて終わりという状態なんです。また、A/Bテストをすることもできないので、僕は、ポップアップに関してはElementor Proでなく、OptinMonsterというツールを使用しています。
しかし、Elementor Proでも、一応、オプトイン率をチェックする方法があります。Eメールサービスには、オプトインフォームを作成できる機能があると思いますが、それをHTMLとかJavaScript形式でポップアップに埋め込めば、Eメールサービス側でデータを取得できます。
ということで、僕が実際に使っていて感じたメリットとデメリットはこのくらいです。多少、デメリットはありますが、綺麗なランディングページを作成することができるので、それだけで満足しています。
デメリット#03. カスタマイズがちょっと難しい&面倒
3つ目は、カスタマイズがちょっと難しいという点です。テンプレートを使えば良いんですけど、全部のページをテンプレートを使って作成するわけではないので、そうなると色々と細かいカスタマイズが必要になってきます。例えば、横幅の調節だったり、セクションの縦幅の調節、マージンやパディングの調節などなど。それが、ちょっと難しいですし、面倒です。でも、時間をかけて作成するだけの価値はあると思います。特に、ランディングページを作成する場合は。
おすすめ!Elementor Proを使ってみませんか?こちらから登録できます。30日間の返金保証があるので、使い勝手が悪いとか必要ないなと思ったら返金可能です。
登録の仕方は、この下に埋め込まれている動画もしくはテキストをご確認ください。
Elementor Proを契約する方法

まずは、Elementor Proの契約をしていきましょう。Elementor Proの公式ホームページに行きます。プランが、3つありますので、どのプランを契約するか決めましょう。プランは何サイトにプラグインをインストールできるかという違いしかありませんので、単純に幾つのサイトで使っていきたいかで決めてみてください。これからたくさんサイトを作成していくとか、サイトをクライアントからお願いされて作成していくというエージェントの方であれば、$199のプランを契約することをお勧めします。決まったら、各プランの「BUY NOW」ボタンをクリックし、決済の手続きをしていきます。

- Select Payment Method:支払方法をクレジットカードかPayPalのどちらかを選択
- Email Address:Eメールアドレスを入力
- First Name:名前を入力
- Last Name:名字を入力
- Company Name(Optional):任意で会社名を入力
- VAT Number(Optional):任意でVAT番号を入力
- Username:会員サイトで使う名前を入力
- Password:会員サイトで使うパスワードを入力
- Confirm password:再度パスワードを入力
そしたら、決済ページに遷移するので、上記の情報を入力していきます。会社名とVAT番号は入力しなくてもOKです。「Create an account」の項目にある情報は、Elementor Proの会員サイトで使用する名前とパスワードになります。全部入力が終わったら、「Checkout」ボタンをクリックして決済しましょう。PayPalの場合は、PayPalのページに遷移してからの決済となります。
Elementor ProをWordPressにインストールする方法

登録が完了したら、早速プラグインをWordPressにインストールしていきましょう。登録したメール宛にログインページがあると思うので、そちらのリンクをクリックして、メールアドレスとパスワードを入力してログインします。

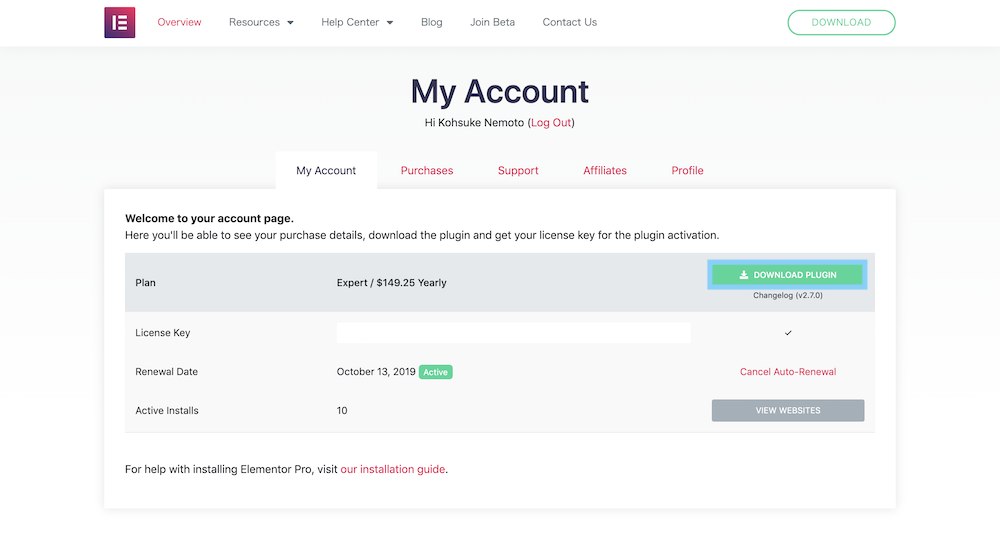
すると、この画面に遷移します。「DOWNLOAD PLUGIN」ボタンをクリックすると、Elementor Proのプラグインがダウンロードできます。あと、「License Key」という重要なものもあって、WordPressにプラグインをインストールして、所有権を確認する際に使用します。

