Elementorのアコーディオン・切り替えウィジェットの使い方
Elementorのアコーディオン・切り替えウィジェットでできること

Elementorのアコーディオンウィジェットと切り替えウィジェットは、ほぼ同じ機能で、どちらも、アコーディオンのように伸び縮みし、タイトルをクリックするとテキストが表示されるようになります。例えば、FAQやQ&Aなどで使います。
コンテンツのアコーディオン・切り替え設定

まずは「コンテンツ」にある「アコーディオン」もしくは「切り替え」の設定をご紹介していきます。
アイコン

通常時のアイコンを選択します。「Icon Library」ではElementorで用意されているアイコンを、「Upload SVG」ではSVGファイルをアップロードしてアイコンを選択します。
アクティブアイコン
アクティブアイコンも同じです。
タイトルHTMLタグ
- H1
- H2
- H3
- H4
- H5
- H6
- div
この項目では、タイトルのHTMLタグを選択します。
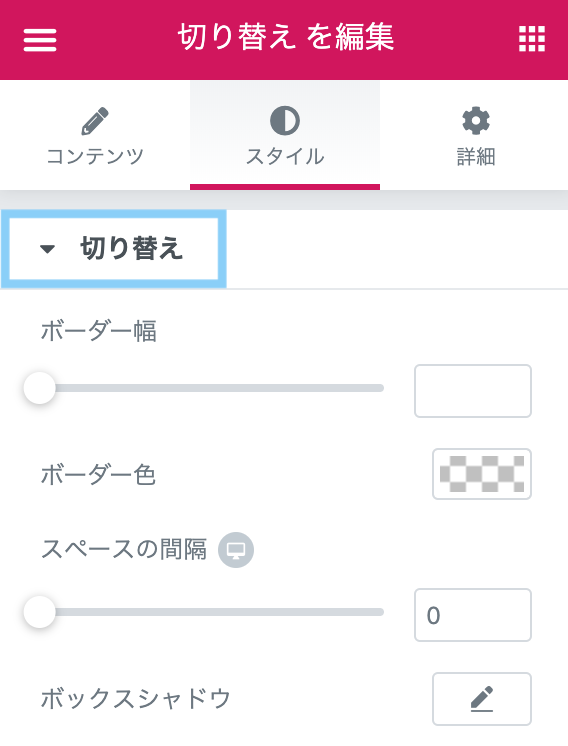
スタイルのアコーディオン・切り替え設定

ここからは、「スタイル」にある「アコーディオン」または「切り替え」の設定について確認していきましょう。
ボーダー幅
それぞれのタイトル・説明文を分けるボーダーの太さを調整します。
ボーダー色
ボーダーの色を設定します。
スペースの間隔
これは、「切り替え」ウィジェットにしかない項目ですが、ボーダーと次のタイトルとのスペースを調節することができます。
ボックスシャドウ

- 色
- 水平
- 垂直
- ぼかし
- 拡大
- 位置
見出しに、影をつけることができます。ボタンをクリックするだけでテキストシャドウがオンになりますが、影の濃さや位置を変更したいのであれば、上記の4項目を設定してみましょう。
スタイルのタイトル設定

背景
タイトルの背景色を設定します。
色
通常時のタイトルの色を設定します。
有効時の色
アコーディオン・切り替えがオンになっている時のタイトルの色を設定します。
書体

- フォント
- サイズ
- 太さ
- 変換
- スタイル
- 装飾
- 行の高さ
- 字間
書体では、タイトルの書体を設定できます。フォントやサイズ、太さなどが設定できます。
パディング

タイトルとタイトルセクションの外枠のスペースを設定します。
スタイルのアイコン設定

ここからは、「スタイル」の「アイコン」にある設定項目を設定していきます。
配置
アイコンの位置をタイトルの前に置くか後ろに置くか設定できます。「開始」が前で、「終了」が後ろになります。
色
通常時のアイコンの色を設定します。
有効時の色
アコーディオン・切り替えがオンになっている時のアイコンの色を設定します。
スペース
アイコンとタイトルのスペースを調節します。
スタイルのコンテンツ設定

ここからは、「スタイル」にある「コンテンツ」を確認していきましょう。
背景
コンテンツの背景色を設定します。
色
文章のテキストカラーを設定します。
書体
書体は、タイトルと同じです。フォントやサイズ、太さなどが設定可能です。
パディング

「コンテンツ」の「パディングは、説明文とそのセクションの外枠のスペースになります。数値が大きくなると、そのスペースが広がっていきます。