ダウンロードが終わったら、WordPressのプラグインの項目にある「新規追加」に行って、「プラグインのアップロード」というボタンをクリックします。

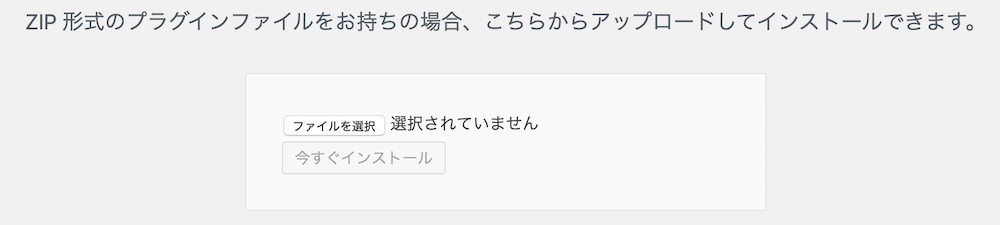
そしたら、「ファイルを選択」ボタンをクリックして、ダウンロードしたファイルをアップロードしていきます。ここで注意なんですけど、zipファイルは、解凍しないで、そのままアップロードしてください。

インストールが終わったら、「プラグインを有効化」します。この時、Elementorという無料のプラグインもインストールするように警告が表示されますので、一緒にインストールして、有効化してしまってください。(Elementor Pro単体では、使用することができません。)

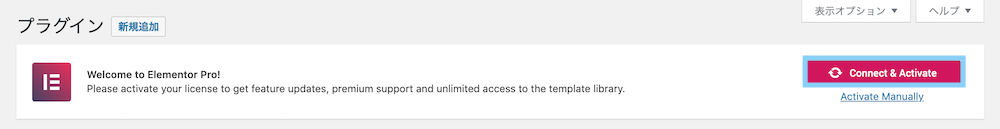
そして、Elementor Proのアカウントと連携をしていくんですけど、やり方は2つあります。まず1つ目は、自動で連携するパターンです。プラグインを有効化した後に、プラグイン一覧で「Welcome to Elementor Pro!」と表示されるので、ここの「Connect & Activate」ボタンをクリックします。

すると、このような画面に遷移します。おそらく、Elementor Proの会員サイトにログインしているとこのような画面が表示されると思います。あとは、アカウントが正しいか確認して、「CONNECT」ボタンをクリックするだけです。これで、連携が完了します。

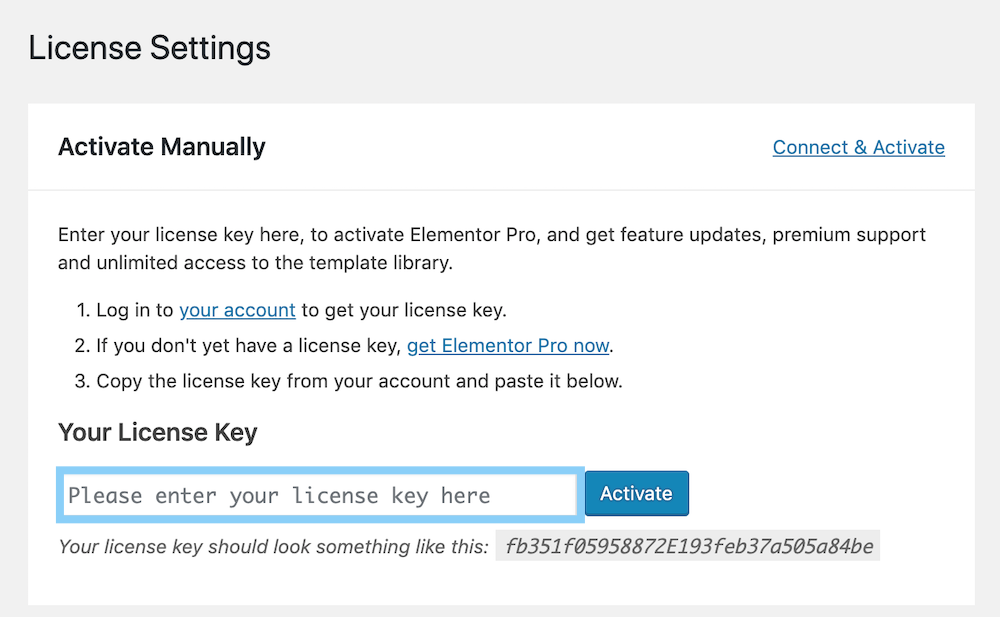
もう一つのやり方は、手動でライセンスキーを入力するパターンです。先ほどもちょこっとご紹介しましたが、プラグインをダウンロードするページに「License Key」があるので、ここのキーをコピーしてきます。そして、Elementorの「License」という項目に行って、「Activate Manually」というリンクをクリックします。

あとは、「Please enter your license key here」に、コピーしてきたライセンスキーを入力して、「Activate」ボタンをクリックするだけです。
Elementor Proの設定
Eメールサービスと連携する

後ほど詳しくはご紹介していきますが、Elementor Proには「フォーム」というウィジェットがあります。このウィジェットは、問い合わせフォームはもちろん、オプトインフォームとして使用することもできます。その際は、Eメールサービスと連携する必要があるんですけど、その連携が「設定」の中にある「連携」で行えます。
- MailChimp
- Drip
- ActiveCampaign
- GetResponse
- ConvertKit
- MailerLite
上記の6つのEメールサービスと連携が可能です。それぞれ、APIキーが必要なので、各サービスのアカウントからコピーして貼り付けましょう。
Elementor ProのTemplatesの使い方
Saved Templates

- Saved Templates:全てのテンプレート
- ページ:投稿ページのテンプレート
- Section:セクションのテンプレート
- Global Widget:ウィジェットのテンプレート
- Header:ヘッダーのテンプレート
- Footer:Footerのテンプレート
- Single:固定ページや404ページのテンプレート
- Archive:アーカイブページのテンプレート
Elementor Proでは全部で7つ種類のテンプレートを作成することができます。(Saved Templatesには、全部のテンプレートが一覧として表示されます。)
新規追加

テンプレートを作成する場合は、「新規追加」から行います。しかし、「Global Widget」に関しては、「新規追加」から作成することはできませんので、ご注意ください。

そして、「作業を行いたいテンプレートの種類を選択」からテンプレートの種類を選び、「テンプレートに名前をつける」にそのテンプレートの名前をつけます。そして、「テンプレートを作成」ボタンをクリックして、テンプレートを作っていきます。ページの作り方やエレメントの使い方は、動画をご確認ください。

ちなみに、「Global Widget」のテンプレートとして保存したい場合は、ウィジェットの右上に表示される編集ボタンをクリックして、「Navigation」すればOKです。
Categories
これは、WordPress自体のカテゴリーではなく、Elementor Proのテンプレートでのカテゴリーということです。
有料版ウィジェットの種類
- ポスト:ポストウィジェットでは、公開した記事を表示することができるウィジェットです。同じようなウィジェットとして、ポートフォリオというものがありますが、こちらは、ギャラリーのように記事を一覧として表示してくれます。
- ポートフォリオ:ポートフォリオは、公開した記事をギャラリーのように表示することができるウィジェットです。ポストも似たような機能ですが、
- スライド:スライドショー形式でタイトルと説明文、ボタンを表示できます。
- フォーム:お問い合わせフォームやオプトインフォームを作成できます。
- ログイン:アフィリエイトとか会員サイトを作成した場合、アフィリエイターや会員用のログインページを作成できます。
- ナビメニュー:ナビゲーションメニューを設置できます。
- アニメーションヘッドライン:見出しにタイピングや丸をつける動作をつけることができます。
- プライスリスト:レストランにあるようなメニュー表(裏面にCTAを表示することが可能)を作成できます。
- プライステーブル:プライスリストと名前が似ていますが、よくウェブサービスにあるようなタイトルと機能一覧、購入ボタンが備わった価格表を作成できます。
- フリップボックス:通常時は表面が表示されていますが、マウスカーソルを置くと裏面が表示され、ボタンを表示することができます。
- コールトゥーアクション:Elementor Proのコールトゥーアクションウィジェットでは、商品の購入や何かしらのキャンペーンに登録することを促すためのウィジェットです。
- Media Carousel:このウィジェットは、画像をスライドショー形式で表示することができるウィジェットです。
- Testimonial Carousel:お客さんのレビューをスライドショー形式で表示することができます。
- レビュー:カルーセル形式でレビューを表示でき、さらにはツイッターにも投稿してもらえる機能が付いています。(Testimonial Carouselと使い方が似ています。)
- カウントダウン:カウントダウンタイマーを表示できるウィジェットです。
- シェアボタン:SNSの拡散ボタンが表示できます。
- Blockquote:引用に特化したウィジェットです。Click To TweetといってTwitterに投稿する機能も付いています。
- Facebook Button:Facebookのいいねボタンが表示できます。
- Facebook Comments:Facebookを使って、記事に対するコメントを投稿してもらって、それを表示することができます。
- Facebook Embed:Facebookページの投稿や動画、コメントを埋め込むことができます。
- Facebook Page:Facebookページを埋め込むことができて、いいねをもらうことができます。
- テンプレート:Elementorで作成したテンプレートをセクションの中に突っ込むことができます。
Elementor Proは無料版のElementorのウィジェットの他にも、上記のウィジェットが使えます。詳しくは動画でご確認ください。
サイトウィジェットの種類
- Site Logo:サイトのロゴを表示することができます。一般的なWordPressテーマであれば、「カスタマイズ」の「サイト基本情報」にある「ロゴ」からアップロードしたものが表示されます。
- Site Title:サイトのタイトルを表示します。同じく「カスタマイズ」の「サイト基本情報」にある「サイトのタイトル」からでも良いですし、「設定」の「一般」からでも同じように設定可能です。
- Page Title:作成しているページのタイトルを表示します。
- Nav Menu:ナビゲーションメニューが設定できます。
- Search Form:検索フォームを挿入できます。
- Sitemap:固定ページやカテゴリーなど、サイトマップが表示されます。
サイトウィジェットは、あらかじめサイトで設定されている要素を表示するためのウィジェットです。なので、これらのウィジェットを使いたいのであれば、上記で記載したように、サイトタイトルを設定しておいたり、サイトのロゴ、ナビゲーションメニューなどを設定しておく必要があります。
Elementor Proでポップアップを作成する方法
Elementor Proは、ページビルダープラグインではありますが、ポップアップも作成することができます。やっぱり、ページビルダープラグインだけあって、Eメールプロバイダーで用意されているポップアップとかリードジェネレーション専用のツールよりもデザイン的には優れています。また、トリガーなどの機能もよく、非常にオススメです。しかし、欠点もあって、アナリティクスがなかったり、A/Bテストの機能がないので、自分でGoogleアナリティクスなどを使って追跡していく必要があります。
しかし、オプトイン形式のポップアップを表示させたいのであれば、Eメールサービス側でトラッキングできる方法があります。

僕が使用しているConvertKitでは、ビジター数と購読者数、コンバージョンレートを表示してくれるので、HTMLかJavaScriptのコードをコピーしてきて、Elementor Proのポップアップに埋め込めばトラッキングが可能です。
Elementor Proのテンプレートの使い方
Elementor Proにはたくさんのテンプレートが用意されています。Aboutページ(プロフィールページ)や会社の概要ページ、商品・サービス一覧ページ、プライバシーポリシーページ、お問い合わせページなど。専用のテンプレートがありますので、ぜひ利用してみてください。

やり方は、編集ページでフォルダをクリックします。すると、テンプレートがギャラリーで表示されるので、好きなテンプレートの上にカーソルを置いて「挿入する」ボタンをクリックすると、編集ページに反映されます。もし、一旦プレビューしたいというのであれば、「挿入する」ボタンをクリックせずに、そのままテンプレートを選択します。そして、気に入ったものがあれば、同じように右上に「挿入する」ボタンがあるので、そこからページに挿入します。

また、ページをテンプレートとして保存することもできます。あまりブログ記事では使わないかもしれませんが、よく使うページをテンプレートとして保存しておけば、そのデザインを使ってページが作成できるので、非常におすすめです。やり方は、編集画面の左下にある「公開」というボタンの右にある上向きの三角ボタンをクリックします。そして、「テンプレートとして保存」を選びます。あとは、テンプレートに名前をつけて、「保存」するだけです。
Elementor Proでオプトインページを作成する方法
オプトインページというのは、リストを獲得するためのページです。WordPressサイトで集客をしている方は、必ず用意しておきたいページですので、ぜひ作成してみましょう。
まとめ
近年は、YouTubeなどの動画メディアが台頭してきています。それは、デザインに対して目が肥えたユーザーの増加を意味しています。それなのに、デザインなんて無視した、ただ長い文章だけの、昔ながらのランディングページを作成していてはすぐに離脱されてしまいます。ビジネスとしてサイトを運営し、商品やサービスを販売していくという方は、文章はもちろん、デザインも意識していくべきです。その一歩として、今回ご紹介したElementor Proを使ってみてはいかがでしょうか?
参考になる記事をありがとうございます。いま、Elementorでサイトを作成しているのですが、テキストの横に、グレーの線が表示されてしまい、削除できません。どうすれば、消すことができるのでしょうか?
gotaさんがお使いのテーマは、twentynineteenというテーマだと思いますが、そのテーマに原因があるかもしれません。検索してみたら、こちら(https://wordpress.org/support/topic/line-appear-above-h1-and-h2/)のように、twentynineteenのテーマで同様の問題があるみたいです。テーマを更新されるか、別のテーマに変更してみてください。
初めまして!proなんですが1サイトというのはドメインの事でしょうか?同じドメインなら何枚LP作っても1サイトという認識であってますでしょうか?
教えて頂けますと幸いです。(^-^)
コメントありがとうございます!はい、ページ単位での契約ではなく、1サイトでの契約になりますので、1つのサイトであれば、LPを作り放題です。
elementor proでお問い合わせフォームを作成したのですが、サイトから送ったメールが迷惑メールに届く場合はどうしたらよいでしょうか?
SMTPを導入すれば解決できると思いますので、お試しください。→https://kohsukenemoto.com/wordpress/plugin/how-to-use-wp-mail-smtp/
Elementor Proを使ってサイトの模写をしようとしましたが何をどうしたらよいかが全くわからずできませんでした。
どうやって上達していけばよいでしょうか?
まずは、基本的なウィジェットの使い方などを覚えてから、模写のような実践をしていく方が良いと思います。
有益な記事をありがとうございます!
elementor pro でデザイナーが作ったウェブサイトを、elementor無料版でサイト管理者が更新(テキストの更新)をすることは可能でしょうか?
ありがとうございます!はい、有効化済であれば、Pro版の契約者でなくても、更新が可能です。
たびたびすみません。
有効化というのは、サイト管理者側が行うことでしょうか?
ちなみに自分はサイト管理者でデザイナーさんに現在お願いしているのですが、今後テキストの更新を自分で行いたいと考えています。
サイト管理やデザインに関する基本的な知識は持ち合わせております。
基本的にElementor Proアカウントの所有者が自分でアクティベーションコードを入力して有効化します。
いつも参考にさせていただいています。
現在無料版で少しずつ勉強しているのですが、pro版のライセンスについて質問です。
・サイト数というのは年間のということでしょうか、それともアクティブになっている過去制作のすべてのサイト数ということでしょうか。
・非アクティブにすると何ができなくなるのでしょうか。
お時間あるときにお返事もらえると幸いです。
サイト数というのは、Elementor Proをインストールしている全てのサイトの合計数です。クライアントのサイトをお手伝いしているなどで、複数のサイトにインストールしているのであれば、その合計になります。また、過去に制作したものであっても、現在進行形で有効化しているのであれば、カウントされます。また、非アクティブにしても過去に製作したページは残りますが、プラグインのアップデートができませんので、不具合が生じる可能性がありますし、セキュリティー上もあまり良くないと思います。
なるほど。今は1000サイトだと年間10万円超えなので悩みますね。個人事業でゆるりとElementorに移行しようと思ってるので、25サイトのEXPERTからスタートして足りなくなったらアップグレードで考えます。ありがとうございました。
はじめまして。
質問です。
Elementor proのライセンスを購入しましたが、私以外の人のサイトでElementor proをインストールして使ってもいいのでしょうか?
(その人にサーバー契約とドメイン取得はしてもらうつもりです)
それとも、その方にもElementor pro を購入してもらわないといけないのでしょうか?
色々検索しても分からなかったので、こちらで質問させていただきました。
よろしくお願いいたします。
クライアントのサイトで使用しても大丈夫です!
ありがとうございます!
早い返信で、とても助かりました!
根本先生
いつも有益な情報をありがとうございます。
WPの公開中の記事Aを修正しようと思っていますが、多少時間がかかる場合があります。このような場合に対応するために、記事Aはそのままの状態で公開中にしておき、記事AのDuplilcate 記事A’に対して修正編集作業を行い、完成したら元記事Aを修正後の記事A’で上書きするといったことをやりたいと思っています。
そのようなプラグインがないか探してみたところ、「WP Post Braches」というものがあり(4年間更新なしでしたが)、インストして使ってみたところ、使用中のElementor Proが起動しなくなりました。
バッティングしていると思い、WP Post Branchesを無効化&削除して事なきを得ました。
このような目的に沿ったプラグインで、Elementor Proとコンフリクトを起こさず、安心して使えるプラグインをご存知でしたら、ご教示いただけるととてもありがたいです。
何卒よろしくお願い申し上げます。